指令碼可以新增使用者介面元素,擴充特定 Google 產品的功能。使用者點選這些元素時,系統會執行 Apps Script 函式。最常見的例子是在 Google 文件、試算表、簡報或表單中,透過自訂選單項目執行指令碼,但點選 Google 試算表中的圖片和繪圖,也能觸發指令碼函式。
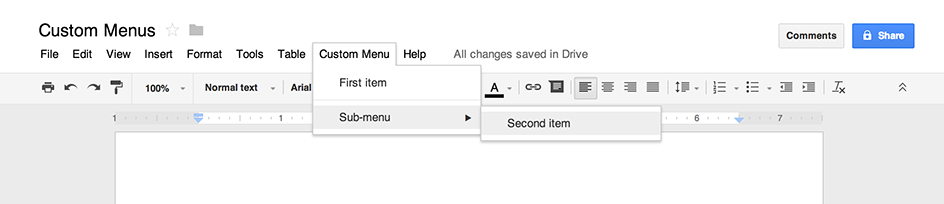
Google 文件、試算表、簡報或表單中的自訂選單

Apps Script 可以在 Google 文件、試算表、簡報或表單中新增選單,且每個選單項目都會連結至指令碼中的函式。(在 Google 表單中,自訂選單只會顯示給開啟表單進行修改的編輯者,不會顯示給開啟表單回覆的使用者)。
指令碼必須繫結至文件、試算表或表單,才能建立選單。如要在使用者開啟檔案時顯示選單,請在 onOpen() 函式中編寫選單程式碼。
以下範例說明如何新增含有一個項目的選單,後面接著視覺分隔符,然後是包含另一個項目的子選單。(請注意,在 Google 試算表中,除非使用新版,否則必須使用 addMenu() 語法,且無法使用子選單)。使用者選取任一選單項目時,對應的函式會開啟快訊對話方塊。如要進一步瞭解可開啟的對話方塊類型,請參閱對話方塊和側欄指南。
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
文件、試算表、簡報或表單只能包含一個具有特定名稱的選單。如果相同或另一個指令碼新增的選單名稱相同,新選單就會取代舊選單。檔案開啟時無法移除選單,但如果設定了特定屬性,您可以編寫 onOpen() 函式,日後略過選單。
Google 試算表中的可點選圖片和繪圖

您也可以將 Apps Script 函式指派給 Google 試算表中的圖片或繪圖,前提是指令碼必須繫結至試算表。請參閱下方範例,瞭解如何設定。
- 在 Google 試算表中,依序選取選單項目「擴充功能」>「Apps Script」,建立與試算表繫結的指令碼。
刪除指令碼編輯器中的所有程式碼,然後貼上下列程式碼。
function showMessageBox() { Browser.msgBox('You clicked it!'); }返回 Google 試算表,然後依序選取「插入」>「圖片」或「插入」>「繪圖」,插入圖片或繪圖。
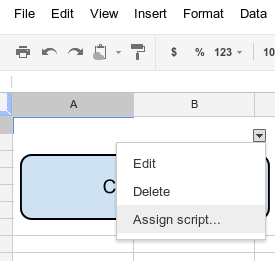
插入圖片或繪圖後,請按一下該項目。畫面右上角會顯示小型下拉式選單選取器。按一下該圖示,然後選擇「指派指令碼」。
在隨即顯示的對話方塊中,輸入要執行的 Apps Script 函式名稱 (不含括號),在本例中為
showMessageBox。然後點選「確定」。再次點按圖片或繪圖。函式現在會執行。