
Gli indicatori indicano singole posizioni sulla mappa. Puoi personalizzare gli indicatori cambiando il colore predefinito o sostituendo l'icona dell'indicatore con un'immagine personalizzata. Le finestre informative possono fornire ulteriore contesto per un indicatore.
Esempi di codice
Il repository ApiDemos su GitHub include un esempio che dimostra varie funzionalità degli indicatori:
Kotlin
- MapWithMarker: una mappa semplice con un indicatore. Guarda il tutorial su come aggiungere una mappa con un indicatore-kt.
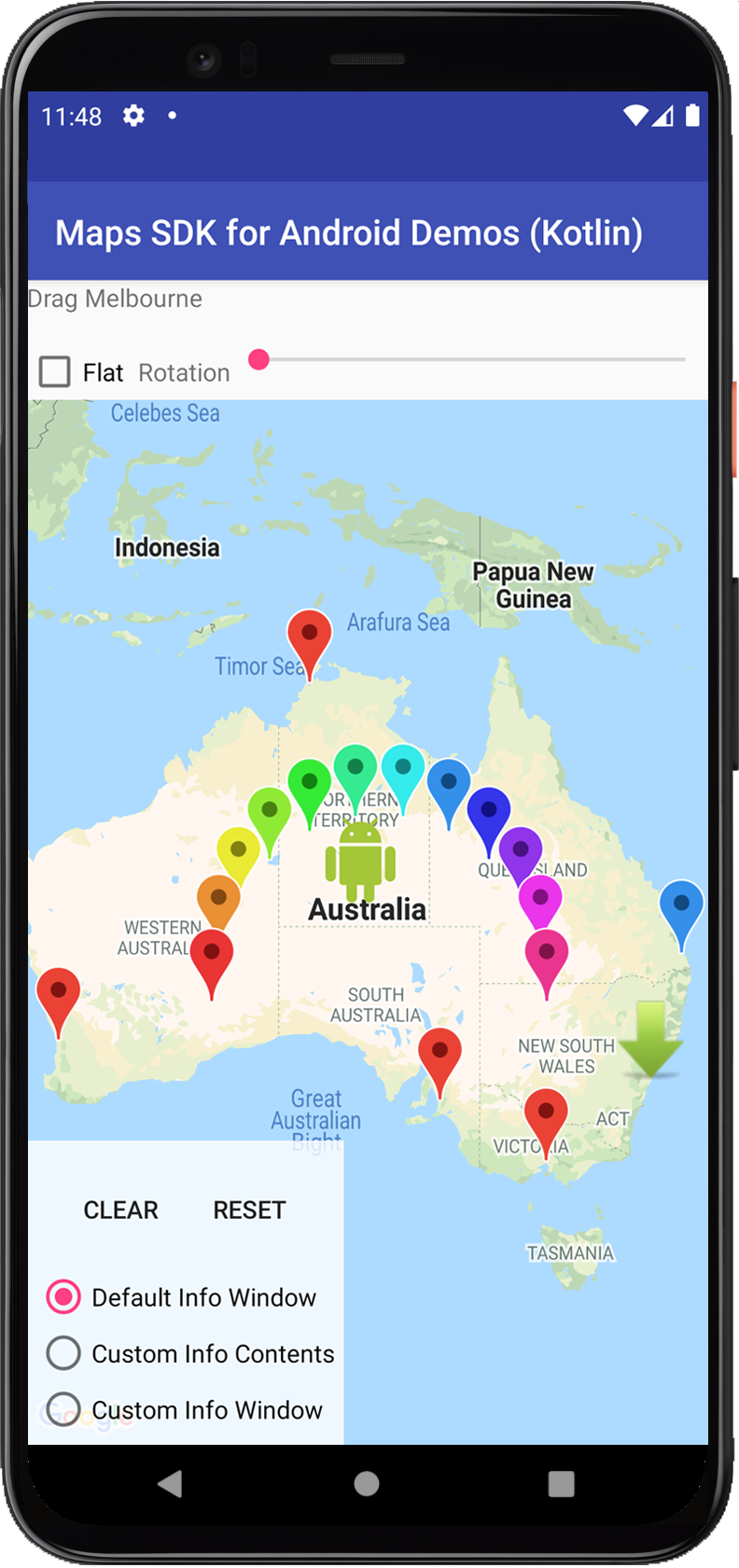
- MarkerDemoActivity: utilizzo degli indicatori su una mappa, tra cui opzioni e listener
Java
- MapWithMarker: una mappa semplice con un indicatore. Guarda il tutorial su come aggiungere una mappa con un indicatore.
- MarkerDemoActivity: utilizzo degli indicatori su una mappa, tra cui opzioni e listener
Introduzione
Gli indicatori identificano le posizioni sulla mappa. L'indicatore predefinito ha un'icona
standard, comune all'aspetto di Google Maps. È possibile cambiare il colore, l'immagine o il punto
di ancoraggio dell'icona tramite l'API. Gli indicatori sono oggetti di tipo Marker e vengono aggiunti alla mappa con il metodo GoogleMap.addMarker(markerOptions).
Gli indicatori sono progettati per essere interattivi. Ricevono eventi click per impostazione predefinita e vengono spesso utilizzati con i listener di eventi per visualizzare le finestre informative. Se imposti la proprietà draggable di un indicatore su true,
l'utente può modificare la posizione dell'indicatore. Premi a lungo per attivare
la possibilità di spostare l'indicatore.
Per impostazione predefinita, quando un utente tocca un indicatore, in basso a destra viene visualizzata la barra degli strumenti della mappa che gli permette di accedere rapidamente all'app mobile Google Maps. Puoi disattivare la barra degli strumenti. Per ulteriori informazioni, consulta la guida ai controlli.
Guida introduttiva agli indicatori
Questa puntata di Maps Live illustra le nozioni di base dell'aggiunta di indicatori alla mappa utilizzando Maps SDK for Android.
Aggiungi un marcatore
Il seguente esempio mostra come aggiungere un indicatore a una mappa. L'indicatore viene
creato alle coordinate -33.852,151.211 (Sydney, Australia) e, quando l'utente fa clic,
mostra la stringa "Indicatore a Sydney" in una finestra informativa.
Kotlin
override fun onMapReady(googleMap: GoogleMap) {
// Add a marker in Sydney, Australia,
// and move the map's camera to the same location.
val sydney = LatLng(-33.852, 151.211)
googleMap.addMarker(
MarkerOptions()
.position(sydney)
.title("Marker in Sydney")
)
googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney))
}
Java
@Override
public void onMapReady(GoogleMap googleMap) {
// Add a marker in Sydney, Australia,
// and move the map's camera to the same location.
LatLng sydney = new LatLng(-33.852, 151.211);
googleMap.addMarker(new MarkerOptions()
.position(sydney)
.title("Marker in Sydney"));
googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
Mostra informazioni aggiuntive su un indicatore
Un requisito comune è mostrare ulteriori informazioni su un luogo o un luogo quando l'utente tocca un indicatore sulla mappa. Consulta la guida alle finestre informative.
Associare i dati a un indicatore
Puoi archiviare un oggetto dati arbitrario con un indicatore utilizzando Marker.setTag() e recuperare l'oggetto dati utilizzando Marker.getTag(). Il seguente esempio mostra come conteggiare il numero di volte in cui è stato fatto clic su un indicatore utilizzando i tag:
Kotlin
/**
* A demo class that stores and retrieves data objects with each marker.
*/
class MarkerDemoActivity : AppCompatActivity(),
OnMarkerClickListener, OnMapReadyCallback {
private val PERTH = LatLng(-31.952854, 115.857342)
private val SYDNEY = LatLng(-33.87365, 151.20689)
private val BRISBANE = LatLng(-27.47093, 153.0235)
private var markerPerth: Marker? = null
private var markerSydney: Marker? = null
private var markerBrisbane: Marker? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_markers)
val mapFragment =
supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment?
mapFragment!!.getMapAsync(this)
}
/** Called when the map is ready. */
override fun onMapReady(map: GoogleMap) {
// Add some markers to the map, and add a data object to each marker.
markerPerth = map.addMarker(
MarkerOptions()
.position(PERTH)
.title("Perth")
)
markerPerth?.tag = 0
markerSydney = map.addMarker(
MarkerOptions()
.position(SYDNEY)
.title("Sydney")
)
markerSydney?.tag = 0
markerBrisbane = map.addMarker(
MarkerOptions()
.position(BRISBANE)
.title("Brisbane")
)
markerBrisbane?.tag = 0
// Set a listener for marker click.
map.setOnMarkerClickListener(this)
}
/** Called when the user clicks a marker. */
override fun onMarkerClick(marker: Marker): Boolean {
// Retrieve the data from the marker.
val clickCount = marker.tag as? Int
// Check if a click count was set, then display the click count.
clickCount?.let {
val newClickCount = it + 1
marker.tag = newClickCount
Toast.makeText(
this,
"${marker.title} has been clicked $newClickCount times.",
Toast.LENGTH_SHORT
).show()
}
// Return false to indicate that we have not consumed the event and that we wish
// for the default behavior to occur (which is for the camera to move such that the
// marker is centered and for the marker's info window to open, if it has one).
return false
}
}
Java
/**
* A demo class that stores and retrieves data objects with each marker.
*/
public class MarkerDemoActivity extends AppCompatActivity implements
GoogleMap.OnMarkerClickListener,
OnMapReadyCallback {
private final LatLng PERTH = new LatLng(-31.952854, 115.857342);
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
private final LatLng BRISBANE = new LatLng(-27.47093, 153.0235);
private Marker markerPerth;
private Marker markerSydney;
private Marker markerBrisbane;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_markers);
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/** Called when the map is ready. */
@Override
public void onMapReady(GoogleMap map) {
// Add some markers to the map, and add a data object to each marker.
markerPerth = map.addMarker(new MarkerOptions()
.position(PERTH)
.title("Perth"));
markerPerth.setTag(0);
markerSydney = map.addMarker(new MarkerOptions()
.position(SYDNEY)
.title("Sydney"));
markerSydney.setTag(0);
markerBrisbane = map.addMarker(new MarkerOptions()
.position(BRISBANE)
.title("Brisbane"));
markerBrisbane.setTag(0);
// Set a listener for marker click.
map.setOnMarkerClickListener(this);
}
/** Called when the user clicks a marker. */
@Override
public boolean onMarkerClick(final Marker marker) {
// Retrieve the data from the marker.
Integer clickCount = (Integer) marker.getTag();
// Check if a click count was set, then display the click count.
if (clickCount != null) {
clickCount = clickCount + 1;
marker.setTag(clickCount);
Toast.makeText(this,
marker.getTitle() +
" has been clicked " + clickCount + " times.",
Toast.LENGTH_SHORT).show();
}
// Return false to indicate that we have not consumed the event and that we wish
// for the default behavior to occur (which is for the camera to move such that the
// marker is centered and for the marker's info window to open, if it has one).
return false;
}
}
Di seguito sono riportati alcuni esempi di scenari in cui è utile archiviare e recuperare i dati con gli indicatori:
- La tua app può ospitare diversi tipi di indicatori e vuoi trattarli
in modo diverso quando l'utente fa clic su di essi. A questo scopo, puoi memorizzare un elemento
Stringcon l'indicatore che indica il tipo. - Potresti interfacciarti con un sistema che dispone di identificatori di record univoci, in cui gli indicatori rappresentano record specifici in quel sistema.
- I dati degli indicatori possono indicare una priorità da utilizzare per decidere lo z-index di un indicatore.
Creare un indicatore trascinabile
Puoi riposizionare un indicatore dopo che è stato aggiunto alla mappa, a condizione che la sua
proprietà draggable sia impostata su true. Premi a lungo l'indicatore per abilitare
il trascinamento. Quando togli il dito dallo schermo, l'indicatore rimane in quella posizione.
Per impostazione predefinita, gli indicatori non possono essere trascinati. Devi impostare esplicitamente l'indicatore come
trascinabile con MarkerOptions.draggable(boolean) prima di aggiungerlo
alla mappa o con Marker.setDraggable(boolean) dopo che è stato aggiunto alla mappa.
Puoi ascoltare gli eventi di trascinamento sull'indicatore, come descritto in Eventi di trascinamento dell'indicatore.
Lo snippet riportato di seguito consente di aggiungere un indicatore trascinabile a Perth, Australia.
Kotlin
val perthLocation = LatLng(-31.90, 115.86)
val perth = map.addMarker(
MarkerOptions()
.position(perthLocation)
.draggable(true)
)
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86);
Marker perth = map.addMarker(
new MarkerOptions()
.position(perthLocation)
.draggable(true));
Personalizza un indicatore
Questo video mostra come utilizzare gli indicatori per visualizzare le posizioni su una mappa.
Gli indicatori possono definire un'immagine personalizzata da visualizzare al posto dell'icona predefinita. La definizione di un'icona comporta l'impostazione di una serie di proprietà che influenzano il comportamento visivo dell'indicatore.
Gli indicatori supportano la personalizzazione tramite le seguenti proprietà:
- Posizione (obbligatoria)
- Il valore
LatLngdella posizione dell'indicatore sulla mappa. Questa è l'unica proprietà obbligatoria per un oggettoMarker. - Ancora
- Il punto sull'immagine che verrà posizionato nella posizione LatLng dell'indicatore. Il valore predefinito è il centro della parte inferiore dell'immagine.
- Alpha
- Imposta l'opacità dell'indicatore. Il valore predefinito è 1,0.
- Titolo
- Una stringa che viene visualizzata nella finestra informativa quando l'utente tocca l'indicatore.
- Snippet
- Testo aggiuntivo visualizzato sotto il titolo.
- Icona
- Una bitmap che viene visualizzata al posto dell'immagine dell'indicatore predefinita.
- Trascinabile
- Imposta su
truese vuoi consentire all'utente di spostare l'indicatore. Il valore predefinito èfalse. - Visibile
- Imposta su
falseper rendere invisibile l'indicatore. Il valore predefinito ètrue. - Orientamento piatto o cartellone
- Per impostazione predefinita, gli indicatori utilizzano un orientamento su un cartellone pubblicitario, ovvero orientati verso lo schermo del dispositivo invece che sulla superficie della mappa. La rotazione, l'inclinazione o lo zoom della mappa non cambiano l'orientamento dell'indicatore. Puoi impostare l'orientamento di un indicatore in modo che sia piatto rispetto alla terra. Gli indicatori piatti ruotano quando la mappa viene ruotata e cambia la prospettiva quando la mappa è inclinata. Come per gli indicatori sui cartelloni, anche quelli piatti mantengono le proprie dimensioni quando la mappa viene ingrandita o diminuita.
- Rotazione
- L'orientamento dell'indicatore, specificato in gradi in senso orario. La posizione predefinita cambia se l'indicatore è piatto. La posizione predefinita di un indicatore piatto è allineata a nord. Quando l'indicatore non è piatto, la posizione predefinita è rivolta verso l'alto e la rotazione è tale che l'indicatore sia sempre rivolto verso la fotocamera.
Lo snippet riportato di seguito crea un indicatore semplice con l'icona predefinita.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLocation));
Personalizza il colore dell'indicatore
È possibile personalizzare il colore dell'immagine indicatore predefinita passando un oggetto BitmapDescriptor al metodo icon(). Puoi utilizzare un set di colori predefiniti nell'oggetto BitmapDescriptorFactory o impostare un colore dell'indicatore personalizzato con il metodo BitmapDescriptorFactory.defaultMarker(float hue). La tonalità è un valore compreso
tra 0 e 360 e rappresenta i punti sulla ruota dei colori.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE))
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLocation)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
Personalizza l'opacità dell'indicatore
Puoi controllare l'opacità di un indicatore con il metodo MarkerOptions.alpha(). Alpha deve essere specificato come un numero in virgola mobile compreso tra 0,0 e 1,0, dove 0 corrisponde a completamente trasparente e 1 corrisponde a completamente opaco.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
.alpha(0.7f)
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(new MarkerOptions()
.position(melbourneLocation)
.alpha(0.7f));
Personalizza l'immagine dell'indicatore
Puoi sostituire l'immagine dell'indicatore predefinita con un'immagine dell'indicatore personalizzata, spesso chiamata icona. Le icone personalizzate vengono sempre impostate come BitmapDescriptor e vengono definite utilizzando uno dei metodi della classe BitmapDescriptorFactory.
fromAsset(String assetName)- Crea un indicatore personalizzato utilizzando il nome di un'immagine bitmap nella directory degli asset.
fromBitmap(Bitmap image)- Crea un indicatore personalizzato da un'immagine bitmap.
fromFile(String fileName)- Crea un'icona personalizzata utilizzando il nome di un file immagine bitmap che si trova nella memoria interna.
fromPath(String absolutePath)- Crea un indicatore personalizzato da un percorso file assoluto di un'immagine bitmap.
fromResource(int resourceId)- Crea un indicatore personalizzato utilizzando l'ID risorsa di un'immagine bitmap.
Lo snippet riportato di seguito crea un indicatore con un'icona personalizzata.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
.title("Melbourne")
.snippet("Population: 4,137,400")
.icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow))
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLocation)
.title("Melbourne")
.snippet("Population: 4,137,400")
.icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
Appiattire un indicatore
Le icone degli indicatori sono solitamente disegnate rispetto allo schermo; la rotazione, l'inclinazione o lo zoom della mappa non modificano l'orientamento dell'indicatore. Puoi impostare l'orientamento di un indicatore in modo che sia piatto rispetto alla terra. Gli indicatori orientati in questo modo ruotano quando la mappa viene ruotata e cambia prospettiva quando la mappa è inclinata. Gli indicatori piatti manterranno le proprie dimensioni quando la mappa viene ingrandita o rimpicciolita.
Per modificare l'orientamento dell'indicatore, imposta la proprietà flat dell'indicatore su
true.
Kotlin
val perthLocation = LatLng(-31.90, 115.86)
val perth = map.addMarker(
MarkerOptions()
.position(perthLocation)
.flat(true)
)
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86);
Marker perth = map.addMarker(
new MarkerOptions()
.position(perthLocation)
.flat(true));
Ruota un indicatore
Puoi ruotare un indicatore intorno al suo punto di ancoraggio con la Marker.Metodo setRotation(). La rotazione viene misurata in gradi in senso
orario rispetto alla posizione predefinita. Quando l'indicatore è piatto sulla mappa, la posizione predefinita è Nord. Quando l'indicatore non è piatto, la posizione predefinita è rivolta verso l'alto e la rotazione prevede che l'indicatore sia sempre rivolto verso la fotocamera.
L'esempio seguente ruota l'indicatore di 90°. Se imposti il punto di ancoraggio su 0.5,0.5, l'indicatore viene ruotato intorno al centro anziché alla base.
Kotlin
val perthLocation = LatLng(-31.90, 115.86)
val perth = map.addMarker(
MarkerOptions()
.position(perthLocation)
.anchor(0.5f, 0.5f)
.rotation(90.0f)
)
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86);
Marker perth = map.addMarker(
new MarkerOptions()
.position(perthLocation)
.anchor(0.5f,0.5f)
.rotation(90.0f));
Z-index indicatore
z-index specifica l'ordine di impilamento di questo indicatore, rispetto ad altri indicatori sulla mappa. Sopra gli indicatori con z-index più bassi viene disegnato un indicatore con uno z-index alto. Il valore z-index predefinito è 0.
Imposta lo z-index sull'oggetto opzioni dell'indicatore chiamando MarkerOptions.zIndex(), come mostrato nel seguente snippet di codice:
Kotlin
map.addMarker(
MarkerOptions()
.position(LatLng(10.0, 10.0))
.title("Marker z1")
.zIndex(1.0f)
)
Java
map.addMarker(new MarkerOptions()
.position(new LatLng(10, 10))
.title("Marker z1")
.zIndex(1.0f));
Puoi accedere allo z-index dell'indicatore chiamando Marker.getZIndex() e puoi
modificarlo chiamando Marker.setZIndex().
Gli indicatori vengono sempre tracciati sopra i livelli dei riquadri e altri overlay diversi dagli indicatori (sovrapposizioni del terreno, polilinee, poligoni e altre forme) indipendentemente dallo z-index degli altri overlay. Gli indicatori vengono effettivamente considerati in un gruppo z-index separato rispetto ad altri overlay.
Scopri di seguito l'effetto di z-index sugli eventi di clic.
Gestire gli eventi indicatore
L'API di Google Maps ti consente di ascoltare gli eventi degli indicatori e di rispondere. Per ascoltare questi eventi, devi impostare il listener corrispondente nell'oggetto GoogleMap a cui appartengono gli indicatori. Quando l'evento si verifica su uno degli indicatori della mappa, il callback del listener viene richiamato con l'oggetto Marker corrispondente trasmesso come parametro. Per confrontare questo oggetto Marker con il tuo riferimento a un oggetto Marker, devi utilizzare equals() e non ==.
Puoi ascoltare i seguenti eventi:
- Eventi di clic sull'indicatore
- Eventi di trascinamento dell'indicatore
- Eventi di clic sulla finestra delle informazioni
Eventi di clic sull'indicatore
Puoi utilizzare una OnMarkerClickListener per ascoltare
gli eventi di clic sull'indicatore. Per impostare questo listener sulla mappa, chiama
GoogleMap.setOnMarkerClickListener(OnMarkerClickListener). Quando un utente fa clic su un indicatore, viene chiamato onMarkerClick(Marker) e l'indicatore viene trasmesso come argomento. Questo metodo restituisce un valore booleano che indica se hai utilizzato l'evento (ovvero vuoi eliminare il comportamento predefinito). Se restituisce false, il comportamento predefinito si aggiunge
al comportamento personalizzato. Per impostazione predefinita, un evento di clic sull'indicatore mostra la relativa finestra informativa (se disponibile) e sposta la videocamera in modo che l'indicatore sia centrato sulla mappa.
Effetto di z-index sugli eventi di clic:
- Quando un utente fa clic su un cluster di indicatori, viene attivato l'evento di clic per l'indicatore con lo z-index più alto.
- Viene attivato al massimo un evento per clic. In altre parole, il clic non viene trasmesso agli indicatori o ad altri overlay con valori z-index inferiori.
- Se fai clic su un cluster di indicatori, i clic successivi scorrono all'interno del cluster, selezionandoli a turno. L'ordine del ciclo dà priorità al z-index, poi alla vicinanza al punto di clic.
- Se l'utente fa clic al di fuori della vicinanza del cluster, l'API ricalcola il cluster e reimposta lo stato del ciclo di clic in modo che inizi dall'inizio.
- L'evento di clic passa attraverso i raggruppamenti di indicatori ad altre forme e overlay prima di riavviare il ciclo.
- Gli indicatori vengono effettivamente considerati in un gruppo z-index separato rispetto ad altre overlay o forme (polilinee, poligoni, cerchi e/o sovrapposizioni del suolo), indipendentemente dallo z-index degli altri overlay. Se più indicatori, overlay o forme sono sovrapposti l'uno all'altro, l'evento di clic viene fatto scorrere prima nel gruppo di indicatori e poi attivato per altri overlay o forme cliccabili, in base ai relativi valori z-index.
Eventi di trascinamento dell'indicatore
Puoi utilizzare una OnMarkerDragListener per ascoltare
gli eventi di trascinamento su un indicatore. Per impostare questo listener sulla mappa, chiama
GoogleMap.setOnMarkerDragListener. Per trascinare un indicatore, l'utente deve
premere a lungo sull'indicatore. Quando l'utente toglie il dito dallo schermo, l'indicatore rimane in quella posizione. Quando un indicatore viene trascinato,
all'inizio viene chiamato onMarkerDragStart(Marker). Mentre l'indicatore viene trascinato, onMarkerDrag(Marker) viene chiamato costantemente. Alla fine del trascinamento viene chiamato
onMarkerDragEnd(Marker). Puoi ottenere la posizione dell'indicatore in qualsiasi momento chiamando il numero Marker.getPosition().

