Google Log-in für Assistant ist die einfachste und einfachste Möglichkeit für Nutzer, sich anzumelden. Nutzern und Entwicklern sowohl für die Kontoverknüpfung als auch für die Kontoerstellung zur Verfügung stehen. Deine Aktion kann während einer Unterhaltung Zugriff auf das Google-Profil des Nutzers anfordern, einschließlich Name, E-Mail-Adresse und Profilbild des Nutzers.
Die Profilinformationen können verwendet werden, um eine personalisierte Nutzererfahrung zu schaffen. in Ihrer Aktion. Wenn Sie Apps auf anderen Plattformen haben und für diese Google Log-in verwendet wird, Sie können auch bestehende Nutzerkonten suchen und verknüpfen, ein neues Konto erstellen und einen direkten Kommunikationskanal einrichten.
Um eine Kontoverknüpfung mit Google Log-in durchzuführen, bitten Sie den Nutzer, seine Einwilligung zu geben um auf ihr Google-Profil zuzugreifen. Dann verwenden Sie die Informationen in ihrem Profil, wie E-Mail-Adresse, um den Nutzer in Ihrem System zu identifizieren.
Google Log-in-Kontoverknüpfung implementieren
Folge der Anleitung in den folgenden Abschnitten, um eine Verknüpfung mit deinem Google Log-in-Konto hinzuzufügen: Action –
Projekt konfigurieren
So konfigurieren Sie Ihr Projekt für die Verwendung der Google Log-in-Kontoverknüpfung:
- Öffnen Sie die Actions Console und wählen Sie ein Projekt aus.
- Klicken Sie auf den Tab Entwickeln und wählen Sie Kontoverknüpfung aus.
- Aktivieren Sie den Schalter neben Kontoverknüpfung.
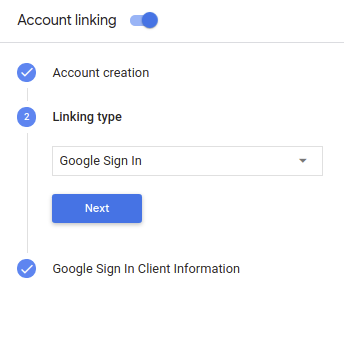
- Wählen Sie im Abschnitt Kontoerstellung die Option Ja aus.
Wählen Sie unter Verknüpfungstyp die Option Google Log-in aus.

Öffnen Sie Client Information und notieren Sie sich den Wert der Client-ID, die Google für Ihre Aktionen ausgegeben hat.
Klicken Sie auf Speichern.
Die Sprachbenutzeroberfläche für den Authentifizierungsablauf entwerfen
Prüfen, ob der Nutzer bestätigt ist, und mit dem Kontoverknüpfungsvorgang beginnen
- Öffnen Sie Ihr Actions Builder-Projekt in der Actions Console.
- Erstelle eine neue Szene, um die Kontoverknüpfung in deiner Aktion zu starten:
<ph type="x-smartling-placeholder">
- </ph>
- Klicken Sie auf Szenen.
- Klicken Sie auf das Symbol Hinzufügen (+), um eine neue Szene hinzuzufügen.
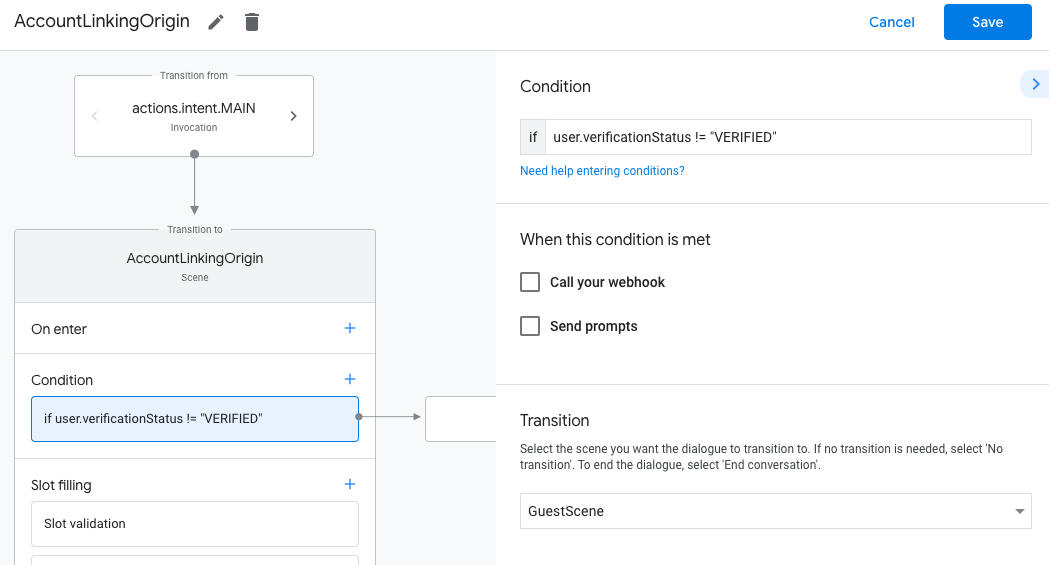
- Klicken Sie in der neu erstellten Szene auf „Hinzufügen“ add. für Bedingungen.
- Fügen Sie eine Bedingung hinzu, die prüft, ob der mit der Unterhaltung verknüpfte Nutzer ein
bestätigter Nutzer sein. Wenn die Prüfung fehlschlägt, kann deine Aktion keine Kontoverknüpfung vornehmen
während des Gesprächs verlaufen. Er sollte Zugriff auf
für die keine Kontoverknüpfung erforderlich ist.
- Geben Sie im Feld
Enter new expressionunter Bedingung die folgende Logik ein:user.verificationStatus != "VERIFIED" - Wählen Sie unter Übergang eine Szene aus, für die keine Kontoverknüpfung erforderlich ist, oder eine Szene, die der Einstiegspunkt für die Funktion nur für Gäste ist.
- Geben Sie im Feld

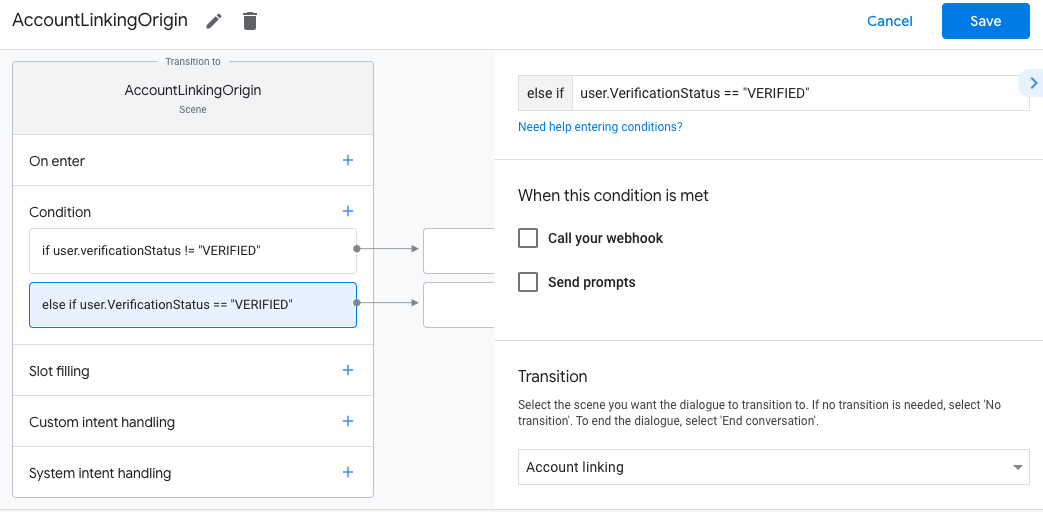
- Klicken Sie für Bedingungen auf das Symbol zum Hinzufügen add.
- Fügen Sie eine Bedingung hinzu, die einen Kontoverknüpfungsvorgang auslöst, wenn der Nutzer
eine verknüpfte Identität.
- Geben Sie im Feld
Enter new expressionunter Bedingung die folgende Logik ein:user.verificationStatus == "VERIFIED" - Wählen Sie unter Umstellung die Systemszene Kontoverknüpfung aus.
- Klicken Sie auf Speichern.
- Geben Sie im Feld

Nach dem Speichern wird ein neues System zur Kontoverknüpfung namens „<SceneName>_AccountLinking“ angezeigt
wird Ihrem Projekt hinzugefügt.
Kontoverknüpfung anpassen
- Wählen Sie unter Szenen die Systemszene für die Kontoverknüpfung aus.
- Klicken Sie auf Prompt senden und fügen Sie einen kurzen Satz hinzu, um den Nutzer zu beschreiben warum die Aktion Zugriff auf ihre Identität benötigt (z. B. „Um deine Einstellungen zu speichern“).
- Klicken Sie auf Speichern.

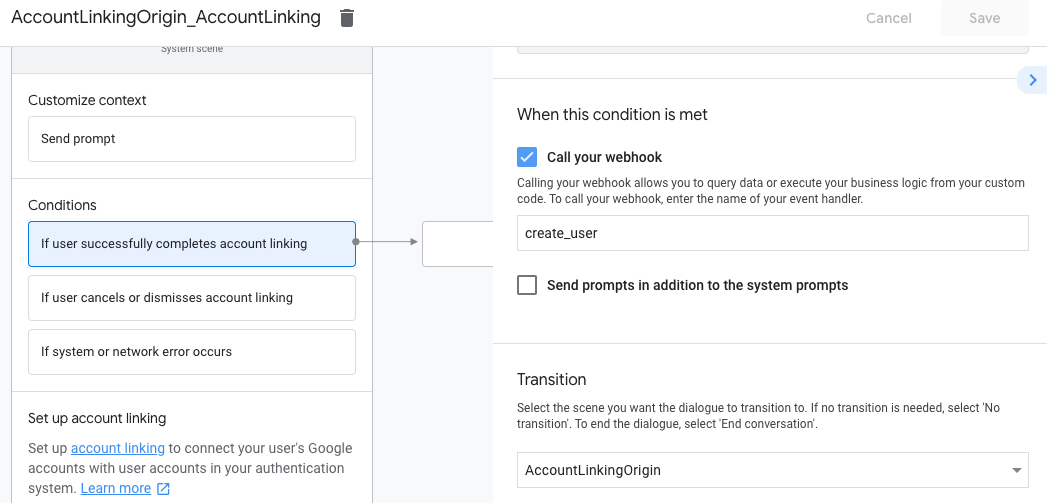
- Klicken Sie unter Bedingungen auf Wenn der Nutzer die Kontoverknüpfung erfolgreich abschließt.
- Konfigurieren Sie, wie der Vorgang fortgesetzt werden soll, wenn der Nutzer der Verknüpfung seines Kontos zustimmt. Rufen Sie beispielsweise den Webhook auf, um die erforderliche benutzerdefinierte Geschäftslogik zu verarbeiten. und zur ursprünglichen Szene übergehen.
- Klicken Sie auf Speichern.

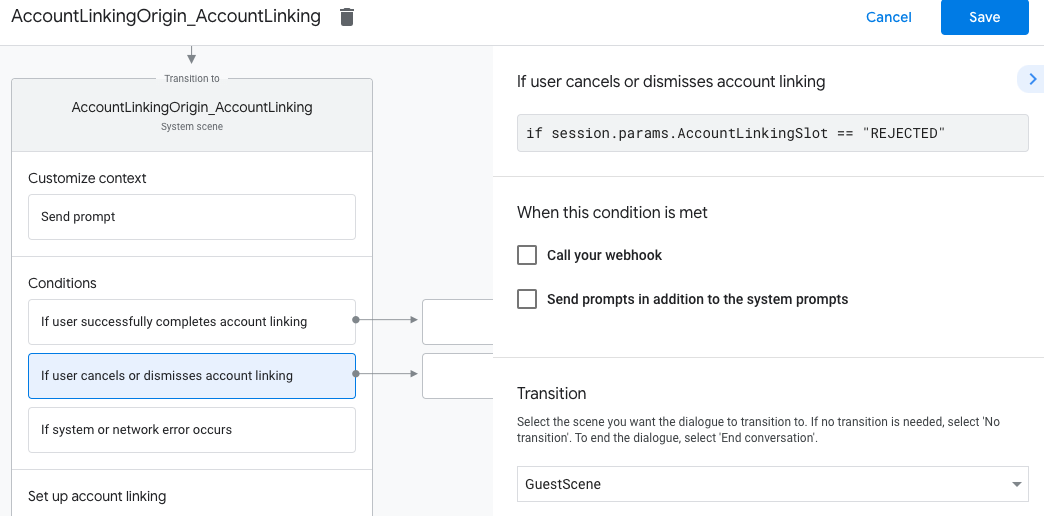
- Klicken Sie unter Bedingungen auf Wenn der Nutzer die Kontoverknüpfung aufbricht oder ablehnt.
- Konfigurieren Sie, wie der Ablauf fortgesetzt werden soll, wenn der Nutzer der Verknüpfung nicht zustimmt Konto. Zum Beispiel eine Bestätigungsnachricht senden und zu Szenen weiterleiten die Funktionen bieten, für die keine Kontoverknüpfung erforderlich ist.
- Klicken Sie auf Speichern.

- Klicken Sie unter Bedingungen auf Wenn ein System- oder Netzwerkfehler auftritt.
- Konfiguriere, wie der Vorgang fortgesetzt werden soll, wenn die Kontoverknüpfung nicht funktioniert aufgrund von System- oder Netzwerkfehlern abgeschlossen sein. Zum Beispiel eine Bestätigungsnachricht senden und zu Szenen weiterleiten die Funktionen bieten, für die keine Kontoverknüpfung erforderlich ist.
- Klicken Sie auf Speichern.
Auf Profilinformationen im Backend zugreifen
Nachdem der Nutzer Ihre Aktion für den Zugriff auf sein Google-Profil autorisiert hat, erhalten Sie ein Google-ID-Token, das die Google-Profilinformationen des Nutzers in jedem nachfolgenden zu Ihrer Aktion.
Um auf die Profilinformationen des Nutzers zuzugreifen, müssen Sie zuerst das Token validieren und decodieren Dazu gehen Sie so vor:
- Verwende eine JWT-Decodierungsbibliothek für deine Sprache, um den und verwenden Sie die öffentlichen Schlüssel von Google (verfügbar in JWK). oder PEM-Format), um die Signatur des Tokens zu überprüfen.
- Prüfen Sie, ob der Aussteller des Tokens (Feld
issim decodierten Token)https://accounts.google.comlautet. und dass die Zielgruppe (Feldaudim decodierten Token) der Wert von Von Google für deine Aktionen ausgestellte Client-ID, die deinem Projekt zugewiesen ist in der Actions Console.
Das folgende Beispiel zeigt ein decodiertes Token:
{ "sub": 1234567890, // The unique ID of the user's Google Account "iss": "https://accounts.google.com", // The token's issuer "aud": "123-abc.apps.googleusercontent.com", // Client ID assigned to your Actions project "iat": 233366400, // Unix timestamp of the token's creation time "exp": 233370000, // Unix timestamp of the token's expiration time "name": "Jan Jansen", "given_name": "Jan", "family_name": "Jansen", "email": "jan@gmail.com", // If present, the user's email address "locale": "en_US" }
Wenn Sie die Actions on Google-Auftragsausführungsbibliothek für Node.js verwenden, die Validierung und Decodierung des Tokens für Sie und ermöglicht Ihnen Profilinhalt, wie in den folgenden Code-Snippets gezeigt.
... const app = conversation({ // REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT clientId: CLIENT_ID, }); ... // Invoked on successful completion of account linking flow, check if we need to // create a Firebase user. app.handle('linkAccount', async conv => { let payload = conv.headers.authorization; if (payload) { // Get UID for Firebase auth user using the email of the user const email = payload.email; if (!conv.user.params.uid && email) { try { conv.user.params.uid = (await auth.getUserByEmail(email)).uid; } catch (e) { if (e.code !== 'auth/user-not-found') { throw e; } // If the user is not found, create a new Firebase auth user // using the email obtained from Google Assistant conv.user.params.uid = (await auth.createUser({email})).uid; } } } });
Datenzugriffsanfragen verarbeiten
Um Datenzugriffsanfragen zu bearbeiten, müssen Sie nur prüfen, ob der Nutzer mit der Google-ID Anspruch erhoben hat Token ist bereits in Ihrer Datenbank vorhanden. Das folgende Code-Snippet zeigt Beispiel für die Prüfung, ob Bestellungen für einen Nutzer bereits in einer Firestore-Datenbank vorhanden sind:
... app.handle('Place_Order', async conv => { const order = conv.session.params.order; const userDoc = dbs.user.doc(conv.user.params.uid); const orderHistory = userDoc.collection("orderHistory"); if (orderHistory) { // Order history exists, so the user already placed an order. // Update counter for order type. await orderHistory.doc(order).update({ count: admin.firestore.FieldValue.increment(1)}); } else { // First order they place await orderHistory.doc(order).set({ option: order, count: 1}); options.forEach(opt => { if (opt != order) { orderHistory.doc(opt).set({ option: opt, count: 0}); } }); } return conv.add(`Your ${order} has been placed. ` + 'Thanks for using Boba Bonanza, see you soon!'); });