Page Summary
-
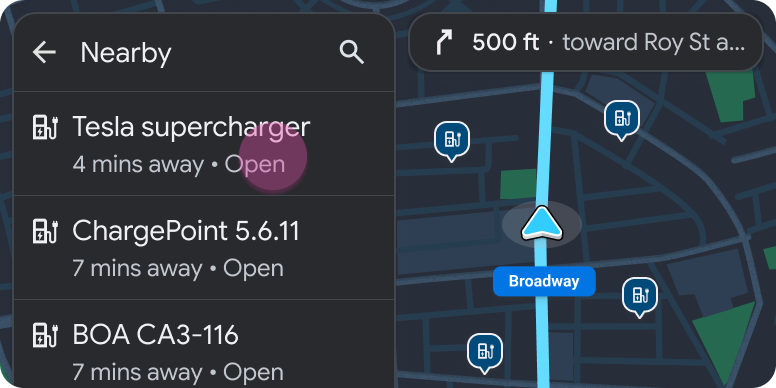
Apps can transition from the Navigation template to the Map + Content template to show a list of places without losing turn information.
-
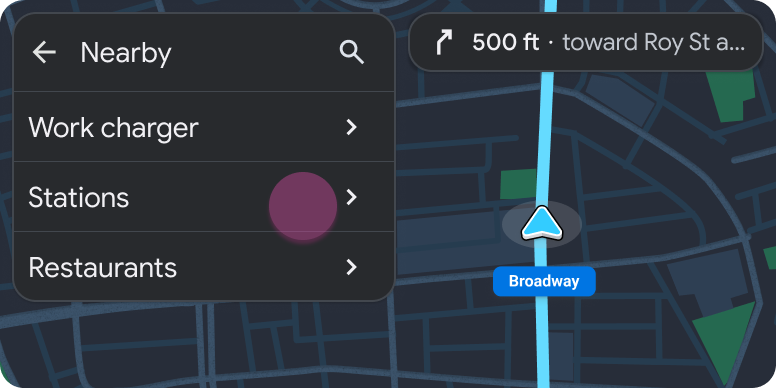
The turn information on the routing card is condensed into a floating navigation bar that remains visible.
-
When a user adds a stop during an active route, a compact list of options appears while turn information shrinks into a floating navigation bar.
-
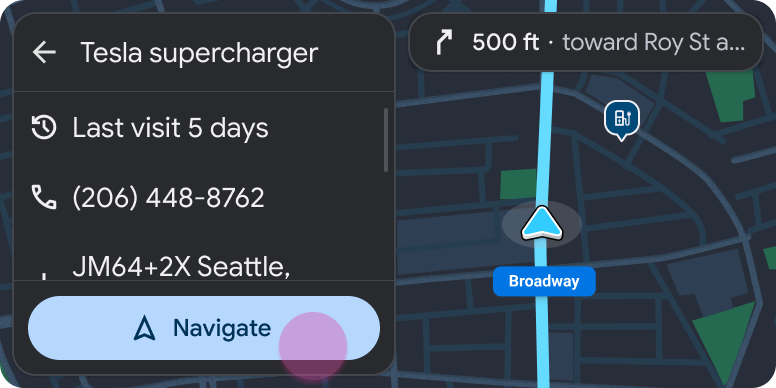
After selecting a stop from the list, the user can tap the Navigate button to start navigation.
-
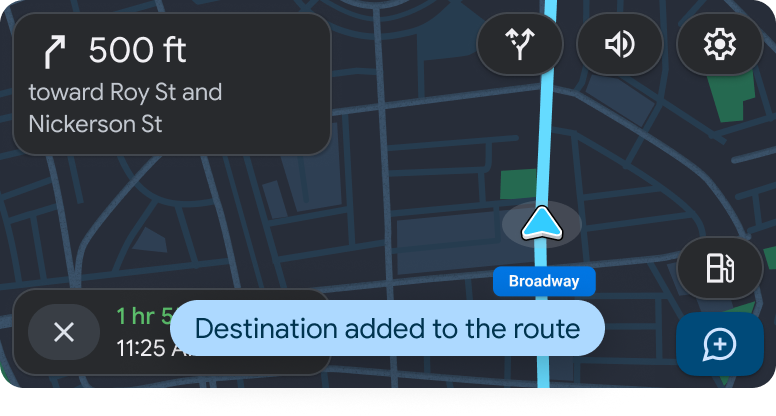
Once a stop is added, the app informs the user with a navigation alert on the Navigation template.
You can transition from the Navigation template to the Map + Content template to show a compact list of places without losing the turn information.
The turn information on the routing card is condensed into a floating navigation bar that moves to the side and remains visible.
Sample flow
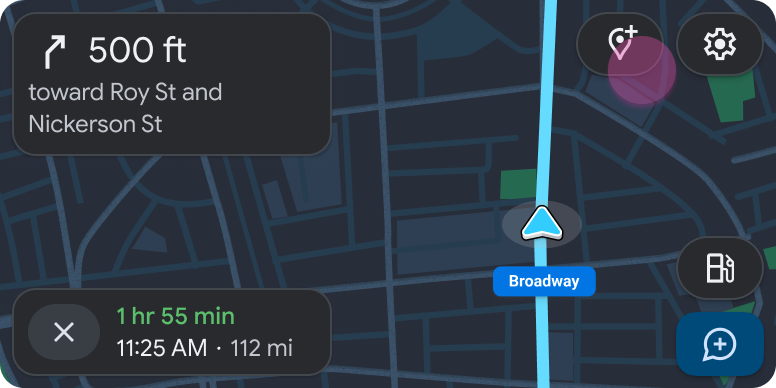
The user is using the app. They decide to add a stop to their journey.
| User action | Where action is performed | Step count after action |
|---|---|---|
| The user taps an action to add a stop during an active route. | Navigation template
|
1 |
| A compact list appears, showing the available options to add a stop, while the turn information shrinks into a floating navigation bar and moves to the side. | List template included in the Map + Content template
|
2 |
| The user taps the chosen stop. | List template included in the Map + Content template
|
2 |
| The user clicks the Navigate button to start navigation. | Pane template included in the Map + Content template
|
3 |
| The stop is added to the route and the app informs the user with a navigation alert. | Navigation template
|
1 |