Bilgi penceresinde, haritanın üzerindeki bir pop-up pencerede metin veya resim görüntülenir. Bilgi pencereleri her zaman bir işaretçiye sabitlenir. Varsayılan davranış, işaretçiye dokunulduğunda görüntülenecektir.
Kod örnekleri
GitHub'daki ApiDemos deposu, tüm bilgi penceresi özelliklerini gösteren bir örnek içerir:
- MarkerDemoActivity - Java: Bilgi pencerelerini özelleştirme ve bilgi penceresi işleyicilerini kullanma
- MarkerDemoActivity - Kotlin: Bilgi pencerelerini özelleştirme ve bilgi penceresi işleyicilerini kullanma
Giriş
Bilgi penceresi, kullanıcı bir işaretçiye dokunduğunda ona bilgi görüntülemenizi sağlar. Aynı anda yalnızca tek bir bilgi penceresi gösterilir. Kullanıcı bir işaretçiyi tıklarsa mevcut bilgi penceresi kapatılır ve yeni bilgi penceresi görüntülenir. Kullanıcı, bir bilgi penceresi gösteren işaretçiyi tıklarsa bu bilgi penceresinin kapanıp yeniden açılacağını unutmayın.
Cihaz ekranına doğru, ilişkili işaretçisinin üzerine ortalanmış bir bilgi penceresi çizilir. Varsayılan bilgi penceresi, başlığın altında kalın metinle birlikte (isteğe bağlı) snippet metnini içerir.
Bilgi penceresi ekle
Bilgi penceresi eklemenin en basit yolu, ilgili işaretçinin title() ve snippet() yöntemlerini ayarlamaktır. Bu özelliklerin ayarlanması, söz konusu işaretçi her tıklandığında bir bilgi penceresinin görüntülenmesine neden olur.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Bilgi penceresini gösterme/gizleme
Bilgi pencereleri, kullanıcı dokunma etkinliklerine yanıt verecek şekilde tasarlanmıştır. İsterseniz hedef işaretçide showInfoWindow() yöntemini çağırarak programatik olarak bir bilgi penceresi gösterebilirsiniz. Bilgi penceresi, hideInfoWindow() çağrısı yapılarak gizlenebilir.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
Bağımsız küme işaretçileri için de bilgi pencereleri de oluşturabilirsiniz. Ayrı kümelenmiş işaretçiler için bilgi penceresi ekleme kılavuzunu okuyun.
Özel bilgi pencereleri
Ayrıca, bilgi pencerelerinin içeriğini ve tasarımını özelleştirebilirsiniz. Bunu yapmak için InfoWindowAdapter arayüzünün somut bir uygulamasını oluşturmanız ve ardından uygulamanızla birlikte GoogleMap.setInfoWindowAdapter() yöntemini çağırmanız gerekir. Arayüzde, uygulayabileceğiniz iki yöntem bulunur:
getInfoWindow(Marker) ve getInfoContents(Marker). API ilk olarak getInfoWindow(Marker) yöntemini çağırır ve null döndürülürse getInfoContents(Marker) yöntemini çağırır. Bu işlem null sonucunu da döndürürse varsayılan bilgi penceresi kullanılır.
Bunlardan ilki (getInfoWindow()), tüm bilgi penceresi için kullanılacak bir görünüm sağlamanıza olanak tanır. Bunlardan ikincisi (getInfoContents()) yalnızca pencerenin içeriğini özelleştirmenize olanak tanırken varsayılan bilgi pencere çerçevesini ve arka planı korumanıza olanak tanır.
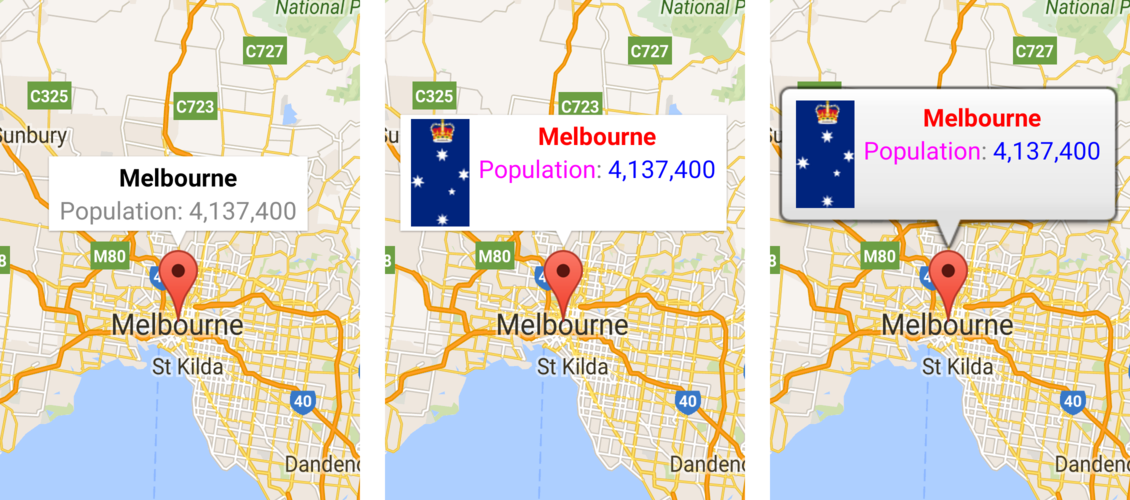
Aşağıdaki resimlerde bir varsayılan bilgi penceresi, özelleştirilmiş içeriklerin bulunduğu bir bilgi penceresi ve özelleştirilmiş çerçeve ile arka planın bulunduğu bir bilgi penceresi gösterilmektedir.

Bilgi penceresi etkinlikleri
MarkerDemoActivity örneği, bilgi penceresi etkinliklerini kaydetmek ve işlemek için örnek kod içerir.
Bir bilgi penceresindeki tıklama etkinliklerini dinlemek için OnInfoWindowClickListener kullanabilirsiniz. Bu işleyiciyi haritada ayarlamak için GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) numaralı telefonu arayın. Kullanıcı bir bilgi penceresini tıkladığında onInfoWindowClick(Marker) çağrılır ve bilgi penceresi varsayılan vurgu rengiyle (gri) vurgulanır.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
Benzer şekilde, uzun tıklama etkinliklerini OnInfoWindowLongClickListener ile dinleyebilirsiniz. Bunu GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) yöntemini çağırarak ayarlayabilirsiniz.
Bu işleyici, tıklama işleyiciye benzer şekilde davranır ve uzun tıklama etkinliklerinde onInfoWindowClose(Marker) geri çağırmasıyla bildirim alır.
Bilgi penceresi kapatıldığında bildirim almak için GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) yöntemini çağırarak ayarlayabileceğiniz bir OnInfoWindowCloseListener kullanın. onInfoWindowClose(Marker) için bir geri arama alacaksınız.
Bilgi penceresini yenilemeyle ilgili not: Kullanıcı, açık bilgi penceresi bulunan bir işaretçiye dokunarak bilgi penceresini yenilerse onInfoWindowClose() etkinliği tetiklenir. Ancak açık bir bilgi penceresinde Marker.showInfoWindow() programlı olarak çağrılırsa onInfoWindowClose() etkinliği tetiklenmez. İkinci davranış, bilgi penceresinin kapanıp yeniden açılacağını bildiğiniz varsayımına dayanır.
Bilgi pencereleriyle ilgili bir önceki bölümde belirtildiği gibi, bilgi penceresi canlı görüntüleme değildir. Bunun yerine, görünüm harita üzerinde bir resim olarak oluşturulur. Sonuç olarak, görünüm için ayarladığınız işleyiciler dikkate alınmaz ve görünümün çeşitli bölümlerindeki tıklama etkinliklerini birbirinden ayırt edemezsiniz. Düğmeler, onay kutuları veya metin girişleri gibi etkileşimli bileşenleri özel bilgi pencerenize yerleştirmemeniz önerilir.

