
برای اینکه بیشترین بهره را از تبلیغات بومی ببرید، مهم است که طرحبندی تبلیغات خود را طوری طراحی کنید که مانند یک افزونه طبیعی از برنامه شما به نظر برسند. برای کمک به شما در شروع کار، ما قالبهای بومی ایجاد کردهایم.
قالبهای بومی، نماهای کد کاملی برای تبلیغات بومی شما هستند که برای پیادهسازی سریع و اصلاح آسان طراحی شدهاند. با قالبهای بومی، میتوانید اولین تبلیغ بومی خود را تنها در چند دقیقه پیادهسازی کنید و میتوانید به سرعت ظاهر و حس آن را بدون کد زیاد سفارشی کنید. میتوانید این قالبها را در هر جایی که میخواهید قرار دهید، مانند یک TableView که در یک فید خبری، در یک کادر محاورهای یا هر جای دیگری در برنامه خود استفاده میکنید.
این راهنما به شما نشان میدهد که چگونه قالبهای بومی را دانلود، اضافه و در برنامههای iOS خود استفاده کنید. فرض بر این است که شما قبلاً با موفقیت از SDK برای بارگذاری یک تبلیغ بومی استفاده کردهاید.
اندازههای الگو
دو اندازه قالب وجود دارد: کوچک و متوسط. هر قالب توسط یک کلاس نمایش داده میشود. کلاسها GADTSmallTemplateView و GADTMediumTemplateView هستند. هر دو کلاس از GADTTemplateView ارثبری میکنند. هر دو قالب نسبت ابعاد ثابتی دارند که فقط در صورت فراخوانی addHorizontalConstraintsToSuperviewWidth ، برای پر کردن عرض ویوهای والد خود مقیاسبندی میشوند. اگر addHorizontalConstraintsToSuperviewWidth را فراخوانی نکنید، هر قالب اندازه پیشفرض خود را رندر میکند.
نمای قالب کوچک GADTSmall
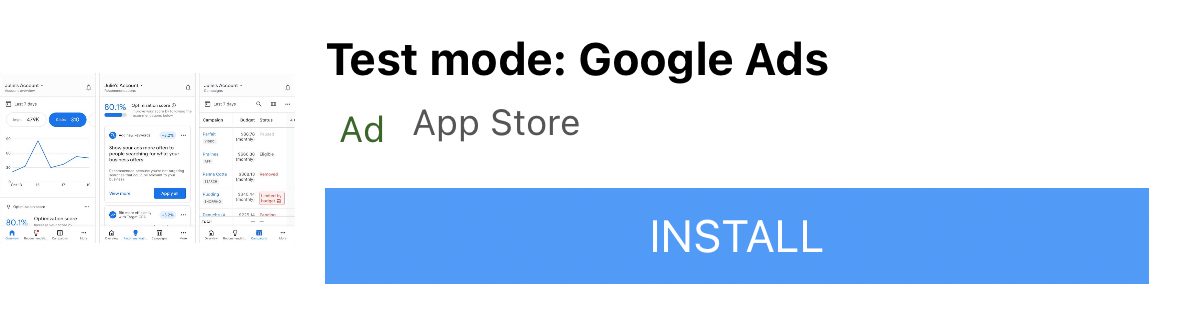
این قالب کوچک برای سلولهای UICollectionView یا UITableView ایدهآل است. برای مثال، میتوانید از آن برای تبلیغات درون فید یا هر جایی که به یک نمای تبلیغ مستطیلی نازک نیاز دارید، استفاده کنید. اندازه پیشفرض این قالب ۹۱ پوینت ارتفاع و ۳۵۵ پوینت عرض است.

نمای قالب GADTMedium
قالب متوسط قرار است نمایی بین ۱/۲ تا ۳/۴ صفحه داشته باشد. این قالب برای صفحات فرود یا اسپلش مناسب است، اما میتواند در UITableViews نیز گنجانده شود. اندازه پیشفرض این قالب ۳۷۰ پوینت ارتفاع و ۳۵۵ پوینت عرض است.

همه قالبهای ما از طرحبندی خودکار پشتیبانی میکنند، بنابراین میتوانید با خیال راحت جایگذاری را آزمایش کنید. البته، میتوانید کد منبع و فایلهای xib را نیز متناسب با نیازهای خود تغییر دهید.
نصب قالبهای تبلیغات بومی
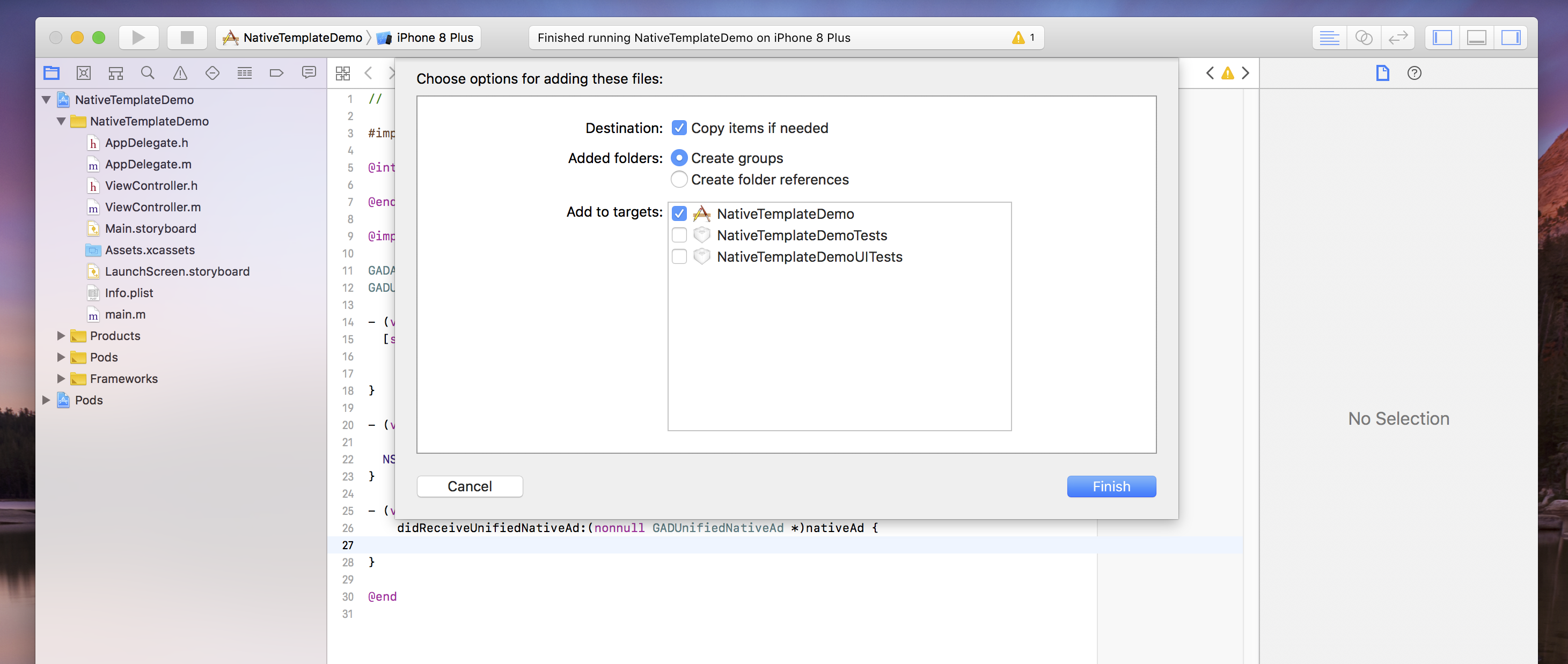
برای نصب قالبهای بومی، کافیست فایل زیپ را دانلود کرده و آن را به پروژه Xcode خود بکشید. در صورت نیاز، حتماً گزینه کپی کردن موارد را تیک بزنید.

استفاده از قالبهای تبلیغات بومی
پس از اینکه پوشه را به پروژه خود اضافه کردید و کلاس مربوطه را در فایل خود قرار دادید، برای استفاده از یک الگو، این دستورالعمل را دنبال کنید. توجه داشته باشید که تنها راه تغییر ویژگیهای فونت و سبک، استفاده از دیکشنری styles است - ما در حال حاضر هر مجموعه سبکی را در خود xib بازنویسی میکنیم.
هدف-سی
/// Step 1: Import the templates that you need. #import "NativeTemplates/GADTSmallTemplateView.h" #import "NativeTemplates/GADTTemplateView.h" ... // STEP 2: Initialize your template view object. GADTSmallTemplateView *templateView = [[NSBundle mainBundle] loadNibNamed:@"GADTSmallTemplateView" owner:nil options:nil] .firstObject; // STEP 3: Template views are just GADNativeAdViews. _nativeAdView = templateView; nativeAd.delegate = self; // STEP 4: Add your template as a subview of whichever view you'd like. // This must be done before calling addHorizontalConstraintsToSuperviewWidth. // Please note: Our template objects are subclasses of GADNativeAdView so // you can insert them into whatever type of view you’d like, and don’t need to // create your own. [self.view addSubview:templateView]; // STEP 5 (Optional): Create your styles dictionary. Set your styles dictionary // on the template property. A default dictionary is created for you if you do // not set this. Note - templates do not currently respect style changes in the // xib. NSString *myBlueColor = @"#5C84F0"; NSDictionary *styles = @{ GADTNativeTemplateStyleKeyCallToActionFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyCallToActionFontColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyCallToActionBackgroundColor : [GADTTemplateView colorFromHexString:myBlueColor], GADTNativeTemplateStyleKeySecondaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeySecondaryFontColor : UIColor.grayColor, GADTNativeTemplateStyleKeySecondaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyPrimaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyPrimaryFontColor : UIColor.blackColor, GADTNativeTemplateStyleKeyPrimaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyTertiaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyTertiaryFontColor : UIColor.grayColor, GADTNativeTemplateStyleKeyTertiaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyMainBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyCornerRadius : [NSNumber numberWithFloat:7.0], }; templateView.styles = styles; // STEP 6: Set the ad for your template to render. templateView.nativeAd = nativeAd; // STEP 7 (Optional): If you'd like your template view to span the width of your // superview call this method. [templateView addHorizontalConstraintsToSuperviewWidth]; [templateView addVerticalCenterConstraintToSuperview];
کلیدهای دیکشنری استایل
سریعترین راه برای سفارشیسازی قالبهایتان، ساخت یک دیکشنری با کلیدهای زیر است:
هدف-سی
/// Call to action font. Expects a UIFont. GADTNativeTemplateStyleKeyCallToActionFont /// Call to action font color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionFontColor; /// Call to action background color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionBackgroundColor; /// The font, font color and background color for the first row of text in the /// template. /// All templates have a primary text area which is populated by the native ad's /// headline. /// Primary text font. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFont; /// Primary text font color. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFontColor; /// Primary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyPrimaryBackgroundColor; /// The font, font color and background color for the second row of text in the /// template. /// All templates have a secondary text area which is populated either by the /// body of the ad, or by the rating of the app. /// Secondary text font. Expects a UIFont. GADTNativeTemplateStyleKeySecondaryFont; /// Secondary text font color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryFontColor; /// Secondary text background color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryBackgroundColor; /// The font, font color and background color for the third row of text in the /// template. The third row is used to display store name or the default /// tertiary text. /// Tertiary text font. Expects a UIFont. GADTNativeTemplateStyleKeyTertiaryFont; /// Tertiary text font color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryFontColor; /// Tertiary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryBackgroundColor; /// The background color for the bulk of the ad. Expects a UIColor. GADTNativeTemplateStyleKeyMainBackgroundColor; /// The corner rounding radius for the icon view and call to action. Expects an /// NSNumber. GADTNativeTemplateStyleKeyCornerRadius;
سوالات متداول
- چرا وقتی سعی میکنم از شیء قالب نمونهسازی کنم، با خطا مواجه میشوم؟
- این اتفاق زمانی میافتد که اندازهی نما را در فایل xib تغییر داده باشید، اما اندازهی فریم ایجاد شده در متد "setup" از زیرکلاس را تغییر نداده باشید.
- چطور میتوانم این قالبها را بیشتر شخصیسازی کنم؟
- این قالبها فقط xibهایی با اشیاء نمای مرتبط هستند، مانند هر کلاس نمای xib و سفارشی دیگری که ممکن است از توسعه iOS به آنها عادت کرده باشید. اگر ترجیح میدهید تبلیغات بومی خود را از ابتدا بسازید، به راهنمای پیشرفته بومی ما مراجعه کنید.
- چرا استایلهای من وقتی در xib تنظیم میشوند، بهروزرسانی نمیشوند؟
- ما در حال حاضر تمام سبکهای xib را توسط دیکشنری پیشفرض styles در
GADTTemplateView.mبازنویسی میکنیم.
مشارکت
ما قالبهای بومی (Native Templates) را برای کمک به شما در توسعه سریع تبلیغات بومی (Native Ads) ایجاد کردهایم. ما دوست داریم ببینیم که شما در مخزن گیتهاب ما مشارکت میکنید تا قالبها یا ویژگیهای جدیدی اضافه کنید. یک درخواست pull برای ما ارسال کنید تا بررسی کنیم.

