Con el SDK de Maps para Android, puedes personalizar la manera en que los usuarios interactúan con tu mapa, ya que te ofrece la posibilidad de determinar qué componentes integrados en la IU aparecerán en el mapa y qué gestos estarán permitidos.
Muestras de código
El repositorio ApiDemos en GitHub incluye un ejemplo que muestra el uso de las opciones de control y gestos:
- UiSettingsDemoActivity: Muestra de Kotlin
- UiSettingsDemoActivity: Muestra de Java
Modo lite para una interacción mínima del usuario
Si deseas incluir un mapa básico que permita una mínima interacción del usuario, considera utilizar un mapa en modo lite. El modo lite muestra una imagen de mapa de bits correspondiente a un mapa de una ubicación determinada y con un nivel de zoom específico. Además, en este modo, los usuarios no pueden desplazar lateralmente el mapa ni acercarlo o alejarlo, así como tampoco pueden utilizar gestos. Para obtener más detalles, consulta la guía sobre el modo lite.
Controles de la IU
La API de Google Maps ofrece controles de la IU incorporados similares a los de la aplicación de Google Maps en un teléfono Android. Puedes activar o desactivar la visibilidad de estos controles con la clase UiSettings, que se puede obtener de un mapa GoogleMap con el método GoogleMap.getUiSettings. Los cambios realizados en esta clase se reflejan de inmediato en el mapa. Para ver un ejemplo de estas funciones, consulta la actividad de demostración de configuración de la IU en la aplicación de muestra.
También puedes configurar la mayoría de estas opciones al crear el mapa, ya sea a través de atributos XML o de la clase GoogleMapOptions. Para obtener más detalles, consulta Cómo configurar el estado inicial.
Cada control de la IU tiene una posición predeterminada relativa al borde del mapa.
Para alejar los controles de los bordes superior, inferior, izquierdo o derecho, agrega padding al objeto GoogleMap.
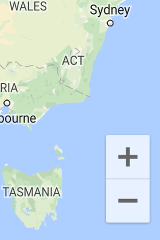
Controles de zoom
La API de Google Maps proporciona controles de zoom incorporados que aparecen en la esquina inferior derecha del mapa. De forma predeterminada, estos se encuentran inhabilitados, pero puedes llamar a UiSettings.setZoomControlsEnabled(true) para habilitarlos.

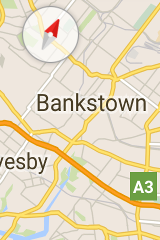
Brújula
La API de Google Maps proporciona un gráfico de brújula que, en ciertas circunstancias, aparece en la esquina superior izquierda del mapa. La brújula solo se mostrará cuando el rumbo o la inclinación de la cámara difieran de cero. Cuando el usuario hace clic en la brújula, la cámara adopta una posición en la que el rumbo y la inclinación equivalen a cero (es decir, la orientación predeterminada), y la brújula se atenúa poco después. Puedes inhabilitar la brújula para que no se muestre nunca si llamas a UiSettings.setCompassEnabled(boolean).
Sin embargo, no puedes forzar su aparición en todo momento.

Botón Mi ubicación
El botón Mi ubicación aparece en la esquina superior derecha de la pantalla solamente cuando la capa correspondiente está habilitada. Para obtener más detalles, consulta la guía sobre datos de ubicación.

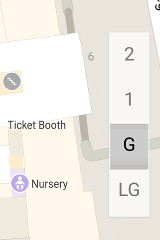
Selector de piso
De forma predeterminada, aparece un selector de piso (o de nivel) cerca del medio del borde derecho de la pantalla cuando el usuario ve un mapa de interiores. Cuando haya dos o más mapas de interiores visibles, se aplicará el selector de piso al edificio que esté actualmente en foco, que suele ser el que se encuentra más cerca del centro de la pantalla. Cada edificio tiene un piso predeterminado, que se selecciona cuando aparece por primera vez el selector. Los usuarios pueden utilizar este selector para elegir otro piso.
Para inhabilitar o habilitar el control correspondiente al selector de piso, llama a GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean).
Esto resulta útil si deseas reemplazar el selector de piso predeterminado por uno propio.

Barra de herramientas del mapa
De forma predeterminada, cuando un usuario presiona un marcador, aparece una barra de herramientas en la esquina inferior derecha del mapa. La barra de herramientas permite al usuario acceder rápidamente a la app para dispositivos móviles de Google Maps.
Para inhabilitar y habilitar la barra de herramientas, llama a UiSettings.setMapToolbarEnabled(boolean).
En los mapas del modo lite, la barra de herramientas se visualiza en todo momento, sin importar qué acciones realice el usuario. En cambio, en los mapas completamente interactivos, la barra de herramientas aparece cuando el usuario presiona un marcador y desaparece cuando el marcador deja de estar en foco.
La barra de herramientas muestra íconos que proporcionan acceso a una solicitud de vista de mapa o de instrucciones sobre cómo llegar a un lugar en la app para dispositivos móviles de Google Maps. Cuando un usuario presiona un ícono en la barra de herramientas, la API crea un objeto intent para iniciar la actividad correspondiente en la app para dispositivos móviles de Google Maps.

En la captura de pantalla anterior, se puede ver la barra de herramientas en la esquina inferior derecha del mapa. Uno o ambos íconos de intent, o bien ninguno de ellos, aparecerán en el mapa, según el contenido del mapa y siempre que la app para dispositivos móviles de Google Maps admita el intent resultante.
Gestos del mapa
Los mapas creados con el SDK de Maps para Android admiten los mismos gestos que la aplicación de Google Maps. Sin embargo, podría haber situaciones en las que desees inhabilitar ciertos gestos para preservar el estado del mapa. También es posible configurar de manera programática el zoom, el desplazamiento lateral, la inclinación y el rumbo. Para obtener más detalles, consulta Cámara y vista. Ten en cuenta que, si inhabilitas los gestos, no se verá afectada la posibilidad de cambiar la posición de la cámara de manera programática.
Como en el caso de los controles de la IU, puedes habilitar o inhabilitar gestos con la clase UiSettings, que se puede obtener de un mapa GoogleMap si llamas a GoogleMap.getUiSettings. Los cambios realizados en esta clase se reflejan de inmediato en el mapa. Para ver un ejemplo de estas funciones, consulta la actividad de demostración de la configuración de la IU en la aplicación de muestra (haz clic aquí para obtener información sobre cómo instalarla).
También puedes configurar estas opciones al crear el mapa, ya sea a través de atributos XML o de la clase GoogleMapOptions.
Para obtener más detalles, consulta Cómo configurar el mapa.
Gestos de zoom
El mapa responde a una variedad de gestos que pueden cambiar el nivel de zoom de la cámara:
- Presiona dos veces para aumentar 1 punto el nivel de zoom (acercamiento).
- Presiona con dos dedos para reducir en 1 punto el nivel de zoom (alejamiento).
- Pellizca la pantalla para reducir el nivel de zoom y aleja los dedos para aumentarlo.
- Presiona dos veces con un solo dedo y, sin levantarlo tras el segundo toque, deslízalo hacia arriba para alejar el mapa o hacia abajo para acercarlo.
Para inhabilitar los gestos de zoom, llama a UiSettings.setZoomGesturesEnabled(boolean). Esto no afectará la posibilidad del usuario de usar los controles de zoom para acercar y alejar el mapa.
Gestos de desplazamiento (lateral)
Para desplazarse por el mapa (lateralmente), los usuarios deben arrastrarlo con el dedo.
Para inhabilitar el desplazamiento, llama a UiSettings.setScrollGesturesEnabled(boolean).
Gestos de inclinación
Para inclinar el mapa, los usuarios deben colocar dos dedos en el mapa y moverlos hacia abajo o hacia arriba. De esta forma, el ángulo de inclinación aumentará o disminuirá, respectivamente. Para inhabilitar los gestos de inclinación, llama a UiSettings.setTiltGesturesEnabled(boolean).
Gestos de rotación
Para rotar el mapa, los usuarios deben colocar dos dedos sobre él y aplicar un movimiento de rotación. Para inhabilitar la rotación, llama a UiSettings.setRotateGesturesEnabled(boolean).
