من خلال تجميع العلامات في مجموعات، يمكنك وضع عدد كبير من العلامات على الخريطة بدون تصعيب قراءة الخريطة.
مقدمة
يناقش هذا الفيديو استخدام تجميع العلامات عندما تتطلّب بياناتك عددًا كبيرًا من نقاط البيانات على الخريطة.
تساعدك أداة تجميع محدّدات المواقع في إدارة عدة علامات بمستويات تكبير/تصغير مختلفة. وللتوضيح، تكون "العلامات" في الواقع "عناصر" في هذه المرحلة، وتصبح "علامات" فقط عند عرضها. وللتوضيح، ستُسمّى هذه الوثيقة "العلامات" طوال الوقت.
عندما يشاهد المستخدم الخريطة بمستوى تكبير/تصغير عالٍ، تظهر العلامات الفردية على الخريطة. عندما يقوم المستخدم بالتصغير، تتجمع العلامات معًا في مجموعات لتسهيل عرض الخريطة. وتُعدّ أداة تجميع العلامات جزءًا من حزمة تطوير البرامج (SDK) للخرائط الخاصة بمكتبة أدوات Android. وإذا لم يسبق لك إعداد المكتبة، يُرجى اتّباع دليل الإعداد قبل قراءة بقية هذه الصفحة.

لاستخدام أداة تجميع العلامات، عليك إضافة علامات على أنّها كائنات ClusterItem إلى ClusterManager. وتمرِّر
العلامة ClusterManager العلامات إلى Algorithm،
ما يحوّلها إلى مجموعة من المجموعات. وتتولّى السمة ClusterRenderer
الاهتمام بالعرض من خلال إضافة وإزالة المجموعات وعلامات
فردية. ويمكن توصيل ClusterRenderer وAlgorithm وتخصيصها.
يتم شحن مكتبة الخدمات مع تطبيق تجريبي يقدم عيّنات من عمليات التنفيذ لأداة تجميع العلامات. للحصول على مساعدة بشأن تشغيل التطبيق التجريبي، راجِع دليل الإعداد. يتضمّن التطبيق التجريبي نماذج تجميع العلامات التالية:
ClusteringDemoActivity: نشاط بسيط يوضّح تجميع العلامات.BigClusteringDemoActivity: تجميع يتضمّن 2,000 علامة.CustomMarkerClusteringDemoActivity: إنشاء تصميم مخصّص للعلامات المجمّعة.
إضافة أداة تجميع محدّدات المواقع البسيطة
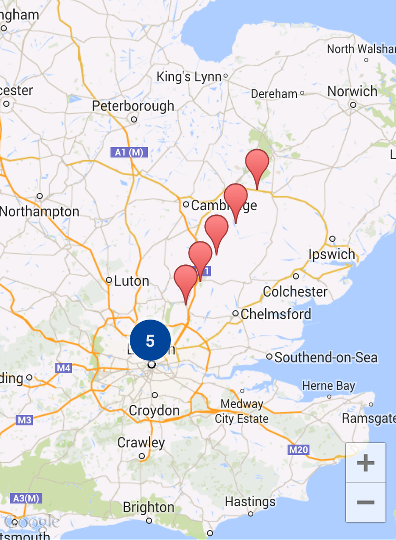
اتبع الخطوات أدناه لإنشاء مجموعة بسيطة من عشر علامات. ستبدو النتيجة على النحو التالي، مع أنّ عدد العلامات المعروضة/المجمّعة سيتغيّر حسب مستوى التكبير/التصغير:

في ما يلي ملخّص بالخطوات المطلوبة:
- نفِّذ
ClusterItemلتمثيل علامة على الخريطة. يعرض عنصر المجموعة موضع العلامة ككائن LatLng، بالإضافة إلى عنوان أو مقتطف اختياري. - يمكنك إضافة
ClusterManagerجديد لتجميع عناصر المجموعة (العلامات) بناءً على مستوى التكبير/التصغير. - اضبط السمة
OnCameraIdleListener()في الخريطة علىClusterManager، لأنّ السمةClusterManagerتنفّذ أداة معالجة البيانات. - إذا كنت تريد إضافة وظائف معيّنة استجابةً لحدث النقر على محدِّد
العلامة، اضبط
OnMarkerClickListener()في الخريطة علىClusterManager، لأنّClusterManagerينفِّذ أداة الاستجابة. - أدخِل العلامات في
ClusterManager.
الاطّلاع على الخطوات بالتفصيل: لإنشاء مجموعة بسيطة مؤلفة من عشر علامات،
يجب أولاً إنشاء فئة MyItem تستخدم الترميز ClusterItem.
Kotlin
inner class MyItem(
lat: Double,
lng: Double,
title: String,
snippet: String
) : ClusterItem {
private val position: LatLng
private val title: String
private val snippet: String
override fun getPosition(): LatLng {
return position
}
override fun getTitle(): String {
return title
}
override fun getSnippet(): String {
return snippet
}
override fun getZIndex(): Float {
return 0f
}
init {
position = LatLng(lat, lng)
this.title = title
this.snippet = snippet
}
}
Java
public class MyItem implements ClusterItem {
private final LatLng position;
private final String title;
private final String snippet;
public MyItem(double lat, double lng, String title, String snippet) {
position = new LatLng(lat, lng);
this.title = title;
this.snippet = snippet;
}
@Override
public LatLng getPosition() {
return position;
}
@Override
public String getTitle() {
return title;
}
@Override
public String getSnippet() {
return snippet;
}
@Nullable
@Override
public Float getZIndex() {
return 0f;
}
}
في نشاط الخريطة، أضِف ClusterManager وأرسِل إليها
عناصر المجموعة. لاحِظ وسيطة النوع <MyItem> التي تشير إلى أنّ ClusterManager من النوع MyItem.
Kotlin
// Declare a variable for the cluster manager.
private lateinit var clusterManager: ClusterManager<MyItem>
private fun setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f))
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = ClusterManager(context, map)
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager)
map.setOnMarkerClickListener(clusterManager)
// Add cluster items (markers) to the cluster manager.
addItems()
}
private fun addItems() {
// Set some lat/lng coordinates to start with.
var lat = 51.5145160
var lng = -0.1270060
// Add ten cluster items in close proximity, for purposes of this example.
for (i in 0..9) {
val offset = i / 60.0
lat += offset
lng += offset
val offsetItem =
MyItem(lat, lng, "Title $i", "Snippet $i")
clusterManager.addItem(offsetItem)
}
}
Java
// Declare a variable for the cluster manager.
private ClusterManager<MyItem> clusterManager;
private void setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10));
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = new ClusterManager<MyItem>(context, map);
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager);
map.setOnMarkerClickListener(clusterManager);
// Add cluster items (markers) to the cluster manager.
addItems();
}
private void addItems() {
// Set some lat/lng coordinates to start with.
double lat = 51.5145160;
double lng = -0.1270060;
// Add ten cluster items in close proximity, for purposes of this example.
for (int i = 0; i < 10; i++) {
double offset = i / 60d;
lat = lat + offset;
lng = lng + offset;
MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i);
clusterManager.addItem(offsetItem);
}
}
ويمكنك أيضًا اختيار إيقاف الرسوم المتحركة في التجميع العنقودي عند التكبير والتصغير.
في حال إيقاف الرسوم المتحركة، يتم تثبيت العلامات في موضعها بدلاً من
الانتقال من داخل المجموعات وخارجها.
لإيقاف الصور المتحركة، استخدِم setAnimation() في ClusterManager
كما هو موضّح أدناه:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
إضافة نافذة معلومات لعلامة مجمعة فردية
لإضافة نافذة معلومات لعلامات مجمّعة محددة، أضِف سلاسل العناوين والمقتطفات إلى
الدالة الإنشائية لتنفيذ ClusterItem.
يضيف المثال التالي علامة مع نافذة معلومات
بطريقة addItems()، من خلال ضبط عنوان ومقتطف:
Kotlin
// Set the lat/long coordinates for the marker.
val lat = 51.5009
val lng = -0.122
// Set the title and snippet strings.
val title = "This is the title"
val snippet = "and this is the snippet."
// Create a cluster item for the marker and set the title and snippet using the constructor.
val infoWindowItem = MyItem(lat, lng, title, snippet)
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker.
double lat = 51.5009;
double lng = -0.122;
// Set the title and snippet strings.
String title = "This is the title";
String snippet = "and this is the snippet.";
// Create a cluster item for the marker and set the title and snippet using the constructor.
MyItem infoWindowItem = new MyItem(lat, lng, title, snippet);
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem);
تخصيص مجموعات العلامات
تنشئ الدالة الإنشائية ClusterManager عنصرَي
DefaultClusterRenderer وNonHierarchicalDistanceBasedAlgorithm. يمكنك تغيير
ClusterRenderer وAlgorithm
باستخدام طريقتَي setAlgorithm(Algorithm<T> algorithm)
وsetRenderer(ClusterRenderer<T> view) في
ClusterManager.
ويمكنك تطبيق السمة ClusterRenderer لتخصيص عرض
المجموعات. تشكّل السمة DefaultClusterRenderer أساسًا جيدًا للبدء. من خلال الفئة الفرعية DefaultClusterRenderer، يمكنك
إلغاء الإعدادات التلقائية.
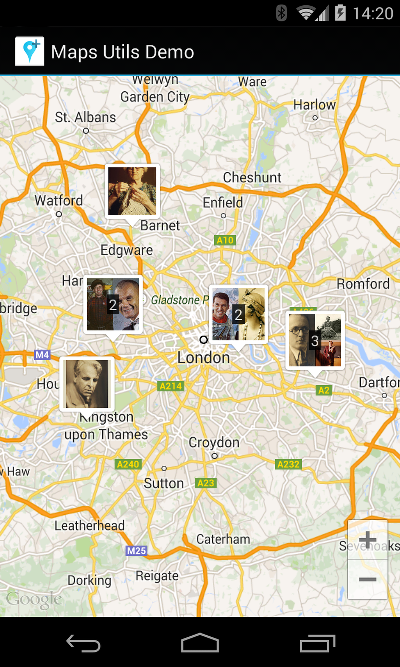
للحصول على مثال متعمّق على التخصيص، يمكنك إلقاء نظرة على CustomMarkerClusteringDemoActivity في التطبيق التجريبي المتوفّر مع مكتبة الأدوات المساعدة.

تحدّد السمة CustomMarkerClusteringDemoActivity عنصر المجموعة الخاص بها، وهو Person، وتعرضه من خلال توسيع نطاق DefaultClusterRenderer ليصبح PersonRenderer.
يعرض العرض التوضيحي أيضًا طريقة تنفيذ واجهة ClusterManager.OnClusterClickListener<Person> لعرض مزيد من المعلومات عن المستخدم عند النقر على المجموعة. يمكنك أيضًا تنفيذ علامة ClusterManager.OnClusterItemClickListener<Person> بطريقة مماثلة.
للحصول على مساعدة بشأن تشغيل التطبيق التجريبي، راجِع دليل الإعداد.

