In dieser Anleitung erfahren Sie, wie Sie mit Google Mobile Ads Unity Plugin Anzeigen von i-mobile mithilfe von Vermittlung laden und präsentieren. Dabei werden auch Abfolgeintegrationen behandelt. Darin wird beschrieben, wie Sie i-mobile der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das i-mobile SDK und den Adapter in eine Unity-App einbinden.
Die Dashboard-Benutzeroberfläche für i-mobile verwendet japanischen Text für Labels, Schaltflächen und Beschreibungen. Die Screenshots in diesem Leitfaden wurden nicht übersetzt. In den Beschreibungen und Anleitungen in diesem Leitfaden werden Labels und Schaltflächen jedoch mit ihren deutschen Entsprechungen in Klammern übersetzt.
Unterstützte Integrationen und Anzeigenformate
Der AdMob-Vermittlungsadapter für i-mobile bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | |
| Interstitial | |
| Verfügbar | |
Voraussetzungen
- Neueste Uploads von Google Mobile Ads Unity Plugin
- Unity 5.6 oder höher
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 12.0 oder höher
- Ein funktionierendes Unity-Projekt, das mit Google Mobile Ads Unity Plugin konfiguriert ist. Weitere Informationen finden Sie unter Erste Schritte.
- Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der i-mobile-Benutzeroberfläche einrichten
Registrieren Sie sich oder melden Sie sich in Ihrem i-mobile-Konto an.
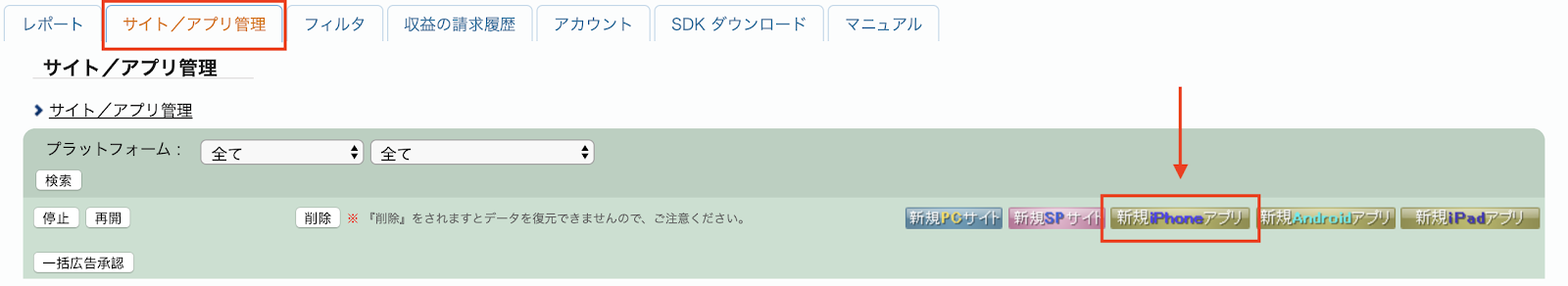
Fügen Sie Ihre App dem i-mobile-Dashboard hinzu, indem Sie auf den Tab サイト/アプリ管理 (Site/Application Management) und die Schaltfläche für die Plattform Ihrer App klicken.
Android

iOS

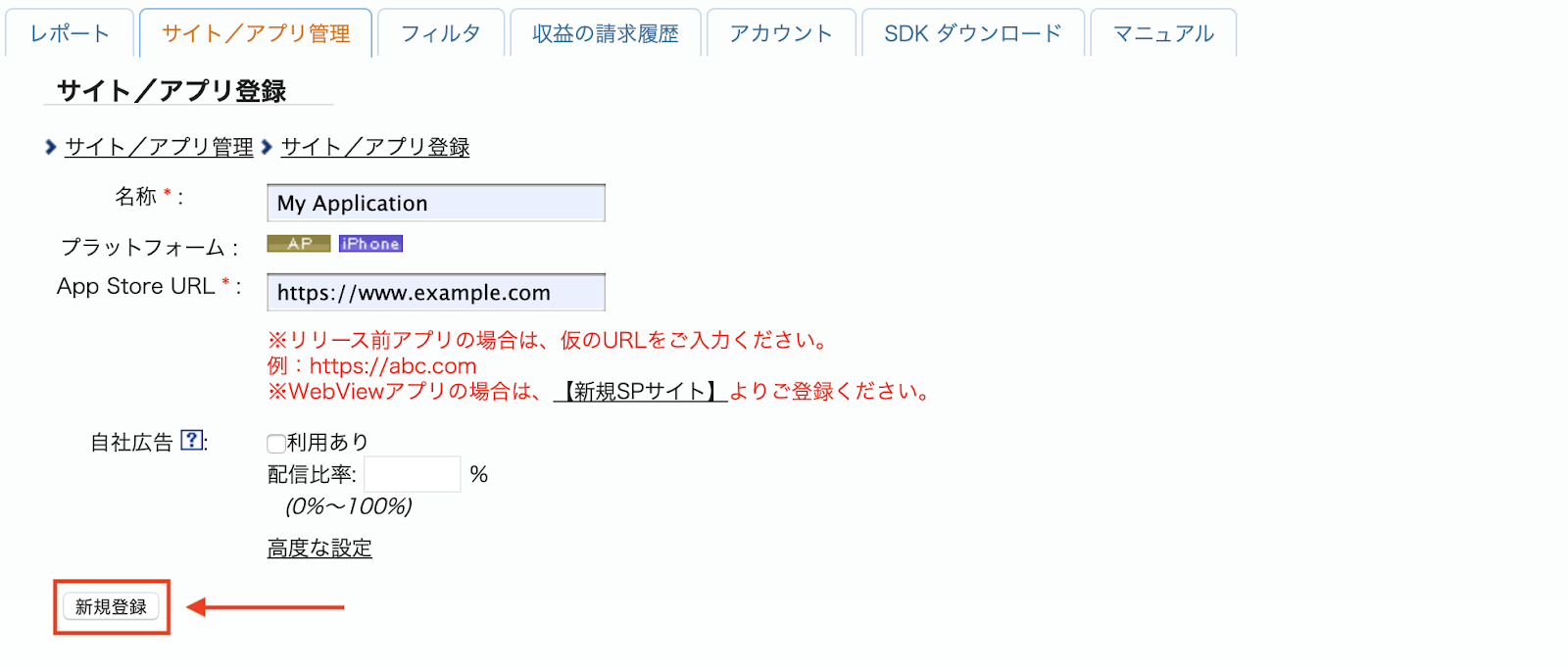
Füllen Sie das Formular aus und klicken Sie auf die Schaltfläche 新規登録 (Registrieren).
Android

iOS

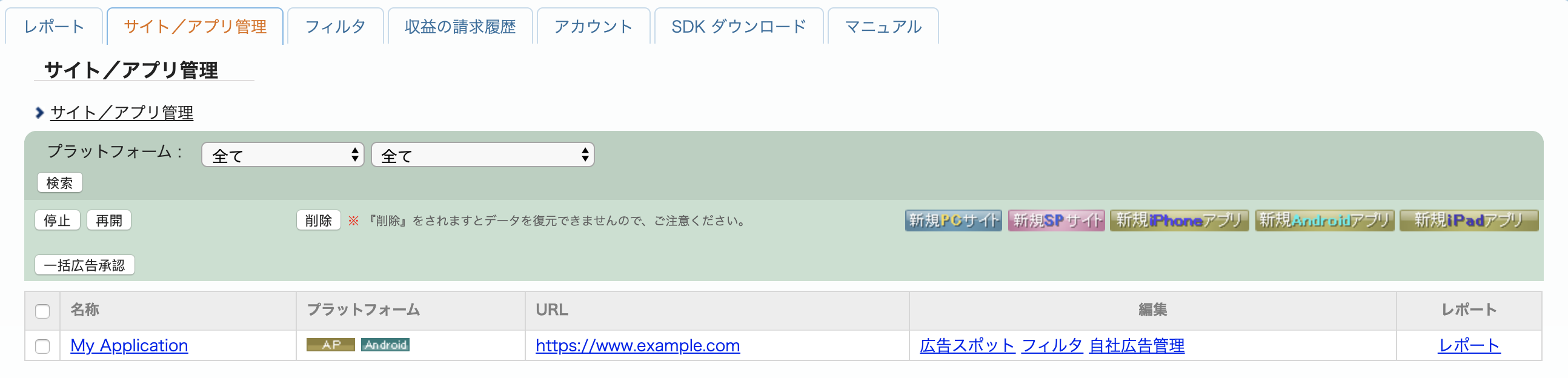
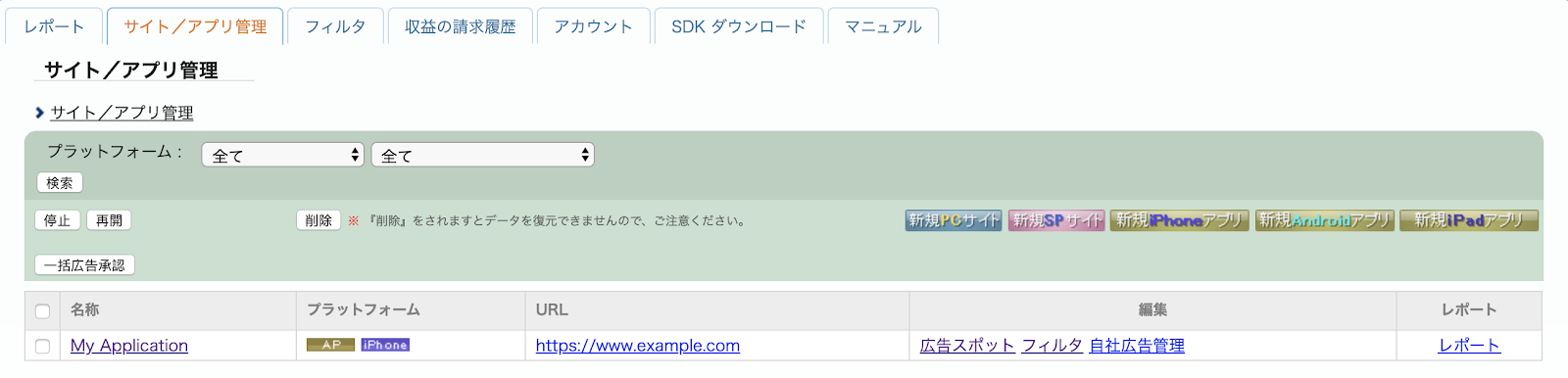
Wenn Sie einen neuen Werbeplatz erstellen möchten, wählen Sie Ihre App auf dem Tab サイト/アプリ管理 (Site-/App-Verwaltung) aus.
Android

iOS

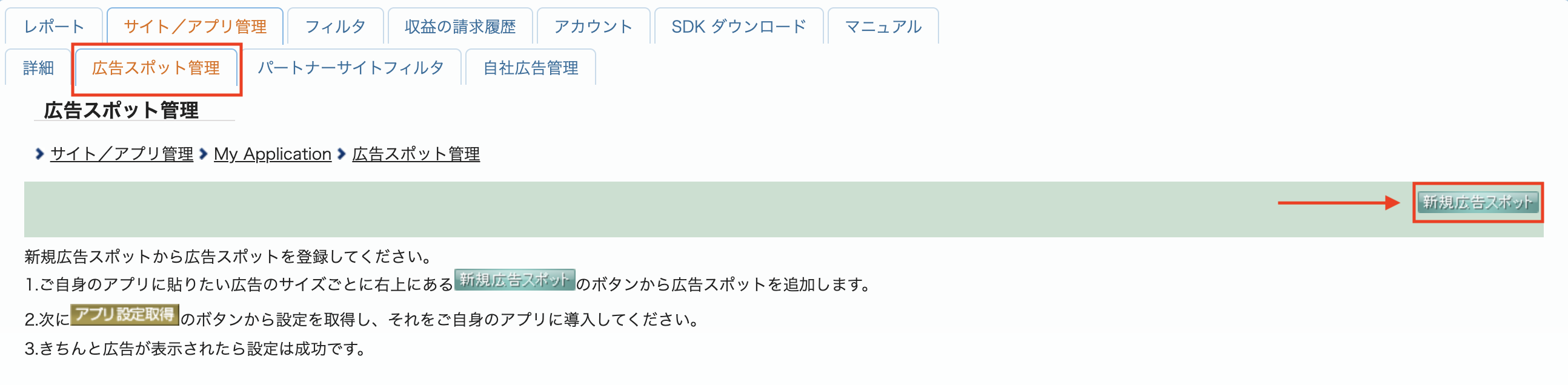
Rufen Sie den Tab 広告スポット管理 (Ad Spot Management) auf und klicken Sie auf die Schaltfläche 新規広告スポット (New Ad Spot).

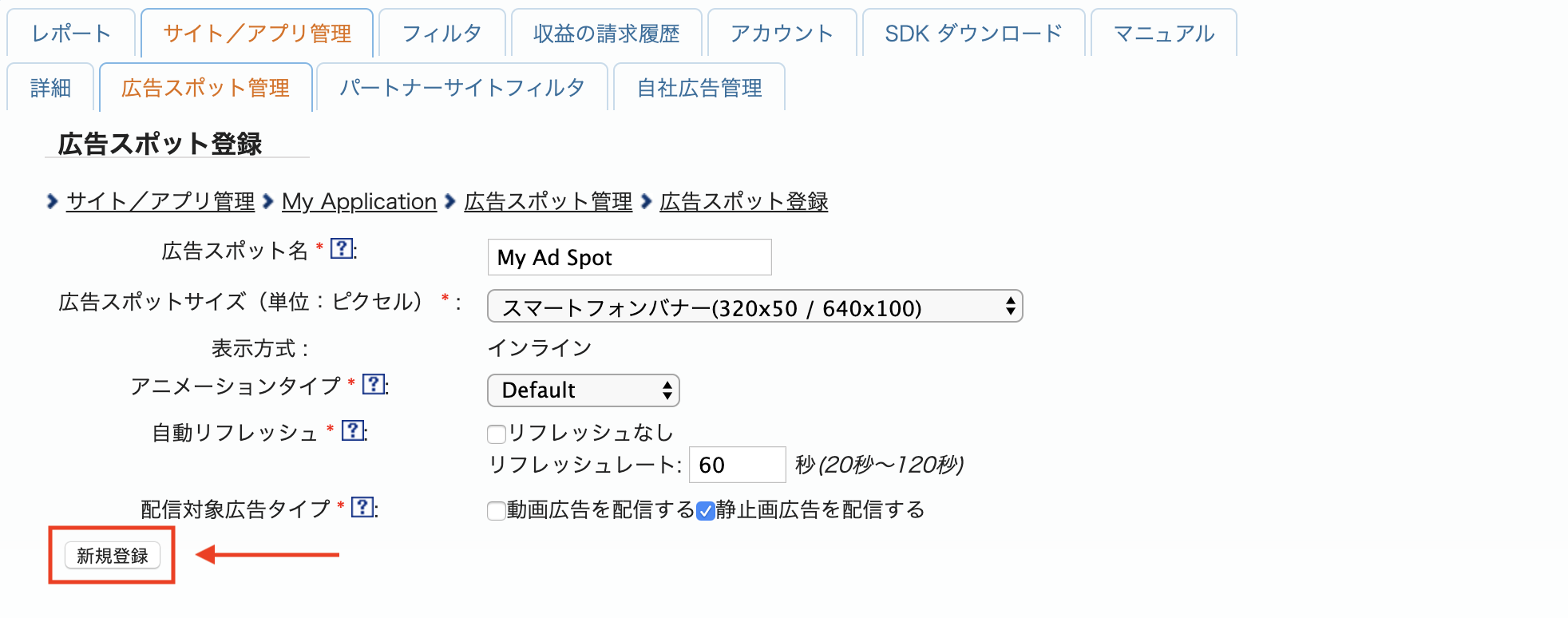
Füllen Sie dann das Formular aus und geben Sie den 広告スポット名 (Name des Werbeplatzes), die 広告スポットサイズ (Größe des Werbeplatzes) und andere Details an. Klicken Sie dann auf die Schaltfläche 新規登録 (Registrieren).

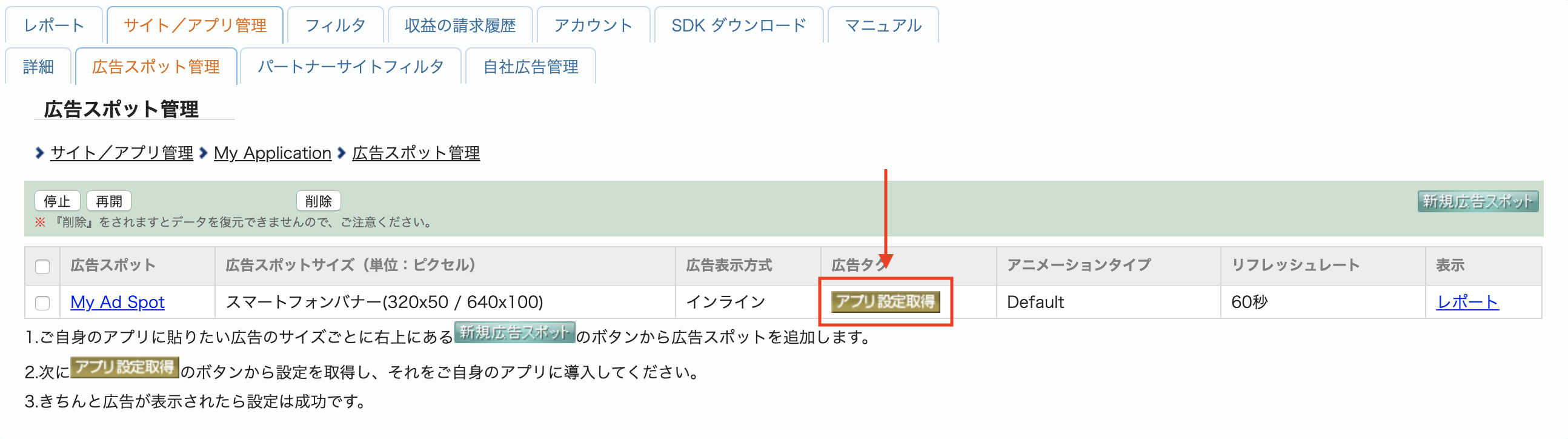
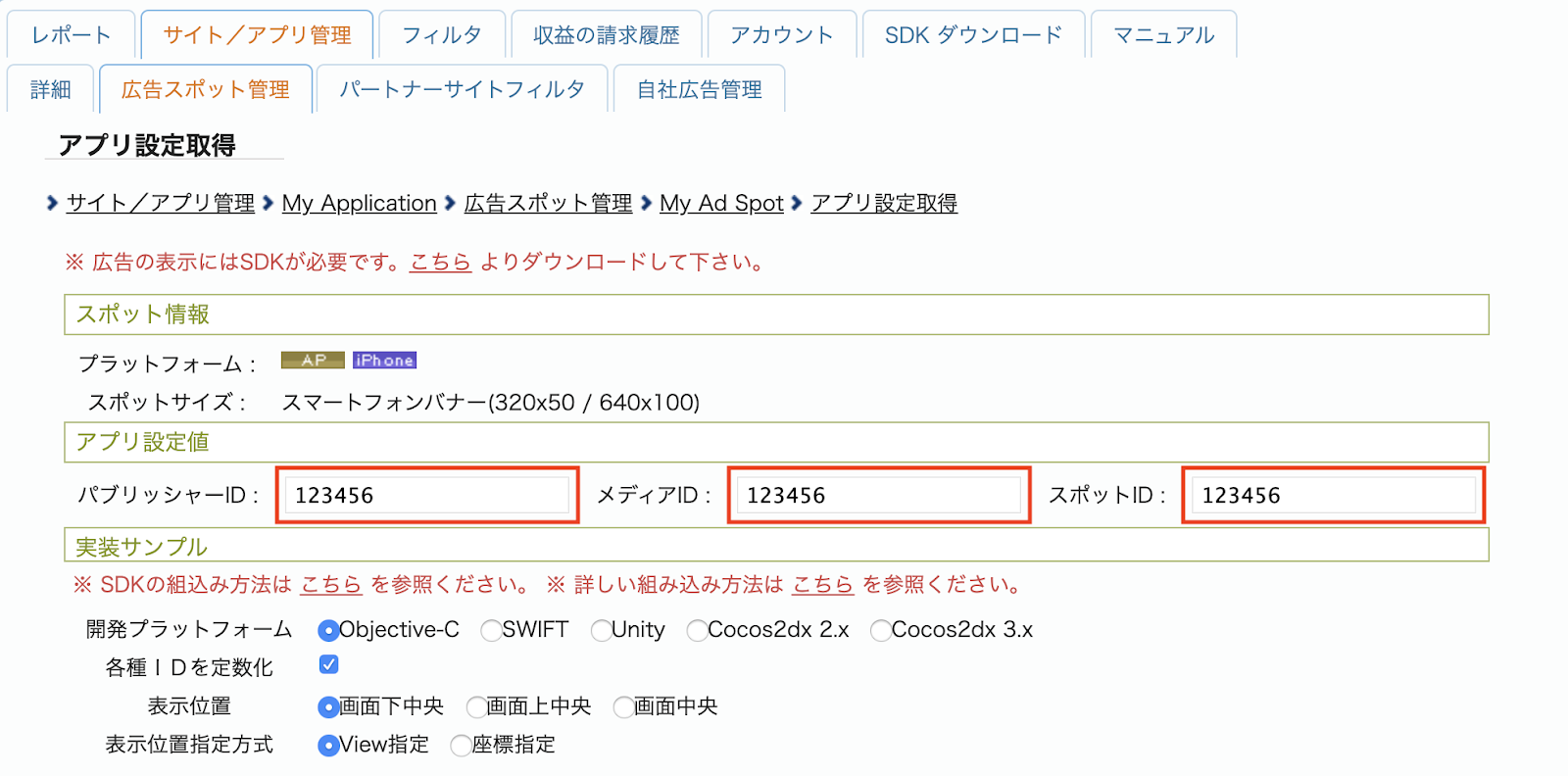
Dein neuer Werbespot ist fertig. Klicken Sie auf die Schaltfläche アプリ設定取得 (Get App settings), um die Integrationsdetails aufzurufen.

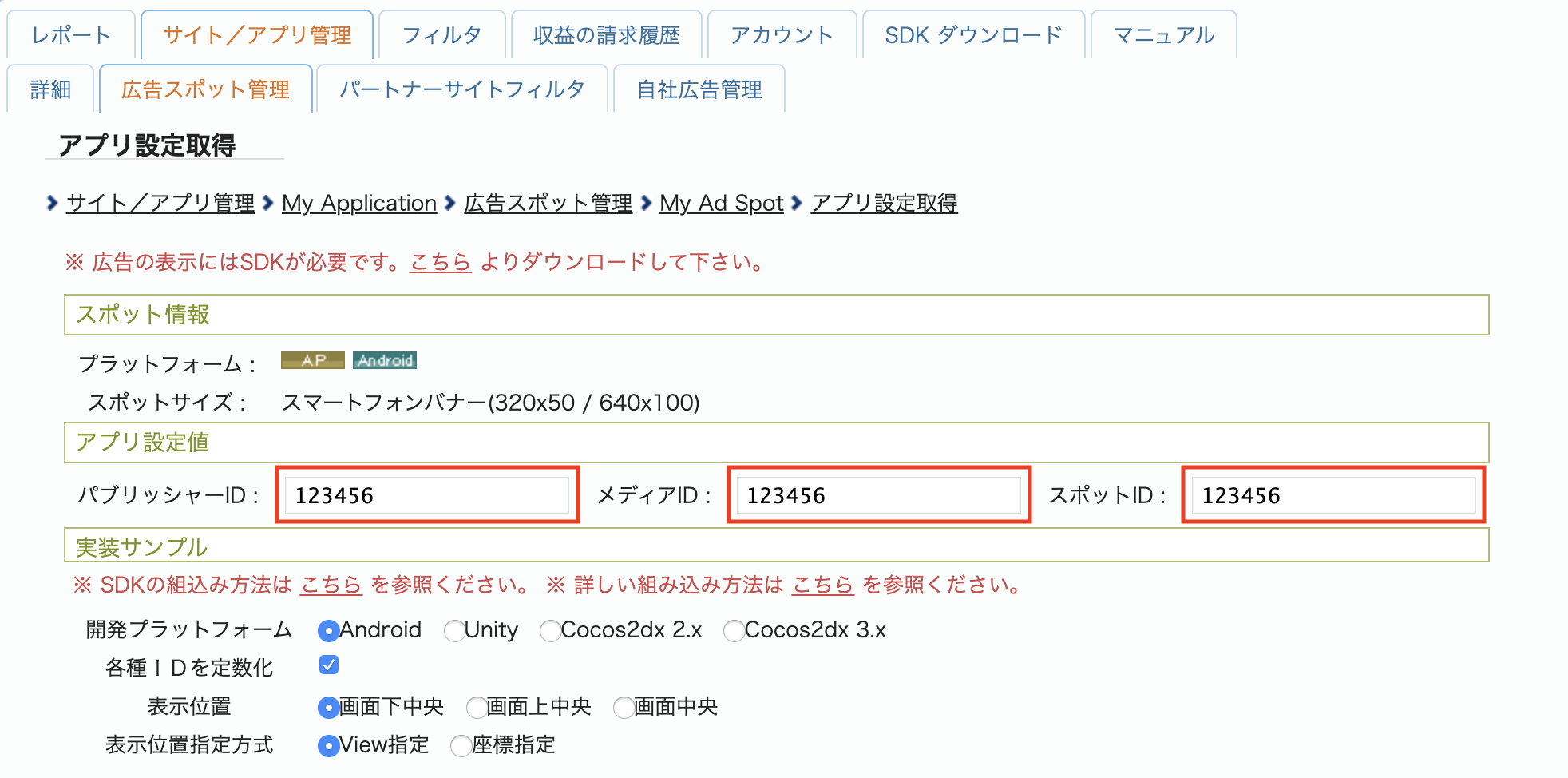
Notieren Sie sich die パブリッシャーID (Publisher-ID), メディアID (Media-ID) und スポットID (Spot-ID). Sie benötigen diese Parameter später, wenn Sie i-mobile für die Vermittlung in der AdMob-Benutzeroberfläche konfigurieren.
Android

iOS

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
Informationen zur Implementierung von app-ads.txt für i-mobile finden Sie in den häufig gestellten Fragen.
Schritt 2: i-mobile-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Schritt 3: i-mobile SDK und Adapter importieren
OpenUPM-CLI
Wenn Sie die OpenUPM-CLI installiert haben, können Sie das Google Mobile Ads i-mobile Mediation Plugin für Unity in Ihrem Projekt installieren, indem Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts ausführen:
openupm add com.google.ads.mobile.mediation.imobileOpenUPM
Wählen Sie im Unity-Projekt-Editor Edit > Project Settings > Package Manager aus, um die Unity Package Manager Settings (Unity-Paketmanager-Einstellungen) zu öffnen.
Fügen Sie auf dem Tab Scoped Registries (Registrierungen mit Bereich) OpenUPM als Registrierung mit Bereich mit den folgenden Details hinzu:
- Name:
OpenUPM - URL:
https://package.openupm.com - Bereich(e):
com.google

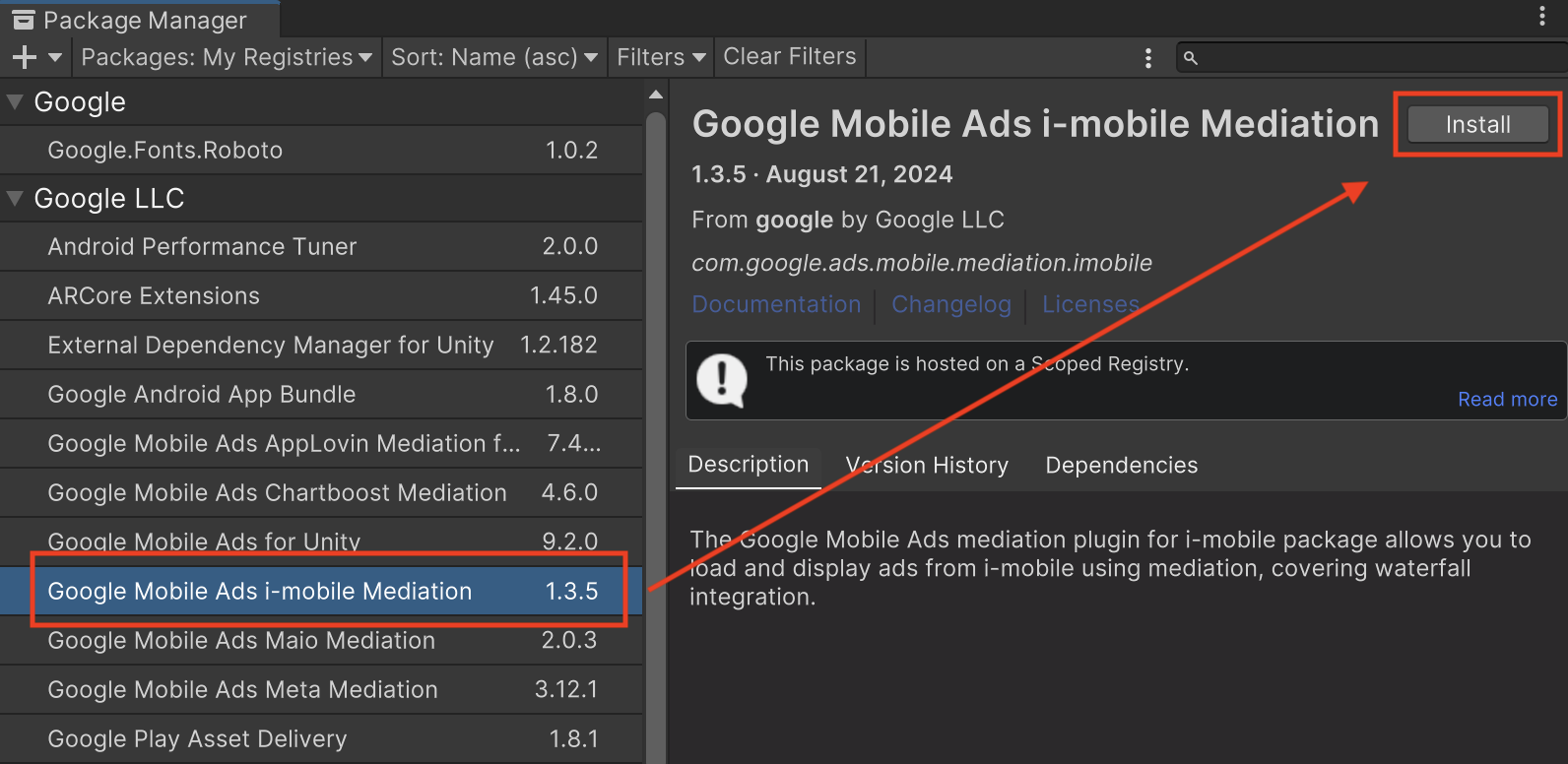
Rufen Sie dann Window > Package Manager auf, um den Unity Package Manager zu öffnen, und wählen Sie im Drop-down-Menü My Registries aus.

Wählen Sie das Paket Google Mobile Ads IMobile Mediation aus und klicken Sie auf Installieren.

Unity-Paket
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für i-mobile über den Downloadlink im Changelog herunter und extrahieren Sie die GoogleMobileAdsIMobileMediation.unitypackage aus der ZIP-Datei.
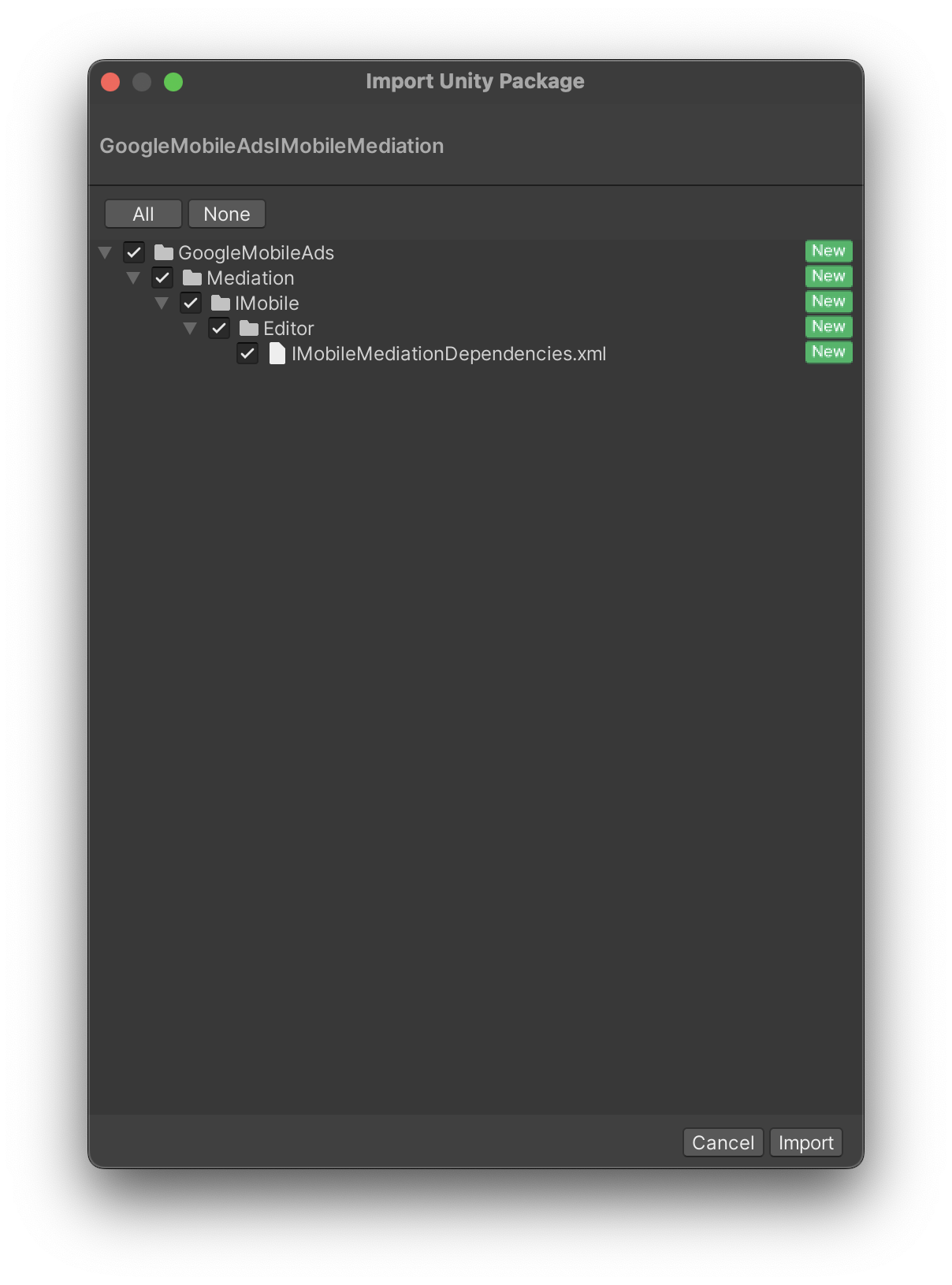
Wählen Sie im Editor Ihres Unity-Projekts Assets > Import Package > Custom Package aus und suchen Sie nach der heruntergeladenen Datei GoogleMobileAdsIMobileMediation.unitypackage. Achten Sie darauf, dass alle Dateien ausgewählt sind, und klicken Sie auf Importieren.

Wählen Sie dann Assets > External Dependency Manager > Android Resolver > Force Resolve aus. Die Bibliothek „External Dependency Manager“ führt die Abhängigkeitsauflösung von Grund auf neu durch und kopiert die deklarierten Abhängigkeiten in das Verzeichnis Assets/Plugins/Android Ihrer Unity-App.

Schritt 4: Zusätzlicher Code erforderlich
Android
Für die i-mobile-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von i-mobile, um die SKAdNetwork-Kennzeichnungen in die Datei Info.plist Ihres Projekts einzufügen.
Schritt 5: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob. i-mobile stellt Test-Spot-IDs, Media-IDs und Publisher-IDs zur Verfügung. Sie finden sie hier.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von i-mobile erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen i-mobile (Vermittlungsabfolge).
Fehlercodes
Wenn der Adapter keine Anzeige von i-mobile empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
| Format | Klassenname |
|---|---|
| Banner | com.google.ads.mediation.imobile.IMobileAdapter |
| Interstitial | com.google.ads.mediation.imobile.IMobileAdapter |
| Nativ | com.google.ads.mediation.imobile.IMobileMediationAdapter |
iOS
| Format | Klassenname |
|---|---|
| Banner | IMobileAdapter |
| Interstitial | IMobileAdapter |
| Nativ | GADMediationAdapterIMobile |
Hier sind die Codes und die zugehörigen Meldungen, die vom i-mobile-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| 0-99 | Das i-mobile SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie im Code. |
| 101 | Für i-mobile ist ein Activity-Kontext erforderlich, um Anzeigen zu laden. |
| 102 | Die in der AdMob-Benutzeroberfläche konfigurierten i-mobile-Serverparameter fehlen oder sind ungültig. |
| 103 | Die angeforderte Anzeigengröße entspricht keiner von i-mobile unterstützten Bannergröße. |
| 104 | Der Callback für den erfolgreichen Ladevorgang nativer Anzeigen von i-mobile hat eine leere Liste nativer Anzeigen zurückgegeben. |
iOS
| Fehlercode | Grund |
|---|---|
| 0-10 | Das i-mobile SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie im Code. |
| 101 | Die in der AdMob-Benutzeroberfläche konfigurierten i-mobile-Serverparameter fehlen oder sind ungültig. |
| 102 | Die angeforderte Anzeigengröße entspricht keiner von i-mobile unterstützten Bannergröße. |
| 103 | i-mobile konnte keine Anzeige präsentieren. |
| 104 | i-mobile hat ein leeres Array für native Anzeigen zurückgegeben. |
| 105 | i-mobile konnte keine Assets für native Anzeigen herunterladen. |
| 106 | i-mobile unterstützt keine Anfragen für mehrere Interstitial-Anzeigen mit derselben Spot-ID. |
i-mobile Unity Mediation Plugin – Änderungsprotokoll
Version 1.3.8
- Unterstützt i-mobile Android-Adapterversion 2.3.2.1.
- Unterstützt i-mobile iOS-Adapterversion 2.3.4.3.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.6.0 erstellt und getestet.
Version 1.3.7
- Unterstützt i-mobile Android-Adapterversion 2.3.2.1.
- Unterstützt i-mobile iOS-Adapterversion 2.3.4.2.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 10.0.0 erstellt und getestet.
Version 1.3.6
- Unterstützt i-mobile Android-Adapterversion 2.3.2.0.
- Unterstützt die i-mobile iOS-Adapterversion 2.3.4.1.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 9.3.0 erstellt und getestet.
Version 1.3.5
- Unterstützt i-mobile Android-Adapterversion 2.3.2.0.
- Unterstützt i-mobile iOS-Adapterversion 2.3.4.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in Version 9.1.0 erstellt und getestet.
Version 1.3.4
- Unterstützt i-mobile Android-Adapterversion 2.3.1.2.
- Unterstützt i-mobile iOS-Adapterversion 2.3.4.0.
- Erstellt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 9.0.0.
Version 1.3.3
- Unterstützt i-mobile Android-Adapterversion 2.3.1.1.
- Unterstützt i-mobile iOS-Adapterversion 2.3.3.0.
- Erstellt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 9.0.0.
Version 1.3.2
- Adapterinhalte wurden nach
GoogleMobileAds/Mediation/IMobile/verschoben. - Unterstützt i-mobile Android-Adapterversion 2.3.1.1.
- Unterstützt i-mobile iOS-Adapterversion 2.3.2.0.
- Diese Anleitung wurde mit Version 8.1.0 des Google Mobile Ads Unity-Plug-ins erstellt und getestet.
Version 1.3.1
- Unterstützt die i-mobile Android-Adapterversion 2.3.0.0.
- Unterstützt die i-mobile iOS-Adapterversion 2.3.0.1.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in in Version 7.4.1.
Version 1.3.0
- Unterstützt die i-mobile Android-Adapterversion 2.3.0.0.
- Unterstützt i-mobile iOS-Adapterversion 2.3.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Unity-Plug-in Version 7.3.1.
Version 1.2.2
- Unterstützt i-mobile Android-Adapterversion 2.0.23.1.
- Unterstützt i-mobile iOS-Adapterversion 2.2.0.1.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.2 erstellt und getestet.
Version 1.2.1
- Unterstützt die i-mobile Android-Adapterversion 2.0.23.0.
- Unterstützt i-mobile iOS-Adapterversion 2.2.0.1.
- Diese Anleitung wurde mit dem Google Mobile Ads Unity-Plug-in in Version 7.0.0 erstellt und getestet.
Version 1.2.0
- Unterstützt die i-mobile Android-Adapterversion 2.0.23.0.
- Unterstützt i-mobile iOS-Adapterversion 2.2.0.0.
Version 1.1.0
- Unterstützt die i-mobile Android-Adapterversion 2.0.22.2.
- Unterstützt i-mobile iOS-Adapterversion 2.1.0.1.
Version 1.0.2
- Unterstützt die i-mobile Android-Adapterversion 2.0.22.0.
- Unterstützt i-mobile iOS-Adapterversion 2.0.32.0.
Version 1.0.1
- Unterstützt i-mobile Android-Adapterversion 2.0.21.0.
- Unterstützt die i-mobile iOS-Adapterversion 2.0.31.0.
Version 1.0.0
- Erste Veröffentlichung!
- Unterstützt i-mobile Android-Adapterversion 2.0.20.1.
- Unterstützt die i-mobile iOS-Adapterversion 2.0.29.0.

