Les scripts associés à Google Docs, Sheets ou Forms peuvent afficher plusieurs types d'éléments d'interface utilisateur : des alertes et des invites prédéfinies, ainsi que des boîtes de dialogue et des barres latérales contenant des pages HTML Service personnalisées. En règle générale, ces éléments sont ouverts à partir d'éléments de menu. (Notez que dans Google Forms, les éléments de l'interface utilisateur ne sont visibles que par un éditeur qui ouvre le formulaire pour le modifier, et non par un utilisateur qui l'ouvre pour y répondre.)
Boîtes de dialogue d'alerte

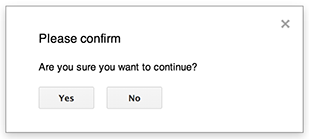
Une alerte est une boîte de dialogue prédéfinie qui s'ouvre dans un éditeur Google Docs, Sheets, Slides ou Forms. Il affiche un message et un bouton "OK". Un titre et d'autres boutons sont facultatifs. Cela revient à appeler window.alert() en JavaScript côté client dans un navigateur Web.
Les alertes suspendent le script côté serveur tant que la boîte de dialogue est ouverte. Le script reprend une fois que l'utilisateur a fermé la boîte de dialogue, mais les connexions JDBC ne sont pas conservées pendant la suspension.
Comme le montre l'exemple suivant, Google Docs, Forms, Slides et Sheets utilisent tous la méthode Ui.alert(), qui est disponible en trois variantes. Pour remplacer le bouton "OK" par défaut, transmettez une valeur de l'énumération Ui.ButtonSet en tant qu'argument buttons. Pour évaluer le bouton sur lequel l'utilisateur a cliqué, comparez la valeur renvoyée pour alert() à l'énumération Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Boîtes de dialogue d'invite

Une invite est une boîte de dialogue prédéfinie qui s'ouvre dans l'éditeur Google Docs, Sheets, Slides ou Forms. Il affiche un message, un champ de saisie de texte et un bouton "OK". Un titre et d'autres boutons sont facultatifs. Cela revient à appeler window.prompt() en JavaScript côté client dans un navigateur Web.
Les invites suspendent le script côté serveur pendant que la boîte de dialogue est ouverte. Le script reprend une fois que l'utilisateur a fermé la boîte de dialogue, mais les connexions JDBC ne sont pas conservées pendant la suspension.
Comme le montre l'exemple suivant, Google Docs, Forms, Slides et Sheets utilisent tous la méthode Ui.prompt(), qui est disponible en trois variantes. Pour remplacer le bouton "OK" par défaut, transmettez une valeur de l'énumération Ui.ButtonSet en tant qu'argument buttons. Pour évaluer la réponse de l'utilisateur, capturez la valeur renvoyée pour prompt(), puis appelez PromptResponse.getResponseText() pour récupérer la saisie de l'utilisateur et comparez la valeur renvoyée pour PromptResponse.getSelectedButton() à l'énumération Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Boîtes de dialogue personnalisées

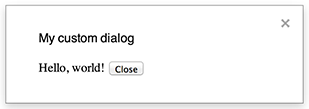
Une boîte de dialogue personnalisée peut afficher une interface utilisateur HTML Service dans un éditeur Google Docs, Sheets, Slides ou Forms.
Les boîtes de dialogue personnalisées ne suspendent pas le script côté serveur lorsqu'elles sont ouvertes.
Le composant côté client peut effectuer des appels asynchrones au script côté serveur à l'aide de l'API google.script pour les interfaces de service HTML.
La boîte de dialogue peut se fermer elle-même en appelant google.script.host.close() côté client d'une interface de service HTML. La boîte de dialogue ne peut pas être fermée par d'autres interfaces, mais uniquement par l'utilisateur ou par elle-même.
Comme le montre l'exemple suivant, Google Docs, Forms, Slides et Sheets utilisent tous la méthode Ui.showModalDialog() pour ouvrir la boîte de dialogue.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Barres latérales personnalisées

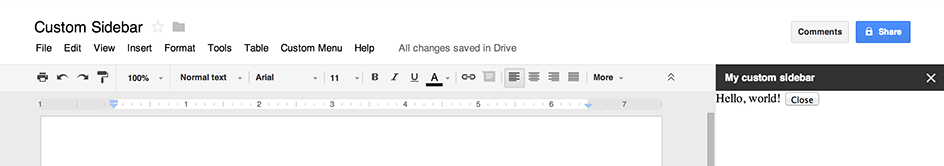
Une barre latérale peut afficher une interface utilisateur HTML Service dans un éditeur Google Docs, Forms, Slides ou Sheets.
Les barres latérales ne suspendent pas le script côté serveur lorsque la boîte de dialogue est ouverte. Le composant côté client peut effectuer des appels asynchrones au script côté serveur à l'aide de l'API google.script pour les interfaces de service HTML.
La barre latérale peut se fermer en appelant google.script.host.close() côté client d'une interface de service HTML. La barre latérale ne peut pas être fermée par d'autres interfaces, mais uniquement par l'utilisateur ou par elle-même.
Comme le montre l'exemple suivant, Google Docs, Forms, Slides et Sheets utilisent tous la méthode Ui.showSidebar() pour ouvrir la barre latérale.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Boîtes de dialogue "Ouvrir un fichier"
Google Picker est une API JavaScript qui permet aux utilisateurs de sélectionner ou d'importer des fichiers Google Drive. La bibliothèque Google Picker peut être utilisée dans le service HTML pour créer une boîte de dialogue personnalisée qui permet aux utilisateurs de sélectionner des fichiers existants ou d'en importer de nouveaux, puis de renvoyer cette sélection à votre script pour une utilisation ultérieure.
Conditions requises
Pour utiliser le sélecteur Google avec Apps Script, vous devez respecter plusieurs exigences.
Configurez votre environnement pour Google Picker.
Votre projet de script doit utiliser un projet Google Cloud standard.
Le fichier manifeste du projet Apps Script doit spécifier les niveaux d'autorisation requis par l'API Google Picker afin que
ScriptApp.getOAuthToken()renvoie le jeton approprié pourPickerBuilder.setOauthtoken().La clé API définie dans
PickerBuilder.setDeveloperKey()peut être limitée à Apps Script. Sous Restrictions relatives aux applications, procédez comme suit :- Sélectionnez URL de provenance HTTP (sites Web).
- Sous Restrictions liées aux sites Web, cliquez sur Ajouter un élément.
- Cliquez sur URL de provenance, puis saisissez
*.google.com. - Ajoutez un autre élément et saisissez
*.googleusercontent.comcomme référenceur. - Cliquez sur OK.
Vous devez appeler
PickerBuilder.setOrigin(google.script.host.origin).
Exemple
L'exemple suivant montre le sélecteur Google dans Apps Script.
