Depois de ativar o faturamento e criar uma chave de API, você poderá configurar o projeto Xcode usado para desenvolver seu app.
As notas da versão estão disponíveis para cada lançamento.
Etapa 1: instalar o software necessário
Para criar um projeto usando o SDK do Maps para iOS, faça o download e instale:
- Xcode versão 16.0 ou mais recente
Etapa 2: criar o projeto do Xcode e instalar o SDK do Maps para iOS
O tamanho da instalação do SDK pode variar. Por exemplo, o tamanho da instalação da versão 9.0 do SDK do Maps para iOS é de cerca de 18 MB.
Gerenciador de pacotes do Swift
O SDK do Maps para iOS pode ser instalado pelo Gerenciador de pacotes do Swift. Para adicionar o SDK, remova todas as dependências atuais do SDK do Maps para iOS.
Para adicionar o SDK a um projeto novo ou existente, siga estas etapas:
-
Abra o Xcode
projectouworkspacee acesse Arquivo > Adicionar dependências de pacote. - Insira https://github.com/googlemaps/ios-maps-sdk como o URL, pressione Enter para extrair o pacote e clique em "Adicionar pacote".
-
Para instalar um
versionespecífico, defina o campo Regra de dependência como uma das opções baseadas em versão. Para novos projetos, recomendamos especificar a versão mais recente e usar a opção "Versão exata". Quando terminar, clique em "Adicionar pacote".
Para atualizar o package de um projeto, siga estas etapas:
Se você estiver fazendo upgrade de uma versão anterior à 9.0.0, remova as seguintes dependências:
GoogleMapsBase,GoogleMapsCoreeGoogleMapsM4Bapós o upgrade. Não remova a dependência deGoogleMaps. Para mais informações, consulte as notas da versão 9.0.0.Nas configurações de configuração do projeto do Xcode, encontre Frameworks, Libraries, and Embedded Content. Use o sinal de menos(-) para remover a seguinte estrutura:
GoogleMapsBase(somente para upgrades de versões anteriores à 9.0.0)GoogleMapsCore(somente para upgrades de versões anteriores à 9.0.0)GoogleMapsM4B(somente para upgrades de versões anteriores à 9.0.0)
- No Xcode, acesse "File > Packages > Update To Latest Package Versions".
- Para verificar a instalação, acesse a seção Dependências de pacote do Navegador de projetos para verificar o pacote e a versão dele.
Para remover as dependências do SDK do Maps para iOS adicionadas usando
CocoaPods, siga estas etapas:
- Feche o espaço de trabalho do Xcode. Abra o terminal e execute o seguinte comando:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Remova
Podfile,Podfile.resolvede o Xcodeworkspacese você não estiver usando esses itens para nada além do CocoaPods.
-
Nas configurações de configuração do projeto do Xcode, encontre Frameworks, Libraries,
and Embedded Content. Use o sinal de menos(-) para remover o seguinte framework:
GoogleMapsGoogleMapsBase(somente para instalações anteriores à versão 9.2.0)GoogleMapsCore(somente para instalações anteriores à versão 9.2.0)GoogleMapsM4B(somente para instalações anteriores à versão 9.0.0)
-
No diretório de nível superior do projeto do Xcode, remova o pacote
GoogleMaps.
Instalação manual
Neste guia, mostramos como adicionar manualmente os XCFrameworks que contêm o SDK do Maps para iOS ao seu projeto e configurar as opções de build no Xcode. Um XCFramework é um pacote binário que pode ser usado em várias plataformas, incluindo máquinas com Apple silicon.
- Faça o download dos seguintes binários do SDK e arquivos de recursos:
- Extraia os arquivos para acessar os XCFrameworks e recursos.
- Se você ainda não tiver um projeto Xcode, crie um agora e salve-o no computador local. Se você não tem experiência com desenvolvimento para iOS:
- Crie um novo projeto.
- Selecione o modelo iOS > App.
- Na tela de opções do projeto:
- Insira o Nome do projeto.
- Registre o valor do campo Identificador do pacote. Você pode usar esse valor para restringir sua chave de API abaixo.
- Defina a Interface do projeto como Storyboard.
- Defina a Linguagem como Swift ou Objective-C.
-
Abra a guia Geral. Arraste os seguintes XCFrameworks para o projeto
em Frameworks, bibliotecas e conteúdo incorporado. Selecione Não incorporar:
GoogleMaps.xcframework
-
Copie o
GoogleMaps.bundledo GoogleMapsResources baixado para o diretório de nível superior do projeto Xcode. Selecione Copiar itens para a pasta do grupo de destino quando solicitado. - Selecione o projeto no Project Navigator e escolha o local de destino do aplicativo.
-
Abra a guia Fases de compilação do destino do aplicativo.
Em Link Binary with Libraries, adicione os seguintes frameworks e bibliotecas:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(somente se você estiver usando o OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Escolha seu projeto, em vez de um destino específico, e abra a guia Build Settings. Na seção Linking - General -> Other Linker Flags, adicione
-ObjCa "Debug" e "Release". Se essas configurações não estiverem visíveis, mude o filtro na barra Build Settings de Basic para All. -
Para instalar o XCFramework do SDK do Places para iOS, consulte Começar a usar o SDK do Places para iOS.
CocoaPods
O SDK do Maps para iOS está disponível como um pod do CocoaPods (em inglês). O CocoaPods é um gerenciador de dependências de código aberto para projetos Cocoa em Swift e Objective-C.
Se você ainda não tem essa ferramenta, instale-a no macOS executando o seguinte comando no terminal. Para saber mais, consulte o Guia de primeiros passos do CocoaPods (em inglês).
sudo gem install cocoapods
Crie um Podfile para o SDK do Maps para iOS e instale a API e as dependências dela:
- Se você ainda não tiver um projeto Xcode, crie um agora e salve-o no computador local. Se você não tem experiência com desenvolvimento para iOS:
- Crie um novo projeto.
- Selecione o modelo iOS > App.
- Na tela de opções do projeto:
- Insira o Nome do projeto.
- Registre o valor do campo Identificador do pacote. Você pode usar esse valor para restringir sua chave de API abaixo.
- Defina a Interface do projeto como Storyboard.
- Defina a Linguagem como Swift ou Objective-C.
- Crie um arquivo chamado
Podfileno seu diretório do projeto para definir as dependências. - Edite o
Podfilee adicione suas dependências com as respectivas versões. Confira um exemplo que inclui a dependência necessária para o SDK do Maps para iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedregularmente para detectar quando houver uma versão mais recente e garantir que você sempre esteja usando a versão mais recente. Se necessário, atualize para a versão mais recente. - Salve o
Podfile. Abra um terminal e acesse o diretório que contém o
Podfile:cd <path-to-project>
Execute o comando
pod install. Isso instalará as APIs especificadas noPodfilee as respectivas dependências.pod install
Feche o Xcode e clique duas vezes no arquivo
.xcworkspacedo projeto para iniciar o programa. Depois disso, é preciso usar o arquivo.xcworkspacepara abrir o projeto.
Para atualizar a API de um projeto atual, siga estas etapas:
- Abra um terminal e acesse o diretório do projeto que contém o
Podfile. - Execute o comando
pod update. Isso vai atualizar todas as APIs especificadas noPodfilepara a versão mais recente.
Etapa 3: adicionar sua chave de API ao projeto
Em Receber uma chave de API, você gerou uma chave de API para seu app. Agora, adicione essa chave ao projeto do Xcode.
Nos exemplos a seguir, substitua YOUR_API_KEY pela chave de API.
Swift
Inclua sua chave de API ao AppDelegate.swift da seguinte maneira:
- Adicione esta declaração import:
import GoogleMaps
- Adicione o seguinte ao método
application(_:didFinishLaunchingWithOptions:), usando sua chave de API:GMSServices.provideAPIKey("YOUR_API_KEY")
- Se você também estiver usando a API Places, adicione a chave novamente da seguinte maneira:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Inclua sua chave de API ao AppDelegate.m da seguinte maneira:
- Adicione esta declaração import:
@import GoogleMaps;
- Adicione o seguinte ao método
application:didFinishLaunchingWithOptions:, usando sua chave de API:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Se você também estiver usando a API Places, adicione a chave novamente da seguinte maneira:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Etapa 4 (opcional): inspecionar o arquivo de manifesto de privacidade da Apple
A Apple exige detalhes de privacidade para apps na App Store. Acesse a página de detalhes de privacidade da Apple App Store para atualizações e mais informações.
O arquivo de manifesto de privacidade da Apple está incluído no pacote de recursos do SDK. Para verificar se o arquivo de manifesto de privacidade foi incluído e inspecionar o conteúdo dele, crie um arquivo do app e gere um relatório de privacidade com base nele.
Etapa 5 (opcional): declarar os esquemas de URL usados pela API
A partir do iOS 9 e do Xcode 7, os apps podem declarar os esquemas de URL que
pretendem abrir, especificando-os no arquivo Info.plist do app. O SDK do Maps para iOS abre o app Google Maps para dispositivos móveis quando o usuário clica no logotipo do Google no mapa. Portanto, seu app pode declarar os esquemas de URL relevantes.
Para declarar os esquemas de URL usados pelo SDK do Maps para iOS, adicione as
seguintes linhas ao Info.plist:
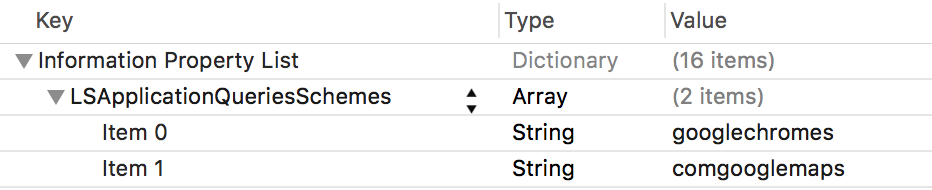
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
A captura de tela abaixo mostra a configuração na interface do usuário do Xcode:

Sem a declaração acima, os seguintes erros podem ocorrer quando o usuário toca no logotipo do Google no mapa:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Para eliminar esses erros, adicione a declaração ao seu Info.plist.
A seguir
Agora que você tem uma chave de API e um projeto do Xcode, já pode criar e executar apps. O SDK Navigation para iOS oferece vários tutoriais e apps de exemplo para ajudar você a começar. Confira mais detalhes em:
- Os seguintes tutoriais são pontos de partida recomendados:
- Confira os exemplos de código e codelabs disponíveis.
- Para soluções completas, consulte as Soluções do Maps disponíveis.

