스크립트는 클릭 시 Apps Script 함수를 실행하는 사용자 인터페이스 요소를 추가하여 특정 Google 제품을 확장할 수 있습니다. 가장 일반적인 예는 Google Docs, Sheets, Slides 또는 Forms의 맞춤 메뉴 항목에서 스크립트를 실행하는 것이지만 스크립트 함수는 Google Sheets에서 이미지와 그림을 클릭하여 트리거할 수도 있습니다.
Google 문서, 스프레드시트, 프레젠테이션 또는 설문지의 맞춤 메뉴

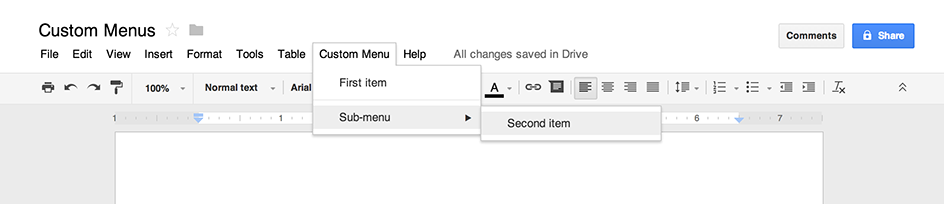
Apps Script는 Google Docs, Sheets, Slides 또는 Forms에 새 메뉴를 추가할 수 있으며 각 메뉴 항목은 스크립트의 함수에 연결됩니다. (Google Forms에서는 맞춤 메뉴가 양식을 수정하기 위해 여는 편집자에게만 표시되며, 양식에 응답하기 위해 여는 사용자에게는 표시되지 않습니다.)
스크립트는 문서, 스프레드시트 또는 양식에 바인드된 경우에만 메뉴를 만들 수 있습니다.
사용자가 파일을 열 때 메뉴를 표시하려면 onOpen() 함수 내에 메뉴 코드를 작성합니다.
아래 예는 항목 하나가 있는 메뉴를 추가하고 그 뒤에 시각적 구분선을 추가한 다음 다른 항목이 포함된 하위 메뉴를 추가하는 방법을 보여줍니다. (Google Sheets에서는 새 버전을 사용하지 않는 한 addMenu() 구문을 대신 사용해야 하며 하위 메뉴는 불가능합니다.) 사용자가 메뉴 항목 중 하나를 선택하면 해당 함수가 알림 대화상자를 엽니다. 열 수 있는 대화상자 유형에 대한 자세한 내용은 대화상자 및 사이드바 가이드를 참고하세요.
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
문서, 스프레드시트, 프레젠테이션 또는 양식에는 지정된 이름의 메뉴가 하나만 포함될 수 있습니다. 동일한 스크립트 또는 다른 스크립트에서 이름이 동일한 메뉴를 추가하면 새 메뉴가 기존 메뉴를 대체합니다. 파일이 열려 있는 동안에는 메뉴를 삭제할 수 없지만, 특정 속성이 설정된 경우 향후 메뉴를 건너뛰도록 onOpen() 함수를 작성할 수 있습니다.
Google Sheets의 클릭 가능한 이미지 및 그림

스크립트가 스프레드시트에 바인드되어 있는 경우 Google Sheets의 이미지나 그림에 Apps Script 함수를 할당할 수도 있습니다. 아래 예는 이를 설정하는 방법을 보여줍니다.
- Google Sheets에서 메뉴 항목 확장 프로그램 > Apps Script를 선택하여 스프레드시트에 바인딩된 스크립트를 만듭니다.
스크립트 편집기에서 코드를 삭제하고 아래의 코드를 붙여넣습니다.
function showMessageBox() { Browser.msgBox('You clicked it!'); }Sheets로 돌아가 삽입 > 이미지 또는 삽입 > 그림을 선택하여 이미지나 그림을 삽입합니다.
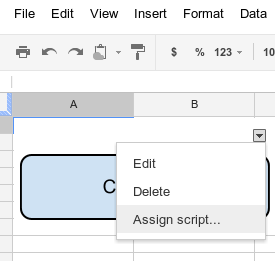
이미지나 그림을 삽입한 후 클릭합니다. 오른쪽 상단에 작은 드롭다운 메뉴 선택기가 표시됩니다. 이 버튼을 클릭하고 스크립트 할당을 선택합니다.
표시되는 대화상자에 실행하려는 Apps Script 함수의 이름을 괄호 없이 입력합니다(이 경우
showMessageBox). 확인을 클릭합니다.이미지 또는 그림을 다시 클릭합니다. 이제 함수가 실행됩니다.
