이 가이드에서는 Google Mobile Ads Unity Plugin를 사용하여 미디에이션을 통해 Pangle의 광고를 로드하고 표시하는 방법을 보여주며, 폭포식 구조 및 입찰 통합 모두를 다룹니다. 광고 단위의 미디에이션 구성에 Pangle을 추가하는 방법과 Pangle SDK 및 어댑터를 Unity 앱에 통합하는 방법을 설명합니다.
지원되는 통합 및 광고 형식
Pangle용 AdMob 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 앱 열기 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
| 보상형 전면 광고 | |
요구사항
- Google Mobile Ads Unity Plugin 최신 업로드
- Unity 5.6 이상
- [입찰의 경우]: 입찰에서 지원되는 모든 광고 형식을 통합하려면 Pangle용 Google 모바일 광고 미디에이션 플러그인 2.4.0 이상 (최신 버전 권장됨)을 사용하세요.
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 12.0 이상
- Google Mobile Ads Unity Plugin로 구성된 작동 중인 Unity 프로젝트 자세한 내용은 시작하기를 참고하세요.
- 미디에이션 시작 가이드 완료
1단계: Pangle UI에서 구성 설정하기
새 애플리케이션 추가
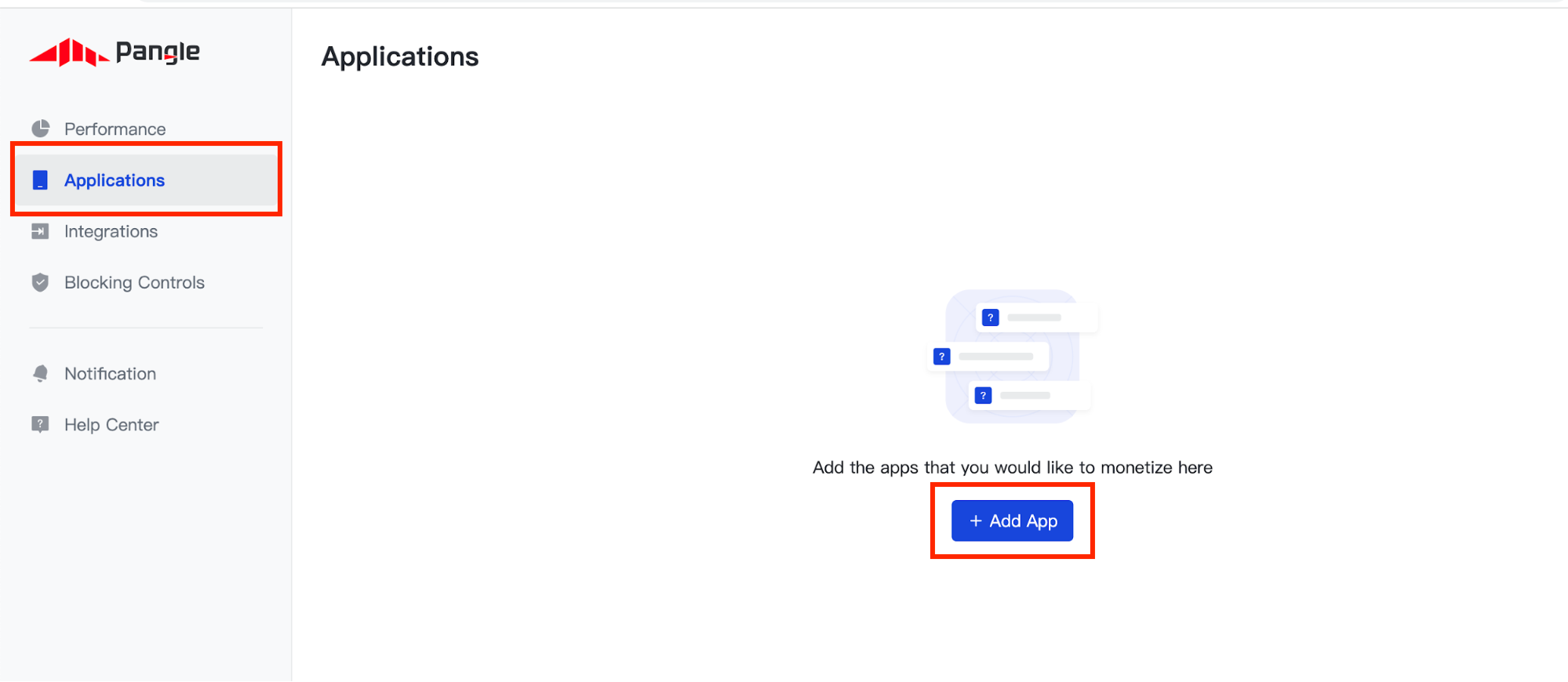
Applications(애플리케이션) 탭으로 이동하여 Add App(앱 추가) 버튼을 클릭합니다.

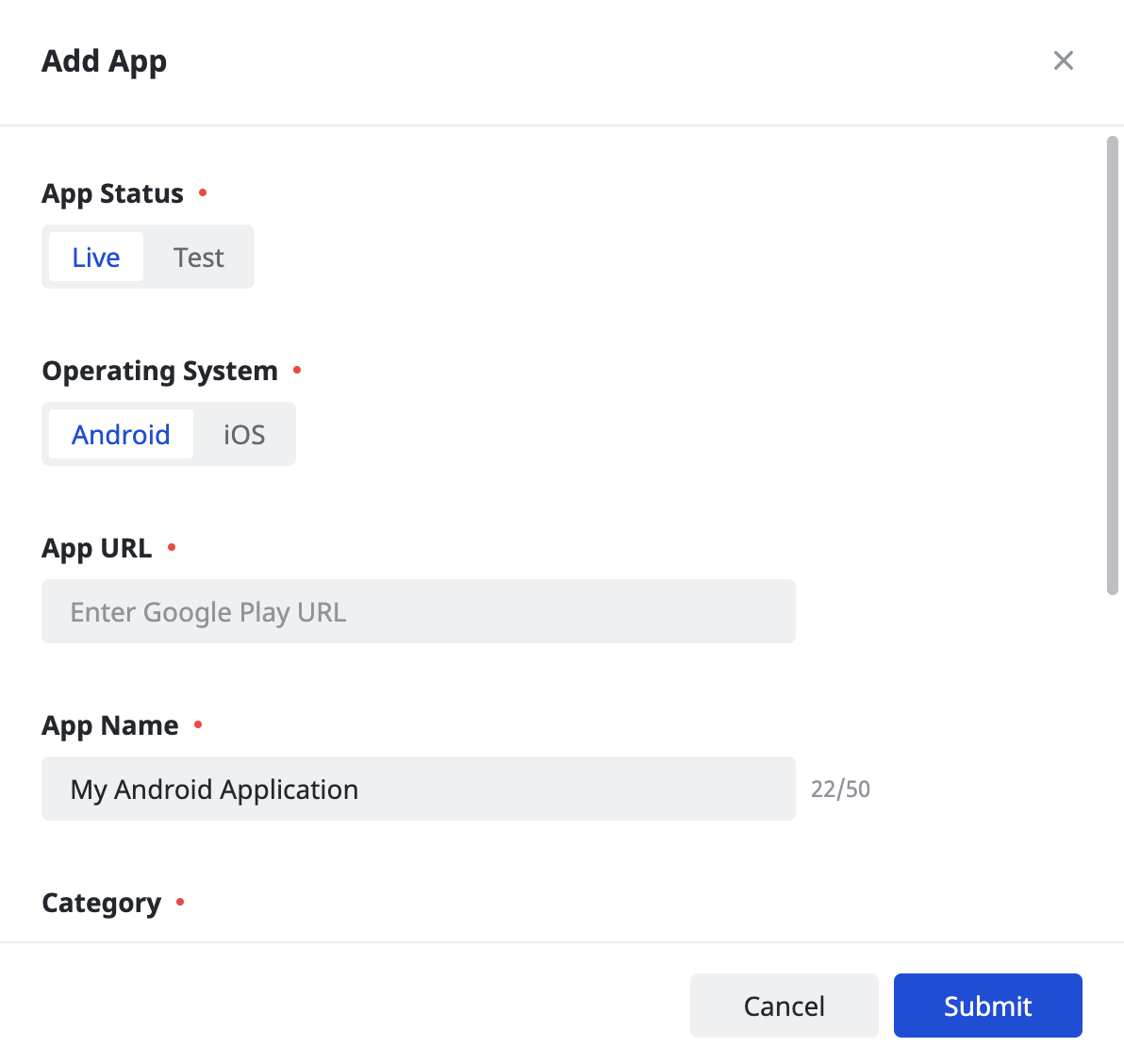
만들 애플리케이션에서 지원할 Operating System(운영체제)을 선택한 후 양식의 나머지 부분을 작성합니다. 그런 다음 제출을 클릭합니다.
Android

iOS

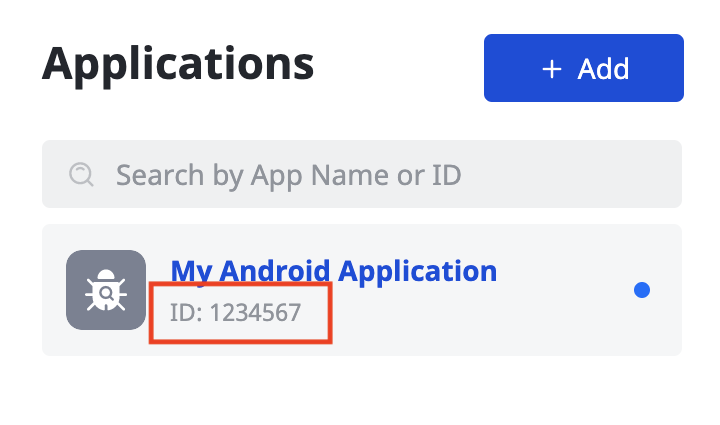
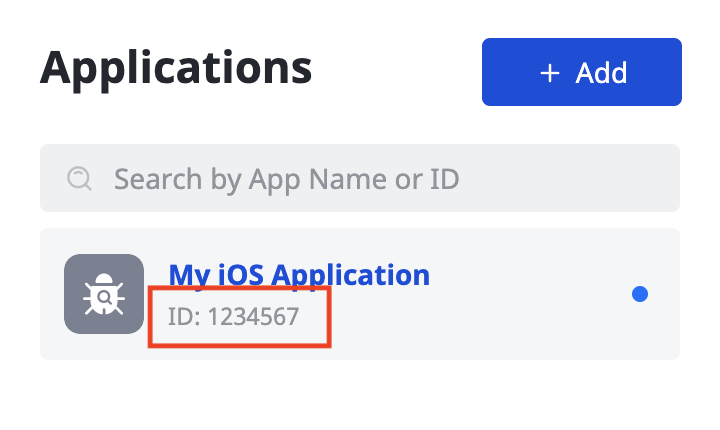
애플리케이션의 App ID(앱 ID)를 기록해 둡니다.
Android

iOS

광고 게재위치 만들기
애플리케이션이 생성되면 Add(추가) 버튼을 클릭하여 광고 게재위치를 만듭니다.
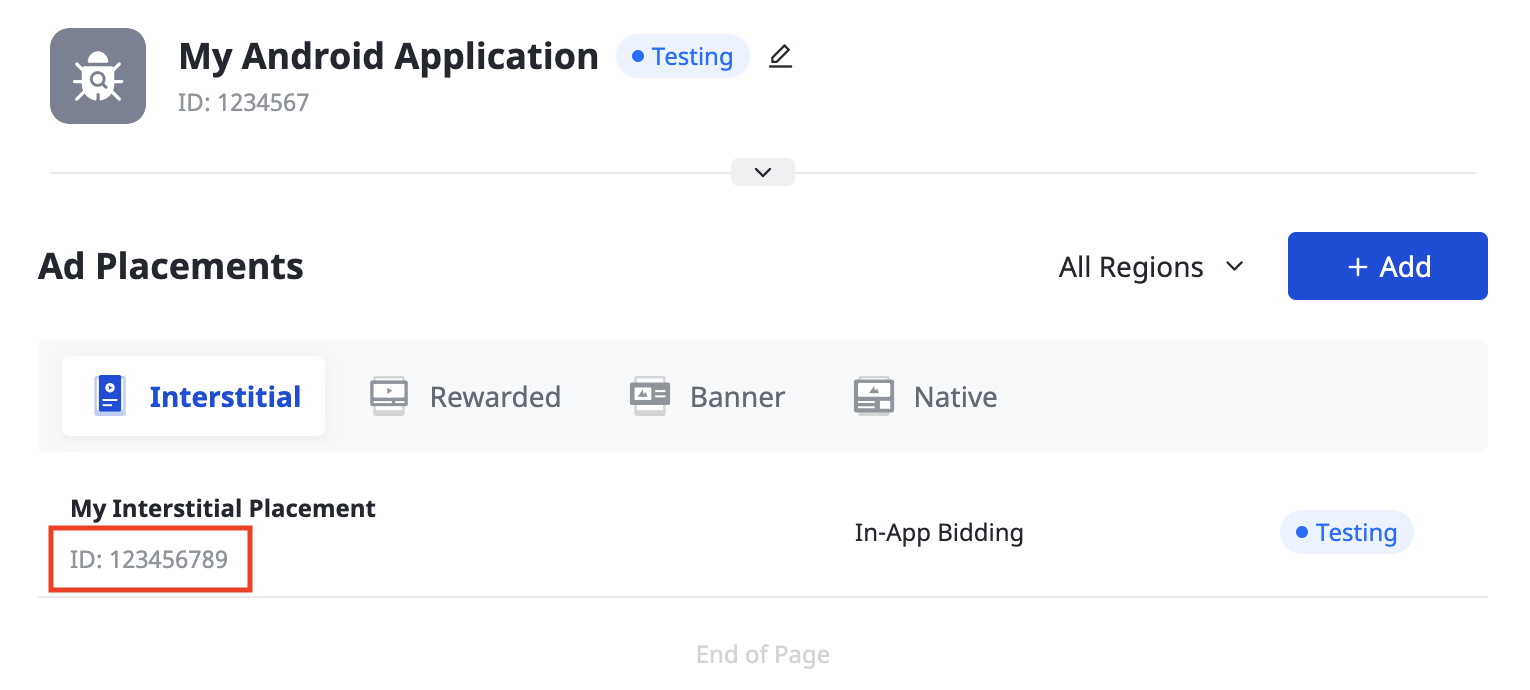
Android

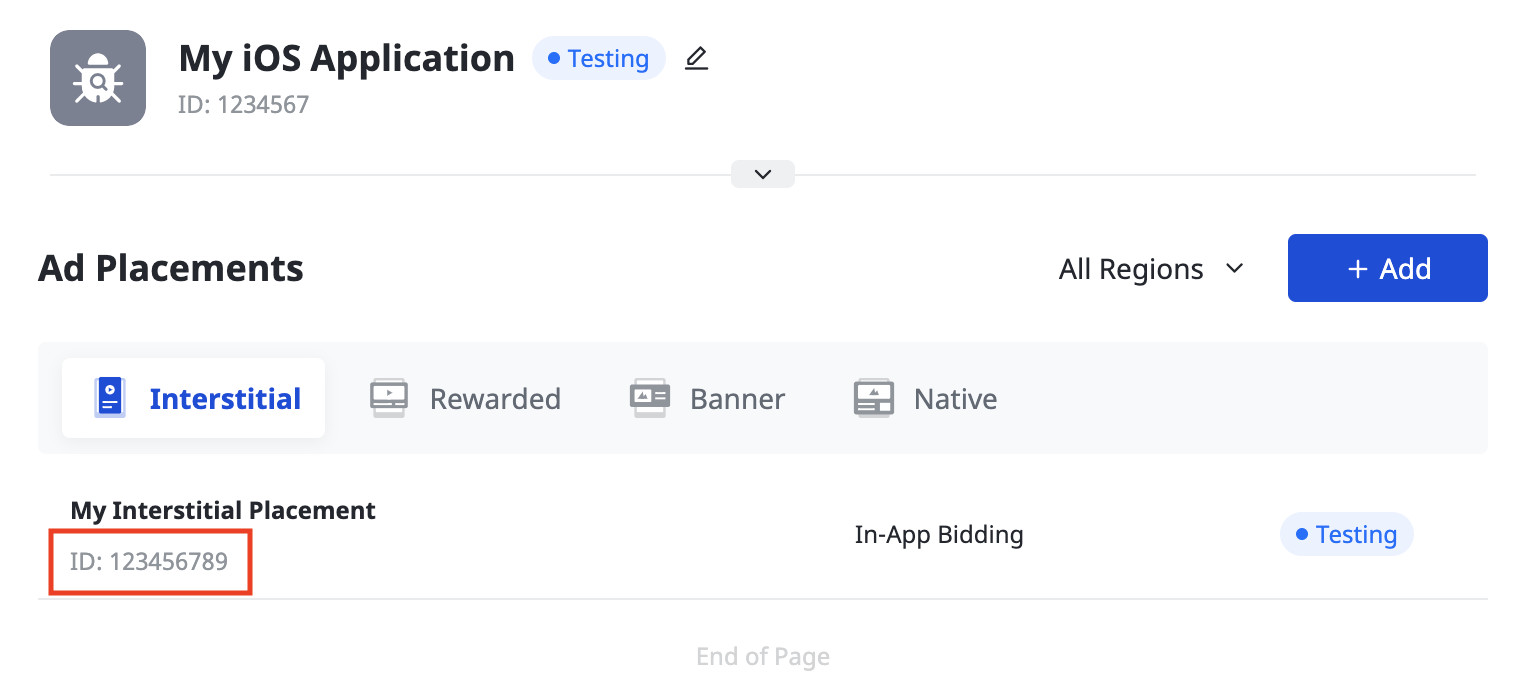
iOS

입찰
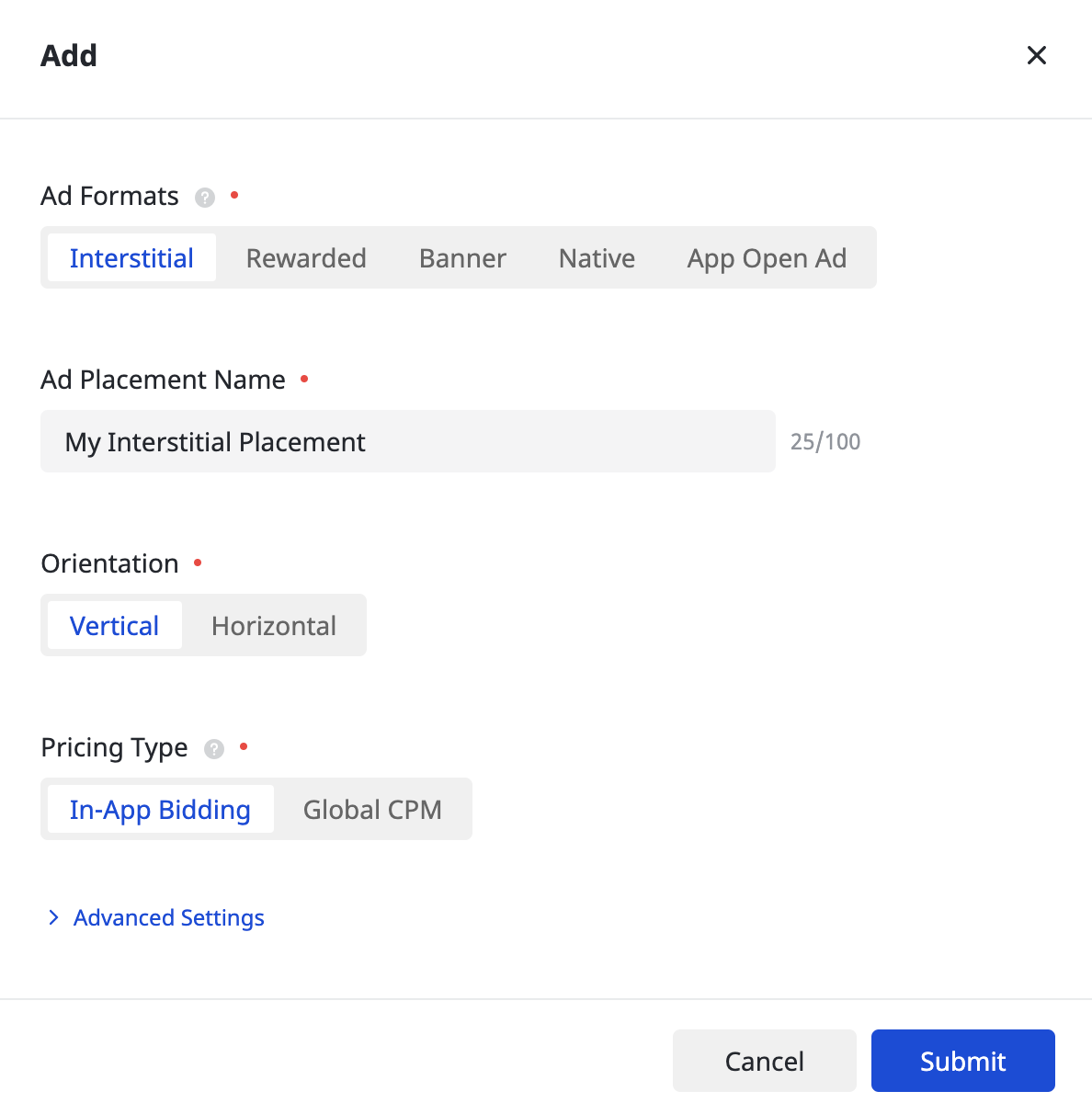
Ad Format(광고 형식) 및 Ad Placement Name(광고 게재위치 이름)을 선택한 후 Pricing Type(가격 책정 유형)으로 In-App Bidding(인앱 입찰)을 선택합니다. 양식의 나머지 부분을 작성하고 Submit(제출)을 클릭합니다.

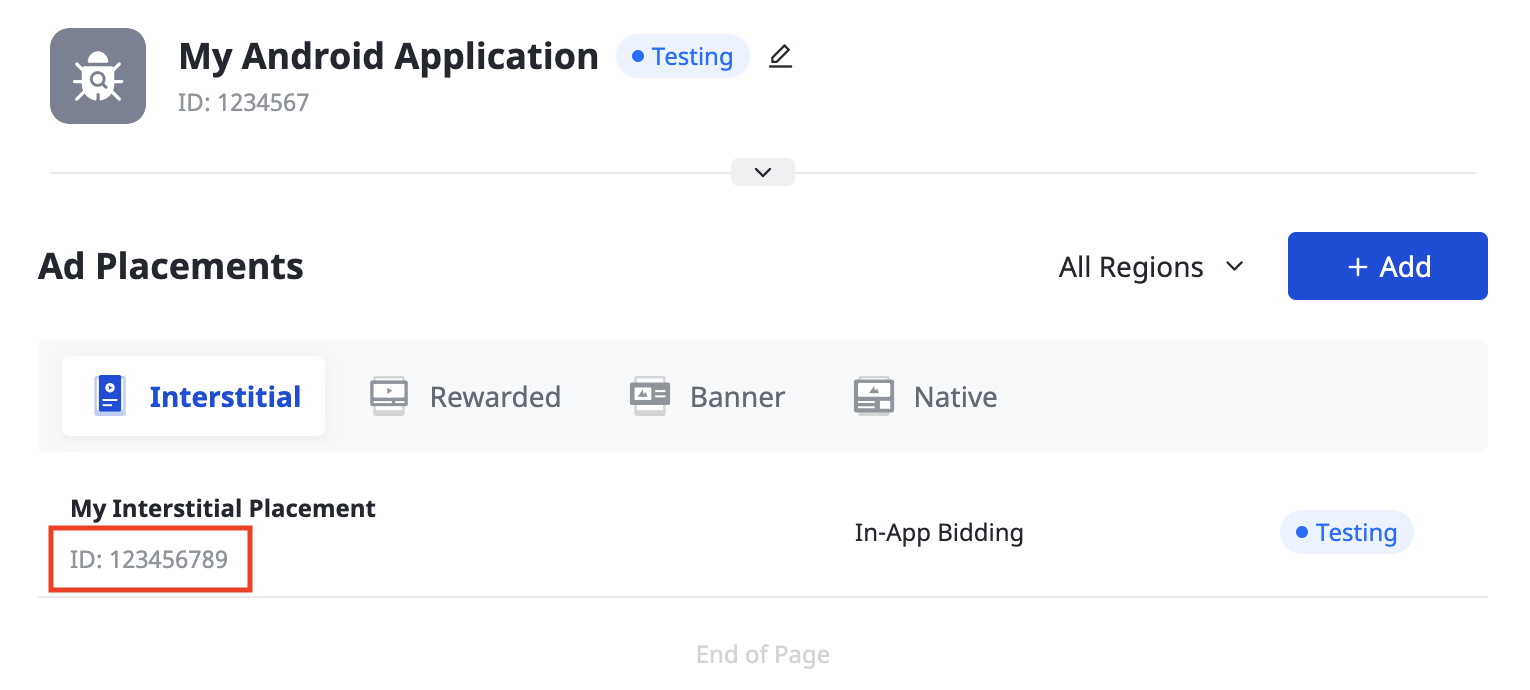
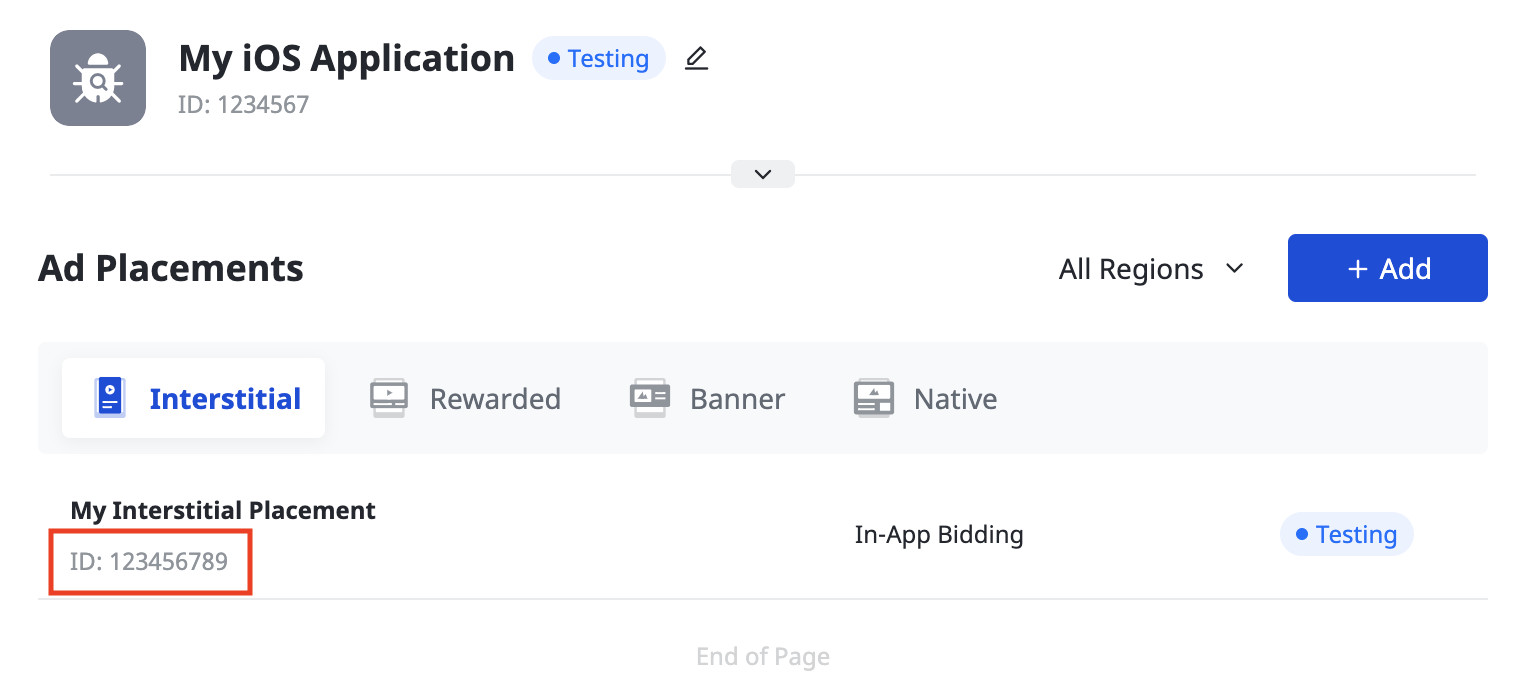
광고 게재위치가 생성되면 Ad Placement ID(광고 게재위치 ID)를 기록해 둡니다.
Android

iOS

폭포
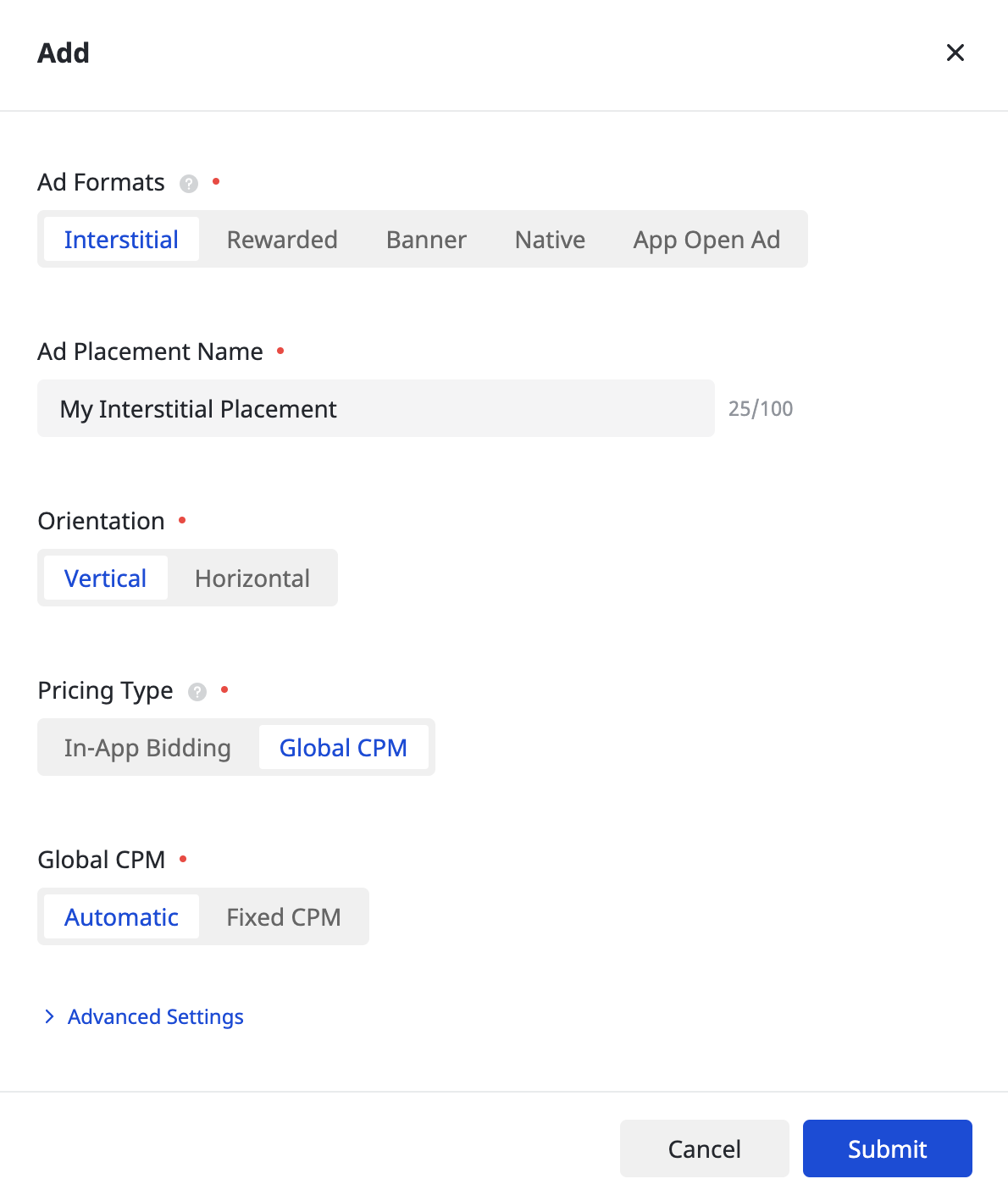
Ad Format(광고 형식) 및 Ad Placement Name(광고 게재위치 이름)을 선택한 후 Pricing Type(가격 책정 유형)으로 CPM을 선택합니다. 양식의 나머지 부분을 작성하고 Submit(제출)을 클릭합니다.

광고 게재위치가 생성되면 Ad Placement ID(광고 게재위치 ID)를 기록해 둡니다.
Android

iOS

Pangle Reporting API 키 찾기
입찰
입찰 통합에는 이 단계가 필요하지 않습니다.
폭포
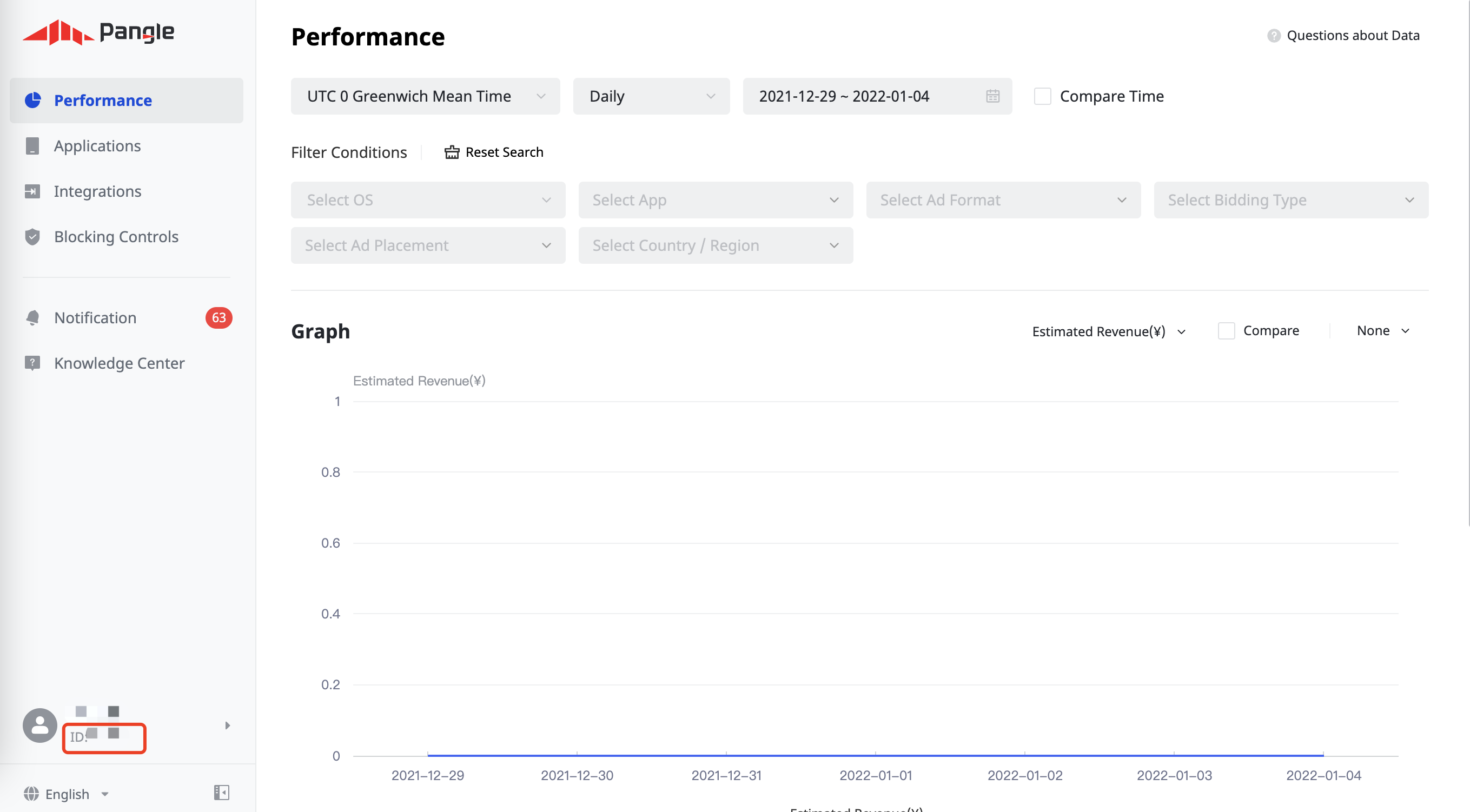
페이지 왼쪽 하단의 User ID(사용자 ID)를 기록해 둡니다.

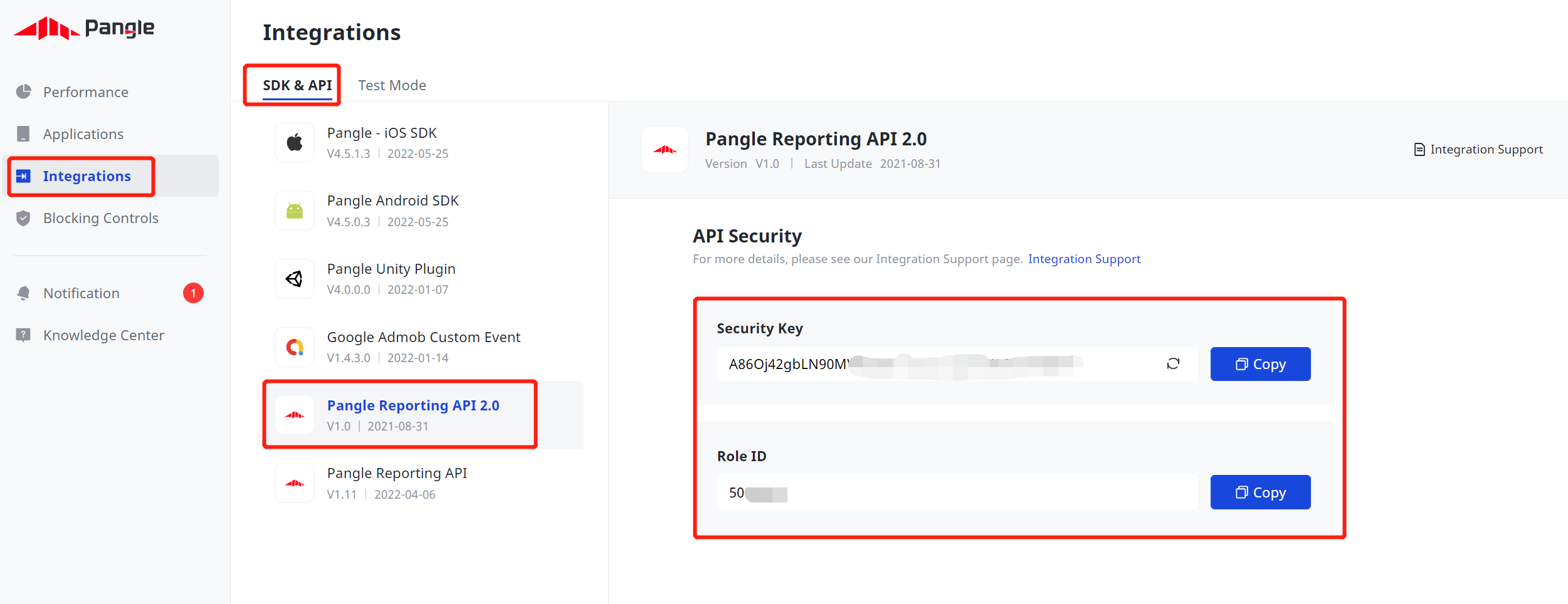
통합 > SDK 및 API > Pangle Reporting API 2.0을 클릭합니다. Role ID(역할 ID)와 Security Key(보안 키)를 기록해 둡니다.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
Pangle에 app-ads.txt를 구현하려면 app-ads.txt 파일에 Pangle을 추가하는 방법을 참고하세요.
테스트 모드 사용 설정
Pangle 테스트 광고를 사용 설정하는 방법은 Pangle의 테스트 광고 추가 방법 가이드를 참고하세요.
2단계: AdMob UI에서 Pangle 수요 설정하기
광고 단위의 미디에이션 설정 구성
GDPR 및 미국 주 규정 광고 파트너 목록에 Pangle DSP 추가하기
유럽 규정 설정 및 미국 주 규정 설정의 단계에 따라 AdMob UI의 유럽 및 미국 주 규정 광고 파트너 목록에 Pangle DSP를 추가하세요.
3단계: Pangle SDK 및 어댑터 가져오기
OpenUPM-CLI
OpenUPM-CLI가 설치되어 있는 경우, 프로젝트의 루트 디렉터리에서 다음 명령어를 실행하여 Unity용 Google 모바일 광고 Pangle 미디에이션 플러그인을 프로젝트에 설치할 수 있습니다.
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
Unity 프로젝트 편집기에서 Edit(수정) > Project Settings(프로젝트 설정) > Package Manager(패키지 관리자)를 선택하여 Unity Package Manager Settings(Unity 패키지 관리자 설정)를 엽니다.
Scoped Registries(범위 지정 레지스트리) 탭에서 다음 세부정보를 사용하여 OpenUPM을 범위 지정 레지스트리로 추가합니다.
- 이름:
OpenUPM - URL:
https://package.openupm.com - 범위:
com.google

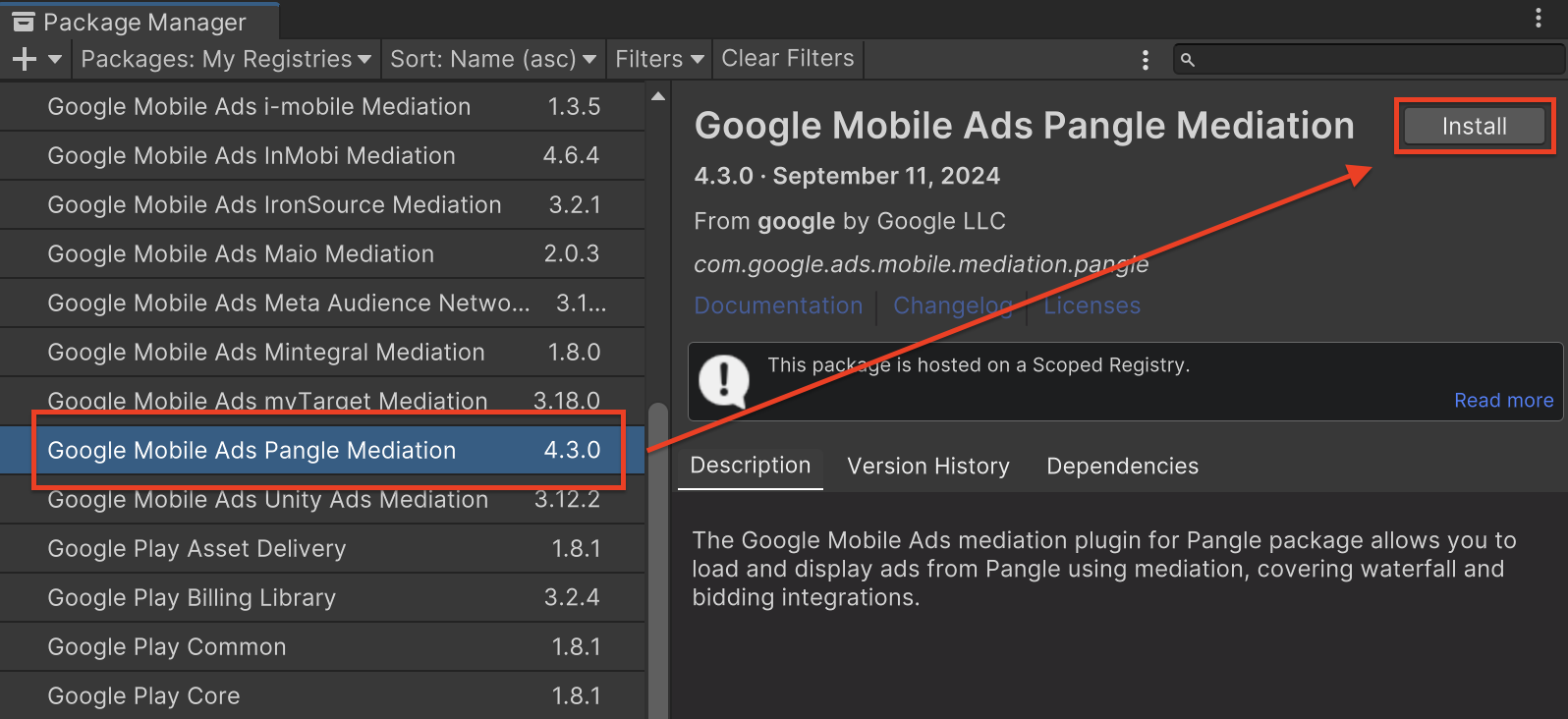
그런 다음 Window(창) > Package Manager(패키지 관리자)로 이동하여 Unity Package Manager(Unity 패키지 관리자)를 열고 드롭다운 메뉴에서 My Registries(내 레지스트리)를 선택합니다.

Google Mobile Ads Pangle Mediation 패키지를 선택하고 Install(설치)을 클릭합니다.

Unity 패키지
변경 로그의 다운로드 링크에서
Pangle용 Google 모바일 광고 미디에이션 플러그인의
최신 버전을
다운로드하고
ZIP 파일에서
GoogleMobileAdsPangleMediation.unitypackage를
추출합니다.
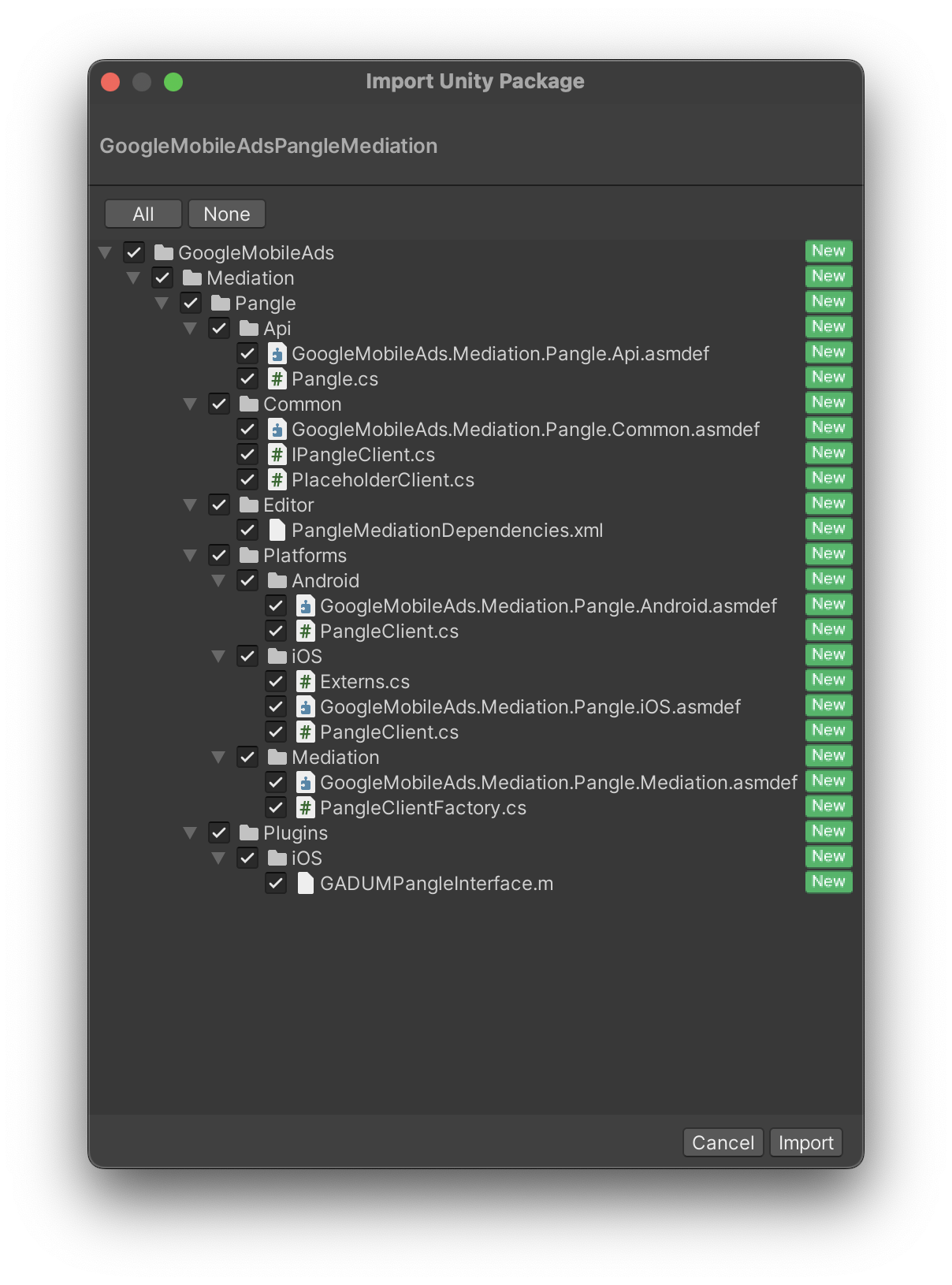
Unity 프로젝트 편집기에서 Assets(확장 소재) > Import Package(패키지 가져오기) > Custom Package(맞춤 패키지)를 선택하고 다운로드한 GoogleMobileAdsPangleMediation.unitypackage 파일을 찾습니다. 모든 파일이 선택되어 있는지 확인하고 Import(가져오기)를 클릭합니다.

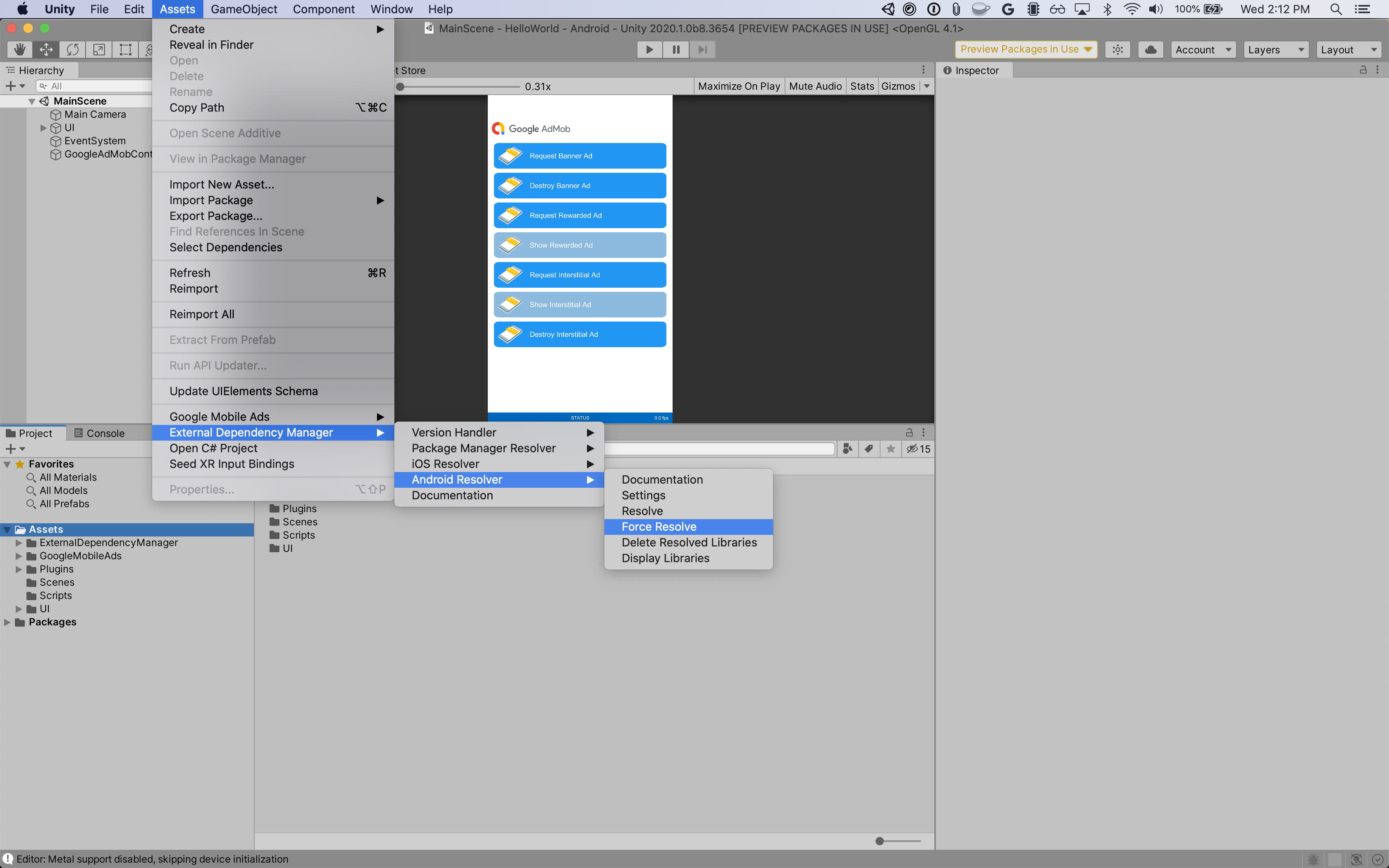
그런 다음 Assets(확장 소재) > External Dependency Manager(외부 종속 항목 관리자) > Android Resolver(Android 리졸버) > Force Resolve(강제 해결)를 선택합니다. 외부 종속 항목 관리자 라이브러리는 종속 항목 해결을 처음부터 실행하고 선언된 종속 항목을 Unity 앱의 Assets/Plugins/Android 디렉터리에 복사합니다.

4단계: Pangle SDK에 개인 정보 보호 설정 구현하기
EU 동의 및 GDPR
Google EU 사용자 동의 정책을 준수하려면 유럽 경제 지역 (EEA), 영국, 스위스의 사용자에게 특정 정보를 공개하고, 법적으로 요구되는 경우 쿠키 또는 기타 로컬 저장소의 사용과 광고 개인 최적화를 위한 개인 정보의 수집, 공유, 사용에 대한 동의를 얻어야 합니다. 이 정책에는 EU 온라인 개인 정보 보호 지침 및 개인 정보 보호법 (GDPR)의 요구사항이 반영되어 있습니다. 동의가 미디에이션 체인의 각 광고 소스에 전파되는지 확인해야 합니다. Google은 사용자의 동의 여부를 이러한 네트워크에 자동으로 전달할 수 없습니다.
Pangle용 Google 모바일 광고 미디에이션 플러그인에는
Pangle.SetGDPRConsent() 메서드가 포함되어 있습니다. 다음 샘플 코드는 동의 정보를 Pangle SDK에 전달하는 방법을 보여줍니다. Google Mobile Ads Unity Plugin를 초기화하기 전에 동의 정보가 Pangle SDK에 올바르게 전달되도록 동의 정보를 설정하세요.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
자세한 내용과 각 메서드에서 제공할 수 있는 값은 Pangle의 통합 가이드를 참고하세요.
미국 주 개인 정보 보호법
미국 주 개인 정보 보호법에 따라 사용자에게 법률에 정의된 조항에 따라 '개인 정보'의 '판매'를 거부할 권리를 부여해야 합니다. 개인 정보 판매 거부 권리는 '판매'하는 회사의 홈페이지에 명시된 'Do Not Sell My Personal Information(내 개인 정보 판매 거부)' 링크를 통해 행사할 수 있습니다. 미국 주 개인 정보 보호법 준수 가이드에서는 Google 광고 게재에 대해 제한적인 데이터 처리를 사용 설정할 수 있지만, Google은 게시자 미디에이션 체인의 각 광고 네트워크에 이 설정을 적용할 수 없습니다. 따라서 미디에이션 체인에서 개인 정보 판매에 참여할 수 있는 각 광고 네트워크를 식별하고 각 네트워크의 가이드에 따라 규정을 준수해야 합니다.
Pangle용 Google 모바일 광고 미디에이션 플러그인에는
Pangle.SetPAConsent() 메서드가 포함되어 있습니다. 다음 샘플 코드는 동의 정보를 Pangle SDK에 전달하는 방법을 보여줍니다. Google Mobile Ads Unity Plugin를 초기화하기 전에 동의 정보가 Pangle SDK에 올바르게 전달되도록 동의 정보를 설정하세요.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
자세한 내용과 각 메서드에서 제공할 수 있는 값은 Pangle의 통합 가이드를 참고하세요.
5단계: 필수 코드 추가하기
Android
Pangle 통합에 추가 코드가 필요하지 않습니다.
iOS
SKAdNetwork 통합
Pangle 문서에 따라 프로젝트의 Info.plist 파일에 SKAdNetwork 식별자를 추가합니다.
6단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록하고 Pangle UI에서 테스트 모드를 사용 설정해야 합니다.
테스트 광고 확인
Pangle에서 테스트 광고가 수신되는지 확인하려면 Pangle(입찰) 및 Pangle(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
오류 코드
어댑터가 Pangle에서 광고를 수신하지 못하면 다음 클래스에서
ResponseInfo를 사용하여
광고 응답의 기본 오류를 확인할 수 있습니다.
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
다음은 광고 로드에 실패할 때 Pangle 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 도메인 | 이유 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | 서버 매개변수가 잘못되었습니다 (예: 앱 ID 또는 게재위치 ID 누락). |
| 102 | com.google.ads.mediation.pangle | 요청된 광고 크기가 Pangle에서 지원하는 배너 크기와 일치하지 않습니다. |
| 103 | com.google.ads.mediation.pangle | 입찰 응답이 누락되거나 잘못되었습니다. |
| -1~60000 | com.pangle.ads | Pangle SDK에서 오류를 반환했습니다. 자세한 내용은 Pangle의 문서를 참고하세요. |
iOS
| 오류 코드 | 도메인 | 이유 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | 서버 매개변수가 잘못되었습니다 (예: 앱 ID 또는 게재위치 ID 누락). |
| 102 | com.google.ads.mediation.pangle | 요청된 광고 크기가 Pangle에서 지원하는 배너 크기와 일치하지 않습니다. |
| -1~60000 | Pangle SDK에서 전송 | Pangle SDK에서 오류를 반환했습니다. 자세한 내용은 Pangle의 문서를 참고하세요. |
Pangle Unity 미디에이션 플러그인 변경 로그
버전 5.8.2 (진행 중)
버전 5.8.1
- Pangle Android 어댑터 버전 7.8.0.8.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.8.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.6.0으로 빌드하고 테스트했습니다.
버전 5.8.0
- Pangle Android 어댑터 버전 7.8.0.7.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.8.0.3.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.6.0으로 빌드하고 테스트했습니다.
버전 5.7.1
- Pangle Android 어댑터 버전 7.7.0.2.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.7.0.7.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.6.0으로 빌드하고 테스트했습니다.
버전 5.7.0
- Pangle Android 어댑터 버전 7.7.0.2.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.7.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.6.0으로 빌드하고 테스트했습니다.
버전 5.6.0
- Pangle Android 어댑터 버전 7.6.0.5.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.7.0.4.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.5.0으로 빌드하고 테스트했습니다.
버전 5.5.3
- Pangle Android 어댑터 버전 7.6.0.4.1을 지원합니다.
- Pangle iOS 어댑터 버전 7.6.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.5.0으로 빌드하고 테스트했습니다.
버전 5.5.2
- Pangle Android 어댑터 버전 7.6.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.6.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.5.0으로 빌드하고 테스트했습니다.
버전 5.5.1
- Pangle Android 어댑터 버전 7.6.0.3.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.6.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.5.0으로 빌드하고 테스트했습니다.
버전 5.5.0
- Pangle Android 어댑터 버전 7.6.0.2.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.6.0.4.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.4.2로 빌드하고 테스트했습니다.
버전 5.4.0
- Pangle Android 어댑터 버전 7.5.0.3.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.5.0.7.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.4.2로 빌드하고 테스트했습니다.
버전 5.3.0
- Pangle Android 어댑터 버전 7.5.0.2.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.4.1.1.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.4.1로 빌드하고 테스트했습니다.
버전 5.2.2
- Pangle Android 어댑터 버전 7.3.0.5.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.4.1.0.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.3.0으로 빌드하고 테스트했습니다.
버전 5.2.1
- Pangle Android 어댑터 버전 7.3.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.4.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.3.0으로 빌드하고 테스트했습니다.
버전 5.2.0
- Pangle Android 어댑터 버전 7.3.0.3.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.4.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.3.0으로 빌드하고 테스트했습니다.
버전 5.1.1
- Pangle Android 어댑터 버전 7.2.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.2.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.2.0으로 빌드하고 테스트했습니다.
버전 5.1.0
- Pangle Android 어댑터 버전 7.2.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.2.0.4.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.2.0으로 빌드하고 테스트했습니다.
버전 5.0.0
Pangle클래스에서SetDoNotSell()을SetPAConsent()로 대체했습니다.SetDoNotSell()에 전달된 값이SetPAConsent()에 적합한 값이 아닐 수 있습니다. 올바른 값이SetPAConsent()에 전달되었는지 확인하세요. PA 동의에 설정할 수 있는 값은 https://www.pangleglobal.com/integration/android-initialize-pangle-sdk를 참고하세요.
- Pangle Android 어댑터 버전 7.1.0.8.0을 지원합니다.
- Pangle iOS 어댑터 버전 7.1.1.1.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.1.0으로 빌드하고 테스트했습니다.
버전 4.6.2
- Pangle Android 어댑터 버전 6.5.0.9.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.5.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.1.0으로 빌드하고 테스트했습니다.
버전 4.6.1
- Pangle Android 어댑터 버전 6.5.0.8.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.5.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.0.0으로 빌드하고 테스트했습니다.
버전 4.6.0
- Pangle Android 어댑터 버전 6.5.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.5.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 10.0.0으로 빌드하고 테스트했습니다.
버전 4.5.4
- Pangle Android 어댑터 버전 6.4.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.4.1.1.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.5.0으로 빌드하고 테스트했습니다.
버전 4.5.3
- Pangle Android 어댑터 버전 6.4.0.5.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.4.1.0.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.5.0으로 빌드하고 테스트했습니다.
버전 4.5.2
- Pangle Android 어댑터 버전 6.4.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.4.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.5.0으로 빌드하고 테스트했습니다.
버전 4.5.1
- Pangle Android 어댑터 버전 6.4.0.3.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.4.0.7.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.5.0으로 빌드하고 테스트했습니다.
버전 4.5.0
- Pangle Android 어댑터 버전 6.4.0.2.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.4.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.5.0으로 빌드하고 테스트했습니다.
버전 4.4.2
- Pangle Android 어댑터 버전 6.3.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.3.1.0.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.4.0으로 빌드하고 테스트했습니다.
버전 4.4.1
- Pangle Android 어댑터 버전 6.3.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.3.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.3.0으로 빌드하고 테스트했습니다.
버전 4.4.0
- Pangle Android 어댑터 버전 6.3.0.2.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.3.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.3.0으로 빌드하고 테스트했습니다.
버전 4.3.3
- Pangle Android 어댑터 버전 6.2.0.7.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.2.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.2.1로 빌드하고 테스트했습니다.
버전 4.3.2
- Pangle Android 어댑터 버전 6.2.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.2.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.2.0으로 빌드하고 테스트했습니다.
버전 4.3.1
- Pangle Android 어댑터 버전 6.2.0.5.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.2.0.7.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.2.0으로 빌드하고 테스트했습니다.
버전 4.3.0
- Pangle Android 어댑터 버전 6.2.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.2.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.2.0으로 빌드하고 테스트했습니다.
버전 4.2.1
- Pangle Android 어댑터 버전 6.1.0.7.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.1.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.2.0으로 빌드하고 테스트했습니다.
버전 4.2.0
DummyClient에서PlaceholderClient로 이름이 변경되었습니다.- Pangle Android 어댑터 버전 6.1.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.1.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.2.0으로 빌드하고 테스트했습니다.
버전 4.1.0
- Pangle Android 어댑터 버전 6.0.0.8.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.1.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.1로 빌드하고 테스트했습니다.
버전 4.0.1
- Pangle Android 어댑터 버전 6.0.0.5.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.0.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.0으로 빌드하고 테스트했습니다.
버전 4.0.0
- Pangle Android 어댑터 버전 6.0.0.5.0을 지원합니다.
- Pangle iOS 어댑터 버전 6.0.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.0으로 빌드하고 테스트했습니다.
버전 3.0.0
- Pangle Android 어댑터 버전 6.0.0.3.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.9.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.0으로 빌드하고 테스트했습니다.
버전 2.8.1
- Pangle Android 어댑터 버전 5.9.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.9.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.0으로 빌드하고 테스트했습니다.
버전 2.8.0
- Pangle Android 어댑터 버전 5.9.0.4.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.9.0.7.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.0으로 빌드하고 테스트했습니다.
버전 2.7.0
- Pangle Android 어댑터 버전 5.9.0.2.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.8.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.1.0으로 빌드하고 테스트했습니다.
버전 2.6.0
- Pangle Android 어댑터 버전 5.8.0.9.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.8.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 9.0.0으로 빌드하고 테스트했습니다.
버전 2.5.0
- Pangle Android 어댑터 버전 5.7.0.1.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.7.0.7.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 8.6.0으로 빌드하고 테스트했습니다.
버전 2.4.0
- Pangle Android 어댑터 버전 5.5.0.9.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.5.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 8.6.0으로 빌드하고 테스트했습니다.
버전 2.3.0
- Pangle Android 어댑터 버전 5.3.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.3.1.2.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 8.4.1로 빌드하고 테스트했습니다.
버전 2.2.0
- Pangle Android 어댑터 버전 5.2.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.2.0.9.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 8.3.0으로 빌드하고 테스트했습니다.
버전 2.1.0
- Pangle Android 어댑터 버전 5.1.0.9.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.1.1.0.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 8.1.0으로 빌드하고 테스트했습니다.
버전 2.0.0
- 어댑터 콘텐츠가
GoogleMobileAds/Mediation/Pangle/로 이동했습니다. GoogleMobileAds.Mediation.Pangle를 사용하도록 어댑터 네임스페이스를 리팩터링했습니다.- Pangle Android 어댑터 버전 5.0.0.7.0을 지원합니다.
- Pangle iOS 어댑터 버전 5.0.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.4.1로 빌드하고 테스트했습니다.
버전 1.5.1
- Pangle Android 어댑터 버전 4.9.0.7.0을 지원합니다.
- Pangle iOS 어댑터 버전 4.9.0.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.4.0으로 빌드하고 테스트했습니다.
버전 1.5.0
- Pangle Android 어댑터 버전 4.9.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 4.9.0.7.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.3.1로 빌드하고 테스트했습니다.
버전 1.4.0
- Pangle Android 어댑터 버전 4.8.1.0.0을 지원합니다.
- Pangle iOS 어댑터 버전 4.8.1.0.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.3.1로 빌드하고 테스트했습니다.
버전 1.3.1
- Pangle Android 어댑터 버전 4.7.0.6.0을 지원합니다.
- Pangle iOS 어댑터 버전 4.7.0.6.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.2.0으로 빌드하고 테스트했습니다.
버전 1.3.0
Pangle클래스에서 다음 메서드의 이름을 변경했습니다.SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Pangle Android 어댑터 버전 4.7.0.5.0을 지원합니다.
- Pangle iOS 어댑터 버전 4.7.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.2.0으로 빌드하고 테스트했습니다.
버전 1.2.0
- Pangle Android 어댑터 버전 4.5.0.6.1을 지원합니다.
- Pangle iOS 어댑터 버전 4.5.2.8.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.1.0으로 빌드하고 테스트했습니다.
버전 1.1.0
- Pangle Android 어댑터 버전 4.5.0.3.0을 지원합니다.
- Pangle iOS 어댑터 버전 4.5.1.3.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.0.2로 빌드하고 테스트했습니다.
버전 1.0.0
- 첫 출시
- Pangle Android 어댑터 버전 4.3.0.8.0을 지원합니다.
- Pangle iOS 어댑터 버전 4.3.0.5.0을 지원합니다.
- Google 모바일 광고 Unity 플러그인 버전 7.0.0으로 빌드하고 테스트했습니다.

