Cấp độ viết mã: Sơ cấp
Thời lượng: 5 phút
Loại dự án: Tự động hoá bằng trình đơn tuỳ chỉnh
Mục tiêu
- Tìm hiểu về chức năng của giải pháp.
- Tìm hiểu chức năng của các dịch vụ Apps Script trong giải pháp.
- Thiết lập tập lệnh.
- Chạy tập lệnh.
Giới thiệu về giải pháp này
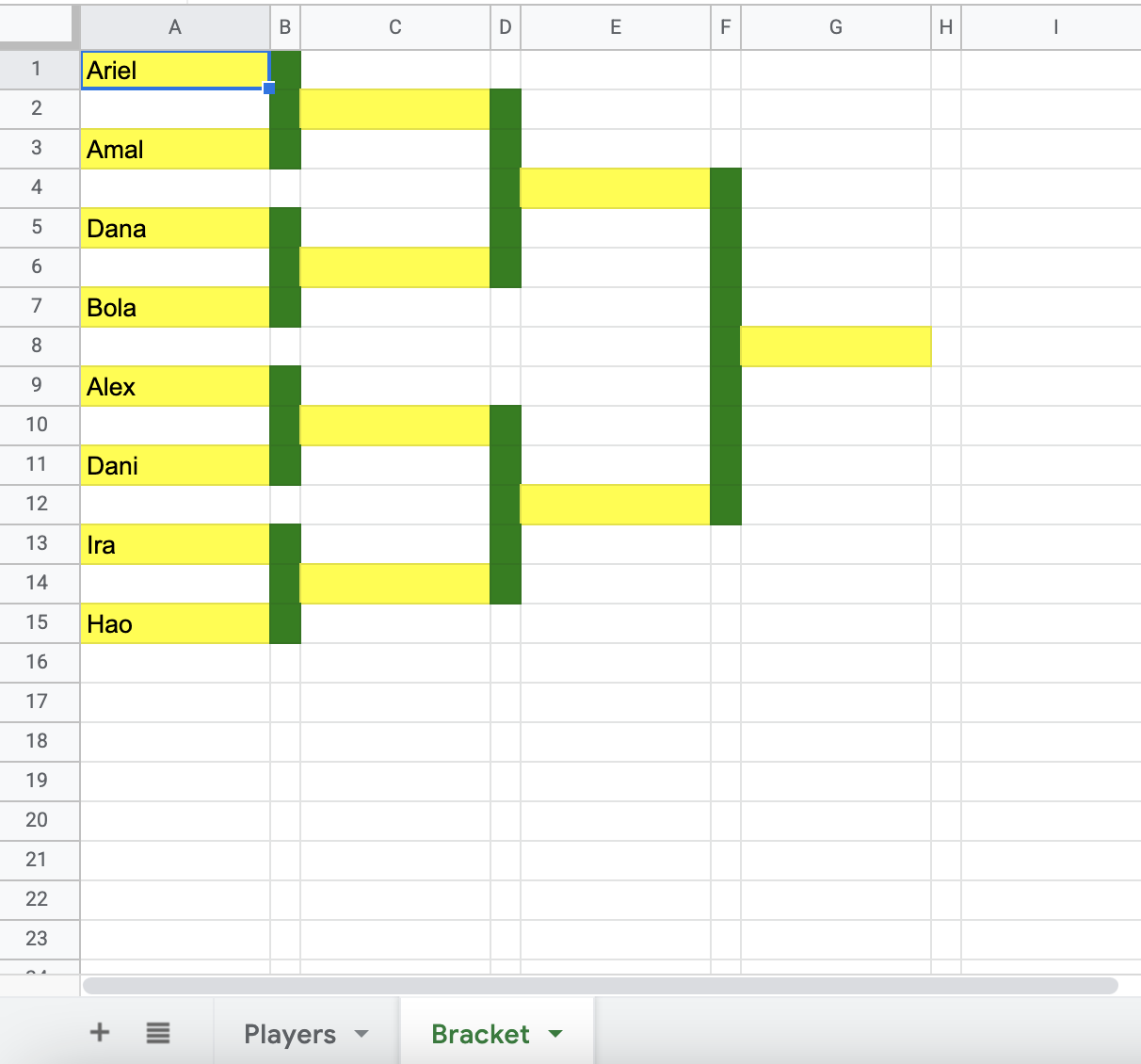
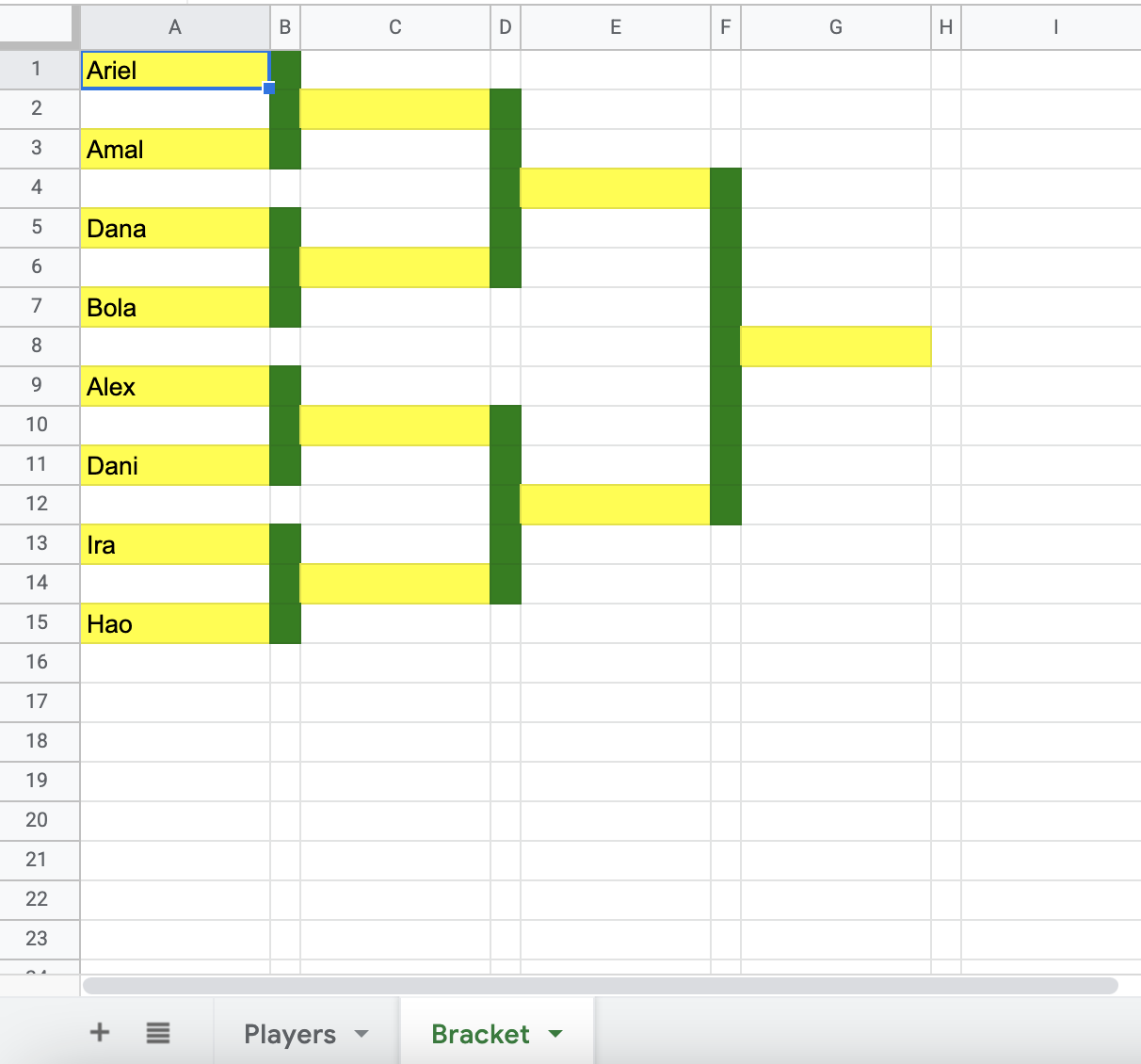
Tạo sơ đồ thi đấu cho tối đa 64 người hoặc đội. Giải pháp này tạo ra một sơ đồ cây đại diện cho một giải đấu loại trực tiếp.


Cách hoạt động
Tập lệnh này lặp lại danh sách người chơi và xác định số vòng cần thiết trong bảng đấu. Tập lệnh này định dạng trang tính Bracket (Vòng loại) để tạo sơ đồ dạng cây và thêm tên của người chơi vào vòng đầu tiên.
Các dịch vụ của Apps Script
Giải pháp này sử dụng dịch vụ sau:
Dịch vụ bảng tính – Lấy phạm vi người chơi và tạo sơ đồ cây cho giải đấu.
Điều kiện tiên quyết
Để sử dụng mẫu này, bạn cần đáp ứng các điều kiện tiên quyết sau:
- Một Tài khoản Google (tài khoản Google Workspace có thể yêu cầu quản trị viên phê duyệt).
- Một trình duyệt web có quyền truy cập vào Internet.
Thiết lập tập lệnh
Nhấp vào nút sau để tạo bản sao của bảng tính mẫu Tạo sơ đồ thi đấu của giải đấu.
Tạo bản sao
Chạy tập lệnh
- Trong bảng tính mà bạn đã sao chép, hãy nhấp vào Trình tạo bảng đấu > Tạo bảng đấu. Bạn có thể cần làm mới trang để trình đơn tuỳ chỉnh này xuất hiện.
Khi được nhắc, hãy cho phép tập lệnh chạy. Nếu màn hình đồng ý OAuth hiển thị cảnh báo Ứng dụng này chưa được xác minh, hãy tiếp tục bằng cách chọn Tuỳ chọn nâng cao > Chuyển đến {Tên dự án} (không an toàn).
Nhấp vào Trình tạo bảng đấu > Tạo bảng đấu một lần nữa.
Chuyển sang thẻ Bracket (Sơ đồ loại trực tiếp) để xem sơ đồ loại trực tiếp của giải đấu.
Xem lại mã
Để xem lại mã Apps Script cho giải pháp này, hãy nhấp vào Xem mã nguồn bên dưới:
Xem mã nguồn
Code.gs
Người đóng góp
Mẫu này do Google duy trì với sự trợ giúp của các Chuyên gia Google về phát triển.