
Google Maps API สำหรับ Android มีวิธีง่ายๆ ให้คุณเพิ่มรูปร่างได้ ลงในแผนที่เพื่อปรับแต่งสำหรับแอปพลิเคชันของคุณ
Polylineคือชุดส่วนของเส้นตรงที่เชื่อมต่อซึ่งสามารถ สร้างรูปร่างที่คุณต้องการ และสามารถใช้ทำเครื่องหมายเส้นทางและเส้นทางบนแผนที่Polygonเป็นรูปร่างแบบปิดซึ่งใช้เพื่อทำเครื่องหมายได้ หลายพื้นที่บนแผนที่Circleเป็นเส้นโครงวงกลมที่ถูกต้องทางภูมิศาสตร์ บนพื้นผิวโลกที่วาดบนแผนที่
สำหรับรูปร่างเหล่านี้ คุณสามารถปรับแต่งลักษณะที่ปรากฏได้โดยแก้ไข จำนวนพร็อพเพอร์ตี้
ตัวอย่างโค้ด
บทแนะนำเกี่ยวกับการเพิ่ม รูปหลายเหลี่ยมและเส้นประกอบเพื่อแสดงพื้นที่และเส้นทาง มีโค้ดทั้งหมดสำหรับแอป Android แบบง่าย
นอกจากนี้ ที่เก็บ ApiDemos บน GitHub ยังรวมถึง ตัวอย่างที่แสดงให้เห็นถึงการใช้รูปร่างและลักษณะของรูปร่าง
- CircleDemoActivity (Java / Kotlin): แวดวง
- PolygonDemoActivity (Java / Kotlin): รูปหลายเหลี่ยม
- PolylineDemoActivity (Java / Kotlin): โพลีไลน์
เส้นประกอบ
คลาส Polyline กำหนดชุดของเส้นที่เชื่อมต่อ
ส่วนต่างๆ บนแผนที่ ออบเจ็กต์ Polyline ประกอบด้วยชุด
LatLng ตำแหน่ง และสร้างชุดของส่วนของเส้นตรงที่
เชื่อมต่อสถานที่ตั้งเหล่านั้นตามลำดับ
วิดีโอนี้จะให้ไอเดียเกี่ยวกับวิธี ช่วยให้ผู้ใช้ไปยังที่ที่พวกเขากำลังจะไป โดยใช้เส้นประกอบเพื่อวาดเส้นทางบนแผนที่
หากต้องการสร้างโพลีไลน์ ให้สร้าง PolylineOptions ก่อน
และเพิ่มจุดลงในวัตถุ จุดแสดงจุดบนพื้นผิวโลก
และแสดงเป็นออบเจ็กต์ LatLng วาดส่วนของเส้นตรง
ระหว่างจุดตามลำดับการเพิ่มคะแนนลงใน
PolylineOptions
หากต้องการเพิ่มจุดลงในออบเจ็กต์ PolylineOptions ให้เรียก PolylineOptions.add()
โปรดสังเกตว่าเมธอดนี้ใช้จำนวนพารามิเตอร์ที่เปลี่ยนแปลงได้ เพื่อให้คุณสามารถ
เพิ่มหลายจุดต่อครั้ง (หรือจะโทรหา PolylineOptions.addAll(Iterable<LatLng>) ก็ได้
หากมีคะแนนอยู่ในรายการแล้ว)
จากนั้นคุณจะเพิ่มเส้นประกอบลงในแผนที่ได้โดยการโทร
GoogleMap.addPolyline(PolylineOptions)
จะแสดงผลออบเจ็กต์ Polyline ที่คุณสามารถปรับเปลี่ยนเส้นประกอบ
ในภายหลัง
ข้อมูลโค้ดต่อไปนี้จะแสดงวิธีเพิ่มสี่เหลี่ยมผืนผ้าลงในแผนที่
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
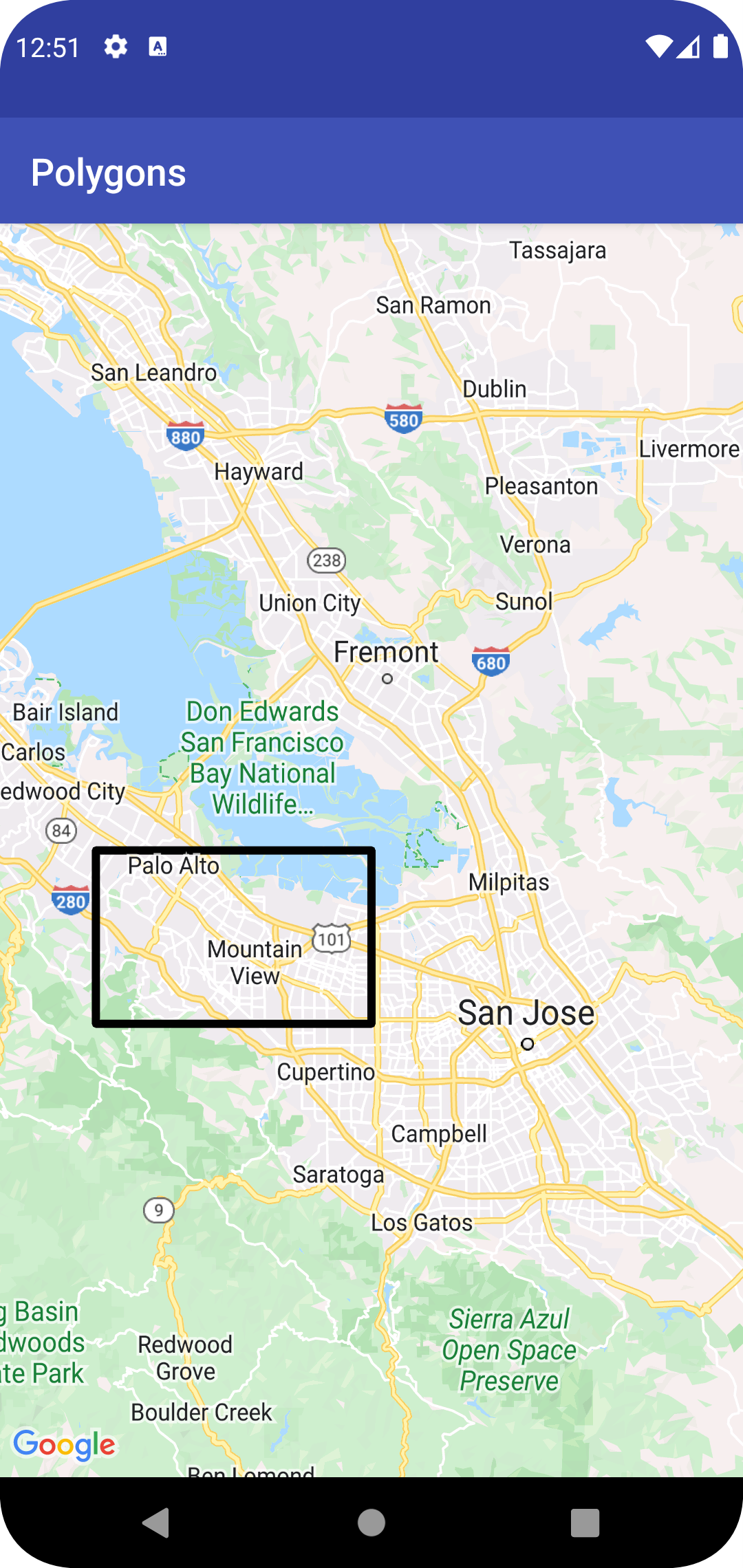
รูปสี่เหลี่ยมผืนผ้าจะปรากฏบนแผนที่ดังที่แสดงด้านล่าง

หากต้องการเปลี่ยนรูปร่างของเส้นประกอบหลังจากเพิ่มแล้ว คุณสามารถเรียกใช้
Polyline.setPoints() และระบุรายการใหม่ของจุดสำหรับเส้นประกอบ
คุณปรับแต่งรูปลักษณ์ของเส้นประกอบได้ก่อนที่จะทำการเพิ่ม ลงในแผนที่และหลังจากที่เพิ่มลงในแผนที่แล้ว ดูหัวข้อนี้ใน การปรับแต่งลักษณะที่ปรากฏด้านล่างเพื่อดูรายละเอียดเพิ่มเติม
การปรับแต่งเส้นประกอบ
คุณสามารถปรับแต่งลักษณะที่ปรากฏของเส้นประกอบได้หลายวิธีดังนี้
- เส้นประกอบหลากสีตั้งค่าส่วนเส้นประกอบเป็นสีต่างๆ
- การไล่ระดับสีรูปหลายเหลี่ยม จะใช้สีเส้นประกอบโดยใช้การไล่ระดับสี 2 สี
- เส้นประกอบที่ประทับตราจัดรูปแบบเส้นประกอบโดยใช้บิตแมปซ้ำ
หากต้องการใช้การปรับแต่งโพลีไลน์ คุณต้องใช้ Maps SDK เวอร์ชัน 18.1.0 ขึ้นไปสำหรับ Android และ ใช้ตัวแสดงผล Maps SDK ล่าสุดสำหรับ Android
การสร้างเส้นประกอบหลากสี

คุณสามารถใช้ระยะเวลาเพื่อกำหนดสีแต่ละส่วนของเส้นประกอบได้โดยการสร้าง
StyleSpan ออบเจ็กต์ และเพิ่มลงใน PolylineOptions โดยใช้ addSpan()
หรือ addSpans() เมธอด โดยค่าเริ่มต้น แต่ละรายการในอาร์เรย์จะกำหนดสี
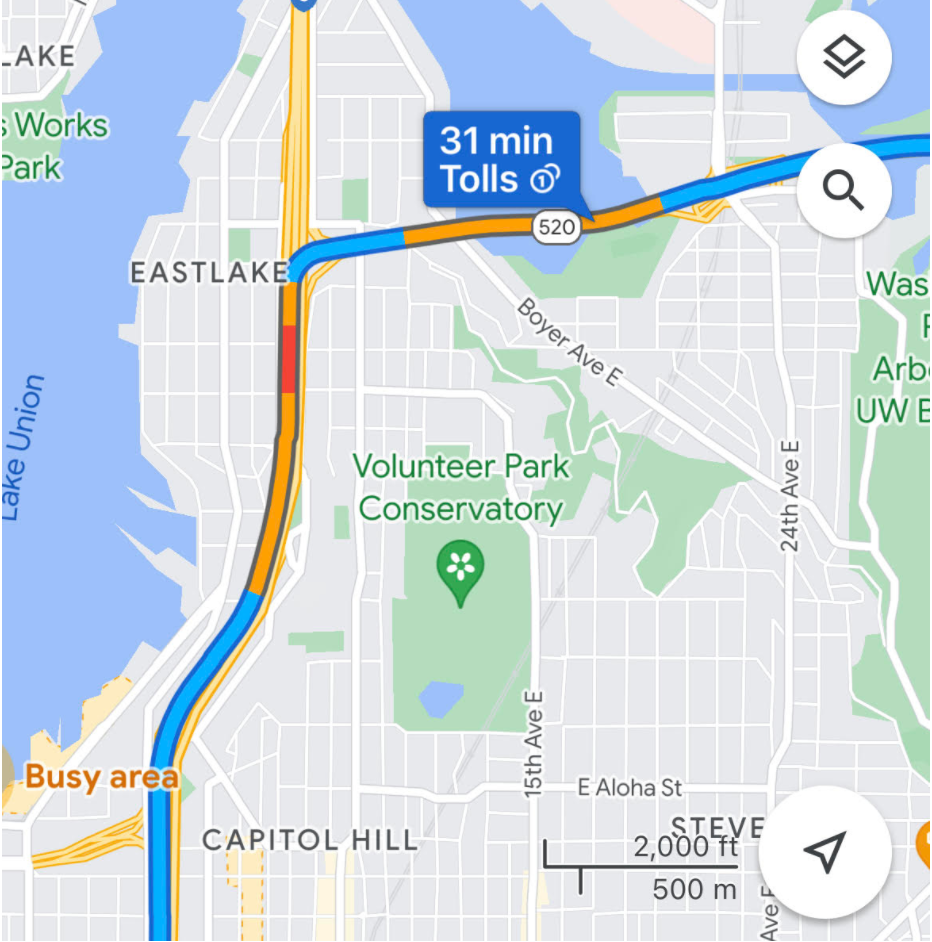
ของส่วนของเส้นตรงดังกล่าว ตัวอย่างต่อไปนี้แสดงกลุ่มการตั้งค่า
สีต่างๆ เพื่อสร้างเส้นประกอบที่มีส่วนสีแดงและเขียว
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
การสร้างเส้นประกอบการไล่ระดับสี

คุณสามารถกำหนดการไล่ระดับสีได้โดยระบุ 32 บิต alpha-red-green-blue (ARGB) 2 รายการ
จำนวนเต็ม เพื่อระบุสีเริ่มต้นและสีสิ้นสุดของเส้นโครงร่าง ตั้งค่าสิ่งนี้
ในออบเจ็กต์ตัวเลือกของรูปร่างโดยการเรียกใช้ PolylineOptions.addSpan()
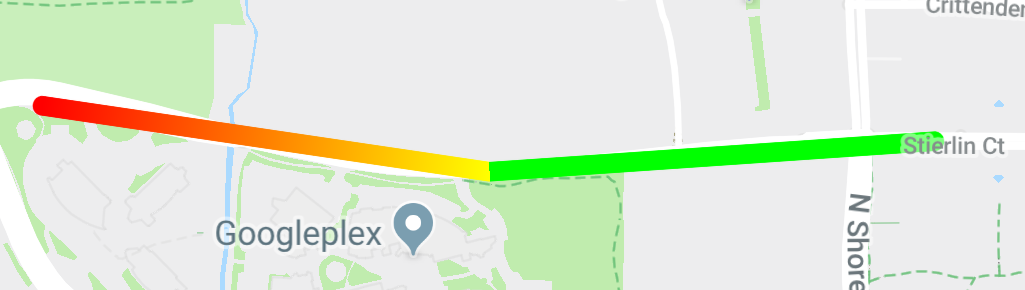
ตัวอย่างต่อไปนี้แสดงการสร้างเส้นประกอบการไล่ระดับสีแดงถึงเหลืองจาก
ถึงสวนสัตว์เคิร์กแลนด์ รัฐวอชิงตัน
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
การสร้างเส้นประกอบที่ประทับตรา

คุณสามารถกำหนดลักษณะเส้นประกอบให้เป็นพื้นผิวบิตแมปซ้ำได้ สิ่งต้องทำ
วิธีนี้ ให้สร้าง StampStyle เป็น TextureStyle จากนั้นตั้งค่าพร็อพเพอร์ตี้นี้ใน
วัตถุตัวเลือกของรูปร่างโดยเรียกใช้ PolylineOptions.addSpan() ดังต่อไปนี้
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
เหตุการณ์เส้นประกอบ
โดยค่าเริ่มต้น เส้นประกอบจะคลิกไม่ได้ คุณสามารถเปิดและปิดใช้
ความสามารถในการคลิกได้ โดยโทรไปที่ Polyline.setClickable(boolean)
ใช้ OnPolylineClickListener เพื่อ
ฟังเหตุการณ์การคลิกในเส้นประกอบที่คลิกได้ โดยวิธีตั้งค่า Listener นี้บนแผนที่
โทรหา GoogleMap.setOnPolylineClickListener(OnPolylineClickListener)
เมื่อผู้ใช้คลิกที่เส้นประกอบ คุณจะได้รับ
การติดต่อกลับของ onPolylineClick(Polyline)
รูปหลายเหลี่ยม
วัตถุ Polygon คล้ายกับ Polyline
วัตถุต่างๆ ในนั้นประกอบด้วยชุดพิกัดตามลำดับ
ตามลำดับ แต่รูปหลายเหลี่ยมได้รับการออกแบบมาเพื่อ
กำหนดพื้นที่ภายในวงปิดโดยใส่การตกแต่งภายในไว้
คุณสามารถเพิ่ม Polygon ลงในแผนที่ได้ด้วยวิธีเดียวกับที่คุณเพิ่ม
Polyline โปรดสร้างออบเจ็กต์ PolygonOptions ก่อน
และเพิ่มประเด็นบางอย่างลงไป จุดเหล่านี้จะก่อตัวเป็นโครงร่างของรูปหลายเหลี่ยม
จากนั้นเพิ่มรูปหลายเหลี่ยมลงในแผนที่โดยเรียกใช้
GoogleMap.addPolygon(PolygonOptions) ซึ่งจะ
แสดงผลออบเจ็กต์ Polygon
ข้อมูลโค้ดต่อไปนี้จะเพิ่มสี่เหลี่ยมผืนผ้าลงในแผนที่
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
หากต้องการเปลี่ยนรูปร่างของรูปหลายเหลี่ยมหลังจากเพิ่มแล้ว คุณสามารถเรียกใช้
Polygon.setPoints() และสร้างรายการคะแนนใหม่สำหรับโครงร่าง
ของรูปหลายเหลี่ยม
คุณปรับแต่งลักษณะของรูปหลายเหลี่ยมได้ก่อนที่จะเพิ่ม ลงในแผนที่และหลังจากที่เพิ่มลงในแผนที่แล้ว ดูหัวข้อนี้ใน การปรับแต่งลักษณะที่ปรากฏด้านล่างเพื่อดูรายละเอียดเพิ่มเติม
การเติมข้อมูลอัตโนมัติรูปหลายเหลี่ยม
รูปหลายเหลี่ยมในตัวอย่างด้านบนประกอบด้วย 5 พิกัด แต่สังเกตเห็นว่า พิกัดแรกและพิกัดสุดท้ายเป็นตำแหน่งเดียวกันที่กำหนดลูป แต่ในทางปฏิบัติ เนื่องจากรูปหลายเหลี่ยมกำหนดพื้นที่ปิด คุณจึงไม่ต้อง กำหนดพิกัดสุดท้ายนี้ ถ้าพิกัดสุดท้ายแตกต่างจากพิกัดแรก API จะ "ปิด" โดยอัตโนมัติ รูปหลายเหลี่ยมโดยการเพิ่มพิกัดแรกไปต่อท้ายที่ จุดสิ้นสุดของลำดับพิกัด
รูปหลายเหลี่ยม 2 รูปด้านล่างนั้นเทียบเท่ากัน และการเรียก
polygon.getPoints() สำหรับแต่ละระดับจะส่งคืนทั้ง 4 แต้ม
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
สร้างรูปหลายเหลี่ยมแบบกลวง
คุณสามารถรวมเส้นทางหลายเส้นทางไว้ในออบเจ็กต์ Polygon เดียวเพื่อ
สร้างรูปทรงที่ซับซ้อน เช่น วงแหวนทึบหรือ "โดนัท" (ที่มีรูปหลายเหลี่ยม
จะปรากฏภายในรูปหลายเหลี่ยมเป็น "เกาะ") รูปร่างที่ซับซ้อนเสมอ
ที่ประกอบด้วยหลายเส้นทาง ที่ง่ายขึ้น
ต้องกําหนดเส้นทาง 2 เส้นทางในพื้นที่เดียวกัน ภูมิภาคที่มีขนาดใหญ่กว่าจาก 2 ภูมิภาค
กำหนดพื้นที่เติมพื้น และเป็นรูปหลายเหลี่ยมธรรมดาที่ไม่มีตัวเลือกเพิ่มเติม
จากนั้นส่งเส้นทางที่ 2 ไปยังเมธอด addHole() เมื่อครั้งที่ 2 มีขนาดเล็กกว่า
มักถูกล้อมรอบด้วยเส้นทางที่ใหญ่กว่า ซึ่งจะปรากฏราวกับชิ้นส่วนของ
ลบรูปหลายเหลี่ยมแล้ว หากรูตัดกับขอบของรูปหลายเหลี่ยม
รูปหลายเหลี่ยมจะแสดงผลโดยไม่มีการเติมสี
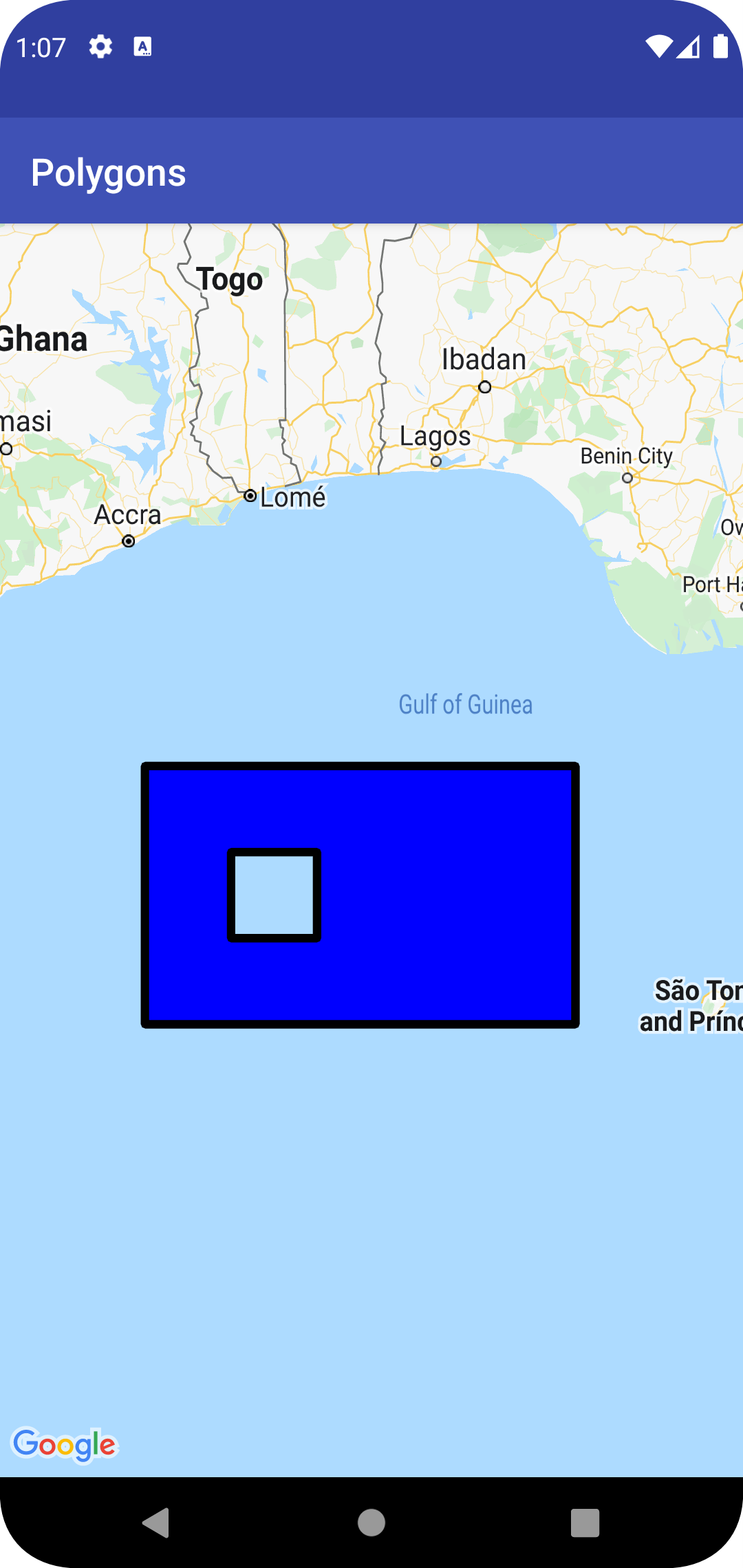
ข้อมูลโค้ดด้านล่างจะสร้างสี่เหลี่ยมผืนผ้ารูปเดียวโดยมีรูปสี่เหลี่ยมผืนผ้าขนาดเล็กลง หลุม
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
รูปหลายเหลี่ยมแบบกลวงจะปรากฏบนแผนที่ดังที่แสดงด้านล่าง

เหตุการณ์เกี่ยวกับรูปหลายเหลี่ยม
โดยค่าเริ่มต้น คุณจะคลิกรูปหลายเหลี่ยมไม่ได้ คุณสามารถเปิดและปิดใช้
ความสามารถในการคลิกได้ โดยโทรไปที่ Polygon.setClickable(boolean)
ใช้ OnPolygonClickListener เพื่อ
ฟังกิจกรรมการคลิกในรูปหลายเหลี่ยมที่คลิกได้ โดยวิธีตั้งค่า Listener นี้บนแผนที่
โทรหา GoogleMap.setOnPolygonClickListener(OnPolygonClickListener)
เมื่อผู้ใช้คลิกที่รูปหลายเหลี่ยม คุณจะได้รับ
การติดต่อกลับของ onPolygonClick(Polygon)
วงกลม

นอกเหนือจากคลาส Polygon ทั่วไปแล้ว Maps API ยังมี
คลาสของวัตถุ Circle รายการเพื่อลดความซับซ้อนของการสร้าง
ในการสร้างวงกลม คุณต้องระบุคุณสมบัติ 2 อย่างต่อไปนี้
centerในฐานะLatLngradiusเมตร
วงกลมจึงได้รับการกำหนดให้เป็นชุดของจุดทั้งหมดบนพื้นผิวโลก
ซึ่งอยู่ห่างจาก center ที่ระบุ radius เมตร เพราะวิธีการ
เส้นโครงเมอร์เคเตอร์ที่ Maps API ใช้แสดงผลทรงกลมบนพื้นผิวราบเรียบ
วงกลมนี้จะปรากฏเป็นวงกลมที่เกือบสมบูรณ์บนแผนที่เมื่ออยู่ใกล้กับ
และจะปรากฏเป็นไม่วงกลม (บนหน้าจอ) มากขึ้นเรื่อยๆ
วงกลมเคลื่อนที่ออกจากเส้นศูนย์สูตร
หากต้องการเปลี่ยนรูปร่างของวงกลมหลังจากเพิ่มแล้ว คุณสามารถเรียกใช้
Circle.setRadius() หรือ Circle.setCenter() แล้วระบุค่าใหม่
คุณสามารถปรับแต่งลักษณะของวงกลมได้ทั้งคู่ก่อนที่จะเพิ่ม ลงในแผนที่และหลังจากที่เพิ่มลงในแผนที่แล้ว ดูหัวข้อนี้ใน การปรับแต่งลักษณะที่ปรากฏด้านล่างเพื่อดูรายละเอียดเพิ่มเติม
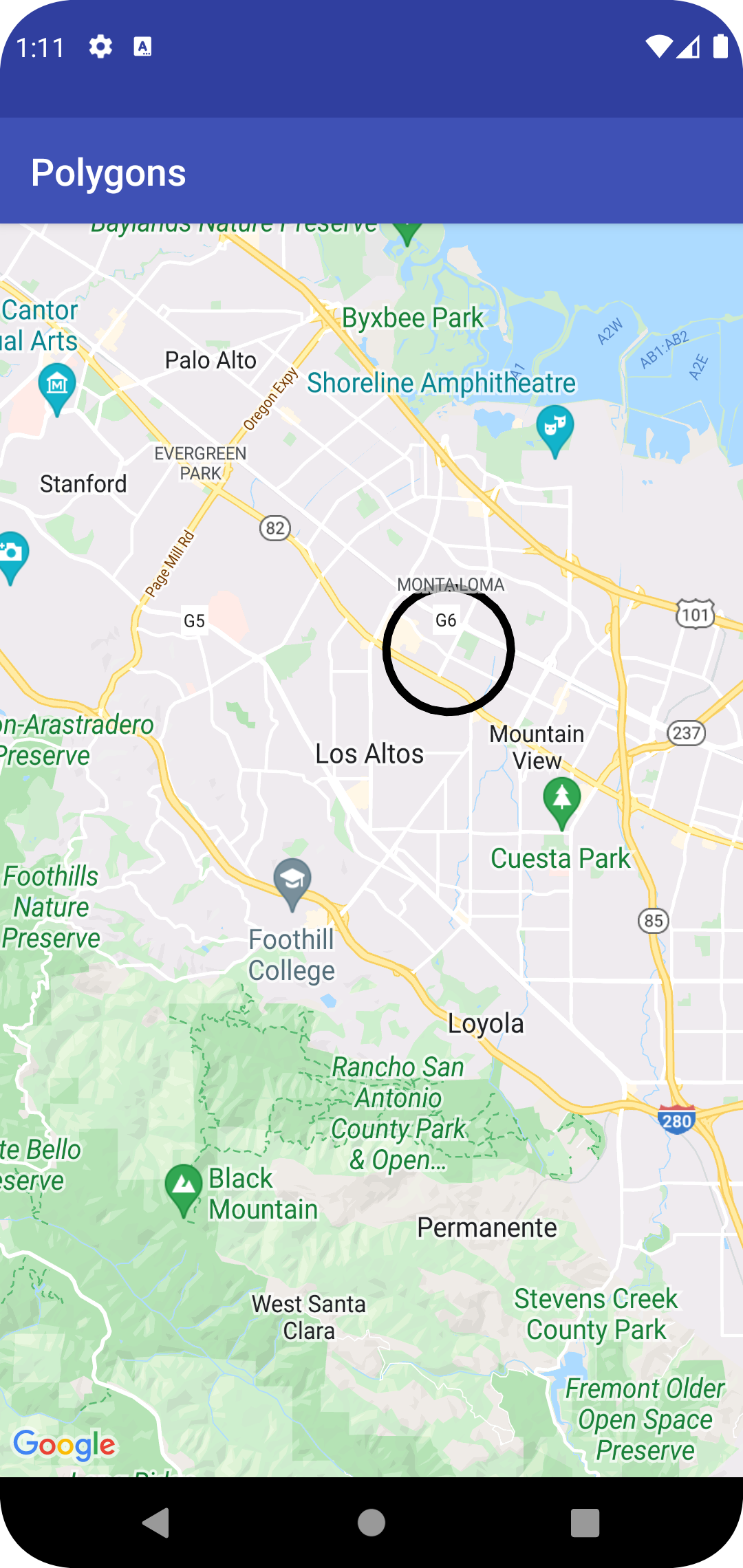
ข้อมูลโค้ดต่อไปนี้จะเพิ่มวงกลมลงในแผนที่โดยการสร้าง
CircleOptions ออบเจ็กต์และการเรียก
GoogleMap.addCircle(CircleOptions)
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
กิจกรรมของแวดวง
โดยค่าเริ่มต้น แวดวงไม่สามารถคลิกได้ คุณสามารถเปิดและปิดใช้
ความสามารถในการคลิกได้ โดยเรียก GoogleMap.addCircle() ด้วย
CircleOptions.clickable(boolean) หรือโดยการโทร
Circle.setClickable(boolean)
ใช้ OnCircleClickListener เพื่อ
ฟังกิจกรรมการคลิกในวงกลมที่คลิกได้ โดยวิธีตั้งค่า Listener นี้บนแผนที่
โทรหา GoogleMap.setOnCircleClickListener(OnCircleClickListener)
เมื่อผู้ใช้คลิกแวดวง คุณจะได้รับ
onCircleClick(Circle) Callback ดังที่แสดงในตัวอย่างโค้ดต่อไปนี้
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
การปรับแต่งลักษณะที่ปรากฏ
คุณสามารถเปลี่ยนรูปลักษณ์ของรูปร่างได้ ทั้ง 2 อย่างก่อนที่จะเพิ่มลงในแผนที่ (โดยระบุคุณสมบัติที่ต้องการ บนออบเจ็กต์ตัวเลือก) หรือหลังจากที่มีการเพิ่มลงในแผนที่แล้ว ผู้รับคือ แสดงสำหรับคุณสมบัติทั้งหมดเช่นกัน เพื่อให้คุณสามารถเข้าถึง สถานะของรูปร่าง
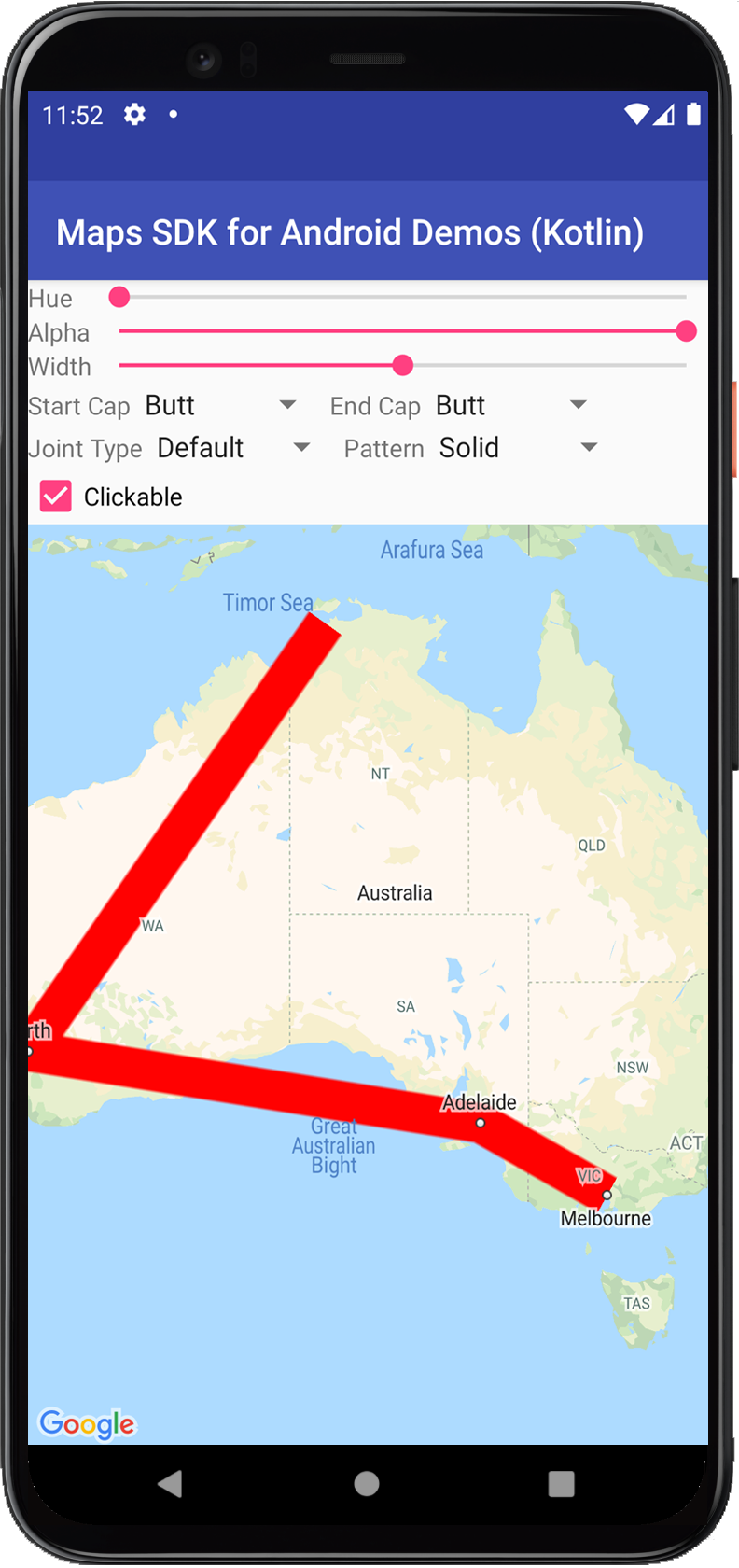
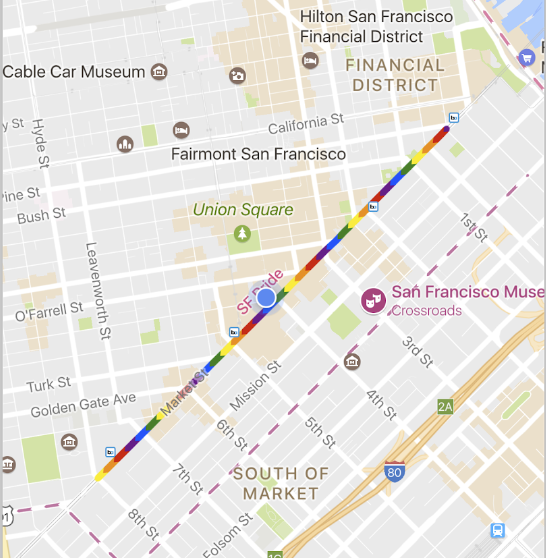
ข้อมูลโค้ดต่อไปนี้เพิ่มเส้นประกอบสีน้ำเงินหนาพร้อมส่วนที่มีลายเส้นภูมิศาสตร์จาก จากเมลเบิร์นไปเพิร์ท ส่วนด้านล่างจะอธิบายที่พักเหล่านี้ในส่วนอื่นๆ รายละเอียด
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
แผนที่จะปรากฏดังที่แสดงด้านล่าง

หมายเหตุ: แม้ว่าคำแนะนำส่วนใหญ่มักจะใช้กับ รูปทรงใดๆ ที่อธิบายไว้ คุณสมบัติบางอย่างอาจไม่ทำให้ สำหรับรูปร่างบางอย่าง (เช่น เส้นประกอบไม่สามารถมีสีเติมได้เพราะ ไม่มีการตกแต่งภายใน)
ใส่สีเส้นโครงร่าง
สีของเส้นคือจำนวนเต็ม 32 บิตอัลฟ่า-แดง-เขียว-น้ำเงิน (ARGB) ที่ระบุ
ความทึบแสงและสีของเส้นโครงร่างของรูปร่าง ตั้งค่าคุณสมบัตินี้ในรูปร่าง
ออบเจ็กต์ตัวเลือกโดยเรียก *Options.strokeColor() (หรือ
PolylineOptions.color() ในกรณีของเส้นประกอบ) หากไม่ได้ระบุ ค่า
สีเส้นโครงร่างเริ่มต้นคือสีดำ (Color.BLACK)
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว อาจใช้สีเส้นโครงร่างได้
กำลังโทรหา getStrokeColor() (หรือ getColor() สำหรับเส้นประกอบ) และอาจเปลี่ยนแปลงได้
โดยโทรไปที่ setStrokeColor() (setColor() for a polyline)
เติมสี
สีเติมจะใช้กับรูปหลายเหลี่ยมและวงกลมเท่านั้น แต่ไม่ได้ใช้กับ เส้นประกอบเนื่องจากไม่ได้ระบุการตกแต่งภายในไว้ สำหรับรูปหลายเหลี่ยม ส่วนภูมิภาค ในหลุมไม่ได้เป็นส่วนหนึ่งของภายในรูปหลายเหลี่ยม และจะไม่เป็น มีการใส่สีให้หรือไม่ หากตั้งค่าสีเติมไว้
สีเติมจะเป็นจำนวนเต็ม 32 บิตอัลฟ่า แดง เขียว น้ำเงิน (ARGB) ที่ระบุ
ความทึบแสงและสีภายในของรูปร่างได้ ตั้งค่าพร็อพเพอร์ตี้นี้ใน
ออบเจ็กต์ตัวเลือกของรูปร่างโดยการเรียกใช้ *Options.fillColor() หากไม่ได้ระบุ ค่า
สีเส้นโครงร่างเริ่มต้นคือโปร่งใส (Color.TRANSPARENT)
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว สามารถเพิ่มสีเติมได้โดย
กำลังโทรหา getFillColor() และอาจมีการเปลี่ยนแปลงด้วยการโทรไปที่ setFillColor()
ความกว้างของเส้นโครงร่าง
ความกว้างของเส้นโครงร่างเป็นทศนิยมในหน่วยพิกเซล
(พิกเซล) ความกว้างไม่ได้ปรับขนาดเมื่อซูมแผนที่ (เช่น รูปร่างจะมี
ความกว้างเส้นโครงร่างเดียวกันในทุกระดับการซูม) ตั้งค่าคุณสมบัตินี้ในรูปร่าง
ออบเจ็กต์ตัวเลือกโดยการเรียกใช้ *Options.strokeWidth() (หรือ PolylineOptions.width()
สำหรับเส้นประกอบ) หากไม่ระบุ เส้นโครงร่างตามค่าเริ่มต้นคือ 10 พิกเซล
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว ความกว้างของเส้นโครงร่างอาจเข้าถึงได้โดย
กำลังโทรหา getStrokeWidth() (หรือ getWidth() สำหรับเส้นประกอบ) และอาจเปลี่ยนแปลงได้
โดยโทรไปที่ setStrokeWidth() (setWidth() for a polyline)
รูปแบบเส้นโครงร่าง
รูปแบบเส้นทึบเริ่มต้นคือเส้นทึบสำหรับเส้นประกอบและโครงร่างของ
รูปหลายเหลี่ยมและวงกลม คุณสามารถระบุรูปแบบเส้นโครงร่างที่กำหนดเองได้
PatternItem โดยแต่ละรายการเป็นขีดกลาง จุด หรือ
ช่องว่าง
ตัวอย่างต่อไปนี้ตั้งค่ารูปแบบสำหรับเส้นประกอบเป็นเส้นซ้ำ ลำดับของจุด ตามด้วยช่องว่างความยาว 20 พิกเซล ความยาวเป็นขีด 30 พิกเซล และมีช่องว่างอีก 20 พิกเซล
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
รูปแบบจะเกิดซ้ำตามแนวเส้น โดยเริ่มจากรูปแบบแรกที่ จุดยอดมุมแรกที่ระบุไว้สำหรับรูปร่าง
ประเภทข้อต่อ
สำหรับเส้นประกอบและโครงร่างของรูปหลายเหลี่ยม คุณสามารถระบุมุมเอียงหรือวงกลมได้
JointType เพื่อแทนที่ประเภทข้อต่อแบบปรับระดับที่เป็นค่าเริ่มต้น
ตัวอย่างต่อไปนี้ใช้ประเภทข้อต่อแบบกลมกับเส้นประกอบ
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
ประเภทข้อต่อส่งผลต่อการโค้งภายในของเส้น ถ้าเส้นมีเส้นขีด รูปแบบที่มีขีดกลางยาว ประเภทข้อต่อจะใช้เมื่อใช้กับแป้นรองแบบตั้งครรภ์ ข้อต่อ ประเภทข้อต่อไม่ส่งผลต่อจุดเนื่องจากจะเป็นรูปวงกลมเสมอ
ปลายเส้น
คุณระบุรูปแบบ Cap สําหรับปลายแต่ละด้านของเส้นประกอบได้ ตัวเลือก
เป็นก้น (ค่าเริ่มต้น) สี่เหลี่ยมจัตุรัส วงกลม หรือบิตแมปที่กำหนดเอง
ตั้งค่ารูปแบบใน PolylineOptions.startCap และ
PolylineOptions.endCap หรือใช้
เมธอด Getter และ Setter ที่เหมาะสม
ข้อมูลโค้ดต่อไปนี้ระบุรูปวงกลมที่จุดเริ่มต้นของเส้นประกอบ
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
ข้อมูลโค้ดต่อไปนี้ระบุบิตแมปที่กำหนดเองสำหรับภาพปิดท้าย
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
เมื่อคุณใช้บิตแมปที่กำหนดเอง คุณควรระบุความกว้างของเส้นโครงร่างเป็น พิกเซล API จะปรับขนาดบิตแมปให้สอดคล้องกัน ความกว้างเส้นโครงร่างคือ ความกว้างของเส้นโครงร่างที่คุณใช้เมื่อออกแบบภาพบิตแมปสำหรับตัวพิมพ์ใหญ่ ที่ ขนาดเดิมของรูปภาพ ความกว้างเส้นโครงร่างเริ่มต้นคือ 10 พิกเซล คำแนะนำ: หากต้องการทราบความกว้างของเส้นอ้างอิง ให้เปิดรูปภาพบิตแมปที่ ซูม 100% ในโปรแกรมตกแต่งภาพและจัดตำแหน่งความกว้างที่ต้องการของเส้นโครงร่าง ให้สัมพันธ์กับรูปภาพ
หากคุณใช้
BitmapDescriptorFactory.fromResource()
ในการสร้างบิตแมป
โปรดตรวจสอบว่าคุณใช้ทรัพยากรที่ขึ้นอยู่กับความหนาแน่น
(nodpi)
กลุ่มเรขาคณิต
การตั้งค่ากรอบพื้นที่ใช้ได้กับเส้นประกอบและรูปหลายเหลี่ยมเท่านั้น ไม่เกี่ยวข้อง ในแวดวงเนื่องจากไม่ได้ถูกกำหนดเป็นกลุ่ม
การตั้งค่าเรขาคณิตกำหนดลักษณะของเส้นแบ่งระหว่างเส้นตรง จุดยอดของเส้นประกอบ/รูปหลายเหลี่ยมจะถูกวาด กลุ่มเรขาคณิตคือกลุ่ม เคลื่อนที่ไปตามเส้นทางที่สั้นที่สุด ไปตามพื้นผิวโลก (ลูกโลก) และ จะปรากฏเป็นเส้นโค้งบนแผนที่โดยมีเส้นโครงแผนที่เมอร์เคเตอร์ ไม่ใช่ภูมิศาสตร์ ส่วนต่างๆ จะถูกวาดเป็นเส้นตรงบนแผนที่
ตั้งค่าคุณสมบัตินี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยการเรียกใช้
*Options.geodesic() โดยที่ true บ่งชี้ว่าควรวาดกลุ่มเป็น
เรขาคณิตและ false บ่งชี้ว่าควรวาดส่วนต่างๆ เป็นเส้นตรง
หากไม่ได้ระบุ ค่าเริ่มต้นคือกลุ่มที่ไม่ใช่ภูมิศาสตร์ (false)
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว อาจมีการเข้าถึงการตั้งค่าเรขาคณิต
โดยโทรไปที่ isGeodesic() และอาจเปลี่ยนได้ที่หมายเลข setGeodesic()
ดัชนีลำดับ Z
ดัชนี z จะระบุลำดับการเรียงซ้อนของรูปร่างนี้ ซึ่งสัมพันธ์กับรูปร่างอื่นๆ การวางซ้อน (รูปร่างอื่นๆ การวางซ้อนพื้น และการวางซ้อนของชิ้นส่วนแผนที่) บนแผนที่ การวางซ้อนที่มีดัชนีลำดับ Z สูงจะถูกวาดเหนือการวางซ้อนที่มีดัชนีลำดับ Z ต่ำกว่า การวางซ้อน 2 รายการที่มีดัชนีลำดับ Z เดียวกันจะถูกวาดตามลำดับที่กำหนดเอง
โปรดทราบว่าจะมีการวาดเครื่องหมายเหนือการวางซ้อนอื่นๆ เสมอ โดยไม่คำนึงถึง ดัชนี z ของการวางซ้อนอื่นๆ
ตั้งค่าคุณสมบัตินี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยเรียกใช้ *Options.zIndex()
หากไม่ระบุ ค่าเริ่มต้นของดัชนี z จะเป็น 0 หลังจากเพิ่มรูปร่างลงใน
แผนที่นั้นสามารถเข้าถึงดัชนี z ได้โดย
กำลังโทรหา getZIndex() และอาจมีการเปลี่ยนแปลงด้วยการโทรไปที่ setZIndex()
ระดับการแชร์
ระดับการมองเห็นระบุว่าควรวาดรูปร่างบนแผนที่หรือไม่ ตำแหน่ง
true ระบุว่าควรวาดและ false ระบุว่าไม่ควรวาด ทั้งนี้
จะทำให้คุณไม่แสดงรูปร่างบนแผนที่เป็นการชั่วคราว ไปยัง อย่างถาวร
ลบรูปร่างออกจากแผนที่ เรียก remove() ในรูปร่างนั้น
ตั้งค่าคุณสมบัตินี้ในออบเจ็กต์ตัวเลือกของรูปร่างโดยการเรียกใช้
*Options.visible() หากไม่ระบุ ระดับการเข้าถึงเริ่มต้นจะเป็น true
หลังจากเพิ่มรูปร่างลงในแผนที่แล้ว การแสดงผลอาจเข้าถึงได้โดย
กำลังโทรหา isVisible() และอาจมีการเปลี่ยนแปลงด้วยการโทรไปที่ setVisible()
เชื่อมโยงข้อมูลกับรูปร่าง
คุณสามารถจัดเก็บออบเจ็กต์ข้อมูลที่กำหนดเองที่มีเส้นประกอบ รูปหลายเหลี่ยม หรือวงกลม
โดยใช้เมธอด setTag() ของรูปร่าง และเรียกวัตถุโดยใช้ getTag()
เช่น เรียกใช้ Polyline.setTag() เพื่อเก็บข้อมูล
ที่มีเส้นประกอบ และเรียก Polyline.getTag() เพื่อ
เรียกออบเจ็กต์ข้อมูล
โค้ดด้านล่างกำหนดแท็กที่กำหนดเอง (A) สำหรับเส้นประกอบที่ระบุ
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
ต่อไปนี้เป็นตัวอย่างสถานการณ์ที่ควรใช้จัดเก็บและเรียกข้อมูล ด้วยรูปทรง:
- แอปของคุณอาจรองรับรูปร่างประเภทต่างๆ และคุณต้องการให้มีรูปร่างเหล่านั้น ไม่เหมือนเวลาที่ผู้ใช้คลิก
- คุณอาจกำลังเชื่อมต่อกับระบบที่มีตัวระบุระเบียนที่ไม่ซ้ำกัน โดยที่รูปร่างต่างๆ แสดงถึงบันทึกเฉพาะในระบบนั้น
- ข้อมูลรูปร่างอาจระบุลำดับความสำคัญในการกำหนดดัชนี z สำหรับ รูปร่าง

