Hướng dẫn này trình bày các phương pháp hay nhất về cách mã hoá ứng dụng của bạn để hiển thị quảng cáo đúng cách trên iPhone X.
Điều kiện tiên quyết
- Nhập Google Mobile Ads SDK phiên bản 7.26.0 trở lên, dưới dạng một SDK riêng hoặc một phần của Firebase.
Quảng cáo biểu ngữ
Bạn phải đặt quảng cáo biểu ngữ ở "Vùng an toàn" để tránh bị góc bo tròn, vỏ cảm biến và thanh chỉ báo Màn hình chính che khuất. Trên trang này, bạn sẽ tìm thấy các ví dụ về cách thêm các quy tắc ràng buộc để đặt một biểu ngữ ở trên cùng hoặc dưới cùng của Vùng an toàn.
Bảng phân cảnh/Trình tạo giao diện
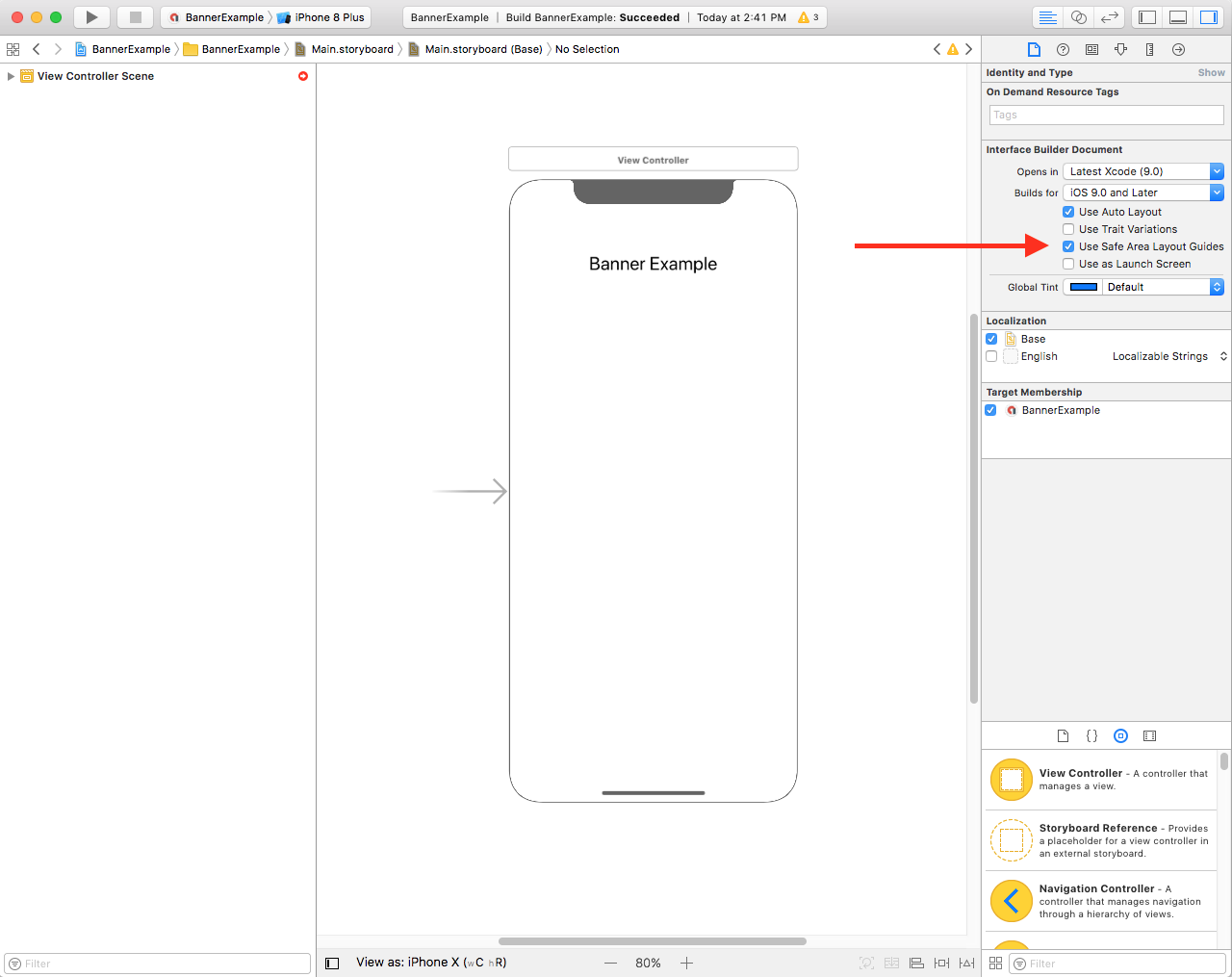
Nếu ứng dụng của bạn sử dụng Trình tạo giao diện, trước tiên hãy đảm bảo rằng bạn đã bật chỉ dẫn bố cục Vùng an toàn. Để làm điều này, bạn phải đang chạy Xcode 9+ và nhắm đến iOS 9+.
Mở tệp Trình tạo giao diện rồi nhấp vào khung cảnh của trình kiểm soát chế độ xem. Bạn sẽ thấy các lựa chọn Tài liệu trình tạo giao diện ở bên phải. Đánh dấu chọn Sử dụng chỉ dẫn bố cục vùng an toàn và đảm bảo rằng bạn đang tạo ứng dụng cho iOS 9.0 trở lên.

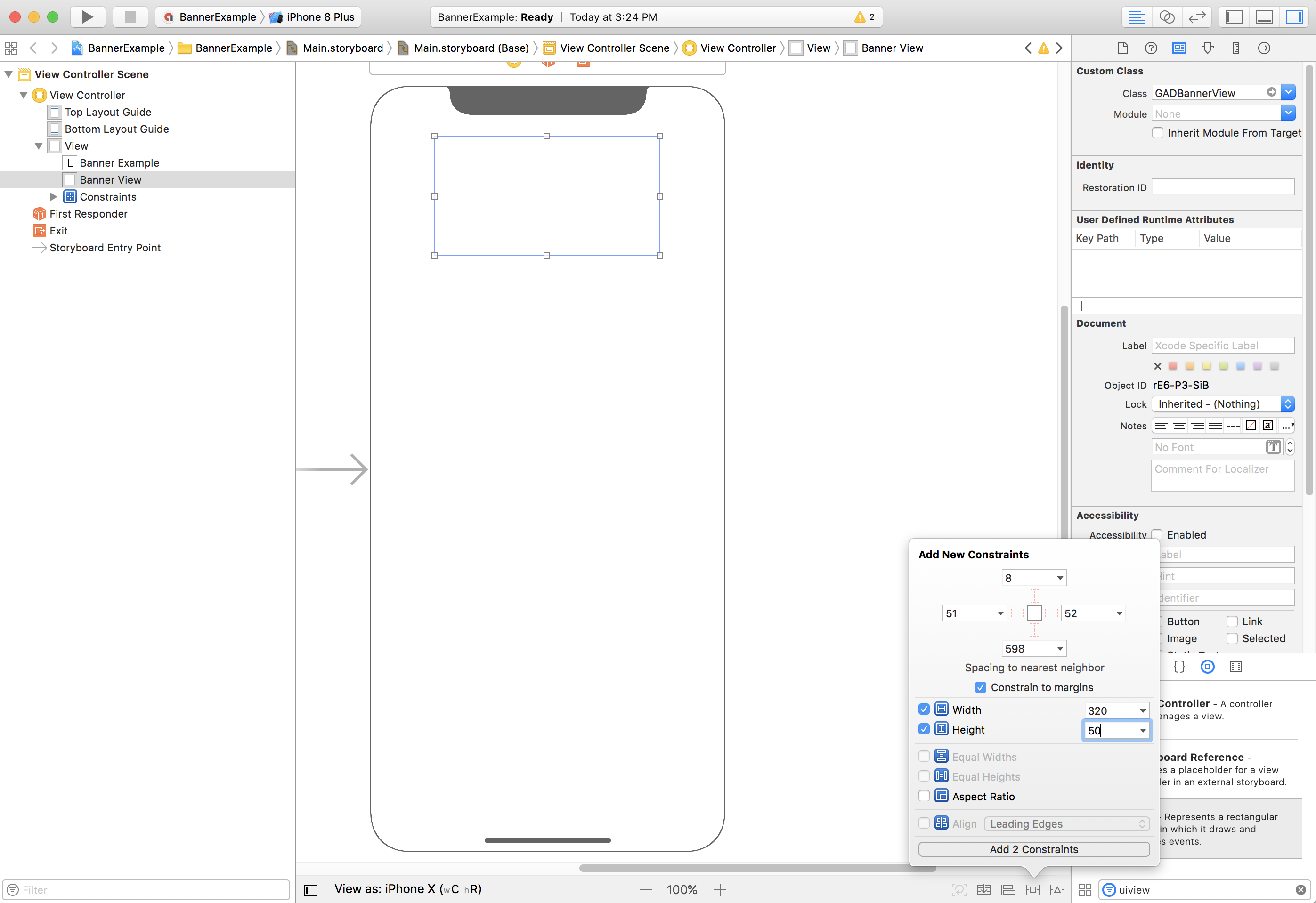
Bạn nên ràng buộc biểu ngữ theo kích thước bắt buộc bằng cách sử dụng các quy tắc ràng buộc đối với chiều rộng và chiều cao.

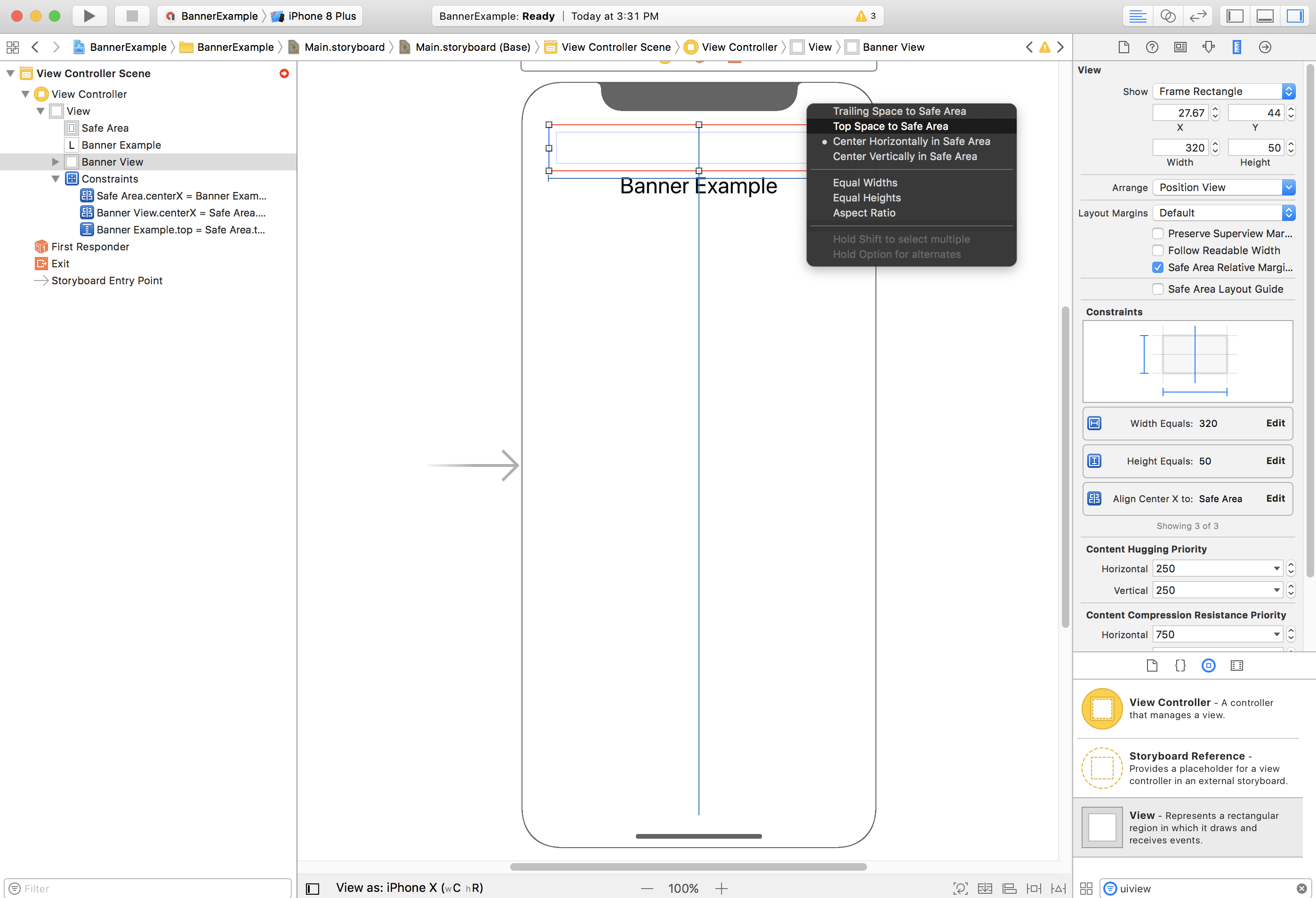
Bây giờ, bạn có thể căn chỉnh biểu ngữ lên đầu Vùng an toàn bằng cách ràng buộc thuộc tính Top của GADBannerView ở đầu Vùng an toàn:

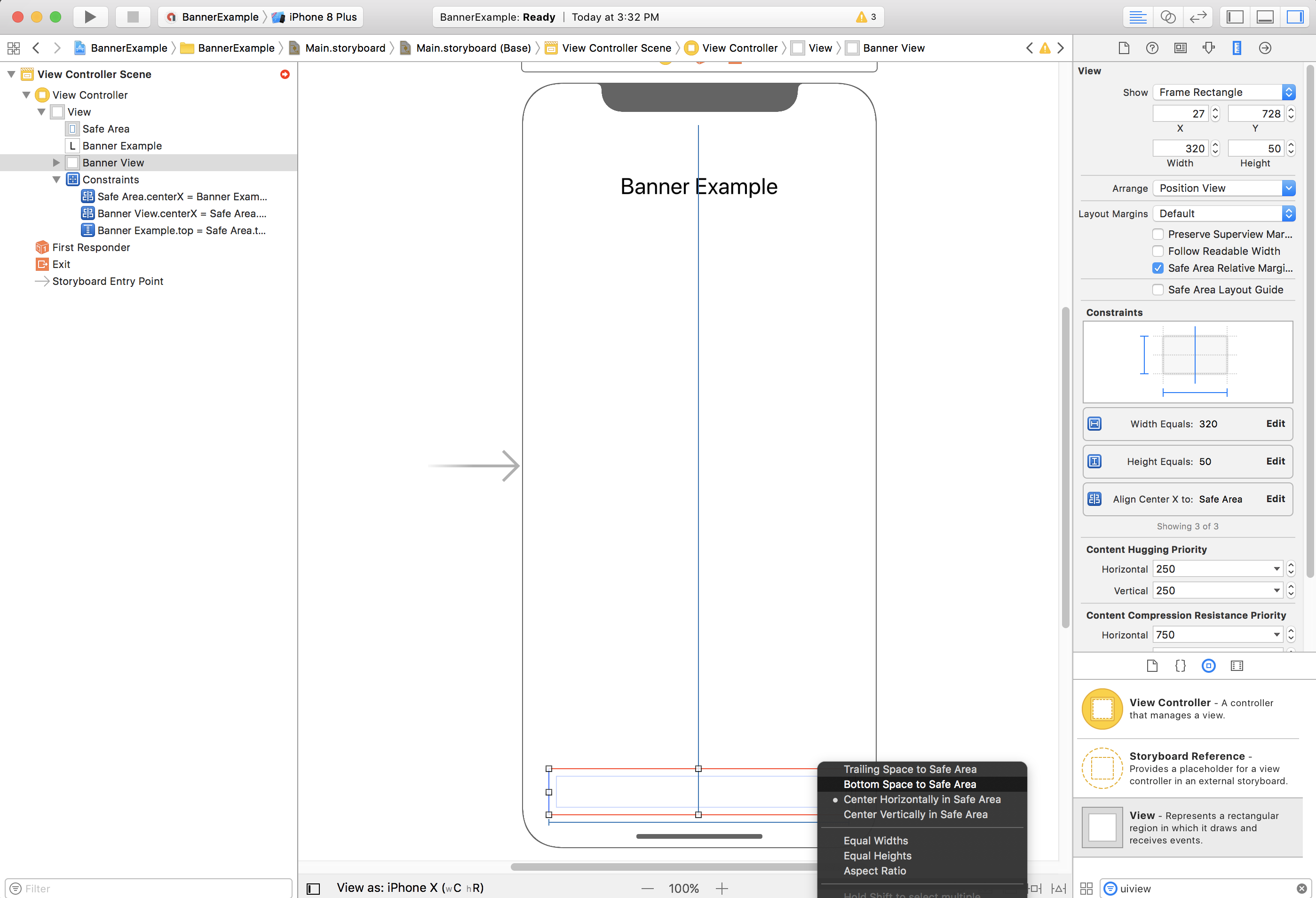
Tương tự, bạn có thể căn chỉnh biểu ngữ ở dưới cùng Vùng an toàn bằng cách ràng buộc thuộc tính Bottom của GADBannerView ở dưới cùng vùng an toàn:

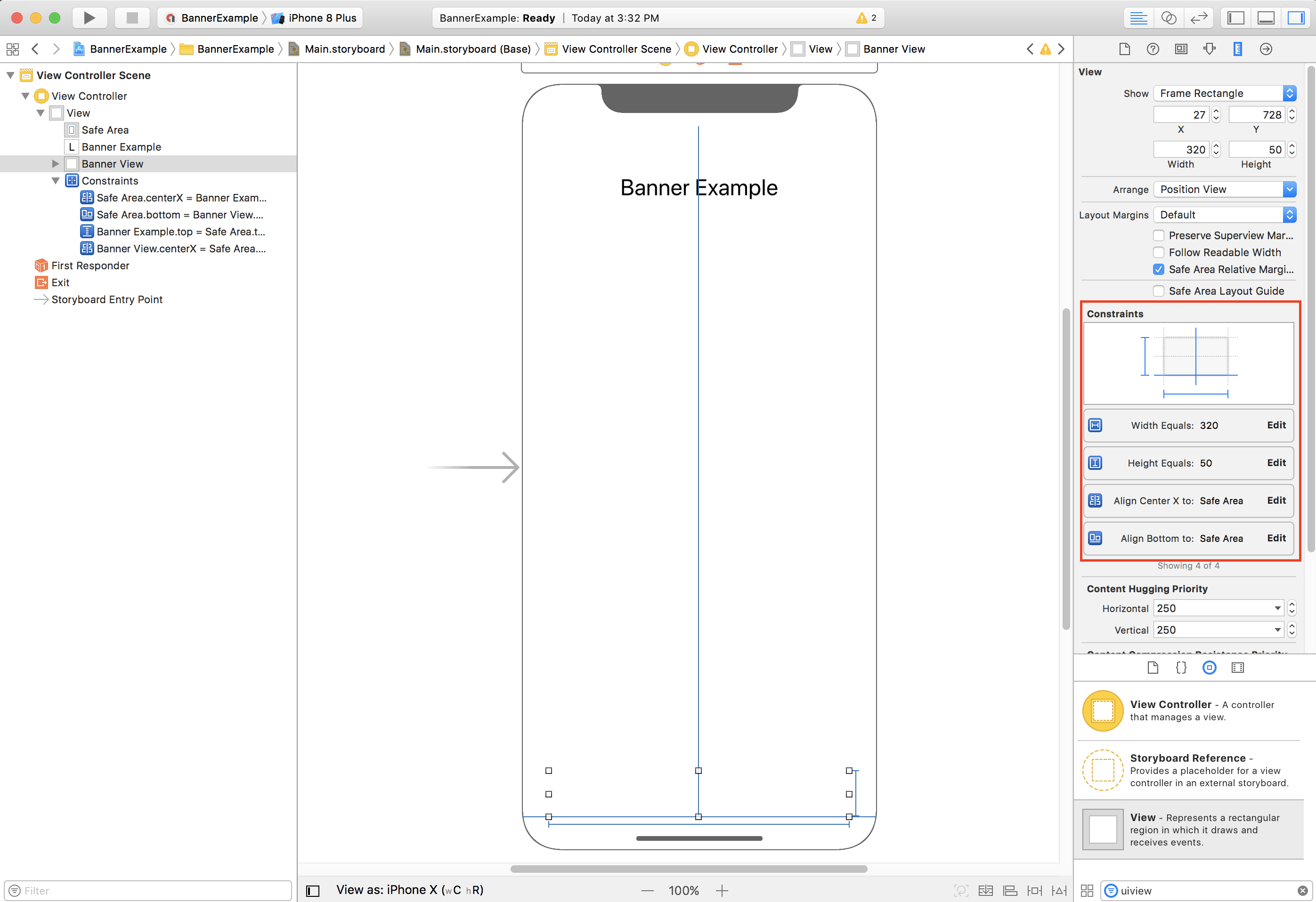
Các quy tắc ràng buộc của bạn hiện sẽ trông giống như ảnh chụp màn hình bên dưới (kích thước/vị trí có thể khác nhau):

ViewController
Đây là một đoạn mã đơn giản của trình kiểm soát chế độ xem có chức năng tối thiểu cần thiết để
hiển thị biểu ngữ trong GADBannerView như đã định cấu hình trong bảng phân cảnh ở trên:
Swift
class ViewController: UIViewController { /// The banner view. @IBOutlet var bannerView: BannerView! override func viewDidLoad() { super.viewDidLoad() // Replace this ad unit ID with your own ad unit ID. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.rootViewController = self bannerView.load(Request()) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) IBOutlet GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; }
Căn chỉnh các biểu ngữ theo cạnh của vùng an toàn
Nếu bạn muốn biểu ngữ được căn trái hoặc căn phải, hãy đặt cố định cạnh trái/phải của biểu ngữ theo cạnh trái/phải của vùng an toàn, thay vì theo cạnh trái/phải của chế độ xem superview.
Nếu bạn đã bật tuỳ chọn Use Safe Area Layout Guides (Sử dụng hướng dẫn đặt bố cục cho vùng an toàn), thì trình tạo giao diện sẽ mặc định sử dụng cạnh của vùng an toàn khi thêm các quy tắc ràng buộc vào chế độ xem.
Có lập trình
Nếu ứng dụng của bạn tạo quảng cáo biểu ngữ theo phương thức lập trình, bạn có thể xác định các quy tắc ràng buộc và đặt quảng cáo biểu ngữ trong mã. Ví dụ này cho thấy cách ràng buộc để hiển thị một biểu ngữ được căn giữa theo chiều ngang ở dưới cùng của Vùng an toàn:
Swift
class ViewController: UIViewController { var bannerView: BannerView! override func viewDidLoad() { super.viewDidLoad() // Instantiate the banner view with your desired banner size. bannerView = BannerView(adSize: AdSizeBanner) addBannerViewToView(bannerView) bannerView.rootViewController = self // Set the ad unit ID to your own ad unit ID here. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.load(Request()) } func addBannerViewToView(_ bannerView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { positionBannerAtBottomOfSafeArea(bannerView) } else { positionBannerAtBottomOfView(bannerView) } } @available (iOS 11, *) func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate( [bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)] ) } func positionBannerAtBottomOfView(_ bannerView: UIView) { // Center the banner horizontally. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0)) // Lock the banner to the top of the bottom layout guide. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Instantiate the banner view with your desired banner size. self.bannerView = [[GADBannerView alloc] initWithAdSize:GADAdSizeBanner]; [self addBannerViewToView:self.bannerView]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; } #pragma mark - view positioning -(void)addBannerViewToView:(UIView *_Nonnull)bannerView { self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.bannerView]; if (@available(ios 11.0, *)) { [self positionBannerViewAtBottomOfSafeArea:bannerView]; } else { [self positionBannerViewAtBottomOfView:bannerView]; } } - (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor] ]]; } - (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; } @end
Bạn có thể dễ dàng dùng các phương pháp trên để bắt buộc biểu ngữ hiển thị ở phía trên cùng của vùng an toàn bằng cách sửa đổi các thuộc tính và thẻ liên kết được sử dụng.
Biểu ngữ thông minh
Nếu đang sử dụng các biểu ngữ thông minh, đặc biệt là ở chế độ ngang, bạn nên sử dụng các quy tắc ràng buộc để căn chỉnh cạnh biểu ngữ với các cạnh trái và cạnh phải của vùng an toàn.
Trong trình tạo giao diện, phương thức này được hỗ trợ trên iOS 9 trở lên bằng cách chọn tuỳ chọn Use Safe Area Layout Guides như đã nêu ở trên.
Trong phần mã, bạn nên tạo các quy tắc ràng buộc hiển thị theo các cạnh tương ứng với chỉ dẫn bố cục vùng an toàn khi thích hợp. Dưới đây là một đoạn mã sẽ thêm một chế độ xem biểu ngữ vào chế độ xem và các quy tắc ràng buộc vào phần dưới cùng của chế độ xem đó (toàn chiều rộng):
Swift
func addBannerViewToView(_ bannerView: BannerView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { // In iOS 11, we need to constrain the view to the safe area. positionBannerViewFullWidthAtBottomOfSafeArea(bannerView) } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. positionBannerViewFullWidthAtBottomOfView(bannerView) } } // MARK: - view positioning @available (iOS 11, *) func positionBannerViewFullWidthAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. let guide = view.safeAreaLayoutGuide NSLayoutConstraint.activate([ guide.leftAnchor.constraint(equalTo: bannerView.leftAnchor), guide.rightAnchor.constraint(equalTo: bannerView.rightAnchor), guide.bottomAnchor.constraint(equalTo: bannerView.bottomAnchor) ]) } func positionBannerViewFullWidthAtBottomOfView(_ bannerView: UIView) { view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .leading, relatedBy: .equal, toItem: view, attribute: .leading, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .trailing, relatedBy: .equal, toItem: view, attribute: .trailing, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) }
Objective-C
- (void)addBannerViewToView:(UIView *)bannerView { bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:bannerView]; if (@available(ios 11.0, *)) { // In iOS 11, we need to constrain the view to the safe area. [self positionBannerViewFullWidthAtBottomOfSafeArea:bannerView]; } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. [self positionBannerViewFullWidthAtBottomOfView:bannerView]; } } #pragma mark - view positioning - (void)positionBannerViewFullWidthAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [guide.leftAnchor constraintEqualToAnchor:bannerView.leftAnchor], [guide.rightAnchor constraintEqualToAnchor:bannerView.rightAnchor], [guide.bottomAnchor constraintEqualToAnchor:bannerView.bottomAnchor] ]]; } - (void)positionBannerViewFullWidthAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; }
Quảng cáo gốc
Nếu ứng dụng của bạn ghim quảng cáo gốc vào phần trên cùng hoặc dưới cùng của màn hình, thì các nguyên tắc tương tự áp dụng cho quảng cáo gốc cũng sẽ được áp dụng cho quảng cáo biểu ngữ.
Điểm khác biệt lớn nhất là thay vì thêm các quy tắc ràng buộc vào GADBannerView, bạn sẽ cần thêm các quy tắc ràng buộc vào GADNativeAdView (hoặc chế độ xem có chứa quảng cáo) để tuân theo chỉ dẫn bố cục Vùng an toàn. Đối với các chế độ xem gốc, bạn nên cung cấp các quy tắc ràng buộc rõ ràng hơn về kích thước.
Quảng cáo xen kẽ và quảng cáo có tặng thưởng
Kể từ phiên bản 7.26.0, Google Mobile Ads SDK hỗ trợ đầy đủ định dạng quảng cáo xen kẽ và quảng cáo có tặng thưởng trên iPhone X.