تعرض نافذة المعلومات نصًا أو صورًا في نافذة منبثقة أعلى الخريطة. معلومات يتم دائمًا تثبيت النوافذ على علامة. سلوكهم الافتراضي هو لعرضها عند النقر على محدّد الموقع
عيّنات تعليمات برمجية
يضم مستودع ApiDemos على GitHub نموذج يوضح جميع ميزات نافذة المعلومات:
- MarkerDemoActivity - Java: تخصيص نوافذ المعلومات واستخدام أدوات معالجة نافذة المعلومات
- MarkerDemoActivity - Kotlin: تخصيص نوافذ المعلومات استخدام أدوات معالجة نوافذ المعلومات
مقدمة
تتيح لك نافذة المعلومات عرض المعلومات للمستخدم عند النقر على علامة. يتم عرض نافذة معلومات واحدة فقط في كل مرة. إذا نقر أحد المستخدمين فوق علامة، سيتم إغلاق نافذة المعلومات الحالية ونافذة المعلومات الجديدة سيتم عرضه. لاحظ أنه إذا نقر المستخدم على علامة حالية التي تعرض نافذة معلومات، وتُغلق نافذة المعلومات تلك وتعيد فتحها.
يتم رسم نافذة معلومات موجَّهة على شاشة الجهاز في منتصف الشاشة فوق العلامة المرتبطة به. تشتمل نافذة المعلومات التلقائية على العنوان. بالخط الغامق، مع نص المقتطف (اختياري) أسفل العنوان.
إضافة نافذة معلومات
إنّ أبسط طريقة لإضافة نافذة معلومات هي من خلال ضبط title() وsnippet().
طرق العلامة المقابلة. سيؤدي تعيين هذه الخصائص إلى
المعلومات لكي تظهر كلما تم النقر على هذه العلامة.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
إظهار/إخفاء نافذة المعلومات
يتم تصميم نوافذ المعلومات للاستجابة إلى أحداث لمس المستخدم. إذا كنت تفضل،
يمكنه إظهار نافذة معلومات برمجيًا من خلال الاتصال
showInfoWindow()
على علامة الهدف. يمكن إخفاء نافذة معلومات عن طريق الاتصال
hideInfoWindow()
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
ويمكنك أيضًا إنشاء نوافذ معلومات للعلامات المجمّعة الفردية. اقرأ دليل إضافة نافذة معلومات للعلامات المجمّعة الفردية.
نوافذ المعلومات المخصصة
ويمكنك أيضًا تخصيص محتوى نوافذ المعلومات وتصميمها. للقيام بذلك،
هذا، يجب عليك إنشاء تنفيذ ملموس
InfoWindowAdapter ثم استدعاء
GoogleMap.setInfoWindowAdapter() مع
التنفيذ. تتضمّن الواجهة طريقتَين لتنفيذهما:
getInfoWindow(Marker) وgetInfoContents(Marker) تشير رسالة الأشكال البيانية
ستطلب واجهة برمجة التطبيقات أولاً getInfoWindow(Marker)، وإذا كانت قيمة null هي
عادت، فستتصل بعد ذلك بـ getInfoContents(Marker). إذا أدى ذلك أيضًا إلى إرجاع
null، وسيتم استخدام نافذة المعلومات التلقائية.
يسمح لك الخيار الأول (getInfoWindow()) بتقديم ملف شخصي
سيتم استخدامه في نافذة المعلومات بالكامل. والثاني من هذه
(getInfoContents()) يسمح لك بتخصيص محتوى النافذة فقط.
مع الاحتفاظ بإطار وخلفية نافذة المعلومات الافتراضية.
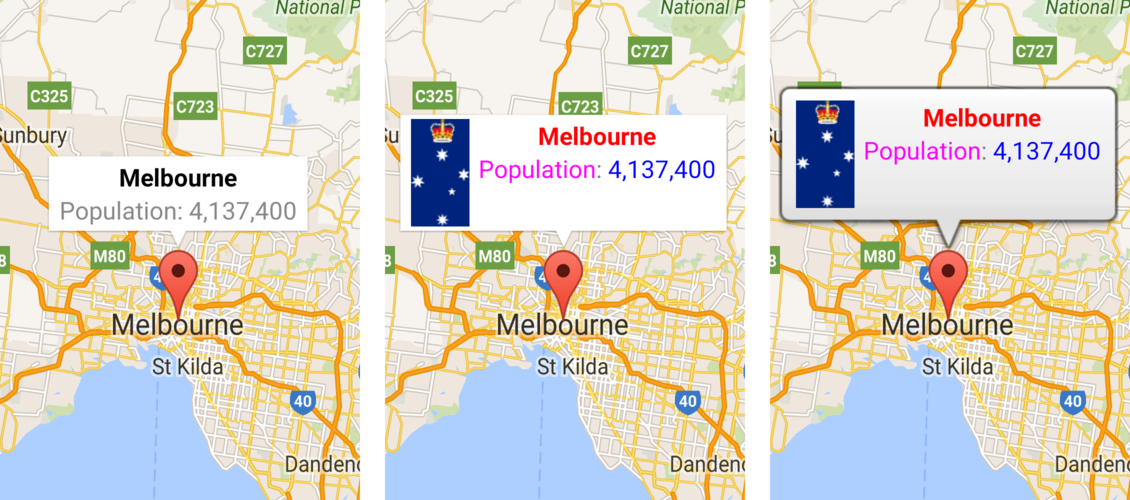
تظهر في الصور أدناه نافذة معلومات افتراضية، ونافذة معلومات مخصصة والمحتوى، ونافذة معلومات مع إطار وخلفية مخصّصَين.

أحداث نافذة المعلومات
يتضمن نموذج MarkerDemoActivity مثالاً على رمز برمجي التسجيل والتعامل مع أحداث نافذة المعلومات
يمكنك استخدام OnInfoWindowClickListener لإجراء ما يلي:
الاستماع إلى النقر على الأحداث في نافذة المعلومات. لتحديد المستمع على الخريطة،
الاتصال بالرقم GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) فعندما
ينقر مستخدم على نافذة المعلومات، يُسمى onInfoWindowClick(Marker)
ويتم تمييز نافذة المعلومات بلون التمييز الافتراضي (الرمادي).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
وبالمثل، يمكنك الاستماع إلى أحداث النقرات الطويلة باستخدام
OnInfoWindowLongClickListener، التي
يمكنك الضبط من خلال إجراء
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener)
يتصرّف المستمع هذا بالطريقة نفسها التي يتصرف بها مستمع النقر، وسيتم إعلامه
الأحداث التي يتم النقر عليها لفترة طويلة مع معاودة الاتصال onInfoWindowClose(Marker).
لتلقّي إشعار عند إغلاق نافذة المعلومات، استخدِم
OnInfoWindowCloseListener، والذي يمكنك
الضبط من خلال إجراء مكالمة
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) وسوف
تلقّي معاودة الاتصال بشأن onInfoWindowClose(Marker).
ملاحظة عن إعادة تحميل نافذة المعلومات: يتم تنشيط حدث onInfoWindowClose() في حال
يُحدّث المستخدم نافذة المعلومات عن طريق النقر على علامة يوجد بالفعل علامة مفتوحة
. ولكن في حال الاتصال بـ Marker.showInfoWindow() آليًا من خلال
فتح نافذة المعلومات، لا يتم تنشيط حدث onInfoWindowClose(). الخيار الأخير
على افتراض أنك تدرك أن نافذة المعلومات ستتغير
الإغلاق وإعادة الفتح.
كما ذكرنا في القسم السابق عن نوافذ المعلومات، فإن نافذة المعلومات ليست العرض المباشر. وبدلاً من ذلك، يتم عرض العرض كصورة على الخريطة. نتيجة لذلك، أُنشئت مكتبة مات بلوت ليب في وبالتالي، يتم تجاهل أي أدوات استماع حددتها في العرض ولا يمكنك التمييز بين أحداث النقر في أجزاء مختلفة من طريقة العرض يُنصَح باستخدام عدم وضع مكونات تفاعلية - مثل الأزرار أو مربعات الاختيار أو النصوص البيانات المُدخلة في نافذة المعلومات المخصصة.

