
टाइल ओवरले, ऐसी इमेज का कलेक्शन होता है जो बुनियादी मैप टाइल के सबसे ऊपर दिखती हैं. इसे कभी-कभी टाइल लेयर भी कहा जाता है.
कोड के नमूने
GitHub पर ApiDemos रिपॉज़िटरी में एक सैंपल शामिल है, जो टाइल ओवरले सुविधा को दिखाता है:
- TileOverlayDemoActivity - Java: Java में टाइल ओवरले की सुविधाएं
- TileCoordiateDemoActivity - Java: Java में टाइल ओवरले के लिए इस्तेमाल किया जाने वाला कोऑर्डिनेट सिस्टम
- TileOverlayDemoActivity - Kotlin: Kotlin में टाइल ओवरले की सुविधाएं
- TileCoordiateDemoActivity - Kotlin: Kotlin में टाइल ओवरले के लिए इस्तेमाल किया जाने वाला कोऑर्डिनेट सिस्टम
शुरुआती जानकारी
TileOverlay, बुनियादी मैप टाइल के सबसे ऊपर जोड़ी गई इमेज के सेट के बारे में जानकारी देता है.
आपको हर उस ज़ूम लेवल के लिए टाइल देनी होगी जिस पर आपको काम करना है. अगर आपके पास एक से ज़्यादा ज़ूम लेवल पर काफ़ी टाइल हैं, तो पूरे मैप के लिए Google के मैप डेटा को जोड़ा जा सकता है.
टाइल ओवरले तब मददगार होते हैं, जब आपको मैप पर बड़े पैमाने पर तस्वीरों का संग्रह जोड़ना हो. आम तौर पर, इन तस्वीरों में बड़े भौगोलिक इलाके शामिल होते हैं. वहीं दूसरी ओर, ग्राउंड ओवरले का इस्तेमाल तब किया जा सकता है, जब मैप पर किसी जगह पर एक इमेज को ठीक करना हो.
मैप में अतिरिक्त सुविधाएं जोड़ने के लिए, पारदर्शी टाइल ओवरले का इस्तेमाल भी किया जा सकता है. इसके लिए, टाइल ओवरले पर प्रोग्राम के हिसाब से, पारदर्शिता का फ़ैक्टर सेट करें या पारदर्शी टाइल इमेज दें.
टाइल कोऑर्डिनेट और ज़ूम लेवल
Google Maps API, तस्वीरों को हर ज़ूम लेवल पर बांटकर, उन्हें ग्रिड में स्क्वेयर मैप टाइल के सेट में बांट देता है. जब कोई मैप किसी नई जगह पर या किसी नए ज़ूम लेवल पर जाता है, तो Maps API यह तय करता है कि किन टाइल की ज़रूरत है और उस जानकारी को वापस लाने के लिए, टाइल के एक सेट में बदल दिया जाता है.
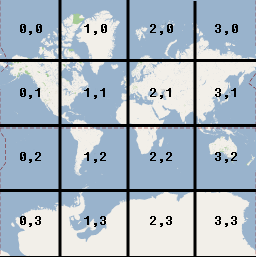
मैप के उत्तर-पश्चिम कोने में निर्देशांक (0,0) वाली टाइल होती है. इसमें x की वैल्यू पश्चिम से पूर्व की ओर और y की वैल्यू उत्तर से दक्षिण की ओर बढ़ती हैं. टाइलों को उस ऑरिजिन के x,y कोऑर्डिनेट का इस्तेमाल करके इंडेक्स किया जाता है.
ज़ूम लेवल 0 पर, पूरी दुनिया एक ही टाइल में रेंडर हो जाती है. ज़ूम का हर लेवल, ज़ूम करने की सुविधा को दो गुना बढ़ा देता है. इसलिए, ज़ूम लेवल 1 पर मैप को टाइल के 2x2 ग्रिड के तौर पर रेंडर किया जाएगा. ज़ूम लेवल 2 पर, यह 4x4 ग्रिड का है. ज़ूम लेवल 3 पर, यह 8x8 का ग्रिड है और इसी तरह आगे बढ़ता जाता है.
उदाहरण के लिए, ज़ूम लेवल 2 पर पृथ्वी को 16 टाइल में बांटा जाता है. हर टाइल को x, y, और ज़ूम के यूनीक कॉम्बिनेशन से रेफ़र किया जा सकता है:

टाइल लेयर के लिए इमेज बनाते समय, आपको ज़ूम के हर उस लेवल पर हर टाइल के लिए एक इमेज बनानी होगी जिसे आपको इस्तेमाल करना है. Google Maps, टाइल दिखाते समय 256 dp (डिवाइस-इंडिपेंडेंट पिक्सल) को टारगेट करता है. ज़्यादा रिज़ॉल्यूशन वाले डिवाइसों के लिए, हमारा सुझाव है कि आप ज़्यादा डीपीआई टाइल (512x512 पिक्सल) दिखाएं. अलग-अलग साइज़ और डेंसिटी के साथ काम करने के बारे में जानकारी के लिए, Android डेवलपर का दस्तावेज़ देखें.
ध्यान दें: कैमरे पर काम करने वाले ज़ूम लेवल, कई बातों पर निर्भर करते हैं. ये लेवल, टाइलों के साथ काम करने वाले ज़ूम लेवल से जुड़े नहीं होते हैं.
-
GoogleMap.getMaxZoomLevel(), कैमरे की मौजूदा पोज़िशन पर उपलब्ध ज़ूम के ज़्यादा से ज़्यादा लेवल को दिखाता है. इसमें इस बात को ध्यान में रखा जाता है कि फ़िलहाल इस्तेमाल किया जा रहा मैप किस तरह का है. उदाहरण के लिए, हो सकता है कि किसी सैटलाइट या इलाके के मैप में, बेस मैप टाइल की तुलना में ज़्यादा से ज़्यादा ज़ूम लेवल कम हो. -
GoogleMap.getMinZoomLevel(), ज़ूम का सबसे कम लेवल दिखाता है. यह लेवल, हर जगह के लिए एक जैसा होता है. हालांकि, ज़ूम के ज़्यादा से ज़्यादा लेवल के लिए, यह लेवल एक जैसा होता है. हालांकि, डिवाइसों और मैप के साइज़ के हिसाब से, यह लेवल अलग-अलग हो सकता है.
टाइल ओवरले जोड़ें
टाइल ओवरले बनाने का सबसे आसान और सामान्य तरीका यह है कि आप एक
यूआरएल उपलब्ध कराएं जो काम की टाइल इमेज पर ले जाता हो.
UrlTileProvider,
TileProvider का कुछ हिस्सा लागू होता है, जो यूआरएल पर आधारित इमेज टाइल देता है. इस
क्लास के लिए, सभी इमेज के डाइमेंशन एक ही होने चाहिए.
आपको UrlTileProvider.getTileUrl() लागू करना होगा, जो
टाइल कोऑर्डिनेट (x, y, ज़ूम) को स्वीकार करता है. साथ ही, नतीजे के तौर पर टाइल के लिए इस्तेमाल की जाने वाली इमेज
पर ले जाता है. अगर दिए गए x, y, और ज़ूम के लिए कोई टाइल नहीं है,
तो इस तरीके में कोई वैल्यू नहीं दिखेगी. यूआरएल किसी वेब रिसॉर्स, Android एसेट या लोकल डिस्क पर मौजूद फ़ाइल पर ले जा सकता है.
किसी सर्वर पर टाइल इमेज का अपना स्टॉक सेट अप करें. उस सर्वर पर, उन सभी x,y कोऑर्डिनेट और ज़ूम लेवल के लिए तय किया गया है जिन्हें आपको इस्तेमाल करना है. इसके बाद, टाइल ओवरले जोड़ें:
- टाइल इमेज देने के लिए,
UrlTileProviderतय करें. - हर टाइल इमेज का यूआरएल बनाने के लिए,
getTileUrl()को ओवरराइड करें. - काम के विकल्पों के साथ
TileOverlayOptionsऑब्जेक्ट दें: fadeIn: बूलियन. इस नीति से यह तय होता है कि टाइल फ़ेड होनी चाहिए या नहीं. डिफ़ॉल्ट वैल्यूtrueहै. टाइल ओवरले के बीच तेज़ी से स्विच करते समय, फ़ेड-इन मोड को बंद करना मददगार हो सकता है. पारदर्शिता और फ़ेड-इन के बीच के संबंध के बारे में जानकारी के लिए, नीचे पारदर्शिता पर जाएं.tileProvider: इस ओवरले के लिए इस्तेमाल किया जाने वालाTileProvider.transparency: फ़्लोट. टाइल इमेज के लिए, पारदर्शिता का तरीका सेट करता है. वैल्यू,[0.0f, 1.0f]की रेंज में होनी चाहिए. यहां0.0fका मतलब, पूरी तरह से ओपेक (डिफ़ॉल्ट) और1.0fका मतलब है पूरी तरह पारदर्शी. कोड सैंपल और पारदर्शिता और फ़ेड-इन के बीच के संबंध के बारे में जानने के लिए, नीचे पारदर्शिता का सेक्शन देखें.visible: बूलियन. इस नीति से यह तय होता है कि टाइल ओवरले किसको दिखे. न दिखने वाला टाइल ओवरले (वैल्यूfalse), मैप पर नहीं बनाया गया है. हालांकि, इसकी अन्य सभी प्रॉपर्टी बनी रहेंगी. डिफ़ॉल्ट हैtrue.zIndex: इससे यह तय होता है कि दूसरे ओवरले के ऊपर, टाइल ओवरले को किस क्रम में दिखाया जाएगा. इनमें ग्राउंड ओवरले , सर्कल, पॉलीलाइन, और पॉलीगॉन भी शामिल होते हैं. ज़्यादा z-इंडेक्स वाले ओवरले, कम z-इंडेक्स वाले ओवरले के ऊपर बनाए जाते हैं. एक ही z-इंडेक्स के साथ ओवरले का क्रम मनचाहे तरीके से तय होता है. डिफ़ॉल्ट z-इंडेक्स 0 है. ध्यान दें कि दूसरे ओवरले के z-इंडेक्स पर ध्यान दिए बिना, मार्कर हमेशा दूसरे ओवरले के ऊपर बनाए जाते हैं.- मैप पर ओवरले जोड़ने के लिए,
GoogleMap.addTileOverlay()को कॉल करें.
Kotlin
private lateinit var map: GoogleMap
var tileProvider: TileProvider = object : UrlTileProvider(256, 256) {
override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? {
/* Define the URL pattern for the tile images */
val url = "http://my.image.server/images/$zoom/$x/$y.png"
return if (!checkTileExists(x, y, zoom)) {
null
} else try {
URL(url)
} catch (e: MalformedURLException) {
throw AssertionError(e)
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean {
val minZoom = 12
val maxZoom = 16
return zoom in minZoom..maxZoom
}
}
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(tileProvider)
)
Java
private GoogleMap map;
TileProvider tileProvider = new UrlTileProvider(256, 256) {
@Override
public URL getTileUrl(int x, int y, int zoom) {
/* Define the URL pattern for the tile images */
String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y);
if (!checkTileExists(x, y, zoom)) {
return null;
}
try {
return new URL(s);
} catch (MalformedURLException e) {
throw new AssertionError(e);
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private boolean checkTileExists(int x, int y, int zoom) {
int minZoom = 12;
int maxZoom = 16;
return (zoom >= minZoom && zoom <= maxZoom);
}
};
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(tileProvider));
UrlTileProvider का उदाहरण देखने के लिए, सैंपल कोड में दिया गया
TileOverlayDemoActivity देखें.
इसे Google Play services के SDK टूल के साथ बंडल किया गया है.
टाइल ओवरले के लिए पारदर्शिता सेट करें
यह मैप पर पारदर्शी टाइल को ओवरले करने के लिए उपयोगी हो सकता है, ताकि उपयोगकर्ता ओवरले टाइल के नीचे बेस मैप देख सकें. ऐसा करने के लिए, अपनी पारदर्शी टाइल दी जा सकती हैं. इसके अलावा, प्रोग्राम के हिसाब से, टाइल ओवरले पर पारदर्शिता लागू करके भी ऐसा किया जा सकता है.
नीचे दिया गया कोड सैंपल, टाइल ओवरले की पारदर्शिता को
0.5f और 0.0f के बीच टॉगल करता है:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null
override fun onMapReady(map: GoogleMap) {
tileOverlayTransparent = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(object : UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f)
)
}
// Switch between 0.0f and 0.5f transparency.
fun toggleTileOverlayTransparency() {
tileOverlayTransparent?.let {
it.transparency = 0.5f - it.transparency
}
}
Java
private TileOverlay tileOverlayTransparent;
@Override
public void onMapReady(GoogleMap map) {
tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(new UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f));
}
// Switch between 0.0f and 0.5f transparency.
public void toggleTileOverlayTransparency() {
if (tileOverlayTransparent != null) {
tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency());
}
}
पारदर्शिता को टाइल इमेज के लिए, ऐल्फ़ा चैनल के मल्टीप्लायर के तौर पर लागू किया गया है. टाइल ओवरले की पारदर्शिता सेट करने के लिए,
TileOverlayOptions ऑब्जेक्ट को transparency
के साथ [0.0f, 1.0f] की रेंज में रखें, जैसा कि ऊपर दिए गए सैंपल में दिखाया गया है. 0.0f की वैल्यू का मतलब है कि टाइल ओवरले पूरी तरह से पारदर्शी नहीं है. वहीं, 1.0f का मतलब है कि यह पूरी तरह से पारदर्शी है. इसकी डिफ़ॉल्ट वैल्यू
0.0f (ओपेक) है.
TileOverlay.getTransparency() पर कॉल करके, टाइल ओवरले की पारदर्शिता को ऐक्सेस किया जा सकता है. साथ ही, TileOverlay.setTransparency() पर कॉल करके इसे बदला जा सकता है.
पारदर्शिता, ऐनिमेशन, और फ़ेड-इन
पारदर्शिता बदलने पर कोई ऐनिमेशन नहीं दिखता. पारदर्शिता विकल्प, fadeIn विकल्प के साथ काम करता है.
फ़ेड-इन की सुविधा से, टाइल लोड होने पर पारदर्शिता का ऐनिमेशन मिलता है. अगर पारदर्शिता के लिए कोई वैल्यू सेट की जाती है, तो टाइल पूरी तरह से पारदर्शी से, तय की गई पारदर्शिता वैल्यू में बदल जाती हैं. अगर फ़ेड-इन के दौरान पारदर्शिता में बदलाव किया जाता है, तो ऐनिमेशन, पारदर्शिता के नए टारगेट के हिसाब से काम करता रहेगा.
टाइल ओवरले हटाना
TileOverlay.remove() तरीके का इस्तेमाल करके, टाइल ओवरले को हटाया जा सकता है.
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
पुरानी टाइल हटाएं
अगर टाइल ओवरले से दी गई टाइल 'पुरानी' टाइल में बदल जाती हैं, तो
clearTileCache() को ज़बरदस्ती रीफ़्रेश करें. ऐसा करने से, इस ओवरले की सभी टाइल फिर से लोड हो जाएंगी. उदाहरण के लिए, अगर TileProvider से दी गई टाइल बदल जाती है, तो आपको बाद में clearTileCache() को कॉल करना होगा. इससे यह पक्का किया जा सकेगा कि पिछली टाइल अब रेंडर न हो रही हों.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();

