AI-generated Key Takeaways
-
Fyber Marketplace is now known as DT Exchange.
-
This guide outlines how to use the Google Mobile Ads SDK for AdMob Mediation with DT Exchange on iOS for waterfall integrations.
-
To integrate ads from DT Exchange, you need to set up configurations in the DT Exchange UI and then in the AdMob UI.
-
Privacy settings for GDPR and US state regulations need to be implemented, including potentially passing user consent manually to the DT SDK.
-
Testing your implementation involves enabling test ads and verifying them through AdMob's ad inspector.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from DT Exchange using AdMob Mediation, covering waterfall integrations. It covers how to add DT Exchange to an ad unit's mediation configuration and how to integrate the DT SDK and adapter into an iOS app.
Supported integrations and ad formats
The mediation adapter for DT Exchange has the following capabilities:
| Integration | |
|---|---|
| Bidding | 1 |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | 2 |
| Native | |
1 Bidding integration is in closed beta, reach out to your account manager to request access.
2 Rewarded ad format for iOS bidding is in alpha.
Requirements
iOS deployment target of 12.0 or higher
[For bidding]: To integrate all supported ad formats in bidding, use the DT Exchange adapter 8.3.8.0 or higher (latest version recommended).
Latest Google Mobile Ads SDK.
Complete the mediation Get started guide.
Step 1: Set up configurations in DT Exchange UI
Add new app and ad placement
Sign up or log in to DT Exchange Console.
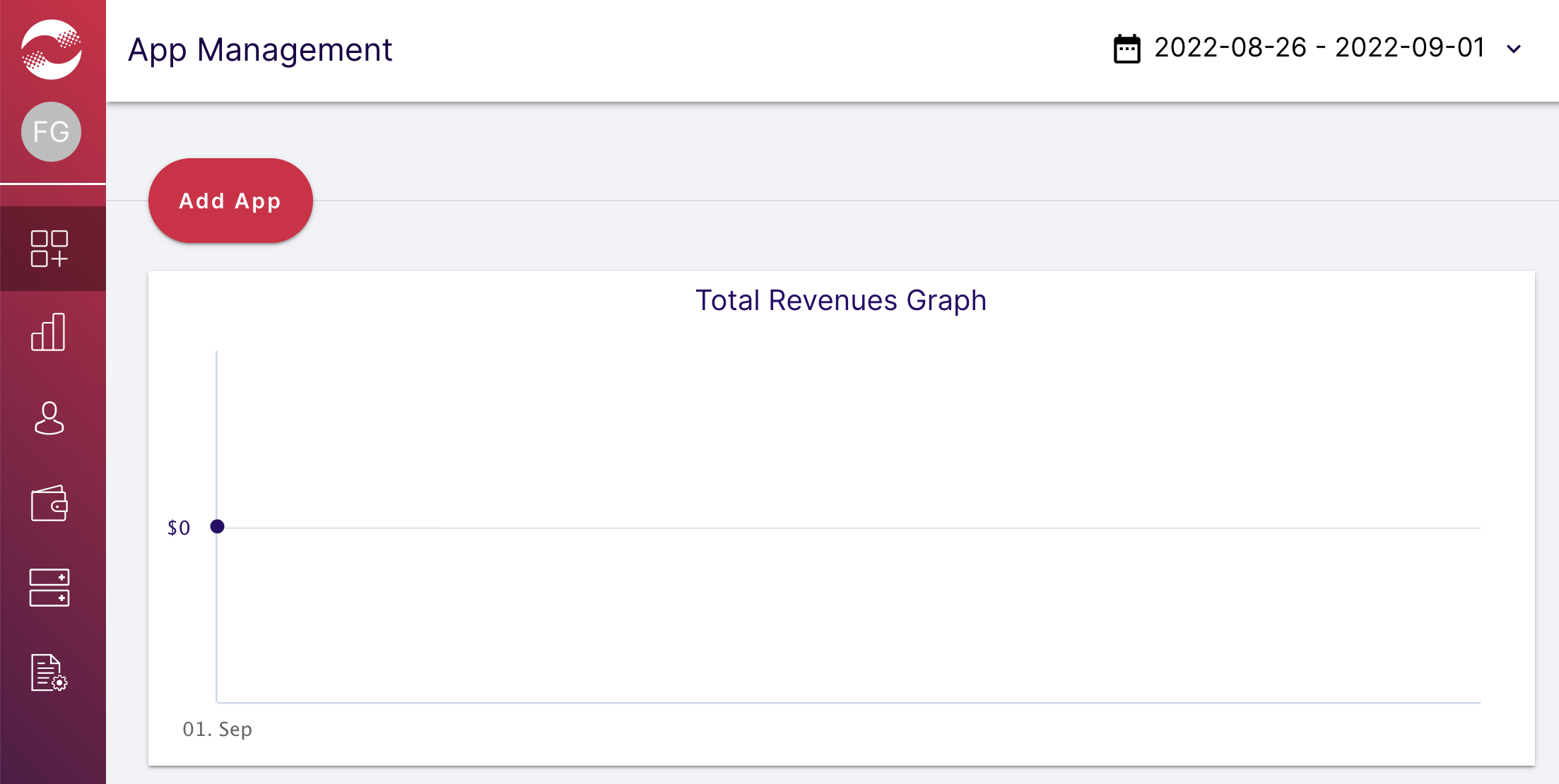
Click Add App.

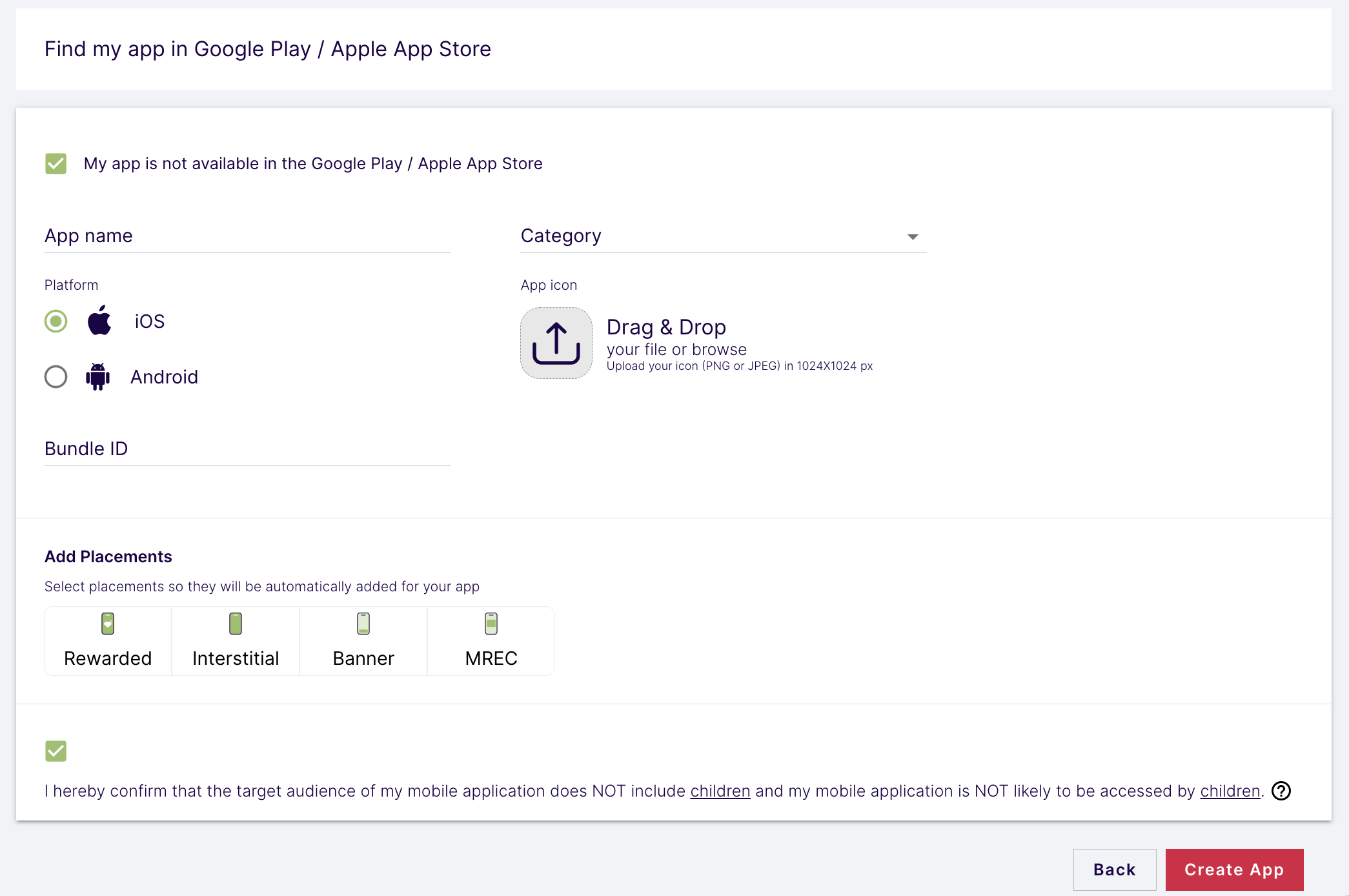
Choose your platform and placements, fill out the rest of the form, and then click Create App.

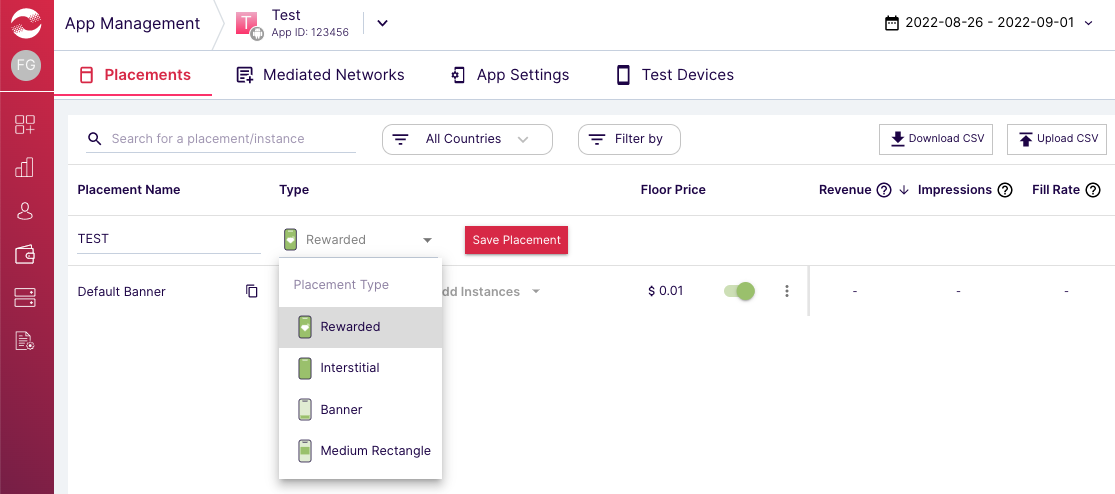
Enter the names and select the types for your placements. Then, click Save Placement.

App ID and Placement ID
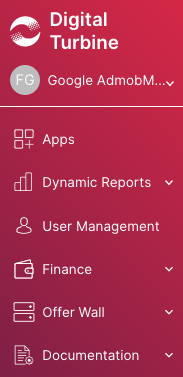
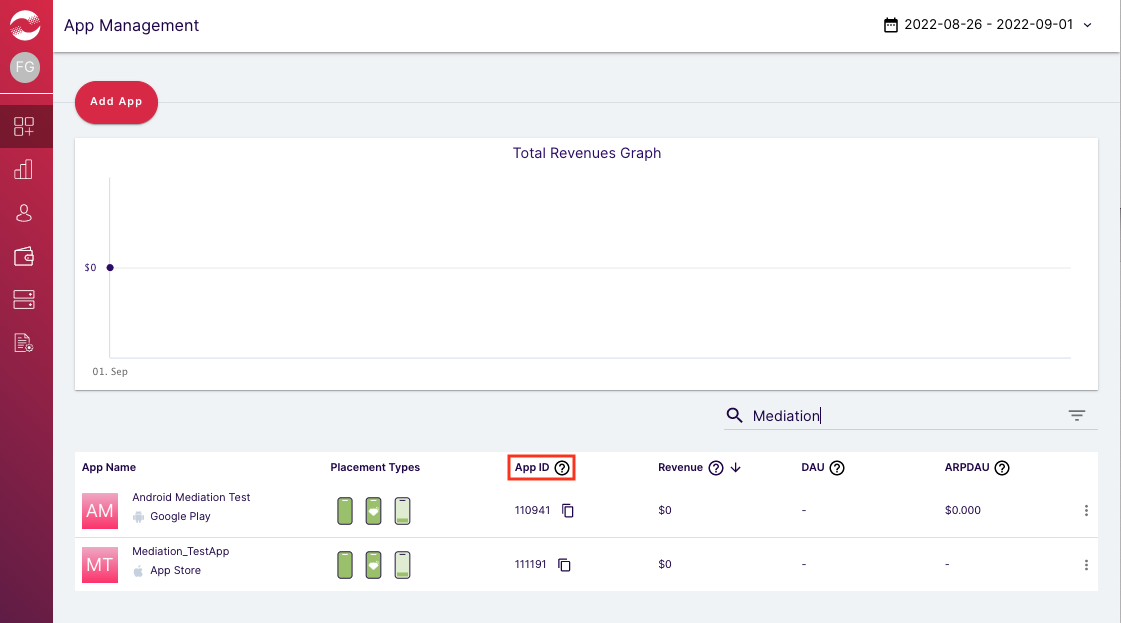
Hover over the left navigation bar to open it, then click App Management.

On the App Management page, take note of the App ID next to your app.

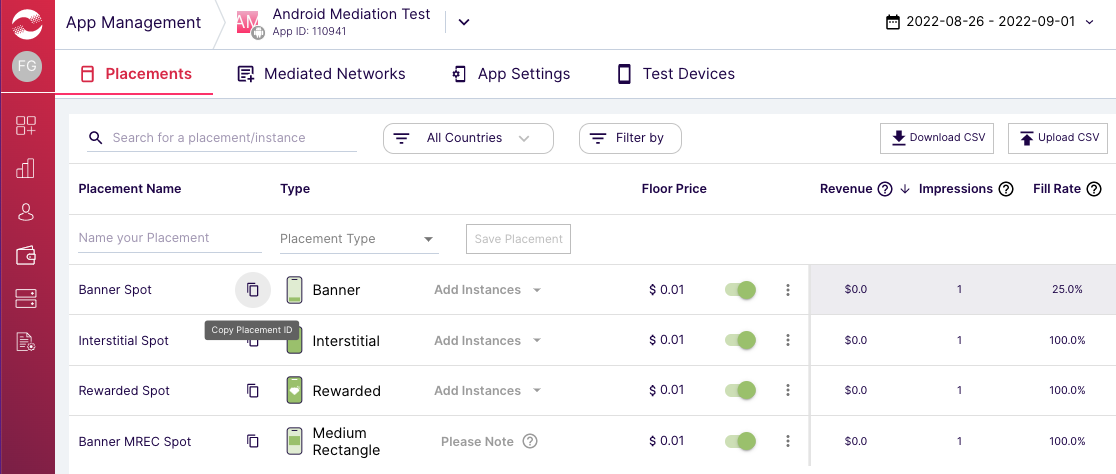
Select your app and navigate to the Placements tab. Take note of the Placement ID..

Publisher ID, Consumer Key and Consumer Secret
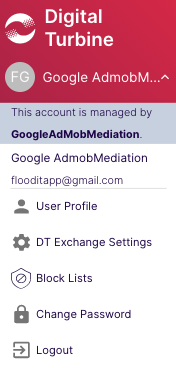
Click your username from the left menu and select User Profile.

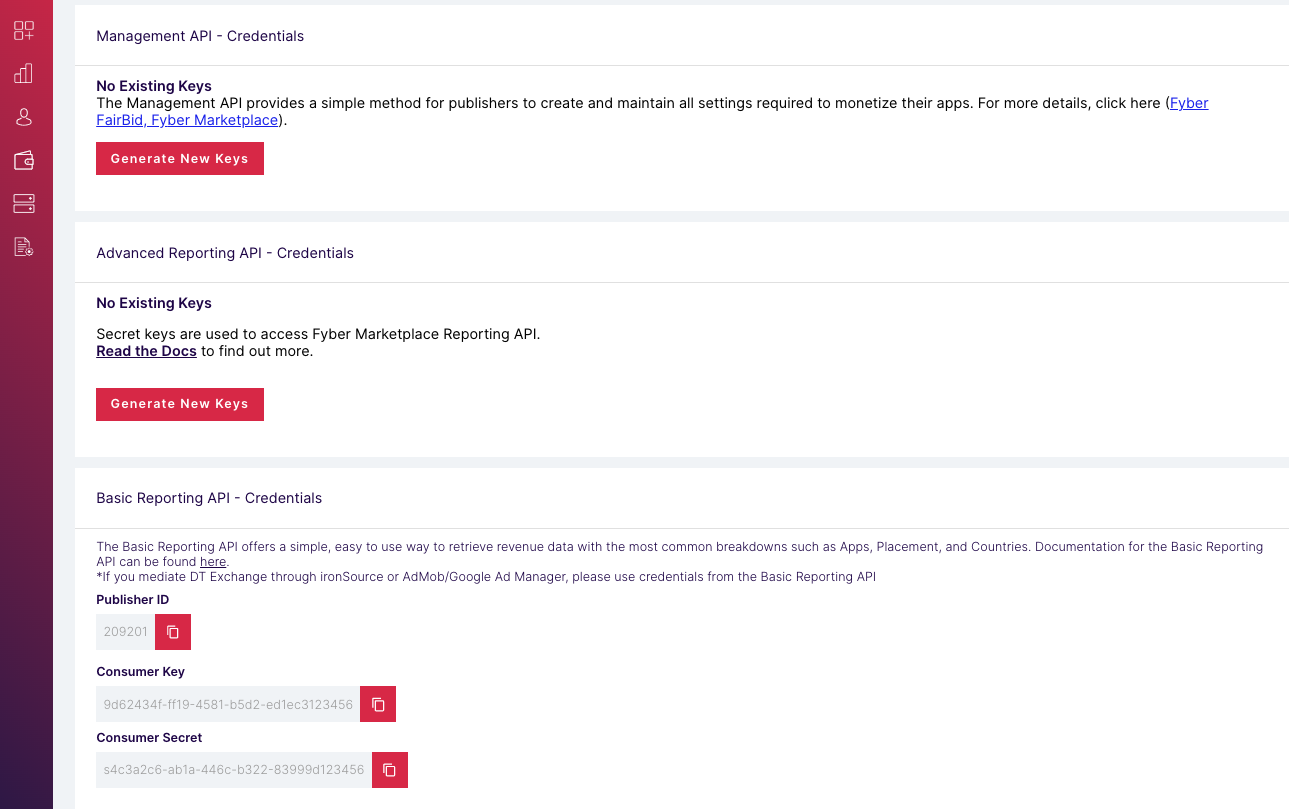
Take note of the Publisher ID, Consumer Key, and Consumer Secret as these are needed in the next step.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for DT Exchange,
Add DT to your app-ads.txt file.
Step 2: Set up DT Exchange demand in AdMob UI
Configure mediation settings for your ad unit
You need to add DT Exchange to the mediation configuration for your ad unit.
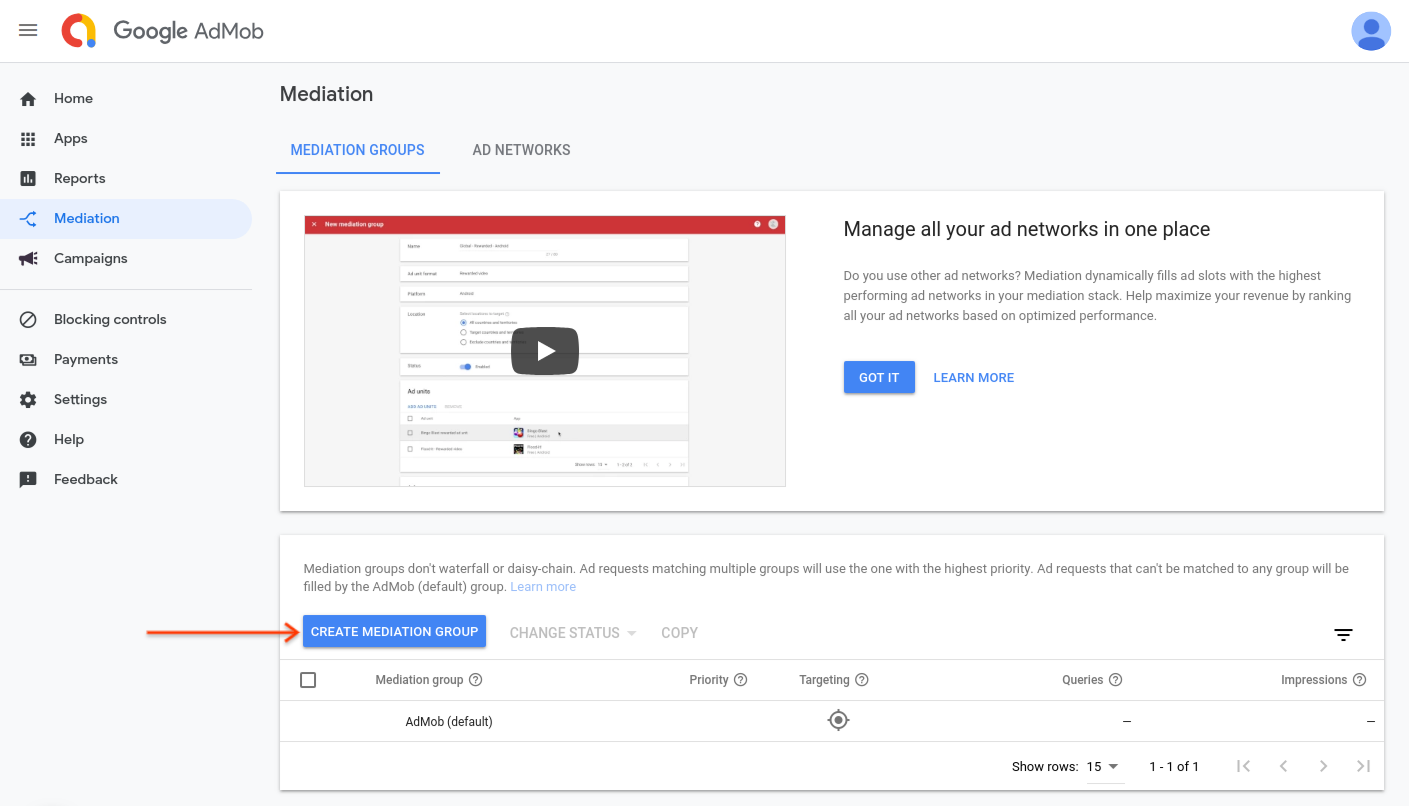
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add DT Exchange as an ad source.
To create a new mediation group, select Create Mediation Group.

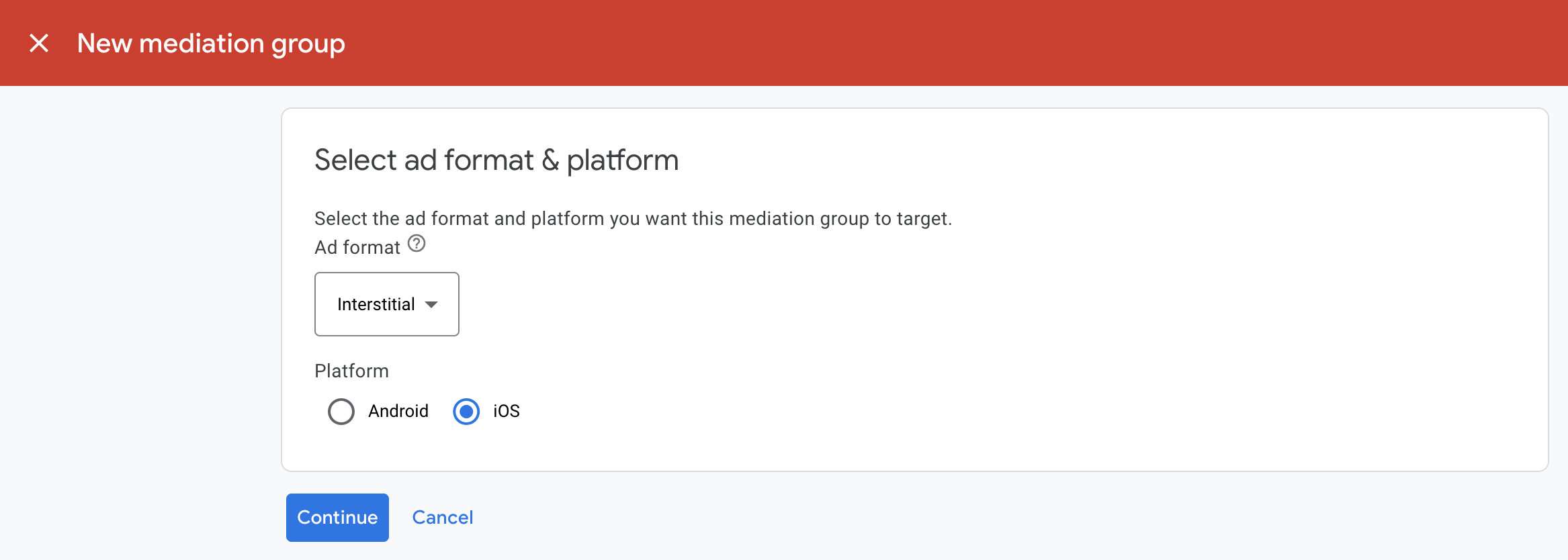
Enter your ad format and platform, then click Continue.

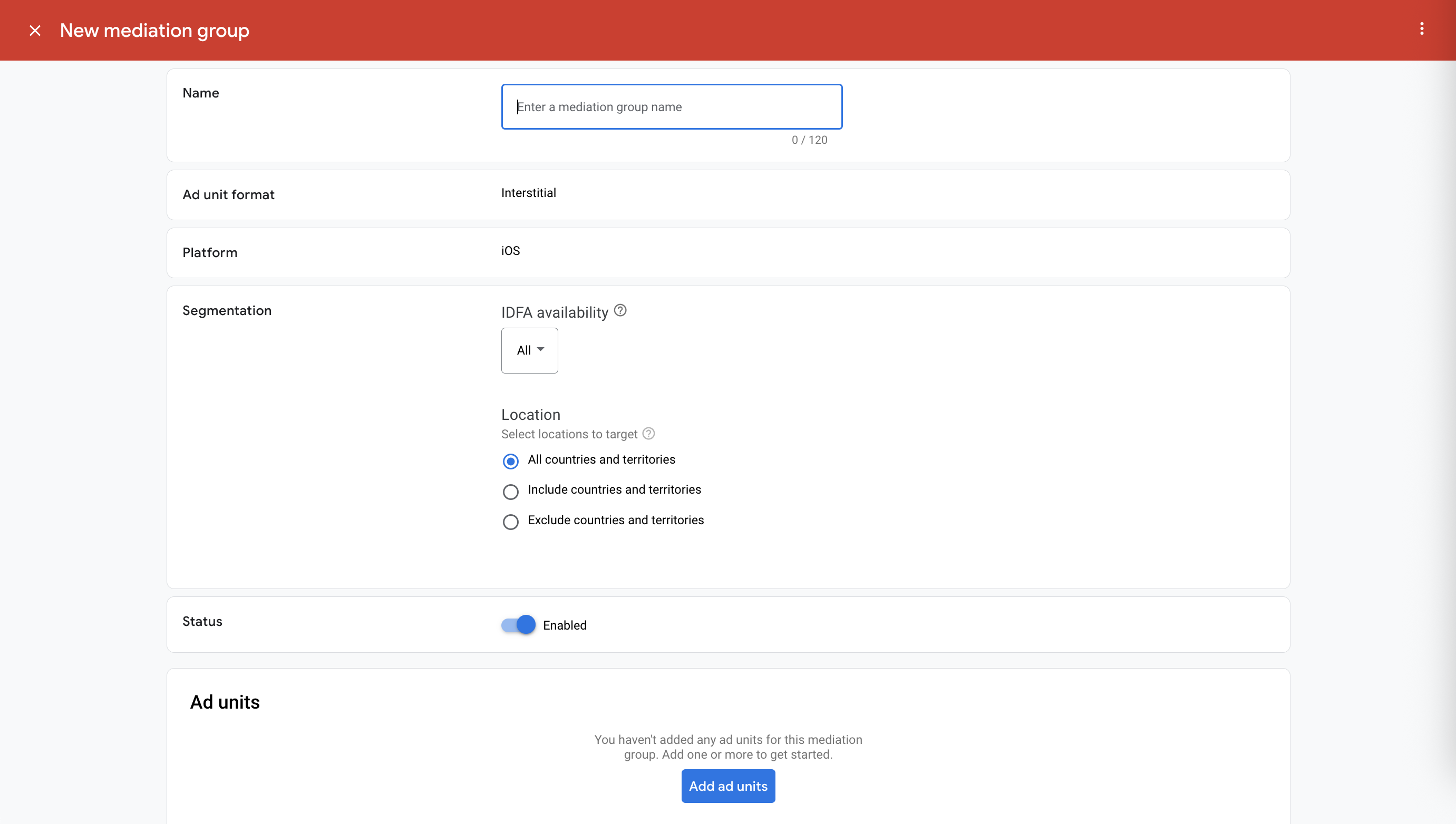
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

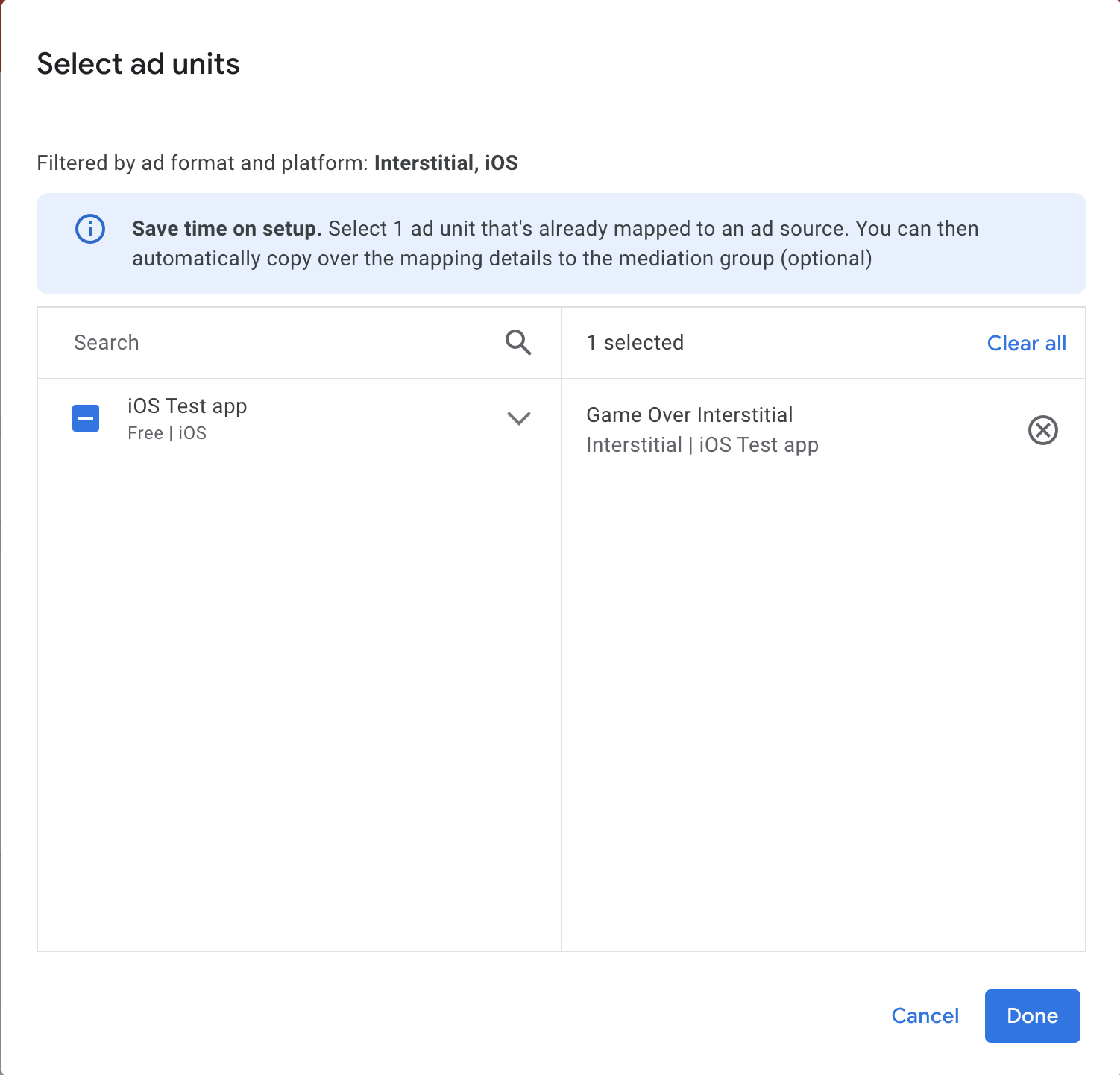
Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

You should now see the ad units card populated with the ad units you selected:

Add DT Exchange as an ad source
Bidding
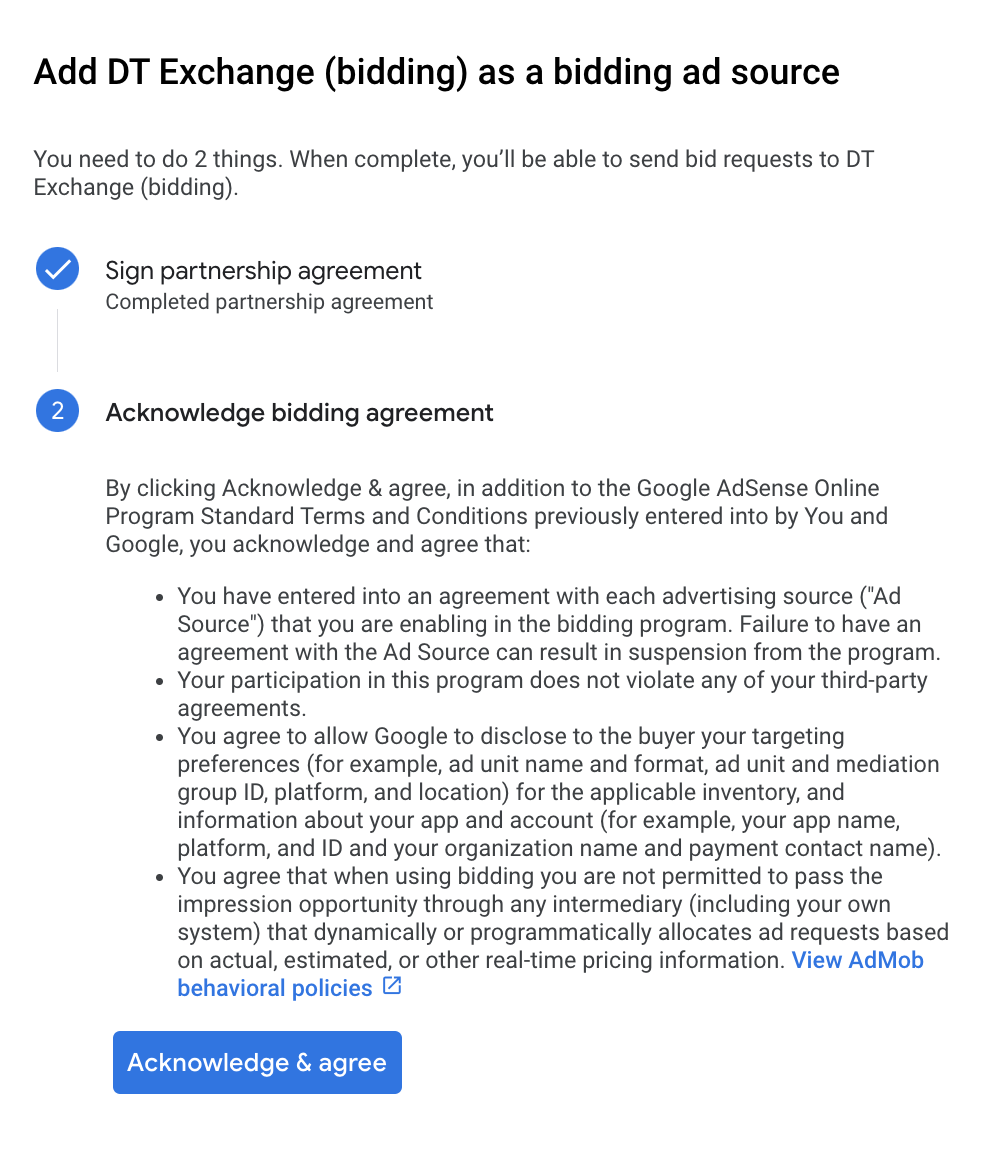
Under the Bidding card in the Ad Sources section, select Add ad source. Then select DT Exchange .Click How to sign a partnership agreement and set up a bidding partnership with DT Exchange.

Click Acknowledge & agree, then click Continue.

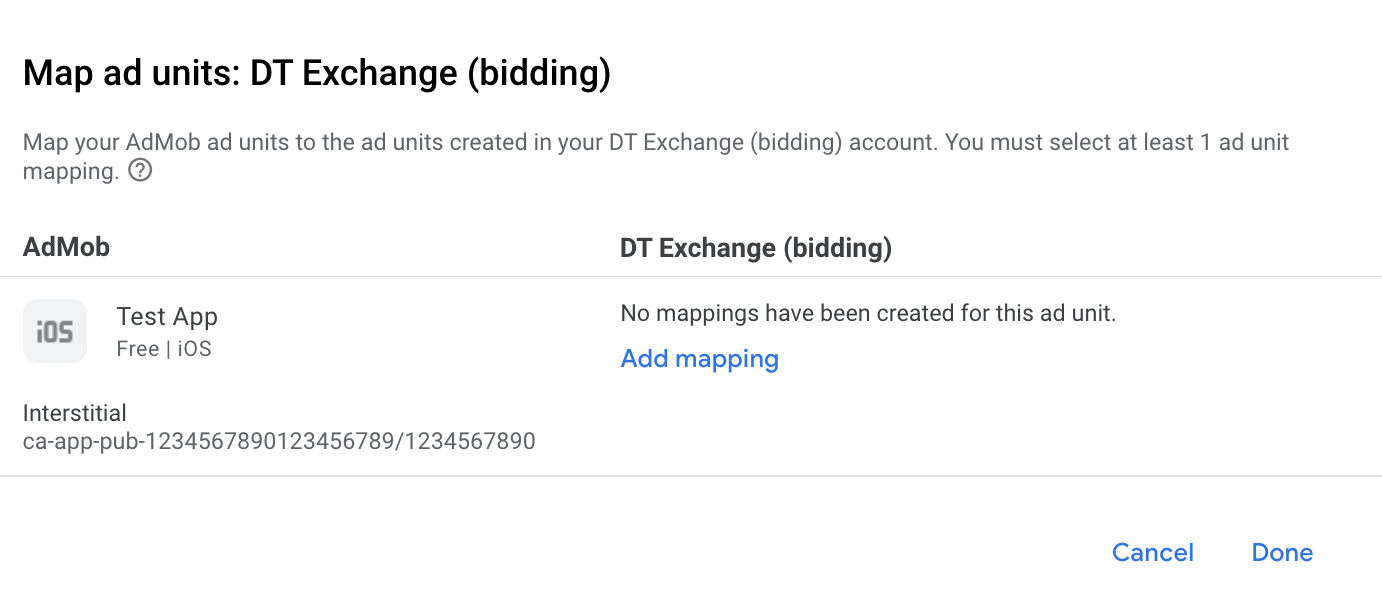
If you already have a mapping for DT Exchange, you can select it. Otherwise, click Add mapping.

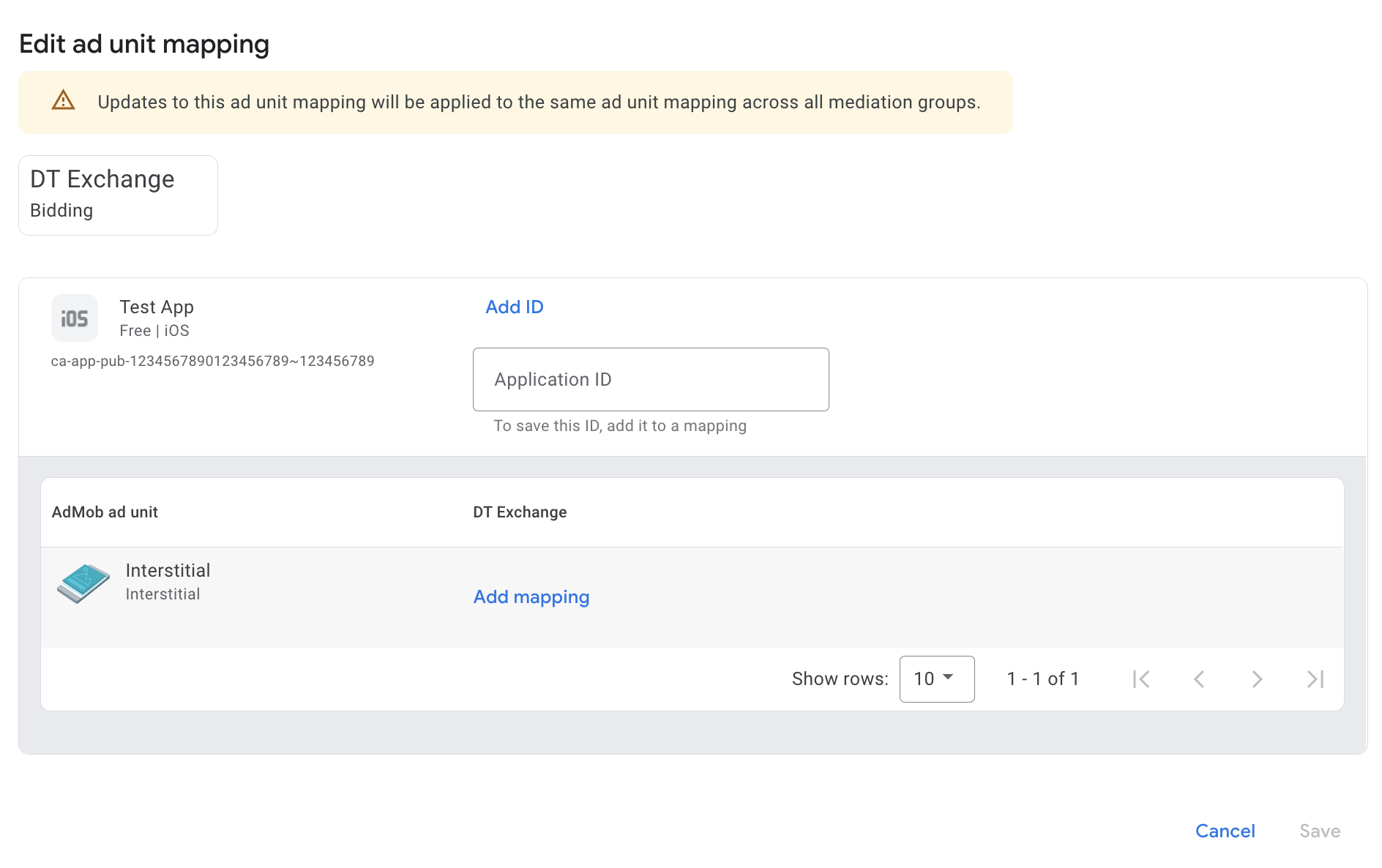
Next, enter the Application ID and Placement ID obtained in the previous section. Then click Done.

Waterfall
Under the Waterfall card in the Ad Sources section, select Add Ad Source.
Select DT Exchange and enable the Optimize switch. Enter the Publisher ID, Consumer Secret and Consumer Key obtained in the previous section to set up ad source optimization for DT Exchange. Then enter an eCPM value for DT Exchange and click Continue.

If you already have a mapping for DT Exchange, you can select it. Otherwise, click Add mapping.

Next, enter the Application ID and Placement ID obtained in the previous section. Then click Done.

Add DT Exchange (Fyber Monetization) to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add DT Exchange (Fyber Monetization) to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the DT SDK and adapter
Use Swift Package Manager
Before you continue, you must have the minimum supported adapter version 8.3.8.0.
To add a package dependency to your project, follow these steps:
In Xcode, navigate to File > Add Package Dependencies....
In the prompt that appears, search the following package URL:
https://github.com/googleads/googleads-mobile-ios-mediation-dtexchange.gitIn Dependency Rule, select Branch.
In the text field, enter
main.
Use CocoaPods
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationFyber'
From the command line run:
pod install --repo-updateManual integration
- Download the latest version of the
DT SDK for iOS
and link the
IASDKCore.xcframework. - Download the latest version of the DT Exchange adapter from the download
link in Changelog and link
DTExchangeAdapter.xcframeworkin your project.
Step 4: Implement privacy settings on DT SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
Starting in DT Exchange SDK version 8.3.1, DT Exchange automatically reads GDPR consent set by consent management platforms that support Google's Additional Consent specification. For more information, see the DT Exchange GDPR implementation guide.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
DT Exchange contains an API that lets you forward user consent to their SDK. The following sample code shows how to pass consent information to the DT SDK manually. Should you choose to pass consent information to the DT SDK manually, it is recommended that this code is called prior to requesting ads through Google Mobile Ads SDK.
Swift
import IASDKCore
// ...
IASDKCore.sharedInstance().ccpaString = "myCCPAConsentString"
Objective-C
#import <IASDKCore/IASDKCore.h>
// ...
[IASDKCore.sharedInstance setCCPAString:@"myCCPAConsentString"];
Visit DT Exchange's CCPA implementation guide for more details and the values that may be provided in the method.
Step 5: Add required code
SKAdNetwork integration
Follow DT Exchange's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob.
Verify test ads
To verify that you are receiving test ads from DT Exchange, enable single ad source testing in ad inspector using the DT Exchange (Bidding) and DT Exchange (Waterfall) ad source(s).
Optional steps
Network-specific parameters
The DT Exchange adapter supports additional request parameters that can be
passed to the adapter using the GADMAdapterFyberExtras(). The adapter looks
for the following keys in the bundle:
| Request parameters and values | |
|---|---|
setUserDataThe age, gender and zip code of the user. |
IAUserData |
setMuteAudio
|
Boolean. Mute or unmute video |
Here's a code example of how to set these ad request parameters:
Swift
let userData = IAUserData.build({ builder in
builder.age = 23
builder.gender = IAUserGenderType.male
builder.zipCode = "1234"
}];
let request = GADRequest()
let extras = GADMAdapterFyberExtras()
extras.userData = userData
extras.muteAudio = true
request.register(extras)
Objective-C
IAUserData *userData = [IAUserData build:^(id<IAUserDataBuilder> _Nonnull builder) {
builder.age = 23;
builder.gender = IAUserGenderTypeMale;
builder.zipCode = @"1234";
}];
GADRequest *request = [GADRequest request];
GADMAdapterFyberExtras *extras = [[GADMAdapterFyberExtras alloc] init];
extras.userData = userData;
extras.muteAudio = YES;
[request registerAdNetworkExtras:extras];
Consult the DT Exchange integration guide for more information.
Error codes
If the adapter fails to receive an ad from DT Exchange, you can check the
underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following class:
GADMediationAdapterFyber
Here are the codes and accompanying messages thrown by the DT Exchange adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 0-10 | DT SDK returned an error. See documentation for more details. |
| 101 | DT Exchange server parameters configured in the AdMob UI are missing/invalid. |
| 102 | The requested ad size does not match a DT Exchange supported banner size. |
| 103 | Failed to show ad because ad object has already been used. |
| 104 | Failed to show DT Exchange ads due to ad not ready. |
| 105 | DT SDK returned an initialization error. |
DT Exchange iOS Mediation Adapter Changelog
Version 8.4.2.0
- Verified compatibility with DT Exchange SDK version 8.4.2.
Built and tested with:
- Google Mobile Ads SDK version 12.14.0.
- DT Exchange SDK version 8.4.2.
Version 8.4.1.0
- Verified compatibility with DT Exchange SDK version 8.4.1.
Built and tested with:
- Google Mobile Ads SDK version 12.12.0.
- DT Exchange SDK version 8.4.1.
Version 8.4.0.0
- Verified compatibility with DT Exchange SDK version 8.4.0.
Built and tested with:
- Google Mobile Ads SDK version 12.7.0.
- DT Exchange SDK version 8.4.0.
Version 8.3.8.0
- Fixed bidding ad requests to no longer check for the Spot ID.
- Verified compatibility with DT Exchange SDK version 8.3.8.
Built and tested with:
- Google Mobile Ads SDK version 12.7.0.
- DT Exchange SDK version 8.3.8.
Version 8.3.7.0
- Now requires minimum iOS version
13.0. - Added bidding support for banner, interstitial and rewarded ad formats.
- Verified compatibility with DT Exchange SDK version 8.3.7.
Built and tested with:
- Google Mobile Ads SDK version 12.5.0.
- DT Exchange SDK version 8.3.7.
Version 8.3.6.0
- Enabled
-fobjc-arcand-fstack-protector-allflags. - Verified compatibility with DT Exchange SDK version 8.3.6.
Built and tested with:
- Google Mobile Ads SDK version 12.2.0.
- DT Exchange SDK version 8.3.6.
Version 8.3.5.1
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- DT Exchange SDK version 8.3.5.
Version 8.3.5.0
- Verified compatibility with DT Exchange SDK version 8.3.5.
Built and tested with:
- Google Mobile Ads SDK version 11.13.0.
- DT Exchange SDK version 8.3.5.
Version 8.3.4.0
- Verified compatibility with DT Exchange SDK version 8.3.4.
Built and tested with:
- Google Mobile Ads SDK version 11.13.0.
- DT Exchange SDK version 8.3.4.
Version 8.3.3.0
- Verified compatibility with DT Exchange SDK version 8.3.3.
Built and tested with:
- Google Mobile Ads SDK version 11.12.0.
- DT Exchange SDK version 8.3.3.
Version 8.3.2.1
- Removed deprecated usage of keywords.
- Fixed a bug which was causing interstitial and rewarded ads to disappear and a blank screen to be shown.
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- DT Exchange SDK version 8.3.2.
Version 8.3.2.0
- Verified compatibility with DT Exchange SDK version 8.3.2.
Built and tested with:
- Google Mobile Ads SDK version 11.8.0.
- DT Exchange SDK version 8.3.2.
Version 8.3.1.0
- Verified compatibility with DT Exchange SDK version 8.3.1.
Built and tested with:
- Google Mobile Ads SDK version 11.6.0.
- DT Exchange SDK version 8.3.1.
Version 8.3.0.0
- Verified compatibility with DT Exchange SDK version 8.3.0.
Built and tested with:
- Google Mobile Ads SDK version 11.5.0.
- DT Exchange SDK version 8.3.0.
Version 8.2.8.0
- Verified compatibility with DT Exchange SDK version 8.2.8.
Built and tested with:
- Google Mobile Ads SDK version 11.3.0.
- DT Exchange SDK version 8.2.8.
Version 8.2.7.0
- Verified compatibility with DT Exchange SDK version 8.2.7.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- DT Exchange SDK version 8.2.7.
Version 8.2.6.1
- Added
didFailToPresentWithErrorcallbacks in rewarded ad. - Added
IAAdDidExpiredelegate method in interstitial and rewarded ads. - Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinDTExchangeAdapter.xcframework.
Built and tested with:
- Google Mobile Ads SDK version 11.0.1.
- DT Exchange SDK version 8.2.6.
Version 8.2.6.0
- Verified compatibility with DT Exchange SDK version 8.2.6.
- Removed the deprecated
willBackgroundApplicationdelegate methods from the banner and interstitial ad implementations.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- DT Exchange SDK version 8.2.6.
Version 8.2.5.0
- Verified compatibility with DT Exchange SDK version 8.2.5.
Built and tested with:
- Google Mobile Ads SDK version 10.14.0.
- DT Exchange SDK version 8.2.5.
Version 8.2.4.0
- Verified compatibility with DT Exchange SDK version 8.2.4.
Built and tested with:
- Google Mobile Ads SDK version 10.9.0.
- DT Exchange SDK version 8.2.4.
Version 8.2.3.0
- Verified compatibility with DT Exchange SDK version 8.2.3.
Built and tested with:
- Google Mobile Ads SDK version 10.7.0.
- DT Exchange SDK version 8.2.3.
Version 8.2.2.0
- Verified compatibility with DT Exchange SDK version 8.2.2.
Built and tested with:
- Google Mobile Ads SDK version 10.5.0.
- DT Exchange SDK version 8.2.2.
Version 8.2.1.0
- Verified compatibility with DT Exchange SDK version 8.2.1.
- Removed support of the
armv7architecture. - Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.4.0.
- DT Exchange SDK version 8.2.1.
Version 8.2.0.0
- Verified compatibility with DT Exchange SDK version 8.2.0.
Built and tested with:
- Google Mobile Ads SDK version 10.2.0.
- DT Exchange SDK version 8.2.0.
Version 8.1.9.1
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- DT Exchange SDK version 8.1.9.
Version 8.1.9.0
- Removed use of deprecated gender, birthday and location mediation APIs.
- Verified compatibility with DT Exchange SDK version 8.1.9.
Built and tested with:
- Google Mobile Ads SDK version 9.14.0.
- DT Exchange SDK version 8.1.9.
Version 8.1.7.0
- Verified compatibility with DT Exchange SDK version 8.1.7.
- Adapter is rebranded to "DT Exchange".
Built and tested with:
- Google Mobile Ads SDK version 9.13.0.
- DT Exchange SDK version 8.1.7.
Version 8.1.6.0
- Added support for passing
muteAudioextra inGADMAdapterFyberExtrasclass. - Updated the adapter to use the
didRewardUserAPI. - Now requires Google Mobile Ads SDK version 9.8.0 or higher.
- Verified compatibility with Fyber Marketplace SDK version 8.1.6.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- Fyber Marketplace SDK version 8.1.6.
Version 8.1.5.0
- Verified compatibility with Fyber Marketplace SDK version 8.1.5.
Built and tested with:
- Google Mobile Ads SDK version 9.5.0.
- Fyber Marketplace SDK version 8.1.5.
Version 8.1.4.0
- Verified compatibility with Fyber Marketplace SDK version 8.1.4.
- Added support for the arm64 simulator architecture.
Built and tested with:
- Google Mobile Ads SDK version 9.1.0.
- Fyber Marketplace SDK version 8.1.4.
Version 8.1.3.1
- Verified compatibility with Google Mobile Ads SDK version 9.0.0.
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- Fyber Marketplace SDK version 8.1.3.
Version 8.1.3.0
- Verified compatibility with Fyber Marketplace SDK version 8.1.3.
Built and tested with:
- Google Mobile Ads SDK version 8.13.0.
- Fyber Marketplace SDK version 8.1.3.
Version 8.1.2.0
- Verified compatibility with Fyber Marketplace SDK version 8.1.2.
Built and tested with:
- Google Mobile Ads SDK version 8.13.0.
- Fyber Marketplace SDK version 8.1.2.
Version 8.1.1.0
- Verified compatibility with Fyber Marketplace SDK version 8.1.1.
Built and tested with:
- Google Mobile Ads SDK version 8.12.0.
- Fyber Marketplace SDK version 8.1.1.
Version 8.1.0.0
- Verified compatibility with Fyber Marketplace SDK version 8.1.0.
Built and tested with:
- Google Mobile Ads SDK version 8.12.0.
- Fyber Marketplace SDK version 8.1.0.
Version 8.0.0.0
- Verified compatibility with Fyber Marketplace SDK version 8.0.0.
Built and tested with:
- Google Mobile Ads SDK version 8.12.0.
- Fyber Marketplace SDK version 8.0.0.
Version 7.9.0.0
- Verified compatibility with Fyber Marketplace SDK version 7.9.0.
Built and tested with:
- Google Mobile Ads SDK version 8.11.0.
- Fyber Marketplace SDK version 7.9.0.
Version 7.8.9.0
- Verified compatibility with Fyber Marketplace SDK version 7.8.9.
Built and tested with:
- Google Mobile Ads SDK version 8.10.0.
- Fyber Marketplace SDK version 7.8.9.
Version 7.8.8.1
- Moved ad event
didEndVideoto rewarded ad callbackIAAdDidReward.
Built and tested with:
- Google Mobile Ads SDK version 8.9.0.
- Fyber Marketplace SDK version 7.8.8.
Version 7.8.8.0
- Now requires minimum iOS version 10.0.
- Verified compatibility with Fyber Marketplace SDK version 7.8.8.
Built and tested with:
- Google Mobile Ads SDK version 8.9.0.
- Fyber Marketplace SDK version 7.8.8.
Version 7.8.7.0
- Verified compatibility with Fyber Marketplace SDK version 7.8.7.
Built and tested with:
- Google Mobile Ads SDK version 8.8.0.
- Fyber Marketplace SDK version 7.8.7.
Version 7.8.6.0
- Verified compatibility with Fyber Marketplace SDK version 7.8.6.
Built and tested with:
- Google Mobile Ads SDK version 8.5.0.
- Fyber Marketplace SDK version 7.8.6.
Version 7.8.5.0
- Verified compatibility with Fyber Marketplace SDK version 7.8.5.
- Now requires building against Xcode 12.5 or higher.
Built and tested with:
- Google Mobile Ads SDK version 8.5.0.
- Fyber Marketplace SDK version 7.8.5.
Version 7.8.1.0
- Verified compatibility with Fyber Marketplace SDK version 7.8.1.
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
- Added standardized adapter error codes and messages.
- Updated the adapter to use the
.xcframeworkformat.
Built and tested with:
- Google Mobile Ads SDK version 8.0.0.
- Fyber Marketplace SDK version 7.8.1.
Version 7.8.0.0
- Verified compatibility with Fyber Marketplace SDK version 7.8.0.
Built and tested with:
- Google Mobile Ads SDK version 7.69.0.
- Fyber Marketplace SDK version 7.8.0.
Version 7.7.3.0
- Verified compatibility with Fyber Marketplace SDK version 7.7.3.
- Now requires Google Mobile Ads SDK version 7.69.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.69.0.
- Fyber Marketplace SDK version 7.7.3.
Version 7.7.2.0
- Verified compatibility with Fyber Marketplace SDK version 7.7.2.
- Now requires Google Mobile Ads SDK version 7.67.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.67.0.
- Fyber Marketplace SDK version 7.7.2.
Version 7.7.1.0
- Verified compatibility with Fyber Marketplace SDK version 7.7.1.
- Now requires Google Mobile Ads SDK version 7.66.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.66.0.
- Fyber Marketplace SDK version 7.7.1.
Version 7.6.4.0
- Verified compatibility with Fyber Marketplace SDK version 7.6.4.
- Now requires Google Mobile Ads SDK version 7.65.0 or higher.
- Added GADMAdapterFyberExtras class, enabling publishers to pass keywords and userData to Fyber Marketplace SDK.
Built and tested with:
- Google Mobile Ads SDK version 7.65.0.
- Fyber Marketplace SDK version 7.6.4.
Version 7.6.3.0
- Verified compatibility with Fyber Marketplace SDK version 7.6.3.
Built and tested with:
- Google Mobile Ads SDK version 7.64.0.
- Fyber Marketplace SDK version 7.6.3.
Version 7.6.2.0
- Verified compatibility with Fyber Marketplace SDK version 7.6.2.
- Now requires Google Mobile Ads SDK version 7.64.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 7.64.0.
- Fyber Marketplace SDK version 7.6.2.
Version 7.6.0.0
- Verified compatibility with Fyber Marketplace SDK version 7.6.0.
- Now requires Google Mobile Ads SDK version 7.62.0 or higher.
- Updated the adapter to support inline adaptive banner requests.
- Added support for rewarded HTML.
- Added new reward callback: IAAdDidReward (for both rewarded video and rewarded HTML). IAVideoCompleted is no longer used for rewarding.
Built and tested with:
- Google Mobile Ads SDK version 7.62.0.
- Fyber Marketplace SDK version 7.6.0.
Version 7.5.6.1
- Temporarily removed Fyber Marketplace SDK-specific logging.
Built and tested with:
- Google Mobile Ads SDK version 7.60.0.
- Fyber Marketplace SDK version 7.5.6.
Version 7.5.6.0
- Verified compatibility with Fyber Marketplace SDK version 7.5.6.
- Updated the minimum required Google Mobile Ads SDK version to 7.60.0.
Built and tested with:
- Google Mobile Ads SDK version 7.60.0.
- Fyber Marketplace SDK version 7.5.6.
Version 7.5.5.0
- Verified compatibility with Fyber Marketplace SDK version 7.5.5.
- Updated the minimum required Google Mobile Ads SDK version to 7.59.0.
Built and tested with:
- Google Mobile Ads SDK version 7.59.0.
- Fyber Marketplace SDK version 7.5.5 .
Version 7.5.4.0
- Verified compatibility with Fyber Marketplace SDK version 7.5.4.
- Removed support for the i386 architecture.
Built and tested with:
- Google Mobile Ads SDK version 7.57.0.
- Fyber Marketplace SDK version 7.5.4.
Version 7.5.3.0
- Verified compatibility with Fyber Marketplace SDK version 7.5.3.
Built and tested with:
- Google Mobile Ads SDK version 7.55.0.
- Fyber Marketplace SDK version 7.5.3.
Version 7.5.1.0
- Verified compatibility with Fyber Marketplace SDK version 7.5.1.
- Fixed a crash that occurred when initializing the Fyber SDK.
Built and tested with:
- Google Mobile Ads SDK version 7.55.0.
- Fyber Marketplace SDK version 7.5.1.
Version 7.5.0.0 (Deprecated)
- This version has been removed. Please use version 7.5.1.0 or higher.
- Verified compatibility with Fyber Marketplace SDK version 7.5.0.
- Adapter will now initialize the Fyber SDK before making an ad request if the Fyber SDK has not been initialized yet.
Built and tested with:
- Google Mobile Ads SDK version 7.53.0.
- Fyber Marketplace SDK version 7.5.0.
Version 7.4.0.0
- Initial release!
- Added support for banner, interstitial and rewarded ad formats.
Built and tested with:
- Google Mobile Ads SDK version 7.52.0.
- Fyber Marketplace SDK version 7.4.0.