Page Summary
-
Vungle is now known as Liftoff Monetize, and this guide explains how to use the Google Mobile Ads SDK with AdMob Mediation to load and display ads from Liftoff Monetize.
-
The Liftoff Monetize mediation adapter supports both bidding and waterfall integrations for various ad formats including App Open, Banner, Interstitial, Rewarded, Rewarded Interstitial, and Native ads.
-
Integrating the Liftoff Monetize SDK and adapter into your iOS app requires an iOS deployment target of 12.0 or higher, the latest Google Mobile Ads SDK, and completion of the mediation Get started guide.
-
Setting up configurations in the Liftoff Monetize UI involves adding your app, noting the App ID, creating placements for specific ad formats (App Open, Banner, Interstitial, Rewarded, Rewarded Interstitial, Native), noting the Reference ID for each placement, and for waterfall integrations, locating your Reporting API Key.
-
To set up Liftoff Monetize demand in the AdMob UI, you need to configure mediation settings for your ad unit by adding Liftoff Monetize as an ad source for either bidding or waterfall, providing the necessary Application ID and Placement Reference ID, and for waterfall, potentially the Reporting API Key.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from Liftoff Monetize using AdMob Mediation covering both bidding and waterfall integrations. It covers how to add Liftoff Monetize to an ad unit's mediation configuration, and how to integrate the Vungle SDK and adapter into an iOS app.
Supported integrations and ad formats
The mediation adapter for Liftoff Monetize has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| App Open | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Rewarded Interstitial | |
| Native | |
Requirements
iOS deployment target of 12.0 or higher
[For bidding]: To integrate all supported ad formats in bidding, use Liftoff Monetize adapter 7.3.0.0 or higher (latest version recommended)
Latest Google Mobile Ads SDK.
Complete the mediation Get started guide.
Step 1: Set up configurations in Liftoff Monetize UI
Sign up or log in to your Liftoff Monetize account.
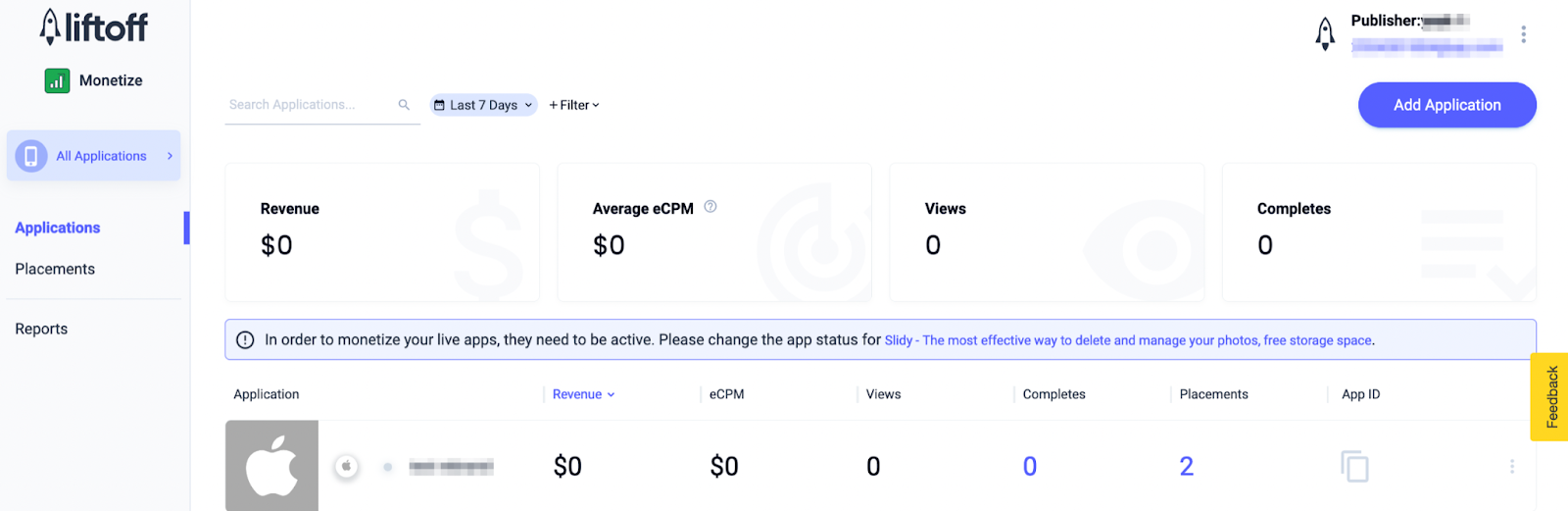
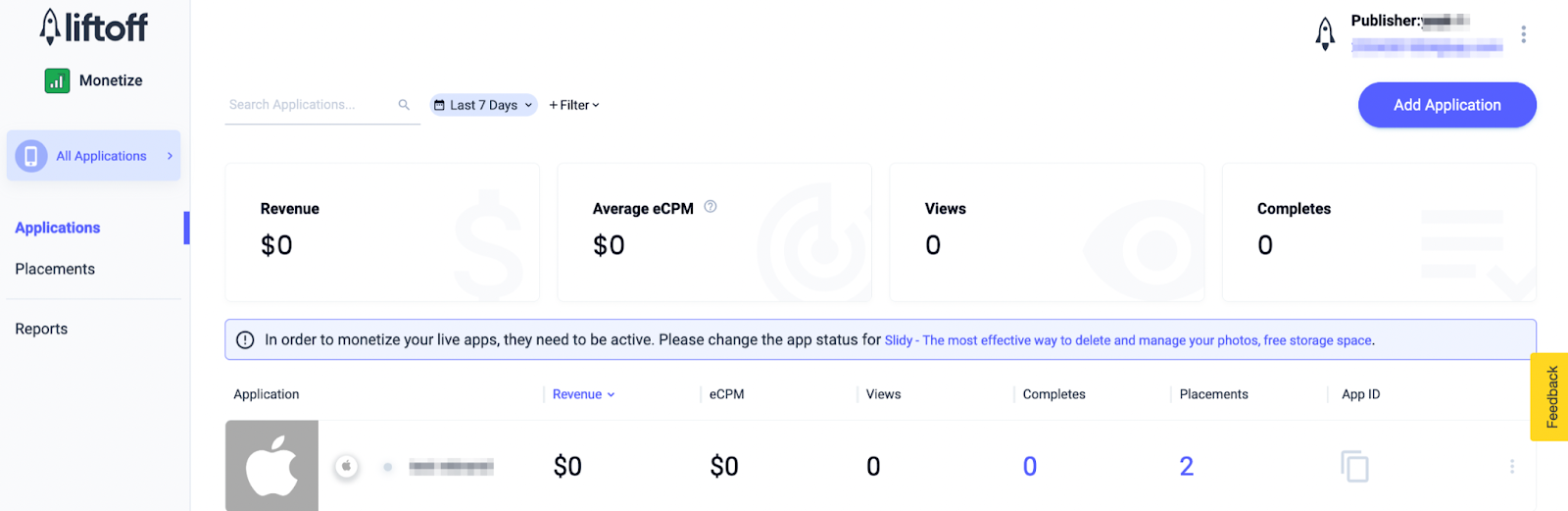
Add your app to the Liftoff Monetize dashboard by clicking the Add Application button.

Fill out the form, entering all the necessary details.

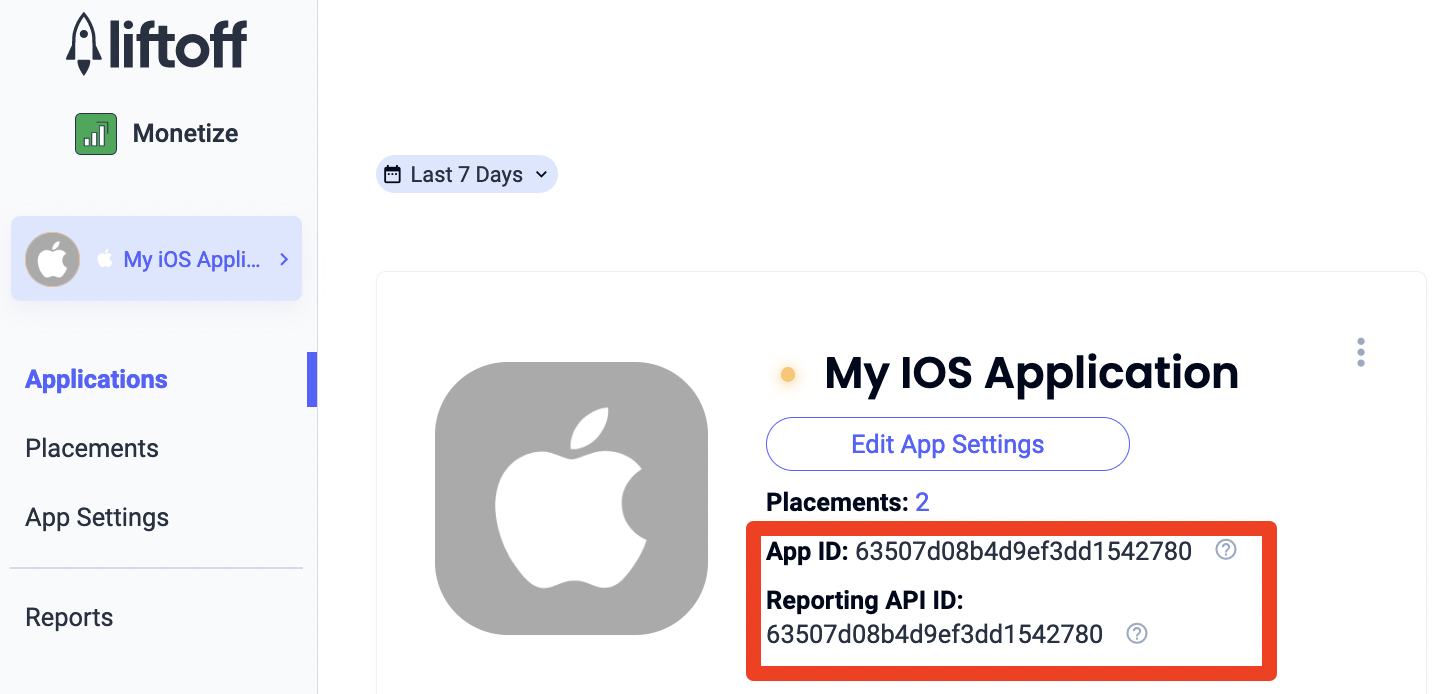
Once your app is created, select your app from the Liftoff Monetize Applications dashboard.

Take note of the App ID.

Add new placements
To create a new placement to be used with AdMob Mediation, navigate to the Liftoff Monetize Placements dashboard, click the Add Placement button and select your app from the drop-down list.

Details for adding new placements are included below:
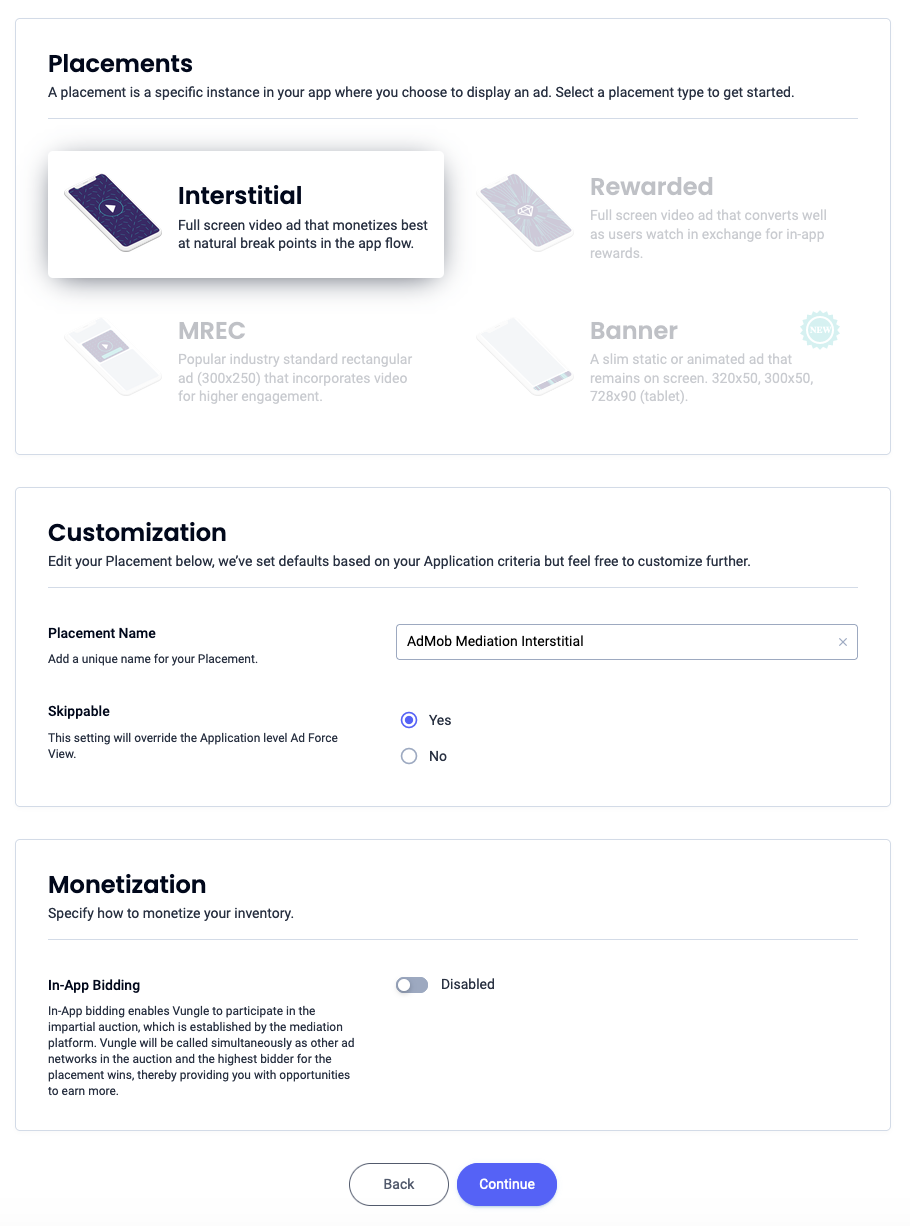
App Open
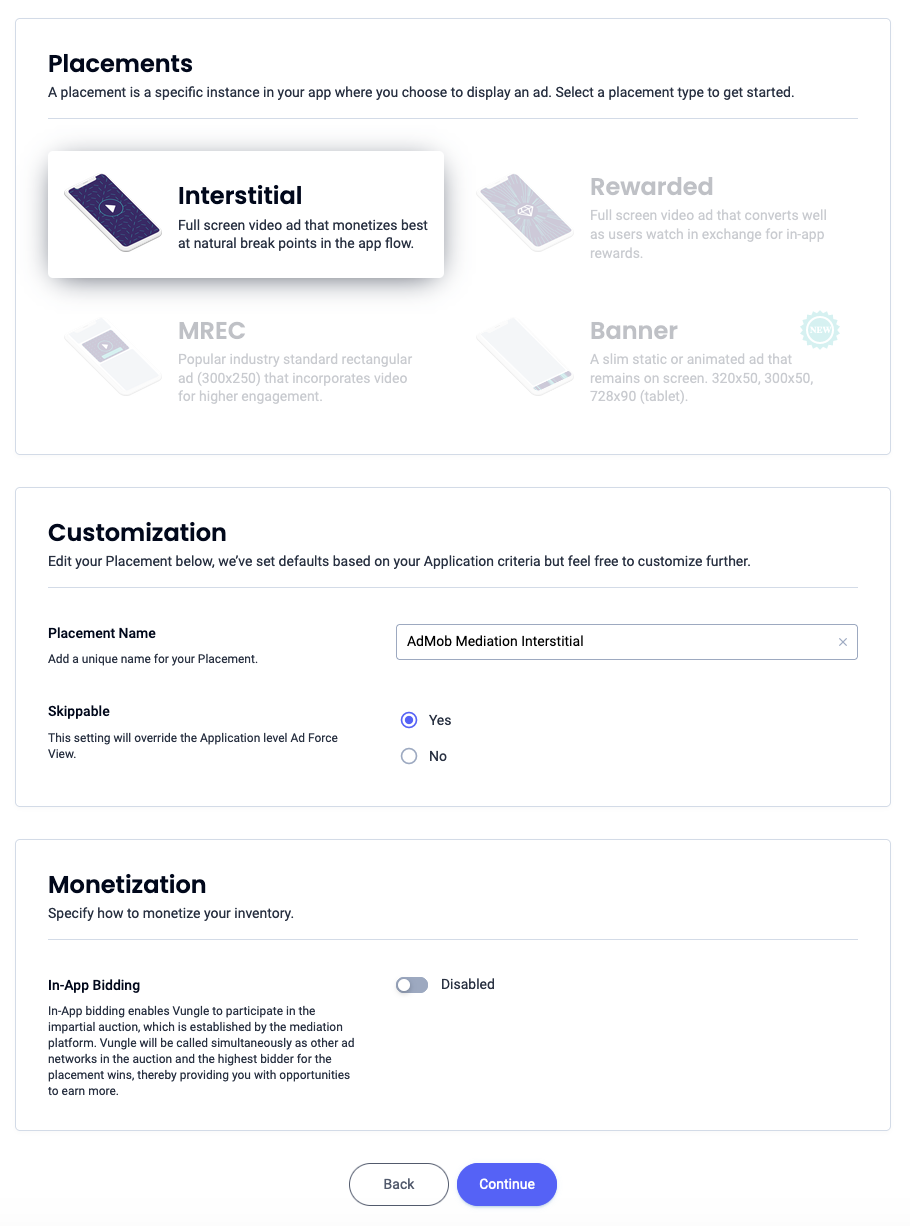
Select Interstitial and enter a Placement Name. Then, select Yes for Skippable and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

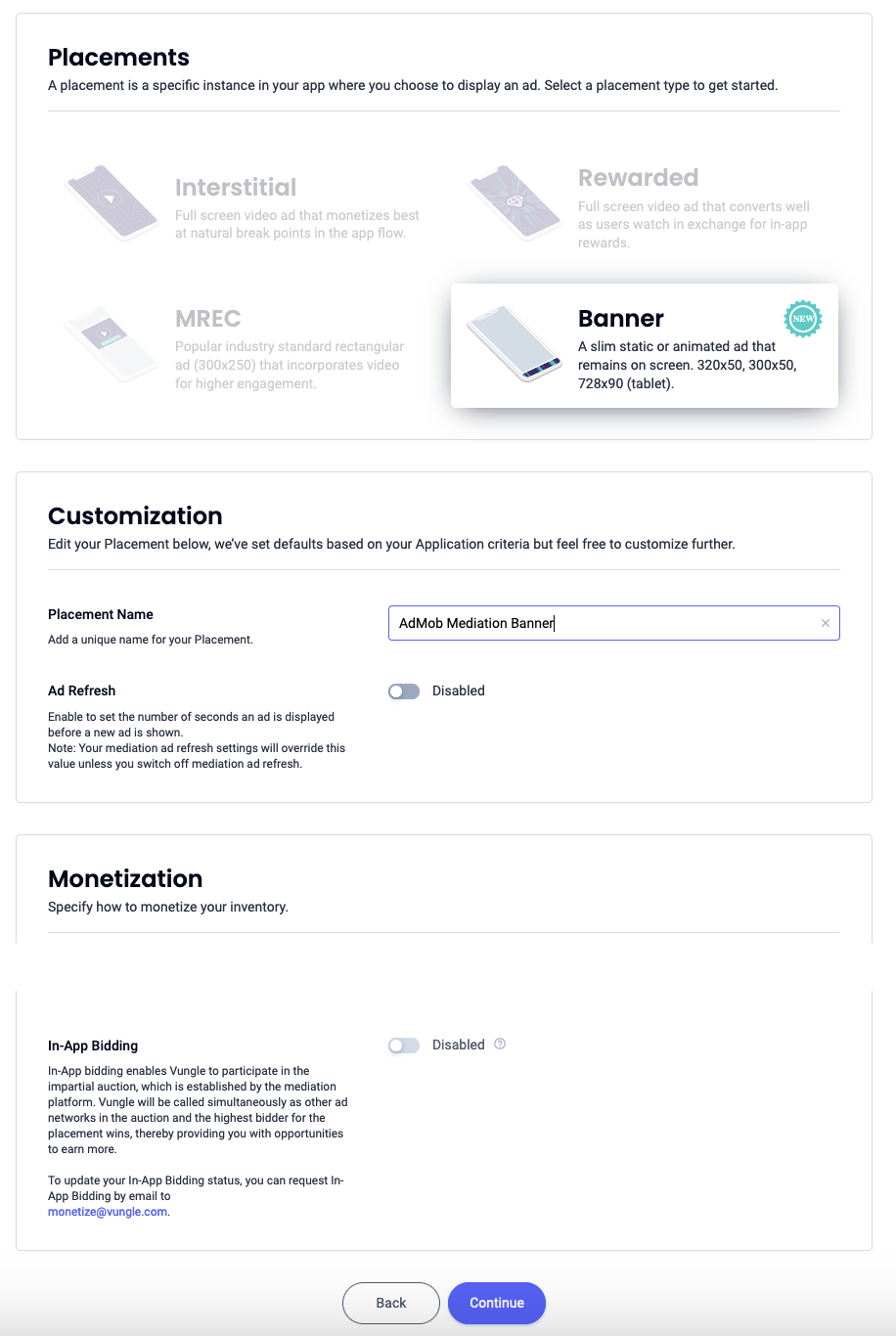
Banner
Select Banner, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

300x250 Banner
Select MREC, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

Interstitial
Select Interstitial, enter a Placement Name, and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

Rewarded
Select Rewarded, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

Rewarded Interstitial
Select Rewarded. Enter a Placement Name, enable Skippable and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

Native
Select Native, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

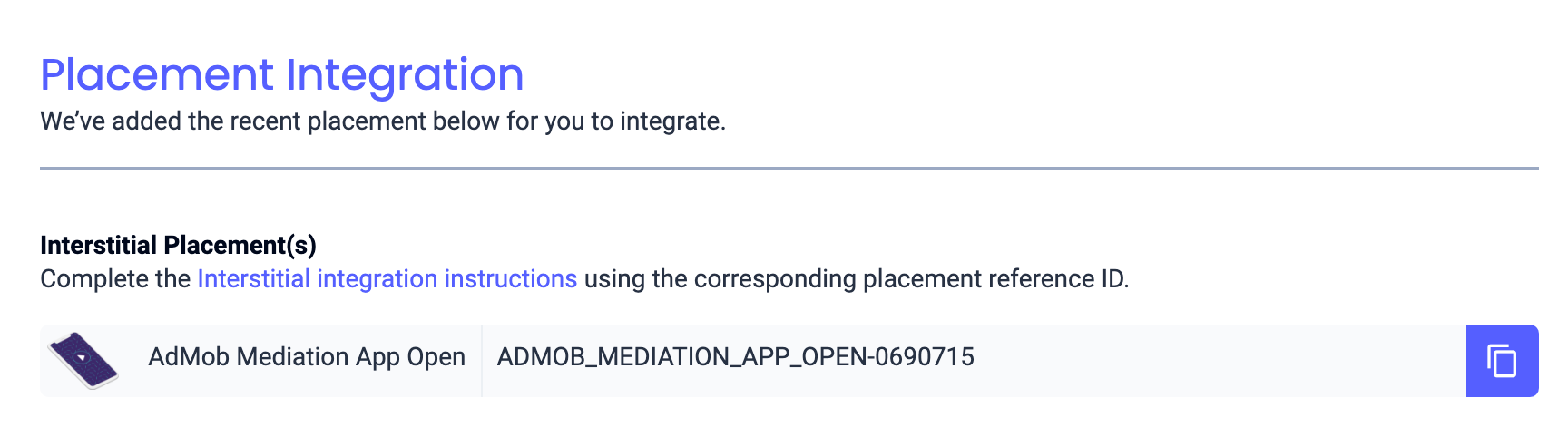
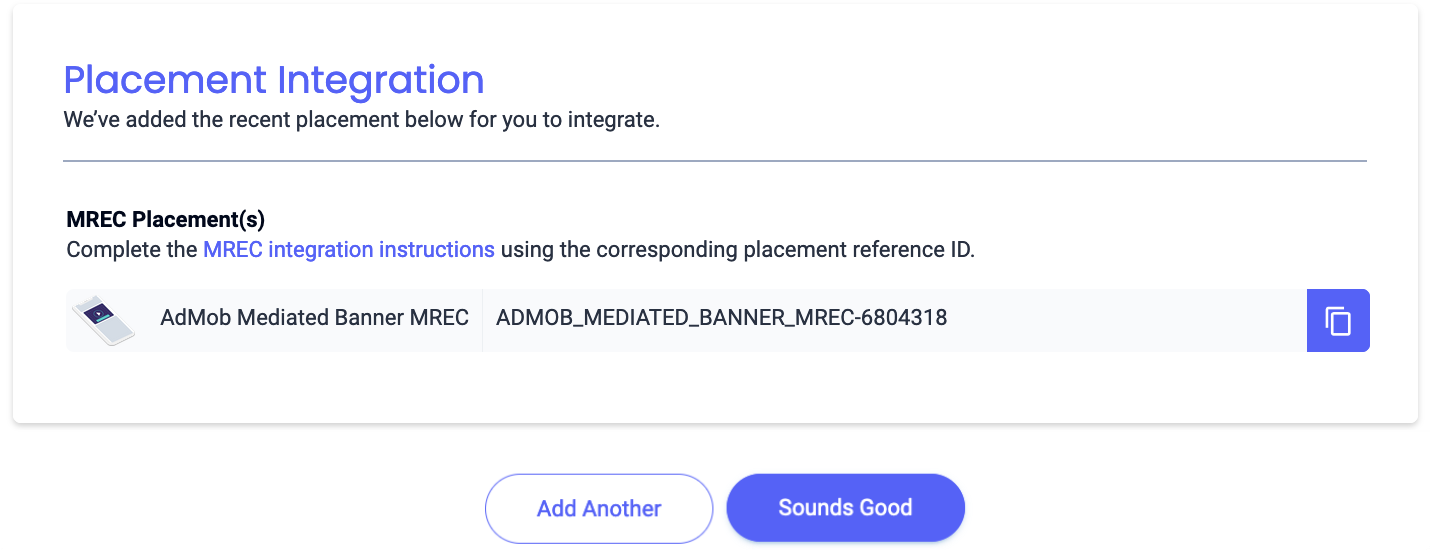
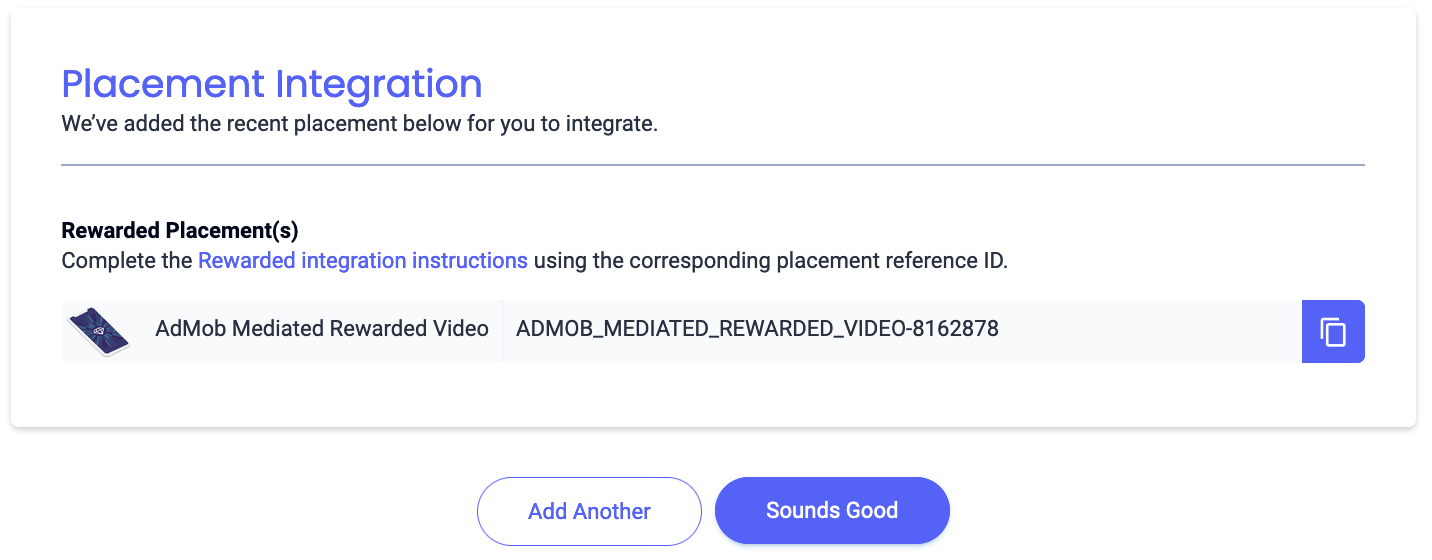
Take note of the Reference ID and click Sounds Good.
App Open

Banner

300x250 Banner

Interstitial

Rewarded

Rewarded Interstitial

Native

Locate your Reporting API Key
Bidding
This step isn't required for bidding integrations.
Waterfall
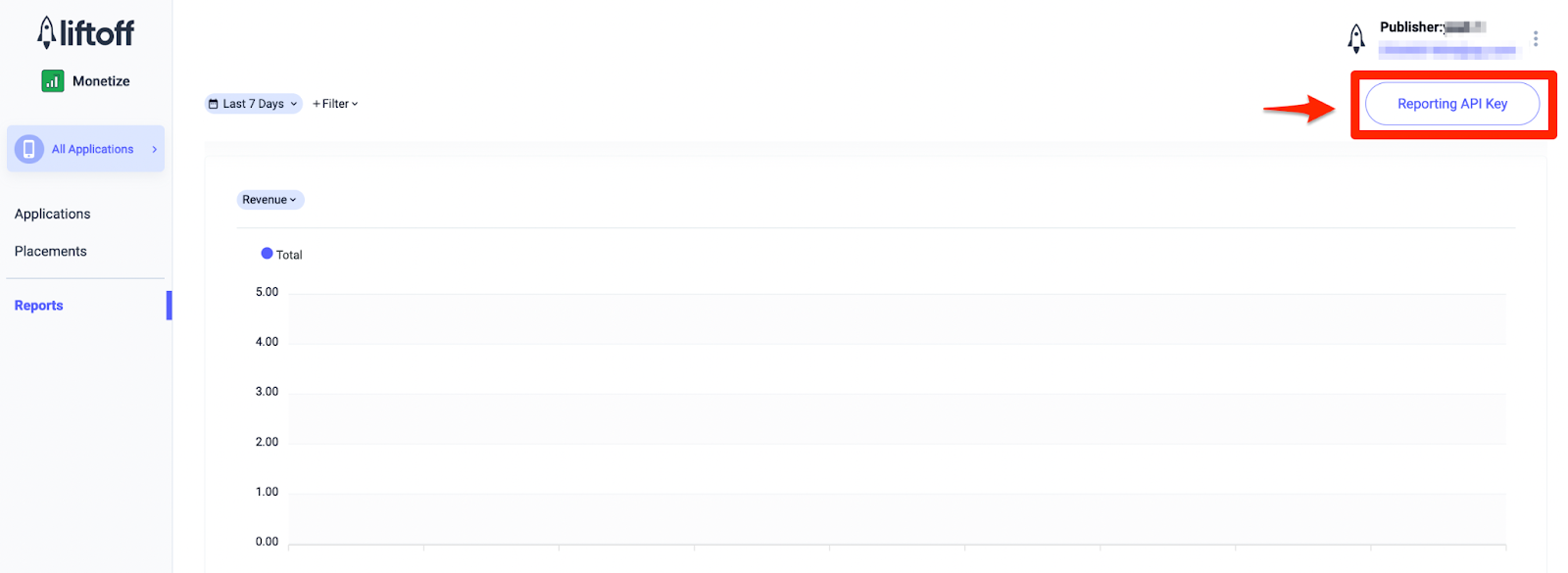
In addition to the App ID and the Reference ID, you'll also need your Liftoff Monetize Reporting API Key to set up your AdMob ad unit ID. Navigate to the Liftoff Monetize Reports dashboard and click the Reporting API Key button to view your Reporting API Key.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Liftoff Monetize,
download and append Liftoff Monetize's
app-ads.txt entries to your existing app-ads.txt file. For more
information, see
app-ads.txt.
Turn on test mode
To enable test ads, go to your Liftoff Monetize dashboard and navigate to Applications.
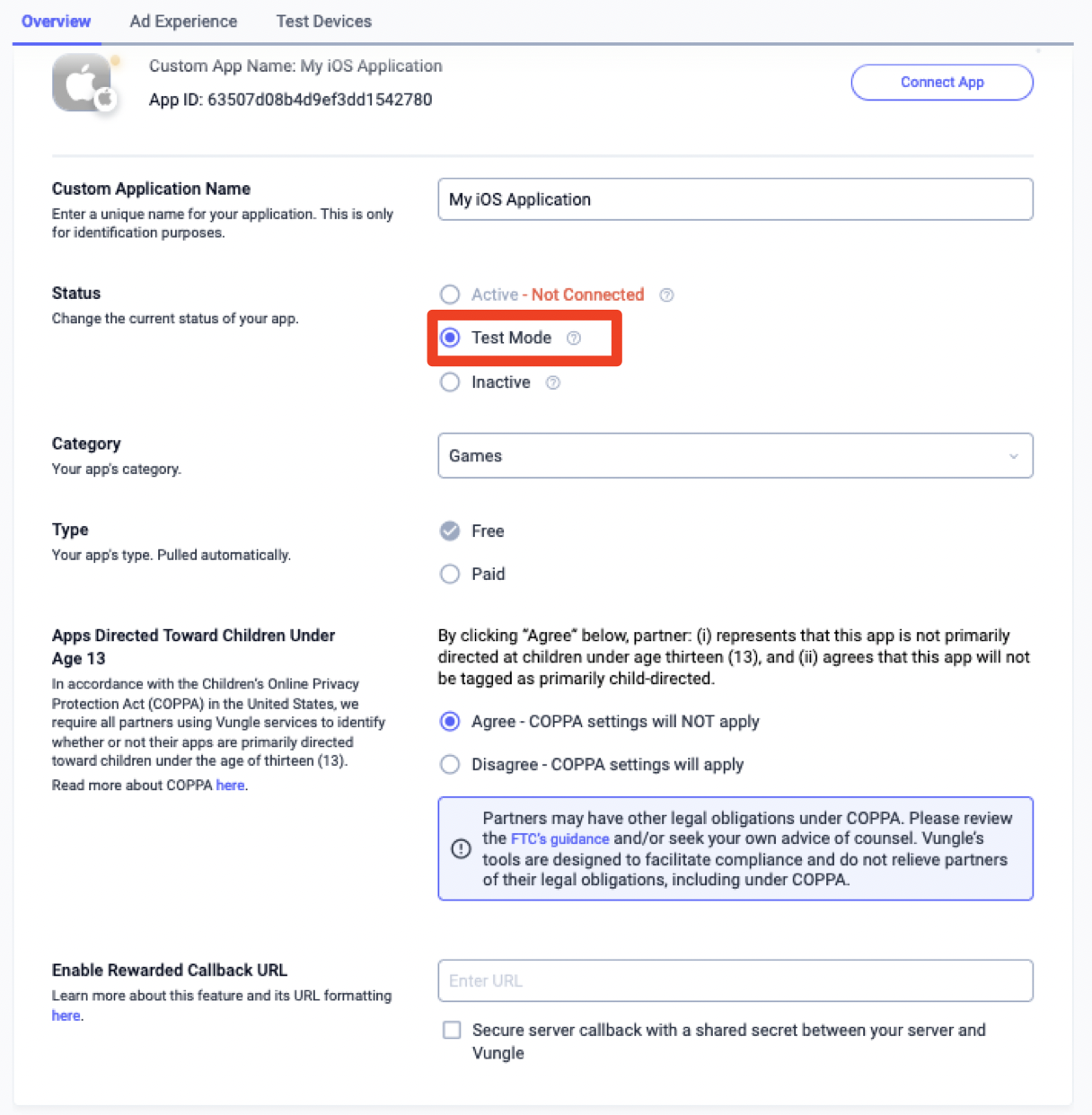
Select your app for which you would like to enable test ads under the Placement Reference ID section of your app. Test ads can be enabled by selecting Test Mode to Show test ads only under the Status section.

Step 2: Set up Liftoff Monetize demand in AdMob UI
Configure mediation settings for your ad unit
You need to add Liftoff Monetize to the mediation configuration for your ad unit.
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add Liftoff Monetize as an ad source.
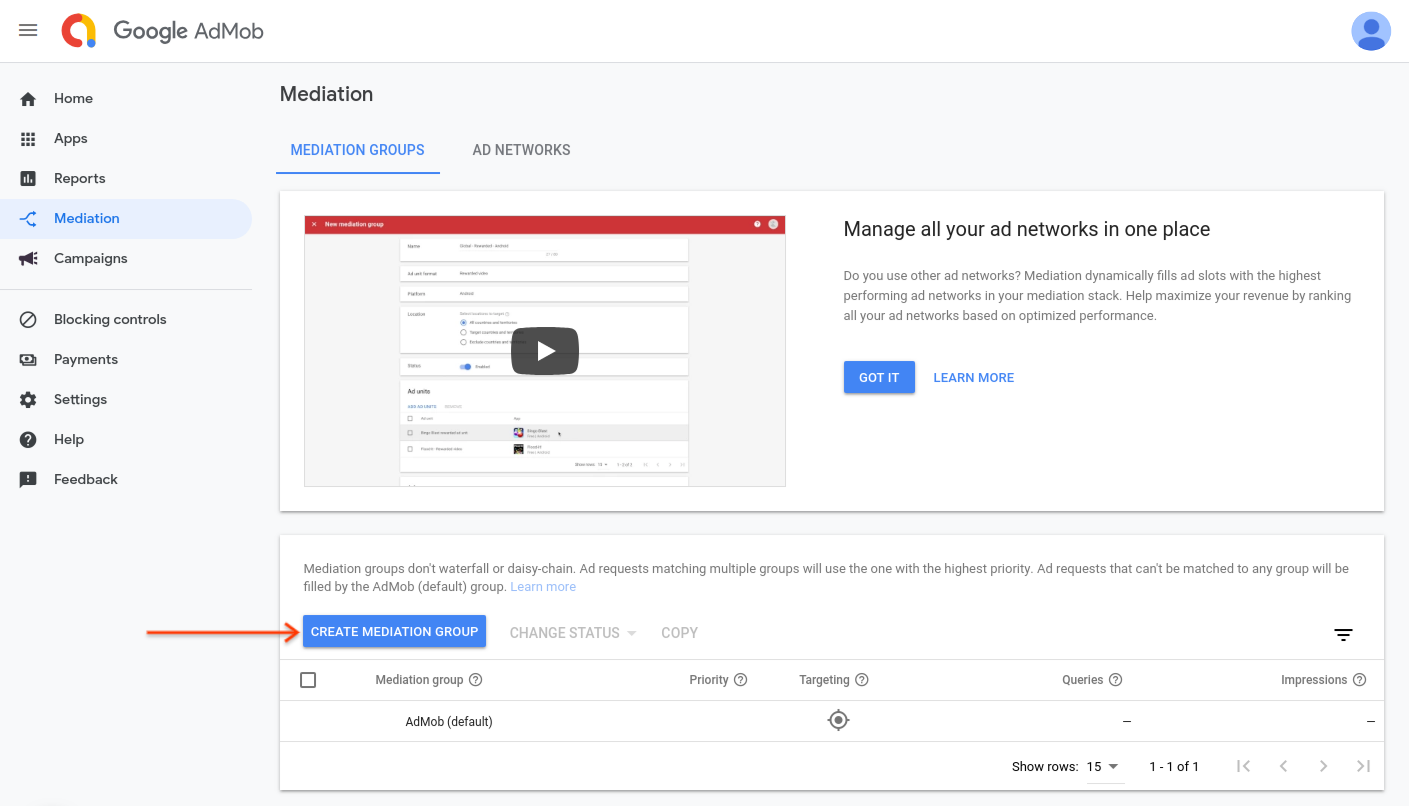
To create a new mediation group, select Create Mediation Group.

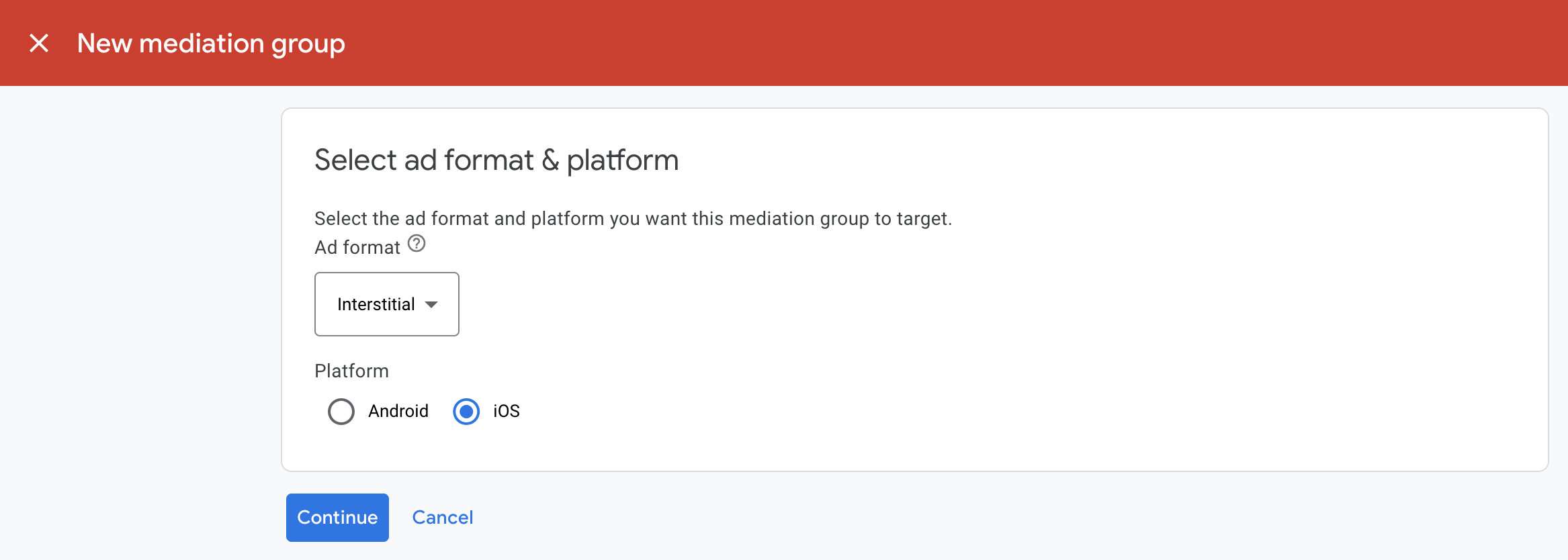
Enter your ad format and platform, then click Continue.

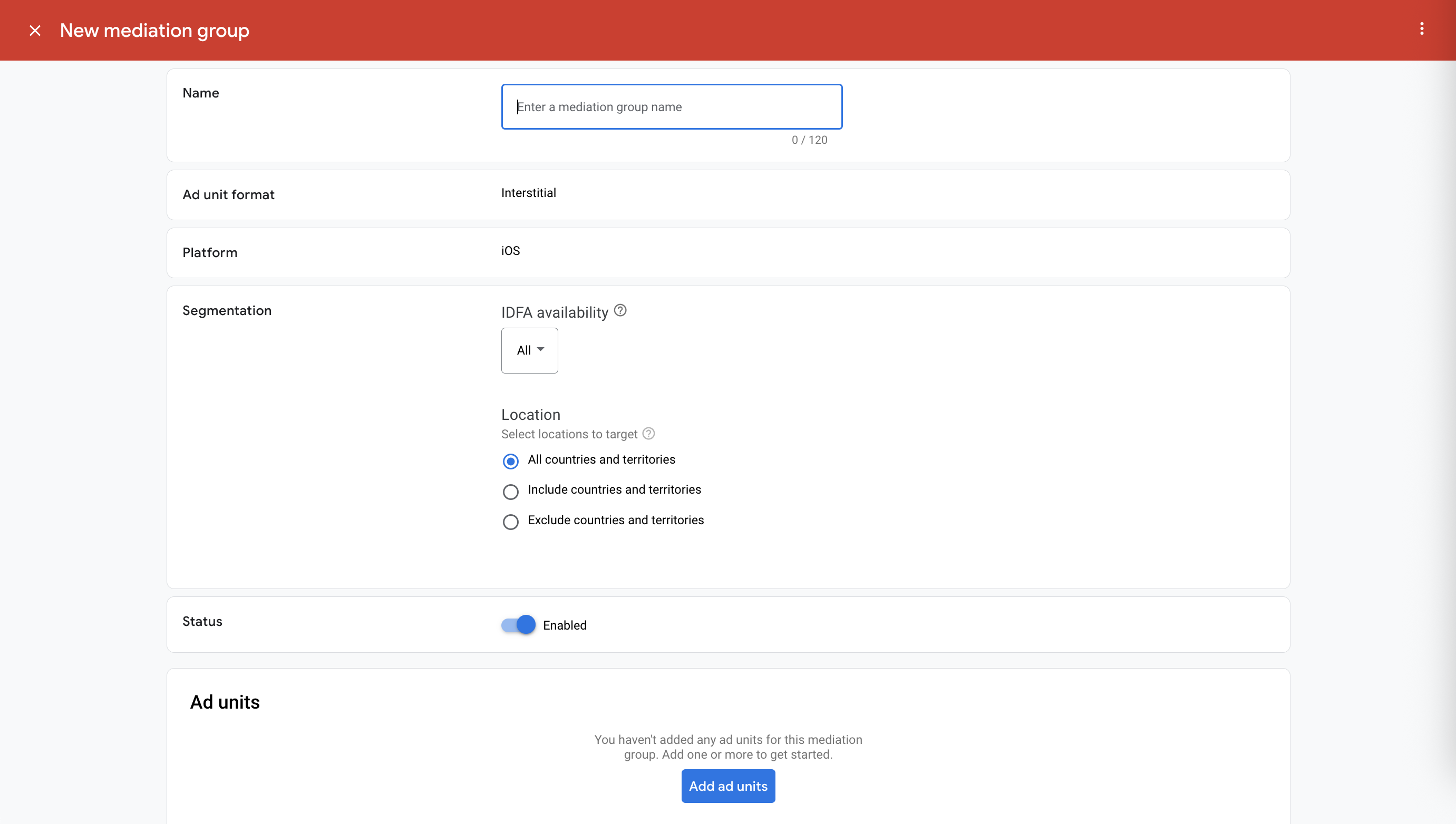
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

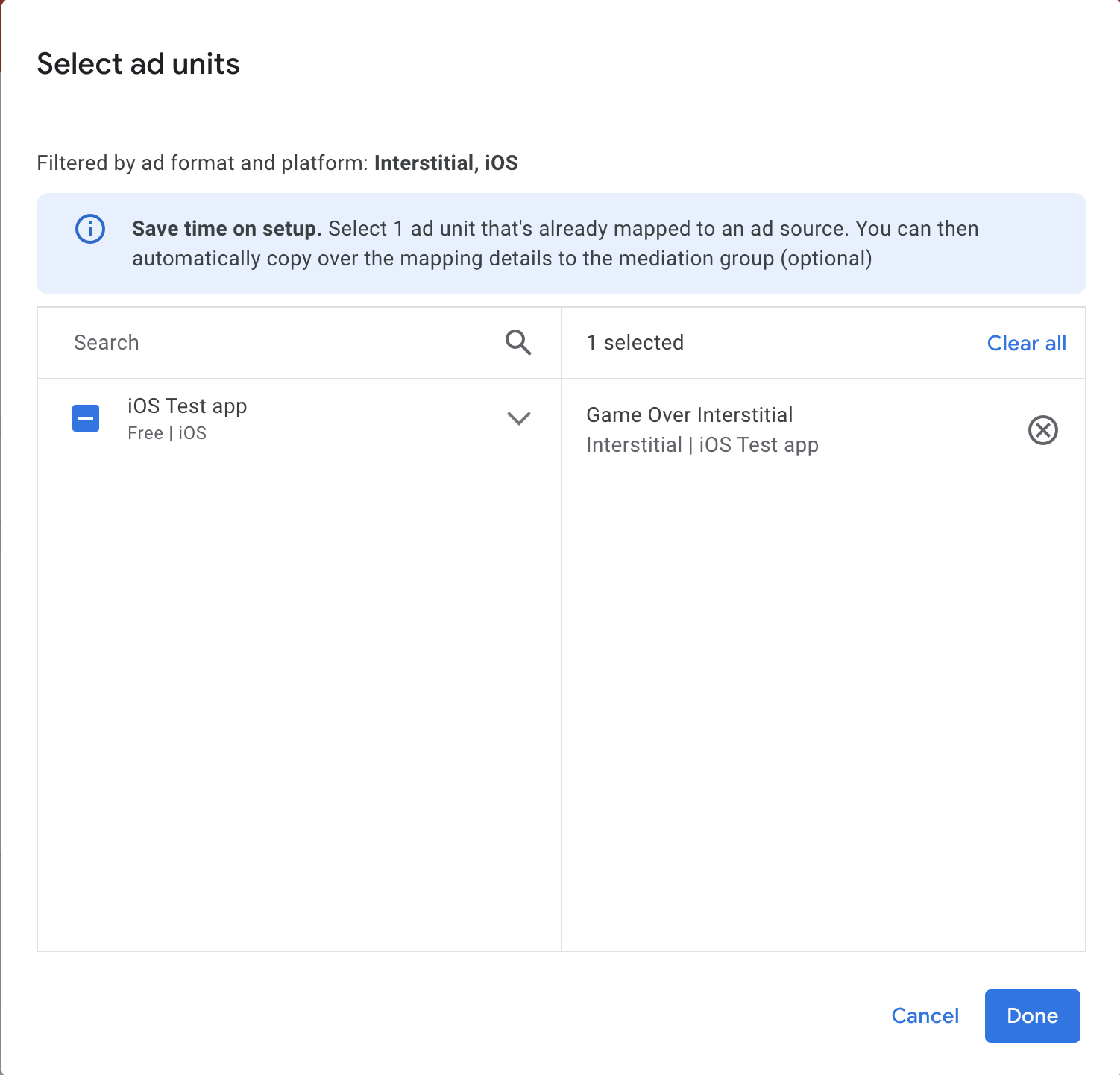
Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

You should now see the ad units card populated with the ad units you selected:

Add Liftoff Monetize as an ad source
Bidding
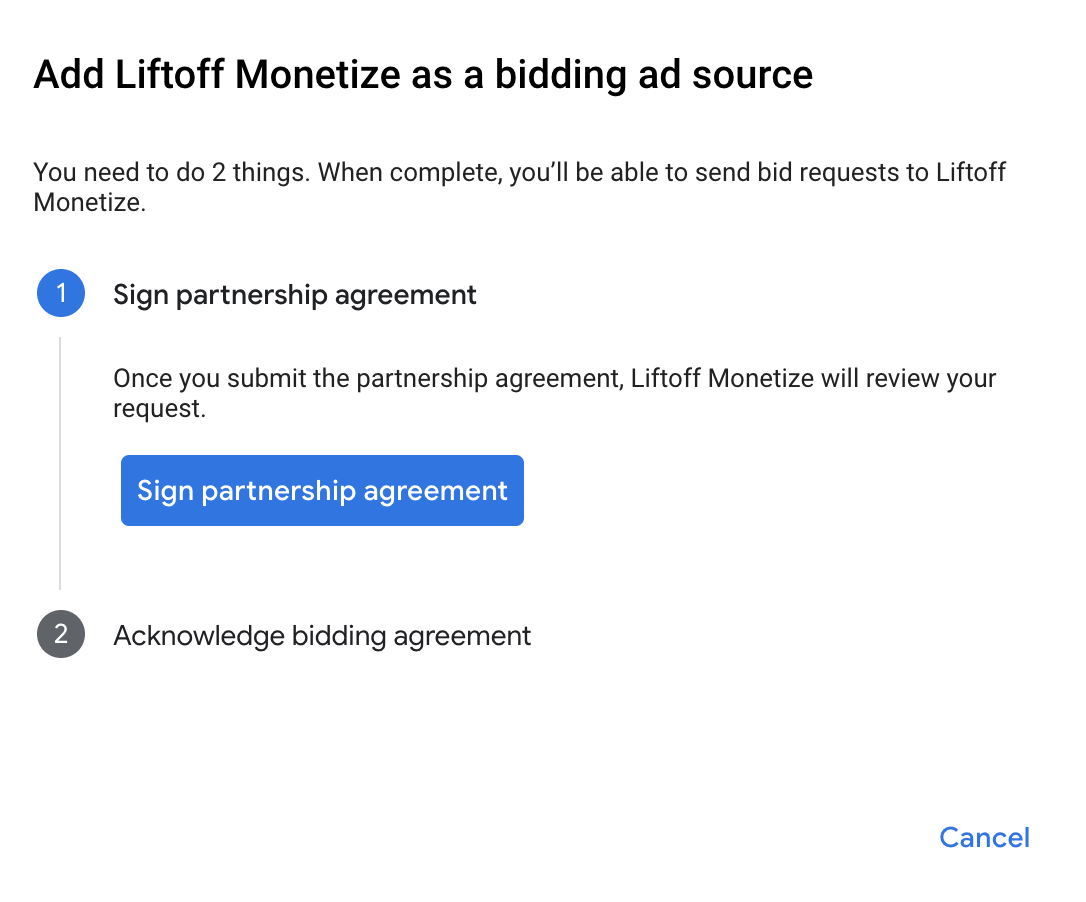
Under the Bidding card in the Ad Sources section, select Add ad source. Then select Liftoff Monetize .Click How to sign a partnership agreement and set up a bidding partnership with Liftoff Monetize.

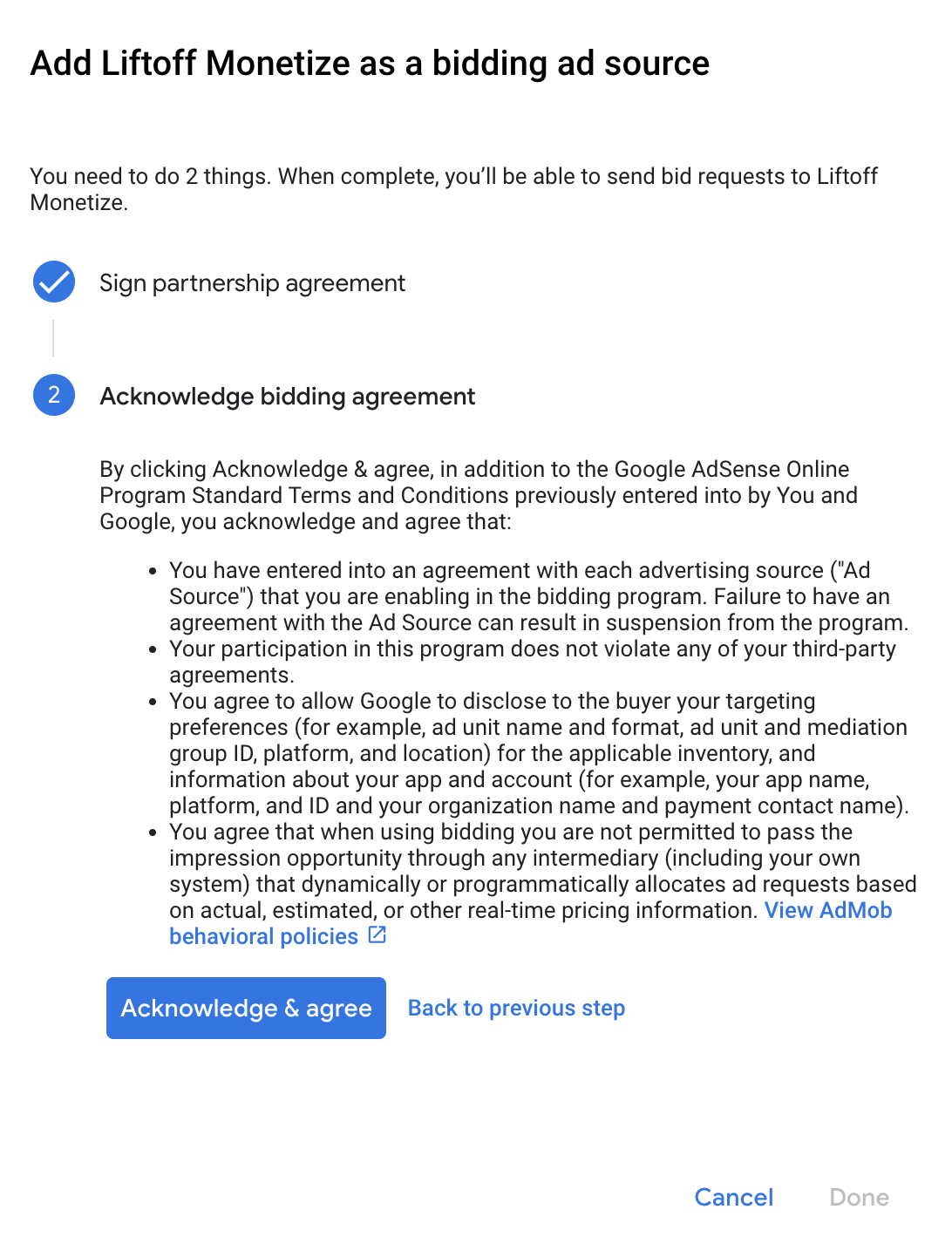
Click Acknowledge & agree, then click Continue.

If you already have a mapping for Liftoff Monetize, you can select it. Otherwise, click Add mapping.

Next, enter the Application ID and Placement Reference ID obtained in the previous section. Then click Done.

Waterfall
Under the Waterfall card in the Ad Sources section, select Add Ad Source.
Select Liftoff Monetize and enable the Optimize switch. Enter the Reporting API Key obtained in the previous section to set up ad source optimization for Liftoff Monetize. Then enter an eCPM value for Liftoff Monetize and click Continue.

If you already have a mapping for Liftoff Monetize, you can select it. Otherwise, click Add mapping.

Next, enter the Application ID and Placement Reference ID obtained in the previous section. Then click Done.

Add Liftoff to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Liftoff to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Vungle SDK and Liftoff Monetize adapter
Use Swift Package Manager
Before you continue, you must have the minimum supported adapter version 7.5.3.0.
To add a package dependency to your project, follow these steps:
In Xcode, navigate to File > Add Package Dependencies....
In the prompt that appears, search the following package URL:
https://github.com/googleads/googleads-mobile-ios-mediation-liftoffmonetize.gitIn Dependency Rule, select Branch.
In the text field, enter
main.
Use CocoaPods
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationVungle'From the command line run:
pod install --repo-update
Manual integration
Download the latest version of the Vungle iOS SDK and link
VungleAdsSDK.xcframeworkin your project.Download the latest version of the Liftoff Monetize adapter from the download link in the Changelog and link
LiftoffMonetizeAdapter.xcframeworkin your project.Add the following Frameworks to your project:
AdSupportAudioToolboxAVFoundationCFNetworkCoreGraphicsCoreMedialibz.tbdMediaPlayerQuartzCoreStoreKitSystemConfiguration
Step 4: Implement privacy settings on the Vungle SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
Starting in Vungle SDK version 7.4.1, Liftoff Monetize automatically reads GDPR consent set by consent management platforms that support Google's Additional Consent specification, including the UMP SDK. For more information, see GDPR Recommended Implementation Instructions.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
Liftoff Monetize includes an API that lets you pass consent to the Vungle SDK. The following sample code shows how to pass this consent information to the Vungle SDK. If you choose to call this method, it is recommended that you do so prior to requesting ads through Google Mobile Ads SDK.
Swift
import VungleAdsSDK
// ...
VunglePrivacySettings.setCCPAStatus(true)
Objective-C
#import <VungleAdsSDK/VungleAdsSDK.h>
// ...
[VunglePrivacySettings setCCPAStatus:YES];
See CCPA recommended implementation instructions for more details and the values that can be provided in the method.
Step 5: Add required code
SKAdNetwork integration
Follow Liftoff Monetize's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Liftoff Monetize UI.
Verify test ads
To verify that you are receiving test ads from Liftoff Monetize, enable single ad source testing in ad inspector using the Liftoff Monetize (Bidding) and Liftoff Monetize (Waterfall) ad source(s).
Optional steps
Network-specific parameters
The Liftoff Monetize adapter supports an additional request parameter which can
be passed to the adapter using the VungleAdNetworkExtras class. This class
includes the following properties:
userId- A string representing Liftoff Monetize's Incentivized User ID.
nativeAdOptionPosition- An integer specifying the privacy icon position for native ads.
Here's a code example of how to create an ad request that sets these parameters:
Swift
#import "VungleAdapter.h"
// ...
let request = GADRequest()
let extras = VungleAdNetworkExtras()
extras.userId = "myUserID"
extras.nativeAdOptionPosition = 1
// ...
request.register(extras)
Objective-C
#import <LiftoffMonetizeAdapter/VungleAdapter.h>
// ...
GADRequest *request = [GADRequest request];
VungleAdNetworkExtras *extras = [[VungleAdNetworkExtras alloc] init];
extras.userId = @"myUserID";
extras.nativeAdOptionPosition = 1;
// ...
[request registerAdNetworkExtras:extras];
Native ads rendering
The Liftoff Monetize adapter returns its native ads as
GADNativeAd
objects. It populates the following
native ads field descriptions
for a
GADNativeAd.
| Field | Assets always included by Liftoff Monetize adapter |
|---|---|
| Headline | |
| Image | 1 |
| Media view | |
| Body | |
| App icon | |
| Call to action | |
| Star rating | |
| Store | |
| Price |
1 The Liftoff Monetize
adapter does not provide direct access to the main image asset for its native
ads. Instead, the adapter populates the
GADMediaView
with a video or an image.
Error codes
If the adapter fails to receive an ad from Liftoff Monetize, publishers can
check the underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following classes:
| Format | Class name |
|---|---|
| App Open (Bidding) | GADMediationAdapterVungle |
| App Open (Waterfall) | GADMediationAdapterVungle |
| Banner (Bidding) | GADMediationAdapterVungle |
| Banner (Waterfall) | GADMAdapterVungleInterstitial |
| Interstitial (Bidding) | GADMediationAdapterVungle |
| Interstitial (Waterfall) | GADMAdapterVungleInterstitial |
| Rewarded (Bidding) | GADMediationAdapterVungle |
| Rewarded (Waterfall) | GADMAdapterVungleRewardBasedVideoAd |
| Rewarded Interstitial (Bidding) | GADMediationAdapterVungle |
| Rewarded Interstitial (Waterfall) | GADMediationAdapterVungle |
| Native (Bidding) | GADMediationAdapterVungle |
| Native (Waterfall) | GADMediationAdapterVungle |
Here are the codes and accompanying messages thrown by the Liftoff Monetize adapter when an ad fails to load:
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.mediation.vungle | Invalid server parameters (e.g. app ID or placement ID). |
| 102 | com.google.mediation.vungle | An ad is already loaded for this network configuration. Vungle SDK cannot load a second ad for the same placement ID. |
| 103 | com.google.mediation.vungle | The requested ad size does not match a Liftoff Monetize supported banner size. |
| 104 | com.google.mediation.vungle | Vungle SDK couldn't render the banner ad. |
| 105 | com.google.mediation.vungle | Vungle SDK only supports loading 1 banner ad at a time, regardless of placement ID. |
| 106 | com.google.mediation.vungle | Vungle SDK sent a callback saying the ad is not playable. |
| 107 | com.google.mediation.vungle | Vungle SDK is not ready to play the ad. |
For errors that come from the Vungle SDK, refer to Error Codes: Vungle SDK for iOS and Android.
Liftoff Monetize iOS Mediation Adapter Changelog
Version 7.6.3.0
- Verified compatibility with Vungle SDK 7.6.3.
Built and tested with:
- Google Mobile Ads SDK version 12.14.0.
- Vungle SDK version 7.6.3.
Version 7.6.2.0
- Verified compatibility with Vungle SDK 7.6.2.
Built and tested with:
- Google Mobile Ads SDK version 12.13.0.
- Vungle SDK version 7.6.2.
Version 7.6.1.0
- Verified compatibility with Vungle SDK 7.6.1.
Built and tested with:
- Google Mobile Ads SDK version 12.12.0.
- Vungle SDK version 7.6.1.
Version 7.6.0.0
- Verified compatibility with Vungle SDK 7.6.0.
Built and tested with:
- Google Mobile Ads SDK version 12.11.0.
- Vungle SDK version 7.6.0.
Version 7.5.3.0
- Verified compatibility with Vungle SDK 7.5.3.
Built and tested with:
- Google Mobile Ads SDK version 12.8.0.
- Vungle SDK version 7.5.3.
Version 7.5.2.0
- Verified compatibility with Vungle SDK 7.5.2.
Built and tested with:
- Google Mobile Ads SDK version 12.7.0.
- Vungle SDK version 7.5.2.
Version 7.5.1.0
- Verified compatibility with Vungle SDK 7.5.1.
Built and tested with:
- Google Mobile Ads SDK version 12.4.0.
- Vungle SDK version 7.5.1.
Version 7.5.0.0
- Verified compatibility with Vungle SDK 7.5.0.
Built and tested with:
- Google Mobile Ads SDK version 12.3.0.
- Vungle SDK version 7.5.0.
Version 7.4.5.0
- Enabled
-fobjc-arcand-fstack-protector-allflags. - Verified compatibility with Vungle SDK 7.4.5.
Built and tested with:
- Google Mobile Ads SDK version 12.2.0.
- Vungle SDK version 7.4.5.
Version 7.4.4.1
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- Vungle SDK version 7.4.4.
Version 7.4.4.0
- Verified compatibility with Vungle SDK 7.4.4.
Built and tested with:
- Google Mobile Ads SDK version 11.13.0.
- Vungle SDK version 7.4.4.
Version 7.4.3.0
- Verified compatibility with Vungle SDK 7.4.3.
Built and tested with:
- Google Mobile Ads SDK version 11.13.0.
- Vungle SDK version 7.4.3.
Version 7.4.2.0
- Verified compatibility with Vungle SDK 7.4.2.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- Vungle SDK version 7.4.2.
Version 7.4.1.1
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- Vungle SDK version 7.4.1.
Version 7.4.1.0
- Verified compatibility with Vungle SDK 7.4.1.
- Updated
VungleAdNetworkExtras.nativeAdOptionPositionto use the values fromGADAdChoicesPositionto specify the AdChoices icon position. - Added aspect ratio support to native ad format.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- Vungle SDK version 7.4.1.
Version 7.4.0.1
- Added support for custom banner ad sizes for bidding and waterfall.
Built and tested with:
- Google Mobile Ads SDK version 11.7.0.
- Vungle SDK version 7.4.0.
Version 7.4.0.0
- Verified compatibility with Vungle SDK 7.4.0.
Built and tested with:
- Google Mobile Ads SDK version 11.6.0.
- Vungle SDK version 7.4.0.
Version 7.3.2.0
- Verified compatibility with Vungle SDK 7.3.2.
Built and tested with:
- Google Mobile Ads SDK version 11.3.0.
- Vungle SDK version 7.3.2.
Version 7.3.1.1.0
- Verified compatibility with Vungle SDK 7.3.1.1.
Built and tested with:
- Google Mobile Ads SDK version 11.3.0.
- Vungle SDK version 7.3.1.1.
Version 7.3.1.0
- Verified compatibility with Vungle SDK 7.3.1.
Built and tested with:
- Google Mobile Ads SDK version 11.3.0.
- Vungle SDK version 7.3.1.
Version 7.3.0.0
- Verified compatibility with Vungle SDK 7.3.0.
- Fixed an issue where the adapter cannot be imported in Swift.
- Added waterfall and bidding support for app open ad format.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- Vungle SDK version 7.3.0.
Version 7.2.2.1
- Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinLiftoffMonetizeAdapter.xcframework.
Built and tested with:
- Google Mobile Ads SDK version 11.0.1.
- Vungle SDK version 7.2.2.
Version 7.2.2.0
- Verified compatibility with Vungle SDK 7.2.2.
- Now requires minimum iOS version of 12.0.
Built and tested with:
- Google Mobile Ads SDK version 11.0.0.
- Vungle SDK version 7.2.2.
Version 7.2.1.1
- Updated the MREC matching to be any size that can fit an MREC instead of being an exact match.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- Vungle SDK version 7.2.1.
Version 7.2.1.0
- Verified compatibility with Vungle SDK 7.2.1.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- Vungle SDK version 7.2.1.
Version 7.2.0.0
- Verified compatibility with Vungle SDK 7.2.0.
- Removed the deprecated
willBackgroundApplicationdelegate methods from the banner and interstitial ad implementations. - Replaced the deprecated
childDirectedTreatmentmethod with theGADMobileAds.sharedInstance.requestConfiguration.tagForChildDirectedTreatmentproperty.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- Vungle SDK version 7.2.0.
Version 7.1.0.0
- Verified compatibility with Vungle SDK 7.1.0.
Built and tested with:
- Google Mobile Ads SDK version 10.10.0.
- Vungle SDK version 7.1.0.
Version 7.0.1.0
- Added watermark support for bidding ads.
- Verified compatibility with Vungle SDK 7.0.1.
Built and tested with:
- Google Mobile Ads SDK version 10.7.0.
- Vungle SDK version 7.0.1.
Version 7.0.0.0
- Rebranded adapter name from Vungle to Liftoff Monetize.
- Verified compatibility with Vungle SDK 7.0.0.
- Removed support of the
armv7architecture. - Added support for the
arm64simulator architecture. - Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.4.0.
- Vungle SDK version 7.0.0.
Version 6.12.3.0
- Verified compatibility with Vungle SDK 6.12.3.
Built and tested with:
- Google Mobile Ads SDK version 10.2.0.
- Vungle SDK version 6.12.3.
Version 6.12.2.0
- Verified compatibility with Vungle SDK 6.12.2.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- Vungle SDK version 6.12.2.
Version 6.12.1.2
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- Vungle SDK version 6.12.1.
Version 6.12.1.1
- Verified compatibility with Vungle SDK 6.12.1.
- Added bidding support for banner ad format.
Built and tested with:
- Google Mobile Ads SDK version 9.14.0.
- Vungle SDK version 6.12.1.
Version 6.12.1.0
- Verified compatibility with Vungle SDK 6.12.1.
Built and tested with:
- Google Mobile Ads SDK version 9.13.0.
- Vungle SDK version 6.12.1.
Version 6.12.0.0
- Verified compatibility with Vungle SDK 6.12.0.
- Added waterfall mediation and bidding support for rewarded interstitial ad format.
- Added bidding support for native ad format.
- Updated the adapter to use the
didRewardUserAPI. - Removed the
ordinalextra inVungleAdNetworkExtras. - Now requires Google Mobile Ads SDK version 9.8.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.9.0.
- Vungle SDK version 6.12.0.
Version 6.11.0.2
- Added waterfall mediation support for native ad format.
Built and tested with:
- Google Mobile Ads SDK version 9.8.0.
- Vungle SDK version 6.11.0.
Version 6.11.0.1
- Added support for loading multiple ads for the same placement ID in bidding interstitial and rewarded ads.
Built and tested with:
- Google Mobile Ads SDK version 9.6.0.
- Vungle SDK version 6.11.0
Version 6.11.0.0
- Verified compatibility with Vungle SDK 6.11.0.
Built and tested with:
- Google Mobile Ads SDK version 9.4.0.
- Vungle SDK version 6.11.0
Version 6.10.6.1
- Fixed an issue where the ad delegate was removed if the next ad failed to download. This applies to auto-cached setting placements only.
- Removed
willPresentFullScreenViewandadapterWillPresentFullScreenModalcallbacks in banner ads.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- Vungle SDK version 6.10.6
Version 6.10.6.0
- Verified compatibility with Vungle SDK 6.10.6.
- Verified compatibility with Google Mobile Ads SDK version 9.0.0.
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- Vungle SDK version 6.10.6
Version 6.10.5.1
- Added bidding support for interstitial and rewarded ad formats.
Built and tested with
- Google Mobile Ads SDK version 8.13.0.
- Vungle SDK version 6.10.5
Version 6.10.5.0
- Verified compatibility with Vungle SDK 6.10.5.
Built and tested with
- Google Mobile Ads SDK version 8.13.0.
- Vungle SDK version 6.10.5
Version 6.10.4.0
- Verified compatibility with Vungle SDK 6.10.4.
- Updated the adapter to respect the mute setting in Vungle's publisher dashboard when the
muteIsSetboolean inVungleAdNetworkExtrasis not explicitly set.
Built and tested with
- Google Mobile Ads SDK version 8.12.0.
- Vungle SDK version 6.10.4
Version 6.10.3.1
- Fixed a bug where interstitial callbacks were not invoked after the first playback.
- Updated the
optionsdictionary that is passed intoplayAdmethod to include the muted property set by the publisher in the extras object.
Built and tested with
- Google Mobile Ads SDK version 8.12.0.
- Vungle SDK version 6.10.3
Version 6.10.3.0
- Verified compatibility with Vungle SDK 6.10.3.
- Now requires minimum iOS version of 10.0.
Built and tested with
- Google Mobile Ads SDK version 8.11.0.
- Vungle SDK version 6.10.3.
Version 6.10.1.0
- Verified compatibility with Vungle SDK 6.10.1.
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
- Now requires building against Xcode 12.5 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.9.0.
- Vungle SDK version 6.10.1.
Version 6.10.0.0 (rolled back)
- Verified compatibility with Vungle SDK 6.10.0.
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
- Now requires building against Xcode 12.5 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.4.0.
- Vungle SDK version 6.10.0.
Version 6.9.2.0
- Verified compatibility with Vungle SDK 6.9.2.
- Now requires Google Mobile Ads SDK version 8.3.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.3.0.
- Vungle SDK version 6.9.2.
Version 6.9.1.0
- Verified compatibility with Vungle SDK 6.9.1.
- Now requires Google Mobile Ads SDK version 8.1.0 or higher.
- Added standardized adapter error codes and messages.
- Updated the adapter to use the
.xcframeworkformat. - Remove VungleSDKResetPlacementForDifferentAdSize error check for loading Ads.
- Introduce the new SDK delegate callback
vungleAdViewedForPlacement:to track impression.
Built and tested with
- Google Mobile Ads SDK version 8.1.0.
- Vungle SDK version 6.9.1.
Version 6.8.1.0
- Verified compatibility with Vungle SDK 6.8.1.
- Now requires Google Mobile Ads SDK version 7.66.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.66.0.
- Vungle SDK version 6.8.1.
Version 6.8.0.0
- Verified compatibility with Vungle SDK 6.8.0.
- Now requires Google Mobile Ads SDK version 7.65.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.65.0.
- Vungle SDK version 6.8.0.
Version 6.7.1.0
- Verified compatibility with Vungle SDK 6.7.1.
- Now requires Google Mobile Ads SDK version 7.64.0 or higher.
- Fixed an issue where
didFailToPresentWithError:was not called when a rewarded ad failed to present.
Built and tested with
- Google Mobile Ads SDK version 7.64.0.
- Vungle SDK version 6.7.1.
Version 6.7.0.0
- Verified compatibility with Vungle SDK 6.7.0.
- Now requires Google Mobile Ads SDK version 7.62.0 or higher.
- Added support for playing multiple banner ads at the same time.
- Clicks now reported when the click happens instead of when the ad is closed.
- Banner and interstitial ads now forward the willLeaveApplication callback.
Built and tested with
- Google Mobile Ads SDK version 7.62.0.
- Vungle SDK version 6.7.0.
Version 6.5.3.0
- Verified compatibility with Vungle SDK 6.5.3.
- Now requires Google Mobile Ads SDK version 7.58.0 or higher.
- Added support for Smart and Adaptive Banner ads.
- Added support for Banner (320x50, 300x50, 728x90) ads.
- Added video orientation option when play ads.
- Fix a bug where failed to call report_ad after the first refresh.
- Fix ad availability delays issue with longer waterfall.
- Remove support for i386 architecture.
Built and tested with
- Google Mobile Ads SDK version 7.58.0.
- Vungle SDK version 6.5.3.
Version 6.4.6.0
- Verified compatibility with Vungle SDK 6.4.6.
- Added support for banner (MREC) ads.
- Fixed a bug where didReceiveInterstitial: callback is called more than once.
- Removed callbacks to adapterWillLeaveApplication, which were previously not invoked at the correct time.
Built and tested with
- Google Mobile Ads SDK version 7.52.0.
- Vungle SDK version 6.4.6.
Version 6.3.2.3
- Fixed a crash in [GADMAdapterVungleRewardedAd adAvailable:].
Version 6.3.2.2
- Fixed a bug where the Vungle adapter would never load rewarded ads if Vungle SDK initialization failed. Now, the adapter will try to re-initialize the Vungle SDK on subsequent rewarded ad requests.
- Now requires Google Mobile Ads SDK version 7.42.2 or higher.
Version 6.3.2.1
- Updated the adapter to use new rewarded API.
- Now requires Google Mobile Ads SDK version 7.41.0 or higher.
Version 6.3.2.0
- Verified compatibility with Vungle SDK 6.3.2.
Version 6.3.0.0
- Verified compatibility with Vungle SDK 6.3.0.
- Updated
updateConsentStatusmethod toupdateConsentStatus:consentMessageVersion:inVungleRouterConsentclass.
Version 6.2.0.3
- Added
adapterDidCompletePlayingRewardBasedVideoAd:callback to the adapter.
Version 6.2.0.2
- Added
VungleRouterConsentclass which containsupdateConsentStatusandgetConsentStatusmethods.
Version 6.2.0.1
- Updated Vungle SDK initializer correctly.
Version 6.2.0.0
- Verified compatibility with Vungle SDK 6.2.0.
Version 5.4.0.0
- Verified compatibility with Vungle SDK 5.4.0.
- Updated adapter to correctly report clicks to the Google Mobile Ads SDK.
Version 5.3.2.0
- Added two new extras to
VungleAdNetworkExtras:ordinal- An integer indicating the order in which this ad was shown in the game session.flexViewAutoDismissSeconds- Sets Flex View ads to automatically close in the specified amount of seconds.
- Verified compatibility with Vungle SDK 5.3.2.
Version 5.3.0.0
- Updated the deployment target to iOS 8.
- Verified compatibility with Vungle SDK 5.3.0.
Version 5.2.0.0
- Verified compatibility with Vungle SDK 5.2.0.
Version 5.1.1.0
- Verified compatibility with Vungle SDK 5.1.1.
Version 5.1.0.0
- Verified compatibility with Vungle SDK 5.1.0.
Earlier versions
- Added support for interstitial and rewarded video ad formats.
