अडैप्टिव बैनर की मदद से, विज्ञापन की चौड़ाई तय की जा सकती है, ताकि विज्ञापन का सबसे सही साइज़ तय किया जा सके. अडैप्टिव बैनर, हर डिवाइस के लिए विज्ञापन के साइज़ को ऑप्टिमाइज़ करके, परफ़ॉर्मेंस को भी बेहतर बनाते हैं. इस तरीके से, परफ़ॉर्मेंस को बेहतर बनाने के अवसर मिलते हैं.
ऐंकर किए गए अडैप्टिव बैनर की तुलना में, इनलाइन अडैप्टिव बैनर बड़े और लंबे होते हैं. इनकी कोई तय लंबाई नहीं होती, बल्कि ये डिवाइस की स्क्रीन के हिसाब से खुद को इस तरह फ़िट कर लेते हैं जिससे कि पूरी स्क्रीन पर दिख सकें. इनलाइन अडैप्टिव बैनर की लंबाई कम या ज़्यादा की जा सकती है. ये पूरी स्क्रीन पर दिख सकते हैं या आपकी तय की गई ज़्यादा से ज़्यादा लंबाई में दिख सकते हैं.
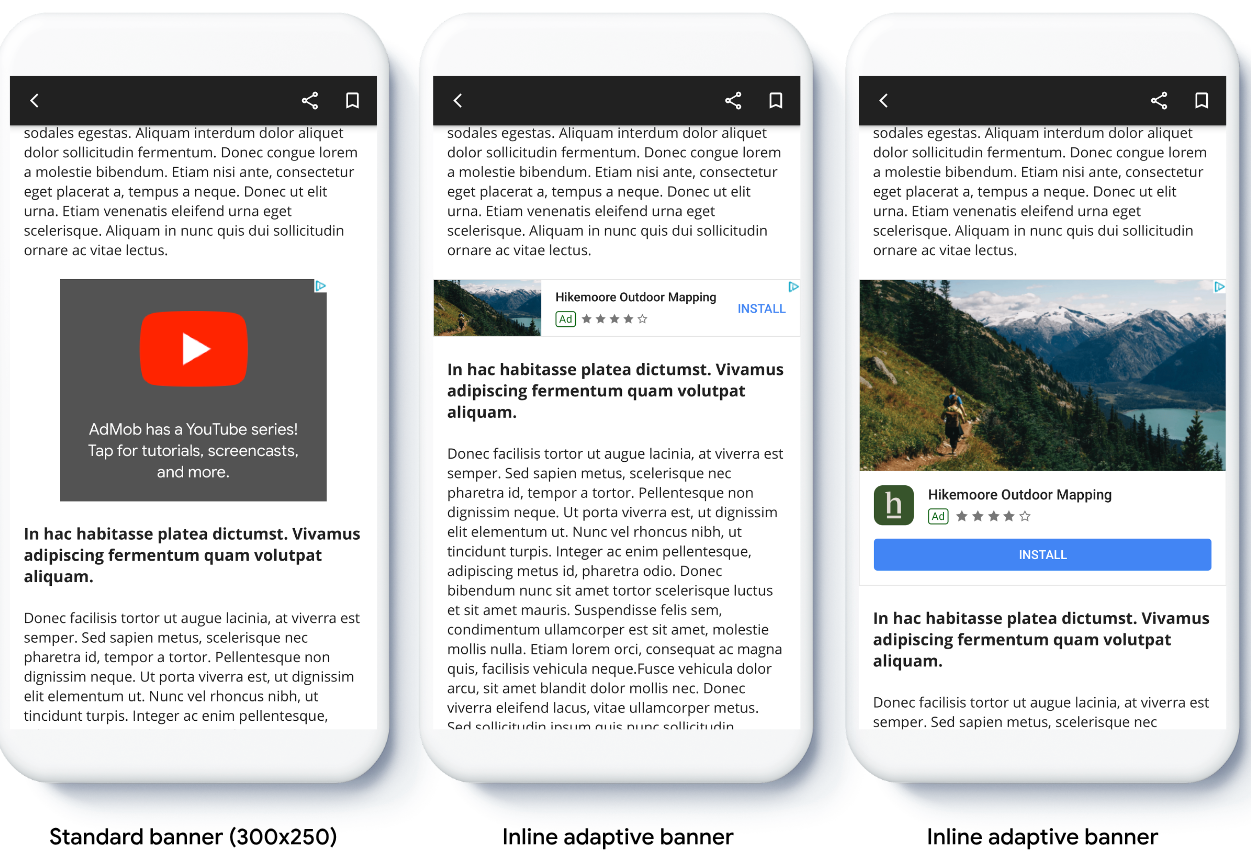
इनलाइन अडैप्टिव बैनर को स्क्रोल किए जा सकने वाले कॉन्टेंट में रखा जाता है. उदाहरण के लिए:

शुरू करने से पहले
जारी रखने से पहले, पक्का करें कि आपके पास ये चीज़ें हों:
- शुरुआती निर्देश, बैनर विज्ञापन को पूरा किया हो.
अडैप्टिव बैनर लागू करना
ऐंकर किए गए अडैप्टिव बैनर के उलट, इनलाइन अडैप्टर बैनर, इनलाइन अडैप्टिव बैनर के साइज़ का इस्तेमाल करके लोड होते हैं. इनलाइन अडैप्टिव विज्ञापन का साइज़ बनाने के लिए, यह तरीका अपनाएं:
इस्तेमाल किए जा रहे डिवाइस की चौड़ाई पाएं या अगर आपको स्क्रीन की पूरी चौड़ाई का इस्तेमाल नहीं करना है, तो अपनी चौड़ाई सेट करें.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;चुने गए ओरिएंटेशन के लिए, अडैप्टिव बैनर के साइज़ का ऑब्जेक्ट पाने के लिए, विज्ञापन के साइज़ वाली क्लास पर स्टैटिक तरीके का इस्तेमाल करें:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
अपने ऐप्लिकेशन में अडैप्टिव बैनर लागू करते समय, इन बातों का ध्यान रखें:
- इनलाइन अडैप्टिव बैनर के साइज़, उपलब्ध पूरी चौड़ाई का इस्तेमाल करने पर सबसे अच्छी तरह काम करते हैं. ज़्यादातर मामलों में, यह साइज़ इस्तेमाल किए जा रहे डिवाइस की स्क्रीन की पूरी चौड़ाई या बैनर के पैरंट कॉन्टेंट की पूरी चौड़ाई होती है. आपको विज्ञापन में शामिल किए जाने वाले व्यू की चौड़ाई, डिवाइस की चौड़ाई, पैरंट कॉन्टेंट की चौड़ाई, और लागू होने वाले सुरक्षित क्षेत्रों के बारे में पता होना चाहिए.
इनलाइन अडैप्टिव बैनर के साइज़ को ओरिएंट करना
किसी खास ओरिएंटेशन के लिए, इनलाइन अडैप्टिव बैनर विज्ञापन को प्रीलोड करने के लिए, इन तरीकों का इस्तेमाल करें:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
अगर आपका ऐप्लिकेशन पोर्ट्रेट और लैंडस्केप, दोनों व्यू के साथ काम करता है और आपको मौजूदा ओरिएंटेशन में अडैप्टिव बैनर विज्ञापन को प्रीलोड करना है, तो GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width) का इस्तेमाल करें. यह तरीका, मौजूदा ओरिएंटेशन में विज्ञापन लोड करता है.
इनलाइन अडैप्टिव बैनर की ऊंचाई सीमित करना
डिफ़ॉल्ट रूप से, maxHeight वैल्यू के बिना इंस्टैंटिएट किए गए इनलाइन अडैप्टिव बैनर में, maxHeight की वैल्यू डिवाइस की ऊंचाई के बराबर होती है. इनलाइन अडैप्टिव बैनर की ऊंचाई को सीमित करने के लिए, GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) तरीके का इस्तेमाल करें.
अन्य संसाधन
GitHub पर उदाहरण
इनलाइन अडैप्टिव बैनर को काम करते हुए देखने के लिए, सैंपल ऐप्लिकेशन डाउनलोड करें.

