Una finestra informativa con testo o immagini in una finestra popup sopra la mappa. Informazioni sono sempre ancorate a un indicatore. Il loro comportamento predefinito è da visualizzare quando viene toccato l'indicatore.
Esempi di codice
Il repository ApiDemos su GitHub include una esempio che illustra tutte le funzionalità della finestra informativa:
- MarkerDemoActivity - Java: personalizzazione delle finestre informative e dell'utilizzo listener di finestre informative
- MarkerDemoActivity - Kotlin: personalizzazione delle finestre informative e utilizzo di listener di finestre informative
Introduzione
Una finestra informativa ti consente di mostrare informazioni all'utente quando tocca un indicatore. Viene visualizzata una sola finestra informativa alla volta. Se un utente fa clic su un indicatore, la finestra informativa corrente verrà chiusa e quella nuova . Tieni presente che se l'utente fa clic su un indicatore che al momento che mostra una finestra informativa, quest'ultima si chiude e si riapre.
Viene disegnata una finestra informativa orientata rispetto allo schermo del dispositivo e centrata sopra l'indicatore associato. La finestra informativa predefinita contiene il titolo in grassetto, con il testo dello snippet (facoltativo) sotto il titolo.
Aggiungi una finestra informativa
Il modo più semplice per aggiungere una finestra informativa è impostare title() e snippet()
metodi dell'indicatore corrispondente. L'impostazione di queste proprietà causerà
finestra informativa da visualizzare ogni volta che si fa clic sull'indicatore.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Mostrare/nascondere una finestra informativa
Le finestre informative sono progettate per rispondere agli eventi touch dell'utente. Se preferisci,
può mostrare una finestra informativa in modo programmatico chiamando
showInfoWindow()
in corrispondenza dell'indicatore del target. È possibile nascondere una finestra informativa chiamando
hideInfoWindow()
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
Puoi anche creare finestre informative per singoli indicatori in cluster. Leggi la guida su come aggiungere una finestra informativa per singoli indicatori raggruppati.
Finestre informative personalizzate
Puoi anche personalizzare i contenuti e il design delle finestre informative. Da fare
devi creare un'implementazione concreta
InfoWindowAdapter e poi chiama
GoogleMap.setInfoWindowAdapter() con il tuo
implementazione. L'interfaccia contiene due metodi da implementare:
getInfoWindow(Marker) e getInfoContents(Marker). La
L'API chiamerà prima getInfoWindow(Marker) e se null è
restituito, quindi chiamerà getInfoContents(Marker). Se restituisce anche
null, verrà usata la finestra informativa predefinita.
La prima di queste (getInfoWindow()) ti consente di fornire una vista
verrà utilizzato per l'intera finestra informativa. Il secondo
(getInfoContents()) ti consente di personalizzare semplicemente i contenuti della finestra
ma mantieni lo sfondo e il frame della finestra informativa predefiniti.
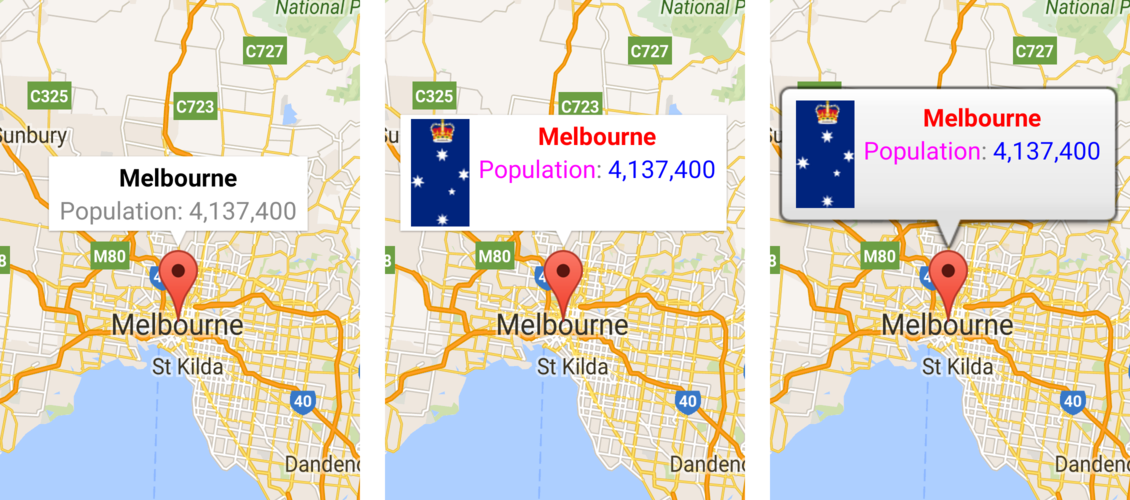
Le immagini di seguito mostrano una finestra informativa predefinita, una finestra informativa contenuti e una finestra informativa con cornice e sfondo personalizzati.

Eventi della finestra informativa
L'esempio MarkerDemoActivity include il codice di esempio per la registrazione e la gestione degli eventi della finestra informativa.
Puoi utilizzare una OnInfoWindowClickListener per
ascoltare gli eventi di clic in una finestra informativa. Per impostare questo listener sulla mappa,
chiama GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Quando
un utente fa clic su una finestra informativa, onInfoWindowClick(Marker) viene chiamato
e la finestra informativa viene evidenziata nel colore di evidenziazione predefinito (grigio).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
Analogamente, puoi rimanere in ascolto di eventi di clic lunghi con un
OnInfoWindowLongClickListener, che hai
che puoi impostare chiamando
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Questo listener si comporta in modo simile al listener di clic e riceverà una notifica il
eventi di clic lunghi con un callback onInfoWindowClose(Marker).
Per ricevere una notifica quando si chiude la finestra informativa, utilizza un
OnInfoWindowCloseListener, che puoi eseguire
imposta chiamandoli
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Potrai
ricevere una richiamata di onInfoWindowClose(Marker).
Nota sull'aggiornamento di una finestra informativa:l'evento onInfoWindowClose() si attiva se
l'utente aggiorna la finestra informativa toccando un indicatore già aperto
finestra informativa. Ma se chiami in modo programmatico Marker.showInfoWindow() su un
apri la finestra informativa, l'evento onInfoWindowClose() non si attiva. Quest'ultimo
il comportamento degli utenti si basa sul presupposto che la finestra informativa
chiudi e riapri.
Come menzionato nella sezione precedente sulle finestre informative, una finestra informativa non è una visione in diretta. ma viene resa come un'immagine sulla mappa. Come tutti i listener impostati nella visualizzazione vengono ignorati e non puoi distinguere gli eventi di clic nelle varie parti della visualizzazione. È consigliato non inserire componenti interattivi, come pulsanti, caselle di controllo o testo personalizzati, all'interno della finestra informativa personalizzata.

