با استفاده از Maps SDK برای Android، میتوانید نحوه تعامل کاربران با نقشه شما را با تعیین اینکه کدام یک از اجزای رابط کاربری داخلی روی نقشه ظاهر میشود و کدام حرکات مجاز است، سفارشی کنید.
نمونه کد
مخزن ApiDemos در GitHub شامل نمونه ای است که استفاده از گزینه های کنترل و اشاره را نشان می دهد:
- UiSettingsDemoActivity : نمونه Kotlin
- UiSettingsDemoActivity : نمونه جاوا
حالت Lite برای حداقل تعامل کاربر
اگر میخواهید یک نقشه سبک وزن با کمترین تعامل کاربر داشته باشید، از یک نقشه حالت ساده استفاده کنید. حالت Lite یک تصویر بیت مپ از یک نقشه در یک مکان مشخص و سطح بزرگنمایی ارائه می دهد. در حالت ساده، کاربران نمی توانند نقشه را حرکت دهند یا بزرگنمایی کنند و حرکات حرکتی کار نمی کنند. برای جزئیات، راهنمای حالت ساده را ببینید.
کنترل های رابط کاربری
Maps API کنترلهای UI داخلی را ارائه میکند که شبیه به موارد موجود در برنامه Google Maps در تلفن Android شما هستند. میتوانید نمایان بودن این کنترلها را با استفاده از کلاس UiSettings که میتوانید از GoogleMap با روش GoogleMap.getUiSettings دریافت کنید، تغییر دهید. تغییرات ایجاد شده در این کلاس بلافاصله روی نقشه منعکس می شود. برای مشاهده نمونه ای از این ویژگی ها، به فعالیت نمایشی تنظیمات رابط کاربری در برنامه نمونه نگاه کنید.
هنگامی که نقشه از طریق ویژگی های XML یا با استفاده از کلاس GoogleMapOptions ایجاد می شود، می توانید اکثر این گزینه ها را پیکربندی کنید. برای جزئیات بیشتر به پیکربندی حالت اولیه مراجعه کنید.
هر کنترل رابط کاربری یک موقعیت از پیش تعیین شده نسبت به لبه نقشه دارد. میتوانید با افزودن پد به شی GoogleMap ، کنترلها را از لبه بالا، پایین، چپ یا راست دور کنید.
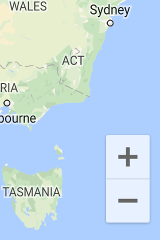
کنترل های زوم
Maps API کنترلهای بزرگنمایی داخلی را ارائه میکند که در گوشه سمت راست پایین نقشه ظاهر میشوند. این موارد به طور پیشفرض غیرفعال هستند، اما میتوان با فراخوانی UiSettings.setZoomControlsEnabled(true) را فعال کرد.

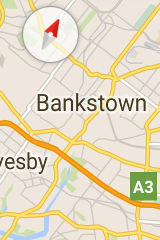
قطب نما
Maps API یک گرافیک قطب نما را ارائه می دهد که تحت شرایط خاص در گوشه سمت چپ بالای نقشه ظاهر می شود. قطب نما فقط زمانی ظاهر می شود که دوربین به گونه ای باشد که دارای یک یاتاقان غیر صفر یا شیب غیر صفر باشد. هنگامی که کاربر روی قطب نما کلیک می کند، دوربین به موقعیتی با یاتاقان و شیب صفر (جهت پیش فرض) متحرک می شود و پس از مدت کوتاهی قطب نما محو می شود. با فراخوانی UiSettings.setCompassEnabled(boolean) میتوانید نمایان شدن قطبنما را به طور کلی غیرفعال کنید. با این حال، نمی توانید قطب نما را مجبور کنید همیشه نشان داده شود.

دکمه موقعیت مکانی من
دکمه My Location تنها زمانی در گوشه سمت راست بالای صفحه ظاهر می شود که لایه My Location فعال باشد. برای جزئیات، به راهنمای داده های مکان مراجعه کنید.

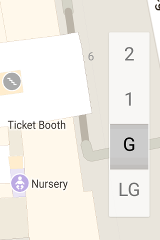
انتخابگر سطح
بهطور پیشفرض، هنگامی که کاربر در حال مشاهده نقشه داخلی است، یک انتخابگر سطح (انتخابگر طبقه) در نزدیکی لبه سمت راست وسط صفحه ظاهر میشود. هنگامی که دو یا چند نقشه داخلی قابل مشاهده هستند، انتخابگر سطح برای ساختمانی که در حال حاضر در فوکوس است، که معمولا نزدیکترین ساختمان به مرکز صفحه است، اعمال میشود. هر ساختمان دارای یک سطح پیش فرض است که زمانی که انتخاب کننده برای اولین بار نمایش داده می شود، انتخاب می شود. کاربران می توانند سطح متفاوتی را با انتخاب آن از انتخابگر انتخاب کنند.
میتوانید با تماس با GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean) کنترل انتخابگر سطح را غیرفعال یا فعال کنید.
اگر میخواهید انتخابگر سطح پیشفرض را با خود جایگزین کنید، این کار مفید است.

نوار ابزار نقشه
بهطور پیشفرض، وقتی کاربر روی یک نشانگر ضربه میزند، یک نوار ابزار در سمت راست پایین نقشه ظاهر میشود. نوار ابزار به کاربر امکان دسترسی سریع به برنامه تلفن همراه Google Maps را می دهد.
با فراخوانی UiSettings.setMapToolbarEnabled(boolean) می توانید نوار ابزار را فعال و غیرفعال کنید.
در یک نقشه حالت ساده ، نوار ابزار مستقل از اقدامات کاربر باقی می ماند. در یک نقشه کاملا تعاملی، وقتی کاربر روی یک نشانگر ضربه میزند، نوار ابزار به داخل میلغزد و زمانی که نشانگر دیگر در فوکوس نیست، دوباره بیرون میرود.
نوار ابزار نمادهایی را نشان می دهد که دسترسی به نمای نقشه یا درخواست مسیرها را در برنامه تلفن همراه Google Maps فراهم می کند. وقتی کاربر روی نمادی در نوار ابزار ضربه میزند، API قصدی برای راهاندازی فعالیت مربوطه در برنامه تلفن همراه Google Maps ایجاد میکند.

نوار ابزار در پایین سمت راست نقشه در تصویر بالا قابل مشاهده است. صفر، یک یا هر دو نماد قصد بر روی نقشه ظاهر می شوند، بسته به محتوای نقشه و به شرطی که برنامه تلفن همراه Google Maps از هدف حاصل پشتیبانی کند.
حرکات نقشه
نقشه ای که با Maps SDK برای Android ایجاد شده است، از حرکات مشابهی مانند برنامه Google Maps پشتیبانی می کند. با این حال، ممکن است شرایطی وجود داشته باشد که بخواهید برای حفظ وضعیت نقشه، حرکات خاصی را غیرفعال کنید. زوم، حرکت، شیب و بلبرینگ را نیز میتوان به صورت برنامهریزی تنظیم کرد - برای جزئیات بیشتر به دوربین و مشاهده مراجعه کنید. توجه داشته باشید که غیرفعال کردن ژستها تأثیری بر تغییر برنامهای موقعیت دوربین ندارد.
مانند کنترلهای UI، میتوانید حرکات را با کلاس UiSettings فعال یا غیرفعال کنید که میتوانید با تماس با GoogleMap.getUiSettings از GoogleMap دریافت کنید. تغییرات ایجاد شده در این کلاس بلافاصله روی نقشه منعکس می شود. برای مشاهده نمونه ای از این ویژگی ها، به فعالیت نمایشی تنظیمات رابط کاربری در برنامه نمونه نگاه کنید (برای نحوه نصب آن را اینجا ببینید).
هنگامی که نقشه از طریق ویژگی های XML یا با استفاده از کلاس GoogleMapOptions ایجاد می شود، می توانید این گزینه ها را پیکربندی کنید. برای جزئیات بیشتر به پیکربندی نقشه مراجعه کنید.
حرکات زوم
نقشه به حرکات مختلفی پاسخ می دهد که می تواند سطح زوم دوربین را تغییر دهد:
- برای افزایش 1 سطح زوم (بزرگنمایی) دو ضربه سریع بزنید.
- دو انگشت ضربه بزنید تا سطح زوم 1 کاهش یابد (کوچک نمایی).
- دو انگشت خرج کردن / کشش
- یک انگشت با دوبار زدن زوم میشود اما روی ضربه دوم رها نمیشود، و سپس انگشت را به سمت بالا میکشید تا کوچکنمایی کنید، یا برای بزرگنمایی، انگشت را به سمت پایین بکشید.
با تماس با UiSettings.setZoomGesturesEnabled(boolean) می توانید حرکات زوم را غیرفعال کنید. این موضوع بر اینکه کاربر میتواند از کنترلهای بزرگنمایی برای بزرگنمایی و کوچکنمایی استفاده کند، تأثیری نخواهد داشت.
حرکات حرکتی (پان).
یک کاربر می تواند با کشیدن نقشه با انگشت خود در اطراف نقشه حرکت کند. با فراخوانی UiSettings.setScrollGesturesEnabled(boolean) می توانید پیمایش را غیرفعال کنید.
حرکات شیب
کاربر می تواند نقشه را با قرار دادن دو انگشت روی نقشه و حرکت آنها به سمت پایین یا بالا با هم برای افزایش یا کاهش زاویه شیب، کج کند. میتوانید با تماس با UiSettings.setTiltGesturesEnabled(boolean) ژستهای شیب را غیرفعال کنید.
حرکات را بچرخانید
کاربر می تواند با قرار دادن دو انگشت روی نقشه و اعمال یک حرکت چرخشی نقشه را بچرخاند. میتوانید با فراخوانی UiSettings.setRotateGesturesEnabled(boolean) چرخش را غیرفعال کنید.

