
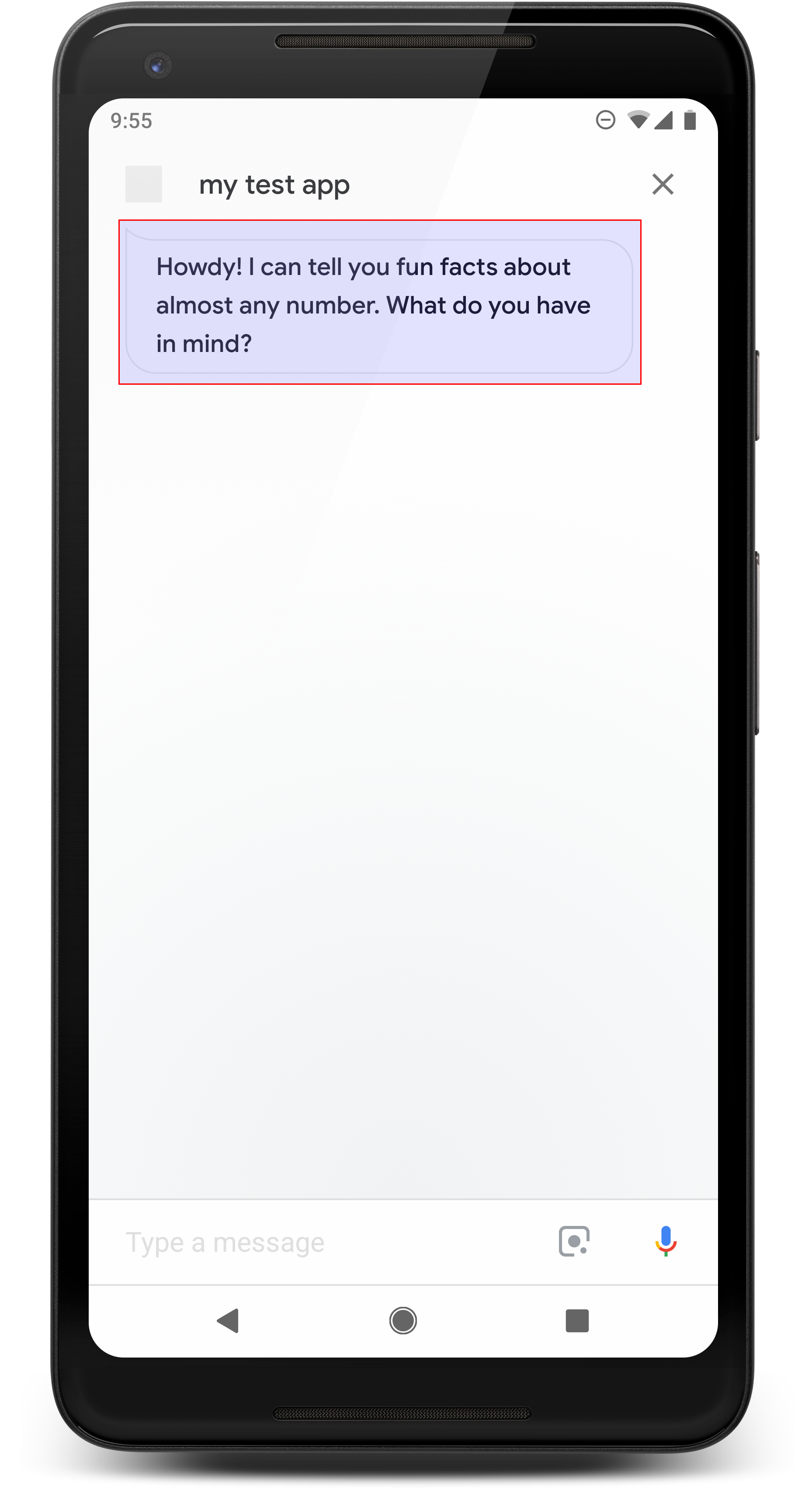
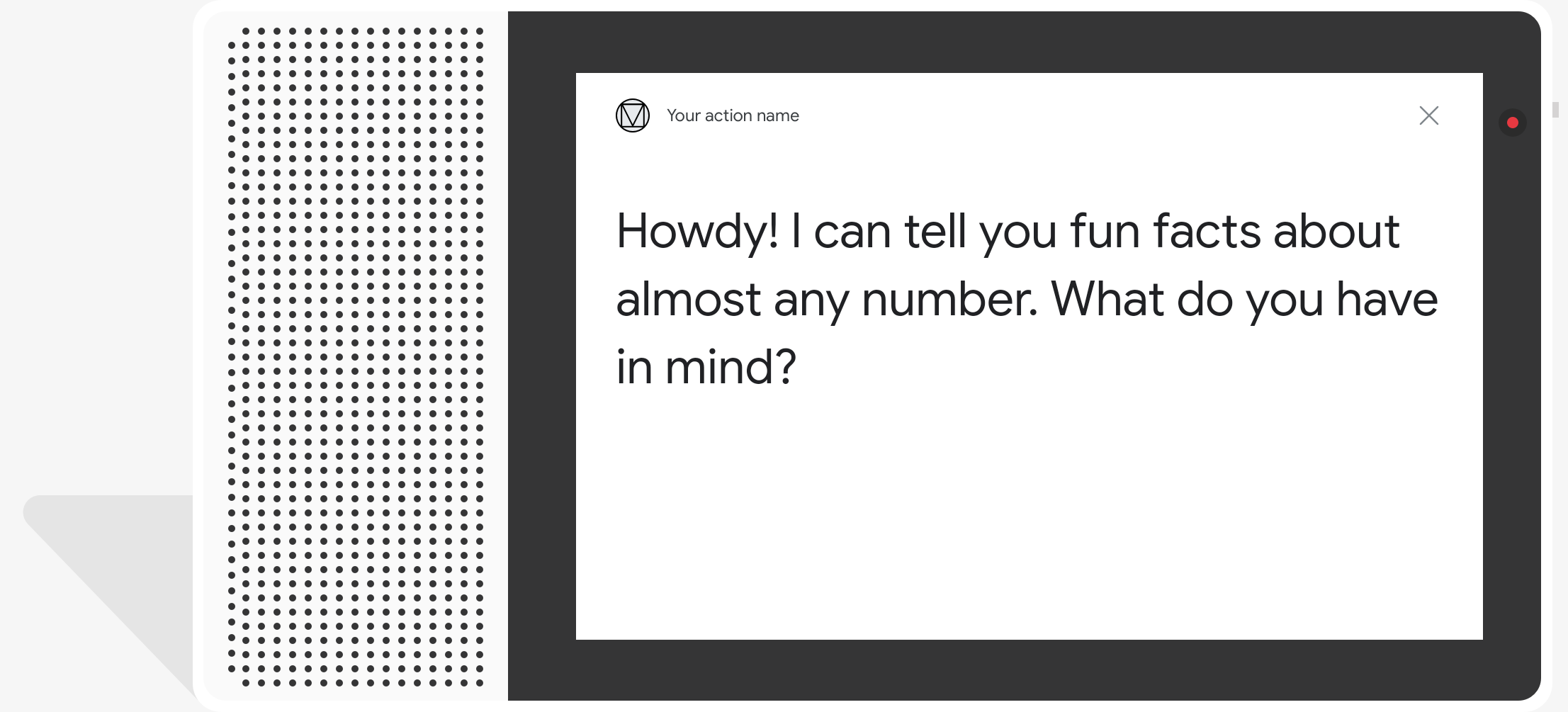
সরল প্রতিক্রিয়া দৃশ্যত একটি চ্যাট বুদ্বুদ আকার ধারণ করে এবং শব্দের জন্য টেক্সট-টু-স্পীচ (TTS) বা স্পিচ সিন্থেসিস মার্কআপ ল্যাঙ্গুয়েজ (SSML) ব্যবহার করে। কথোপকথনে সংক্ষিপ্ত সাধারণ প্রতিক্রিয়া ব্যবহার করে, আপনি ব্যবহারকারীদের একটি পরিষ্কার ভিজ্যুয়াল এবং অডিও ইন্টারফেসের সাথে জড়িত রাখতে পারেন যা অন্যান্য কথোপকথন উপাদানগুলির সাথে যুক্ত করা যেতে পারে।
একটি সাধারণ প্রতিক্রিয়ায় চ্যাট বুদ্বুদ সামগ্রী অবশ্যই একটি ফোনেটিক উপসেট বা TTS/SSML আউটপুটের একটি সম্পূর্ণ প্রতিলিপি হতে হবে। এটি ব্যবহারকারীদের আপনার অ্যাকশন কী বলে তা ম্যাপ করতে সাহায্য করে এবং বিভিন্ন পরিস্থিতিতে বোধগম্যতা বাড়ায়।
একটি প্রম্পটে, আপনি first_simple এবং last_simple অবজেক্টে যে টেক্সট প্রদান করেন তা একটি সাধারণ প্রতিক্রিয়ার বৈশিষ্ট্য ব্যবহার করে। Google সহকারী একটি প্রম্পটে সমস্ত সাধারণ প্রতিক্রিয়া পাঠায়, তারপর প্রম্পট সারিতে চূড়ান্ত সমৃদ্ধ প্রতিক্রিয়া পাঠায়।
বৈশিষ্ট্য
সাধারণ প্রতিক্রিয়া প্রকারের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
speech | স্ট্রিং | ঐচ্ছিক | SSML বা টেক্সট-টু-স্পীচ-এ ব্যবহারকারীর সাথে কথা বলা শব্দগুলিকে উপস্থাপন করে। যদি সম্বলিত প্রম্পটে override ক্ষেত্রটি "সত্য" হয়, তাহলে এই ক্ষেত্রে সংজ্ঞায়িত বক্তৃতা পূর্ববর্তী সাধারণ প্রম্পটের বক্তৃতা প্রতিস্থাপন করে। |
text | স্ট্রিং | ঐচ্ছিক | চ্যাট বুদ্বুদে প্রদর্শনের জন্য পাঠ্য। 640 অক্ষরের চেয়ে দীর্ঘ স্ট্রিং প্রথম শব্দ বিরতিতে (বা হোয়াইটস্পেস) 640 অক্ষরের আগে কাটা হয়। আমরা 300 টির কম অক্ষর ব্যবহার করার পরামর্শ দিই যাতে কন্টেন্ট স্ক্রীনের অতীত প্রসারিত না হয়, বিশেষ করে যখন একটি কার্ড বা অন্যান্য ভিজ্যুয়াল উপাদানের সাথে পেয়ার করা হয়। প্রদান না করা হলে, সহকারী পরিবর্তে |

নমুনা কোড
YAML
candidates: - first_simple: variants: - speech: This is the first simple response. text: This is the 1st simple response. last_simple: variants: - speech: This is the last simple response. text: This is the last simple response.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is the first simple response.", "text": "This is the 1st simple response." } ] }, "last_simple": { "variants": [ { "speech": "This is the last simple response.", "text": "This is the last simple response." } ] } } ] }
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: 'This is the first simple response.', text: 'This is the 1st simple response.' })); conv.add(new Simple({ speech: 'This is the last simple response.', text: 'This is the last simple response.' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "This is the first simple response.", "text": "This is the 1st simple response." }, "lastSimple": { "speech": "This is the last simple response.", "text": "This is the last simple response." } } } }
SSML এবং শব্দ
আপনার প্রতিক্রিয়াগুলিতে SSML এবং শব্দগুলিকে আরও পোলিশ দিতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে ব্যবহার করুন৷ আরও তথ্যের জন্য SSML ডকুমেন্টেশন দেখুন।
সাউন্ড লাইব্রেরি
আমরা আমাদের সাউন্ড লাইব্রেরিতে বিভিন্ন ধরনের বিনামূল্যে, ছোট শব্দ প্রদান করি। এই শব্দগুলি আপনার জন্য হোস্ট করা হয়েছে, তাই আপনাকে যা করতে হবে তা হল সেগুলিকে আপনার SSML-এ অন্তর্ভুক্ত করুন৷