Các tập lệnh được liên kết với Google Tài liệu, Trang tính hoặc Biểu mẫu có thể hiển thị một số loại phần tử giao diện người dùng – cảnh báo và lời nhắc được tạo sẵn, cộng với hộp thoại và thanh bên chứa các trang dịch vụ HTML tuỳ chỉnh. Thông thường, các phần tử này được mở từ các mục trong trình đơn. (Xin lưu ý rằng trong Google Biểu mẫu, các phần tử giao diện người dùng chỉ hiển thị cho người chỉnh sửa mở biểu mẫu để sửa đổi, chứ không hiển thị cho người dùng mở biểu mẫu để trả lời.)
Hộp thoại cảnh báo

Cảnh báo là một hộp thoại được tạo sẵn, mở ra bên trong trình chỉnh sửa Google Tài liệu, Trang tính, Trang trình bày hoặc Biểu mẫu. Hộp thoại này hiển thị một thông báo và nút "OK"; tiêu đề và các nút thay thế là không bắt buộc. Thao tác này tương tự như việc gọi window.alert() trong JavaScript phía máy khách trong trình duyệt web.
Cảnh báo sẽ tạm dừng tập lệnh phía máy chủ trong khi hộp thoại đang mở. Tập lệnh sẽ tiếp tục sau khi người dùng đóng hộp thoại, nhưng các kết nối JDBC sẽ không duy trì trong quá trình tạm ngưng.
Như minh hoạ trong ví dụ sau, Google Tài liệu, Biểu mẫu, Trang trình bày và Trang tính đều sử dụng phương thức Ui.alert(). Phương thức này có 3 biến thể. Để ghi đè nút "OK" mặc định, hãy truyền một giá trị từ enum Ui.ButtonSet làm đối số buttons. Để đánh giá nút mà người dùng đã nhấp vào, hãy so sánh giá trị trả về cho alert() với enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Hộp thoại lời nhắc

Câu lệnh là một hộp thoại được tạo sẵn, mở ra bên trong trình chỉnh sửa Google Tài liệu, Trang tính, Trang trình bày hoặc Biểu mẫu. Hộp thoại này hiển thị một thông báo, một trường nhập dữ liệu văn bản và nút "OK"; tiêu đề và các nút thay thế là không bắt buộc. Thao tác này tương tự như việc gọi window.prompt() trong JavaScript phía máy khách trong trình duyệt web.
Lệnh này sẽ tạm dừng tập lệnh phía máy chủ trong khi hộp thoại đang mở. Tập lệnh sẽ tiếp tục sau khi người dùng đóng hộp thoại, nhưng các kết nối JDBC sẽ không duy trì trong quá trình tạm ngưng.
Như trong ví dụ sau, Google Tài liệu, Biểu mẫu, Trang trình bày và Trang tính đều sử dụng phương thức Ui.prompt(). Phương thức này có 3 biến thể. Để ghi đè nút "OK" mặc định, hãy truyền một giá trị từ enum Ui.ButtonSet làm đối số buttons. Để đánh giá phản hồi của người dùng, hãy ghi lại giá trị trả về cho prompt(), sau đó gọi PromptResponse.getResponseText() để truy xuất dữ liệu đầu vào của người dùng và so sánh giá trị trả về cho PromptResponse.getSelectedButton() với enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Hộp thoại tuỳ chỉnh

Một hộp thoại tuỳ chỉnh có thể hiển thị giao diện người dùng dịch vụ HTML bên trong trình chỉnh sửa Google Tài liệu, Trang tính, Trang trình bày hoặc Biểu mẫu.
Hộp thoại tuỳ chỉnh không tạm ngưng tập lệnh phía máy chủ trong khi hộp thoại đang mở.
Thành phần phía máy khách có thể thực hiện các lệnh gọi không đồng bộ đến tập lệnh phía máy chủ bằng cách sử dụng API google.script cho các giao diện dịch vụ HTML.
Hộp thoại có thể tự đóng bằng cách gọi google.script.host.close() ở phía máy khách của giao diện dịch vụ HTML. Các giao diện khác không thể đóng hộp thoại này, chỉ người dùng hoặc chính hộp thoại mới có thể đóng.
Như trong ví dụ sau, Google Tài liệu, Biểu mẫu, Trang trình bày và Trang tính đều sử dụng phương thức Ui.showModalDialog() để mở hộp thoại.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
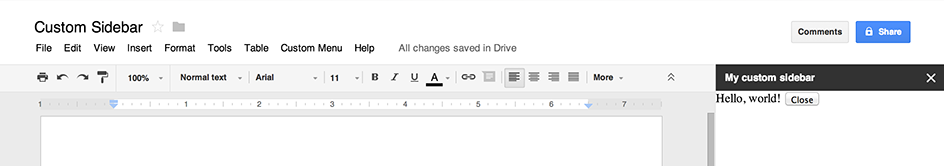
Thanh bên tuỳ chỉnh

Thanh bên có thể hiển thị giao diện người dùng dịch vụ HTML trong trình chỉnh sửa Google Tài liệu, Biểu mẫu, Trang trình bày và Trang tính.
Thanh bên không tạm ngưng tập lệnh phía máy chủ trong khi hộp thoại đang mở. Thành phần phía máy khách có thể thực hiện các lệnh gọi không đồng bộ đến tập lệnh phía máy chủ bằng API google.script cho các giao diện dịch vụ HTML.
Thanh bên có thể tự đóng bằng cách gọi google.script.host.close() ở phía máy khách của giao diện dịch vụ HTML. Các giao diện khác không thể đóng thanh bên, chỉ người dùng hoặc chính thanh bên mới có thể đóng.
Như trong ví dụ sau, Google Tài liệu, Biểu mẫu, Trang trình bày và Trang tính đều sử dụng phương thức Ui.showSidebar() để mở thanh bên.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Hộp thoại mở tệp
Google Picker là một API JavaScript cho phép người dùng chọn hoặc tải tệp lên Google Drive. Bạn có thể sử dụng thư viện Google Picker trong dịch vụ HTML để tạo một hộp thoại tuỳ chỉnh cho phép người dùng chọn tệp hiện có hoặc tải tệp mới lên, sau đó chuyển lựa chọn đó trở lại tập lệnh của bạn để sử dụng thêm.
Yêu cầu
Có một số yêu cầu khi sử dụng Google Picker với Apps Script.
Thiết lập môi trường cho Google Picker.
Dự án tập lệnh của bạn phải sử dụng một dự án tiêu chuẩn trên Google Cloud.
Tệp kê khai dự án Apps Script phải chỉ định các phạm vi uỷ quyền mà Google Picker API yêu cầu để
ScriptApp.getOAuthToken()trả về mã thông báo chính xác choPickerBuilder.setOauthtoken().Bạn có thể hạn chế khoá API được đặt trong
PickerBuilder.setDeveloperKey()đối với Apps Script. Trong phần Hạn chế ứng dụng, hãy hoàn tất các bước sau:- Chọn Liên kết giới thiệu HTTP (trang web).
- Trong phần Hạn chế đối với trang web, hãy nhấp vào Thêm một mục.
- Nhấp vào Người giới thiệu rồi nhập
*.google.com. - Thêm một mục khác và nhập
*.googleusercontent.comlàm giá trị của tham chiếu. - Nhấp vào Xong.
Bạn phải gọi
PickerBuilder.setOrigin(google.script.host.origin).
Ví dụ:
Ví dụ sau đây cho thấy Google Picker trong Apps Script.