Setelah mengaktifkan penagihan dan membuat kunci API, Anda siap menyiapkan project Xcode yang Anda gunakan untuk mengembangkan aplikasi Anda.
Catatan rilis tersedia untuk setiap rilis.
Langkah 1: Instal software yang diperlukan
Untuk membuat project menggunakan Maps SDK for iOS, Anda harus mendownload dan menginstal:
- Xcode versi 16.0 atau yang lebih baru
Langkah 2: Buat project Xcode dan instal Maps SDK for iOS
Ukuran penginstalan SDK dapat bervariasi. Misalnya, ukuran penginstalan Maps SDK for iOS versi 9.0 adalah sekitar 18 MB.
Swift Package Manager
Maps SDK for iOS dapat diinstal melalui Swift Package Manager. Untuk menambahkan SDK, pastikan Anda telah menghapus dependensi Maps SDK for iOS yang ada.
Untuk menambahkan SDK ke project baru atau yang sudah ada, ikuti langkah-langkah berikut:
-
Buka
projectatauworkspaceXcode Anda, lalu buka File > Add Package Dependencies. - Masukkan https://github.com/googlemaps/ios-maps-sdk sebagai URL, tekan Enter untuk menarik paket, lalu klik "Add Package".
-
Untuk menginstal
versiontertentu, tetapkan kolom Aturan Dependensi ke salah satu opsi berbasis versi. Untuk project baru, sebaiknya tentukan versi terbaru dan gunakan opsi "Versi Persis". Setelah selesai, klik "Tambahkan Paket".
Untuk memperbarui package project yang ada, ikuti langkah-langkah berikut:
Jika Anda mengupgrade dari versi yang lebih lama dari 9.0.0, Anda harus menghapus dependensi berikut:
GoogleMapsBase,GoogleMapsCore, danGoogleMapsM4Bsetelah mengupgrade. Jangan hapus dependensi untukGoogleMaps. Untuk mengetahui informasi selengkapnya, lihat Catatan Rilis Versi 9.0.0.Dari setelan konfigurasi project Xcode, temukan Frameworks, Libraries, dan Embedded Content. Gunakan tanda minus(-) untuk menghapus framework berikut:
GoogleMapsBase(Hanya untuk upgrade dari versi yang lebih lama dari 9.0.0)GoogleMapsCore(Hanya untuk upgrade dari versi yang lebih lama dari 9.0.0)GoogleMapsM4B(Hanya untuk upgrade dari versi yang lebih lama dari 9.0.0)
- Dari Xcode, buka "File > Packages > Update To Latest Package Versions".
- Untuk memverifikasi penginstalan, buka bagian Package Dependencies di Project Navigator untuk memverifikasi paket dan versinya.
Untuk menghapus dependensi Maps SDK for iOS yang ada yang ditambahkan menggunakan
CocoaPods, ikuti langkah-langkah berikut:
- Tutup ruang kerja Xcode Anda. Buka terminal dan jalankan perintah berikut:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all
-
Hapus
Podfile,Podfile.resolved, dan Xcodeworkspacejika Anda tidak menggunakannya untuk hal lain selain CocoaPods.
-
Dari setelan konfigurasi project Xcode, temukan Frameworks, Libraries,
and Embedded Content. Gunakan tanda minus(-) untuk menghapus framework berikut:
GoogleMapsGoogleMapsBase(Hanya untuk penginstalan yang lebih lama dari versi 9.2.0)GoogleMapsCore(Hanya untuk penginstalan yang lebih lama dari versi 9.2.0)GoogleMapsM4B(Hanya untuk penginstalan sebelum versi 9.0.0)
-
Dari direktori level teratas project Xcode, hapus paket
GoogleMaps.
Penginstalan Manual
Panduan ini menunjukkan cara menambahkan XCFramework yang berisi Maps SDK for iOS ke project Anda secara manual dan mengonfigurasi setelan build di Xcode. XCFramework adalah paket biner yang dapat Anda gunakan di beberapa platform, termasuk mesin yang menggunakan Apple silicon.
- Download file biner dan file resource SDK berikut:
- Ekstrak file untuk mengakses XCFramework dan resource.
- Jika Anda belum memiliki project Xcode, buatlah sekarang dan simpan ke komputer lokal Anda. Jika Anda baru dalam pengembangan iOS:
- Membuat project baru.
- Pilih template iOS > App.
- Di layar opsi project:
- Masukkan Nama Project.
- Catat nilai kolom Bundle identifier. Anda dapat menggunakan nilai tersebut untuk membatasi kunci API Anda di bawah.
- Setel Interface project ke Storyboard.
- Setel Language ke Swift atau Objective-C.
-
Buka tab Umum. Tarik XCFramework berikut ke project Anda
di bagian Frameworks, Libraries, and Embedded Content. Pastikan
untuk memilih Jangan Sematkan:
GoogleMaps.xcframework
-
Salin
GoogleMaps.bundledari GoogleMapsResources yang Anda download ke direktori level teratas project Xcode Anda. Pastikan untuk memilih Copy items into destination group's folder saat diminta. - Pilih project Anda dari Project Navigator, lalu pilih target aplikasi Anda.
-
Buka tab Build Phases untuk target aplikasi Anda.
Dalam Link Binary with Libraries, tambahkan framework dan library berikut:
Accelerate.frameworkContacts.frameworkCoreData.frameworkCoreGraphics.frameworkCoreImage.frameworkCoreLocation.frameworkCoreTelephony.frameworkCoreText.frameworkGLKit.frameworkImageIO.frameworklibc++.tbdlibz.tbdMetal.frameworkMetricKit.frameworkOpenGLES.framework(Hanya jika Anda menggunakan OpenGL)QuartzCore.frameworkSecurity.frameworkSystemConfiguration.frameworkUIKit.framework
-
Pilih project Anda, bukan target tertentu, dan buka tab Build Settings. Di bagian Linking - General -> Other Linker Flags, tambahkan
-ObjCke "Debug" dan "Release". Jika setelan ini tidak terlihat, ubah filter di bar Build Settings dari Basic ke All. -
Untuk menginstal XCFramework Places SDK for iOS, lihat Mulai Places SDK for iOS.
CocoaPods
Maps SDK for iOS tersedia sebagai pod CocoaPods. CocoaPods merupakan pengelola dependensi open source untuk proyek Swift dan Objective-C Cocoa.
Jika Anda belum memiliki alat CocoaPods, instal di macOS dengan menjalankan perintah berikut dari terminal. Untuk mengetahui detailnya, lihat Panduan Memulai CocoaPods.
sudo gem install cocoapods
Buat Podfile untuk Maps SDK for iOS dan gunakan untuk menginstal API beserta dependensinya:
- Jika Anda belum memiliki project Xcode, buatlah sekarang dan simpan ke komputer lokal Anda. Jika Anda baru dalam pengembangan iOS:
- Membuat project baru.
- Pilih template iOS > App.
- Di layar opsi project:
- Masukkan Nama Project.
- Catat nilai kolom Bundle identifier. Anda dapat menggunakan nilai tersebut untuk membatasi kunci API Anda di bawah.
- Setel Interface project ke Storyboard.
- Setel Language ke Swift atau Objective-C.
- Buat file bernama
Podfiledalam direktori project Anda. File ini mendefinisikan dependensi project Anda. - Edit
Podfiledan tambahkan dependensi Anda beserta versinya. Berikut adalah contoh yang menyertakan dependensi yang Anda perlukan untuk Maps SDK for iOS:source 'https://github.com/CocoaPods/Specs.git' platform :ios, '16.0' target 'YOUR_APPLICATION_TARGET_NAME_HERE' do pod 'GoogleMaps', '10.7.0' end
pod outdatedsecara rutin untuk mendeteksi jika ada versi yang lebih baru guna memastikan Anda selalu menggunakan versi terbaru. Jika perlu, lakukan upgrade ke versi terbaru. - Simpan
Podfile. Buka terminal dan pilih direktori yang berisi
Podfile:cd <path-to-project>
Jalankan perintah
pod install. Ini akan menginstal API yang ditentukan diPodfile, beserta dependensi yang mungkin dimiliki.pod install
Tutup Xcode, lalu buka (klik dua kali) file
.xcworkspaceproject Anda untuk meluncurkan Xcode. Mulai saat ini dan seterusnya, Anda harus menggunakan file.xcworkspaceuntuk membuka project.
Untuk memperbarui API project yang ada, ikuti langkah-langkah berikut:
- Buka terminal dan buka direktori project yang berisi
Podfile. - Jalankan perintah
pod update. Tindakan ini akan mengupdate semua API yang ditentukan dalamPodfileke versi terbaru.
Langkah 3: Tambahkan kunci API Anda ke project
Di Mendapatkan kunci API, Anda membuat kunci API untuk aplikasi Anda. Sekarang tambahkan kunci tersebut ke project Xcode Anda.
Pada contoh berikut, ganti YOUR_API_KEY dengan kunci API Anda.
Swift
Tambahkan kunci API ke AppDelegate.swift sebagai berikut:
- Tambahkan pernyataan impor berikut:
import GoogleMaps
- Tambahkan hal berikut ke metode
application(_:didFinishLaunchingWithOptions:)Anda, menggunakan kunci API Anda:GMSServices.provideAPIKey("YOUR_API_KEY")
- Jika Anda juga menggunakan Places API, tambahkan kunci Anda lagi seperti yang ditunjukkan di sini:
GMSPlacesClient.provideAPIKey("YOUR_API_KEY")
Objective-C
Tambahkan kunci API ke AppDelegate.m sebagai berikut:
- Tambahkan pernyataan impor berikut:
@import GoogleMaps;
- Tambahkan hal berikut ke metode
application:didFinishLaunchingWithOptions:Anda, menggunakan kunci API Anda:[GMSServices provideAPIKey:@"YOUR_API_KEY"];
- Jika Anda juga menggunakan Places API, tambahkan kunci Anda lagi seperti yang ditunjukkan di sini:
[GMSPlacesClient provideAPIKey:@"YOUR_API_KEY"];
Langkah 4 (opsional): Periksa file Manifes Privasi Apple
Apple mewajibkan detail privasi aplikasi untuk aplikasi di App Store. Buka halaman Detail Privasi Apple App Store untuk mengetahui info terbaru dan informasi selengkapnya.
File Manifes Privasi Apple disertakan dalam paket resource untuk SDK. Untuk memverifikasi bahwa File Manifes Privasi telah disertakan, dan untuk memeriksa isinya, buat arsip aplikasi Anda dan buat laporan privasi dari arsip tersebut.
Langkah 5 (opsional): Deklarasikan skema URL yang digunakan oleh API
Mulai iOS 9 dan Xcode 7, aplikasi dapat mendeklarasikan skema URL yang akan dibuka, dengan menentukan skema dalam file Info.plist aplikasi. Maps SDK for iOS membuka aplikasi seluler Google Maps saat pengguna mengklik logo Google di peta, dan aplikasi Anda dapat mendeklarasikan skema URL yang relevan.
Untuk mendeklarasikan skema URL yang digunakan oleh Maps SDK for iOS, tambahkan baris berikut ke Info.plist Anda:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>
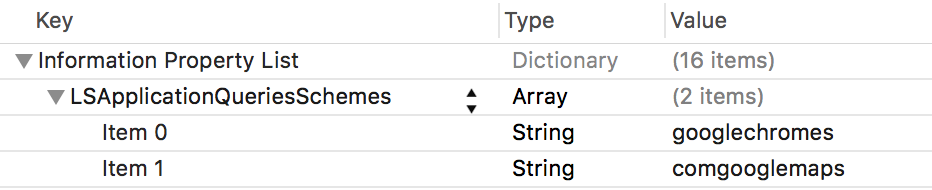
Tangkapan layar berikut menampilkan konfigurasi dalam antarmuka pengguna Xcode:

Tanpa deklarasi di atas, error berikut dapat terjadi saat pengguna mengetuk logo Google di peta:
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
Untuk menghilangkan error ini, tambahkan deklarasi ke Info.plist Anda.
Langkah berikutnya
Setelah memiliki kunci API dan project Xcode, Anda dapat membuat dan menjalankan aplikasi. Navigation SDK for iOS menyediakan banyak tutorial dan aplikasi contoh yang dapat membantu Anda memulai. Untuk mengetahui detail selengkapnya, lihat:
- Tutorial berikut direkomendasikan sebagai titik awal:
- Lihat contoh kode dan codelab yang tersedia.
- Untuk solusi menyeluruh, tinjau Solusi Maps yang tersedia.

