Bu kılavuz, şelale entegrasyonlarını kapsayarak uyumlulaştırma kullanarak Chartboost'tan reklam yüklemek ve göstermek için Google Mobile Ads Unity eklentisinin nasıl kullanılacağını gösterir. Bu açıklamalar, Chartboost'un bir reklam biriminin uyumlulaştırma yapılandırmasına nasıl ekleneceğini ve Chartboost SDK'sının ve bağdaştırıcısının bir Unity uygulamasına nasıl entegre edileceğini kapsar.
Desteklenen entegrasyonlar ve reklam biçimleri
Chartboost için AdMob uyumlulaştırma adaptörünün özellikleri şöyledir:
| Entegrasyon | |
|---|---|
| Teklifli sistem | |
| Şelale | |
| Formatlar | |
| Banner | |
| Geçiş reklamı | |
| Ödüllü | |
Şartlar
- En yeni Google Mobile Ads Unity eklentisi
- Unity 4 veya üzeri
- Android'de dağıtmak için
- Android API düzeyi 23 veya üstü
- iOS'te dağıtmak için
- iOS 12.0 veya üzeri sürüm dağıtım hedefi
- Google Mobile Ads Unity eklentisiyle yapılandırılmış çalışan bir Unity projesi. Ayrıntılar için Başlangıç bölümüne bakın.
- Uyumlulaştırma Başlangıç Kılavuzu'nu tamamlayın.
1. adım: Chartboost kullanıcı arayüzünde yapılandırmaları ayarlayın
Chartboost hesabına kaydolun ve hesabınız doğrulandıktan sonra giriş yapın. Ardından Uygulama yönetimi sekmesine gidin.

Uygulamanızı oluşturmak için Yeni uygulama ekle düğmesini tıklayın.

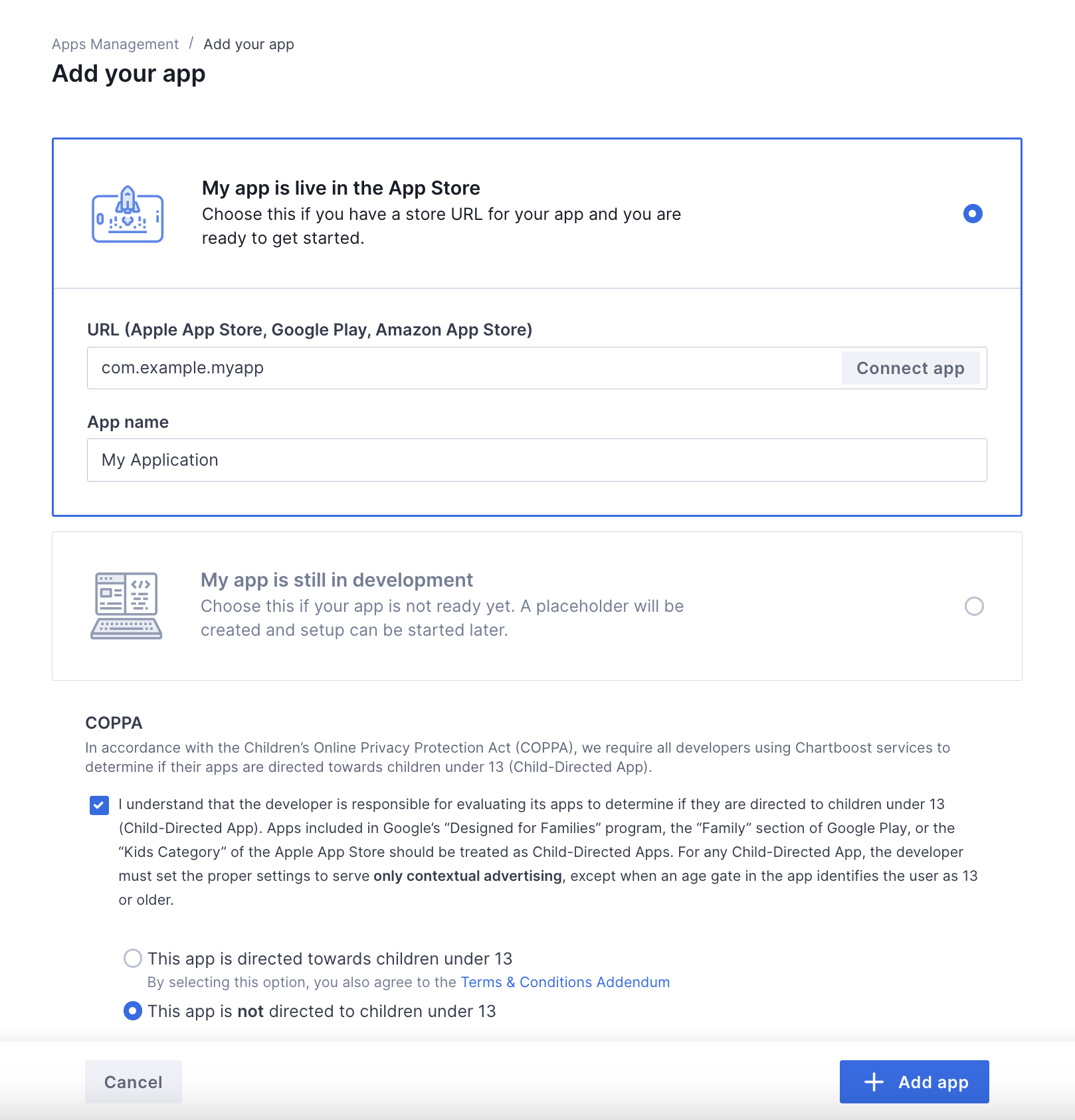
Formun geri kalanını doldurun ve uygulamanızı tamamlamak için Uygulama Ekle düğmesini tıklayın.

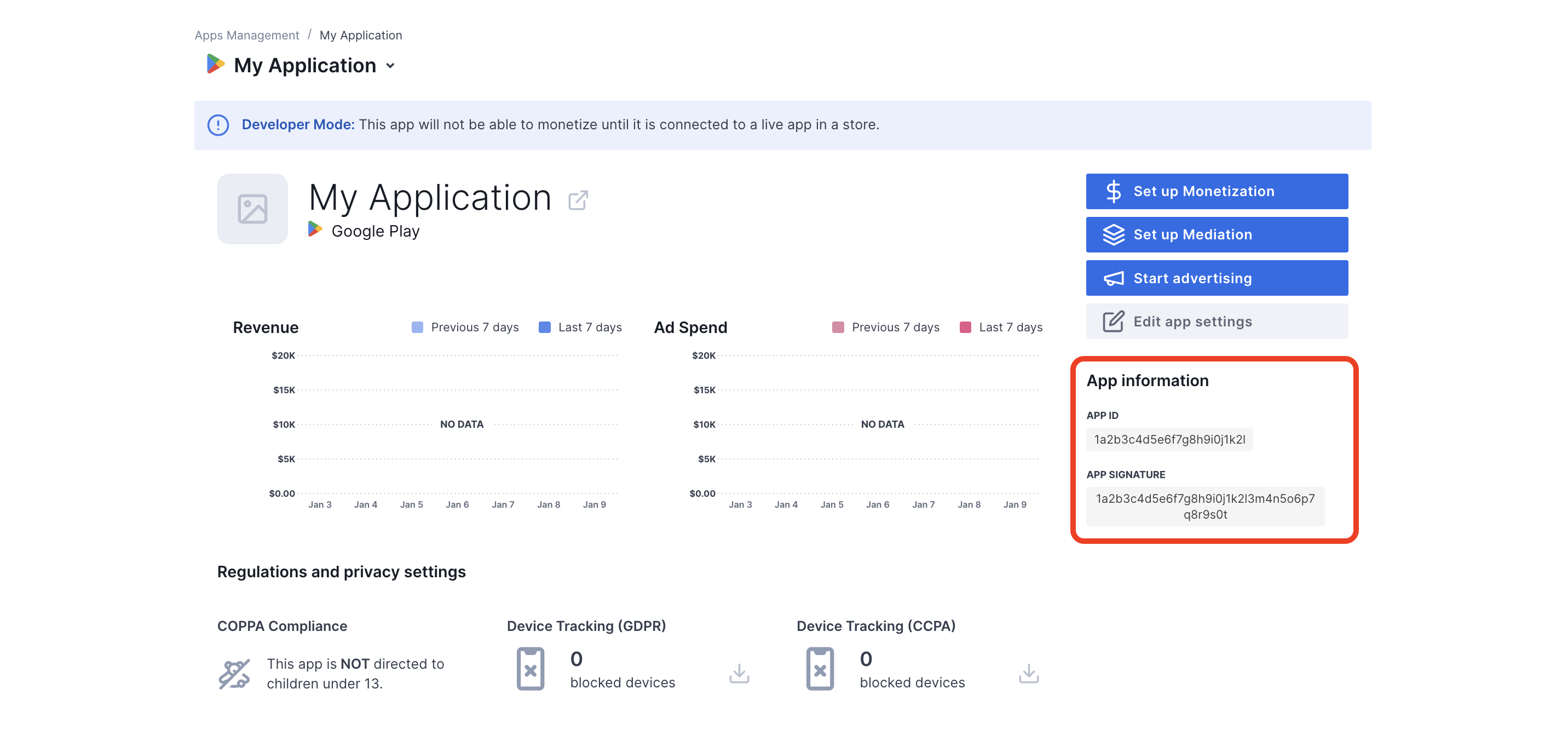
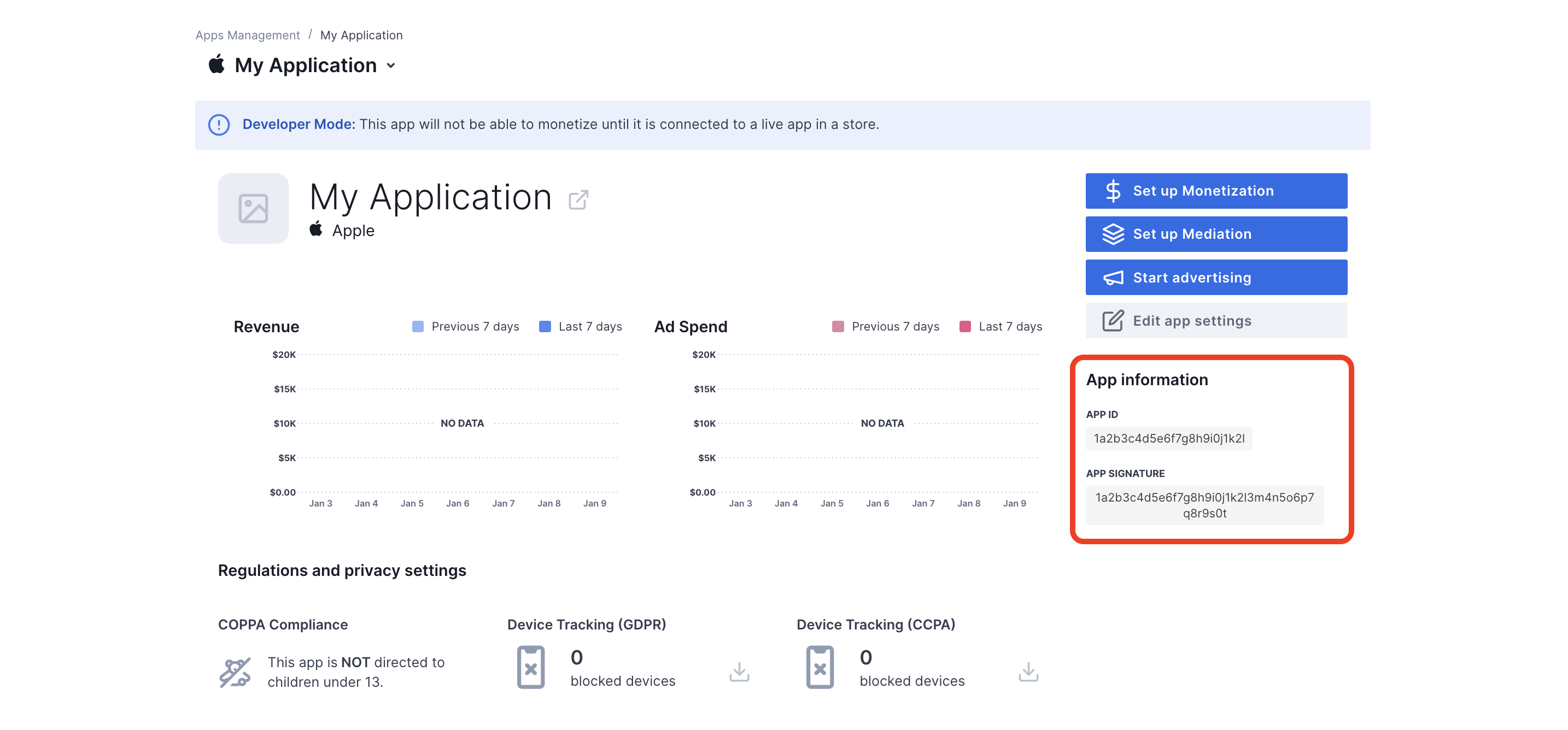
Uygulamanız oluşturulduktan sonra kontrol paneline yönlendirilirsiniz. Uygulamanızın Uygulama Kimliği ve Uygulama İmzası'nı not alın.
Android

iOS

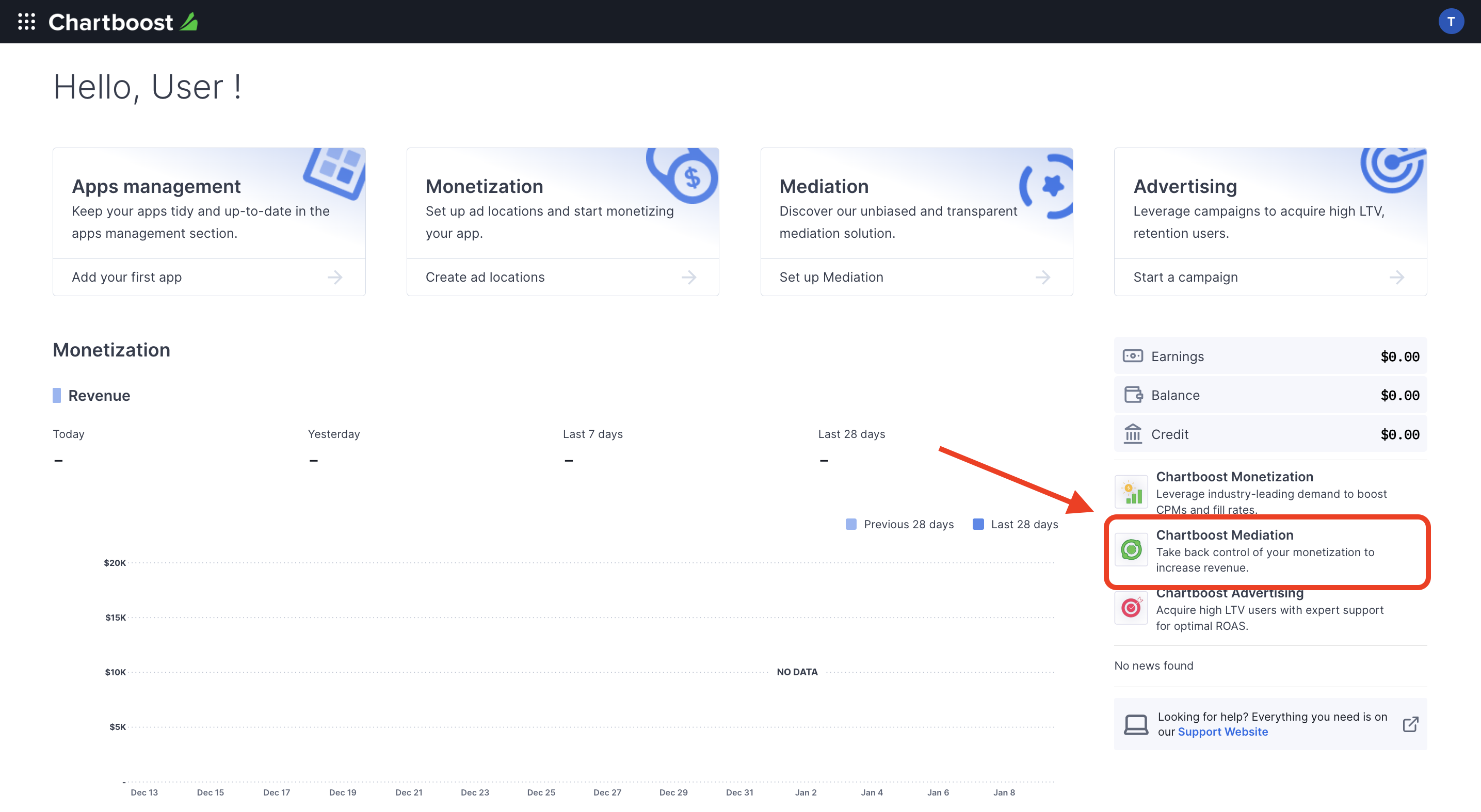
AdMob, AdMob reklam birimi kimliğinizi ayarlamak için Chartboost Kullanıcı Kimliği ve Kullanıcı İmzası gerektirir. Bu parametreleri Chartboost kullanıcı arayüzünde Chartboost aracılığı'nı tıklayarak bulabilirsiniz.

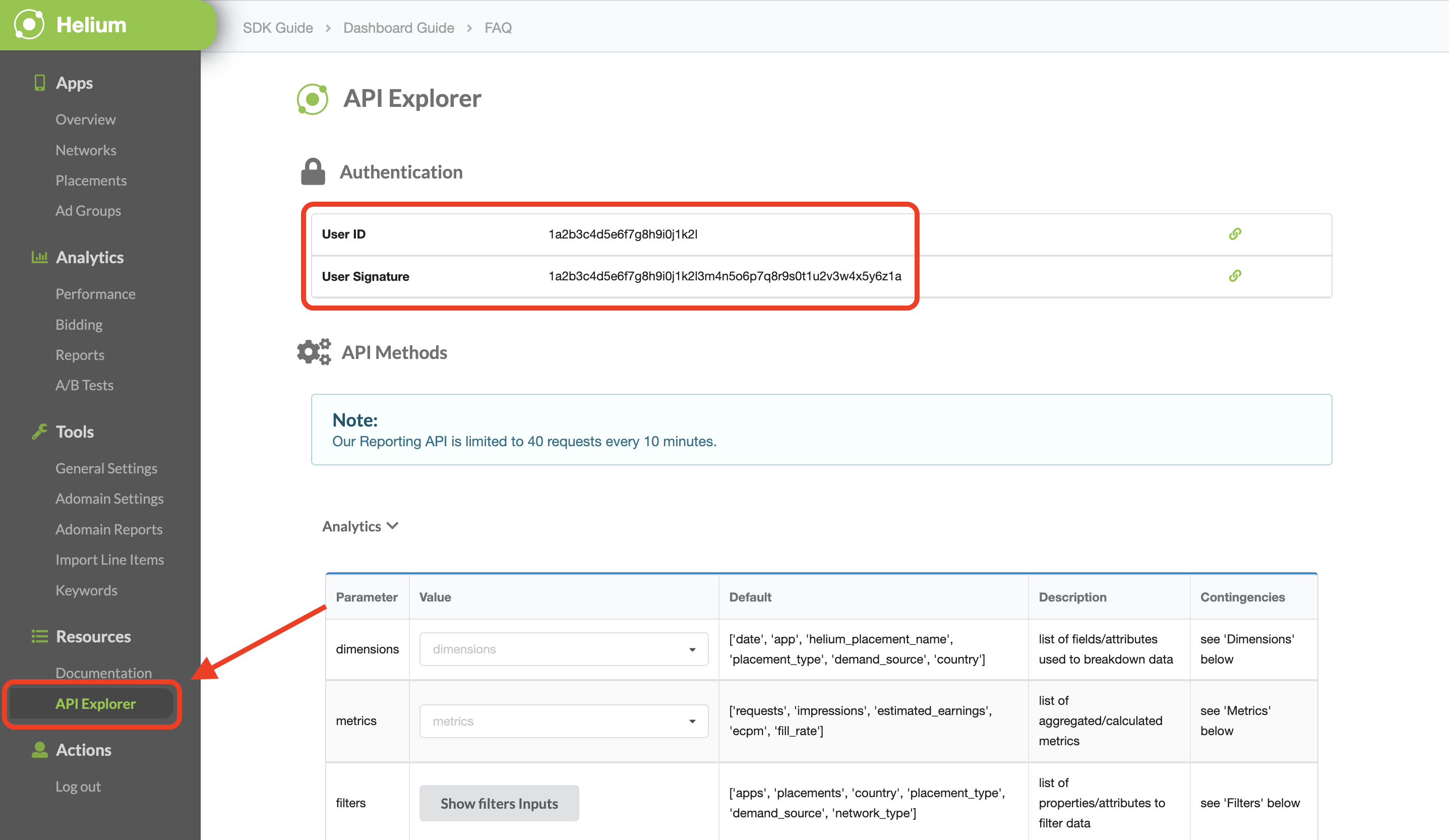
Kaynaklar > API Gezgini sekmesine gidin ve Kimlik Doğrulama bölümündeki Kullanıcı Kimliği ve Kullanıcı İmzası değerlerini not edin.

app-ads.txt dosyanızı güncelleme
Uygulamalar İçin Yetkili Satıcılar app-ads.txt, uygulama reklamı envanterinizin yalnızca yetkili olarak tanımladığınız kanallar üzerinden satılmasını sağlamaya yardımcı olan bir IAB Tech Lab girişimidir. Reklam gelirinde önemli ölçüde kayıp yaşanmasını önlemek için bir app-ads.txt dosyası uygulamanız gerekir.
Bunu henüz yapmadıysanız
uygulamanız için bir app-ads.txt dosyası oluşturun.
Chartboost için app-ads.txt uygulamak üzere app-ads.txt başlıklı makaleyi inceleyin.
Test modunu etkinleştirme
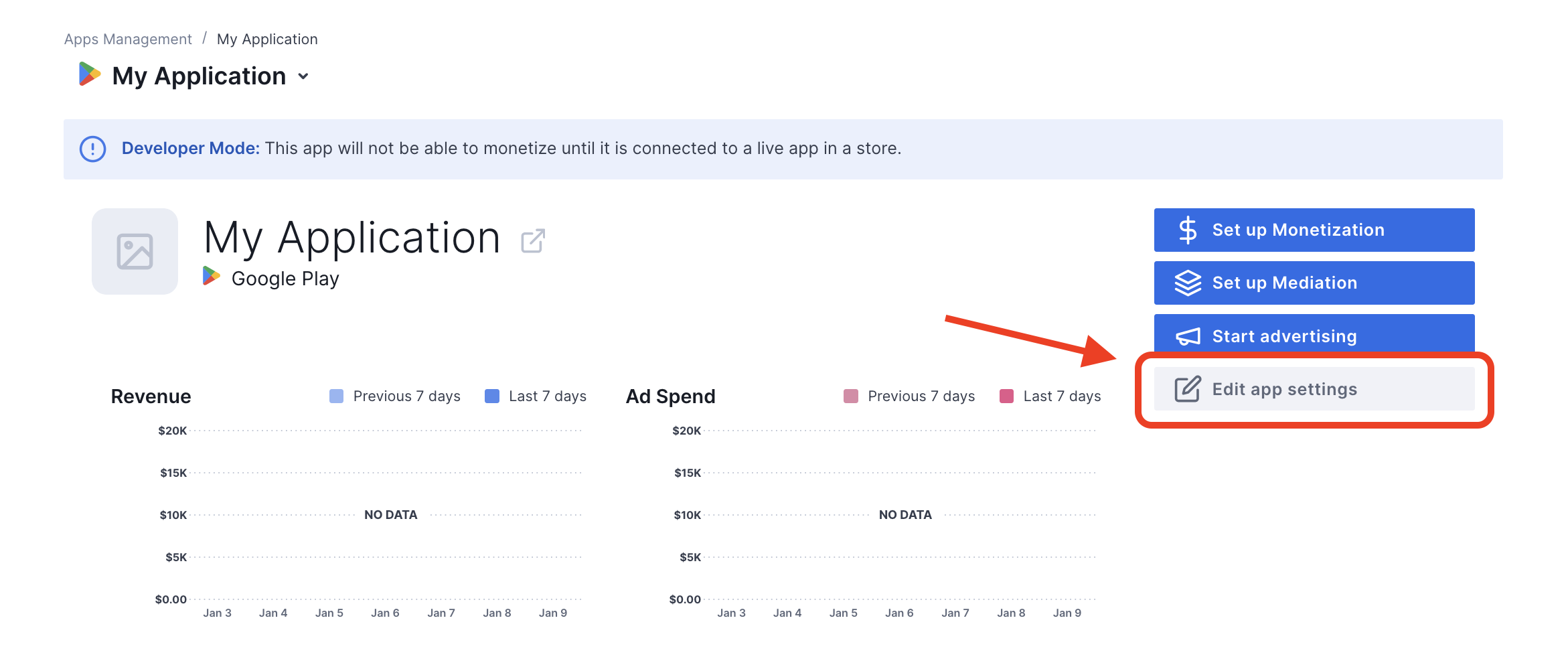
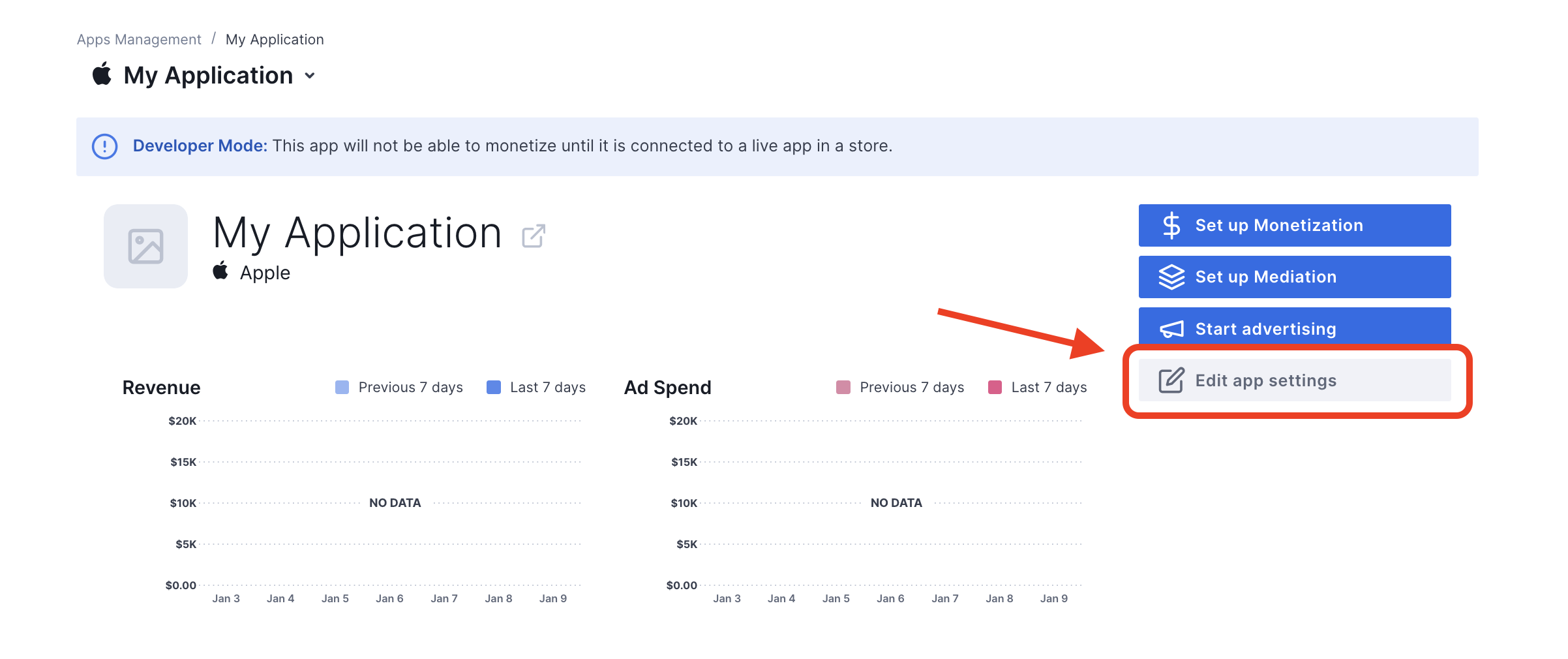
Chartboost kullanıcı arayüzünden Uygulama yönetimi sekmesine gidip listeden uygulamanızı seçerek ve Uygulama ayarlarını düzenle'yi tıklayarak uygulamanızda test modunu etkinleştirebilirsiniz.
Android

iOS

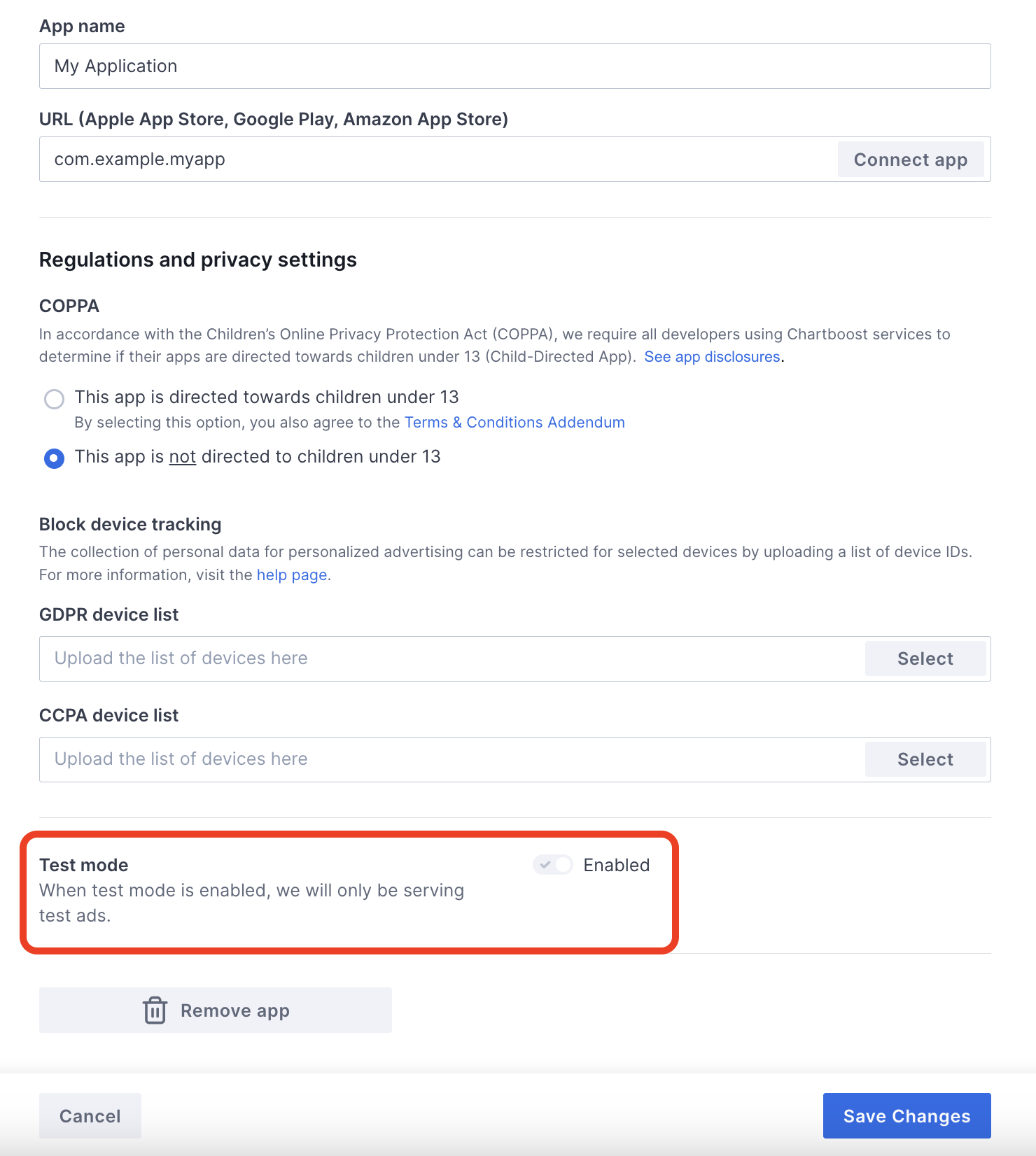
Uygulamanızın ayarlarından uygulamanızda Test modu'nu etkinleştirebilirsiniz.

Test modu etkinleştirildikten sonra, daha önce oluşturulan reklam birimi kimliğini kullanarak reklam isteğinde bulunabilir ve bir Chartboost test reklamı alabilirsiniz.
Chartboost test reklamlarını almaya başladıktan sonra uygulamanız Chartboost'un Yayıncı Uygulaması İncelemesi'ne yerleştirilir. Chartboost'ta para kazanmanın çalışması için yayıncı uygulaması incelemesinin Chartboost tarafından onaylanması gerekir.
2. adım: AdMob kullanıcı arayüzünde Chartboost talebini ayarlayın
Reklam biriminiz için uyumlulaştırma ayarlarını yapılandırma
Android
Talimatlar için Android kılavuzundaki 2. adıma bakın.
iOS
Talimatlar için iOS kılavuzundaki 2. adıma bakın.
Chartboost'u GDPR ve ABD eyalet yönetmelikleri reklam iş ortakları listesine ekleme
AdMob kullanıcı arayüzünde Chartboost'u AB ve ABD eyalet tüzükleri reklam iş ortakları listesine eklemek için AB tüzükleri ayarları ve ABD eyalet tüzükleri ayarları bölümlerindeki adımları uygulayın.
3. adım: Chartboost SDK'sını ve bağdaştırıcısını içe aktarın
OpenUPM-CLI
OpenUPM-CLI yüklüyse projenizin kök dizininden aşağıdaki komutu çalıştırarak Google Mobile Ads Chartboost Mediation Plugin for Unity'yi projenize yükleyebilirsiniz:
openupm add com.google.ads.mobile.mediation.chartboostOpenUPM
Unity proje düzenleyicinizde Düzenle > Proje Ayarları > Paket Yöneticisi'ni seçerek Unity Paket Yöneticisi Ayarları'nı açın.
Scoped Registries (Kapsamlı Kayıtlar) sekmesinde, aşağıdaki ayrıntıları kullanarak OpenUPM'yi kapsamlı kayıt olarak ekleyin:
- Ad:
OpenUPM - URL:
https://package.openupm.com - Kapsamlar:
com.google

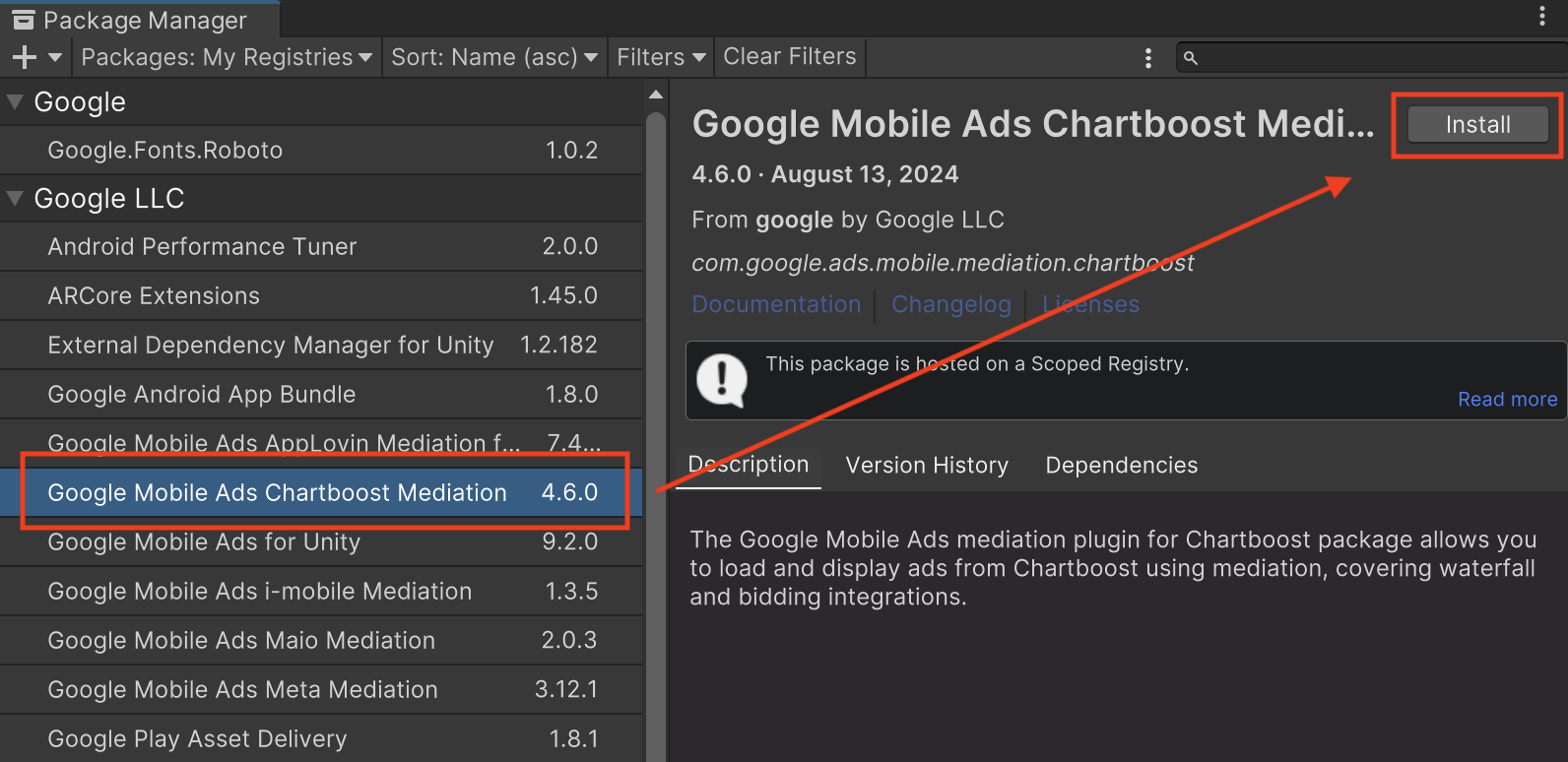
Ardından, Pencere > Paket Yöneticisi'ne giderek Unity Paket Yöneticisi'ni açın ve açılır menüden Kayıtlarım'ı seçin.

Google Mobile Ads Chartboost Mediation paketini seçin ve Yükle'yi tıklayın.

Unity Paketi
Chartboost için Google Mobil Reklamlar aracılık eklentisinin en son sürümünü Değişiklik Günlüğü'ndeki indirme bağlantısından indirin ve zip dosyasından GoogleMobileAdsChartboostMediation.unitypackage dosyasını çıkarın.
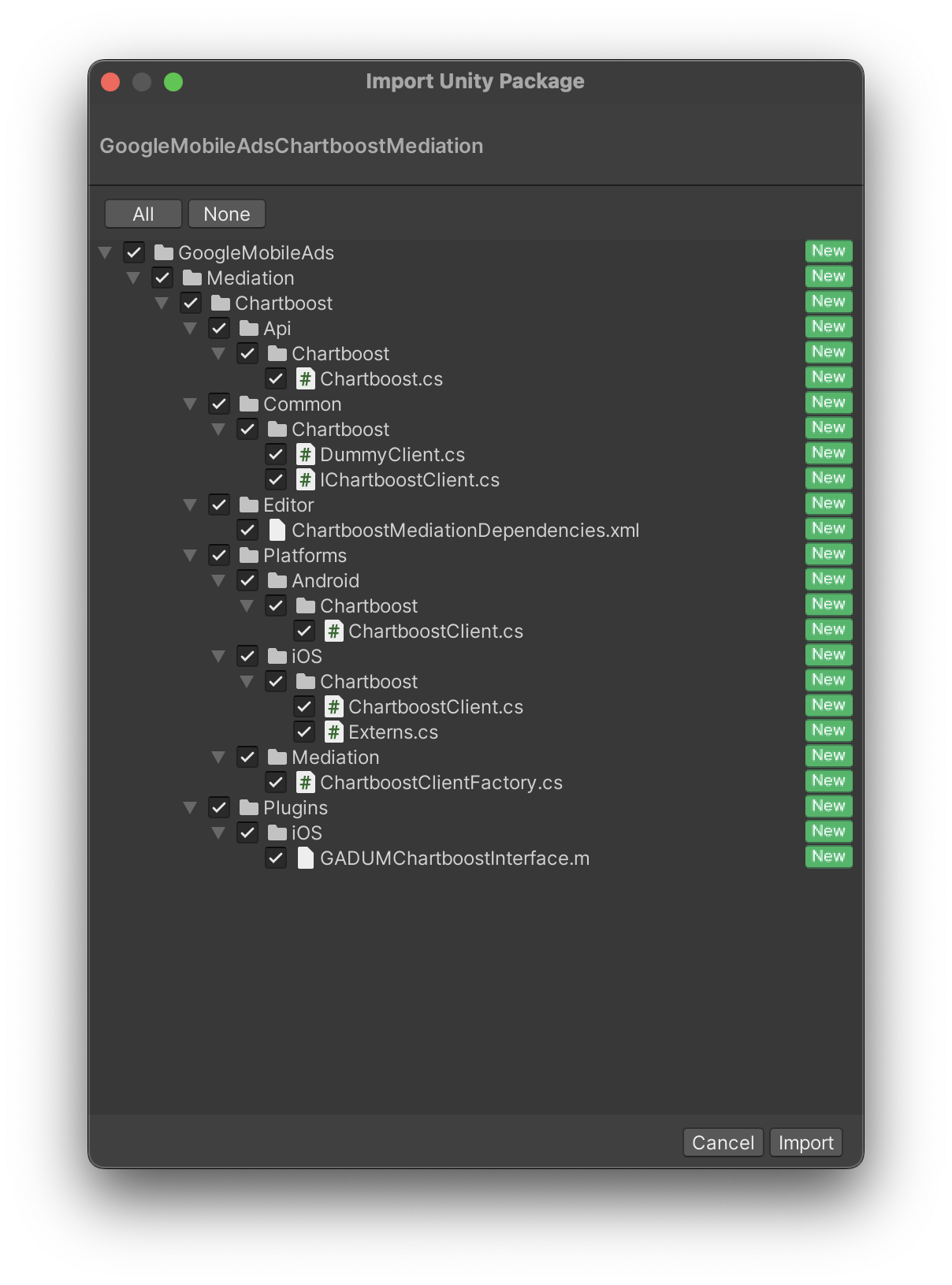
Unity proje düzenleyicinizde Assets (Öğeler) > Import Package (Paket İçe Aktar) > Custom Package (Özel Paket) seçeneğini belirleyin ve indirdiğiniz GoogleMobileAdsChartboostMediation.unitypackage dosyasını bulun. Tüm dosyaların seçili olduğundan emin olun ve İçe aktar'ı tıklayın.

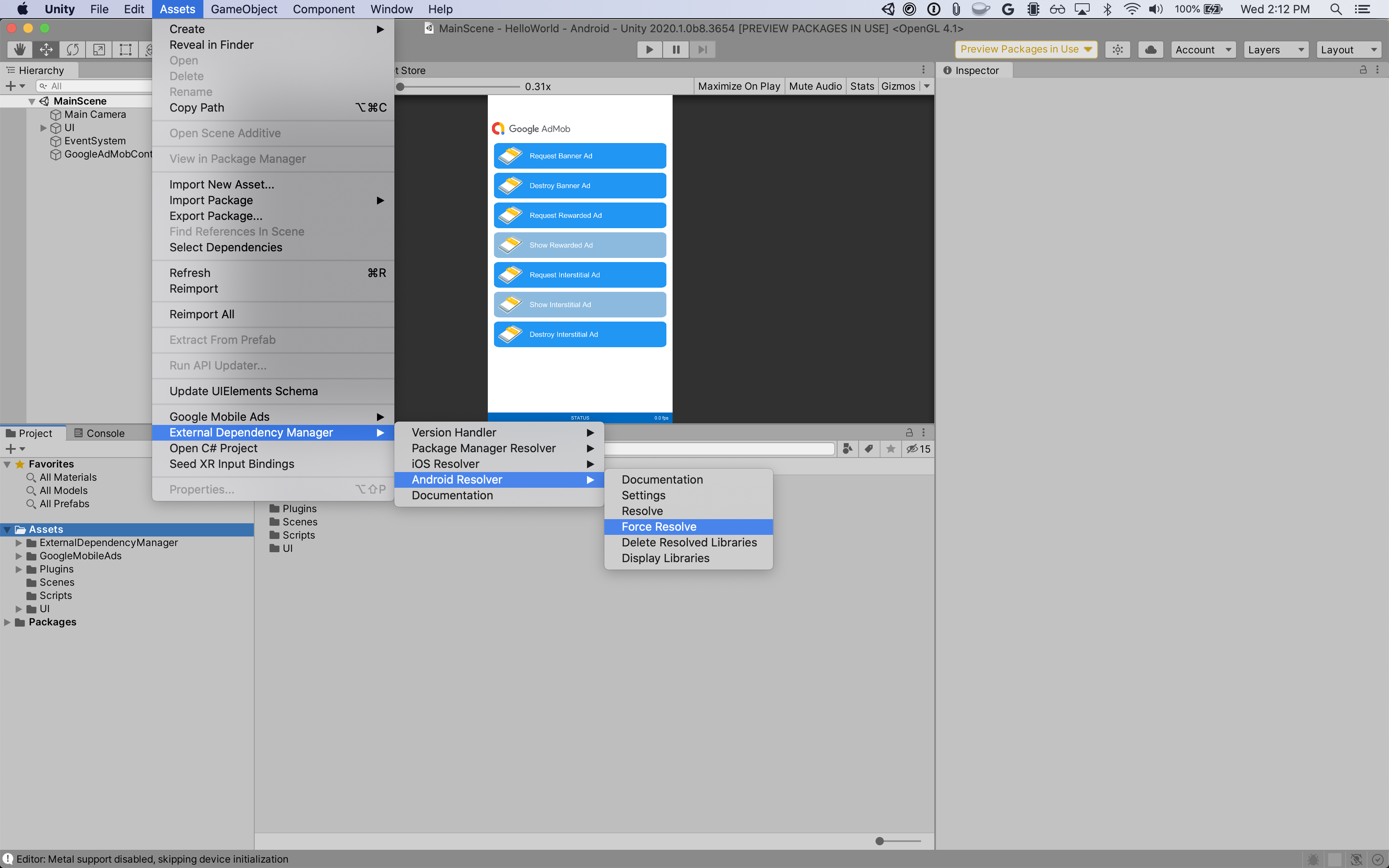
Ardından Assets > External Dependency Manager >
Android Resolver > Force Resolve'u (Öğeler > Harici Bağımlılık Yöneticisi > Android Çözücü > Çözümü Zorla) seçin. External Dependency Manager
kitaplığı, bağımlılık çözümlemesini sıfırdan gerçekleştirir ve bildirilen bağımlılıkları
Unity uygulamanızın Assets/Plugins/Android dizinine kopyalar.

4. adım: Chartboost SDK'sındaki gizlilik ayarlarını uygulayın
AB kullanıcı rızası ve GDPR
Google AB Kullanıcı Rızası Politikası'na uymak için Avrupa Ekonomik Alanı (AEA), Birleşik Krallık ve İsviçre'deki kullanıcılarınıza belirli açıklamalar yapmanız, yasal olarak gerekli olduğunda çerezlerin veya diğer yerel depolama alanlarının kullanımı ve reklam kişiselleştirme için kişisel verilerin toplanması, paylaşılması ve kullanılması konusunda kullanıcıların rızasını almanız gerekir. Bu politika, AB eGizlilik Yönergesi ve Genel Veri Koruma Yönetmeliği (GDPR) şartlarını yansıtmaktadır. Uyumlulaştırma zincirinizdeki her reklam kaynağına rıza bilgisinin iletildiğini doğrulamak sizin sorumluluğunuzdadır. Google, kullanıcının rıza seçimini bu tür ağlara otomatik olarak iletemez.
Chartboost için Google Mobile Ads uyumlulaştırma eklentisinin 3.1.0 sürümünde Chartboost.AddDataUseConsent() yöntemi bulunur. Aşağıdaki örnek kod, veri kullanım iznini NonBehavioral olarak ayarlar. Bu yöntemi çağırmayı seçerseniz Google Mobile Ads Unity eklentisini kullanarak reklam isteğinde bulunmadan önce bu işlemi yapmanız önerilir.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBGDPRDataUseConsent.NonBehavioral);
ABD eyalet gizlilik yasaları
ABD eyaletlerindeki gizlilik yasaları, kullanıcılara "kişisel bilgilerinin" "satışının" (yasaların bu terimleri tanımladığı biçimiyle) kapsamı dışında kalma hakkı tanınmasını zorunlu kılar. Kapsam dışında kalma seçeneği, "satan" tarafın ana sayfasında belirgin bir şekilde gösterilen "Kişisel Bilgilerimi Satma" bağlantısıyla sunulur. ABD eyalet gizlilik yasalarına uygunluk rehberi, Google reklamları sunmak için kısıtlanmış veri işlemeyi etkinleştirme olanağı sunar ancak Google bu ayarı uyumlulaştırma zincirinizdeki her reklam ağına uygulayamaz. Bu nedenle, uyumluluğu sağlamak için, uyumlulaştırma zincirinizde kişisel bilgilerin satışına katılabilecek tüm reklam ağlarını belirlemeli ve bu ağların her birinden gelen yönergeleri uygulamanız gerekir.
Chartboost için Google Mobile Ads uyumlulaştırma eklentisinin 3.1.0 sürümünde Chartboost.AddDataUseConsent() yöntemi bulunur. Aşağıdaki örnek kod, veri kullanım iznini OptInSale olarak ayarlar. Bu yöntemi çağırmayı seçerseniz Google Mobile Ads Unity eklentisini kullanarak reklam isteğinde bulunmadan önce bu işlemi yapmanız önerilir.
using GoogleMobileAds.Api.Mediation.Chartboost;
// ...
Chartboost.AddDataUseConsent(CBCCPADataUseConsent.OptInSale);
5. adım: Gerekli kodu ekleyin
Android
Chartboost entegrasyonu için ek kod gerekmez.
iOS
SKAdNetwork entegrasyonu
SKAdNetwork tanımlayıcılarını projenizin Info.plist dosyasına eklemek için Chartboost'un dokümanlarını inceleyin.
6. adım: Uygulamanızı test edin
Test reklamlarını etkinleştirme
AdMob için test cihazınızı kaydettirdiğinizden ve Chartboost kullanıcı arayüzünde test modunu etkinleştirdiğinizden emin olun.
Test reklamlarını doğrulama
Chartboost'tan test reklamları aldığınızı doğrulamak için Chartboost (Şelale) reklam kaynaklarını kullanarak reklam inceleyicide tek reklam kaynağı testini etkinleştirin.
İsteğe Bağlı Adımlar
Android
İzinler
Optimum performans için Chartboost, uygulamanızın AndroidManifest.xml dosyasına aşağıdaki isteğe bağlı izinleri eklemenizi önerir:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
iOS
iOS entegrasyonu için ek adım gerekmez.
Hata kodları
Adaptör Chartboost'tan reklam alamıyorsa yayıncılar aşağıdaki sınıflarda ResponseInfo kullanarak reklam yanıtındaki temel hatayı kontrol edebilir:
Android
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
iOS
GADMAdapterChartboost
GADMediationAdapterChartboost
Bir reklam yüklenemediğinde Chartboost bağdaştırıcısı tarafından verilen kodlar ve ilgili mesajlar şöyledir:
Android
| Hata kodu | Neden |
|---|---|
| 0-99 | Chartboost SDK bir hata döndürdü. |
| 101 | İstenen reklam boyutu, Chartboost tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 102 | Chartboost, konum başına aynı anda yalnızca 1 reklam yükleyebilir. |
| 103 | AdMob kullanıcı arayüzünde yapılandırılan Chartboost sunucu parametreleri eksik veya geçersiz. |
| 104 | Chartboost geçiş reklamı veya ödüllü reklamı gösterilmeye hazır değil. |
iOS
| Hata kodu | Neden |
|---|---|
| 101 | AdMob kullanıcı arayüzünde yapılandırılan Chartboost sunucu parametreleri eksik veya geçersiz. |
| 102 | Chartboost SDK, başlatma hatası döndürdü. |
| 103 | Chartboost reklamı, gösterim sırasında önbelleğe alınmaz. |
| 104 | İstenen reklam boyutu, Chartboost tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 105 | Cihazın işletim sistemi sürümü, Chartboost SDK'nın desteklediği minimum işletim sistemi sürümünden daha düşük. |
| 200-299 | Chartboost SDK önbellek hataları. Daha fazla bilgi için koda göz atın. |
| 300-399 | Chartboost SDK'sı, hataları gösteriyor. Daha fazla bilgi için koda göz atın. |
| 400-499 | Chartboost SDK tıklama hataları. Daha fazla bilgi için koda göz atın. |
Chartboost Unity Uyumlulaştırma Eklentisi Değişiklik Günlüğü
Sürüm 4.10.3
- Chartboost Android bağdaştırıcı sürümü 9.10.2.0 desteklenir.
- Chartboost iOS bağdaştırıcısı 9.10.1.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.6.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.10.2
- Chartboost Android bağdaştırıcı sürümü 9.10.1.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.10.1.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.6.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.10.1
- Chartboost Android bağdaştırıcı sürümü 9.10.0.1'i destekler.
- Chartboost iOS bağdaştırıcısı 9.10.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 10.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.10.0
- Chartboost Android bağdaştırıcı sürümü 9.10.0.0 desteklenir.
- Chartboost iOS bağdaştırıcısı 9.10.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.4.2 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.9.3
- Chartboost Android bağdaştırıcısı 9.9.3.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.9.3.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.4.2 sürümüyle oluşturulup test edilmiştir.
4.9.2 sürümü
- Chartboost Android bağdaştırıcısı 9.9.3.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.9.2.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.4.2 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.9.1
- Chartboost Android bağdaştırıcı sürümü 9.9.2.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.9.2.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.3.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.9.0
- Chartboost Android bağdaştırıcısı 9.9.0.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.9.1.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.3.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.8.0
- Chartboost Android bağdaştırıcısı 9.8.3.1 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.9.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.2.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.7.3
- Chartboost Android bağdaştırıcısı 9.8.3.1 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.8.1.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 10.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.7.2
- Chartboost Android bağdaştırıcı sürümü 9.8.2.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.8.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.7.1
- Chartboost Android bağdaştırıcısı 9.8.1.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.8.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.4.0 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.7.0
- Chartboost Android bağdaştırıcı sürümü 9.8.0.0 desteklenir.
- Chartboost iOS bağdaştırıcısı 9.8.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.3.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.6.1
DummyClient,PlaceholderClientolarak yeniden adlandırıldı.- Chartboost Android bağdaştırıcı sürümü 9.7.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.7.0.1 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 9.3.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.6.0
- Chartboost Android bağdaştırıcı sürümü 9.7.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.7.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 9.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.5.0
- Chartboost Android bağdaştırıcı sürümü 9.6.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.6.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 8.6.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.4.0
- Chartboost Android bağdaştırıcı sürümü 9.5.0.0 desteklenir.
- Chartboost iOS bağdaştırıcısı 9.5.1.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 8.5.3 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.3.0
- Chartboost Android bağdaştırıcı sürümü 9.4.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.4.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 8.5.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.2.0
- Chartboost Android bağdaştırıcı sürümü 9.3.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.3.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 8.2.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.1.1
- Adaptör içeriği
GoogleMobileAds/Mediation/Chartboost/konumuna taşındı. GoogleMobileAds.Mediation.Chartboostkullanmak için bağdaştırıcı ad alanı yeniden düzenlendi.- Chartboost Android bağdaştırıcısı 9.2.1.1 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.2.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 8.1.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 4.1.0
- Chartboost Android bağdaştırıcısı 9.2.0.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 9.2.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 7.4.1 sürümüyle oluşturulup test edilmiştir.
Sürüm 4.0.0
- Chartboost Android bağdaştırıcı sürümü 9.1.1.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 9.1.0.0 sürümünü destekler.
- Google Mobile Ads Unity eklentisinin 7.3.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 3.5.1
- Chartboost Android bağdaştırıcısı 8.4.3.1 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 8.5.0.2 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 7.0.2 sürümüyle oluşturulup test edilmiştir.
Sürüm 3.5.0
- Chartboost Android bağdaştırıcısı 8.4.2.0 sürümü desteklenir.
- Chartboost iOS bağdaştırıcısı 8.5.0.2 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 7.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 3.4.1
- Chartboost Android bağdaştırıcısı 8.3.1.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcısı 8.5.0.2 sürümünü destekler.
- Google Mobile Ads Unity eklentisi 7.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 3.4.0
- Chartboost Android bağdaştırıcı sürümü 8.3.0.0 desteklenir.
- Chartboost iOS bağdaştırıcısı 8.5.0.1.0 sürümünü destekler.
Sürüm 3.3.1
- Chartboost Android bağdaştırıcısı 8.2.1.0 sürümünü destekler.
- Chartboost iOS bağdaştırıcı sürümü 8.4.1.1'i destekler.
Sürüm 3.3.0
- Chartboost Android bağdaştırıcısı 8.2.0.0 sürümü desteklenir.
- Chartboost iOS bağdaştırıcısı 8.4.0.0 sürümünü destekler.
Sürüm 3.2.0
- Chartboost Android bağdaştırıcı sürümü 8.1.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 8.3.1.0 sürümünü destekler.
Sürüm 3.1.0
RestrictDataCollection()yöntemi,Chartboostsınıfından kaldırıldı.- GDPR ve CCPA bilgilerini Chartboost'a iletmek için
AddDataUseConsent()yardımcı yöntemleri eklendi. - Chartboost Android bağdaştırıcı sürümü 8.1.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 8.2.0.0 sürümünü destekler.
Sürüm 3.0.1
- Chartboost Android bağdaştırıcı sürümü 8.0.3.1'i destekler.
- Chartboost iOS bağdaştırıcısı 8.1.0.1 sürümünü destekler.
Sürüm 3.0.0
- Chartboost Android bağdaştırıcısı 8.0.2.0 sürümü desteklenir.
- Chartboost iOS bağdaştırıcısı 8.1.0.0 sürümünü destekler.
Sürüm 2.0.1
- Chartboost Android bağdaştırıcı sürümü 7.5.0.1'i destekler.
- Chartboost iOS bağdaştırıcısı 8.0.4.0 sürümünü destekler.
Sürüm 2.0.0
- Chartboost Android bağdaştırıcısı sürüm 7.5.0.0'ı destekler.
- Chartboost iOS bağdaştırıcısı 8.0.1.1 sürümünü destekler.
Sürüm 1.3.0
- Yeni ödüllü API'yi desteklemek için eklenti güncellendi.
- Chartboost Android bağdaştırıcısı 7.3.1.1 sürümünü destekler.
- Chartboost iOS adaptörünün 7.5.0.0 sürümünü destekler.
Sürüm 1.2.0
- Chartboost Android bağdaştırıcısı sürüm 7.3.0.0'ı destekler.
- Chartboost iOS adaptörünün 7.3.0.0 sürümünü destekler.
Sürüm 1.1.1
- Chartboost Android bağdaştırıcısı sürüm 7.2.0.1'i destekler.
- Chartboost iOS bağdaştırıcısı 7.2.0.1 sürümünü destekler.
Sürüm 1.1.0
- Chartboost Android SDK sürüm 7.2.0'ı destekler.
- Chartboost iOS SDK'sının 7.2.0 sürümünü destekler.
- Chartboost SDK'sı için GDPR veri toplama kısıtlamalarını etkinleştirmek üzere
Chartboost.RestrictDataCollection()yöntemi eklendi.
Sürüm 1.0.0
- İlk sürüm!
- Chartboost Android SDK sürüm 7.0.1'i destekler.
- Chartboost iOS SDK'sının 7.1.2 sürümünü destekler.

