Google Docs, Sheets 또는 Forms에 바인드된 스크립트는 사전 빌드된 알림 및 메시지, 맞춤 HTML 서비스 페이지가 포함된 대화상자 및 사이드바 등 여러 유형의 사용자 인터페이스 요소를 표시할 수 있습니다. 일반적으로 이러한 요소는 메뉴 항목에서 열립니다. (Google Forms에서는 사용자 인터페이스 요소가 양식을 수정하기 위해 여는 편집자에게만 표시되며, 양식에 응답하기 위해 여는 사용자에게는 표시되지 않습니다.)
알림 대화상자

알림은 Google Docs, Sheets, Slides 또는 Forms 편집기 내에서 열리는 사전 빌드된 대화상자입니다. 메시지와 '확인' 버튼이 표시됩니다. 제목과 대체 버튼은 선택사항입니다. 이는 웹브라우저 내 클라이언트 측 JavaScript에서 window.alert()를 호출하는 것과 유사합니다.
대화상자가 열려 있는 동안 알림으로 인해 서버 측 스크립트가 일시중지됩니다. 사용자가 대화상자를 닫으면 스크립트가 다시 시작되지만 JDBC 연결은 일시중지 후에도 유지되지 않습니다.
다음 예와 같이 Google Docs, Forms, Slides, Sheets는 모두 세 가지 변형으로 제공되는 Ui.alert() 메서드를 사용합니다. 기본 '확인' 버튼을 재정의하려면 Ui.ButtonSet enum의 값을 buttons 인수로 전달하세요. 사용자가 클릭한 버튼을 평가하려면 alert()의 반환 값을 Ui.Button enum과 비교합니다.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
프롬프트 대화상자

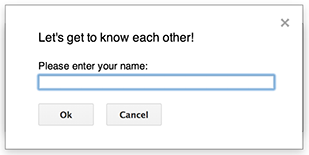
프롬프트는 Google Docs, Sheets, Slides 또는 Forms 편집기 내에서 열리는 사전 빌드된 대화상자입니다. 메시지, 텍스트 입력란, '확인' 버튼이 표시됩니다. 제목과 대체 버튼은 선택사항입니다. 이는 웹브라우저 내 클라이언트 측 JavaScript에서 window.prompt()를 호출하는 것과 유사합니다.
대화상자가 열려 있는 동안 프롬프트는 서버 측 스크립트를 일시중지합니다. 사용자가 대화상자를 닫으면 스크립트가 다시 시작되지만 JDBC 연결은 일시중지 후에도 유지되지 않습니다.
다음 예와 같이 Google Docs, Forms, Slides, Sheets는 모두 세 가지 변형으로 제공되는 Ui.prompt() 메서드를 사용합니다. 기본 '확인' 버튼을 재정의하려면 Ui.ButtonSet enum의 값을 buttons 인수로 전달합니다. 사용자의 응답을 평가하려면 prompt()의 반환 값을 캡처한 다음 PromptResponse.getResponseText()를 호출하여 사용자의 입력을 가져오고 PromptResponse.getSelectedButton()의 반환 값을 Ui.Button enum과 비교합니다.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
맞춤 대화상자

맞춤 대화상자는 Google Docs, Sheets, Slides 또는 Forms 편집기 내에 HTML 서비스 사용자 인터페이스를 표시할 수 있습니다.
맞춤 대화상자는 대화상자가 열려 있는 동안 서버 측 스크립트를 일시중지하지 않습니다.
클라이언트 측 구성요소는 HTML 서비스 인터페이스용 google.script API를 사용하여 서버 측 스크립트에 비동기 호출을 할 수 있습니다.
대화상자는 HTML 서비스 인터페이스의 클라이언트 측에서 google.script.host.close()를 호출하여 자체적으로 닫을 수 있습니다. 대화상자는 다른 인터페이스가 아닌 사용자나 자체적으로만 닫을 수 있습니다.
다음 예와 같이 Google Docs, Forms, Slides, Sheets는 모두 Ui.showModalDialog() 메서드를 사용하여 대화상자를 엽니다.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
맞춤 사이드바

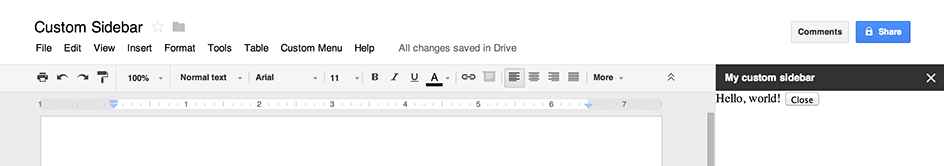
사이드바는 Google Docs, Forms, Slides, Sheets 편집기 내에 HTML 서비스 사용자 인터페이스를 표시할 수 있습니다.
대화상자가 열려 있는 동안에는 사이드바가 서버 측 스크립트를 일시중지하지 않습니다. 클라이언트 측 구성요소는 HTML 서비스 인터페이스용 google.script API를 사용하여 서버 측 스크립트에 비동기 호출을 할 수 있습니다.
사이드바는 HTML 서비스 인터페이스의 클라이언트 측에서 google.script.host.close()를 호출하여 자체적으로 닫을 수 있습니다. 사이드바는 다른 인터페이스가 아닌 사용자 또는 자체적으로만 닫을 수 있습니다.
다음 예와 같이 Google 문서, Forms, Slides, Sheets는 모두 Ui.showSidebar() 메서드를 사용하여 사이드바를 엽니다.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
파일 열기 대화상자
Google Picker는 사용자가 Google Drive 파일을 선택하거나 업로드할 수 있도록 하는 JavaScript API입니다. Google Picker 라이브러리는 HTML 서비스에서 사용하여 사용자가 기존 파일을 선택하거나 새 파일을 업로드할 수 있는 맞춤 대화상자를 만든 다음, 추가 사용을 위해 선택사항을 스크립트로 다시 전달할 수 있습니다.
요구사항
Apps Script에서 Google Picker를 사용하려면 몇 가지 요구사항이 있습니다.
Google Picker용 환경을 설정합니다.
스크립트 프로젝트는 표준 Google Cloud 프로젝트를 사용해야 합니다.
Apps Script 프로젝트 매니페스트는
ScriptApp.getOAuthToken()가PickerBuilder.setOauthtoken()에 대한 올바른 토큰을 반환하도록 Google Picker API에 필요한 승인 범위를 지정해야 합니다.PickerBuilder.setDeveloperKey()에 설정된 API 키는 Apps Script로 제한할 수 있습니다. 애플리케이션 제한에서 다음 단계를 완료합니다.- HTTP 리퍼러 (웹사이트)를 선택합니다.
- 웹사이트 제한사항에서 항목 추가를 클릭합니다.
- 리퍼러를 클릭하고
*.google.com를 입력합니다. - 다른 항목을 추가하고 리퍼러로
*.googleusercontent.com를 입력합니다. - 완료를 클릭합니다.
PickerBuilder.setOrigin(google.script.host.origin)를 호출해야 합니다.
예
다음 예는 Apps Script의 Google Picker를 보여줍니다.