Karta
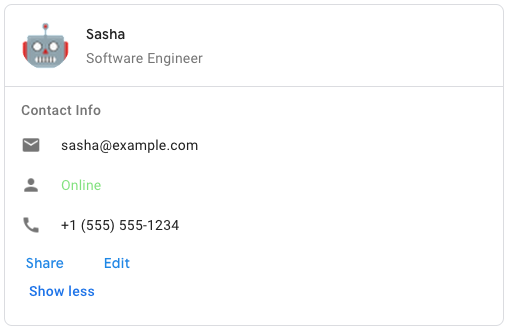
Interfejs karty wyświetlany w wiadomości w Google Chat lub w dodatku do Google Workspace.
Karty obsługują określony układ, interaktywne elementy interfejsu, takie jak przyciski, oraz multimedia, np. obrazy. Używaj kart, aby prezentować szczegółowe informacje, zbierać dane od użytkowników i kierować ich do wykonania kolejnego kroku.
Projektuj i wyświetlaj podgląd kart za pomocą narzędzia do tworzenia kart.
Otwórz narzędzie do tworzenia kart
Aby dowiedzieć się, jak tworzyć karty, zapoznaj się z tą dokumentacją:
- W przypadku aplikacji Google Chat zapoznaj się z artykułem Projektowanie komponentów karty lub okna dialogowego.
- W przypadku dodatków do Google Workspace zapoznaj się z artykułem Interfejsy oparte na kartach.
Uwaga: do każdej karty możesz dodać maksymalnie 100 widżetów. Wszystkie widżety powyżej tego limitu są ignorowane. Ten limit dotyczy zarówno wiadomości z kartami, jak i okien w aplikacjach do Google Chat oraz kart w dodatkach do Google Workspace.
Przykład: wiadomość w formie karty dla aplikacji Google Chat

Aby utworzyć przykładową wiadomość z kartą w Google Chat, użyj tego kodu JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Zapis JSON |
|---|
{ "header": { object ( |
| Pola | |
|---|---|
header
|
Nagłówek karty. Nagłówek zwykle zawiera obraz na początku i tytuł. Nagłówki zawsze pojawiają się u góry karty. |
sections[]
|
Zawiera kolekcję widżetów. Każda sekcja ma własny, opcjonalny nagłówek. Sekcje są wizualnie oddzielone linią. Przykład w aplikacjach Google Chat znajdziesz w artykule Definiowanie sekcji karty. |
sectionDividerStyle
|
Styl separatora między nagłówkiem, sekcjami i stopką. |
cardActions[]
|
Działania związane z kartą. Działania są dodawane do menu paska narzędzi karty.
Na przykład poniższy kod JSON tworzy menu działań na karcie z opcjami |
name
|
Nazwa karty. Używany jako identyfikator karty w nawigacji po kartach.
|
fixedFooter
|
Stały stopka wyświetlana u dołu tej karty.
Ustawienie
|
displayStyle
|
W dodatkach do Google Workspace ustawia właściwości wyświetlania elementu
|
peekCardHeader
|
Podczas wyświetlania treści kontekstowych nagłówek karty podglądu działa jako element zastępczy, dzięki czemu użytkownik może przechodzić między kartami na stronie głównej a kartami kontekstowymi.
|
expressionData[]
|
Dane wyrażenia na karcie. Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
CardHeader
Reprezentuje nagłówek karty. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie nagłówka.


| Zapis JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Pola | |
|---|---|
title
|
Wymagane. Tytuł nagłówka karty. Nagłówek ma stałą wysokość: jeśli podasz zarówno tytuł, jak i podtytuł, każdy z nich zajmie jeden wiersz. Jeśli podasz tylko tytuł, zajmie on oba wiersze. |
subtitle
|
Podtytuł nagłówka karty. Jeśli jest określony, pojawia się w osobnym wierszu pod elementem |
imageType
|
Kształt użyty do przycięcia obrazu.
|
imageUrl
|
Adres URL HTTPS obrazu w nagłówku karty. |
imageAltText
|
Tekst alternatywny tego obrazu, który jest używany na potrzeby ułatwień dostępu. |
ImageType
Kształt użyty do przycięcia obrazu.


| Wartości w polu enum | |
|---|---|
SQUARE
|
Wartość domyślna. Stosuje do obrazu kwadratową maskę. Na przykład obraz o proporcjach 4:3 zmieni się na 3:3. |
CIRCLE
|
Stosuje do obrazu okrągłą maskę. Na przykład obraz o proporcjach 4:3 stanie się okręgiem o średnicy 3. |
Sekcja
Sekcja zawiera zbiór widżetów, które są renderowane pionowo w kolejności, w jakiej zostały określone.


| Zapis JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Pola | |
|---|---|
header
|
Tekst wyświetlany u góry sekcji. Obsługuje tekst sformatowany w prostym formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. |
widgets[]
|
Wszystkie widżety w sekcji. Musi zawierać co najmniej 1 widżet. |
collapsible
|
Wskazuje, czy tę sekcję można zwinąć. Zwijane sekcje ukrywają niektóre lub wszystkie widżety, ale użytkownicy mogą rozwinąć sekcję, aby wyświetlić ukryte widżety, klikając Pokaż więcej. Użytkownicy mogą ponownie ukryć widżety, klikając Pokaż mniej.
Aby określić, które widżety są ukryte, podaj
|
uncollapsibleWidgetsCount
|
Liczba niewijanych widżetów, które pozostają widoczne nawet po zwinięciu sekcji.
Jeśli na przykład sekcja zawiera 5 widżetów, a wartość parametru |
id
|
Unikalny identyfikator przypisany do sekcji, który służy do identyfikowania sekcji, która ma zostać zmieniona. Identyfikator może mieć maksymalnie 64 znaki i powinien być w formacie Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
collapseControl
|
Opcjonalnie. Zdefiniuj przycisk rozwijania i zwijania sekcji. Ten przycisk będzie widoczny tylko wtedy, gdy sekcję można zwinąć. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
Widżet
Każda karta składa się z widżetów.
Widżet to obiekt złożony, który może reprezentować tekst, obrazy, przyciski i inne typy obiektów.
| Zapis JSON |
|---|
{ "horizontalAlignment": enum ( |
| Pola | |
|---|---|
horizontalAlignment
|
Określa, czy widżety mają być wyrównane do lewej, prawej czy środka kolumny. |
id
|
Unikalny identyfikator przypisany do widżetu, który służy do identyfikowania widżetu, który ma zostać zmieniony. Identyfikator może mieć maksymalnie 64 znaki i powinien być w formacie
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
visibility
|
Określa, czy widżet jest widoczny czy ukryty. Wartością domyślną jest Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
eventActions[]
|
Określa działania związane ze zdarzeniami, które można wykonać w widżecie. Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
Pole zbiorczedata. Widżet może zawierać tylko jeden z tych elementów. Aby wyświetlić więcej elementów, możesz użyć wielu pól widżetu.
data
może mieć tylko jedną z tych wartości:
|
|
textParagraph
|
Wyświetla akapit tekstu. Obsługuje tekst sformatowany w prostym formacie HTML. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. Na przykład ten kod JSON tworzy tekst pogrubiony: |
image
|
Wyświetla obraz. Na przykład ten kod JSON tworzy obraz z tekstem alternatywnym: |
decoratedText
|
Wyświetla element tekstowy z dekoracją. Na przykład ten kod JSON tworzy widżet z dekorowanym tekstem, który wyświetla adres e-mail: |
buttonList
|
Lista przycisków. Na przykład ten kod JSON tworzy 2 przyciski. Pierwszy to niebieski przycisk tekstowy, a drugi to przycisk z obrazem, który otwiera link: |
textInput
|
Wyświetla pole tekstowe, w którym użytkownicy mogą wpisywać tekst. Na przykład ten kod JSON tworzy pole tekstowe do wpisywania adresu e-mail: Inny przykład: poniższy kod JSON tworzy pole wprowadzania tekstu dla języka programowania ze statycznymi sugestiami: |
selectionInput
|
Wyświetla kontrolkę wyboru, która umożliwia użytkownikom wybieranie elementów. Elementy sterujące wyborem mogą być polami wyboru, przyciskami opcji, przełącznikami lub menu. Na przykład poniższy kod JSON tworzy menu, które umożliwia użytkownikom wybór rozmiaru: |
dateTimePicker
|
Wyświetla widżet, który umożliwia użytkownikom wprowadzanie daty, godziny lub daty i godziny. Na przykład ten kod JSON tworzy selektor daty i godziny do planowania spotkań: |
divider
|
Wyświetla poziomą linię oddzielającą widżety. Na przykład ten kod JSON tworzy separator: |
grid
|
Wyświetla siatkę z kolekcją elementów. Siatka obsługuje dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez górną granicę liczby produktów podzieloną przez liczbę kolumn. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.
Na przykład ten kod JSON tworzy siatkę z 2 kolumnami i 1 elementem: |
columns
|
Wyświetla maksymalnie 2 kolumny.
Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetu
Na przykład ten kod JSON tworzy 2 kolumny, z których każda zawiera akapity tekstu: |
carousel
|
Karuzela zawiera zbiór zagnieżdżonych widżetów. Oto na przykład reprezentacja JSON karuzeli zawierającej 2 akapi tekstowe. |
chipList
|
Lista układów. Na przykład ten kod JSON tworzy 2 elementy. Pierwszy to element tekstowy, a drugi to element z ikoną, który otwiera link: |
TextParagraph
Akapit tekstu z obsługą formatowania. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie akapitu sformatowanego tekstu. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace.


| Zapis JSON |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Pola | |
|---|---|
text
|
Tekst wyświetlany w widżecie. |
maxLines
|
Maksymalna liczba wierszy tekstu wyświetlanych w widżecie. Jeśli tekst przekracza określoną maksymalną liczbę wierszy, nadmiarowa treść jest ukryta za przyciskiem pokaż więcej. Jeśli tekst jest równy lub krótszy niż określona maksymalna liczba wierszy, przycisk pokaż więcej nie jest wyświetlany. Wartość domyślna to 0, co oznacza, że wyświetlany jest cały kontekst. Wartości ujemne są ignorowane. |
textSyntax
|
Składnia tekstu. Jeśli nie jest ustawiony, tekst jest renderowany jako HTML.
|
TextSyntax
Składnia formatowania tekstu.

| Wartości w polu enum | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
Jeśli nie określono inaczej, tekst jest renderowany jako HTML. |
HTML
|
Tekst jest renderowany jako HTML. Jest to wartość domyślna. |
MARKDOWN
|
Tekst jest renderowany w formacie Markdown. |
Obraz
Obraz określony przez adres URL, który może mieć onClick. Przykład znajdziesz w artykule Dodawanie obrazu.


| Zapis JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Pola | |
|---|---|
imageUrl
|
Adres URL HTTPS, na którym hostowany jest obraz. Na przykład: |
onClick
|
Gdy użytkownik kliknie obraz, kliknięcie wywoła to działanie. |
altText
|
Tekst alternatywny tego obrazu, który jest używany na potrzeby ułatwień dostępu. |
OnClick
Określa, jak reagować, gdy użytkownicy klikną interaktywny element na karcie, np. przycisk.


| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole zbiorcze
|
|
action
|
Jeśli jest określony, działanie jest wywoływane przez ten element |
openLink
|
Jeśli jest określony, ten element |
openDynamicLinkAction
|
Dodatek wywołuje to działanie, gdy musi otworzyć link. Różni się to od powyższego przykładu
|
card
|
Po kliknięciu nowa karta jest przenoszona do stosu kart, jeśli tak określono.
|
overflowMenu
|
Jeśli jest określony, ten element
|
Działanie
Czynność opisująca zachowanie po przesłaniu formularza. Możesz na przykład wywołać skrypt Apps Script, aby obsłużyć formularz. Jeśli działanie zostanie wywołane, wartości formularza zostaną wysłane na serwer.


| Zapis JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Pola | |
|---|---|
function
|
Funkcja niestandardowa, która ma być wywoływana, gdy element zawierający zostanie kliknięty lub w inny sposób aktywowany. Przykłady użycia znajdziesz w artykule Odczytywanie danych z formularza. |
parameters[]
|
Lista parametrów działania. |
loadIndicator
|
Określa wskaźnik ładowania, który jest wyświetlany podczas wykonywania połączenia z działaniem. |
persistValues
|
Określa, czy wartości formularza są zachowywane po wykonaniu działania. Wartością domyślną jest
Jeśli wartość to
Jeśli wartość to |
interaction
|
Opcjonalnie. Wymagany podczas otwierania okna. Co zrobić w odpowiedzi na interakcję z użytkownikiem, np. kliknięcie przez niego przycisku w wiadomości na karcie.
Jeśli nie zostanie określony, aplikacja odpowie, wykonując
Określając
|
requiredWidgets[]
|
Opcjonalnie. Wypełnij tę listę nazwami widżetów, których to działanie potrzebuje do prawidłowego przesłania. Jeśli widżety wymienione w tym miejscu nie mają wartości w momencie wywołania tej czynności, przesyłanie formularza zostanie przerwane.
|
allWidgetsAreRequired
|
Opcjonalnie. Jeśli wartość to prawda, wszystkie widżety są uznawane za wymagane przez to działanie.
|
ActionParameter
Lista parametrów tekstowych do podania podczas wywoływania metody działania. Na przykład możesz mieć 3 przyciski odkładania: odłóż teraz, odłóż na 1 dzień lub odłóż na przyszły tydzień. Możesz użyć funkcji
action method = snooze(), przekazując typ i czas odroczenia na liście parametrów ciągu znaków.
Więcej informacji znajdziesz w sekcji CommonEventObject.


| Zapis JSON |
|---|
{ "key": string, "value": string } |
| Pola | |
|---|---|
key
|
Nazwa parametru skryptu działania. |
value
|
Wartość parametru. |
LoadIndicator
Określa wskaźnik ładowania, który jest wyświetlany podczas wykonywania połączenia z działaniem.


| Wartości w polu enum | |
|---|---|
SPINNER
|
Wyświetla spinner, aby wskazać, że treść się wczytuje. |
NONE
|
Nic się nie wyświetla. |
Interakcja
Opcjonalnie. Wymagany podczas otwierania okna.
Co zrobić w odpowiedzi na interakcję z użytkownikiem, np. kliknięcie przez niego przycisku w wiadomości na karcie.
Jeśli nie zostanie określony, aplikacja odpowie, wykonując action
– np. otwierając link lub uruchamiając funkcję – w normalny sposób.
Dzięki określeniu interaction aplikacja może odpowiadać w specjalny interaktywny sposób. Na przykład ustawiając
interaction
na
OPEN_DIALOG, aplikacja może otworzyć okno.
Jeśli ten parametr jest określony, wskaźnik wczytywania nie jest wyświetlany. Jeśli jest to określone w przypadku dodatku, cała karta jest usuwana i w aplikacji nie jest wyświetlane nic.

| Wartości w polu enum | |
|---|---|
INTERACTION_UNSPECIFIED
|
Wartość domyślna. Funkcja
action
jest wykonywana normalnie.
|
OPEN_DIALOG
|
Otwiera okno, czyli interfejs oparty na kartach, którego aplikacje do obsługi czatu używają do interakcji z użytkownikami. Obsługiwane tylko przez aplikacje do obsługi czatu w odpowiedzi na kliknięcia przycisków w wiadomościach z kartami. Jeśli jest to określone w przypadku dodatku, cała karta jest usuwana i w aplikacji nie jest wyświetlane nic.
|
OpenLink
Reprezentuje zdarzenie onClick
otwierające hiperlink.


| Zapis JSON |
|---|
{ "url": string, "openAs": enum ( |
| Pola | |
|---|---|
url
|
Adres URL do otwarcia. Adresy URL HTTP są konwertowane na HTTPS. |
openAs
|
Jak otworzyć link.
|
onClose
|
Czy klient zapomina o linku po jego otwarciu, czy obserwuje go do momentu zamknięcia okna.
|
OpenAs
Gdy działanie OnClick
otwiera link, klient może go otworzyć w pełnym oknie (jeśli jest to ramka używana przez klienta) lub w nakładce (np. w wyskakującym okienku). Implementacja zależy od możliwości platformy klienta, a wybrana wartość może zostać zignorowana, jeśli klient jej nie obsługuje.
FULL_SIZE
jest obsługiwany przez wszystkich klientów.

| Wartości w polu enum | |
|---|---|
FULL_SIZE
|
Link otworzy się w oknie o pełnym rozmiarze (jeśli klient używa takiej ramki). |
OVERLAY
|
Link otworzy się jako nakładka, np. wyskakujące okienko. |
OnClose
Co klient robi, gdy link otwarty przez działanie OnClick zostanie zamknięty.
Wdrożenie zależy od możliwości platformy klienta. Na przykład przeglądarka internetowa może otworzyć link w wyskakującym okienku z
OnClose
obsługą.
Jeśli ustawione są oba moduły obsługi OnOpen i OnClose, a platforma klienta nie obsługuje obu wartości, moduł OnClose ma pierwszeństwo.

| Wartości w polu enum | |
|---|---|
NOTHING
|
Wartość domyślna. Karta nie wczytuje się ponownie i nic się nie dzieje. |
RELOAD
|
Ponownie wczytuje kartę po zamknięciu okna podrzędnego.
Jeśli jest używane w połączeniu z |
OverflowMenu
Widżet, który wyświetla wyskakujące menu z co najmniej jednym działaniem, które użytkownicy mogą wywołać. Na przykład wyświetlanie działań innych niż główne na karcie. Możesz użyć tego widżetu, gdy działania nie mieszczą się w dostępnym miejscu. Aby go użyć, określ ten widżet w działaniu OnClick widżetów, które go obsługują. Na przykład w Button.


| Zapis JSON |
|---|
{
"items": [
{
object ( |
| Pola | |
|---|---|
items[]
|
Wymagane. Lista opcji menu. |
OverflowMenuItem
Opcja, którą użytkownicy mogą wywołać w menu rozwijanym.


| Zapis JSON |
|---|
{ "startIcon": { object ( |
| Pola | |
|---|---|
startIcon
|
Ikona wyświetlana przed tekstem. |
text
|
Wymagane. Tekst, który identyfikuje lub opisuje produkt użytkownikom. |
onClick
|
Wymagane. Działanie wywoływane po wybraniu opcji menu. To pole
|
disabled
|
Określa, czy opcja menu jest wyłączona. Wartość domyślna to fałsz. |
Ikona
Ikona wyświetlana w widżecie na karcie. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie ikony.
Obsługuje wbudowane i niestandardowe ikony.


| Zapis JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Pola | |
|---|---|
altText
|
Opcjonalnie. Opis ikony używanej na potrzeby ułatwień dostępu. Jeśli wartość nie zostanie podana, domyślnie jest to
Jeśli ikona jest ustawiona w |
imageType
|
Styl przycięcia zastosowany do obrazu. W niektórych przypadkach zastosowanie przycięcia |
Pole zbiorczeicons. Ikona wyświetlana w widżecie na karcie.
icons
może mieć tylko jedną z tych wartości:
|
|
knownIcon
|
Wyświetl jedną z wbudowanych ikon udostępnianych przez Google Workspace.
Aby na przykład wyświetlić ikonę samolotu, wpisz Pełną listę obsługiwanych ikon znajdziesz w sekcji wbudowane ikony. |
iconUrl
|
Wyświetlanie ikony niestandardowej hostowanej pod adresem URL HTTPS. Na przykład:
Obsługiwane typy plików to: |
materialIcon
|
Wyświetl jedną z ikon Material Design od Google. Aby na przykład wyświetlić ikonę pola wyboru, użyj
|
MaterialIcon
ikony Material Design od Google, które obejmują ponad 2500 opcji;
Aby na przykład wyświetlić ikonę pola wyboru z dostosowaną wagą i oceną, wpisz:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Zapis JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Pola | |
|---|---|
name
|
Nazwa ikony zdefiniowana w Google Material Icon, np. |
fill
|
Określa, czy ikona jest wypełniona. Wartość domyślna to fałsz. Aby wyświetlić podgląd różnych ustawień ikon, otwórz stronę Google Font Icons i dostosuj ustawienia w sekcji Dostosuj. |
weight
|
Grubość konturu ikony. Wybierz jedną z wartości: {100, 200, 300, 400, 500, 600, 700}. Jeśli nie występuje, wartością domyślną jest 400. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz stronę Google Font Icons i dostosuj ustawienia w sekcji Dostosuj. |
grade
|
Waga i stopień wpływają na grubość symbolu. Korekty oceny są bardziej szczegółowe niż korekty wagi i mają niewielki wpływ na rozmiar symbolu. Wybierz jedną z wartości: {-25, 0, 200}. Jeśli nie podasz wartości, domyślnie przyjęta zostanie wartość 0. Jeśli podasz inną wartość, zostanie użyta wartość domyślna. Aby wyświetlić podgląd różnych ustawień ikon, otwórz stronę Google Font Icons i dostosuj ustawienia w sekcji Dostosuj. |
DecoratedText
Widżet, który wyświetla tekst z opcjonalnymi dekoracjami, takimi jak etykieta nad lub pod tekstem, ikona przed tekstem, widżet wyboru lub przycisk po tekście. Przykład w aplikacjach Google Chat znajdziesz w artykule Wyświetlanie tekstu z dekoracyjnym formatowaniem.


| Zapis JSON |
|---|
{ "icon": { object ( |
| Pola | |
|---|---|
icon
|
Wycofane na rzecz |
startIcon
|
Ikona wyświetlana przed tekstem. |
startIconVerticalAlignment
|
Opcjonalnie. Wyrównanie pionowe ikony startu. Jeśli nie zostanie ustawiona, ikona będzie wyśrodkowana w pionie.
|
topLabel
|
Tekst, który pojawia się nad |
topLabelText
|
|
text
|
Wymagane. Tekst główny. Obsługuje proste formatowanie. Więcej informacji o formatowaniu tekstu znajdziesz w artykułach Formatowanie tekstu w aplikacjach Google Chat i Formatowanie tekstu w dodatkach do Google Workspace. |
contentText
|
|
wrapText
|
Ustawienie zawijania tekstu. Jeśli
Dotyczy tylko urządzenia |
bottomLabel
|
Tekst wyświetlany pod symbolem |
bottomLabelText
|
|
onClick
|
Ta czynność jest wywoływana, gdy użytkownicy klikną |
Pole zbiorczecontrol. Przycisk, przełącznik, pole wyboru lub obraz, który pojawia się po prawej stronie tekstu w decoratedTextwidżecie.
control
może mieć tylko jedną z tych wartości:
|
|
button
|
Przycisk, który użytkownik może kliknąć, aby wywołać działanie. |
switchControl
|
Widżet przełącznika, który użytkownik może kliknąć, aby zmienić jego stan i wywołać działanie. |
endIcon
|
Ikona wyświetlana po tekście. Obsługuje wbudowane i niestandardowe ikony. |
VerticalAlignment
Reprezentuje atrybut wyrównania w pionie.
| Wartości w polu enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Nieokreślony typ. Nie używać. |
TOP
|
Wyrównanie do górnej pozycji. |
MIDDLE
|
Wyrównanie do pozycji środkowej. |
BOTTOM
|
Wyrównanie do dołu. |
Przycisk
Przycisk z tekstem, ikoną lub tekstem i ikoną, który użytkownicy mogą klikać. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie przycisku.
Aby obraz stał się przyciskiem, który można kliknąć, określ element ImageImageComponentonClick.


| Zapis JSON |
|---|
{ "text": string, "icon": { object ( |
| Pola | |
|---|---|
text
|
Tekst wyświetlany wewnątrz przycisku. |
icon
|
Ikona wyświetlana w przycisku. Jeśli ustawione są oba parametry, |
color
|
Opcjonalnie. Kolor przycisku. Jeśli jest ustawiony, przycisk
Aby ustawić kolor przycisku, określ wartość w polach Na przykład poniższy kod ustawia kolor czerwony o maksymalnej intensywności:
Pole |
onClick
|
Wymagane. Działanie, które ma zostać wykonane, gdy użytkownik kliknie przycisk, np. otwarcie hiperlinku lub uruchomienie funkcji niestandardowej. |
disabled
|
Jeśli
|
altText
|
Tekst alternatywny używany na potrzeby ułatwień dostępu. Ustaw opisowy tekst, który informuje użytkowników o działaniu przycisku. Jeśli na przykład przycisk otwiera hiperlink, możesz napisać: „Otwiera nową kartę przeglądarki i przechodzi do dokumentacji dla programistów Google Chat na stronie https://developers.google.com/workspace/chat"”. |
type
|
Opcjonalnie. Typ przycisku. Jeśli nie jest ustawiony, domyślny typ przycisku to |
Kolor
Reprezentuje kolor w przestrzeni barw RGBA. Ta reprezentacja została zaprojektowana z myślą o łatwości konwersji na reprezentacje kolorów w różnych językach i z nich, a nie o kompaktowości. Na przykład pola tej reprezentacji można w prosty sposób przekazać do konstruktora java.awt.Colorw języku Java, a także do metody +colorWithRed:green:blue:alphaUIColor w systemie iOS. Po niewielkich modyfikacjach można je też łatwo sformatować w ciąg znaków rgba()CSS w języku JavaScript.
Na tej stronie referencyjnej nie ma informacji o bezwzględnej przestrzeni kolorów, która powinna być używana do interpretowania wartości RGB, np. sRGB, Adobe RGB, DCI-P3 i BT.2020. Domyślnie aplikacje powinny zakładać przestrzeń kolorów sRGB.
Jeśli trzeba określić, czy dwa kolory są równe, implementacje, o ile nie podano inaczej, traktują dwa kolory jako równe, jeśli wszystkie wartości czerwieni, zieleni, niebieskiego i alfa różnią się od siebie o maksymalnie 1e-5.
Przykład (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Przykład (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Przykład (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Zapis JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Pola | |
|---|---|
red
|
Ilość czerwieni w kolorze jako wartość z przedziału [0, 1]. |
green
|
Ilość zieleni w kolorze jako wartość z przedziału [0, 1]. |
blue
|
Ilość niebieskiego w kolorze jako wartość z przedziału [0, 1]. |
alpha
|
Ułamek tego koloru, który ma zostać zastosowany do piksela. Oznacza to, że ostateczny kolor piksela jest określany przez to równanie:
Oznacza to, że wartość 1,0 odpowiada jednolitemu kolorowi, a wartość 0,0 – całkowicie przezroczystemu kolorowi. Używa to wiadomości opakowującej zamiast prostego skalaru zmiennoprzecinkowego, dzięki czemu można odróżnić wartość domyślną od wartości nieustawionej. Jeśli ten obiekt koloru zostanie pominięty, będzie renderowany jako jednolity kolor (tak jakby wartość alfa miała wartość 1,0). |
Typ
Opcjonalnie. Typ przycisku. Jeśli pole color jest ustawione, pole type jest wymuszane na FILLED.

| Wartości w polu enum | |
|---|---|
TYPE_UNSPECIFIED
|
Nie używaj. Nie określono. |
OUTLINED
|
Przyciski z konturem to przyciski o średnim stopniu wyróżnienia. Zwykle zawierają one działania, które są ważne, ale nie są głównym działaniem w aplikacji do obsługi Google Chat ani w dodatku. |
FILLED
|
Wypełniony przycisk ma kontener w jednolitym kolorze. Ma największy wpływ wizualny i jest zalecany w przypadku ważnych i podstawowych działań w aplikacji do czatu lub dodatku. |
FILLED_TONAL
|
Wypełniony przycisk tonalny to alternatywne rozwiązanie pośrednie między przyciskami wypełnionymi a przyciskiem z obrysem. Przydają się w sytuacjach, gdy przycisk o niższym priorytecie wymaga nieco większego wyróżnienia niż przycisk konturowy. |
BORDERLESS
|
Przycisk nie ma niewidocznego kontenera w stanie domyślnym. Jest często używany w przypadku działań o najniższym priorytecie, zwłaszcza gdy prezentowanych jest wiele opcji. |
SwitchControl
Przełącznik lub pole wyboru w widżecie decoratedText.


Ta funkcja jest obsługiwana tylko w widżecie decoratedText.
| Zapis JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Pola | |
|---|---|
name
|
Nazwa, pod którą widżet przełącznika jest identyfikowany w zdarzeniu wprowadzania danych w formularzu. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
value
|
Wartość wpisana przez użytkownika, zwracana w ramach zdarzenia wprowadzania danych w formularzu. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
selected
|
Gdy |
onChangeAction
|
Czynność do wykonania po zmianie stanu przełącznika, np. funkcja do uruchomienia. |
controlType
|
Sposób wyświetlania przełącznika w interfejsie.
|
ControlType
Sposób wyświetlania przełącznika w interfejsie.


| Wartości w polu enum | |
|---|---|
SWITCH
|
Przełącznik typu włącznik/wyłącznik. |
CHECKBOX
|
Wycofane na rzecz CHECK_BOX.
|
CHECK_BOX
|
Pole wyboru. |
ButtonList
Lista przycisków ułożonych poziomo. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie przycisku.


| Zapis JSON |
|---|
{
"buttons": [
{
object ( |
| Pola | |
|---|---|
buttons[]
|
Tablica przycisków. |
TextInput
Pole, w którym użytkownicy mogą wpisywać tekst. Obsługuje sugestie i działania po zmianie. Obsługuje weryfikację przesłanych formularzy. Gdy parametr Action.all_widgets_are_required ma wartość true lub ten widżet jest określony w parametrze Action.required_widgets, działanie przesyłania jest blokowane, chyba że zostanie wprowadzona wartość. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie pola, w którym użytkownik może wpisać tekst.
Aplikacje do obsługi czatu otrzymują i mogą przetwarzać wartość wpisanego tekstu podczas zdarzeń wprowadzania danych w formularzu. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza.
Jeśli musisz zbierać od użytkowników niezdefiniowane lub abstrakcyjne dane, użyj pola tekstowego. Aby zbierać od użytkowników zdefiniowane lub wyliczone dane, użyj widżetu SelectionInput.


| Zapis JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Pola | |
|---|---|
name
|
Nazwa, pod którą wprowadzony tekst jest identyfikowany w zdarzeniu wprowadzania danych w formularzu. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
label
|
Tekst wyświetlany nad polem wprowadzania tekstu w interfejsie.
Określ tekst, który pomoże użytkownikowi wpisać informacje potrzebne aplikacji. Jeśli na przykład pytasz o imię i nazwisko, ale potrzebujesz tylko nazwiska, wpisz
Wymagany, jeśli nie określono wartości |
hintText
|
Tekst wyświetlany pod polem wprowadzania tekstu, który ma pomóc użytkownikom, zachęcając ich do wpisania określonej wartości. Ten tekst jest zawsze widoczny.
Wymagany, jeśli nie określono wartości |
value
|
Wartość wpisana przez użytkownika, zwracana w ramach zdarzenia wprowadzania danych w formularzu. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
type
|
Sposób wyświetlania pola wprowadzania tekstu w interfejsie. Na przykład czy pole jest jedno- czy wielowierszowe. |
onChangeAction
|
Co zrobić, gdy w polu wprowadzania tekstu nastąpi zmiana. Na przykład użytkownik dodaje tekst do pola lub go usuwa. Przykłady działań, które możesz wykonać, to uruchomienie funkcji niestandardowej lub otwarcie okna w Google Chat. |
initialSuggestions
|
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się, gdy użytkownicy klikną pole wprowadzania tekstu. W miarę wpisywania przez użytkowników sugerowane wartości są dynamicznie filtrowane, aby pasowały do wpisanego tekstu.
Na przykład pole tekstowe do wpisywania języka programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać
Sugerowane wartości pomagają użytkownikom wprowadzać wartości, które Twoja aplikacja może interpretować. Niektórzy użytkownicy mogą wpisywać
Jeśli jest określony, parametr
|
autoCompleteAction
|
Opcjonalnie. Określ, jakie działanie ma być wykonywane, gdy pole wprowadzania tekstu wyświetla sugestie użytkownikom, którzy z niego korzystają.
Jeśli nie określono inaczej, sugestie są ustawiane przez
Jeśli jest określone, aplikacja wykonuje działanie podane w tym miejscu, np. uruchamia funkcję niestandardową.
|
validation
|
Określ sprawdzanie poprawności formatu danych wejściowych wymagane w przypadku tego pola tekstowego.
|
placeholderText
|
Tekst, który pojawia się w polu do wprowadzania tekstu, gdy jest ono puste. Użyj tego tekstu, aby zachęcić użytkowników do wpisania wartości. Na przykład:
|
|
Pole zbiorcze
|
|
hostAppDataSource
|
Źródło danych, które jest unikalne dla aplikacji hosta Google Workspace, np. e-maile w Gmailu, wydarzenia w Kalendarzu Google lub wiadomości w Google Chat. Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
Typ
Sposób wyświetlania pola wprowadzania tekstu w interfejsie. Na przykład czy jest to pole wprowadzania z jednym wierszem czy z wieloma wierszami. Jeśli określono initialSuggestions, parametr type zawsze ma wartość SINGLE_LINE, nawet jeśli jest ustawiony na MULTIPLE_LINE.


| Wartości w polu enum | |
|---|---|
SINGLE_LINE
|
Pole wprowadzania tekstu ma stałą wysokość 1 wiersza. |
MULTIPLE_LINE
|
Pole wprowadzania tekstu ma stałą wysokość wielu wierszy. |
RenderActions
Zestaw instrukcji renderowania, które nakazują karcie wykonanie działania lub aplikacji hosta dodatku albo aplikacji do obsługi czatu wykonanie działania specyficznego dla aplikacji.


| Pola | |
|---|---|
action | |
Działanie
| Pola | |
|---|---|
navigations[] |
Wysyła, wyświetla lub aktualizuje kartę. |
Sugestie
Sugerowane wartości, które użytkownicy mogą wpisać. Te wartości pojawiają się, gdy użytkownicy klikną pole wprowadzania tekstu. W miarę wpisywania przez użytkowników sugerowane wartości są dynamicznie filtrowane, aby pasowały do wpisanego tekstu.
Na przykład pole tekstowe do wpisywania języka programowania może sugerować Java, JavaScript, Python i C++. Gdy użytkownicy zaczną pisać
Jav, lista sugestii zostanie przefiltrowana, aby wyświetlić
Java
i
JavaScript.
Sugerowane wartości pomagają użytkownikom wprowadzać wartości, które Twoja aplikacja może interpretować. Niektórzy użytkownicy mogą wpisać javascript, a inni java script. SugestieJavaScriptmogą ujednolicić sposób interakcji użytkowników z aplikacją.
Jeśli jest określony, parametr TextInput.type zawsze ma wartość SINGLE_LINE, nawet jeśli jest ustawiony na MULTIPLE_LINE.


| Zapis JSON |
|---|
{
"items": [
{
object ( |
| Pola | |
|---|---|
items[]
|
Lista sugestii używanych w rekomendacjach autouzupełniania w polach wprowadzania tekstu. |
SuggestionItem
Sugerowana wartość, którą użytkownicy mogą wpisać w polu tekstowym.


| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole zbiorcze
|
|
text
|
Wartość sugerowanego wejścia do pola tekstowego. Jest to odpowiednik informacji wprowadzanych przez użytkowników. |
Weryfikacja
Zawiera dane niezbędne do weryfikacji widżetu, do którego jest dołączony.


| Zapis JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Pola | |
|---|---|
characterLimit
|
Określ limit znaków dla widżetów wprowadzania tekstu. Pamiętaj, że ta opcja jest używana tylko w przypadku wpisywania tekstu i jest ignorowana w przypadku innych widżetów.
|
inputType
|
Określ typ widżetów wejściowych.
|
InputType
Typ widżetu wejściowego.
| Wartości w polu enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Nieokreślony typ. Nie używać. |
TEXT
|
Zwykły tekst, który akceptuje wszystkie znaki. |
INTEGER
|
Liczba całkowita. |
FLOAT
|
Wartość zmiennoprzecinkowa. |
EMAIL
|
Adres e-mail. |
EMOJI_PICKER
|
Emotikon wybrany w selektorze emotikonów dostarczonym przez system. |
HostAppDataSourceMarkup
Źródło danych z aplikacji Google Workspace. Źródło danych wypełnia dostępne elementy widżetu.
| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole zbiorczedata_source. Aplikacja Google Workspace, która wypełnia dostępne elementy widżetu.
data_source
może mieć tylko jedną z tych wartości:
|
|
chatDataSource
|
Źródło danych z Google Chat. |
workflowDataSource
|
Źródło danych z Google Workflow. |
ChatClientDataSourceMarkup
W przypadku widżetu SelectionInput

| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole zbiorczesource. Źródło danych Google Chat.
source
może mieć tylko jedną z tych wartości:
|
|
spaceDataSource
|
Pokoje w Google Chat, w których użytkownik jest członkiem. |
SpaceDataSource
Źródło danych, które wypełnia pokoje w Google Chat jako elementy wyboru w menu wielokrotnego wyboru. Wypełnia tylko pokoje, w których użytkownik jest członkiem.

| Zapis JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Pola | |
|---|---|
defaultToCurrentSpace
|
Jeśli ta opcja jest ustawiona na |
WorkflowDataSourceMarkup
* Obsługiwane tylko przez Google Workspace Workflow, ale nie przez aplikacje Google Chat ani dodatki do Google Workspace.
W widżecie TextInputSelectionInputDateTimePicker
| Zapis JSON |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Pola | |
|---|---|
includeVariables
|
Określa, czy w źródle danych mają być uwzględnione zmienne z poprzedniego kroku. |
type
|
Typ źródła danych. |
Typ
Wyliczenie reprezentujące typ źródła danych przepływu pracy.
| Wartości w polu enum | |
|---|---|
UNKNOWN
|
Wartość domyślna. Nie używaj. |
USER
|
użytkownicy Google Workspace; Użytkownik może wyświetlać i wybierać tylko użytkowników z organizacji Google Workspace. |
SPACE
|
Pokoje w Google Chat, w których użytkownik jest członkiem. |
USER_WITH_FREE_FORM
|
Użytkownicy mogą wyświetlać i wybierać istniejących członków z organizacji Google Workspace lub ręcznie wpisywać adres e-mail lub prawidłową domenę. |
SelectionInput
Widżet, który tworzy co najmniej 1 element interfejsu, który użytkownicy mogą wybrać. Obsługuje sprawdzanie poprawności przesłania formularza tylko w przypadku menu dropdown i multiselect. Gdy parametr Action.all_widgets_are_required ma wartość true lub ten widżet jest określony w parametrze Action.required_widgets, działanie przesyłania jest blokowane, chyba że zostanie wybrana wartość. Na przykład menu lub pola wyboru. Za pomocą tego widżetu możesz zbierać dane, które można przewidzieć lub wyliczyć. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie elementów interfejsu użytkownika, które można wybrać.
Komunikatory mogą przetwarzać wartości elementów wybranych lub wpisanych przez użytkowników. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza.
Aby zbierać od użytkowników niezdefiniowane lub abstrakcyjne dane, użyj widżetu TextInput.


| Zapis JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Pola | |
|---|---|
name
|
Wymagane. Nazwa, która identyfikuje dane wejściowe wyboru w zdarzeniu wprowadzania danych w formularzu. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
label
|
Tekst, który pojawia się nad polem wprowadzania wyboru w interfejsie. Określ tekst, który pomoże użytkownikowi wpisać informacje potrzebne aplikacji. Jeśli na przykład użytkownicy wybierają pilność zgłoszenia z menu, etykieta może brzmieć „Pilność” lub „Wybierz pilność”. |
type
|
Rodzaj elementów wyświetlanych użytkownikom w widżecie. |
items[]
|
Tablica elementów do wyboru. Na przykład tablica przycisków opcji lub pól wyboru. Obsługuje do 100 elementów. |
onChangeAction
|
Jeśli ta opcja jest określona, formularz jest przesyłany po zmianie wyboru. Jeśli nie określisz tego parametru, musisz podać osobny przycisk, który przesyła formularz. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
multiSelectMinQueryLength
|
W przypadku menu wielokrotnego wyboru liczba znaków tekstowych, które użytkownik wpisuje, zanim menu zwróci sugerowane elementy do wyboru. Jeśli nie jest skonfigurowane, menu wielokrotnego wyboru używa tych wartości domyślnych:
|
dataSourceConfigs[]
|
Opcjonalnie. Konfiguracje źródła danych dla kontrolki wyboru. To pole zapewnia bardziej szczegółową kontrolę nad źródłem danych.
Jeśli podasz wartość, pola
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Dostępny w |
multiSelectMaxSelectedItems
|
W przypadku menu wielokrotnego wyboru jest to maksymalna liczba elementów, które może wybrać użytkownik. Minimalna wartość to 1 produkt. Jeśli nie określisz tu żadnej wartości, zostaną użyte domyślne 3 elementy. |
hintText
|
Opcjonalnie. Tekst wyświetlany pod polem wprowadzania wyboru, który ma pomóc użytkownikom, zachęcając ich do wpisania określonej wartości. Ten tekst jest zawsze widoczny. Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
|
Pole zbiorcze
|
|
externalDataSource
|
zewnętrzne źródło danych, np. relacyjna baza danych; |
platformDataSource
|
Źródło danych z Google Workspace. |
SelectionType
Format elementów, które użytkownicy mogą wybrać. Różne opcje obsługują różne typy interakcji. Użytkownicy mogą na przykład zaznaczyć kilka pól wyboru, ale w menu mogą wybrać tylko 1 element.
Każde pole wyboru obsługuje jeden typ wyboru. Łączenie pól wyboru i przełączników nie jest obsługiwane.


| Wartości w polu enum | |
|---|---|
CHECK_BOX
|
Zestaw pól wyboru. Użytkownicy mogą zaznaczyć co najmniej 1 pole wyboru. |
RADIO_BUTTON
|
Zestaw opcji. Użytkownicy mogą wybrać jeden przycisk opcji. |
SWITCH
|
Zestaw przełączników. Użytkownicy mogą włączyć jeden lub więcej przełączników. |
DROPDOWN
|
Menu. Użytkownicy mogą wybrać 1 element z menu. W przypadku aplikacji Google Chat w ramach programu przedpremierowego dla deweloperów możesz wypełniać elementy za pomocą dynamicznego źródła danych i automatycznie sugerować elementy, gdy użytkownicy wpisują tekst w menu. Użytkownicy mogą na przykład zacząć wpisywać nazwę pokoju w Google Chat, a widżet automatycznie zasugeruje ten pokój. Aby dynamicznie wypełniać elementy menu, użyj jednego z tych typów źródeł danych:
Przykłady implementacji menu w aplikacjach do obsługi czatu znajdziesz w artykułach Dodawanie menu i Dynamiczne wypełnianie menu.
|
MULTI_SELECT
|
Menu z polem tekstowym. Użytkownicy mogą wpisywać tekst i wybierać co najmniej 1 element. W przypadku dodatków do Google Workspace musisz wypełnić elementy za pomocą statycznej tablicy obiektów. W przypadku aplikacji Google Chat możesz też wypełniać elementy za pomocą dynamicznego źródła danych i automatycznie sugerować elementy, gdy użytkownicy wpisują tekst w menu. Użytkownicy mogą na przykład zacząć wpisywać nazwę pokoju w Google Chat, a widżet automatycznie zasugeruje ten pokój. Aby dynamicznie wypełniać elementy w menu wielokrotnego wyboru, użyj jednego z tych typów źródeł danych:
Przykłady implementacji menu wielokrotnego wyboru w aplikacjach Google Chat znajdziesz w artykule Dodawanie menu wielokrotnego wyboru.
|
SelectionItem
Element, który użytkownicy mogą wybrać w polu wyboru, np. pole wyboru lub przełącznik. Obsługuje do 100 elementów.


| Zapis JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Pola | |
|---|---|
text
|
Tekst, który identyfikuje lub opisuje produkt użytkownikom. |
value
|
Wartość powiązana z tym produktem. Klient powinien użyć tej wartości jako wartości wejściowej formularza. Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
selected
|
Czy element jest domyślnie wybrany. Jeśli pole wyboru akceptuje tylko jedną wartość (np. w przypadku przycisków opcji lub menu), ustaw to pole tylko dla jednego elementu. |
bottomText
|
W przypadku menu wielokrotnego wyboru jest to opis tekstowy lub etykieta wyświetlana pod polem |
Pole zbiorczestart_icon. W przypadku menu wielokrotnego wyboru adres URL ikony wyświetlanej obok pola elementu.text Obsługuje pliki PNG i JPEG. Musi to być adres URL HTTPS. Na przykład: https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
może mieć tylko jedną z tych wartości:
|
|
startIconUri
|
|
PlatformDataSource
W przypadku widżetu SelectionInput

| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole zbiorczedata_source. Źródło danych.
data_source
może mieć tylko jedną z tych wartości:
|
|
commonDataSource
|
Źródło danych udostępniane przez wszystkie aplikacje Google Workspace, np. użytkownicy w organizacji Google Workspace. |
hostAppDataSource
|
Źródło danych, które jest unikalne dla aplikacji hostującej Google Workspace, np. pokoje w Google Chat. To pole obsługuje biblioteki klienta interfejsów API Google, ale nie jest dostępne w bibliotekach klienta Cloud. Więcej informacji znajdziesz w artykule Instalowanie bibliotek klienta. |
CommonDataSource
Źródło danych udostępniane przez wszystkie aplikacje Google Workspace.

| Wartości w polu enum | |
|---|---|
UNKNOWN
|
Wartość domyślna. Nie używaj. |
USER
|
użytkownicy Google Workspace; Użytkownik może wyświetlać i wybierać tylko użytkowników z organizacji Google Workspace. |
DataSourceConfig
Obiekt konfiguracji, który pomaga skonfigurować źródła danych widżetu.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole zbiorczedata_source. Źródło danych.
data_source
może mieć tylko jedną z tych wartości:
|
|
remoteDataSource
|
Dane pochodzą od zdalnego dostawcy danych. |
platformDataSource
|
Dane pochodzą z aplikacji Google Workspace. |
minCharactersTrigger
|
Minimalna liczba znaków, które użytkownik musi wpisać, zanim zostanie wywołany ten dostawca danych (czyli zanim zacznie zwracać wyniki).
|
DateTimePicker
Umożliwia użytkownikom wpisywanie daty, godziny lub obu tych wartości. Obsługuje weryfikację przesłanych formularzy. Gdy parametr Action.all_widgets_are_required ma wartość true lub ten widżet jest określony w parametrze Action.required_widgets, działanie przesyłania jest blokowane, chyba że zostanie wybrana wartość. Przykład w aplikacjach Google Chat znajdziesz w artykule Umożliwianie użytkownikowi wyboru daty i godziny.
Użytkownicy mogą wpisywać tekst lub używać selektora do wybierania dat i godzin. Jeśli użytkownicy wpiszą nieprawidłową datę lub godzinę, selektor wyświetli błąd z prośbą o poprawne wprowadzenie informacji.


| Zapis JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Pola | |
|---|---|
name
|
Nazwa, pod którą element Więcej informacji o pracy z danymi wejściowymi formularza znajdziesz w artykule Odbieranie danych z formularza. |
label
|
Tekst, który zachęca użytkowników do wpisania daty, godziny lub daty i godziny. Jeśli na przykład użytkownicy umawiają się na spotkanie, użyj etykiety takiej jak
|
type
|
Określa, czy widżet obsługuje wprowadzanie daty, godziny lub daty i godziny. |
valueMsEpoch
|
Wartość domyślna wyświetlana w widżecie, w milisekundach od czasu epoki systemu Unix.
Określ wartość na podstawie typu selektora (
|
timezoneOffsetDate
|
Liczba reprezentująca przesunięcie strefy czasowej względem czasu UTC w minutach. Jeśli jest ustawiona, wartość |
onChangeAction
|
Wywoływane, gdy użytkownik kliknie Zapisz lub Wyczyść w interfejsie |
Pole zbiorczedata_source. Źródło danych określone do reprezentowania daty i godziny.
data_source
może mieć tylko jedną z tych wartości:
|
|
hostAppDataSource
|
Źródło danych, które jest unikalne dla aplikacji hosta Google Workspace, np. e-maile w Gmailu, wydarzenia w Kalendarzu Google lub wiadomości w Google Chat. Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat. |
DateTimePickerType
Format daty i godziny w widżecie DateTimePicker. Określa, czy użytkownicy mogą wpisywać datę, godzinę lub datę i godzinę.


| Wartości w polu enum | |
|---|---|
DATE_AND_TIME
|
Użytkownicy wpisują datę i godzinę. |
DATE_ONLY
|
Użytkownicy wpisują datę. |
TIME_ONLY
|
Użytkownicy wpisują godzinę. |
Separator
Ten typ nie ma pól.
Wyświetla separator między widżetami w postaci linii poziomej. Przykład w aplikacjach Google Chat znajdziesz w artykule Dodawanie poziomego separatora między widżetami.


Na przykład ten kod JSON tworzy separator:
"divider": {}
Siatka
Wyświetla siatkę z kolekcją elementów. Elementy mogą zawierać tylko tekst lub obrazy. W przypadku kolumn elastycznych lub gdy chcesz dodać więcej niż tekst lub obrazy, użyj elementu Columns
Siatka obsługuje dowolną liczbę kolumn i elementów. Liczba wierszy jest określana przez liczbę elementów podzieloną przez liczbę kolumn. Siatka z 10 elementami i 2 kolumnami ma 5 wierszy. Siatka z 11 elementami i 2 kolumnami ma 6 wierszy.


Na przykład ten kod JSON tworzy siatkę z 2 kolumnami i 1 elementem:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Zapis JSON |
|---|
{ "title": string, "items": [ { object ( |
| Pola | |
|---|---|
title
|
Tekst wyświetlany w nagłówku siatki. |
items[]
|
Elementy do wyświetlenia w siatce. |
borderStyle
|
Styl obramowania, który ma być stosowany do każdego elementu siatki. |
columnCount
|
Liczba kolumn do wyświetlenia w siatce. Jeśli to pole nie zostanie określone, używana jest wartość domyślna, która różni się w zależności od tego, gdzie wyświetlana jest siatka (w oknie czy w reklamie towarzyszącej). |
onClick
|
Ten wywołanie zwrotne jest używane ponownie przez każdy element siatki, ale do jego parametrów dodawane są identyfikator elementu i jego indeks na liście elementów. |
GridItem
Reprezentuje element w układzie siatki. Elementy mogą zawierać tekst, obraz lub zarówno tekst, jak i obraz.


| Zapis JSON |
|---|
{ "id": string, "image": { object ( |
| Pola | |
|---|---|
id
|
Identyfikator elementu siatki określony przez użytkownika. Ten identyfikator jest zwracany w parametrach wywołania zwrotnego |
image
|
Obraz wyświetlany w elemencie siatki. |
title
|
Tytuł elementu siatki. |
subtitle
|
Podtytuł elementu siatki. |
layout
|
Układ, który ma być używany w elemencie siatki. |
ImageComponent
Reprezentuje obraz.


| Zapis JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Pola | |
|---|---|
imageUri
|
Adres URL obrazu. |
altText
|
Etykieta ułatwień dostępu do obrazu. |
cropStyle
|
Styl przycinania, który ma zostać zastosowany do obrazu. |
borderStyle
|
Styl obramowania, który ma zostać zastosowany do obrazu. |
ImageCropStyle
Określa styl przycinania zastosowany do obrazu.


Oto przykład zastosowania formatu 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Zapis JSON |
|---|
{
"type": enum ( |
| Pola | |
|---|---|
type
|
Typ przycięcia. |
aspectRatio
|
Format obrazu, którego należy użyć, jeśli typ przycięcia to Oto przykład zastosowania formatu 16:9: |
ImageCropType
Określa styl przycinania zastosowany do obrazu.


| Wartości w polu enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Nie używaj. Nie określono. |
SQUARE
|
Wartość domyślna. Stosuje przycięcie do kwadratu. |
CIRCLE
|
Stosuje przycięcie do koła. |
RECTANGLE_CUSTOM
|
Stosuje prostokątne przycięcie o niestandardowym formacie. Ustaw niestandardowy format obrazu za pomocą metody aspectRatio.
|
RECTANGLE_4_3
|
Stosuje prostokątne przycięcie o formacie 4:3. |
BorderStyle
Opcje stylu obramowania karty lub widżetu, w tym typ i kolor obramowania.


| Zapis JSON |
|---|
{ "type": enum ( |
| Pola | |
|---|---|
type
|
Typ obramowania. |
strokeColor
|
Kolory, które mają być używane, gdy typ to
Aby ustawić kolor obrysu, określ wartość w polach Na przykład poniższy kod ustawia kolor czerwony o maksymalnej intensywności:
Pole |
cornerRadius
|
Promień narożnika obramowania. |
BorderType
Reprezentuje typy obramowań zastosowane do widżetów.


| Wartości w polu enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Nie używaj. Nie określono. |
NO_BORDER
|
Bez obramowania. |
STROKE
|
Wartość domyślna. Konspekt. |
GridItemLayout
Reprezentuje różne opcje układu dostępne dla elementu siatki.


| Wartości w polu enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Nie używaj. Nie określono. |
TEXT_BELOW
|
Tytuł i podtytuł są wyświetlane pod obrazem elementu siatki. |
TEXT_ABOVE
|
Tytuł i podtytuł są wyświetlane nad obrazem elementu siatki. |
Kolumny
WidżetColumnswyświetla maksymalnie 2 kolumny na karcie lub w oknie. Do każdej kolumny możesz dodać widżety. Będą one wyświetlane w kolejności, w jakiej zostały określone. Przykład w aplikacjach Google Chat znajdziesz w artykule Wyświetlanie kart i okien w kolumnach.
Wysokość każdej kolumny jest określana przez wyższą kolumnę. Jeśli na przykład pierwsza kolumna jest wyższa od drugiej, obie kolumny mają wysokość pierwszej kolumny. Każda kolumna może zawierać inną liczbę widżetów, więc nie możesz definiować wierszy ani wyrównywać widżetów między kolumnami.
Kolumny są wyświetlane obok siebie. Szerokość każdej kolumny możesz dostosować za pomocą pola HorizontalSizeStyle. Jeśli szerokość ekranu użytkownika jest zbyt mała, druga kolumna zostanie przeniesiona pod pierwszą:
- W internecie druga kolumna zawija się, jeśli szerokość ekranu jest mniejsza lub równa 480 pikseli.
- Na urządzeniach z iOS druga kolumna jest zawijana, jeśli szerokość ekranu jest mniejsza lub równa 300 pt.
- Na urządzeniach z Androidem druga kolumna jest zawijana, jeśli szerokość ekranu jest mniejsza lub równa 320 dp.
Aby uwzględnić więcej niż 2 kolumny lub użyć wierszy, użyj widżetu Grid


- Okno wyświetlane, gdy użytkownicy otwierają dodatek z poziomu wersji roboczej e-maila.
- Okno wyświetlane, gdy użytkownicy otwierają dodatek z menu Dodaj załącznik w wydarzeniu w Kalendarzu Google.
| Zapis JSON |
|---|
{
"columnItems": [
{
object ( |
| Pola | |
|---|---|
columnItems[]
|
Tablica kolumn. Karta lub okno może zawierać maksymalnie 2 kolumny. |
Kolumna
kolumnę,
| Zapis JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Pola | |
|---|---|
horizontalSizeStyle
|
Określa, jak kolumna wypełnia szerokość karty. |
horizontalAlignment
|
Określa, czy widżety mają być wyrównane do lewej, prawej czy środka kolumny. |
verticalAlignment
|
Określa, czy widżety są wyrównane do góry, do dołu czy do środka kolumny. |
widgets[]
|
Tablica widżetów zawartych w kolumnie. Widżety są wyświetlane w kolejności, w jakiej zostały określone. |
HorizontalSizeStyle
Określa, jak kolumna wypełnia szerokość karty. Szerokość każdej kolumny zależy zarówno od HorizontalSizeStyle, jak i od szerokości widżetów w kolumnie.
| Wartości w polu enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Nie używaj. Nie określono. |
FILL_AVAILABLE_SPACE
|
Wartość domyślna. Kolumna wypełnia dostępne miejsce, do 70% szerokości karty. Jeśli obie kolumny mają ustawioną wartość FILL_AVAILABLE_SPACE, każda z nich zajmuje 50% przestrzeni.
|
FILL_MINIMUM_SPACE
|
Kolumna zajmuje jak najmniej miejsca, ale nie więcej niż 30% szerokości karty. |
HorizontalAlignment
Określa, czy widżety mają być wyrównane do lewej, prawej czy środka kolumny.

| Wartości w polu enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Nie używaj. Nie określono. |
START
|
Wartość domyślna. Wyrównuje widżety do pozycji początkowej kolumny. W przypadku układów od lewej do prawej wyrównuje do lewej. W przypadku układów od prawej do lewej wyrównuje do prawej. |
CENTER
|
Wyrównuje widżety do środka kolumny. |
END
|
Wyrównuje widżety do końca kolumny. W przypadku układów od lewej do prawej wyrównuje widżety do prawej strony. W przypadku układów od prawej do lewej wyrównuje widżety do lewej. |
VerticalAlignment
Określa, czy widżety są wyrównane do góry, do dołu czy do środka kolumny.
| Wartości w polu enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Nie używaj. Nie określono. |
CENTER
|
Wartość domyślna. Wyrównuje widżety do środka kolumny. |
TOP
|
Wyrównuje widżety do góry kolumny. |
BOTTOM
|
Wyrównuje widżety do dołu kolumny. |
Widżety
Obsługiwane widżety, które możesz umieścić w kolumnie.
| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole zbiorcze
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
Lista elementów ułożonych poziomo, które można przewijać w poziomie lub zawijać do następnego wiersza.


| Zapis JSON |
|---|
{ "layout": enum ( |
| Pola | |
|---|---|
layout
|
Określony układ listy elementów. |
chips[]
|
Tablica układów. |
Układ
Układ listy elementów.
| Wartości w polu enum | |
|---|---|
LAYOUT_UNSPECIFIED
|
Nie używaj. Nie określono. |
WRAPPED
|
Wartość domyślna. Jeśli nie ma wystarczająco dużo miejsca w poziomie, lista elementów przenosi się do następnego wiersza. |
HORIZONTAL_SCROLLABLE
|
Jeśli elementy nie mieszczą się w dostępnym miejscu, można je przewijać w poziomie. |
Chip
Tekst, ikona lub element z tekstem i ikoną, który użytkownicy mogą kliknąć.


| Zapis JSON |
|---|
{ "icon": { object ( |
| Pola | |
|---|---|
icon
|
Obraz ikony. Jeśli ustawione są oba parametry, |
label
|
Tekst wyświetlany w elemencie. |
onClick
|
Opcjonalnie. Działanie, które ma zostać wykonane, gdy użytkownik kliknie element, np. otwarcie hiperlinku lub uruchomienie funkcji niestandardowej. |
enabled
|
Określa, czy element jest aktywny i reaguje na działania użytkownika. Domyślna wartość to |
disabled
|
Określa, czy element jest nieaktywny i ignoruje działania użytkownika. Domyślna wartość to |
altText
|
Tekst alternatywny używany na potrzeby ułatwień dostępu. Ustaw tekst opisowy, który informuje użytkowników o tym, do czego służy element. Jeśli na przykład kliknięcie elementu otwiera hiperlink, napisz: „Otwiera nową kartę przeglądarki i przekierowuje do dokumentacji dla programistów Google Chat na stronie https://developers.google.com/workspace/chat"”. |
Karuzela
Karuzela, zwana też suwakiem, obraca się i wyświetla listę widżetów w formacie pokazu slajdów. Przyciski umożliwiają przejście do poprzedniego lub następnego widżetu.
Oto na przykład reprezentacja JSON karuzeli zawierającej 3 widżety z akapitami tekstu.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Zapis JSON |
|---|
{
"carouselCards": [
{
object ( |
| Pola | |
|---|---|
carouselCards[]
|
Lista kart w karuzeli. |
CarouselCard
Karta, która może być wyświetlana jako element karuzeli.

| Zapis JSON |
|---|
{ "widgets": [ { object ( |
| Pola | |
|---|---|
widgets[]
|
Lista widżetów wyświetlanych na karcie karuzeli. Widżety są wyświetlane w kolejności, w jakiej zostały określone. |
footerWidgets[]
|
Lista widżetów wyświetlana u dołu karty karuzeli. Widżety są wyświetlane w kolejności, w jakiej zostały określone. |
NestedWidget
Lista widżetów, które można wyświetlać w układzie zawierającym, np. w CarouselCard.

| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
|
Pole zbiorcze
|
|
textParagraph
|
Widżet akapitu tekstu. |
buttonList
|
Widżet listy przycisków. |
image
|
Widżet obrazu. |
Widoczność
Określa, czy element interfejsu jest widoczny czy ukryty.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Wartości w polu enum | |
|---|---|
VISIBILITY_UNSPECIFIED
|
Nieokreślona widoczność. Nie używać. |
VISIBLE
|
Element interfejsu jest widoczny. |
HIDDEN
|
Element interfejsu jest ukryty. |
EventAction
Reprezentuje działanie, które można wykonać na elemencie interfejsu.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Pola | |
|---|---|
actionRuleId
|
Unikalny identyfikator ActionRule. |
postEventTriggers[]
|
Lista reguł, które zostaną wywołane po wykonaniu EventAction. |
Pole zbiorczeaction. Działanie do wykonania.
action
może mieć tylko jedną z tych wartości:
|
|
commonWidgetAction
|
Typowe działanie widżetu. |
Wyzwalacz
Reprezentuje regułę.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{ "actionRuleId": string } |
| Pola | |
|---|---|
actionRuleId
|
Unikalny identyfikator ActionRule. |
CommonWidgetAction
Reprezentuje działanie, które nie jest specyficzne dla widżetu.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{ // Union field |
| Pola | |
|---|---|
Pole zbiorczeaction. Działanie do wykonania.
action
może mieć tylko jedną z tych wartości:
|
|
updateVisibilityAction
|
Działanie, które pozwala zaktualizować widoczność widżetu. |
UpdateVisibilityAction
Reprezentuje działanie, które aktualizuje widoczność widżetu.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{
"visibility": enum ( |
| Pola | |
|---|---|
visibility
|
Nowa widoczność. |
CollapseControl
Reprezentuje element sterujący rozwijaniem i zwijaniem.


| Zapis JSON |
|---|
{ "horizontalAlignment": enum ( |
| Pola | |
|---|---|
horizontalAlignment
|
Poziome wyrównanie przycisku rozwijania i zwijania. |
expandButton
|
Opcjonalnie. Zdefiniuj przycisk konfigurowalny, aby rozwinąć sekcję. Musisz ustawić zarówno pole expandButton, jak i collapseButton. Tylko 1 zestaw pól nie zostanie uwzględniony. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
collapseButton
|
Opcjonalnie. Zdefiniuj konfigurowalny przycisk, aby zwinąć sekcję. Musisz ustawić zarówno pole expandButton, jak i collapseButton. Tylko 1 zestaw pól nie zostanie uwzględniony. Jeśli to pole nie jest skonfigurowane, używany jest przycisk domyślny. |
DividerStyle
Styl separatora karty. Obecnie używany tylko w przypadku separatorów między sekcjami kart.


| Wartości w polu enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Nie używaj. Nie określono. |
SOLID_DIVIDER
|
Opcja domyślna. Wyświetl stały separator. |
NO_DIVIDER
|
Jeśli jest ustawiona, nie jest renderowany żaden separator. Ten styl całkowicie usuwa separator z układu. Efekt jest taki sam jak w przypadku braku separatora. |
CardAction
Działanie karty to działanie powiązane z kartą. Na przykład karta faktury może zawierać działania takie jak usunięcie faktury, wysłanie jej e-mailem lub otwarcie w przeglądarce.

| Zapis JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Pola | |
|---|---|
actionLabel
|
Etykieta, która wyświetla się jako element menu działania. |
onClick
|
|
DisplayStyle
W dodatkach do Google Workspace określa sposób wyświetlania karty.

| Wartości w polu enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Nie używaj. Nie określono. |
PEEK
|
Nagłówek karty pojawia się u dołu paska bocznego, częściowo zasłaniając bieżącą kartę na górze stosu. Kliknięcie nagłówka powoduje przeniesienie karty na stos kart. Jeśli karta nie ma nagłówka, użyjemy wygenerowanego nagłówka. |
REPLACE
|
Wartość domyślna. Karta jest wyświetlana przez zastąpienie widoku górnej karty w stosie kart. |
ExpressionData
Reprezentuje dane używane do oceny wyrażenia.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Pola | |
|---|---|
id
|
Unikalny identyfikator ExpressionData. |
expression
|
Nieskompilowane wyrażenie. |
conditions[]
|
Lista warunków, które są określane przez wynik oceny wyrażenia. |
eventActions[]
|
Lista działań, w których można użyć elementu ExpressionData. |
Warunek
Reprezentuje warunek, który może służyć do wywoływania działania.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{ "actionRuleId": string, // Union field |
| Pola | |
|---|---|
actionRuleId
|
Unikalny identyfikator ActionRule. |
Pole zbiorczecondition. Warunek.
condition
może mieć tylko jedną z tych wartości:
|
|
expressionDataCondition
|
Warunek określony przez dane wyrażenia. |
ExpressionDataCondition
Reprezentuje warunek, który jest oceniany za pomocą języka CEL.
Dostępne w przypadku dodatków do Google Workspace, które rozszerzają Google Workspace Studio. Niedostępne w przypadku aplikacji Google Chat.
| Zapis JSON |
|---|
{
"conditionType": enum ( |
| Pola | |
|---|---|
conditionType
|
Typ warunku. |
ConditionType
Typ warunku.
| Wartości w polu enum | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
Nieokreślony typ warunku. |
EXPRESSION_EVALUATION_SUCCESS
|
Ocena wyrażenia zakończyła się powodzeniem. |
EXPRESSION_EVALUATION_FAILURE
|
Nie udało się ocenić wyrażenia. |
