Page Summary
-
This guide explains how to integrate ads from DT Exchange into a Unity app using Google Mobile Ads SDK mediation with waterfall integration.
-
The DT Exchange Unity mediation adapter supports waterfall integration for Banner, Interstitial, and Rewarded ad formats, with bidding currently in closed beta.
-
To integrate DT Exchange mediation, you need the latest Google Mobile Ads SDK, Unity 4 or higher, specific Android and iOS API level requirements, and a working Unity project configured with the Google Mobile Ads SDK.
-
Setting up DT Exchange involves configuring your app and ad placements in the DT Exchange UI and updating your app-ads.txt file.
-
You must import the DT SDK and adapter into your Unity project, which can be done via OpenUPM-CLI, OpenUPM, or by importing a Unity Package.
-
Privacy settings, such as GDPR and US states privacy laws, must be implemented by passing consent information to the DT Exchange SDK manually.
-
You can test your implementation by enabling test ads for AdMob and DT Exchange and verifying them using single ad source testing in the ad inspector.
-
Error codes are provided for troubleshooting issues when the adapter fails to receive an ad from DT Exchange.
This guide shows you how to use Google Mobile Ads Unity Plugin to load and display ads from DT Exchange using mediation, covering waterfall integrations. It covers how to add DT Exchange to an ad unit's mediation configuration, and how to integrate the DT SDK and adapter into a Unity app.
Supported integrations and ad formats
The Unity mediation adapter for DT Exchange has the following capabilities:
| Integration | |
|---|---|
| Bidding | 1 |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
1 Bidding integration is in closed beta, reach out to your account manager to request access.
Requirements
- Latest Google Mobile Ads Unity Plugin
- Unity 4 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use Google Mobile Ads mediation plugin for DT Exchange 3.3.12 or higher (latest version recommended)
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Unity project configured with Google Mobile Ads Unity Plugin. See Set up Google Mobile Ads Unity Plugin for details.
- Set up AdMob Mediation.
Step 1: Set up configurations in DT Exchange UI
Add new app and ad placement
Sign up or log in to DT Exchange Console.
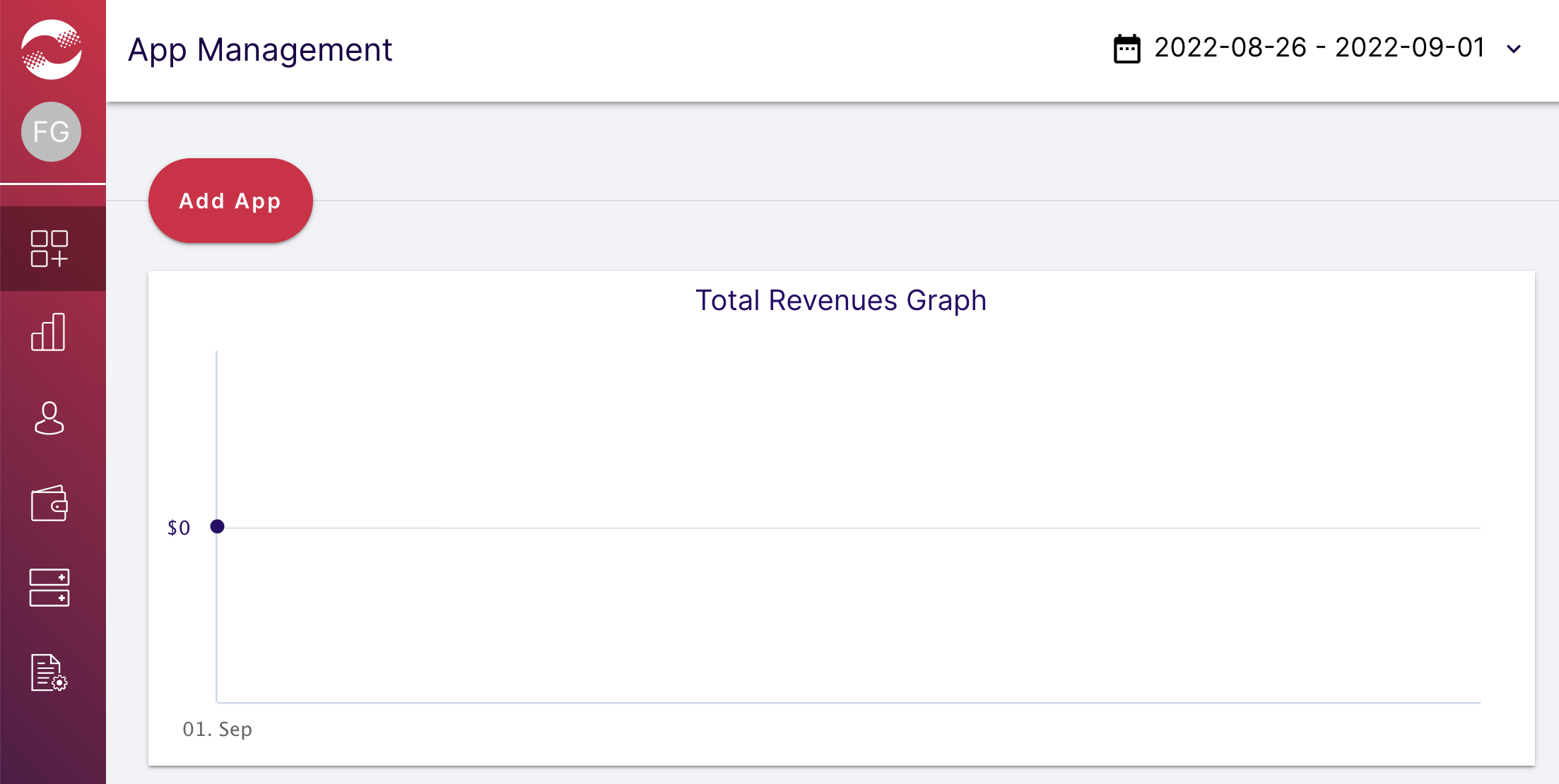
Click Add App.

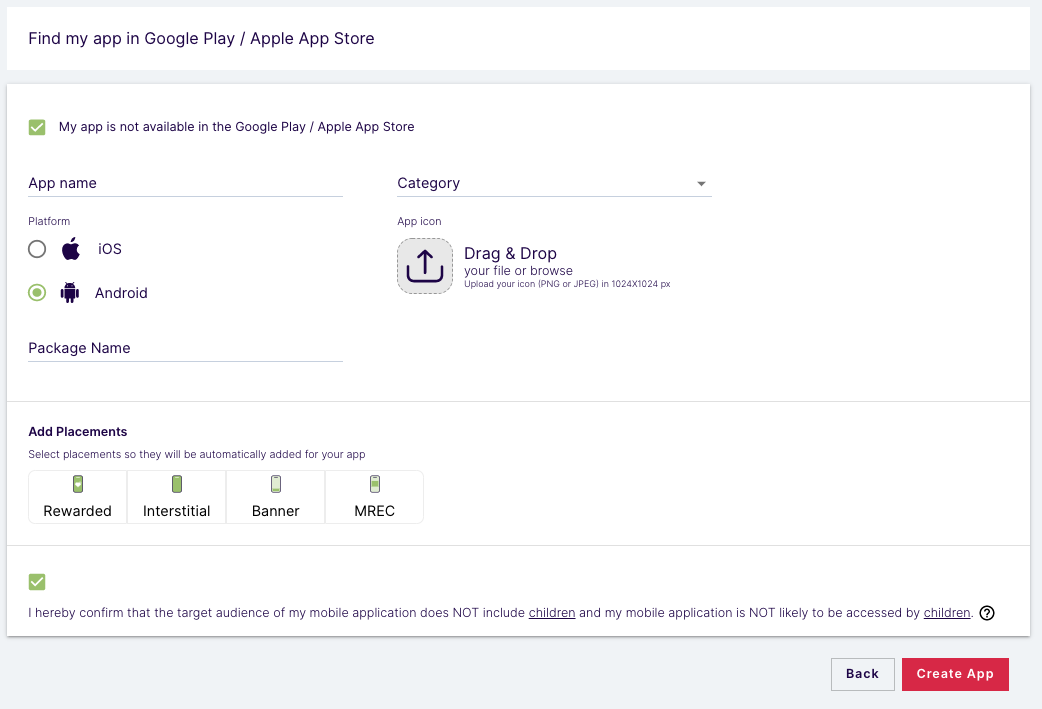
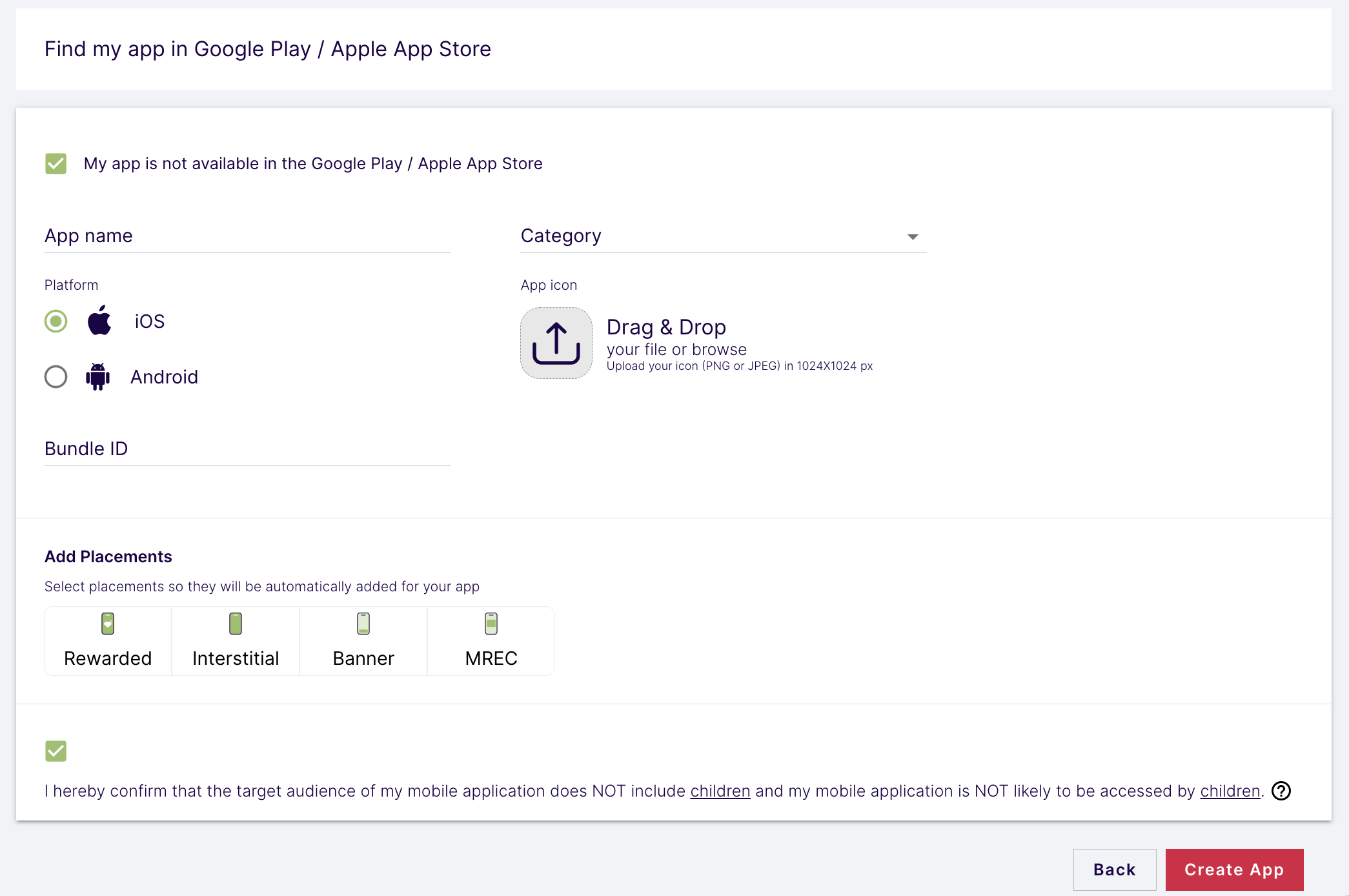
Choose your platform and placements, fill out the rest of the form, and then click Create App.
Android

iOS

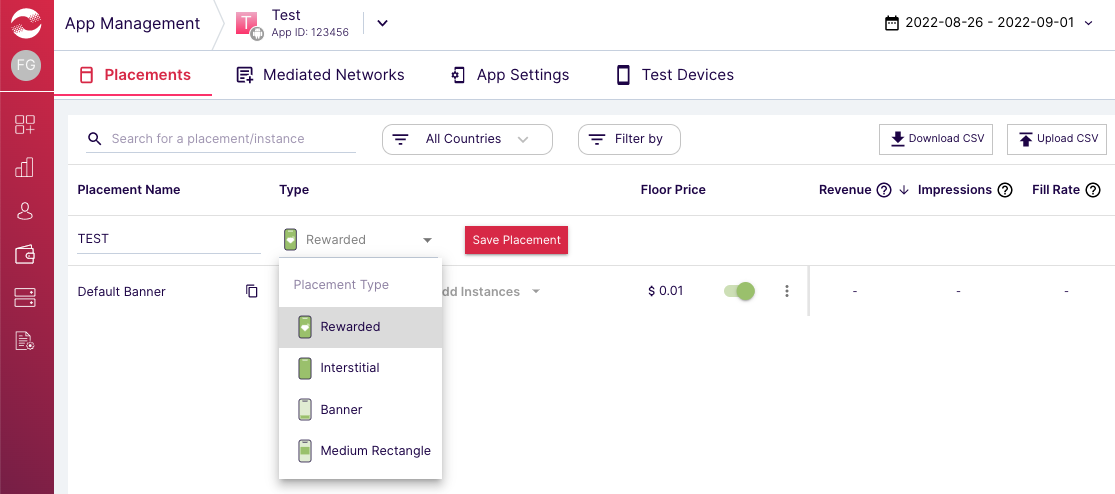
Enter the names and select the types for your placements. Then, click Save Placement.

App ID and Placement ID
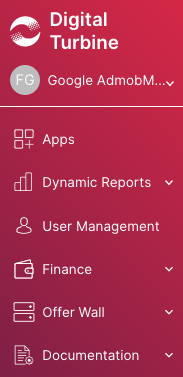
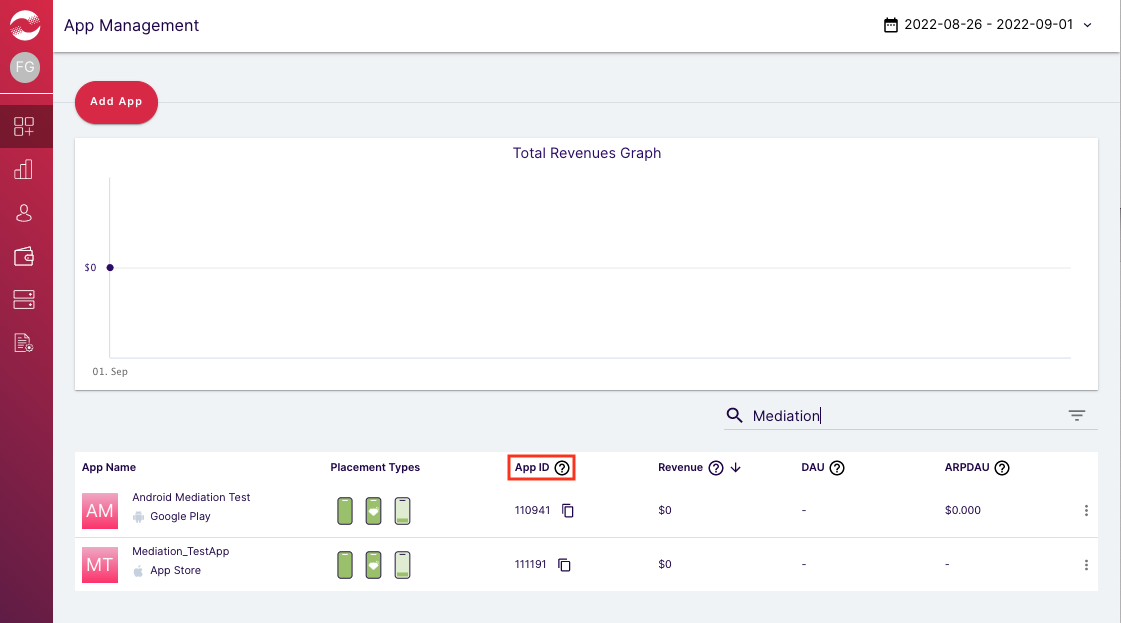
Hover over the left navigation bar to open it, then click App Management.

On the App Management page, take note of the App ID next to your app.

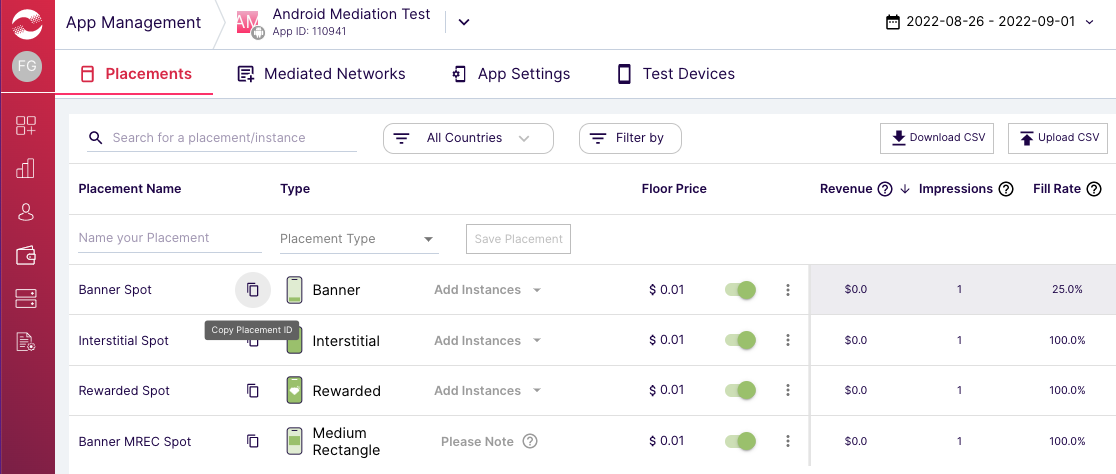
Select your app and navigate to the Placements tab. Take note of the Placement ID..

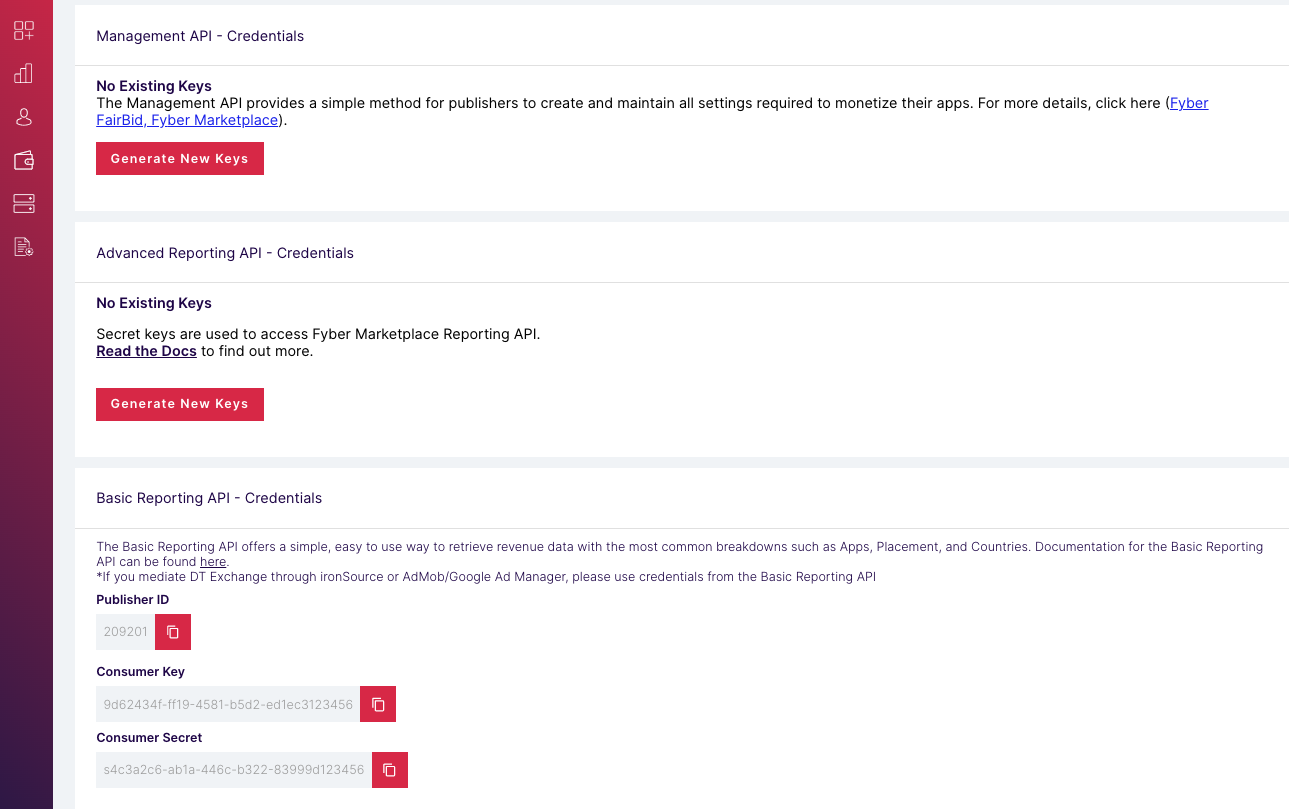
Publisher ID, Consumer Key and Consumer Secret
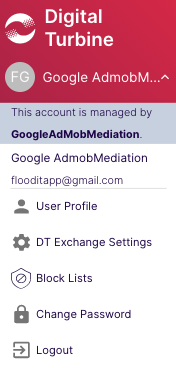
Click your username from the left menu and select User Profile.

Take note of the Publisher ID, Consumer Key, and Consumer Secret as these are needed in the next step.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for DT Exchange,
Add DT to your app-ads.txt file.
Step 2: Set up DT Exchange demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add DT Exchange to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add DT Exchange (Fyber Monetization) to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the DT SDK and adapter
OpenUPM-CLI
If you have OpenUPM-CLI installed, you can install the Google Mobile Ads DT Exchange Mediation Plugin for Unity to your project by running the following command from your project's root directory:
openupm add com.google.ads.mobile.mediation.dtexchangeOpenUPM
In your Unity project editor, select Edit > Project Settings > Package Manager to open the Unity Package Manager Settings.
Under the Scoped Registries tab, add OpenUPM as a scoped registry with the following details:
- Name:
OpenUPM - URL:
https://package.openupm.com - Scope(s):
com.google

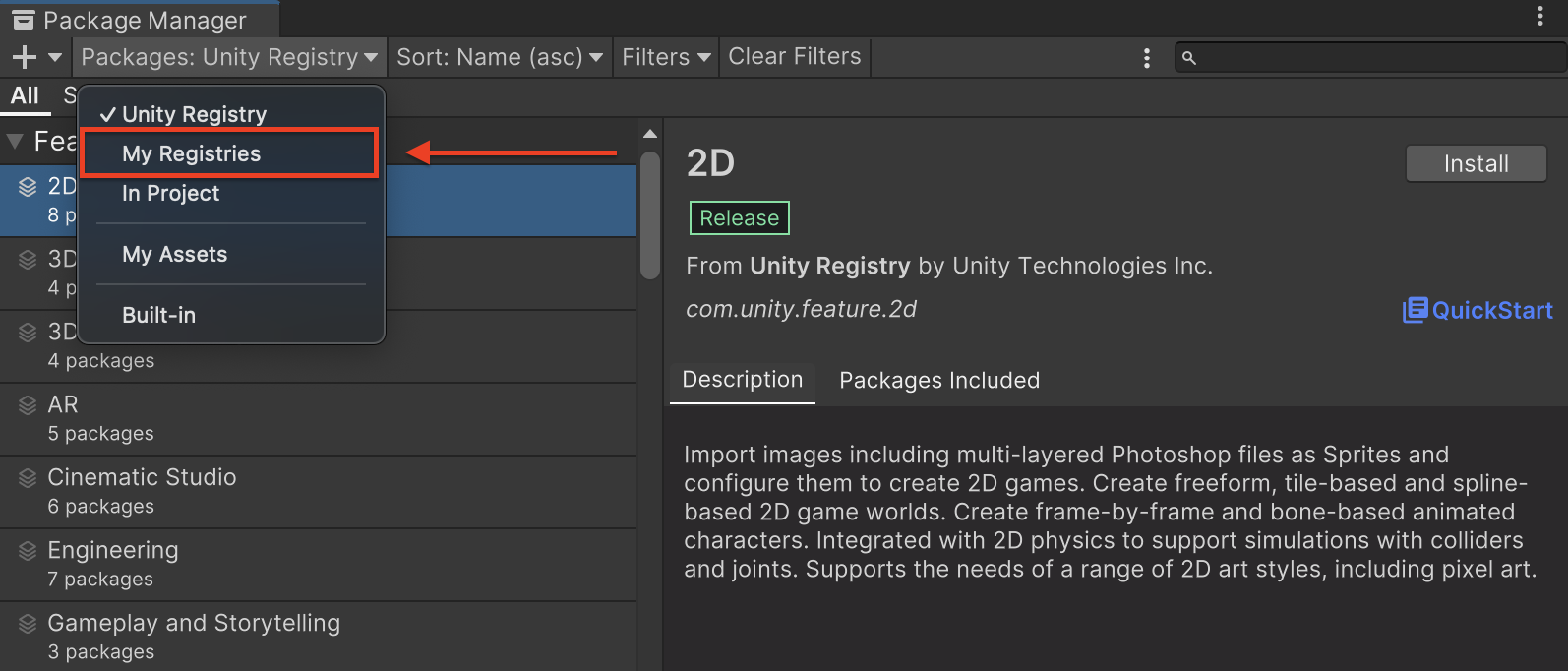
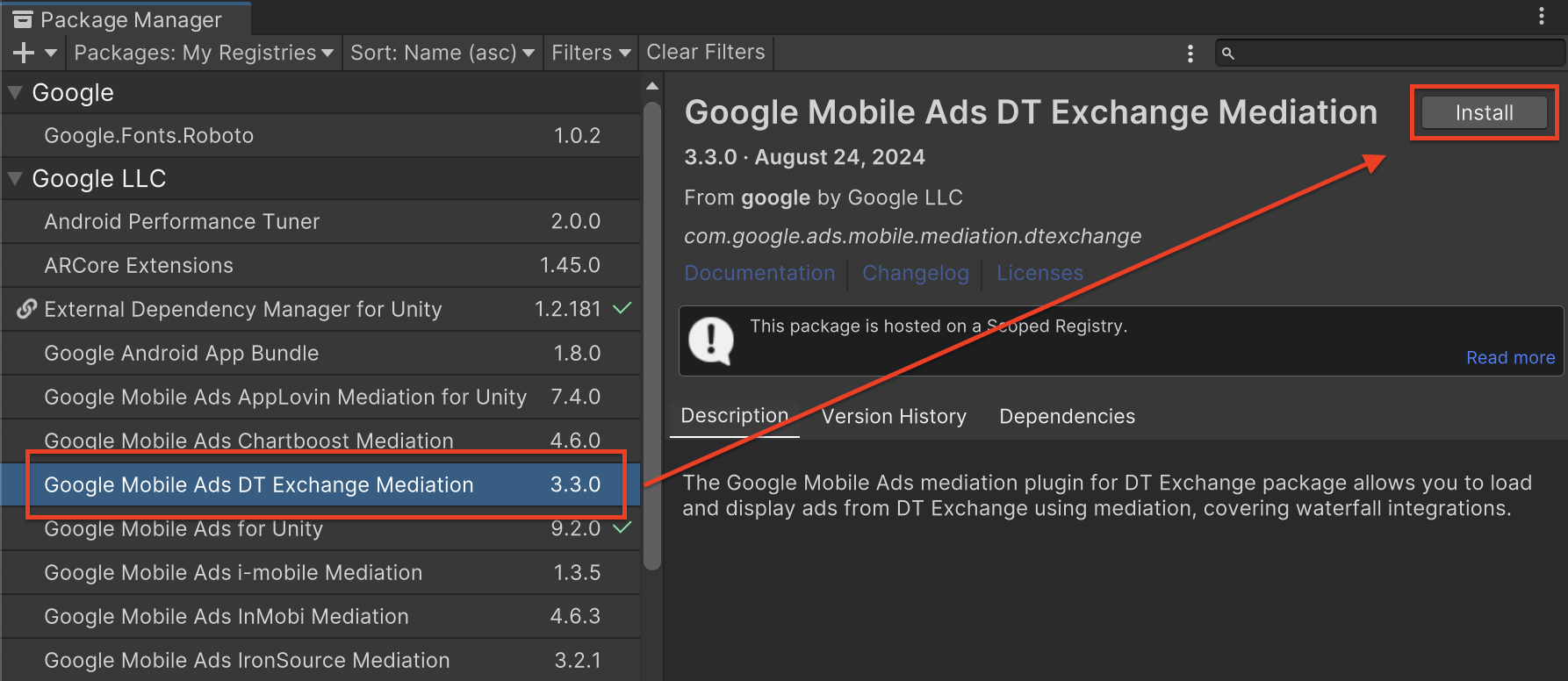
Then, navigate to Window > Package Manager to open the Unity Package Manager and select My Registries from the drop-down menu.

Select the Google Mobile Ads DTExchange Mediation package and click Install.

Unity Package
Download the latest version of Google Mobile Ads mediation plugin for
DT Exchange from the download link in
the
Changelog
and extract the
GoogleMobileAdsDTExchangeMediation.unitypackage from the zip
file.
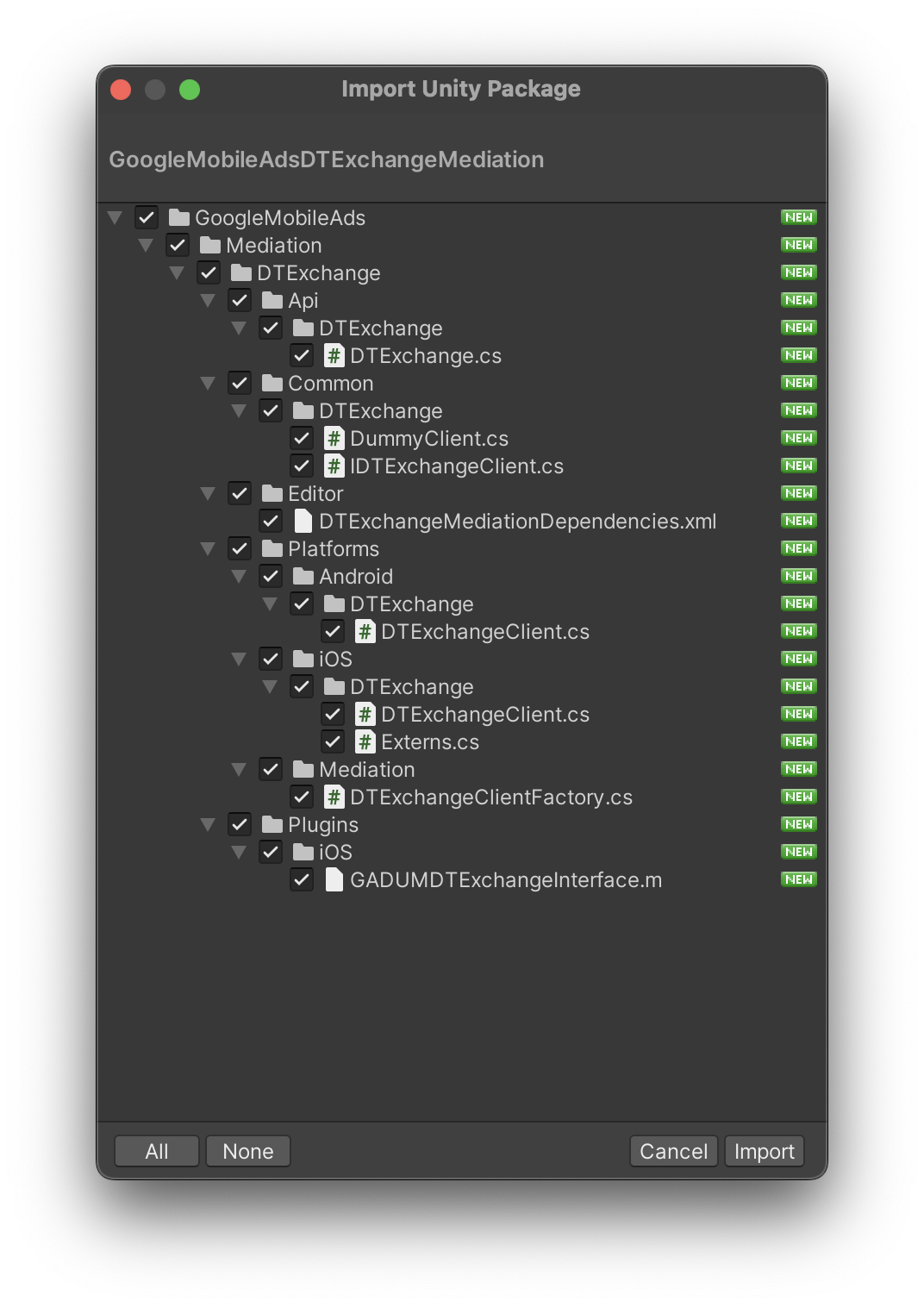
In your Unity project editor, select Assets > Import Package >
Custom Package and find the
GoogleMobileAdsDTExchangeMediation.unitypackage
file you downloaded. Make sure that all the files are selected and click
Import.

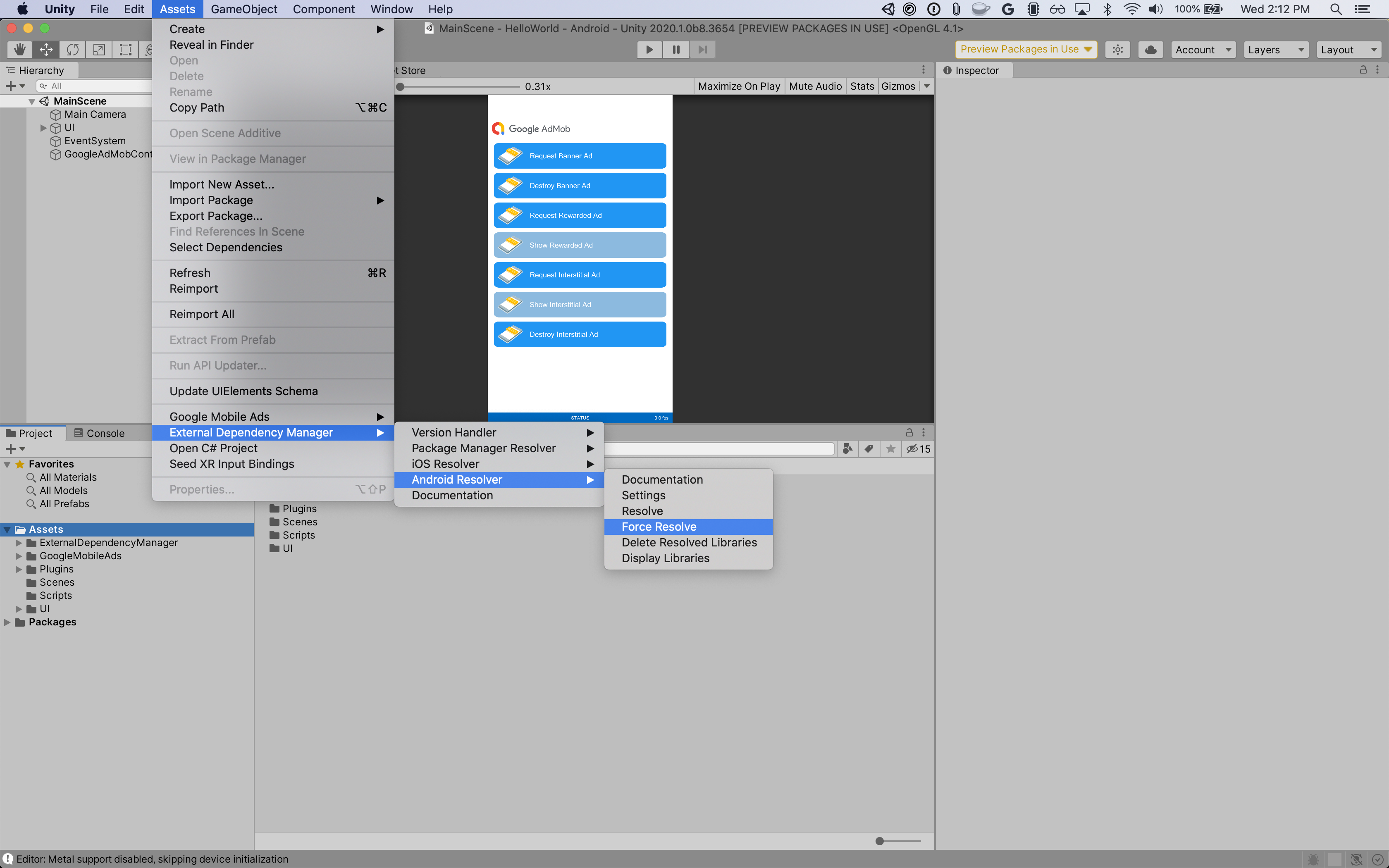
Then, select Assets > External Dependency Manager >
Android Resolver > Force Resolve. The External Dependency Manager
library will perform dependency resolution from scratch and copy the
declared dependencies into the Assets/Plugins/Android directory of your
Unity app.

Step 4: Implement privacy settings on DT SDK
EU Consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
This section shows how to enable or disable personalized ads for DT Exchange.
The Google Mobile Ads mediation plugin for DT Exchange version 1.1.0 added the
Fyber class with the SetGDPRRequired() and SetGDPRConsentString() methods,
letting you pass consent information to DT Exchange manually. The following
sample code demonstrates how to pass these parameters to the DT Exchange
adapter:
using GoogleMobileAds.Api.Mediation.Fyber;
// ...
Fyber.SetGDPRConsent(true);
Fyber.SetGDPRConsentString("myGDPRConsentString");
Visit DT Exchange's GDPR article for more information and the values that can be provided in the method.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for DT Exchange version 3.1.1 added the
Fyber class with the SetCCPAString() method, letting you pass consent
information to DT Exchange manually. The following sample code demonstrates how
to pass these parameters to the DT Exchange adapter:
using GoogleMobileAds.Api.Mediation.Fyber;
// ...
Fyber.SetCCPAString("myCCPAConsentString");
// You can also clear CCPA consent information using the following method:
Fyber.ClearCCPAString();
Visit DT Exchange's CCPA Open Source article for more information and the values that can be provided in the method.
Step 5: Add required code
Android
No additional code is required for DT Exchange integration.
iOS
SKAdNetwork integration
Follow DT Exchange's
documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob.
Verify test ads
To verify that you are receiving test ads from DT Exchange, enable single ad source testing in ad inspector using the DT Exchange (Bidding) and DT Exchange (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from DT Exchange, publishers can check the
underlying error from the ad response using
ResponseInfo under the
following class:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Here are the codes and accompanying messages thrown by the DT Exchange adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 101 | DT Exchange server parameters configured in the AdMob UI are missing/invalid. |
| 103 | The requested ad size does not match a DT Exchange supported banner size. |
| 105 | DT SDK loaded an ad but returned an unexpected controller. |
| 106 | Ad is not ready to display. |
| 107 | Context is not an activity instance. |
| 200-399 | DT SDK returned an error. See code for more details. |
iOS
| Error code | Reason |
|---|---|
| 0-10 | DT SDK returned an error. See documentation for more details. |
| 101 | DT Exchange server parameters configured in the AdMob UI are missing/invalid. |
| 102 | The requested ad size does not match a DT Exchange supported banner size. |
| 103 | Failed to show ad because ad object has already been used. |
| 104 | Failed to show DT Exchange ads due to ad not ready. |
| 105 | DT SDK returned an initialization error. |
DT Exchange Unity Mediation Plugin Changelog
Version 3.5.3
- Supports DT Exchange Android adapter version 8.4.2.0.
- Supports DT Exchange iOS adapter version 8.4.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.6.0.
Version 3.5.2
- Supports DT Exchange Android adapter version 8.4.1.0.
- Supports DT Exchange iOS adapter version 8.4.2.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.6.0.
Version 3.5.1
- Supports DT Exchange Android adapter version 8.4.0.1.
- Supports DT Exchange iOS adapter version 8.4.2.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.6.0.
Version 3.5.0
- Supports DT Exchange Android adapter version 8.4.0.0.
- Supports DT Exchange iOS adapter version 8.4.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.6.0.
Version 3.4.0
- Supports DT Exchange Android adapter version 8.4.0.0.
- Supports DT Exchange iOS adapter version 8.3.8.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.5.0.
Version 3.3.12
- Supports DT Exchange Android adapter version 8.3.8.0.
- Supports DT Exchange iOS adapter version 8.3.8.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.3.0.
Version 3.3.11
- Supports DT Exchange Android adapter version 8.3.7.0.
- Supports DT Exchange iOS adapter version 8.3.7.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.2.0.
Version 3.3.10
- Supports DT Exchange Android adapter version 8.3.7.0.
- Supports DT Exchange iOS adapter version 8.3.6.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.0.0.
Version 3.3.9
- Supports DT Exchange Android adapter version 8.3.6.1.
- Supports DT Exchange iOS adapter version 8.3.6.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 10.0.0.
Version 3.3.8
- Supports DT Exchange Android adapter version 8.3.5.0.
- Supports DT Exchange iOS adapter version 8.3.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.5.0.
Version 3.3.7
- Supports DT Exchange Android adapter version 8.3.4.0.
- Supports DT Exchange iOS adapter version 8.3.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.5.0.
Version 3.3.6
- Supports DT Exchange Android adapter version 8.3.3.0.
- Supports DT Exchange iOS adapter version 8.3.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.5.0.
Version 3.3.5
- Supports DT Exchange Android adapter version 8.3.3.0.
- Supports DT Exchange iOS adapter version 8.3.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.4.0.
Version 3.3.4
- Supports DT Exchange Android adapter version 8.3.3.0.
- Supports DT Exchange iOS adapter version 8.3.2.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.4.0.
Version 3.3.3
- Supports DT Exchange Android adapter version 8.3.2.0.
- Supports DT Exchange iOS adapter version 8.3.2.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.3.0.
Version 3.3.2
- Supports DT Exchange Android adapter version 8.3.1.0.
- Supports DT Exchange iOS adapter version 8.3.2.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.3.0.
Version 3.3.1
- Supports DT Exchange Android adapter version 8.3.1.0.
- Supports DT Exchange iOS adapter version 8.3.2.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.2.0.
Version 3.3.0
- Renamed
DummyClienttoPlaceholderClient. - Supports DT Exchange Android adapter version 8.3.0.0.
- Supports DT Exchange iOS adapter version 8.3.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.2.0.
Version 3.2.1
- Supports DT Exchange Android adapter version 8.2.7.0.
- Supports DT Exchange iOS adapter version 8.3.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.1.
Version 3.2.0
- Supports DT Exchange Android adapter version 8.2.7.0.
- Supports DT Exchange iOS adapter version 8.3.0.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.0.
Version 3.1.12
- Supports DT Exchange Android adapter version 8.2.7.0.
- Supports DT Exchange iOS adapter version 8.2.8.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.0.
Version 3.1.11
- Supports DT Exchange Android adapter version 8.2.7.0.
- Supports DT Exchange iOS adapter version 8.2.7.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.1.0.
Version 3.1.10
- Supports DT Exchange Android adapter version 8.2.6.1.
- Supports DT Exchange iOS adapter version 8.2.7.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 9.0.0.
Version 3.1.8
- Supports DT Exchange Android adapter version 8.2.5.0.
- Supports DT Exchange iOS adapter version 8.2.6.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.6.0.
Version 3.1.7
- Supports DT Exchange Android adapter version 8.2.4.0.
- Supports DT Exchange iOS adapter version 8.2.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.5.2.
Version 3.1.6
- Supports DT Exchange Android adapter version 8.2.3.0.
- Supports DT Exchange iOS adapter version 8.2.3.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.4.1.
Version 3.1.5
- Moved adapter content to
GoogleMobileAds/Mediation/DTExchange/. - Refactored adapter namespace to use
GoogleMobileAds.Mediation.DTExchange. - Supports DT Exchange Android adapter version 8.2.3.0.
- Supports DT Exchange iOS adapter version 8.2.1.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 8.1.0.
Version 3.1.4
- Supports DT Exchange Android adapter version 8.2.2.0.
- Supports DT Exchange iOS adapter version 8.1.9.1.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.4.1.
Version 3.1.3
- Supports DT Exchange Android adapter version 8.2.1.0.
- Supports DT Exchange iOS adapter version 8.1.9.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.4.0.
Version 3.1.2
- Rebranded Unity mediation plugin name to "DT Exchange".
- Renamed the
GoogleMobileAds.Api.Mediation.Fyber.Fyberclass toGoogleMobileAds.Api.Mediation.DTExchange.DTExchange. - Supports DT Exchange Android adapter version 8.2.1.0.
- Supports DT Exchange iOS adapter version 8.1.7.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.1.
Version 3.1.1
- Added the following methods to the
Fyberclass:SetCCPAString(string)ClearCCPAString()
- Supports Fyber Android adapter version 8.2.0.0.
- Supports Fyber iOS adapter version 8.1.6.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.3.0.
Version 3.1.0
- Supports Fyber Android adapter version 8.2.0.0.
- Supports Fyber iOS adapter version 8.1.5.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.2.0.
Version 3.0.2
- Supports Fyber Android adapter version 8.1.3.1.
- Supports Fyber iOS adapter version 8.1.5.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.2.
Version 3.0.1
- Supports Fyber Android adapter version 8.1.3.0.
- Supports Fyber iOS adapter version 8.1.4.0.
- Built and tested with the Google Mobile Ads Unity Plugin version 7.0.0.
Version 3.0.0
- Supports Fyber Android adapter version 8.1.2.0.
- Supports Fyber iOS adapter version 8.1.2.0.
Version 2.0.0
- Supports Fyber Android adapter version 7.8.4.1.
- Supports Fyber iOS adapter version 8.0.0.0.
Version 1.6.1
- Supports Fyber Android adapter version 7.8.3.0.
- Supports Fyber iOS adapter version 7.8.6.0.
Version 1.6.0
- Supports Fyber Android adapter version 7.8.2.0.
- Supports Fyber iOS adapter version 7.8.5.0.
Version 1.5.2
- Supports Fyber Android adapter version 7.7.4.0.
- Supports Fyber iOS adapter version 7.7.3.0.
Version 1.5.1
- Supports Fyber Android adapter version 7.7.2.0.
- Supports Fyber iOS adapter version 7.7.2.0.
Version 1.5.0
- Supports Fyber Android adapter version 7.7.1.0.
- Supports Fyber iOS adapter version 7.7.1.0.
Version 1.4.0
- Supports Fyber Android adapter version 7.7.0.0.
- Supports Fyber iOS adapter version 7.6.4.0.
Version 1.3.0
- Supports Fyber Android adapter version 7.6.0.0.
- Supports Fyber iOS adapter version 7.6.0.0.
Version 1.2.3
- Supports Fyber Android adapter version 7.5.4.0.
- Supports Fyber iOS adapter version 7.5.6.0.
Version 1.2.2
- Supports Fyber Android adapter version 7.5.3.0.
- Supports Fyber iOS adapter version 7.5.4.0.
Version 1.2.1
- Supports Fyber Android adapter version 7.5.2.0.
- Supports Fyber iOS adapter version 7.5.3.0.
Version 1.2.0
- Supports Fyber Android adapter version 7.5.0.0.
- Supports Fyber iOS adapter version 7.5.1.0.
Version 1.1.0
- Added the following methods to the
Fyberclass to support GDPR requirements:SetGDPRConsent()SetGDPRConsentString()ClearGDPRConsentData()
- Supports Fyber Android adapter version 7.3.4.0.
- Supports Fyber iOS adapter version 7.5.0.0.
Version 1.0.0
- First release!
- Supports Fyber Android adapter version 7.3.4.0.
- Supports Fyber iOS adapter version 7.4.0.0.
