Interactive Canvas هو إطار عمل يستند إلى "مساعد Google" ويتيح للمطوّرين إضافة تجارب مرئية شيّقة إلى الإجراءات الحوارية. هذه التجربة المرئية هي عبارة عن تطبيق ويب تفاعلي يرسله "مساعد Google" إلى المستخدم كردّ في المحادثة. على عكس الردود المنسّقة التقليدية التي تظهر بشكل مضمّن في محادثة مع "مساعد Google"، يتم عرض تطبيق Interactive Canvas على الويب كعرض ويب بملء الشاشة.
عليك استخدام Interactive Canvas إذا كنت تريد تنفيذ أيّ مما يلي في تطبيقك:
- إنشاء عناصر مرئية بملء الشاشة
- إنشاء حركات وتأثيرات انتقال مخصّصة
- عرض البيانات بشكل مرئي
- إنشاء تنسيقات وواجهات مستخدم رسومية مخصّصة

الأجهزة المتوافقة
تتوفّر "لوحة الرسم التفاعلية" حاليًا على الأجهزة التالية:
- الشاشات الذكية
- أجهزة Google Nest Hub
أجهزة جوّال تعمل بنظام التشغيل Android
آلية العمل
تعمل "المهمة" التي تستخدم "لوحة الرسم التفاعلية" بشكل مشابه لـ "المهمة القائمة على المحادثة" العادية. سيظل بإمكان المستخدم إجراء محادثة ذهابًا وإيابًا مع "مساعد Google" لتحقيق هدفه، ولكن بدلاً من عرض الردود بشكل مضمّن في المحادثة، سترسل "مهمة" تستخدم Interactive Canvas ردًا إلى المستخدم يفتح تطبيق ويب بملء الشاشة. وسيواصل المستخدم التفاعل مع تطبيق الويب من خلال الصوت أو اللمس إلى أن تنتهي المحادثة.
تتضمّن "المهام" التي تستخدم "لوحة الرسم التفاعلية" عدة عناصر:
- الإجراء الحواري: هو إجراء يستخدم واجهة حوارية لتلبية طلبات المستخدمين. تستخدم "إجراءات Interactive Canvas" عروض الويب لعرض الردود بدلاً من البطاقات التفاعلية أو الردود البسيطة النصية والصوتية. تستخدم "إجراءات المحادثة" المكوّنات التالية:
- وكيل Dialogflow: هو مشروع في Dialogflow يمكنك تخصيصه للتواصل مع مستخدمي تطبيقك على "أعمال Google".
- التنفيذ: رمز برمجي يتم نشره كخطاف ويب ينفّذ منطق المحادثة للوكيل في Dialogflow ويتواصل مع تطبيق الويب.
- تطبيق الويب: هو تطبيق ويب للواجهة الأمامية يتضمّن عناصر مرئية مخصّصة ترسلها "الإجراءات" كاستجابة للمستخدمين أثناء المحادثة. يمكنك إنشاء تطبيق الويب باستخدام معايير الويب، مثل HTML وJavaScript وCSS.
تتواصل "الإجراءات الحوارية" وتطبيقات الويب مع بعضها البعض باستخدام ما يلي:
- Interactive Canvas API: هي واجهة برمجة تطبيقات JavaScript يمكنك تضمينها في تطبيق الويب لإتاحة التواصل بين تطبيق الويب و"الإجراء" الحواري.
HtmlResponse: ردّ يتضمّن عنوان URL لتطبيق الويب والبيانات التي سيتم تمريرها إليه يمكنك استخدام مكتبات برامج Node.js أو Java لإرجاعHtmlResponse.
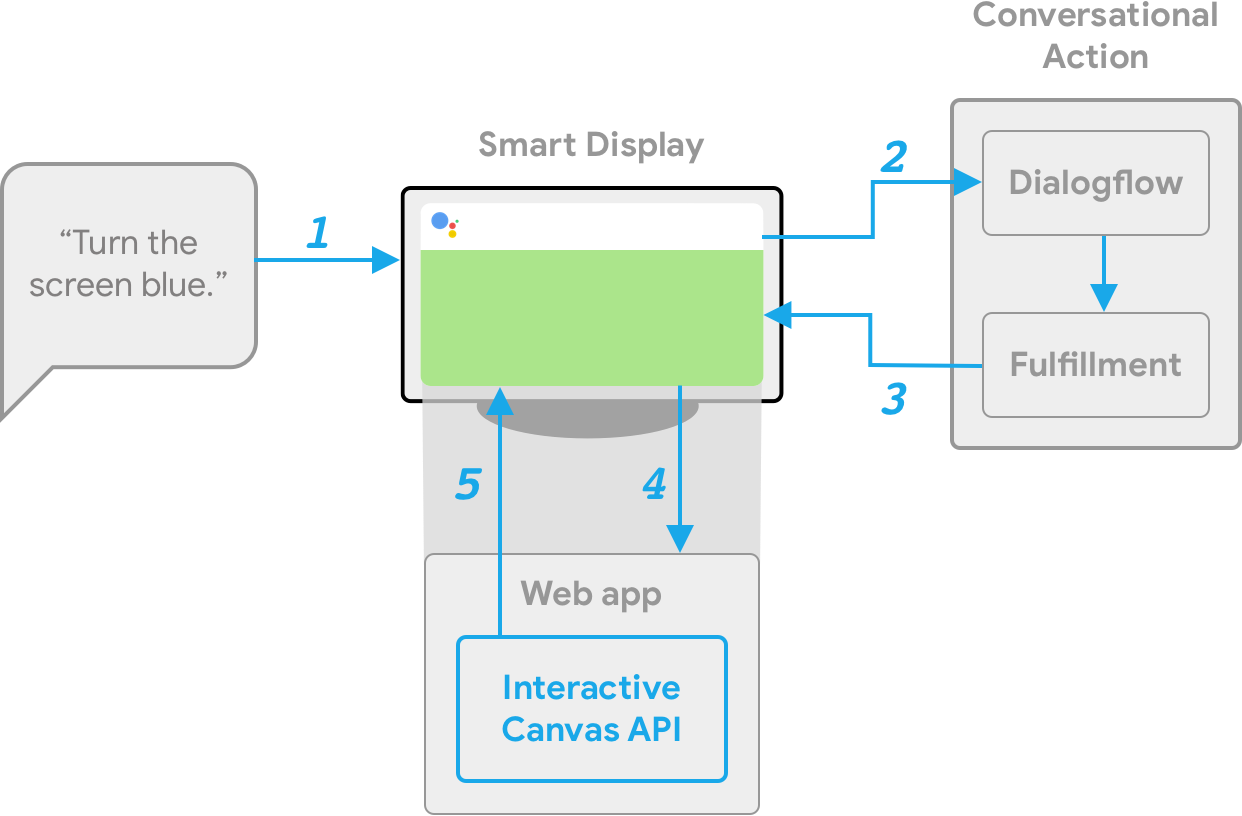
لتوضيح طريقة عمل Interactive Canvas، لنفترض أنّ هناك إجراءً افتراضيًا يُسمى الألوان الرائعة يغيّر لون شاشة الجهاز إلى لون يحدّده المستخدم. بعد أن يستدعي المستخدم الإجراء، سيبدو التدفق على النحو التالي:

- يقول المستخدم
Turn the screen blueلجهاز "مساعد Google". - توجّه منصة "مهام Google" طلب المستخدم إلى Dialogflow لمطابقة الغرض.
- يتم تنفيذ عملية تحقيق الغرض المطابق، ويتم إرسال
HtmlResponseإلى الجهاز. يستخدم الجهاز عنوان URL لتحميل تطبيق الويب إذا لم يتم تحميله بعد. - عند تحميل تطبيق الويب، يتم تسجيل عمليات رد الاتصال باستخدام
interactiveCanvasواجهة برمجة التطبيقات. بعد ذلك، يتم تمرير قيمة العنصرdataإلى دالةonUpdateالمسجّلة في تطبيق الويب. في مثالنا، يرسل التنفيذHtmlResponseمعdataيتضمّن متغيّرًا بقيمةblue. - تقرأ المنطق المخصّص لتطبيق الويب القيمة
dataالخاصة بـHtmlResponseوتجري التغييرات المحدّدة. في مثالنا، يؤدي ذلك إلى تحويل لون الشاشة إلى الأزرق. - ترسل
interactiveCanvasإشعار التحديث إلى الجهاز.
الخطوات التالية
لمعرفة كيفية إنشاء إجراء على Interactive Canvas، راجِع صفحة نظرة عامة حول عملية الإنشاء.
للاطّلاع على رمز إجراء كامل في Interactive Canvas، راجِع المثال.