دو جنبه اصلی طراحی برای بوم تعاملی وجود دارد:
- طراحی مکالمه
- طراحی رابط کاربری (UI)
کاربران شما میتوانند با Action شما که از Canvas تعاملی استفاده میکند با صحبت کردن با Google Assistant یا لمس کردن رابط کاربری تعامل داشته باشند. شما باید مطمئن شوید که مکالمه گفتاری و رابط کاربری شما مکمل یکدیگر هستند و پیشرفت در Action را برای کاربران آسان و هیجان انگیز می کنند. در بخشهای زیر نحوه طراحی مکالمه و رابط کاربری برای بهترین تجربه کاربری بحث میشود.
آیا Canvas تعاملی برای اکشن من مناسب است؟
قبل از شروع طراحی، به این فکر کنید که آیا Action شما با Interactive Canvas به خوبی کار می کند. اگر Action شما دارای معیارهای زیر باشد، باید از Canvas تعاملی استفاده کنید:
- Action شما از تجربههای تمام صفحه و بصری غنی بهره میبرد. بوم تعاملی برای تجربههای تمامصفحهای که از جلوههای بصری غنی بهره میبرند، ایدهآل است، مانند بازیهای صوتی فراگیر.
- Action شما یک جریان مکالمه شهودی دارد. مسیر حیاتی از طریق Action شما باید فقط از طریق صدا قابل پیمایش باشد. اقدامی که به دقت فضایی نیاز دارد، مانند یک برنامه طراحی، میتواند تجربه دشواری را برای طراحی یک جریان مکالمه بصری فراهم کند.
- اجزای موجود و سفارشی سازی کافی نیستند. به عنوان مثال، شما می خواهید از اجزای بصری موجود و سفارشی سازی دستیار فراتر بروید. بوم تعاملی برای نمایش ویژگیهای برند بصری منحصر به فرد، عناصر پویا و انیمیشنهای شما عالی است. علاوه بر این، بوم تعاملی ممکن است برای ارائه بهروزرسانیها به یک رابط بصری واحد در حین پیشرفت کاربر در گفتگو استفاده شود.
الزامات
اگرچه Interactive Canvas از محیط های توسعه وب آشنا استفاده می کند، برخی الزامات وجود دارد که قبل از طراحی اکشن خود باید در نظر بگیرید.
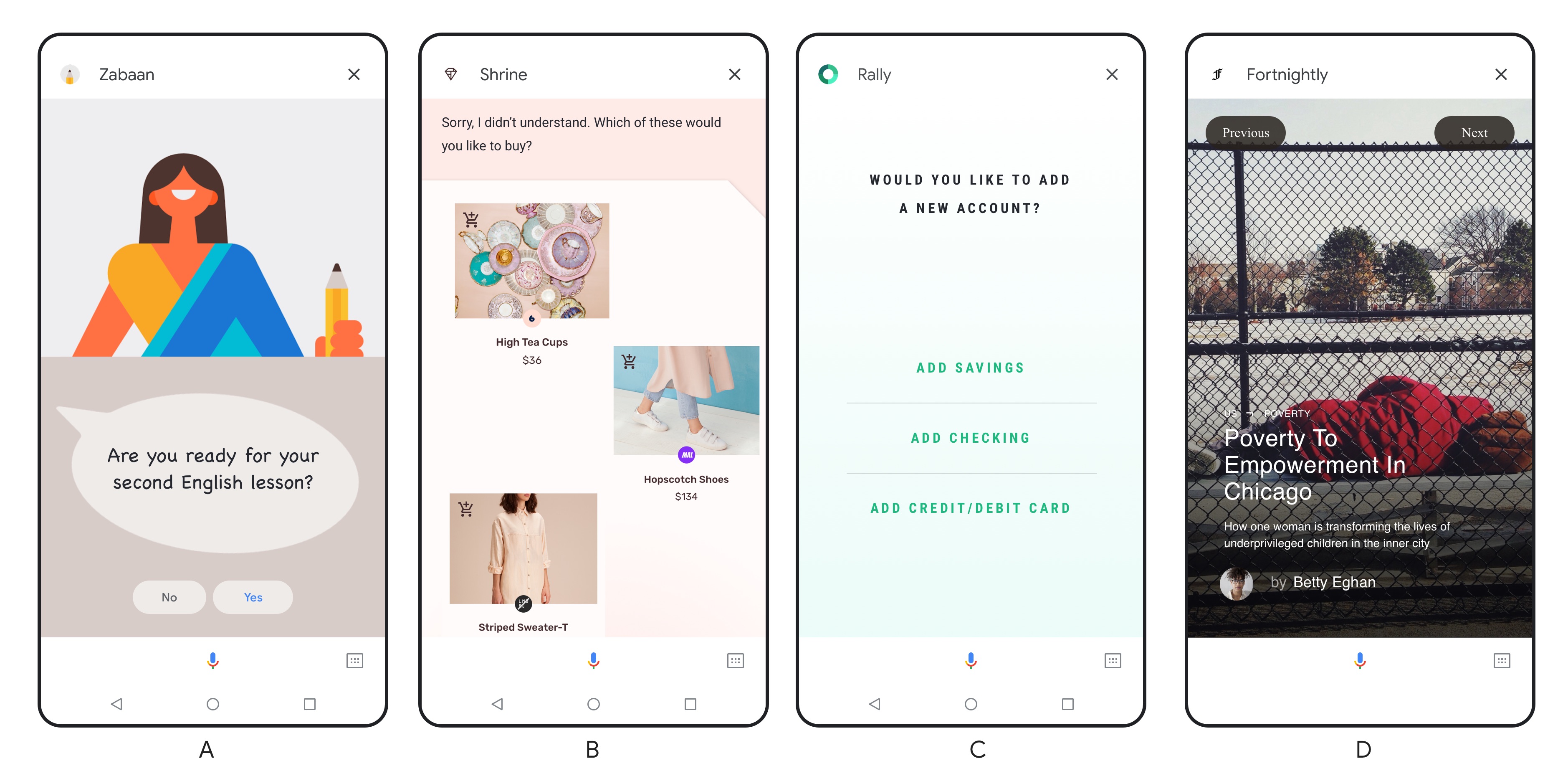
هدر یا پیام نان تست
به طور پیشفرض، هر برنامه وب Interactive Canvas شامل یک هدر در بالای صفحه با نام برند شما است. ناحیه رزرو شده برای هدر دارای ارتفاع 56 dp برای موبایل، 96 dp برای Home Hub و 120 dp برای نمایشگر هوشمند است. مطمئن شوید که این الزامات هدر را دنبال کنید:
- اطمینان حاصل کنید که هیچ اطلاعات مهم یا عناصر تعاملی در پشت سرصفحه پنهان نیست. متد
getHeaderHeightPx()ارتفاع هدر را تعیین می کند.

میتوانید بهصورت اختیاری هدر را با یک پیام نان تست جایگزین کنید که در صفحه بارگیری ظاهر میشود و شامل نام نمایشی Action، نام توسعهدهنده و دستورالعملهای خروج از Action است. برای جایگزینی هدر با پیام نان تست و فعال کردن حالت تمام صفحه برای کاربر خود، به فعال کردن حالت تمام صفحه مراجعه کنید.
محدودیت ها
قبل از طراحی اکشن خود با بوم تعاملی، این محدودیت ها را در نظر بگیرید:
- بدون ذخیره سازی محلی داده ها ما Action را از ذخیره کوکی ها و دسترسی به Web Storage API جلوگیری می کنیم. با توجه به این محدودیتها، توصیه میکنیم Action شما حالت را در وب هوک مدیریت کند و از فضای ذخیرهسازی کاربر برای ذخیره دادههای کاربر استفاده کند.
- بدون پاپ آپ یا مدال. ما از نمایش هر گونه پنجره پاپ آپ یا مدال توسط Action جلوگیری می کنیم. ما همچنین به شدت از استفاده از سایر عناصر رابط کاربری ناوبری استاندارد که معمولاً در برنامههای وب میبینید، مانند صفحهکلید و صفحهبندی، اجتناب میکنیم.
مکالمه خود را طراحی کنید
ابتدا باید مکالمه Action خود را طراحی کنید. تجربههای Canvas تعاملی همچنان صریح هستند، بنابراین مهم است که مکالمه شما به طور مؤثر کاربر را از طریق Action خود راهنمایی کند. میتوانید اکشنی را در نظر بگیرید که از بوم تعاملی به عنوان مکالمه با تصاویر مفید استفاده میکند. برای اطلاعات بیشتر در مورد طراحی مکالمه، به دستورالعملهای طراحی مکالمه Google مراجعه کنید.
رهنمودها
برای بهترین تجربه کاربری، باید:
فرآیند طراحی مکالمه و بهترین شیوه ها را دنبال کنید. دستورالعملهای طراحی مکالمه Google بهترین روشهایی را که توصیه میکنیم، تشریح میکند. این بدان معنی است که، در میان چیزهای دیگر، شما باید:
- مطمئن شوید که تجربه Action شما برای مکالمه خوب عمل می کند
- یک شخصیت برند ایجاد کنید
- خطاهای مکالمه خود را مدیریت کنید
- قبل از اینکه بفهمید با صفحه نمایش چگونه به نظر می رسد، یک تجربه فقط صدا را امتحان کنید
سعی کنید همین قابلیت ها را از طریق لمس و صدا فراهم کنید. در صورت امکان، مطمئن شوید که هر کاری را که می توانید با لمس صفحه انجام دهید، می توانید با صدای خود نیز انجام دهید.
مطمئن شوید که مسیر حیاتی از طریق Action شما با استفاده از صدا امکان پذیر است. کاربران شما باید بتوانند تنها با استفاده از صدا در مسیرهای اصلی Action حرکت کنند.
مطمئن شوید که کاربر میتواند از اکشن شما بدون صدا استفاده کند. در دستگاه های تلفن همراه، کاربر ممکن است صدا را روشن نداشته باشد. به همین دلیل، برای راهنمایی کاربر، رونوشت هایی را به Action خود اضافه کنید.
بار شناختی را در نظر بگیرید. از پاسخ های صوتی بیش از حد طولانی برای کاهش عوارض شناختی کاربر خودداری کنید.
رابط کاربری خود را طراحی کنید
هنگامی که مکالمه خود را طراحی کردید، می توانید رابط کاربری خود را برای تکمیل آن طراحی کنید. در حین طراحی، در نظر بگیرید که چگونه جلو و عقب گفتگوی طبیعی می تواند رابط بصری را که به کاربر ارائه می دهید هدایت کند. اگر برای نمایشگرهای هوشمند طراحی میکنید، ملاحظات خاص را در طراحی برای نمایشگرهای هوشمند ببینید.
رهنمودها
برای بهترین تجربه کاربری، باید:
- طراحی های ریسپانسیو ایجاد کنید مطمئن شوید که طرحهای شما برای حالت افقی و عمودی کار میکنند و از گوشیهای کوچک تا صفحهنمایشهای بزرگتر نگه دارند. کاربران شما باید بتوانند به راحتی رابط کاربری هر نوع سطح را بخوانند.
- بار شناختی را در نظر بگیرید. برای جلوگیری از تحت فشار قرار دادن کاربران خود، اطلاعات و محتوایی را که بر روی صفحه نمایش ارائه می دهید مرتب، تمیز و مختصر نگه دارید.
- خروجی صدا را برای صفحه نمایش تطبیق دهید. در نحوه استفاده از تصاویر برای تکمیل صدا خلاق باشید - فقط آنچه را که گفته می شود با صدای بلند ننویسید. وقتی صفحهای در دسترس است، ممکن است در مورد خروجی صدای خود مختصرتر از زمانی که صفحه نمایش موجود نیست، صحبت کنیم.
- از قرار دادن هرگونه اطلاعات یا اجزای حیاتی در پایین صفحه خودداری کنید. در تلفن همراه، رونوشت کاربر در بالای صفحه میکروفون ظاهر میشود و میتواند به چند خط افزایش یابد. اگرچه این رونوشت گذرا است، از نوشتن محتوای مهم در پایین صفحه اجتناب کنید. دکمههای مشابه تراشههای پیشنهاد در پایین صفحه نمایش خوب هستند، زیرا ورودی کاربر جایگزینی برای استفاده از تراشههای پیشنهاد است.
- خطاهای درون مکالمه خود را به صورت بصری مدیریت کنید. هنگامی که کاربر پاسخ نمی دهد، اگر شما آنها را درک نکنید، یا آنچه را که او گفته است ارائه نکنید، ممکن است خطاها رخ دهد. متوجه شوید که این اعلانهای خطا در رابط کاربری شما کجا میروند. این میتواند هر جایی که اعلانهای نمایش خود را قرار میدهید (مانند عنوان) یا میتواند چیزی متفاوت باشد (مانند یک ناحیه خاص از محتوا که در صورت نیاز ظاهر میشود). برای راهنمایی های بیشتر در مورد مدیریت خطا، به دستورالعمل های طراحی مکالمه خطاها مراجعه کنید.
طراحی برای نمایشگرهای هوشمند
در حالی که دستورالعملهای بالا همچنان اعمال میشوند، باید ملاحظات طراحی دیگر را هنگام طراحی برای نمایشگرهای هوشمند در نظر داشته باشید. وسوسه انگیز است که هنگام طراحی برای نمایشگرهای هوشمند مانند تبلت ها رفتار کنید. با این حال، نمایشگرهای هوشمند به دو دلیل یک دسته کاملاً متفاوت و جدید از دستگاه ها هستند:
- نمایشگرهای هوشمند دارای قابلیت صوتی هستند و دستیار گوگل سیستم عامل آن است
- نمایشگرهای هوشمند ثابت هستند و بر خلاف دستگاه های تلفن همراه، اغلب در آشپزخانه یا اتاق خواب هنگام استفاده در خانه قرار می گیرند
به دلیل این ویژگی ها، کاربران گاهی اوقات از نظر فیزیکی نزدیک دستگاه نیستند و تنها با استفاده از صدای خود با نمایشگرهای هوشمند تعامل دارند. کاربران همچنین ممکن است در هنگام استفاده از نمایشگرهای هوشمند چندوظیفه ای انجام دهند. هنگام طراحی نمایشگرهای هوشمند، مهم است که این موارد استفاده را در نظر داشته باشید.
رهنمودها
برای بهترین تجربه کاربری با نمایشگرهای هوشمند، باید:
- طراحی با صدای اول در ذهن. طراحی Canvas Interactive Action به گونهای که به صورت صوتی پیشرو باشد برای نمایشگرهای هوشمند مهمتر است. برخلاف یک دستگاه تلفن همراه، کاربر شما ممکن است در سراسر اتاق ایستاده باشد و فقط از طریق صدا با صفحه نمایش هوشمند خود ارتباط برقرار کند. به همین دلیل، همیشه نمیتوانید برای ادامه Action به کاربر تکیه کنید که دستگاه را لمس میکند و باید مطمئن شوید که کاربران میتوانند با استفاده از صدا در Action شما ادامه دهند.
- با در نظر گرفتن فاصله دید خاص طراحی کنید. محتوا را روی نمایشگر هوشمند طراحی کنید تا بتوان آن را از راه دور مشاهده کرد. بسته به اندازه اتاق، فاصله دید معمولی برای نمایشگرهای هوشمند از 3 تا 10 فوت متغیر است.
- از حداقل اندازه قلم 32 pt برای متن اصلی مانند عنوان استفاده کنید. برای متن ثانویه، مانند توضیحات یا پاراگراف های متن، از حداقل 24 امتیاز استفاده کنید.
- هر بار روی یک نقطه تماس تمرکز کنید. برای کاهش حجم کار شناختی و خوانا نگه داشتن محتوا از راه دور، یک نوع اطلاعات یا کار اولیه را در یک زمان نمایش دهید. به عنوان مثال، هنگامی که کاربران می پرسند "روز من چگونه است؟" ، دستیار Google با محتوای آب و هوا، تقویم، رفت و آمد و اخبار پاسخ می دهد. هر نوع محتوا تمام صفحه را اشغال می کند و به صورت متوالی نمایش داده می شود نه اینکه همه یکباره روی صفحه نمایش داده شوند.
منابع
برای اطلاعات بیشتر در مورد طراحی اکشنی که از Canvas تعاملی استفاده می کند، به منابع زیر مراجعه کنید:
- دستورالعمل طراحی مکالمه
- دستورالعمل های طراحی چند وجهی
- الگوی Sketch ما را دانلود کنید تا به شما در طراحی UI کمک کند.