
Google Maps API برای اندروید راههای سادهای را برای اضافه کردن اشکال به نقشههای خود به منظور سفارشی کردن آنها برای برنامه خود ارائه میکند.
-
Polylineمجموعهای از بخشهای خط متصل است که میتواند هر شکلی را که میخواهید تشکیل دهد و برای علامتگذاری مسیرها و مسیرها روی نقشه استفاده شود. -
Polygonیک شکل محصور است که می تواند برای علامت گذاری مناطق روی نقشه استفاده شود. -
Circleیک طرح دقیق جغرافیایی از یک دایره در سطح زمین است که بر روی نقشه ترسیم شده است.
برای همه این اشکال، میتوانید ظاهر آنها را با تغییر تعدادی ویژگی سفارشی کنید.
نمونه کد
آموزش افزودن چند ضلعی و چند خطی برای نمایش مناطق و مسیرها شامل تمام کدهای یک برنامه ساده اندروید است.
علاوه بر این، مخزن ApiDemos در GitHub شامل نمونه هایی است که استفاده از اشکال و ویژگی های آنها را نشان می دهد:
- CircleDemoActivity ( جاوا / Kotlin ): دایره
- PolygonDemoActivity ( جاوا / Kotlin ): چند ضلعی
- PolylineDemoActivity ( جاوا / Kotlin ): Polyline
چند خط
کلاس Polyline مجموعه ای از بخش های خط متصل را روی نقشه تعریف می کند. یک شی Polyline از مجموعهای از مکانهای LatLng تشکیل شده است و مجموعهای از بخشهای خط ایجاد میکند که آن مکانها را در یک دنباله مرتب به هم متصل میکند.
این ویدئو ایده هایی را ارائه می دهد که چگونه به کاربران خود کمک کنید تا به جایی که می خواهند برسند، با استفاده از چند خطوط برای ترسیم یک مسیر روی نقشه.
برای ایجاد یک Polyline ابتدا یک شی PolylineOptions ایجاد کرده و به آن امتیاز اضافه کنید. نقاط نشان دهنده یک نقطه در سطح زمین هستند و به عنوان یک جسم LatLng بیان می شوند. پاره های خط بین نقاط بر اساس ترتیبی که آنها را به شی PolylineOptions اضافه می کنید رسم می شوند.
برای افزودن امتیاز به یک شی PolylineOptions ، PolylineOptions.add() را فراخوانی کنید. توجه داشته باشید که این روش تعداد متغیری از پارامترها را می گیرد، بنابراین می توانید چندین نقطه را در یک زمان اضافه کنید (همچنین می توانید PolylineOptions.addAll(Iterable<LatLng>) را در صورتی که نقاط از قبل در لیست هستند فراخوانی کنید).
سپس می توانید با فراخوانی GoogleMap.addPolyline(PolylineOptions) چند خط را به نقشه اضافه کنید. این روش یک شی Polyline را برمی گرداند که با آن می توانید چند خط را در زمان دیگری تغییر دهید.
قطعه کد زیر نحوه اضافه کردن یک مستطیل به نقشه را نشان می دهد:
کاتلین
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
جاوا
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
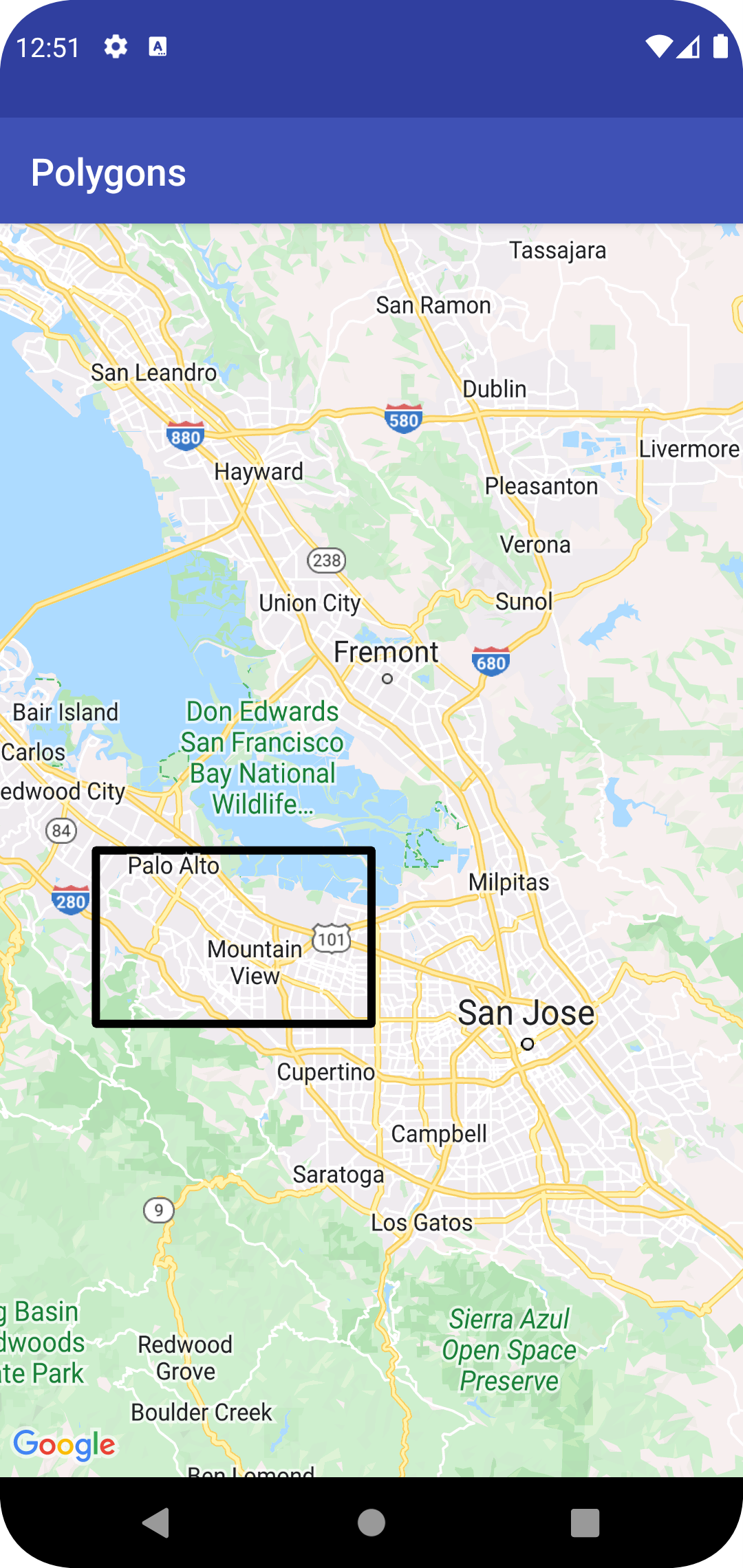
مستطیل مانند شکل زیر روی نقشه ظاهر می شود:

برای تغییر شکل چندخط پس از اضافه شدن، میتوانید Polyline.setPoints() را فراخوانی کنید و لیست جدیدی از نقاط را برای چند خط تهیه کنید.
شما می توانید ظاهر پلی لاین را هم قبل از اضافه کردن آن به نقشه و هم بعد از اضافه شدن به نقشه سفارشی کنید. برای جزئیات بیشتر به بخش سفارشی کردن ظاهرها در زیر مراجعه کنید.
سفارشی سازی Polyline
چندین راه برای سفارشی کردن ظاهر پلی لاین ها وجود دارد:
- چند خطوط چند رنگ، بخش های چند خط را به رنگ های مختلف تنظیم می کنند.
- چند خطوط گرادیان با استفاده از گرادیان دو رنگ، چند خط را رنگ می کنند.
- چند خطوط مهر شده با استفاده از بیت مپ های تکراری به چند خط استایل دهی می دهند.
برای استفاده از سفارشیسازیهای Polyline، باید از نسخه 18.1.0 یا جدیدتر Maps SDK برای Android استفاده کنید و از جدیدترین Maps SDK برای رندر Android استفاده کنید .
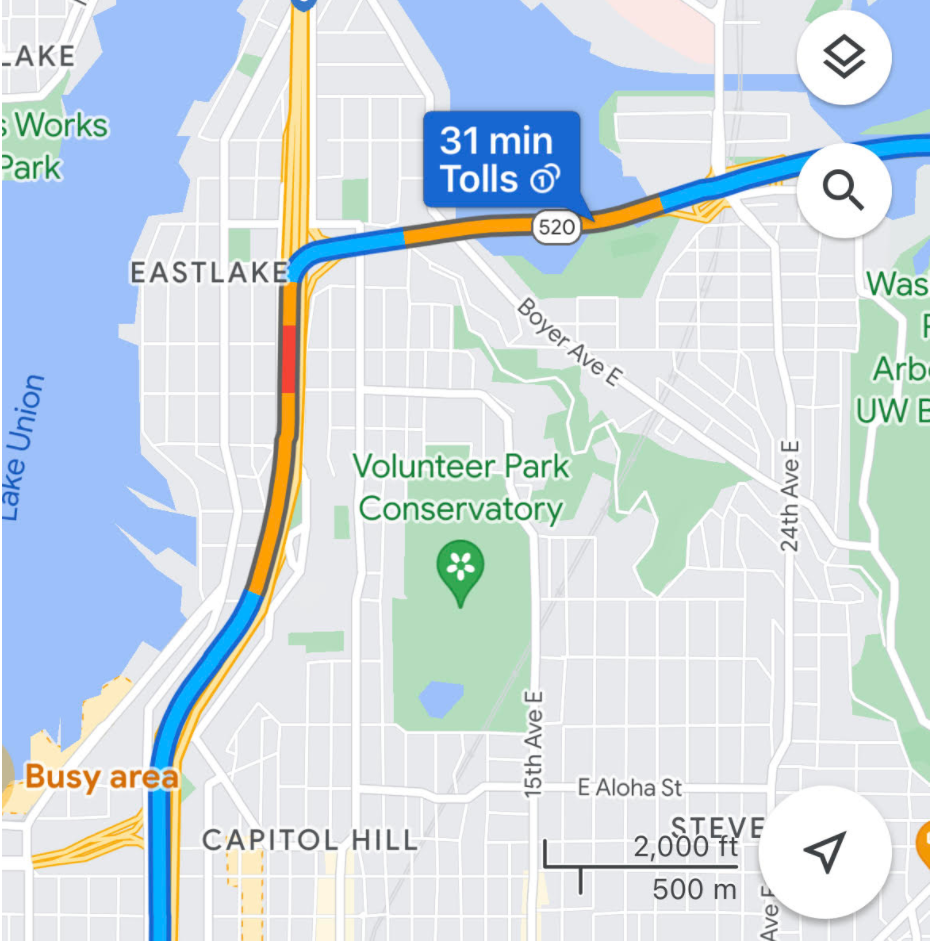
ایجاد یک خط چند رنگی

با ایجاد اشیاء StyleSpan و افزودن آنها به PolylineOptions با استفاده از متدهای addSpan() یا addSpans() می توانید از spans برای رنگ آمیزی جداگانه بخش های یک polyline استفاده کنید. به طور پیش فرض، هر آیتم در آرایه رنگ بخش خط مربوطه را تعیین می کند. مثال زیر تنظیم رنگ های بخش را برای ایجاد یک چند خط با بخش های قرمز و سبز نشان می دهد:
کاتلین
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
جاوا
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
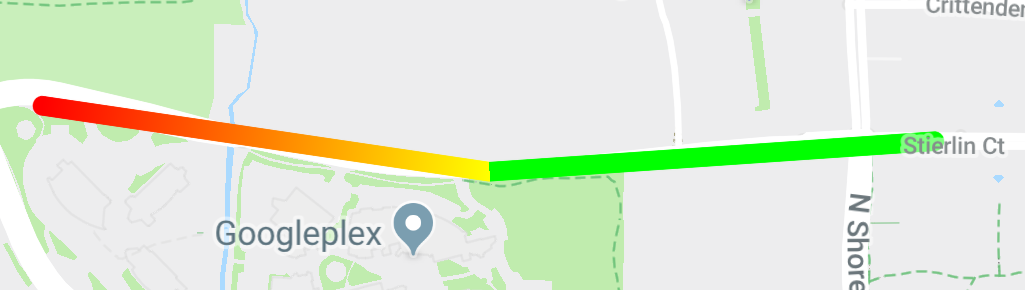
ایجاد یک چند خط گرادیان

شما می توانید با تعیین دو عدد صحیح 32 بیتی آلفا-قرمز-سبز-آبی (ARGB) یک گرادیان تعریف کنید تا رنگ های آغاز و پایان stroke را مشخص کنید. با فراخوانی PolylineOptions.addSpan() این ویژگی را روی شی گزینه های شکل تنظیم کنید. مثال زیر ایجاد یک پلی لاین گرادیان قرمز به زرد از باغ وحش پارک وودلند تا کرکلند، WA را نشان می دهد.
کاتلین
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
جاوا
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
ایجاد یک پلی لاین مهر شده

شما می توانید ظاهر یک polyline را به یک بافت بیت مپ تکراری تنظیم کنید. برای انجام این کار، یک StampStyle of TextureStyle ایجاد کنید، سپس با فراخوانی PolylineOptions.addSpan() این ویژگی را روی شی گزینه های شکل تنظیم کنید.
کاتلین
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
جاوا
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
رویدادهای چند خطی
به طور پیش فرض، چند خطوط قابل کلیک نیستند. با فراخوانی Polyline.setClickable(boolean) میتوانید قابلیت کلیک را فعال و غیرفعال کنید.
از OnPolylineClickListener برای گوش دادن به رویدادهای کلیک روی چند خط قابل کلیک استفاده کنید. برای تنظیم این شنونده روی نقشه، با GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) تماس بگیرید. هنگامی که کاربر روی یک خط چند خط کلیک می کند، شما یک پاسخ تماس onPolylineClick(Polyline) دریافت خواهید کرد.
چند ضلعی ها
اشیاء Polygon شبیه به اجسام Polyline هستند زیرا از یک سری مختصات در یک دنباله مرتب تشکیل شده اند. با این حال، به جای باز بودن، چند ضلعی ها به گونه ای طراحی شده اند که مناطقی را در یک حلقه بسته با داخل پر شده تعریف کنند.
میتوانید به همان روشی که Polyline اضافه میکنید، یک Polygon به نقشه اضافه کنید. ابتدا یک شی PolygonOptions ایجاد کنید و چند امتیاز به آن اضافه کنید. این نقاط طرح کلی چند ضلعی را تشکیل می دهند. سپس با فراخوانی GoogleMap.addPolygon(PolygonOptions) چند ضلعی را به نقشه اضافه میکنید که یک شی Polygon برمیگرداند.
قطعه کد زیر یک مستطیل به نقشه اضافه می کند.
کاتلین
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
جاوا
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
برای تغییر شکل چند ضلعی پس از اضافه شدن، می توانید Polygon.setPoints() را فراخوانی کنید و لیست جدیدی از نقاط را برای طرح کلی چند ضلعی تهیه کنید.
شما می توانید ظاهر چند ضلعی را هم قبل از افزودن به نقشه و هم بعد از اضافه شدن به نقشه سفارشی کنید. برای جزئیات بیشتر به بخش سفارشی کردن ظاهرها در زیر مراجعه کنید.
تکمیل خودکار چند ضلعی
چند ضلعی در مثال بالا از پنج مختصات تشکیل شده است، اما توجه کنید که اولین و آخرین مختصات همان مکان هستند که حلقه را مشخص می کند. با این حال، در عمل، از آنجایی که چند ضلعی ها مناطق بسته را تعریف می کنند، نیازی به تعریف آخرین مختصات ندارید. اگر آخرین مختصات با مختصات اول متفاوت باشد، API به طور خودکار چند ضلعی را با اضافه کردن اولین مختصات در انتهای دنباله مختصات "بسته" می کند.
دو چند ضلعی زیر معادل هستند و فراخوانی polygon.getPoints() برای هر یک از آنها، تمام 4 نقطه را برمی گرداند.
کاتلین
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
جاوا
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
یک چند ضلعی توخالی ایجاد کنید
مسیرهای متعدد را می توان در یک شی Polygon ترکیب کرد تا اشکال پیچیده مانند حلقه های پر شده یا "دونات" ایجاد شود (جایی که مناطق چند ضلعی در داخل چند ضلعی به عنوان "جزایر" ظاهر می شوند). اشکال پیچیده همیشه ترکیب مسیرهای متعدد و ساده تر هستند.
دو مسیر باید در یک منطقه تعریف شود. بزرگتر از دو منطقه، ناحیه پر را مشخص می کند و یک چند ضلعی ساده بدون گزینه های اضافی است. سپس، مسیر دوم را به متد addHole() منتقل کنید. هنگامی که مسیر دوم و کوچکتر به طور کامل توسط مسیر بزرگتر محصور می شود، به نظر می رسد که قطعه ای از چند ضلعی حذف شده است. اگر حفره طرح کلی چند ضلعی را قطع کند، چند ضلعی بدون هیچ پر کردنی نمایش داده می شود.
قطعه زیر یک مستطیل منفرد با یک سوراخ مستطیلی کوچکتر ایجاد می کند.
کاتلین
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
جاوا
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
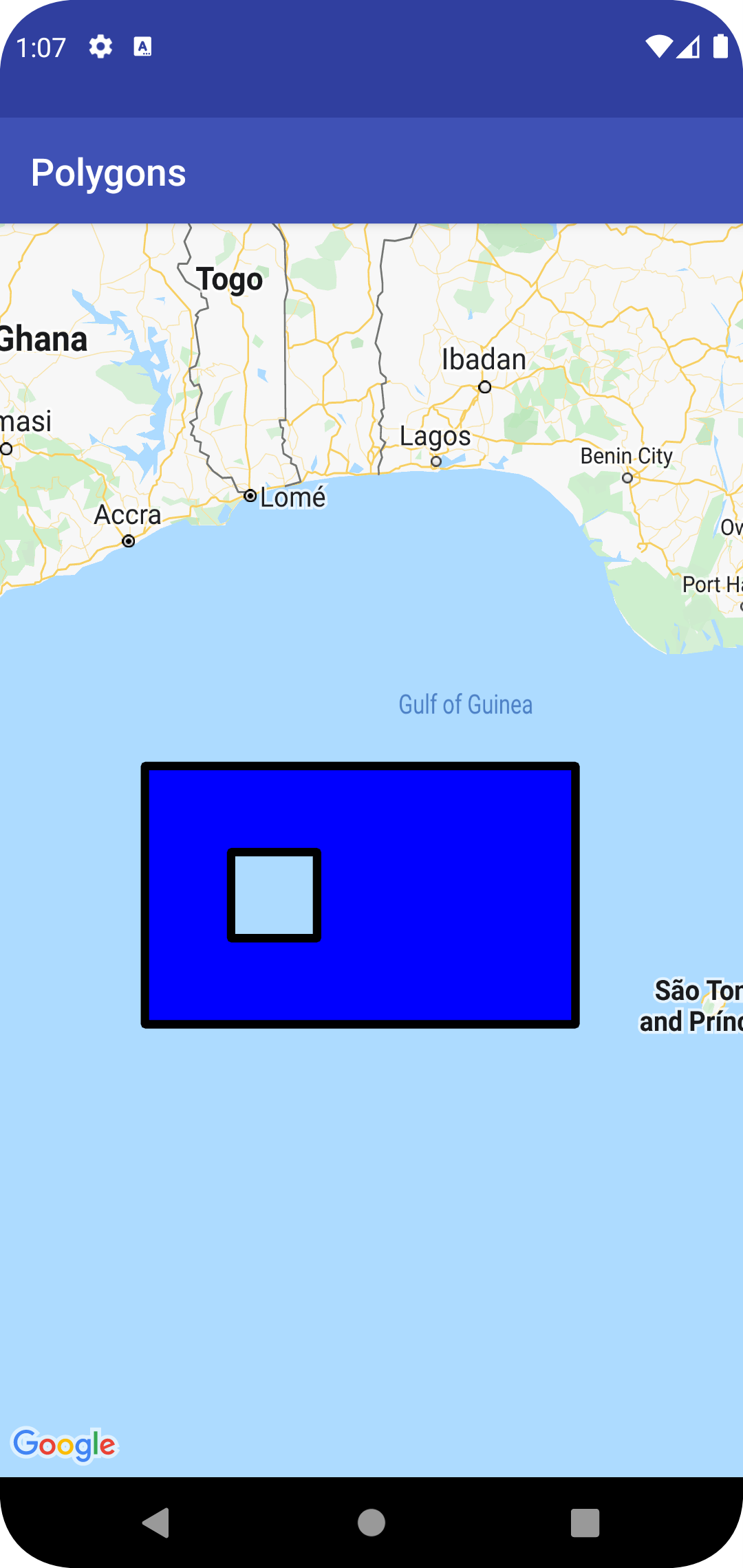
چند ضلعی توخالی مانند شکل زیر روی نقشه ظاهر می شود:

رویدادهای چند ضلعی
به طور پیش فرض، چند ضلعی ها قابل کلیک نیستند. می توانید با فراخوانی Polygon.setClickable(boolean) قابلیت کلیک را فعال و غیرفعال کنید.
از OnPolygonClickListener برای گوش دادن به رویدادهای کلیک روی چند ضلعی قابل کلیک استفاده کنید. برای تنظیم این شنونده روی نقشه، با GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) تماس بگیرید. هنگامی که کاربر روی یک چند ضلعی کلیک می کند، یک پاسخ به تماس onPolygonClick(Polygon) دریافت خواهید کرد.
حلقه ها

علاوه بر یک کلاس Polygon عمومی، Maps API همچنین شامل کلاس های خاصی برای اشیاء Circle است تا ساخت آنها را ساده کند.
برای ساخت یک دایره باید دو ویژگی زیر را مشخص کنید:
-
centerبه عنوانLatLng. -
radiusبر حسب متر
سپس یک دایره به عنوان مجموعه ای از تمام نقاط روی سطح زمین که radius متر از center داده شده فاصله دارند، تعریف می شود. به دلیل اینکه چگونه پیشبینی Mercator که توسط Maps API استفاده میشود، یک کره را روی یک سطح صاف نشان میدهد، زمانی که در نزدیکی خط استوا قرار گیرد، به صورت یک دایره تقریباً کامل روی نقشه ظاهر میشود و به طور فزایندهای غیر دایرهای (روی صفحه) ظاهر میشود. دایره از خط استوا دور می شود.
برای تغییر شکل دایره پس از اضافه شدن، می توانید Circle.setRadius() یا Circle.setCenter() را فراخوانی کنید و مقادیر جدیدی ارائه دهید.
می توانید ظاهر دایره را هم قبل از افزودن به نقشه و هم بعد از اضافه شدن به نقشه سفارشی کنید. برای جزئیات بیشتر به بخش سفارشی کردن ظاهرها در زیر مراجعه کنید.
قطعه کد زیر با ساختن یک شی CircleOptions و فراخوانی GoogleMap.addCircle(CircleOptions) یک دایره به نقشه اضافه می کند:
کاتلین
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
جاوا
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
رویدادهای دایره ای
به طور پیش فرض، حلقه ها قابل کلیک نیستند. میتوانید قابلیت کلیک را با فراخوانی GoogleMap.addCircle() با CircleOptions.clickable(boolean) یا با فراخوانی Circle.setClickable(boolean) فعال یا غیرفعال کنید.
از OnCircleClickListener برای گوش دادن به رویدادهای کلیک روی یک دایره قابل کلیک استفاده کنید. برای تنظیم این شنونده روی نقشه، با GoogleMap.setOnCircleClickListener(OnCircleClickListener) تماس بگیرید.
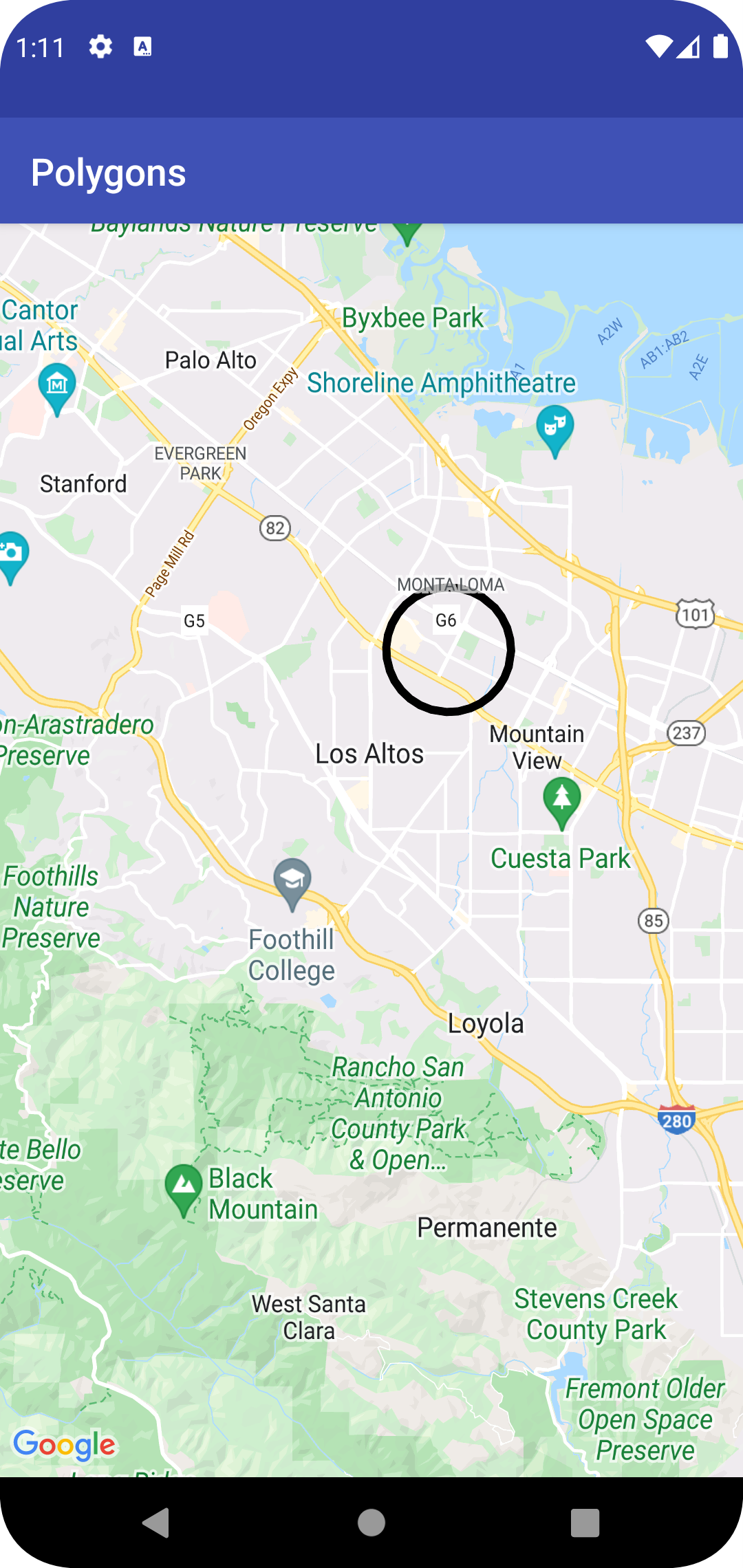
هنگامی که یک کاربر روی یک دایره کلیک می کند، همانطور که در نمونه کد زیر نشان داده شده است، یک پاسخ تماس onCircleClick(Circle) دریافت خواهید کرد:
کاتلین
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
جاوا
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
سفارشی کردن ظاهر
شما می توانید ظاهر یک شکل را قبل از اضافه شدن به نقشه (با مشخص کردن ویژگی مورد نظر در شی گزینه) و یا بعد از اضافه شدن آن به نقشه تغییر دهید. همچنین دریافت کننده ها برای همه ویژگی ها در معرض دید قرار می گیرند تا بتوانید به راحتی به وضعیت فعلی شکل دسترسی داشته باشید.
قطعه زیر یک پلی خط آبی ضخیم با بخش های ژئودزیکی از ملبورن تا پرث اضافه می کند. بخش های زیر این ویژگی ها را با جزئیات بیشتری توضیح خواهند داد.
کاتلین
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
جاوا
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
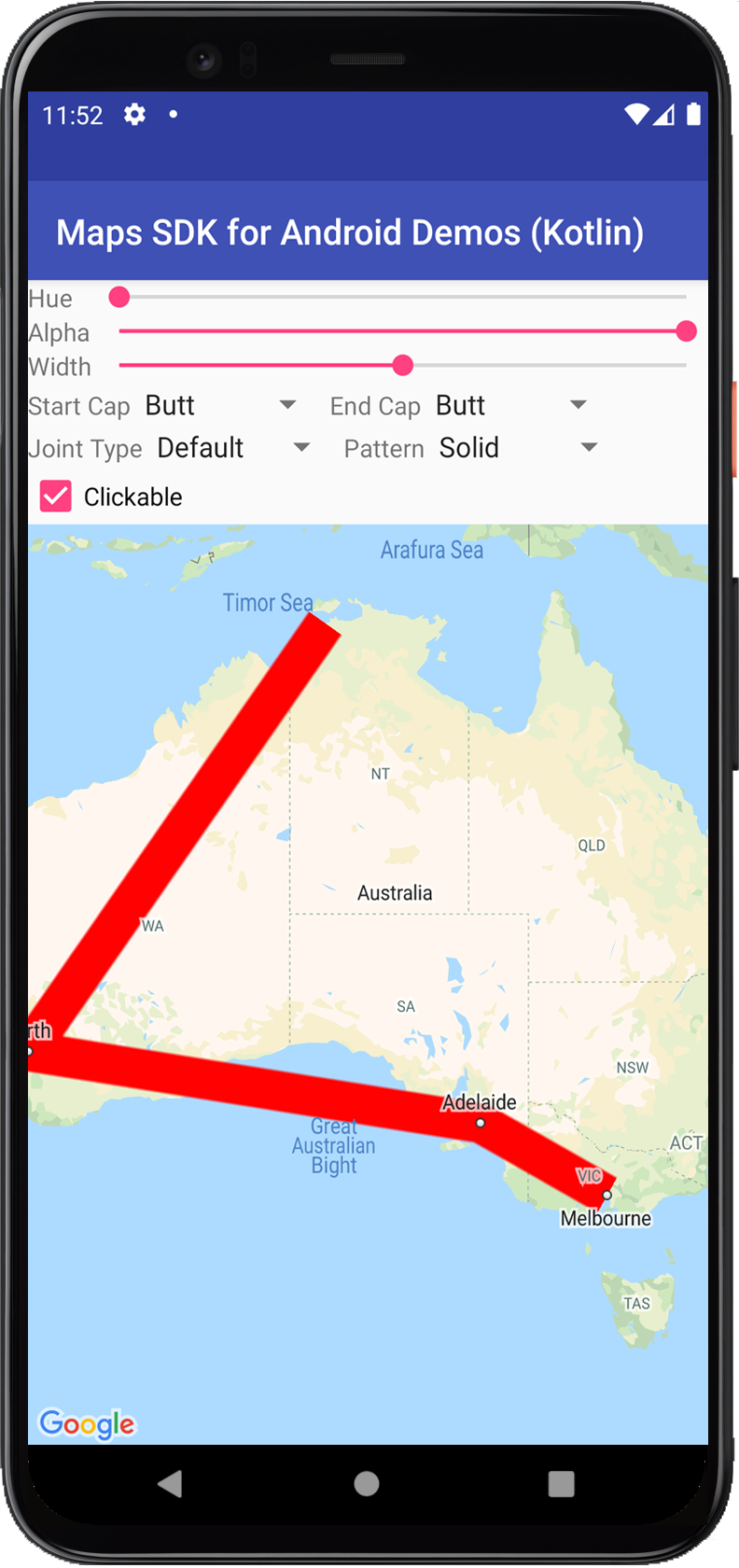
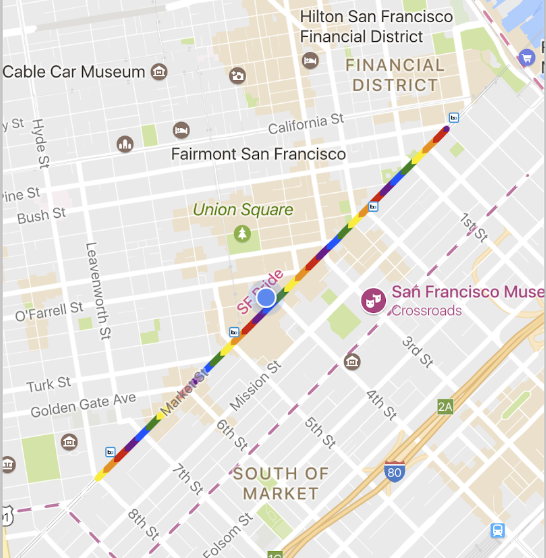
نقشه به شکل زیر ظاهر می شود:

توجه: در حالی که اکثر این موارد را می توان برای هر یک از اشکال توصیف شده اعمال کرد، برخی از ویژگی ها ممکن است برای اشکال خاصی معنی نداشته باشند (به عنوان مثال، یک Polyline نمی تواند رنگ پرکننده داشته باشد زیرا داخلی ندارد).
رنگ ضربه ای
رنگ stroke یک عدد صحیح 32 بیتی آلفا-قرمز-سبز-آبی (ARGB) است که کدورت و رنگ سکته مغزی شکل را مشخص می کند. با فراخوانی *Options.strokeColor() (یا PolylineOptions.color() در مورد چند خط، این ویژگی را روی شی گزینه های شکل تنظیم کنید. اگر مشخص نشده باشد، رنگ پیشفرض خط مشکی است ( Color.BLACK ).
پس از اینکه شکل به نقشه اضافه شد، میتوان با فراخوانی getStrokeColor() (یا getColor() برای یک polyline) به رنگ stroke دسترسی پیدا کرد و میتوان با فراخوانی setStrokeColor() ( setColor() for a polyline تغییر داد.
رنگ پر کنید
رنگ پر فقط برای چند ضلعی ها و دایره ها اعمال می شود. این برای پلی لاین ها اعمال نمی شود، زیرا آنها فضای داخلی مشخصی ندارند. برای یک چند ضلعی، نواحی داخل سوراخ های آن بخشی از فضای داخلی چند ضلعی نیستند و اگر رنگ پر شده باشد، رنگی نمی شوند.
رنگ پر یک عدد صحیح 32 بیتی آلفا-قرمز-سبز-آبی (ARGB) است که کدورت و رنگ داخلی شکل را مشخص می کند. با فراخوانی *Options.fillColor() این ویژگی را روی شی گزینه های شکل تنظیم کنید. اگر مشخص نشده باشد، رنگ پیشفرض استروک شفاف است ( Color.TRANSPARENT ).
پس از اینکه شکل به نقشه اضافه شد، رنگ پر را می توان با فراخوانی getFillColor() و با فراخوانی setFillColor() تغییر داد.
عرض سکته مغزی
عرض خط خط، به عنوان یک شناور در پیکسل (px). هنگامی که نقشه بزرگنمایی میشود، عرض مقیاس نمیشود (یعنی یک شکل در تمام سطوح بزرگنمایی، عرض حرکت یکسانی خواهد داشت). با فراخوانی *Options.strokeWidth() (یا PolylineOptions.width() برای یک polyline، این ویژگی را روی شی گزینه شکل تنظیم کنید. اگر مشخص نشده باشد، ضربه پیش فرض با 10 پیکسل است.
پس از اینکه شکل به نقشه اضافه شد، میتوان با فراخوانی getStrokeWidth() (یا getWidth() برای چند خط) به عرض استروک دسترسی پیدا کرد و میتوان با فراخوانی setStrokeWidth() ( setWidth() for a polyline تغییر کرد.
الگوی سکته مغزی
الگوی stroke پیش فرض یک خط ثابت برای چند خط و برای خطوط چند ضلعی و دایره است. شما می توانید یک الگوی ضربه ای سفارشی از اشیاء PatternItem را مشخص کنید، جایی که هر مورد یک خط تیره، یک نقطه یا یک شکاف است.
نمونه زیر الگوی یک چندخط را روی یک دنباله مکرر از یک نقطه تنظیم می کند، به دنبال آن یک شکاف به طول 20 پیکسل، یک خط تیره به طول 30 پیکسل و یک شکاف 20 پیکسلی دیگر.
کاتلین
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
جاوا
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
این الگو در امتداد خط تکرار می شود و از اولین مورد الگو در اولین راس مشخص شده برای شکل شروع می شود.
انواع مفصل
برای چند خطوط و خطوط خطوط چند ضلعی، می توانید یک JointType مخروطی یا گرد را برای جایگزینی نوع اتصال میتر ثابت پیش فرض تعیین کنید.
نمونه زیر یک نوع اتصال گرد را به پلی لاین اعمال می کند:
کاتلین
polyline.jointType = JointType.ROUND
جاوا
polyline.setJointType(JointType.ROUND);
نوع مفصل بر خمیدگی های داخلی در خط تأثیر می گذارد. اگر خط دارای الگوی سکتهای است که شامل خط تیرهها میشود، نوع اتصال زمانی که خط تیره روی مفصل قرار میگیرد نیز اعمال میشود. انواع مفاصل بر نقاط تأثیر نمی گذارند، زیرا همیشه دایره ای هستند.
کلاهک های خط
شما می توانید یک سبک Cap برای هر انتهای یک چند خط مشخص کنید. گزینه ها لب به لب (پیش فرض)، مربع، گرد یا یک بیت مپ سفارشی هستند. استایل را در PolylineOptions.startCap و PolylineOptions.endCap تنظیم کنید یا از متدهای گیرنده و تنظیم کننده مناسب استفاده کنید.
قطعه زیر یک کلاهک گرد را در ابتدای یک چند خط مشخص می کند.
کاتلین
polyline.startCap = RoundCap()
جاوا
polyline.setStartCap(new RoundCap());
قطعه زیر یک بیت مپ سفارشی را برای سرپوش انتهایی مشخص می کند:
کاتلین
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
جاوا
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
هنگامی که از یک بیت مپ سفارشی استفاده می کنید، باید عرض خط مرجع را بر حسب پیکسل مشخص کنید. API نقشه بیت را بر این اساس مقیاس می کند. عرض stroke مرجع، عرض stroke است که هنگام طراحی تصویر بیت مپ برای درپوش، در بعد اصلی تصویر استفاده میکنید. عرض stroke مرجع پیش فرض 10 پیکسل است. نکته: برای تعیین عرض خط مرجع، تصویر بیت مپ خود را با زوم 100% در ویرایشگر تصویر باز کنید و عرض مورد نظر خط خط را نسبت به تصویر رسم کنید.
اگر از BitmapDescriptorFactory.fromResource() برای ایجاد بیت مپ استفاده می کنید، مطمئن شوید که از یک منبع مستقل از چگالی ( nodpi ) استفاده می کنید.
بخش های ژئودزیکی
تنظیمات geodesic فقط برای چند خط و چند ضلعی اعمال می شود. برای حلقه ها اعمال نمی شود زیرا آنها به عنوان مجموعه ای از بخش ها تعریف نشده اند.
تنظیم ژئودزیک تعیین می کند که چگونه بخش های خط بین رئوس متوالی چند خط/چند ضلعی رسم می شوند. بخشهای ژئودزیکی آنهایی هستند که کوتاهترین مسیر را در امتداد سطح زمین (یک کره) دنبال میکنند و اغلب به صورت خطوط منحنی بر روی نقشه با طرح مرکاتور ظاهر میشوند. بخش های غیر ژئودزیکی به صورت خطوط مستقیم روی نقشه ترسیم می شوند.
این ویژگی را روی شی گزینه شکل با فراخوانی *Options.geodesic() تنظیم کنید، جایی که true نشان می دهد که بخش ها باید به عنوان geodesic رسم شوند و false نشان می دهد که بخش ها باید به عنوان خطوط مستقیم رسم شوند. اگر مشخص نشده باشد، پیشفرض بخشهای غیرژئودزیکی ( false ) است.
پس از اضافه شدن شکل به نقشه، تنظیمات geodesic را می توان با فراخوانی isGeodesic() و با فراخوانی setGeodesic() تغییر داد.
شاخص Z
شاخص z ترتیب پشته این شکل را نسبت به دیگر پوششها (شکلهای دیگر، روکشهای زمین و روکشهای کاشی) روی نقشه مشخص میکند. یک روکش با شاخص z بالا در بالای همپوشانی با شاخص های z پایین ترسیم می شود. دو همپوشانی با شاخص z یکسان به ترتیب دلخواه رسم می شوند.
توجه داشته باشید که بدون در نظر گرفتن شاخص z سایر پوششها، نشانگرها همیشه بالای سایر پوششها کشیده میشوند.
با فراخوانی *Options.zIndex() این ویژگی را روی شی گزینه های شکل تنظیم کنید. اگر مشخص نشده باشد، z-index پیش فرض 0 است. پس از اضافه شدن شکل به نقشه، z-index را می توان با فراخوانی getZIndex() و با فراخوانی setZIndex() تغییر داد.
دید
نمایان بودن مشخص می کند که آیا شکل باید روی نقشه ترسیم شود، جایی که true نشان می دهد که باید ترسیم شود و false نشان می دهد که نباید ترسیم شود. این به شما امکان می دهد تا به طور موقت یک شکل را روی نقشه نمایش ندهید. برای حذف دائم شکل از نقشه، remove() را روی آن شکل فراخوانی کنید.
با فراخوانی *Options.visible() این ویژگی را روی شی گزینه های شکل تنظیم کنید. اگر مشخص نشده باشد، نمای پیشفرض true است. پس از اینکه شکل به نقشه اضافه شد، میتوان با فراخوانی isVisible() به دید دسترسی پیدا کرد و با فراخوانی setVisible() قابل تغییر است.
داده ها را با یک شکل مرتبط کنید
می توانید یک شی داده دلخواه را با چند خط، چند ضلعی یا دایره با استفاده از متد setTag() شکل ذخیره کنید و با استفاده از getTag() آن را بازیابی کنید. به عنوان مثال، Polyline.setTag() برای ذخیره یک شی داده با یک polyline، و Polyline.getTag() را برای بازیابی شی داده فراخوانی کنید.
کد زیر یک تگ دلخواه ( A ) را برای چند خط مشخص شده تعریف می کند:
کاتلین
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
جاوا
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
در اینجا چند نمونه از سناریوهایی وجود دارد که ذخیره و بازیابی داده ها با اشکال مفید است:
- برنامه شما ممکن است انواع مختلفی از اشکال را برآورده کند، و شما می خواهید زمانی که کاربر روی آنها کلیک می کند با آنها رفتار متفاوتی داشته باشید.
- ممکن است با سیستمی که دارای شناسههای رکورد منحصربهفرد است، در ارتباط باشید، جایی که اشکال، رکوردهای خاصی را در آن سیستم نشان میدهند.
- داده های شکل ممکن است اولویتی را برای تعیین شاخص z برای شکل نشان دهند.

