Android के लिए Maps SDK में मैप को आसानी से झुकाया और घुमाया जा सकता है इससे उपयोगकर्ता मैप को ऐसे ओरिएंटेशन के साथ अडजस्ट कर सकते हैं उपयोगी है. किसी भी ज़ूम स्तर पर, आप मैप को पैन कर सकते है या इसका के छोटे फ़ुटप्रिंट की वजह से, इंतज़ार का समय बहुत कम है. वेक्टर आधारित मैप टाइल.
कोड सैंपल
GitHub पर ApiDemos रिपॉज़िटरी में एक सैंपल शामिल है, जो कैमरे की सुविधाएं दिखाता है:
- CameraDemoActivity - Kotlin: कैमरे की स्थिति बदलना
- CameraDemoActivity - Java: कैमरे की स्थिति बदलना
परिचय
वेब पर Google Maps की तरह, Android के लिए Maps SDK आपके उपकरण की स्क्रीन पर दुनिया की सतह (एक स्फ़ीयर) (एक गोल मैदान) का उपयोग करके मर्केटर प्रोजेक्शन. पूर्व और पश्चिम दिशा में, मैप उसे असंख्य बार-बार दोहराया जाता है, क्योंकि दुनिया अपने आप में छिप जाती है. इस उत्तर और दक्षिण दिशा में मैप करीब 85 डिग्री उत्तर तक सीमित है और 85 डिग्री दक्षिण दिशा में.
ध्यान दें: मर्केटर प्रोजेक्शन की चौड़ाई सीमित होती है लंबे समय के लिए, लेकिन अक्षांश और देशांतर के हिसाब से इनकी ऊंचाई बहुत ज़्यादा होती है. हमने "काट-छांट करें" बुनियादी मैप लगभग +/- 85 डिग्री पर मर्केटर प्रोजेक्शन का उपयोग करके इससे बनने वाले मैप के आकार को वर्गाकार बनाएं, जिससे टाइल के लिए तर्क देना आसान हो जाता है चुनें.
Android के लिए Maps SDK टूल की मदद से, मैप के कैमरा में बदलाव करके मैप बनाएं.
कैमरे में होने वाले बदलावों से मार्कर, ओवरले या अन्य चीज़ों में कोई बदलाव नहीं होगा आपके जोड़े गए ग्राफ़िक्स, हालांकि हो सकता है कि आप जोड़े गए विकल्पों में बदलाव करके उन्हें फ़िट करना चाहें और भी बेहतर नतीजे मिलेंगे.
मैप पर लोगों के जेस्चर सुने जा सकते हैं. इसलिए, मैप को बदला जा सकता है
उपयोगकर्ता के अनुरोधों का जवाब. उदाहरण के लिए, कॉलबैक का तरीका
OnMapClickListener.onMapClick() ने
मैप पर सिर्फ़ एक बार टैप करें. क्योंकि तरीके में अक्षांश और देशांतर मिलते हैं
क्लिक करते हैं, तो आप उस बिंदु पर पैन या ज़ूम करके प्रतिक्रिया दे सकते हैं.
मार्कर के बबल पर किए गए टैप पर जवाब देने के लिए, इसी तरह के दूसरे तरीके उपलब्ध हैं या
का इस्तेमाल करें.
कैमरे की गतिविधियों को भी सुना जा सकता है, ताकि आपके ऐप्लिकेशन को कैमरे के हिलने-डुलने, मौजूदा समय में चलने या बंद होने पर मिलने वाली सूचना हिलने-डुलने की क्षमता. ज़्यादा जानकारी के लिए, कैमरे के ज़रिए होने वाले इवेंट की गाइड देखें.
कैमरे की स्थिति
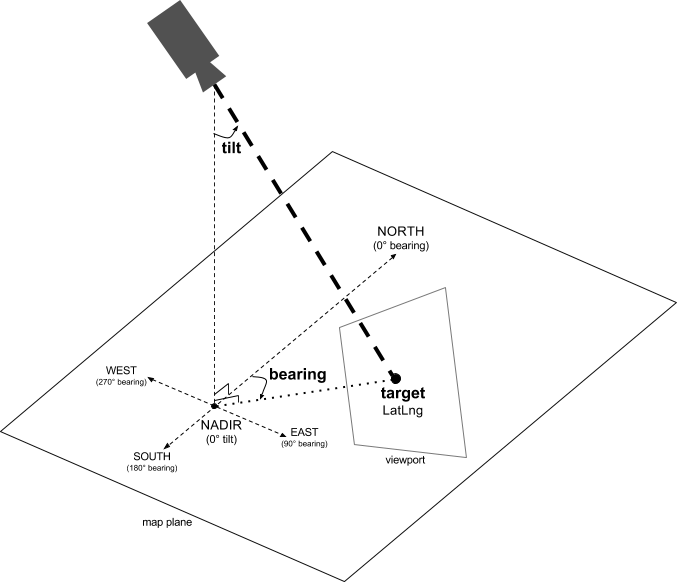
मैप व्यू को कैमरे की तरह दिखाया गया है, जो सपाट सतह पर नीचे की ओर दिखता है. स्थिति (और इसलिए मैप की रेंडरिंग) ये प्रॉपर्टी शामिल हैं: टारगेट (अक्षांश/देशांतर की जगह), बियरिंग, झुकाव, और ज़ूम करें.

टारगेट (जगह)
कैमरा टारगेट, मैप के बीच की जगह है, जिसे इस तरह से बताया गया है अक्षांश और देशांतर निर्देशांक.
अक्षांश -85 और 85 डिग्री के बीच हो सकता है. ऊपर दिए गए मान या इससे कम को, इस रेंज में मौजूद सबसे पास की वैल्यू पर सेट किया जाएगा. उदाहरण के लिए, अक्षांश 100 तय करने पर वैल्यू 85 सेट हो जाएगी. देशांतर यह -180 और 180 डिग्री के बीच होती है. इससे कम या ज़्यादा वैल्यू रेंज को इस तरह से रैप किया जाएगा कि वह रेंज (-180, 180) के अंदर होगी. इसके लिए उदाहरण के लिए, 480, 840, और 1200, सभी को 120 डिग्री में रैप कर दिया जाएगा.बियरिंग (ओरिएंटेशन)
कैमरा बियरिंग, कंपास की दिशा के बारे में बताता है, जिसे सही उत्तर से डिग्री में मापा गया है. ऊपर किनारे तक ले जाएं. मैप के बीच से सबसे ऊपर के किनारे तक, वर्टिकल लाइन बनाने पर बियरिंग, कैमरे के हेडिंग (डिग्री में मापी गई) से मेल खाती है सही उत्तर की ओर.
0 के बेयरिंग का मतलब है कि मैप का ऊपरी हिस्सा उत्तर की ओर है. बियरिंग की वैल्यू 90 का मतलब है कि मैप का सबसे ऊपरी हिस्सा, पूर्व की ओर दिखता है (कपास पर 90 डिग्री). मान 180 का मतलब है, मैप के सबसे ऊपर का हिस्सा दक्षिण की ओर.
Maps API की मदद से, मैप के बियरिंग में बदलाव किया जा सकता है. उदाहरण के लिए, कोई व्यक्ति कार चला रहा है अपनी यात्रा की दिशा के साथ अलाइन करने के लिए अक्सर एक रोड मैप बदल दिया जाता है, जबकि हाइकर मैप का उपयोग करके और आम तौर पर, कंपास का ओरिएंटेशन मैप में इस तरह से होता है कि एक वर्टिकल लाइन उत्तर की ओर हो.
झुकाएं (देखने का कोण)
झुकाव, चाप पर कैमरे की स्थिति को मैप के ठीक ऊपर दिखाता है बीच की स्थिति, जिसे नीचे (कैमरे के ठीक नीचे की ओर इशारा करने वाली दिशा). वैल्यू 0 है, जिसका मतलब है कि कैमरा पॉइंट किया गया है सीधे नीचे. अगर वैल्यू 0 से ज़्यादा है, तो इसका मतलब है कि कैमरे को क्षितिज की ओर खींचने पर डिग्री की निर्दिष्ट संख्या. जब मैप देखने का ऐंगल बदला जाता है, तो मैप दूर की जगहों के ऐंगल में दिखता है छोटे दिखाई दे रहे हैं और आस-पास की विशेषताएं ज़्यादा बड़ी दिख रही हैं. नीचे दिए गए इन तस्वीरों में यह बात साफ़ तौर पर दिख रही है.
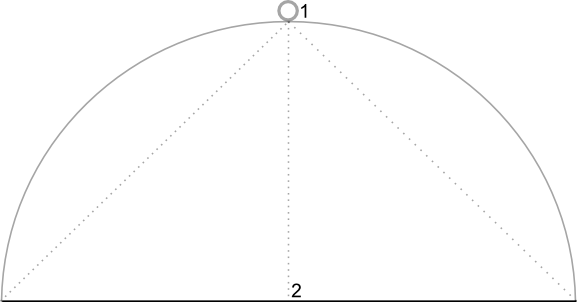
नीचे दी गई इमेज में, देखने का ऐंगल 0 डिग्री है. पहली इमेज में दिखाया गया है कि इसके डायग्राम में दिखाया गया है; रैंक 1, कैमरे की पोज़िशन और रैंक 2 है यह मैप की मौजूदा स्थिति है. इससे बनने वाला मैप इसके नीचे दिखाया गया है.

|

|
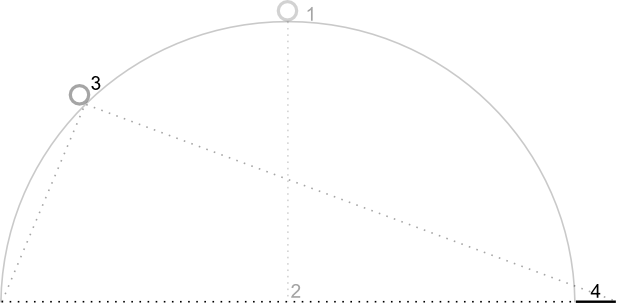
नीचे दी गई इमेज में, देखने का ऐंगल 45 डिग्री है. ध्यान दें कि कैमरा ऊपर के सीधे ऊपर (0 डिग्री) और ज़मीन के बीच (90 डिग्री) के बीच, चाप के आधे रास्ते में चलता है, जगह 3 पर. कैमरा अब भी मैप के केंद्र बिंदु की ओर इशारा कर रहा है, लेकिन इलाका अब आपको 4 स्थिति की लाइन से दिखाया जाएगा.

|

|
इस स्क्रीनशॉट में मैप अब भी उसी पॉइंट पर बीच में है जिस पर मूल मैप में, लेकिन मैप के ऊपर और भी सुविधाएँ जोड़ी गई हैं. अगर आपने कैमरे और मैप के बीच के ऐंगल को 45 डिग्री से ज़्यादा बढ़ाएं स्थिति आनुपातिक रूप से बड़ी दिखाई देती है, जबकि मैप की स्थिति से परे सुविधाएं दिखाई जाती हैं ये आनुपातिक रूप से कम दिखते हैं, और एक त्रि-आयामी प्रभाव देते हैं.
ज़ूम करें
कैमरे का ज़ूम लेवल, मैप का स्केल तय करता है. ज़्यादा ज़ूम करने पर स्क्रीन पर लेवल की ज़्यादा जानकारी देखी जा सकती है, जबकि छोटे ज़ूम लेवल पर देखा जा सकता है स्क्रीन पर दुनिया के ज़्यादा से ज़्यादा हिस्से देखे जा सकते हैं. ज़ूम स्तर 0 पर, ऐसे मैप का इस्तेमाल कर रहे हैं, जिससे पूरी दुनिया की चौड़ाई करीब 256dp है (डेंसिटी-इंडिपेंडेंट पिक्सल).
ज़ूम के लेवल को 1 बढ़ाने से, स्क्रीन पर मौजूद दुनिया की चौड़ाई दोगुनी हो जाती है. इसलिए, ज़ूम के लेवल N पर, दुनिया की चौड़ाई करीब-करीब 256 * 2N डीपी. उदाहरण के लिए, ज़ूम स्तर 2 पर, पूरी दुनिया लगभग 1024dp चौड़ा.
ज़ूम लेवल, पूर्णांक में होना ज़रूरी नहीं है. ज़ूम की रेंज लेवल कई चीज़ों पर निर्भर करते हैं. इनमें टारगेट भी शामिल हैं. मैप का टाइप और स्क्रीन का साइज़. रेंज से बाहर की कोई भी संख्या अगला सबसे नज़दीकी मान्य मान, जो कम से कम ज़ूम स्तर या ज़ूम करने की सीमा. निम्न सूची विवरण का अनुमानित स्तर दिखाती है तो आप प्रत्येक ज़ूम स्तर पर देखने की उम्मीद कर सकते हैं:
- 1: दुनिया
- 5: लैंडमास/महाद्वीप
- 10: शहर
- 15: सड़कें
- 20: इमारतें

|

|

|
कैमरे को एक जगह से दूसरी जगह ले जाया जा रहा है
Maps API से आप यह बदल सकते हैं कि Maps पर दुनिया का कौनसा हिस्सा दिखाई दे मैप. ऐसा करने के लिए, कैमरे की जगह को बदलकर ऐसा किया जाता है: मैप को दूसरी जगह ले जाने के लिए होता है).
जब आप कैमरा बदलते हैं, तो आपको दिखाई देने वाली घटना को ऐनिमेट करने का विकल्प मिलता है कैमरे की गतिविधि. यह ऐनिमेशन, मौजूदा कैमरे के बीच इंटरपोलेट करता है एट्रिब्यूट और नए कैमरा एट्रिब्यूट की वैल्यू शामिल करें. आप यह भी नियंत्रित कर सकते हैं कि ऐनिमेशन की अवधि तक.
कैमरे की जगह बदलने के लिए, आपको यह बताना होगा कि आपको कहां फ़ोटो लेनी है
CameraUpdate का इस्तेमाल करके, कैमरे को मूव करें. Maps API
इसकी मदद से अलग-अलग तरह के कई CameraUpdate बनाए जा सकते हैं.
CameraUpdateFactory. ये विकल्प उपलब्ध हैं:
ज़ूम लेवल बदलना और कम से कम/ज़्यादा से ज़्यादा ज़ूम की सेटिंग
CameraUpdateFactory.zoomIn() और
CameraUpdateFactory.zoomOut()
आपको एक CameraUpdate देता है, जो ज़ूम स्तर को 1.0 तक कम या ज़्यादा करता है
अन्य सभी प्रॉपर्टी एक जैसी होनी चाहिए.
CameraUpdateFactory.zoomTo(float)
आपको एक CameraUpdate देता है, जो ज़ूम लेवल को दी गई वैल्यू में बदल देता है,
और बाकी सभी प्रॉपर्टी में कोई बदलाव न करें.
CameraUpdateFactory.zoomBy(float)
और
CameraUpdateFactory.zoomBy(float, Point)
आपको एक CameraUpdate देता है, जो
ऋणात्मक) से ज़ूम लेवल कम हो जाता है. बाद वाला विकल्प दिए गए पॉइंट को ठीक करता है
स्क्रीन पर इस तरह से रखना कि वह समान स्थान (अक्षांश/देशांतर) पर ही रहे
ताकि ऐसा करने के लिए, कैमरे की जगह को बदला जा सके.
आपको अपने हिसाब से कम से कम और/या ज़्यादा से ज़्यादा ज़ूम करने का लेवल सेट करना मददगार लग सकता है. उदाहरण के लिए, इससे लोगों के अनुभव को कंट्रोल करने में मदद मिलती है. ऐसा तब होता है, जब आपका ऐप्लिकेशन किसी लोकप्रिय जगह के आस-पास का इलाका या अगर कस्टम टाइल का इस्तेमाल किया जा रहा हो ओवरले पर ज़ूम लेवल का सीमित सेट मौजूद है.
Kotlin
private lateinit var map: GoogleMap
map.setMinZoomPreference(6.0f)
map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map;
map.setMinZoomPreference(6.0f);
map.setMaxZoomPreference(14.0f);
ध्यान दें कि कुछ तकनीकी पहलुओं की वजह से, शायद एपीआई को जिससे उपयोगकर्ता बहुत कम या बहुत ज़्यादा ज़ूम कर सकते हैं. उदाहरण के लिए, उपग्रह या भू-भाग हो सकता है कि आधार मैप टाइल की तुलना में ज़्यादा से ज़्यादा ज़ूम कम हो.
कैमरे की जगह बदली जा रही है
जगह में आम तौर पर किए जाने वाले बदलावों के लिए सुविधा के दो तरीके हैं.
CameraUpdateFactory.newLatLng(LatLng)
आपको CameraUpdate देता है जो कैमरे के अक्षांश और देशांतर में बदलाव करता है,
सुरक्षित रखें.
CameraUpdateFactory.newLatLngZoom(LatLng, float)
आपको CameraUpdate देता है, जो कैमरे के
अक्षांश, देशांतर, और ज़ूम. साथ ही, दूसरी सभी प्रॉपर्टी सुरक्षित रहें.
कैमरे की जगह को पूरी तरह से बदलने के लिए, इसका इस्तेमाल करें
CameraUpdateFactory.newCameraPosition(CameraPosition)
इससे आपको एक CameraUpdate मिलता है, जिससे कैमरा
दी गई स्थिति. CameraPosition को सीधे तौर पर पाने के लिए, इनका इस्तेमाल करें
new CameraPosition() या CameraPosition.Builder का इस्तेमाल करके
new CameraPosition.Builder().
पैन करना (स्क्रोल करना)
CameraUpdateFactory.scrollBy(float, float) आपको एक CameraUpdate देता है
कैमरे के अक्षांश और देशांतर में इस तरह से बदलाव करता है कि मैप
पिक्सल की दी गई संख्या डालें. पॉज़िटिव x वैल्यू मिलने पर कैमरा मूव हो जाता है
ताकि मैप बाईं ओर मूव हो जाए. सकारात्मक y
मान की वजह से कैमरा नीचे की ओर खिसक जाता है, ताकि मैप खिसक गया हो
ऊपर. इसके उलट, नेगेटिव x वैल्यू की वजह से कैमरा बाईं ओर चला जाता है. इसलिए
ऐसा लगता है कि मैप दाएँ खिसक गया है और नेगेटिव y मान के कारण
ऊपर की ओर ले जाने के लिए कैमरा. कैमरे के मौजूदा हिस्से के हिसाब से स्क्रोल किया जा रहा है
स्क्रीन की दिशा. उदाहरण के लिए, अगर कैमरे की बियरिंग 90 डिग्री है, तो पूर्व की ओर
"ऊपर" है.
सीमाएं तय करना
मैप की सीमाएं सेट करना
कभी-कभी एक कन्वर्ज़न ट्रैकिंग की मदद से,
कैमरे को इस तरह से सेट करें कि दिलचस्पी वाला पूरा इलाका ज़्यादा से ज़्यादा दिखे
ज़ूम करने का लेवल. उदाहरण के लिए, अगर आपके स्टोर में मौजूद सभी पेट्रोल पंप दिखाए जा रहे हैं
की दूरी 5 मील की दूरी पर है, तो आप कैमरे को
वे सभी स्क्रीन पर दिख रहे हों. ऐसा करने के लिए, पहले
LatLngBounds जिसे आपको स्क्रीन पर दिखाना है. आपने लोगों तक पहुंचाया मुफ़्त में
इसके बाद, CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) का इस्तेमाल करके CameraUpdate को ऐक्सेस कर सकता है, जो कैमरे को बदलता है
इस तरह सेट करें कि दिया गया LatLngBounds पूरी तरह मैप में फ़िट हो जाए और
बताई गई पैडिंग (पिक्सल में) का ध्यान रखें. CameraUpdate को लौटाया गया
पक्का करता है कि दी गई सीमाओं और
मैप में कम से कम, तय पैडिंग (जगह) के बराबर होगी. ध्यान दें कि झुकाव और
मैप की बियरिंग, दोनों 0 होगी.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
मैप को किसी क्षेत्र में केंद्रित करना
कुछ मामलों में, हो सकता है कि आप अपने कैमरे को
जिसमें सीमाएँ शामिल हैं. उदाहरण के लिए, कैमरे को किसी देश के ठीक सामने रखने के लिए
और स्थिर ज़ूम बनाए रखते हैं. इस मामले में, इससे मिलता-जुलता तरीका अपनाया जा सकता है.
LatLngBounds बनाकर और
CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom)
LatLngBounds.getCenter() तरीका. getCenter() तरीका
LatLngBounds का भौगोलिक केंद्र.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
तरीके का ओवरलोड, newLatLngBounds(boundary, width, height,
padding)
आपको इसके लिए पिक्सल में चौड़ाई और ऊंचाई तय करने की अनुमति देता है
इस मकसद से बनाया गया है कि ये डाइमेंशन से मेल खाते हों
मैप. आयत को ऐसी स्थिति में रखा गया है कि इसका केंद्र इसके जैसा ही है
मैप का व्यू (ताकि अगर दिए गए डाइमेंशन वही हों जो इसके लिए दिए गए हैं
मैप के व्यू से, रेक्टैंगल और मैप के व्यू का मिलान होता है. कॉन्टेंट बनाने
CameraUpdate फ़ंक्शन, कैमरे को इस तरह से ले जाएगा:
LatLngBounds दिए गए आयत के अंदर स्क्रीन पर केंद्र में हैं
ज़रूरी पैडिंग (जगह) को ध्यान में रखते हुए, ज़ूम करने का सबसे शानदार लेवल.
ध्यान दें: सिर्फ़ आसान तरीके का इस्तेमाल करें
newLatLngBounds(boundary, padding)
ताकि CameraUpdate जनरेट किया जा सके, अगर इसका इस्तेमाल जगह बदलने में किया जाएगा
मैप के लेआउट के बाद आने वाले कैमरे को. लेआउट के दौरान, एपीआई
मैप की डिसप्ले सीमाओं का हिसाब लगाता है, जो सही ढंग से दिखाने के लिए ज़रूरी हैं
बाउंडिंग बॉक्स प्रोजेक्ट करें. इसकी तुलना में, आपके पास
CameraUpdate ज़्यादा जटिल तरीके से लौटाया गया
newLatLngBounds(boundary, width, height, padding)
किसी भी समय, यानी कि मैप के लेआउट के होने से पहले ही, क्योंकि एपीआई
पास किए जाने वाले आर्ग्युमेंट से, डिसप्ले की सीमाओं का हिसाब लगाता है.
उपयोगकर्ता को किसी इलाके में पैन करने पर पाबंदी लगाना
ऊपर बताए गए मामलों में, आप मैप की सीमाएं तय करते हैं लेकिन उपयोगकर्ता इन सीमाओं के बाहर स्क्रोल या पैन कर सकते हैं. इसके बजाय, हो सकता है कि आप मैप के फ़ोकल पॉइंट के अक्षांश/देशांतर केंद्र की सीमाओं को सीमित करें (कैमरा टारगेट करना) ताकि उपयोगकर्ता इन सीमाओं में सिर्फ़ स्क्रोल और पैन कर सकें. उदाहरण के लिए, शॉपिंग सेंटर या हवाई अड्डे का रीटेल ऐप्लिकेशन मैप को खास सीमाओं से, उपयोगकर्ताओं को उन सीमाओं में स्क्रोल और पैन करने की सुविधा मिलती है.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia.
val adelaideBounds = LatLngBounds(
LatLng(-35.0, 138.58), // SW bounds
LatLng(-34.9, 138.61) // NE bounds
)
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia.
LatLngBounds adelaideBounds = new LatLngBounds(
new LatLng(-35.0, 138.58), // SW bounds
new LatLng(-34.9, 138.61) // NE bounds
);
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds);
नीचे दिया गया डायग्राम, उस स्थिति को दिखाता है जब कैमरा टारगेट ऐसे क्षेत्र तक सीमित होना चाहिए जो व्यूपोर्ट से थोड़ा बड़ा हो. उपयोगकर्ता ये काम कर सकता है: स्क्रोल और पैन करें, बशर्ते कैमरे का टारगेट सीमा वाले इलाके में बना रहे. कॉन्टेंट बनाने क्रॉस, कैमरा टारगेट को दिखाता है:

मैप हमेशा व्यूपोर्ट को भरता है, भले ही इसके नतीजे व्यूपोर्ट में दिखते हों ऐसे क्षेत्र जो तय सीमाओं के बाहर हैं. उदाहरण के लिए, यदि आप सीमा वाले क्षेत्र के किसी कोने पर कैमरा लक्ष्य, कोने के बाहर का क्षेत्र व्यूपोर्ट में दिखता है, लेकिन उपयोगकर्ता उस एरिया में और स्क्रोल नहीं कर सकते. कॉन्टेंट बनाने इस डायग्राम में दिखाया गया है. क्रॉस, कैमरे को दिखाता है टारगेट:

नीचे दिए गए डायग्राम में, कैमरे के टारगेट के बाउंड बहुत सीमित हैं. इससे उपयोगकर्ता को मैप पर स्क्रोल या पैन करने का बहुत कम मौका मिलता है. क्रॉस कैमरे के टारगेट को दिखाता है:

कैमरा व्यू को अपडेट किया जा रहा है
मैप पर CameraUpdate को लागू करने के लिए, किसी एक जगह को दूसरी जगह ले जाएं
कैमरे को तुरंत जनरेट किया जा सकता है या कैमरे को आसानी से ऐनिमेट किया जा सकता है. कैमरे की जगह बदलने के लिए
दिए गए CameraUpdate से तुरंत कॉल कर सकते हैं
GoogleMap.moveCamera(CameraUpdate).
इससे उपयोगकर्ता अनुभव को ज़्यादा बेहतर बनाया जा सकता है, खास तौर पर छोटी-छोटी चीज़ों में,
चुनकर बदलाव करें. कॉल करने के बजाय ऐसा करने के लिए
GoogleMap.moveCamera
कॉल करें
GoogleMap.animateCamera.
नया मैप आसानी से नए एट्रिब्यूट का इस्तेमाल करने लगेगा. इस तरीके का सबसे ज़्यादा जानकारी वाला रूप,
GoogleMap.animateCamera(cameraUpdate, duration, callback)
तीन तर्क उपलब्ध कराता है:
cameraUpdateCameraUpdateबताया जा रहा है कि कैमरा कहां मूव करना है.callback- लागू करने वाला ऑब्जेक्ट
GoogleMap.CancellableCallback. टास्क मैनेज करने के लिए बना यह सामान्य इंटरफ़ेस, दो तरीकों के बारे में बताता है `onCancel()` और `onFinished()`. ऐनिमेशन के लिए, मेथड इन स्थितियों में:onFinish()- यह तब लागू होता है, जब ऐनिमेशन बिना किसी रुकावट के पूरा हो जाता है.
onCancel()-
कॉल करने से ऐनिमेशन में रुकावट आने पर शुरू किया जाता है
stopAnimation()या कैमरे से नई गतिविधि शुरू करें.इसके अलावा, अगर आप कॉल करते हैं, तब भी ऐसा हो सकता है
GoogleMap.stopAnimation().
durationintके तौर पर, ऐनिमेशन की अवधि, मिलीसेकंड में.
नीचे दिए गए कोड स्निपेट, कैमरा.
Kotlin
val sydney = LatLng(-33.88, 151.21)
val mountainView = LatLng(37.4, -122.1)
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f))
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn())
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null)
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
val cameraPosition = CameraPosition.Builder()
.target(mountainView) // Sets the center of the map to Mountain View
.zoom(17f) // Sets the zoom
.bearing(90f) // Sets the orientation of the camera to east
.tilt(30f) // Sets the tilt of the camera to 30 degrees
.build() // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21);
LatLng mountainView = new LatLng(37.4, -122.1);
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15));
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn());
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(mountainView ) // Sets the center of the map to Mountain View
.zoom(17) // Sets the zoom
.bearing(90) // Sets the orientation of the camera to east
.tilt(30) // Sets the tilt of the camera to 30 degrees
.build(); // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));

