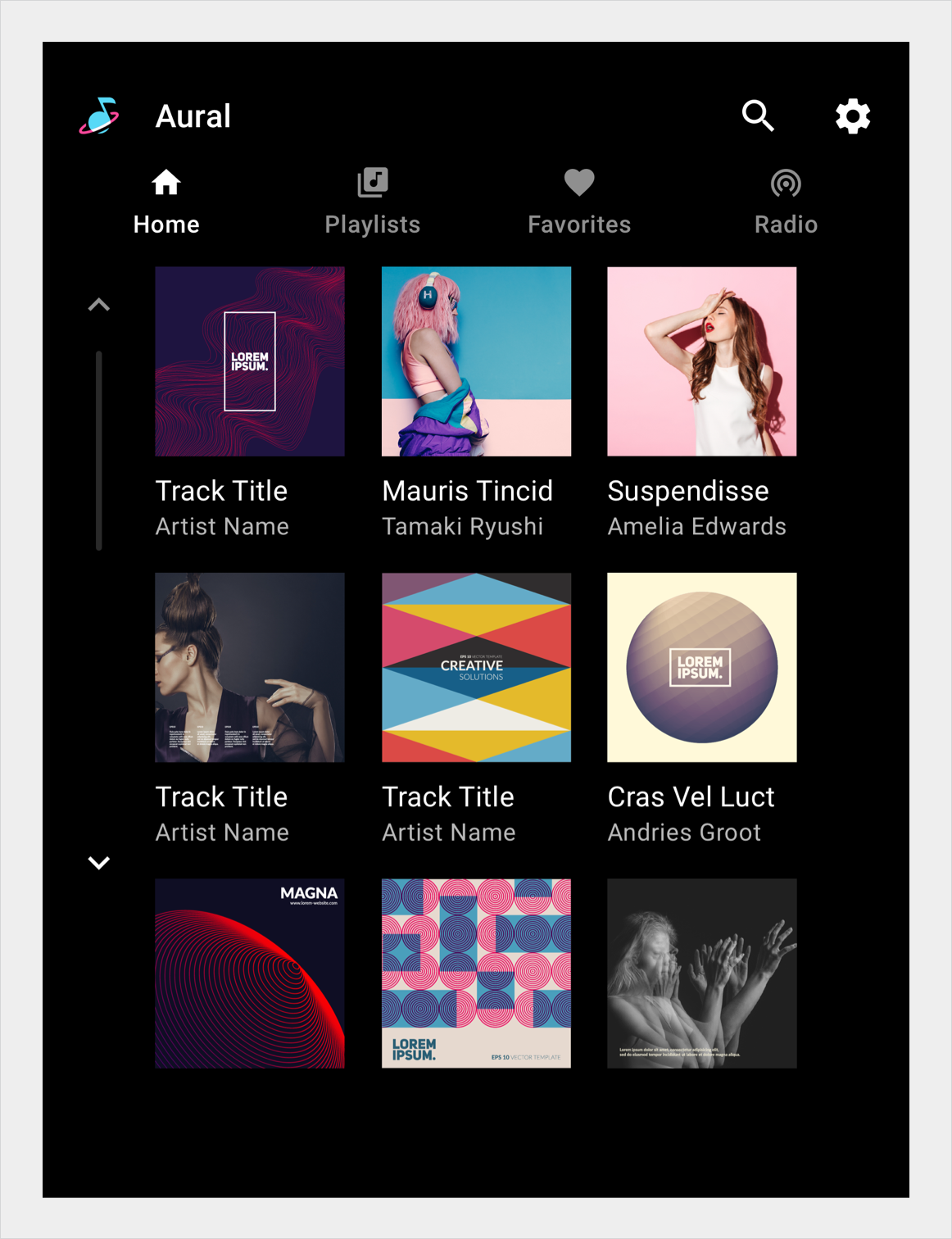
스크롤바는 문서에서 보기 공간보다 큰 사용자의 위치를 나타냅니다. 사용자는 창 보기 영역을 위 또는 아래로 이동하여 문서의 나머지 부분을 탐색할 수 있습니다.
사용자는 터치, 로터리 휠 또는 터치패드를 사용하여 스크롤바와 상호작용합니다. 스크롤바에서 화살표를 탭하면 콘텐츠가 '페이지' 단위로 이동합니다. 즉, 화면 높이와 동일한 단위로 증가합니다. 하지만 사용자가 빠르게 플링하여 스크롤하면 (터치스크린 민감도에 따라 다름) 플링 모션은 한 페이지보다 더 많이 스크롤되는 관성 모멘텀을 생성할 수 있습니다. 스크롤이 시작되는 방식과 관계없이 스크롤 모션은 항상 항목에 맞춰져야 합니다.
분석
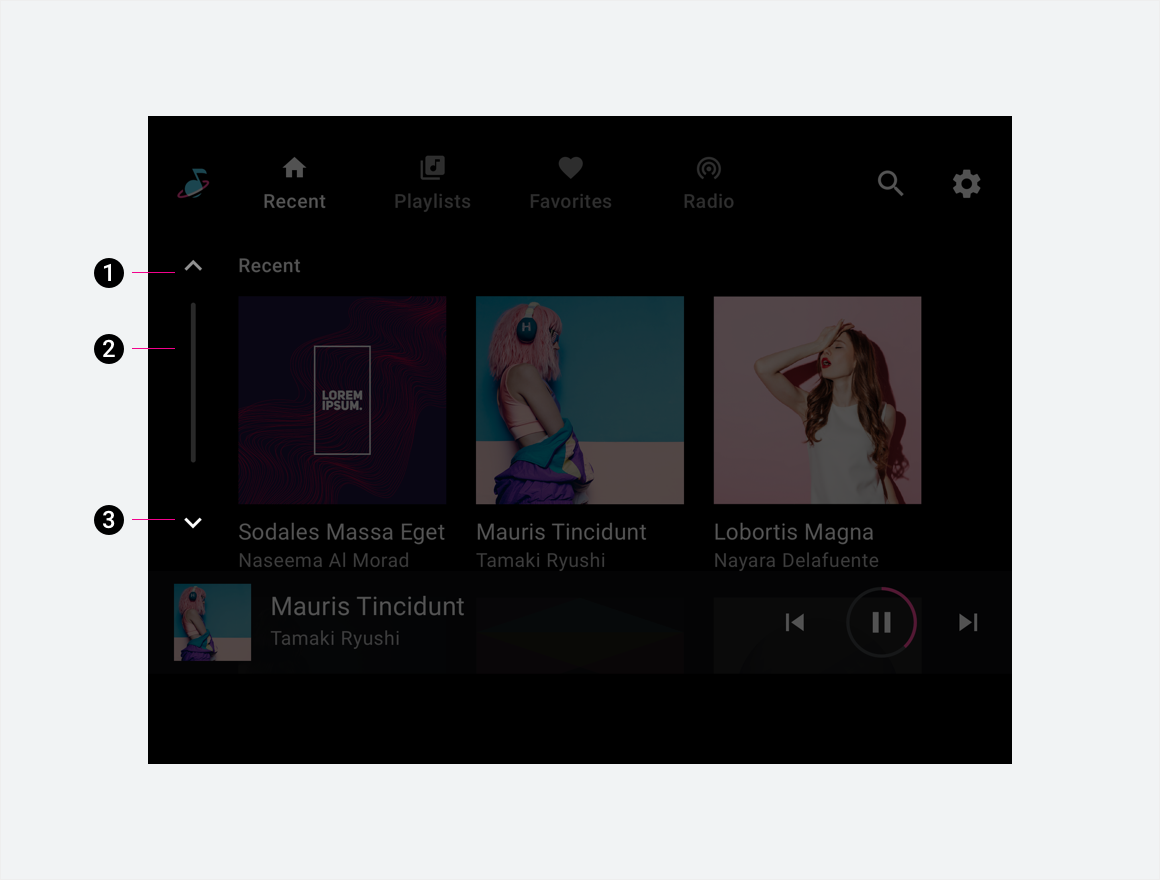
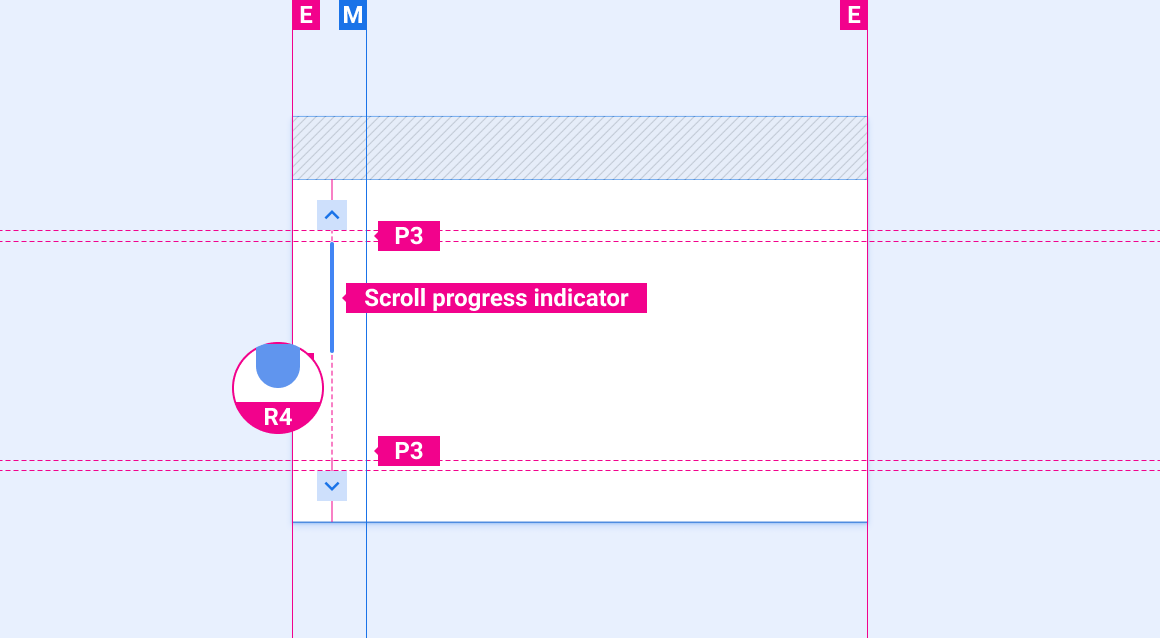
스크롤바는 위로 스크롤 및 아래로 스크롤 어포던스와 스크롤 진행률 표시기로 구성됩니다. 셰브론은 스크롤 어포던스에서 스크롤 방향을 나타내는 데 사용됩니다. 스크롤 진행률 표시기는 페이지의 총 콘텐츠 양과 관련하여 표시되는 콘텐츠와 스크롤 위치를 나타내는 선택적 요소입니다.
참고: 스크롤 진행률 표시기는 드래그 가능하도록 설계되지 않았습니다.

2. 스크롤 진행률 표시기
3. 아래로 스크롤 어포던스
사양
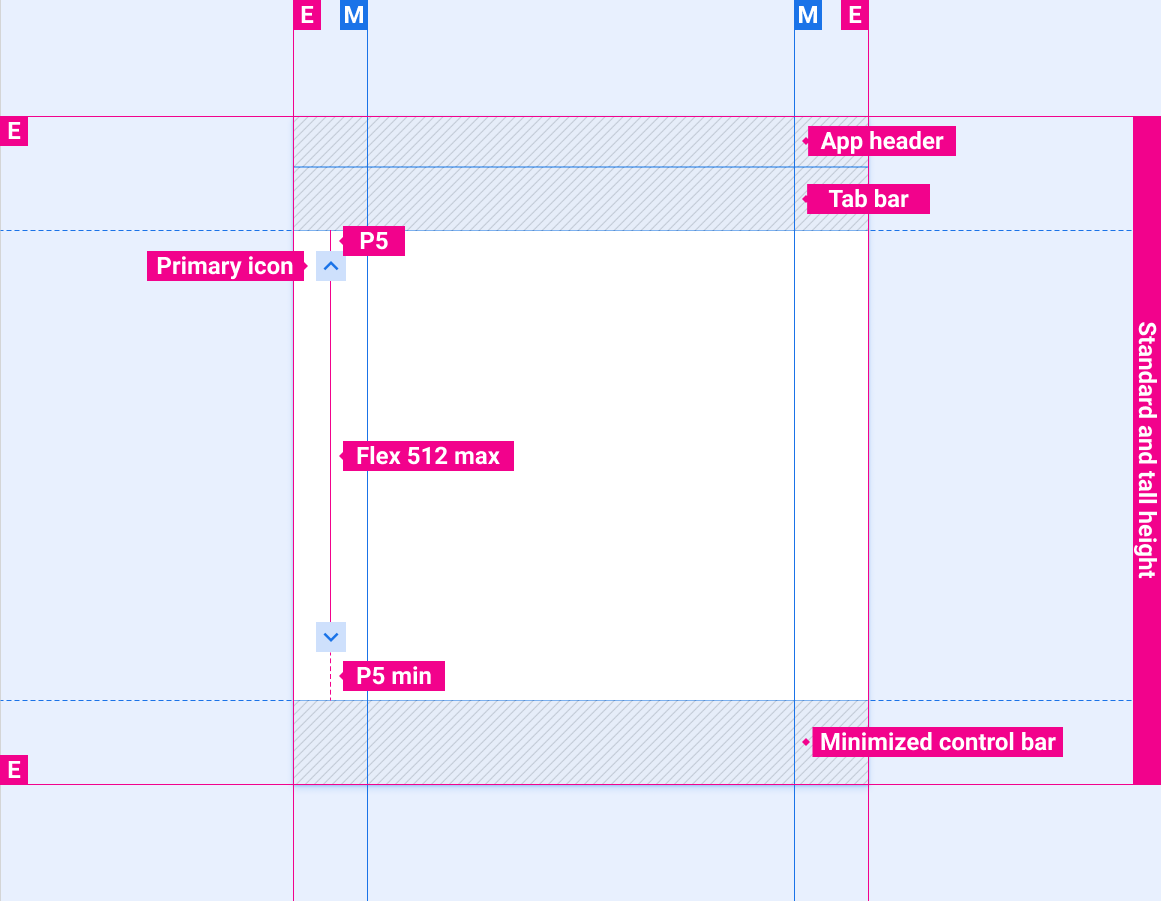
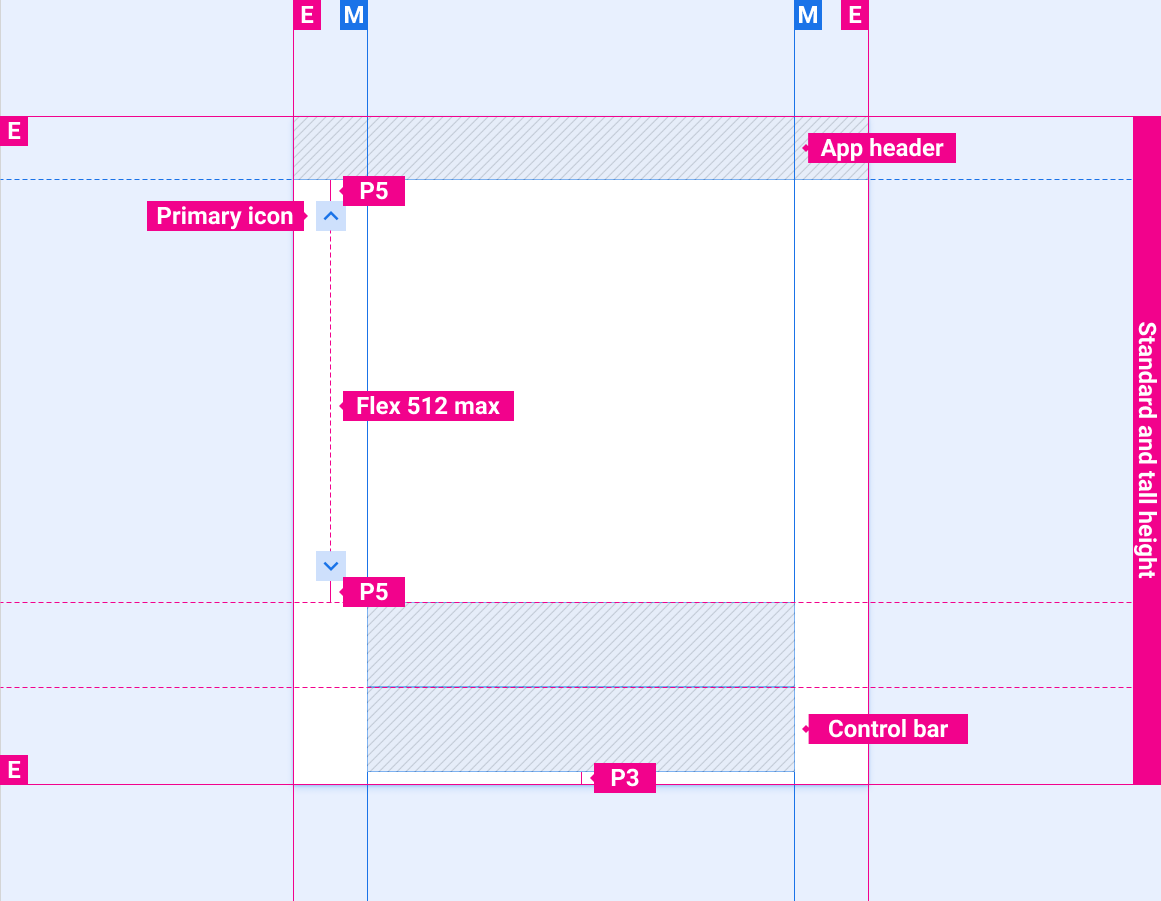
쌓인 기본 탐색 및 최소화된 컨트롤 바가 있는 스크롤바 위치

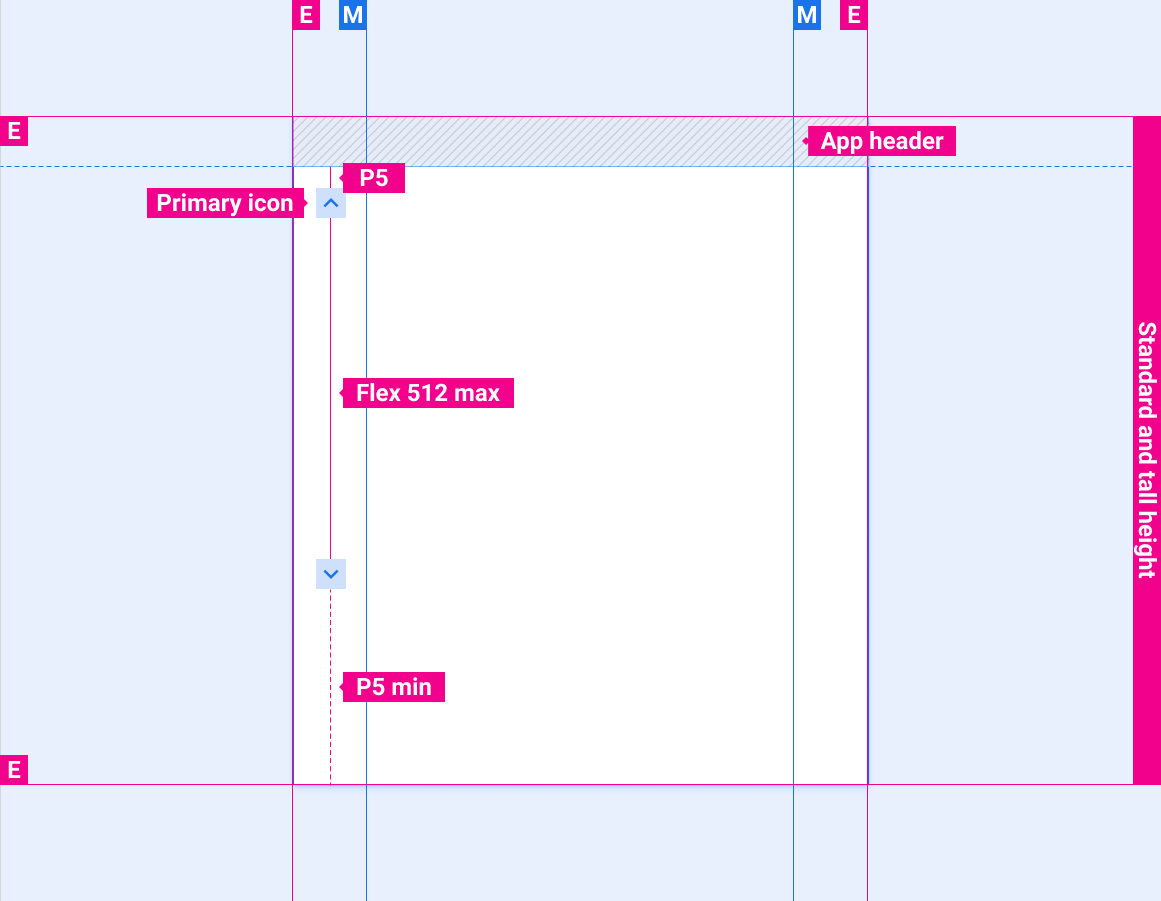
앱 헤더만 있는 스크롤바 위치

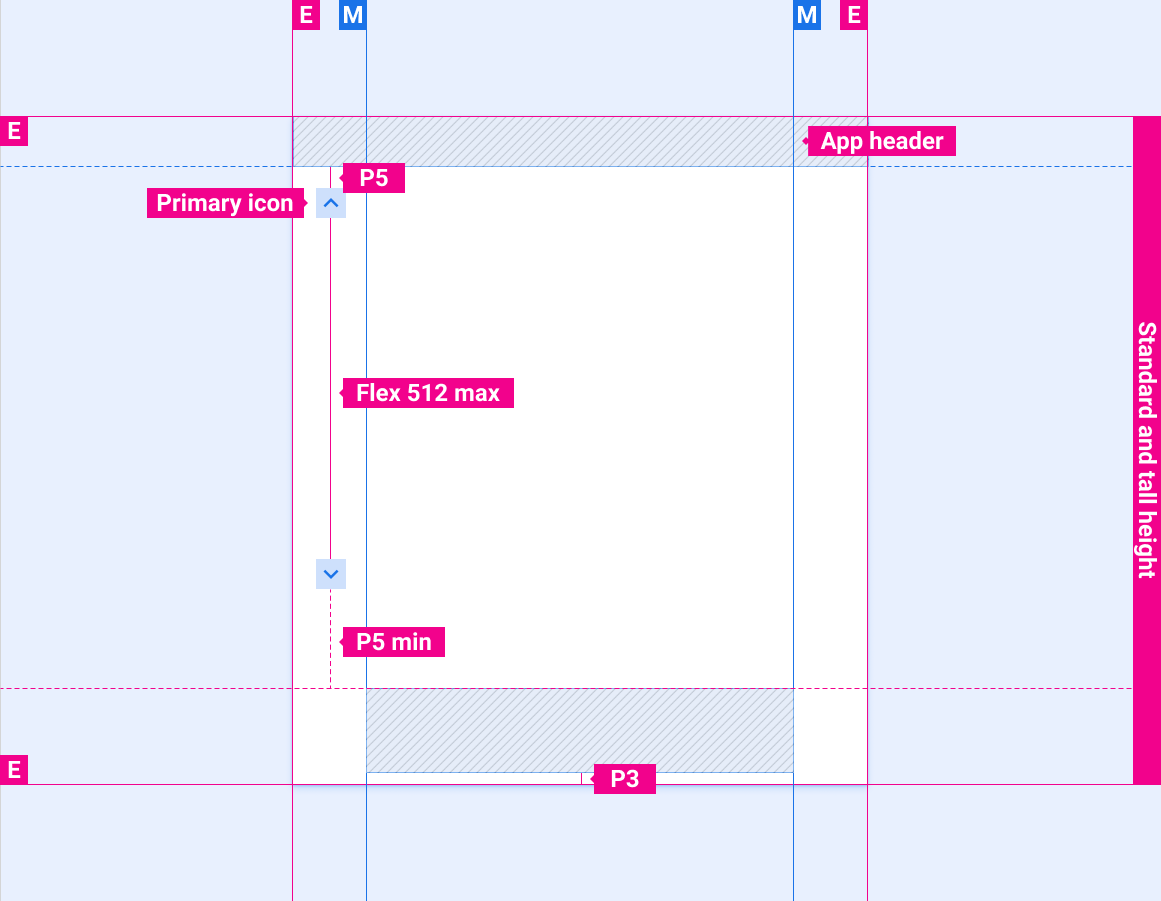
앱 헤더 및 컨트롤 바가 있는 스크롤바 위치

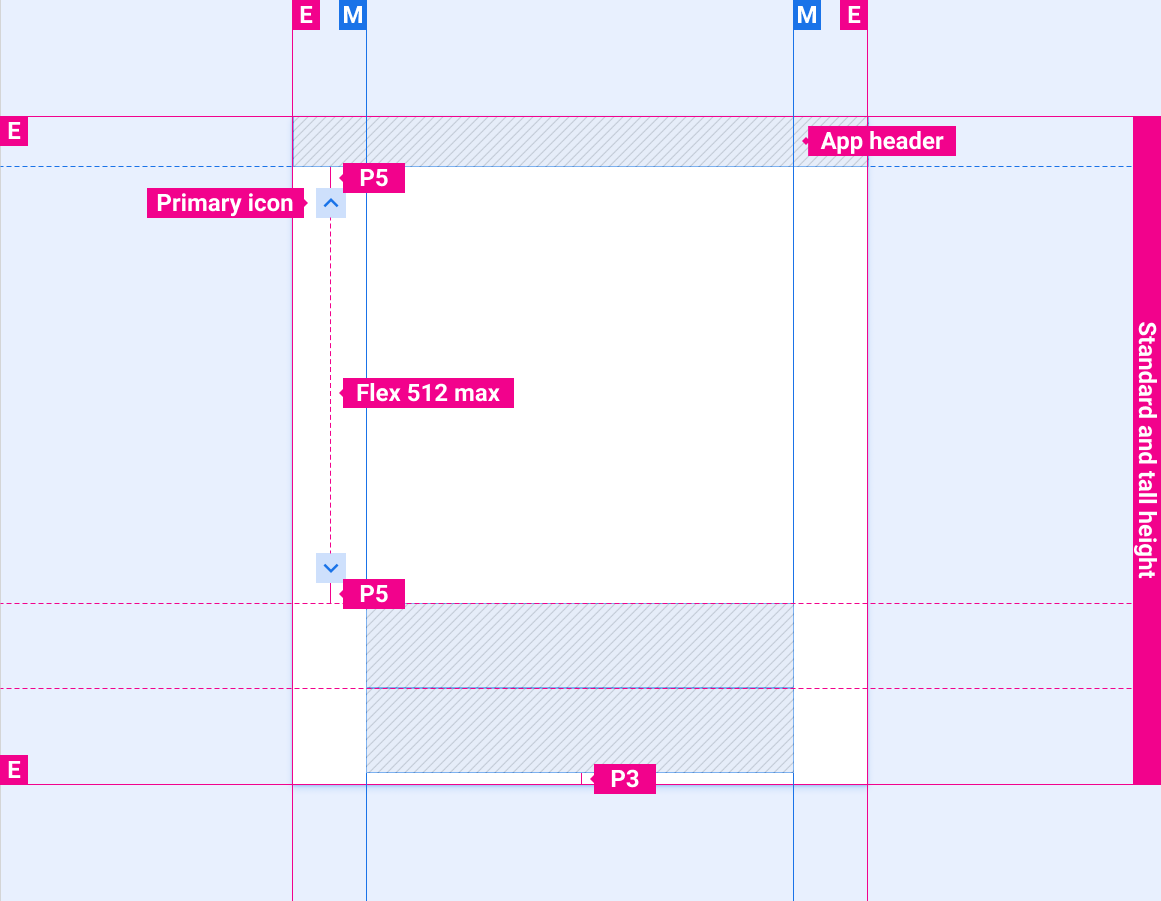
앱 헤더 및 확장 컨트롤 바가 있는 스크롤바 위치

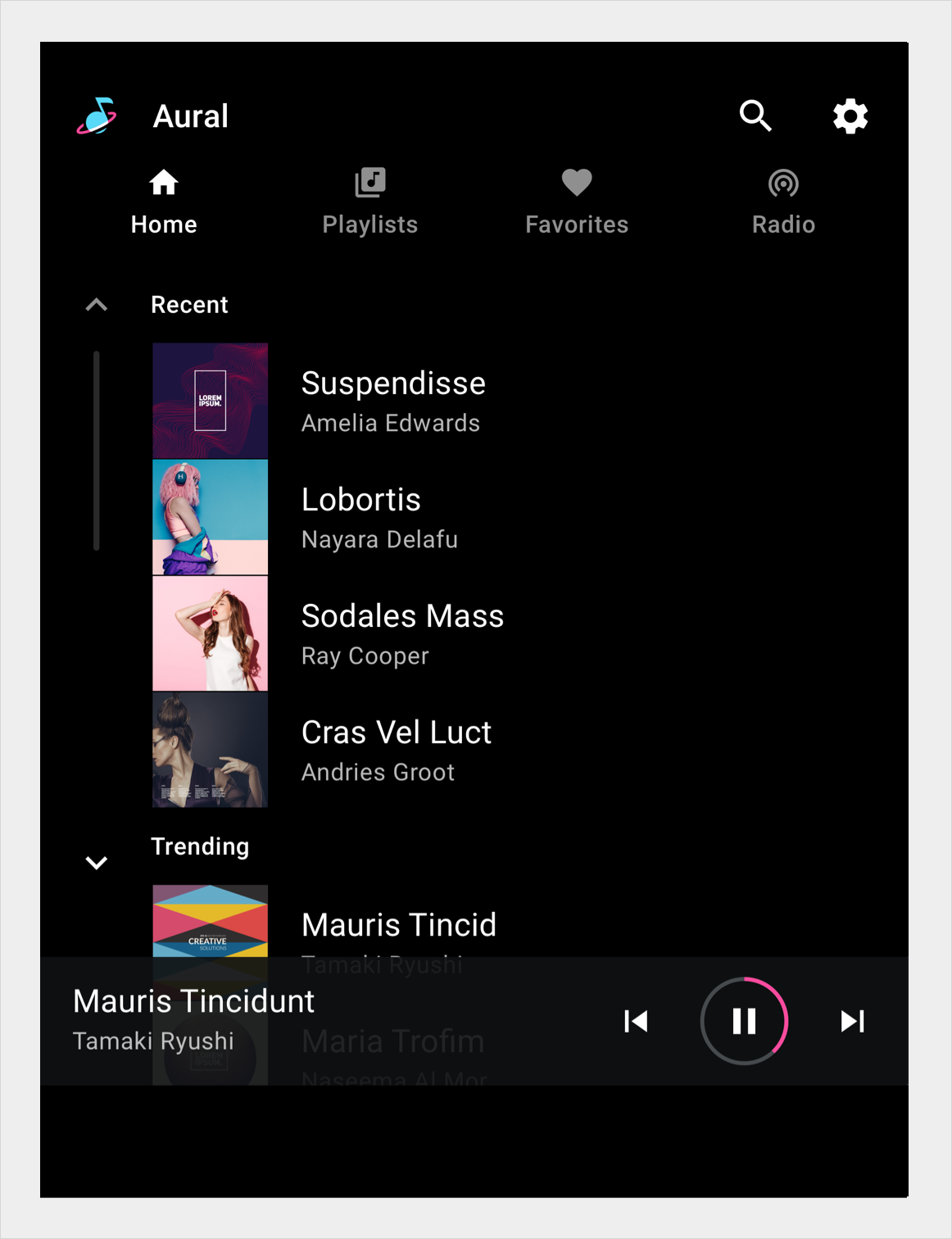
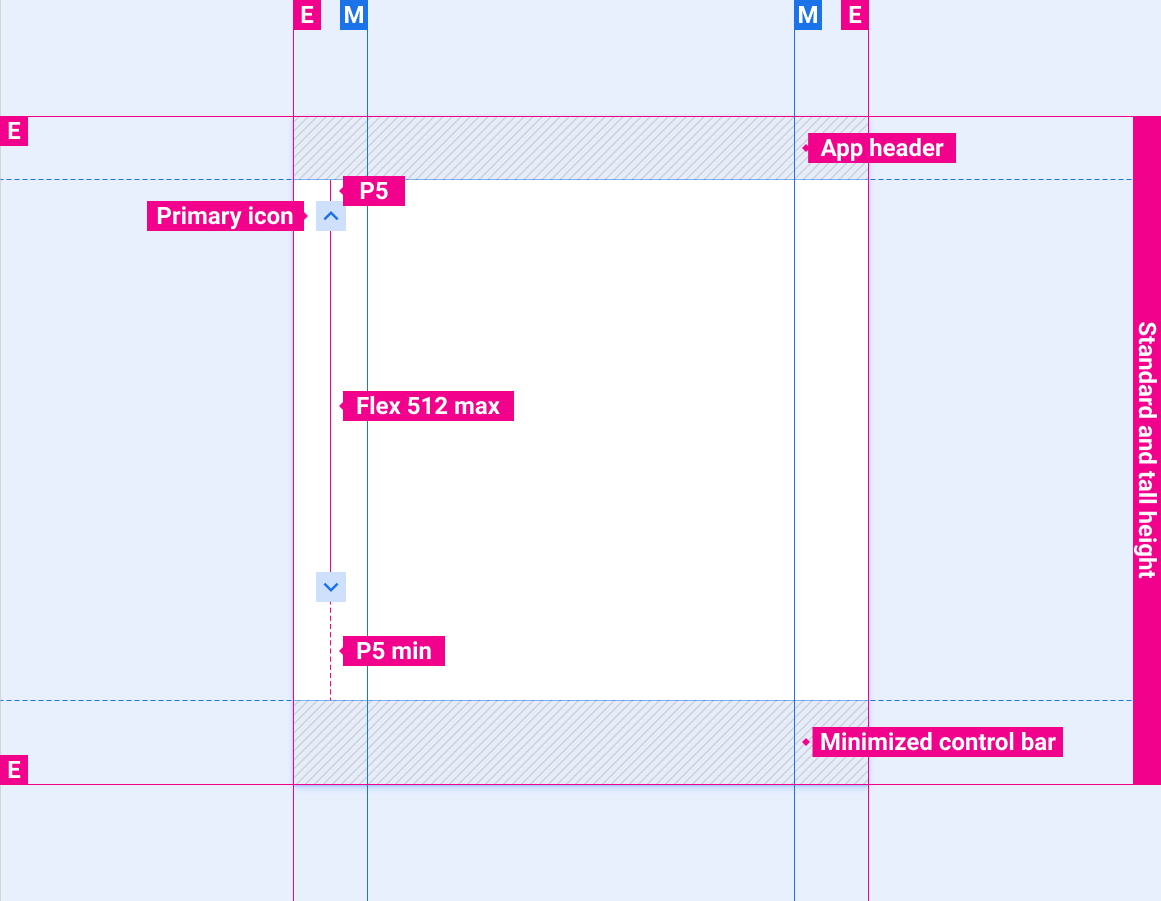
앱 바/헤더 및 최소화된 컨트롤 바가 있는 스크롤바 위치

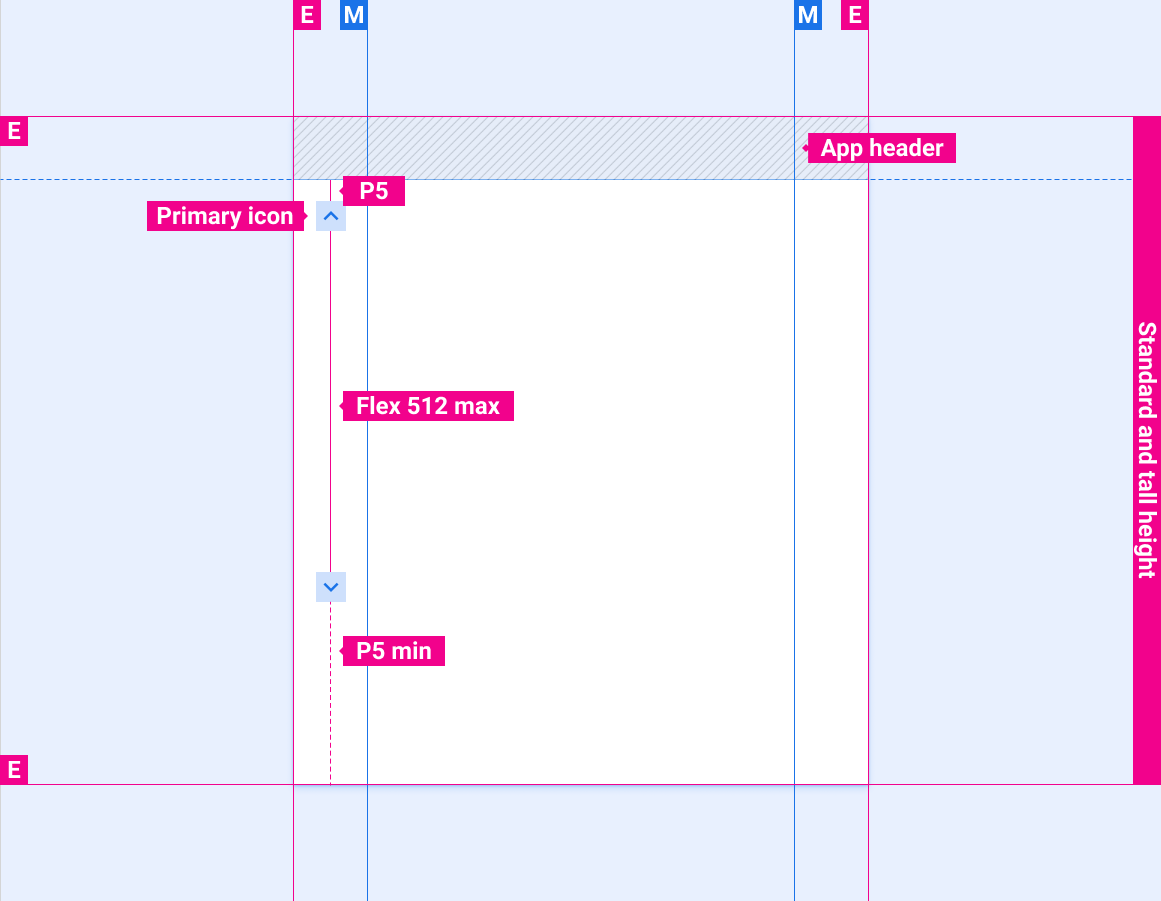
앱 바/헤더만 있는 스크롤바 위치

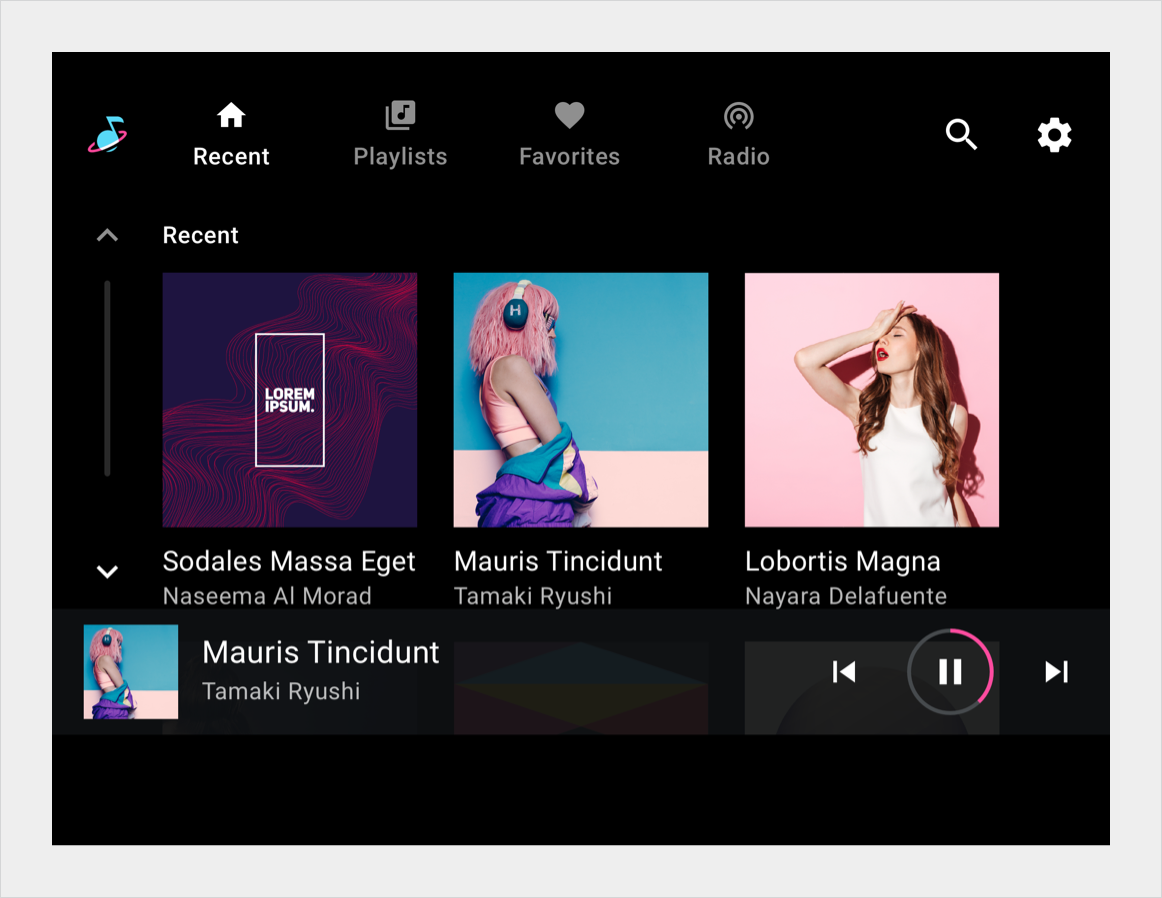
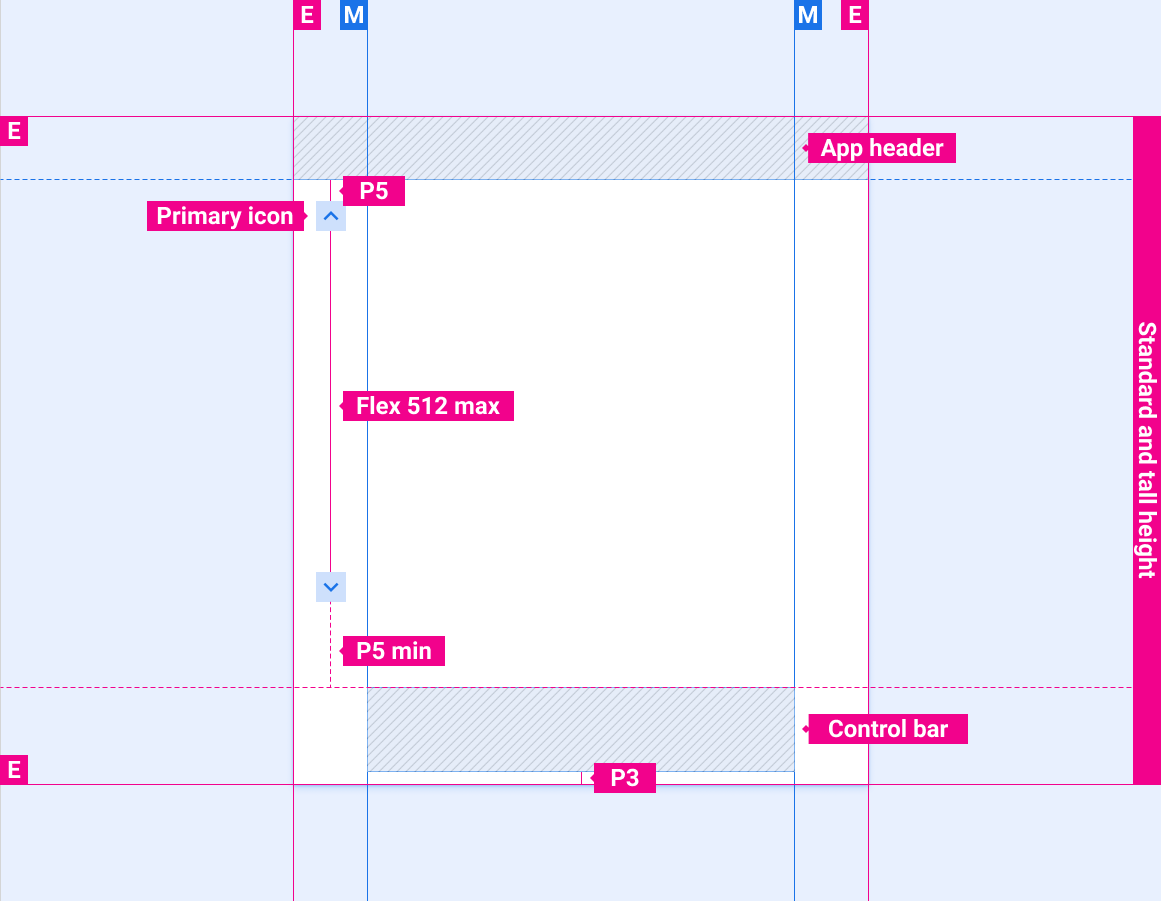
앱 헤더 및 컨트롤 바가 있는 스크롤바 위치

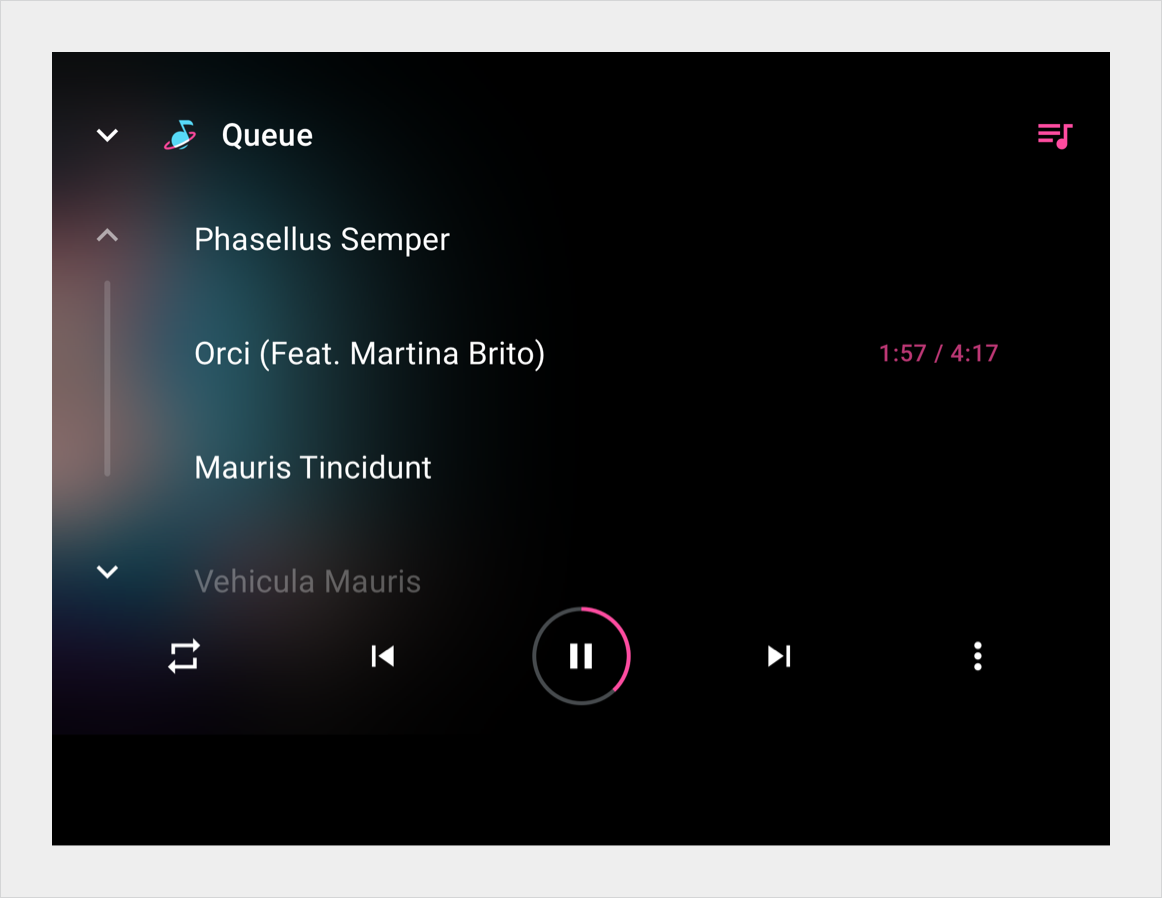
앱 헤더 및 확장 컨트롤 바가 있는 스크롤바 위치

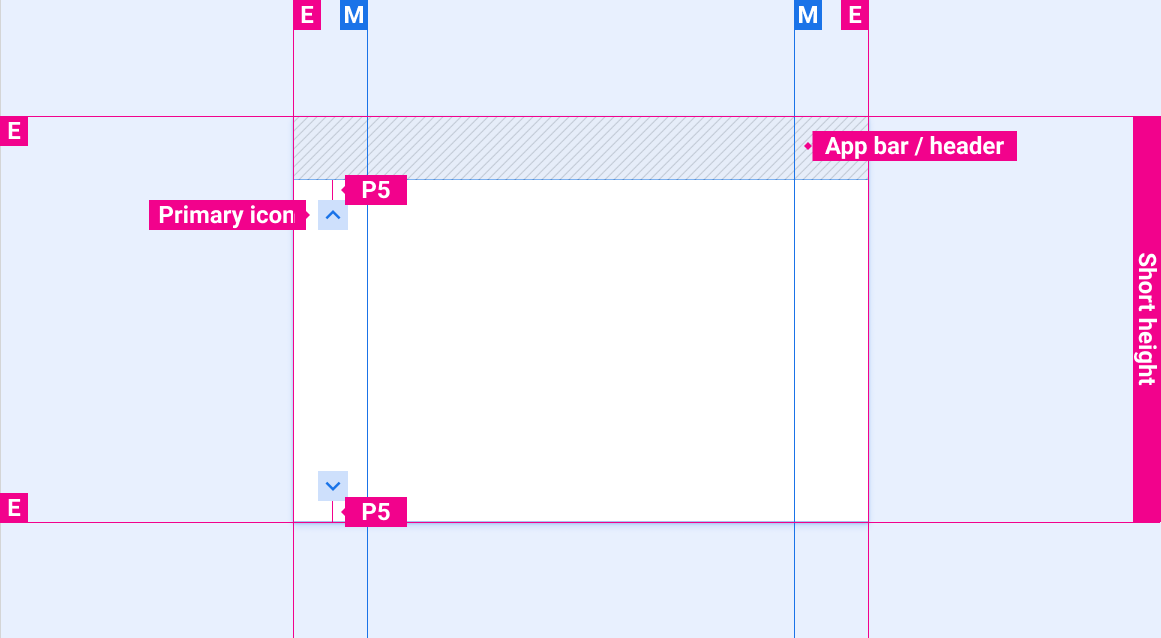
화면 높이가 짧은 스크롤바 위치

스크롤 진행률 표시기(선택사항)

스타일
색상
| 요소 | 색상(데이 모드) | 색상 (야간 모드) |
|---|---|---|
| 기본 아이콘 - 활성 상태 | White | 흰색 @ 88% |
| 기본 아이콘 - 비활성 상태 | 흰색 @ 56% | 흰색 @ 50% |
| 스크롤 진행률 표시기 | 흰색 @ 16% | 흰색 @ 12% |
사이즈
| 요소 | 크기 (dp) |
|---|---|
| 기본 아이콘 | 44 |
| 터치 영역 | 76 |
| 스크롤 진행률 표시기 너비 | 6 |
| 둥근 모서리 반경 (R4) | 전체 |
예