میتوانید برنامه وب Interactive Canvas خود را با استفاده از Chrome DevTools اشکالزدایی کنید. اشکالزدای Chrome در صفحهنمایشهای هوشمند Google Home یا Google Nest با نسخه نرمافزار 30 یا بالاتر (این بهروزرسانی در اکتبر 2020 عرضه میشود) و نسخه میانافزار Cast 1.50 یا بالاتر پشتیبانی میشود. می توانید نسخه ها را در قسمت System settings / About device در صفحه نمایش هوشمند خود بررسی کنید.
محیط خود را تنظیم کنید
قبل از اینکه بتوانید اشکال زدایی کنید، موارد زیر را انجام دهید تا محیط خود را به درستی تنظیم کنید:
- Action خود را برای آزمایش در شبیه ساز کنسول Actions فعال کنید.
- دستگاه خود را به همان شبکه محلی متصل کنید که Google Home یا دستگاه Google Nest در حال آزمایش آن هستید.
- اطمینان حاصل کنید که شبکه شما بسته ها را بین دستگاه ها مسدود نمی کند.
- با همان حساب Google در کنسول Actions و در Google Home یا دستگاه Google Nest وارد شوید.
هنگامی که محیط شما آماده شد، می توانید Action خود را روی نمایشگر هوشمند آزمایشی خود راه اندازی کنید.
برنامه وب Canvas را به دیباگر متصل کنید
برای اتصال برنامه وب Canvas خود به دیباگر Chrome DevTools، این مراحل را دنبال کنید:
- در دستگاه توسعه محلی خود، مرورگر Google Chrome را نصب و راه اندازی کنید.
- در قسمت آدرس مرورگر کروم خود،
chrome://inspect#devicesوارد کنید تا بازرس کروم راه اندازی شود. باید فهرستی از دستگاهها را در صفحه ببینید و URL HTML Canvas باید در زیر نام Google Home یا دستگاه Google Nest آزمایشی شما فهرست شود. توجه داشته باشید که ممکن است مدتی طول بکشد تا Chrome همه دستگاههای موجود در شبکه شما را پیدا کند. - برای راه اندازی Chrome DevTools، روی پیوند
inspectدر زیر URL HTML کلیک کنید.
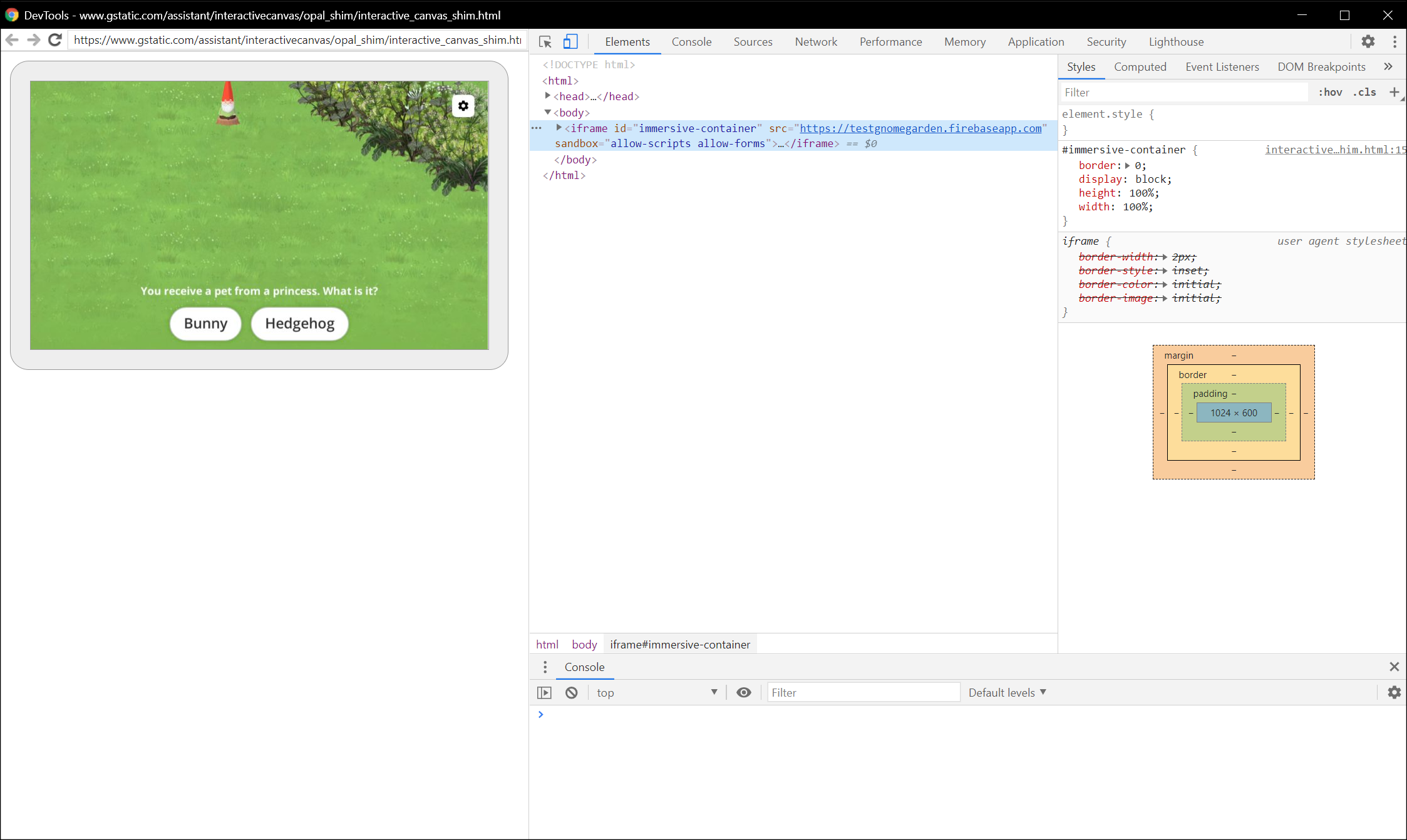
Chrome DevTools در پنجره خودش بارگیری می شود. می توانید روی نمایشگر کلیک کنید (![]() ) را فشار دهید تا رابط کاربری گرافیکی وب ارائه شده در دستگاه را مشاهده کنید. اسکرین شات زیر نحوه نمایش برنامه وب شما در Chrome DevTools را نشان می دهد:
) را فشار دهید تا رابط کاربری گرافیکی وب ارائه شده در دستگاه را مشاهده کنید. اسکرین شات زیر نحوه نمایش برنامه وب شما در Chrome DevTools را نشان می دهد:

توجه داشته باشید که برنامه وب Canvas شما در یک iframe بارگیری می شود.
نکات رفع اشکال
نکات اضافی زیر را در هنگام اشکال زدایی در نظر داشته باشید:
- صفحه را در Chrome DevTools بازخوانی کنید تا محفظه برنامه تکمیل محلی خود را با آخرین کد از URL توسعه خود بارگیری مجدد کنید.
- بررسی کنید که برنامه جاوا اسکریپت شما بدون خطا بارگیری شود. برای انجام این کار، بخش کنسول صفحه DevTools را بررسی کنید.
- با استفاده از
debugger;در کد برنامه وب شما - اگر دستگاه خود را برای مدت طولانی در
chrome://inspect#devicesنمیبینید، صفحه بازرسی را بازخوانی کنید. - برای رفع اشکال هر گونه مشکل عملکرد، آموزش شروع به تجزیه و تحلیل عملکرد زمان اجرا را دنبال کنید.
- از آنجایی که حافظه نمایشگر هوشمند محدود است، برنامه وب شما ممکن است در صورت افزایش بیش از 200 مگابایت از کار بیفتد یا از کار بیفتد. برای رفع اشکال هر گونه مشکل حافظه، آموزش رفع مشکلات حافظه را دنبال کنید.
- برای هر گونه خطای انجام، به درخواستهای ارسال شده توسط Actions در سرورهای Google به webhook از گزارشهای webhook خود یا از گزارشهای Stackdriver نگاه کنید.