Google Street View तय की गई सड़कों से पैनोरामा 360-डिग्री के नज़ारे दिखते हैं अपने क्षेत्र में सबसे ज़्यादा सुधार करती हैं.
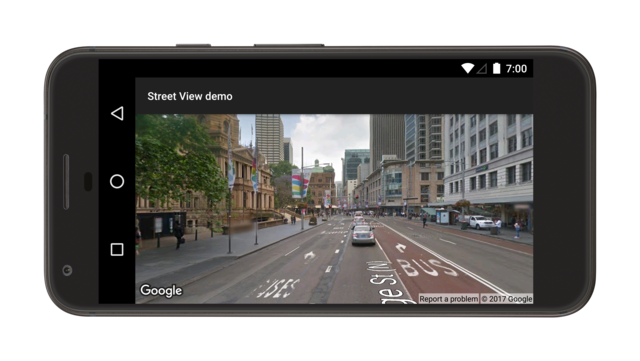
इस वीडियो में दिखाया गया है कि Street View की सेवा का इस्तेमाल करके, अपने उपयोगकर्ताओं को मैप पर मौजूद पते का असली अनुभव, जो उन्हें संदर्भ मिल सकता है.
Google Maps से उपलब्ध जानकारी Android API v2, आपके Android पर मौजूद Google Maps ऐप्लिकेशन जैसा ही है डिवाइस. Street View के बारे में ज़्यादा जानें और यह जानें कि किन इलाकों में यह सुविधा काम करती है: Street View के बारे में जानकारी पर क्लिक करके, इंटरैक्टिव मैप का इस्तेमाल करें.
StreetViewPanorama क्लास, Street View को मॉडल करती है
अपने ऐप्लिकेशन में पैनोरामा देखें. आपके यूज़र इंटरफ़ेस (यूआई) में, एक पैनोरामा दिखता है
StreetViewPanoramaFragment से या
StreetViewPanoramaView ऑब्जेक्ट.
कोड सैंपल
GitHub पर ApiDemos रिपॉज़िटरी में ये शामिल हैं ऐसे नमूने जो Street View के इस्तेमाल को दिखाते हैं.
Kotlin के सैंपल:
- StreetViewPanoramaBasicDemoActivity: इस्तेमाल करने के बारे में बुनियादी बातें स्ट्रीट व्यू
- StreetViewPanoramaEventsDemoActivity: इवेंट की जानकारी सुनना
- StreetViewPanoramaNavigationDemoActivity: कंट्रोल करना प्रोग्राम के हिसाब से Street View के पैनोरामा
- StreetViewPanoramaOptionsDemoActivity: यूज़र इंटरफ़ेस (यूआई) और जेस्चर के विकल्प
- StreetViewPanoramaViewDemoActivity:
StreetViewPanoramaView(फ़्रैगमेंट के बजाय) - SplitStreetViewPanoramaAndMapDemoActivity से बनाया गया है: किसी स्ट्रीट व्यू और मैप दिखाने वाली गतिविधि
Java के सैंपल:
- StreetViewPanoramaBasicDemoActivity: इस्तेमाल करने के बारे में बुनियादी बातें स्ट्रीट व्यू
- StreetViewPanoramaEventsDemoActivity: इवेंट की जानकारी सुनना
- StreetViewPanoramaNavigationDemoActivity: कंट्रोल करना प्रोग्राम के हिसाब से Street View के पैनोरामा
- StreetViewPanoramaOptionsDemoActivity: यूज़र इंटरफ़ेस (यूआई) और जेस्चर के विकल्प
- StreetViewPanoramaViewDemoActivity:
StreetViewPanoramaView(फ़्रैगमेंट के बजाय) - SplitStreetViewPanoramaAndMapDemoActivity से बनाया गया है: स्ट्रीट व्यू और मैप दिखाने वाली गतिविधि
Android के लिए Maps SDK में Street View की खास जानकारी
Android के लिए Maps SDK टूल की मदद से, Street View की सेवा मिलती है. हम Google Street View में इस्तेमाल की गई तस्वीरों के संग्रह में हेर-फेर कर रहे हैं. इमेज इस तरह से दिखाई जाती हैं पैनोरामा देख सकते हैं.
हर Street View पैनोरामा एक इमेज या इमेज का सेट होता है, जो किसी एक जगह से 360 डिग्री वाला व्यू. इमेज इक्वीरेक्टैंग्युलर के हिसाब से हैं (प्लेट कैरी) प्रोजेक्शन, जिसमें 360 डिग्री क्षैतिज दृश्य होता है (पूरा रैप-अराउंड) और 180 डिग्री वर्टिकल व्यू (सीधे ऊपर से लेकर सीधे नीचे की ओर). इससे बनने वाला 360-डिग्री पैनोरामा, स्फ़ीयर होता है, जिसमें इमेज उस गोले की द्वि-आयामी सतह से रैप की जाती है.
StreetViewPanorama का इस्तेमाल करके,
एक गोले के रूप में पैनोरामा देख सकते हैं, जिसके बीच में कैमरा मौजूद है. Google Tag Manager,
StreetViewPanoramaCamera
कैमरे का ज़ूम और ओरिएंटेशन (झुकाएं और बियरिंग) नियंत्रित करने के लिए.
अपनी प्रोफ़ाइल बनाना शुरू करें
प्रोजेक्ट सेट अप करना
नया खाता सेट अप करने के लिए शुरुआती निर्देश Android प्रोजेक्ट के लिए Maps SDK टूल.
पैनोरामा जोड़ने से पहले, 'स्ट्रीट व्यू' पैनोरामा की उपलब्धता देखें
Google Play services SDK टूल की क्लाइंट लाइब्रेरी में, कुछ Street View के ऐसे सैंपल जिन्हें अपने प्रोजेक्ट में इंपोर्ट किया जा सकता है और इसे डेवलपमेंट की बुनियाद के तौर पर इस्तेमाल करें. इसका परिचय देखें सैंपल इंपोर्ट करने के दिशा-निर्देश.
Android यूटिलिटी लाइब्रेरी के लिए Maps SDK टूल
क्लास की एक ओपन सोर्स लाइब्रेरी है, जो कई क्लास के लिए काम की है
का इस्तेमाल करें. GitHub रिपॉज़िटरी में यह शामिल है
Street View मेटाडेटा की सुविधा.
यह उपयोगिता यह जांच करती है कि कोई स्थान समर्थित है या नहीं
Street View. आप किसी फ़ाइल को जोड़ने के दौरान होने वाली
किसी Android ऐप्लिकेशन पर Street View पैनोरामा फ़ोटो लेने के लिए,
मेटाडेटा यूटिलिटी और सिर्फ़ Street View पैनोरामा जोड़ना
अगर रिस्पॉन्स OK है.
एपीआई का इस्तेमाल करना
किसी Android डिवाइस में Street View पैनोरामा जोड़ने के लिए, इन निर्देशों का पालन करें फ़्रैगमेंट. यह अपने ऐप्लिकेशन में Street View जोड़ने का सबसे आसान तरीका है. इसके बाद खंडों, दृश्यों और पैनोरामा को कस्टमाइज़ करने के बारे में और पढ़ें.
Street View पैनोरामा जोड़ना
इस तरह का Street View पैनोरामा जोड़ने के लिए, यह तरीका अपनाएं:

सारांश में:
- गतिविधि में फ़्रैगमेंट ऑब्जेक्ट जोड़ें
जो Street View पैनोरामा को हैंडल कर पाएंगे. इसका सबसे आसान तरीका यह है कि
Activityकी लेआउट फ़ाइल में<fragment>एलिमेंट जोड़ें. - लागू करें
OnStreetViewPanoramaReadyCallbackइंटरफ़ेस औरonStreetViewPanoramaReady(StreetViewPanorama)कॉलबैक मेथड का इस्तेमाल करकेStreetViewPanoramaऑब्जेक्ट. getStreetViewPanoramaAsync()को इस नंबर पर कॉल करें: फ़्रैगमेंट.
नीचे हर चरण के बारे में ज़्यादा जानकारी दी गई है.
कोई फ़्रैगमेंट जोड़ें
गतिविधि के लेआउट फ़ाइल में <fragment> एलिमेंट जोड़ें, ताकि
फ़्रैगमेंट ऑब्जेक्ट. इस एलिमेंट में, class को सेट करें
एट्रिब्यूट की वैल्यू com.google.android.gms.maps.StreetViewPanoramaFragment दें (या
SupportStreetViewPanoramaFragment).
लेआउट फ़ाइल में फ़्रैगमेंट का एक उदाहरण यहां दिया गया है:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Street View का कोड जोड़ें
अपने ऐप्लिकेशन में स्ट्रीट व्यू पैनोरामा के साथ काम करने के लिए, आपको
OnStreetViewPanoramaReadyCallback
इंटरफ़ेस और इस पर कॉलबैक का इंस्टेंस सेट करें
StreetViewPanoramaFragment या
StreetViewPanoramaView ऑब्जेक्ट. इस ट्यूटोरियल में
StreetViewPanoramaFragment क्योंकि यह स्ट्रीट व्यू जोड़ने का सबसे आसान तरीका है
आपके ऐप्लिकेशन को मिलता है. सबसे पहले, कॉलबैक इंटरफ़ेस लागू किया जाता है:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
आपके Activity के onCreate() में
तरीका है, तो लेआउट फ़ाइल को कॉन्टेंट व्यू के तौर पर सेट करें. उदाहरण के लिए, अगर लेआउट फ़ाइल
main.xml नाम है, इस कोड का इस्तेमाल करें:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
कॉल करके फ़्रैगमेंट का हैंडल पाएं
FragmentManager.findFragmentById()
इसे अपने <fragment> एलिमेंट का संसाधन आईडी पास करना होगा.
ध्यान दें कि संसाधन आईडी R.id.streetviewpanorama अपने-आप
वह Android प्रोजेक्ट भी हो सकता है, जब आपने लेआउट फ़ाइल बनाई हो.
इसके बाद, getStreetViewPanoramaAsync() का इस्तेमाल करें
फ़्रैगमेंट पर कॉलबैक सेट करने के लिए.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
इसका इस्तेमाल करें
onStreetViewPanoramaReady(StreetViewPanorama)
का एक गैर-शून्य इंस्टेंस फिर से पाने के लिए कॉलबैक तरीका
StreetViewPanorama, इस्तेमाल के लिए तैयार है.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
शुरुआती स्थिति को कॉन्फ़िगर करने के बारे में ज़्यादा जानकारी
मैप से अलग, इस स्थिति में शुरुआती स्थिति को कॉन्फ़िगर नहीं किया जा सकता
एक्सएमएल के ज़रिए Street View का पैनोरामा. हालांकि, आपके पास यह कॉन्फ़िगर करने का विकल्प भी है कि
में से पास करके पैनोरामा को प्रोग्रामेटिक रूप से
StreetViewPanoramaOptions ऑब्जेक्ट
इसमें आपके चुने गए विकल्प शामिल हैं.
- अगर आप
StreetViewPanoramaFragmentका इस्तेमाल कर रहे हैं, तोStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)फ़्रैगमेंट बनाने और उसे अपने कस्टम में पास करने के लिए, स्टैटिक फ़ैक्ट्री मेथड कॉन्फ़िगर किए गए विकल्प. - अगर आप
StreetViewPanoramaViewका इस्तेमाल कर रहे हैं, तोStreetViewPanoramaView(Context, StreetViewPanoramaOptions)कंस्ट्रक्टर और पास करें.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
StreetViewपैनोरामा फ़्रैगमेंट के बारे में ज़्यादा जानकारी
StreetViewPanoramaFragment,
Android फ़्रैगमेंट क्लास, और आपको Street View रखने की सुविधा देती है
Android फ़्रैगमेंट में पैनोरामा. StreetViewPanoramaFragment ऑब्जेक्ट इस तरह काम करता है
कंटेनर का इस्तेमाल करके, StreetViewPanorama ऑब्जेक्ट का ऐक्सेस देता है.
StreetViewPanoramaView
StreetViewPanoramaView, Android की एक सब-क्लास
View क्लास, आपको Street View रखने की सुविधा मिलती है
Android View में पैनोरामा. View,
Android ऐप्लिकेशन और विजेट के लिए एक बुनियादी बिल्डिंग ब्लॉक है.
StreetViewPanoramaFragment की तरह ही, StreetViewPanoramaView भी इस तरह काम करता है
पैनोरामा के लिए एक कंटेनर, जो
StreetViewPanorama ऑब्जेक्ट. इस क्लास के उपयोगकर्ताओं को सभी गतिविधियां फ़ॉरवर्ड करनी होंगी
लाइफ़ साइकल के तरीके, जैसे कि onCreate(), onDestroy(), onResume(), और
StreetViewPanoramaView क्लास में मौजूद मिलते-जुलते तरीकों में onPause()) शामिल करें.
उपयोगकर्ता को कंट्रोल करने वाली सुविधा को पसंद के मुताबिक बनाना
डिफ़ॉल्ट रूप से, वीडियो देखते समय उपयोगकर्ता के लिए यह सुविधा उपलब्ध होती है
सड़क दृश्य पैनोरामा: पैन करना, ज़ूम करना, और यात्रा करना
में बदल दिया जाता है. आपके पास उपयोगकर्ता के कंट्रोल किए जाने वाले जेस्चर को चालू या बंद करने का विकल्प होता है
StreetViewPanorama पर तरीकों की मदद से प्रोग्राम किए गए तरीके से विज्ञापन
जेस्चर के बंद होने पर भी बदलाव किए जा सकते हैं.
पैनोरामा का स्थान सेट करें
स्ट्रीट व्यू पैनोरामा की जगह सेट करने के लिए, कॉल करें
StreetViewPanorama.setPosition(), LatLng पास कर रहा है.
आपके पास radius और source को वैकल्पिक पैरामीटर के तौर पर भी पास करने का विकल्प होता है.
किसी दायरे को तब इस्तेमाल करें, जब आपको उसका प्रसार करना हो या
उस क्षेत्र को छोटा करें जिसमें Street View मिलते-जुलते पैनोरामा खोजेगा. दायरा
0 का मतलब है कि पैनोरामा सटीक रूप से बताए गए LatLng से लिंक होना चाहिए.
डिफ़ॉल्ट दायरा 50 मीटर होता है. यदि
मिलान करने वाले क्षेत्र में, API सबसे अच्छा मिलान दिखाएगा.
अगर आप Street View को इन तक सीमित करना चाहते हैं, तो सोर्स काम का होता है केवल उन पैनोरामा को देखें जो बाहर हों. डिफ़ॉल्ट रूप से, Street View पैनोरामा, संग्रहालय, सार्वजनिक भवन, कैफ़े और व्यवसाय जैसे स्थानों के अंदर हो सकते हैं. ध्यान दें कि हो सकता है कि बताए गए स्थान के लिए आउटडोर पैनोरामा मौजूद न हों.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
इसके अलावा, आपके पास पैनोरामा आईडी के आधार पर जगह की जानकारी सेट करने का विकल्प भी होता है.
StreetViewPanorama.setPosition() के लिए panoId.
आस-पास के पैनोरामा के लिए पैनोरामा आईडी पुनर्प्राप्त करने के लिए, पहले उपयोग करें
getLocation()
StreetViewPanoramaLocation को फिर से पाने के लिए.
इस ऑब्जेक्ट में
मौजूदा पैनोरामा और StreetViewPanoramaLink ऑब्जेक्ट का कलेक्शन, हर एक के लिए
जिसमें मौजूदा पैनोरामा से कनेक्ट किए गए पैनोरामा का आईडी होता है.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
ज़ूम इन और ज़ूम आउट करना
अगर आपको ज़ूम करने की सुविधा को चालू करना है, तो
StreetViewPanoramaCamera.zoom.
ज़ूम को 1.0 पर सेट करने से इमेज बड़ी हो जाएगी
2 के गुणक से.
नीचे दिया गया स्निपेट StreetViewPanoramaCamera.Builder() का इस्तेमाल करके
मौजूदा कैमरे के झुकाव और बियरिंग के साथ नया कैमरा. साथ ही,
पचास प्रतिशत तक ज़ूम करने की सुविधा मिलती है.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
कैमरे का ओरिएंटेशन (पॉइंट ऑफ़ व्यू) सेट करें
Street View कैमरे की दिशा जानने के लिए,
StreetViewPanoramaCamera पर बियरिंग और टिल्ट करें.
- बियरिंग
- वह दिशा जहां कैमरा इशारा करता है, डिग्री में बताया जाता है सही उत्तर से घड़ी की दिशा में, कैमरे की जगह के चारों ओर. सही उत्तर 0 है, पूर्व है दक्षिण का तापमान 90 है, दक्षिण का तापमान 180, और पश्चिम का तापमान 270 है.
- झुकाएं
- Y-ऐक्सिस ऊपर या नीचे की ओर झुका हुआ हो. रेंज -90 से 0 से 90 के बीच है और -90 है सीधे नीचे देखना, 0 क्षितिज पर केंद्रित है और 90 सीधे ऊपर. वैरियंस को कैमरे की शुरुआती डिफ़ॉल्ट पिच से मापा जाता है, जो अक्सर फ़्लैट हॉरिज़ॉन्टल होता है. हालांकि, हमेशा ऐसा नहीं होता. उदाहरण के लिए, हो सकता है कि पहाड़ी की पिच हॉरिज़ॉन्टल न हो.
नीचे दिया गया स्निपेट StreetViewPanoramaCamera.Builder() का इस्तेमाल करके
मौजूदा कैमरा के ज़ूम और झुकाव के साथ नया कैमरा,
फ़ोन को 30 डिग्री तक किसी भी जगह रखा जा सकता है.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
नीचे दिया गया स्निपेट, कैमरे को 30 डिग्री ऊपर की ओर झुकाता है.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
कैमरे की गतिविधियों को ऐनिमेट करें
कैमरे की गतिविधियों को ऐनिमेट करने के लिए, कॉल करें
StreetViewPanorama.animateTo().
ऐनिमेशन, कैमरा के मौजूदा एट्रिब्यूट और नए कैमरे के एट्रिब्यूट के बीच अंतर करता है
कैमरा एट्रिब्यूट. अगर आपको ऐनिमेशन के बिना सीधे कैमरे पर जाना है,
तो अवधि को 0 पर सेट किया जा सकता है.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
जब ऊपर दिए गए ऐनिमेशन को चलाने के लिए शेड्यूल किया जाता है, तब यह इमेज नतीजा दिखाती है
Handler.postDelayed() का इस्तेमाल करके, हर 2000 मिलीसेकंड में: