แผนที่ใน Maps SDK สำหรับ Android สามารถเอียงและหมุนด้วยท่าทางสัมผัสง่ายๆ ทำให้ผู้ใช้สามารถปรับแผนที่ให้มีการวางแนวที่เหมาะสมกับตัวเอง คุณสามารถเลื่อนแผนที่หรือเปลี่ยนมุมมองที่มีเวลาในการตอบสนองต่ำมากได้ไม่ว่าจะขยายที่ใดก็ตาม เนื่องจากเป็นขนาดที่เล็กลงของชิ้นส่วนแผนที่แบบเวกเตอร์
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงให้เห็นถึงฟีเจอร์ของกล้อง ดังนี้
- กิจกรรมการสาธิตกล้อง - Kotlin: การเปลี่ยนตำแหน่งกล้อง
- cameraDemoActivity - Java: การเปลี่ยนตำแหน่งของกล้อง
เกริ่นนำ
Maps SDK สำหรับ Android จะแสดงพื้นผิวโลก (ทรงกลม) บนหน้าจออุปกรณ์ (ระนาบแบน) โดยใช้การฉายภาพของ Mercer เช่นเดียวกับ Google Maps บนเว็บ ในทิศทางตะวันออกและตะวันตก แผนที่จะหมุนวนไปเรื่อยๆ อย่างไม่มีที่สิ้นสุดเหมือนที่โลกหมุนรอบตัวเองอย่างลื่นไหล ในทิศทางทิศเหนือและใต้ แผนที่จำกัดให้อยู่ที่ทิศเหนือประมาณ 85 องศาและทิศใต้ 85 องศา
หมายเหตุ: เส้นโครงเมอร์เคเตอร์มีความกว้างจำกัด ตามความยาว แต่ความสูงอนันต์เป็นละติจูด เรา "ตัด" ภาพแผนที่ฐานโดยใช้การฉายภาพของ Mercator ที่ประมาณ +/- 85 องศาเพื่อทำให้ได้แผนที่เป็นรูปสี่เหลี่ยมจัตุรัสซึ่งเป็นผลลัพธ์ ซึ่งช่วยให้ใช้ตรรกะในการเลือกชิ้นส่วนได้ง่าย
Maps SDK สำหรับ Android ช่วยให้คุณเปลี่ยนมุมมองของผู้ใช้ในแผนที่ได้โดยแก้ไขกล้องของแผนที่
การเปลี่ยนกล้องจะไม่ทำให้เครื่องหมาย การวางซ้อน หรือกราฟิกอื่นๆ ที่คุณได้เพิ่มลงไปตามไปด้วย แต่คุณอาจต้องการเปลี่ยนส่วนเพิ่มเติมเพื่อให้เข้ากับมุมมองใหม่มากขึ้น
เนื่องจากคุณสามารถฟังท่าทางสัมผัสของผู้ใช้บนแผนที่ คุณจึงเปลี่ยนแผนที่เพื่อตอบสนองต่อคำขอของผู้ใช้ได้ ตัวอย่างเช่น วิธีเรียกกลับ OnMapClickListener.onMapClick() จะตอบสนองต่อการแตะครั้งเดียวบนแผนที่ เนื่องจากวิธีนี้รับละติจูดและลองจิจูดของตำแหน่งการแตะ คุณจึงตอบสนองได้ด้วยการแพนหรือซูมไปที่จุดดังกล่าว
วิธีการที่คล้ายกันก็ใช้ในการตอบสนองต่อการแตะบนลูกโป่งของเครื่องหมายหรือตอบสนองต่อท่าทางสัมผัสการลากบนเครื่องหมายได้
นอกจากนี้ คุณยังสามารถฟังการเคลื่อนไหวของกล้องเพื่อให้แอปได้รับการแจ้งเตือนเมื่อกล้องเริ่มเคลื่อนที่ กำลังเคลื่อนไหว หรือหยุดการเคลื่อนไหว โปรดดูรายละเอียดในคำแนะนำเกี่ยวกับเหตุการณ์การเปลี่ยนกล้อง
ตำแหน่งกล้อง
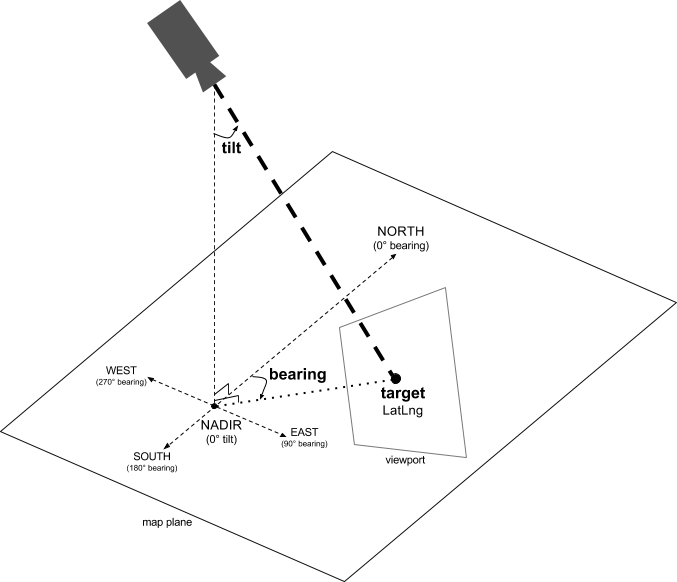
มุมมองแผนที่จำลองเป็นกล้องที่มองลงมาจากระนาบแบน พร็อพเพอร์ตี้ เป้าหมาย (ตำแหน่งละติจูด/ลองจิจูด), ทิศทาง, การเอียง และการซูมจะกำหนดตำแหน่งของกล้อง (และการแสดงภาพแผนที่)

เป้าหมาย (สถานที่ตั้ง)
เป้าหมายของกล้องคือตำแหน่งของศูนย์กลางของแผนที่ ซึ่งระบุเป็นพิกัดละติจูดและลองจิจูด
ละติจูดอาจแตกต่างกันระหว่าง -85 ถึง 85 องศา ค่าที่สูงกว่าหรือต่ำกว่าช่วงนี้จะถูกบีบให้เป็นค่าที่ใกล้เคียงที่สุดในช่วงนี้ ตัวอย่างเช่น การระบุละติจูดเป็น 100 จะตั้งค่าละติจูดเป็น 85 ช่วงลองจิจูดระหว่าง -180 ถึง 180 องศา (รวม -180 องศา) ระบบจะรวมค่าที่สูงกว่าหรือต่ำกว่าช่วงนี้ให้อยู่ในช่วง (-180, 180) ตัวอย่างเช่น 480, 840 และ 1200 จะตัดเป็น 120 องศาทิศทาง (การวางแนว)
ทิศทางของกล้องจะระบุทิศทางของเข็มทิศ โดยวัดเป็นองศาจากทิศเหนือจริง โดยสอดคล้องกับขอบด้านบนของแผนที่ หากคุณวาดเส้นแนวตั้งจากกึ่งกลางของแผนที่ไปยังขอบด้านบนของแผนที่ ทิศทางจะสอดคล้องกับส่วนหัวของกล้อง (วัดเป็นองศา) โดยสัมพันธ์กับทิศเหนือจริง
เครื่องหมาย 0 หมายความว่าด้านบนของแผนที่ชี้ไปทางทิศเหนือจริง ค่าทิศทาง 90 หมายถึงด้านบนของแผนที่ชี้ไปทางทิศตะวันออก (90 องศาบนเข็มทิศ) ค่า 180 หมายถึงด้านบนของจุดแผนที่ที่ครบกำหนดไปทางทิศใต้
แผนที่ API ช่วยให้คุณสามารถเปลี่ยนทิศทางของแผนที่ได้ ตัวอย่างเช่น คนขับรถมักจะเปลี่ยนแผนที่ถนนเพื่อให้สอดคล้องกับทิศทางการเดินทาง ส่วนนักเดินป่าที่ใช้แผนที่และเข็มทิศนั้นมักจะหมุนแผนที่ให้ตั้งแนวแผนที่เพื่อให้เส้นแนวตั้งชี้ไปทางทิศเหนือ
เอียง (มุมการดู)
การเอียงจะกำหนดตำแหน่งของกล้องบนส่วนโค้งโดยตรงเหนือตำแหน่งศูนย์กลางของแผนที่ โดยวัดเป็นองศาจากจุดต่ำสุด (ทิศทางที่ชี้อยู่ใต้กล้องโดยตรง) ค่า 0 หมายถึงกล้องชี้ลง ค่าที่มากกว่า 0 จะสัมพันธ์กับกล้องที่มีการชี้แนวขอบฟ้าตามจำนวนองศาที่ระบุ เมื่อคุณเปลี่ยนมุมการดู แผนที่จะปรากฏในมุมมอง โดยจุดสนใจที่อยู่ไกลจะมีขนาดเล็กกว่า และจุดสนใจใกล้เคียงจะมีขนาดใหญ่ขึ้น ภาพประกอบต่อไปนี้จะแสดงถึงเรื่องนี้
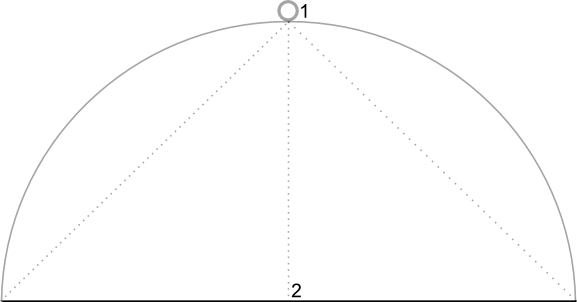
ในภาพด้านล่าง มุมการดูคือ 0 องศา ภาพแรกแสดงสคีมา ตำแหน่ง 1 คือตำแหน่งกล้อง และตำแหน่ง 2 คือตำแหน่งแผนที่ปัจจุบัน แผนที่ที่ได้จะแสดงอยู่ใต้แผนที่

|

|
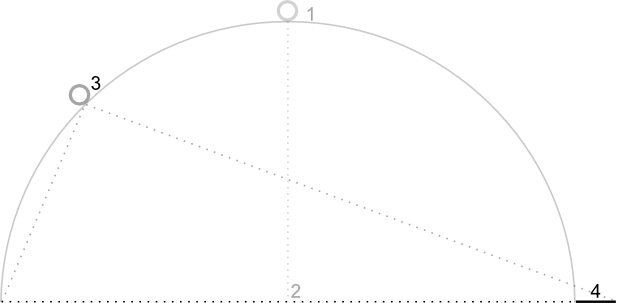
ในภาพด้านล่าง มุมการดูคือ 45 องศา สังเกตเห็นว่ากล้องจะเคลื่อนครึ่งทางไปตามส่วนโค้งระหว่างแนวตรงจากมุมสูง (0 องศา) กับพื้น (90 องศา) เพื่อจัดตำแหน่ง 3 กล้องจะยังคงเล็งไปที่จุดศูนย์กลางของแผนที่ แต่จะเห็นพื้นที่ที่แสดงโดยเส้นที่ตำแหน่ง 4 แล้ว

|

|
แผนที่ในภาพหน้าจอนี้ยังคงอยู่ ณ จุดศูนย์กลางของจุดเดียวกับในแผนที่เดิม แต่มีคุณลักษณะอื่นๆ ปรากฏขึ้นที่ด้านบนของแผนที่ เมื่อคุณเพิ่มมุมขึ้นจนเกิน 45 องศา จุดสนใจระหว่างกล้องและตำแหน่งแผนที่จะปรากฏตามสัดส่วน ในขณะที่สถานที่อื่นๆ นอกเหนือตำแหน่งของแผนที่จะแสดงที่มีขนาดเล็กลงตามสัดส่วน ให้ความรู้สึกแบบ 3 มิติ
Zoom
ระดับการซูมของกล้องจะเป็นตัวกำหนดขนาดของแผนที่ ในระดับการซูมที่ใหญ่ขึ้น คุณจะเห็นรายละเอียดมากขึ้นบนหน้าจอ ในขณะที่ระดับการซูมที่เล็กลงจะสามารถมองเห็นสิ่งต่างๆ ในโลกได้มากขึ้น ที่ระดับการซูม 0 ขนาดของแผนที่จะกว้างประมาณ 256dp (ความหนาแน่นของพิกเซลอิสระ)
การเพิ่มระดับการซูม 1 เป็น 2 เท่าของความกว้างของโลกบนหน้าจอ ดังนั้นที่ระดับการซูม N ความกว้างโลกจึงประมาณ 256 * 2N dp ตัวอย่างเช่น เมื่อซูมระดับ 2 โลกทั้งโลกจะมีความกว้างประมาณ 1024dp
ระดับการซูมไม่จำเป็นต้องเป็นจำนวนเต็ม ช่วงของระดับการซูมที่แผนที่อนุญาตจะขึ้นอยู่กับหลายปัจจัย ได้แก่ เป้าหมาย ประเภทแผนที่ และขนาดหน้าจอ ตัวเลขที่อยู่นอกช่วงจะถูกแปลงเป็นค่าที่ถูกต้องลำดับถัดไป ซึ่งอาจเป็นระดับการซูมขั้นต่ำหรือระดับการซูมสูงสุดก็ได้ ระดับความละเอียดโดยประมาณที่คุณคาดว่าจะเห็นในแต่ละระดับการซูมมีดังนี้
- 1: โลก
- 5: ผืนดินขนาดใหญ่/ทวีป
- 10: เมือง
- 15: ถนน
- 20: อาคาร

|

|

|
การย้ายกล้อง
แผนที่ API ช่วยให้คุณสามารถเปลี่ยนส่วนของโลกที่จะแสดงบนแผนที่ ซึ่งทำได้โดยเปลี่ยนตำแหน่งของกล้อง (ที่ไม่ใช่การย้ายแผนที่)
เมื่อเปลี่ยนกล้อง คุณจะมีตัวเลือกในการทำให้กล้องเคลื่อนไหวได้ ภาพเคลื่อนไหวนี้จะประเมินระหว่างแอตทริบิวต์กล้องปัจจุบัน กับแอตทริบิวต์กล้องใหม่ คุณยังควบคุมระยะเวลาของภาพเคลื่อนไหวได้ด้วย
หากต้องการเปลี่ยนตำแหน่งของกล้อง คุณต้องระบุตำแหน่งที่ต้องการย้ายกล้องโดยใช้ CameraUpdate Maps API ช่วยให้คุณสร้าง CameraUpdate ได้หลายประเภทโดยใช้ CameraUpdateFactory โดยมีตัวเลือกดังต่อไปนี้
การเปลี่ยนระดับการซูมและการตั้งค่าการซูมต่ำสุด/สูงสุด
CameraUpdateFactory.zoomIn() และ
CameraUpdateFactory.zoomOut()
ให้ CameraUpdate ซึ่งจะเปลี่ยนระดับการซูม 1.0 ขณะที่ยังคงรักษาคุณสมบัติอื่นๆ ทั้งหมดไว้เหมือนเดิม
CameraUpdateFactory.zoomTo(float)
ให้ CameraUpdate ที่เปลี่ยนระดับการซูมเป็นค่าที่ระบุ
ในขณะที่เก็บคุณสมบัติอื่นๆ ทั้งหมดไว้เหมือนเดิม
CameraUpdateFactory.zoomBy(float)
และ
CameraUpdateFactory.zoomBy(float, Point)
ให้ CameraUpdate เพื่อเพิ่ม (หรือลดลง หากค่าเป็นลบ) ระดับการซูมตามค่าที่ระบุ หลังแก้ไขจุดที่กำหนดบนหน้าจอให้อยู่ในตำแหน่งเดิม (ละติจูด/ลองจิจูด) และอาจเปลี่ยนตำแหน่งของกล้องเพื่อให้บรรลุเป้าหมายนี้
การตั้งค่าระดับการซูมขั้นต่ำและ/หรือสูงสุดที่ต้องการอาจมีประโยชน์สำหรับคุณ ตัวอย่างเช่น วิธีนี้มีประโยชน์ในการควบคุมประสบการณ์ของผู้ใช้หากแอปแสดงพื้นที่ที่กำหนดไว้รอบๆ จุดสนใจ หรือในกรณีที่คุณใช้การวางซ้อนภาพที่กำหนดเองโดยมีระดับการซูมที่จำกัด
Kotlin
private lateinit var map: GoogleMap
map.setMinZoomPreference(6.0f)
map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map;
map.setMinZoomPreference(6.0f);
map.setMaxZoomPreference(14.0f);
โปรดทราบว่ามีข้อควรพิจารณาทางเทคนิคที่อาจป้องกันไม่ให้ API อนุญาตให้ผู้ใช้ซูมต่ำเกินไปหรือสูงเกินไป เช่น ดาวเทียมหรือภูมิประเทศอาจมีการซูมสูงสุดต่ำกว่าชิ้นส่วนแผนที่ฐาน
การเปลี่ยนตำแหน่งของกล้อง
การเปลี่ยนตำแหน่งทั่วไปทำได้ 2 วิธีดังนี้
CameraUpdateFactory.newLatLng(LatLng)
จะให้ CameraUpdate ที่เปลี่ยนแปลงละติจูดและลองจิจูดของกล้องโดยที่ยังคงคุณสมบัติอื่นๆ ทั้งหมดไว้
CameraUpdateFactory.newLatLngZoom(LatLng, float) มอบCameraUpdateที่เปลี่ยนแปลงละติจูด ลองจิจูด และการซูมของกล้อง โดยที่ยังเก็บคุณสมบัติอื่นๆ ทั้งหมดไว้
หากต้องการเปลี่ยนตำแหน่งของกล้องอย่างยืดหยุ่น ให้ใช้ CameraUpdateFactory.newCameraPosition(CameraPosition) ซึ่งจะมี CameraUpdate ที่จะเลื่อนกล้องไปยังตำแหน่งที่กำหนด สามารถรับ CameraPosition โดยตรงโดยใช้ new CameraPosition() หรือกับ CameraPosition.Builder โดยใช้ new CameraPosition.Builder()
การแพน (เลื่อน)
CameraUpdateFactory.scrollBy(float, float) จะให้ข้อมูล CameraUpdate ที่เปลี่ยนละติจูดและลองจิจูดของกล้องเพื่อให้แผนที่เคลื่อนที่ตามจำนวนพิกเซลที่ระบุ ค่า x บวกจะทำให้กล้องเคลื่อนที่ไปทางขวา เพื่อให้แผนที่เคลื่อนที่ไปทางซ้าย ค่า y ที่เป็นบวกจะทำให้กล้องเคลื่อนลงเพื่อให้แผนที่เลื่อนขึ้น ในทางกลับกัน ค่า x ลบจะทำให้กล้องเคลื่อนไปทางซ้าย ซึ่งทำให้แผนที่เลื่อนไปทางขวาและค่า y ลบจะทำให้กล้องเลื่อนขึ้น การเลื่อนจะสัมพันธ์กับการวางแนว
ปัจจุบันของกล้อง เช่น ถ้ากล้องมีทิศทาง 90 องศา ทิศตะวันออก
จะเป็น "ขึ้น"
การกำหนดขอบเขต
การกำหนดขอบเขตของแผนที่
บางครั้งการเลื่อนกล้องก็จะช่วยให้มองเห็นพื้นที่ทั้งหมดที่สนใจได้ในการซูมสูงสุดเท่าที่จะเป็นไปได้ ตัวอย่างเช่น หากคุณกำลังแสดงปั๊มน้ำมันทั้งหมดภายในรัศมี 5 ไมล์จากตำแหน่งปัจจุบันของผู้ใช้ คุณอาจต้องการย้ายกล้องให้มองเห็นได้ทั้งหมดบนหน้าจอ โดยเริ่มจากคำนวณ LatLngBounds ที่คุณต้องการให้แสดงบนหน้าจอก่อน จากนั้นคุณสามารถใช้ CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) เพื่อรับ CameraUpdate ที่เปลี่ยนตำแหน่งกล้องเพื่อให้ LatLngBounds ที่ระบุพอดีกับแผนที่ทั้งหมด โดยรวมระยะห่างจากขอบ (เป็นพิกเซล) ที่ระบุ CameraUpdate ที่แสดงผลช่วยให้มั่นใจได้ว่าช่องว่าง (เป็นพิกเซล) ระหว่างขอบเขตที่ระบุและขอบของแผนที่จะต้องเท่ากับระยะห่างจากขอบที่ระบุเป็นอย่างน้อย โปรดทราบว่าการเอียงและทิศทาง
ของแผนที่จะเป็น 0 ทั้งคู่
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
ตั้งศูนย์กลางแผนที่ภายในพื้นที่
ในบางกรณี คุณอาจต้องการจัดกล้องให้อยู่กึ่งกลางภายในขอบเขตแทนที่จะรวมเส้นขอบสุดโต่ง เช่น เพื่อปรับกล้องให้อยู่ตรงกลางประเทศ
ขณะที่คงการซูมคงที่ไว้ ในกรณีนี้ คุณอาจใช้วิธีการที่คล้ายกันนี้ คือ สร้าง LatLngBounds และใช้ CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) กับ LatLngBoundsgetCenter() วิธี เมธอด getCenter() จะคืนค่าศูนย์ทางภูมิศาสตร์ของ LatLngBounds
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
โอเวอร์โหลดของเมธอด newLatLngBounds(boundary, width, height,
padding) ช่วยให้คุณระบุความกว้างและความสูงเป็นพิกเซลสำหรับสี่เหลี่ยมผืนผ้า โดยเจตนาให้องค์ประกอบเหล่านี้สอดคล้องกับขนาดของแผนที่ รูปสี่เหลี่ยมผืนผ้ามีการจัดวางที่จุดศูนย์กลางเป็นจุดเดียวกับของมุมมองแผนที่ (ดังนั้นหากขนาดที่ระบุเหมือนกับมุมมองของแผนที่ รูปสี่เหลี่ยมผืนผ้าจะสัมพันธ์กับมุมมองแผนที่) CameraUpdate ที่ส่งคืนจะย้ายกล้องโดยให้ LatLngBounds ที่ระบุอยู่กึ่งกลางของหน้าจอภายในสี่เหลี่ยมผืนผ้านั้นๆ ที่ระดับการซูมที่มากที่สุดเท่าที่จะเป็นไปได้ โดยคำนึงถึงระยะห่างจากขอบที่จำเป็น
หมายเหตุ: ใช้เฉพาะ newLatLngBounds(boundary, padding) ที่ง่ายกว่าในการสร้าง CameraUpdate หากจะใช้ในการย้ายกล้องหลังจากแผนที่มีเลย์เอาต์แล้ว ระหว่างเลย์เอาต์ API จะคำนวณขอบเขตการแสดงผลของแผนที่ซึ่งจำเป็นสำหรับการฉายภาพกรอบล้อมรอบอย่างถูกต้อง เมื่อเปรียบเทียบกัน คุณสามารถใช้ CameraUpdate ที่แสดงผลโดยเมธอดที่ซับซ้อนกว่า newLatLngBounds(boundary, width, height, padding) ได้ทุกเมื่อ แม้ว่าแผนที่จะมีเลย์เอาต์แล้วก็ตาม เนื่องจาก API จะคำนวณขอบเขตการแสดงผลจากอาร์กิวเมนต์ที่คุณส่ง
การจำกัดการแพนกล้องของผู้ใช้ไปยังพื้นที่ที่กำหนด
ในสถานการณ์ข้างต้น คุณจะกำหนดขอบเขตของแผนที่ แต่ผู้ใช้จะเลื่อนหรือเลื่อนออกไปนอกขอบเขตเหล่านี้ได้ คุณอาจต้องจำกัดขอบเขตละติจูด/ลองจิจูดของจุดโฟกัสของแผนที่ (เป้าหมายของกล้อง) แทน เพื่อให้ผู้ใช้สามารถเลื่อนและแพนกล้องได้ตามขอบเขตเหล่านี้เท่านั้น ตัวอย่างเช่น แอปค้าปลีกสำหรับศูนย์การค้าหรือสนามบินอาจต้องการจำกัดแผนที่ให้อยู่ในขอบเขตที่กำหนด ทำให้ผู้ใช้สามารถเลื่อนและเลื่อนไปภายในขอบเขตเหล่านั้นได้
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia.
val adelaideBounds = LatLngBounds(
LatLng(-35.0, 138.58), // SW bounds
LatLng(-34.9, 138.61) // NE bounds
)
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia.
LatLngBounds adelaideBounds = new LatLngBounds(
new LatLng(-35.0, 138.58), // SW bounds
new LatLng(-34.9, 138.61) // NE bounds
);
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds);
แผนภาพต่อไปนี้แสดงสถานการณ์ที่มีการจำกัดเป้าหมายของกล้องให้อยู่ในพื้นที่ที่ใหญ่กว่าวิวพอร์ตเล็กน้อย ผู้ใช้สามารถเลื่อนและแพนได้เฉพาะเมื่อเป้าหมายของกล้องยังคงอยู่ภายในพื้นที่ที่ถูกจํากัด เครื่องหมายกากบาทจะแสดงเป้าหมายของกล้อง ดังนี้

แผนที่จะแสดงเต็มวิวพอร์ตเสมอแม้ว่าผลลัพธ์ในวิวพอร์ตจะแสดงพื้นที่นอกขอบเขตที่กำหนดไว้ก็ตาม ตัวอย่างเช่น หากคุณวางเป้าหมายกล้องที่มุมของพื้นที่ที่จำกัดไว้ พื้นที่เกินมุมนั้นจะปรากฏในวิวพอร์ต แต่ผู้ใช้จะเลื่อนเข้าไปในพื้นที่นั้นไม่ได้ แผนภาพต่อไปนี้จะแสดงสถานการณ์นี้ เครื่องหมายกากบาทแสดงถึงเป้าหมายของกล้อง

ในแผนภาพต่อไปนี้ เป้าหมายของกล้องมีขอบเขตที่จำกัดมาก ทำให้ผู้ใช้มีโอกาสเลื่อนหรือเลื่อนแผนที่น้อยมาก เครื่องหมายกากบาทหมายถึงเป้าหมายของกล้อง

กำลังอัปเดตมุมมองกล้อง
หากต้องการใช้ CameraUpdate กับแผนที่ คุณสามารถเลื่อนกล้องทันทีหรือทำให้กล้องเคลื่อนไหวอย่างราบรื่น หากต้องการย้ายกล้องทันทีด้วย CameraUpdate ที่ระบุ คุณสามารถโทรหา GoogleMap.moveCamera(CameraUpdate)
คุณจะทำให้ประสบการณ์ของผู้ใช้เป็นที่น่าพอใจมากขึ้นได้ โดยเฉพาะอย่างยิ่งในการเคลื่อนไหวสั้นๆ ด้วยการสร้างภาพเคลื่อนไหวของการเปลี่ยนแปลง หากต้องการดำเนินการดังกล่าว แทนการโทรติดต่อ GoogleMap.moveCamera โทร GoogleMap.animateCamera
แผนที่จะเลื่อนไปยังแอตทริบิวต์ใหม่อย่างราบรื่น รูปแบบโดยละเอียดที่สุดของเมธอดนี้ GoogleMap.animateCamera(cameraUpdate, duration, callback) มีอาร์กิวเมนต์ 3 แบบ ได้แก่
cameraUpdateCameraUpdateซึ่งอธิบายตำแหน่งที่จะย้ายกล้องcallback- ออบเจ็กต์ที่ใช้
GoogleMap.CancellableCallbackอินเทอร์เฟซทั่วไปสำหรับการจัดการงานกำหนดเมธอด 2 เมธอด ได้แก่ "onCancel()" และ "onFinished()" สำหรับภาพเคลื่อนไหว ระบบจะเรียกใช้เมธอดในสถานการณ์ต่อไปนี้onFinish()- เรียกใช้เมื่อภาพเคลื่อนไหวเล่นจนจบโดยไม่มีการหยุดชะงัก
onCancel()-
เรียกใช้หากภาพเคลื่อนไหวถูกขัดจังหวะโดยการเรียกใช้
stopAnimation()หรือเริ่มการเคลื่อนกล้องใหม่กรณีนี้อาจเกิดขึ้นได้หากคุณเรียกใช้
GoogleMap.stopAnimation()
duration- ระยะเวลาที่ต้องการของภาพเคลื่อนไหวเป็นมิลลิวินาทีในรูปแบบ
int
ข้อมูลโค้ดต่อไปนี้จะแสดงวิธีการทั่วไปบางส่วนในการย้ายกล้อง
Kotlin
val sydney = LatLng(-33.88, 151.21)
val mountainView = LatLng(37.4, -122.1)
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f))
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn())
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null)
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
val cameraPosition = CameraPosition.Builder()
.target(mountainView) // Sets the center of the map to Mountain View
.zoom(17f) // Sets the zoom
.bearing(90f) // Sets the orientation of the camera to east
.tilt(30f) // Sets the tilt of the camera to 30 degrees
.build() // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21);
LatLng mountainView = new LatLng(37.4, -122.1);
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15));
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn());
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(mountainView ) // Sets the center of the map to Mountain View
.zoom(17) // Sets the zoom
.bearing(90) // Sets the orientation of the camera to east
.tilt(30) // Sets the tilt of the camera to 30 degrees
.build(); // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));

