ウェブサイトやモバイルアプリ上に既存のタグがある場合は、新しいタグを導入する前にそれらを評価して、重複するタグを追加しないようにします。この記事では、既存のタグを評価する方法を説明します。
予備評価が終わった後も、タグ管理の標準プロセスに定期チェックを組み込んでください。ウェブサイトやアプリで実行するタグを定期的に評価することは、データ保護とセキュリティにとって重要な手順です。
既存のタグを評価するには、次のリソースを利用します。
Tag Assistant
Google Tag Assistant は、Google タグ(gtag.js)の実装を対象とするタグ分析ツールです。Tag Assistant を有効にするとブラウザ内にデバッグペインが表示され、実際に配信された gtag.js コマンドとその順序を確認できます。Tag Assistant では、データレイヤーに渡されているデータと、そのデータ交換をトリガーしたイベントが表示されます。また、ヒット(HTTP リクエスト)の数や、関連するパラメータも表示されます。Tag Assistant の詳細
タグ マネージャー
タグ マネージャーのアカウントとコンテナを調べて、既存のタグ設定を分析することもできます。タグ マネージャーには、Tag Assistant と同様の機能を持つプレビュー モードも備わっています。
検索
タグ マネージャーのコンテナ内で検索バーを使用すると、タグや設定、あるいはタグ、トリガー、変数内のコードを見つけることができます。評価が必要な設定やコードを含むタグを特定する際に便利な方法です。
バージョン
タグ マネージャーのバージョン機能では、既存のコンテナ設定の概要が表示されます。
- タグ マネージャーで [バージョン] をクリックします。
- リスト内で最新のバージョンをクリックすると、コンテナの現在の状態を確認できます。
このビューには、タグ、トリガー、変数、カスタム テンプレートが表示されます。
プレビュー モード
タグ マネージャーのプレビュー モードでは、ページで配信されているタグ、それらのタグをトリガーするイベント、データレイヤーにプッシュされるデータを表示できます。プレビュー モードの機能は Tag Assistant とほぼ同様です。プレビュー モードの詳細
手動でのコード検査
既存のタグ設定の詳細な分析が必要な場合は、手動でのコード検査も検討しましょう。ソースコードで次のような一般的なタグキーワードを検索して、タグ設定の有無を調べることができます。
gtag(–gtag()コマンドの冒頭部分です。多くの場合、これらのコード フラグメントには追加のインストルメンテーションが含まれています。googletagmanager.com– タグ マネージャーと gtag.js の機能の読み込みにはこのドメインが使用されるため、該当タグを見つける手がかりとなります。
gtag.js または Google タグ マネージャーのいずれかがすでに導入されている場合は、新しい設定を実装する代わりに、既存のタグやインストルメンテーションを更新して使用できる可能性があります。
dataLayer- データレイヤー コードの設定状況の確認に使用でき、dataLayer.push()の呼び出しは、特定のイベントのインストルメンテーションで使用します。analytics.jsまたはga.js- 以前の Google アナリティクスの実装で使用されるライブラリのファイル名。conversion.jsまたはconversion_async.js- Google 広告のコンバージョン測定で使用されるライブラリのファイル名。optimize.js- Google オプティマイズのタグで使用されます。- Google タグが含まれている可能性のある第三者タグ管理システム。ソースコードで、
utag.jsや_satelliteなどの第三者タグ管理システムを確認します。
Google タグ(gtag.js)
Google タグのスニペットがウェブページに設置されている場合、タグの内容を調べることで用途の詳細を確認できます。コアタグは次の例のようになります。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXX-1');
</script>
複数のサービスやアカウントを使用している場合は、複数の gtag('config',...) 行が表示されます。次に例を示します。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXX-1');
gtag('config', 'UA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
各 config 行には、設定対象のサービスを表す接頭辞に続き、設定対象のアカウントの ID が記載されています。サービスを表す接頭辞の詳細については、以下をご覧ください。
接続先サービスを表す Google タグの接頭辞
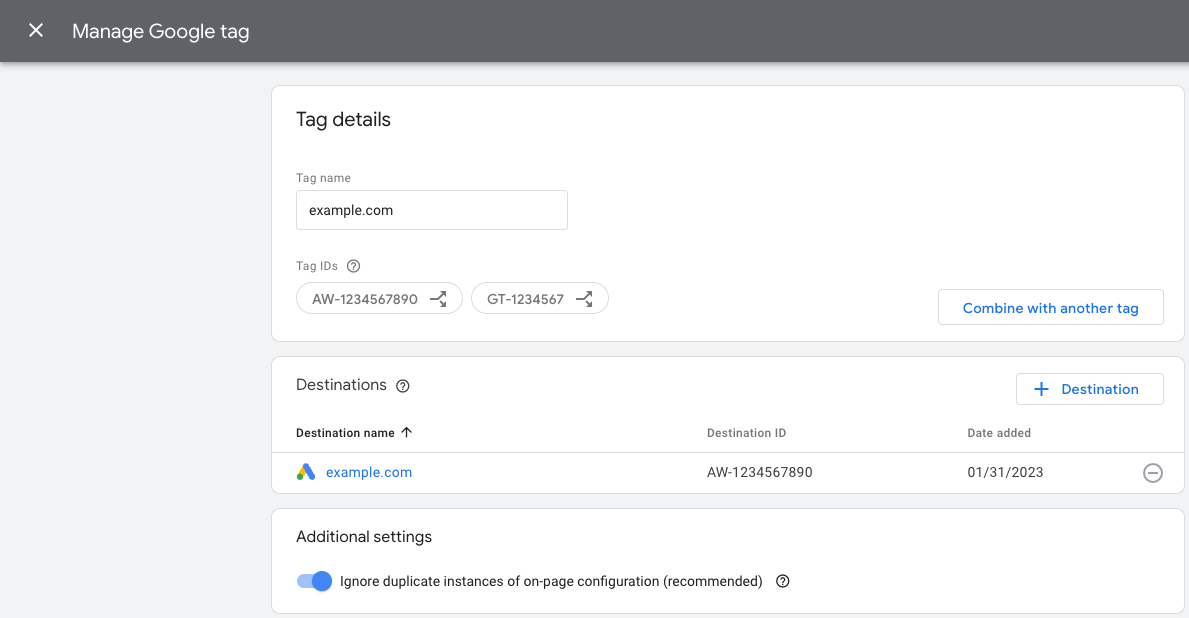
タグ ID とは、Google タグを識別するものです。1 つの Google タグに複数のタグ ID が存在することがあります。 たとえば Google 広告のタグには、以前の ID(AW)と One Google タグの ID(GT)の 2 つの ID があります。 タグ ID は相互に入れ替え可能です。次の表は、Google タグに対応しているタグの概要を示しています。
タグ ID は相互に入れ替え可能です。次の表は、Google タグに対応しているタグの概要を示しています。
| 接頭辞 | ID タイプ | 説明 |
|---|---|---|
| GT-XXXXXX | Google タグ | 新しく作成された各 Google タグには、GT 接頭辞と一意の ID が割り当てられます。 |
| G-XXXXXX | Google タグ(従来のプレフィックス) | Google アナリティクス 4 のタグは、接頭辞 G と一意の ID が割り当てられた Google タグです。 |
| AW-XXXXXX | Google タグ(従来のプレフィックス) | Google 広告のタグは、接頭辞 AW と一意の ID が割り当てられた Google タグです。 |
| DC-XXXXXX | Google タグ(従来のプレフィックス) | Google Floodlight のタグは、DC 接頭辞と一意の ID が割り当てられた Google タグです。 |
Google タグによって設定されたウェブページには、接頭辞が「G」または「AW」の ID が含まれることがあります。接頭辞「G」は、Google アナリティクスで作成された Google タグであることを示します。接頭辞「AW」は、Google 広告(AdWords)で作成された Google タグであることを示します。これらの ID は、実際には同一の「タグ ID」を表し、相互に代替可能です。このため、一方の接頭辞の ID がすでに記載されている場合、もう一方の接頭辞の ID を追加する必要はありません。詳細: タグ ID のセットアップについて
Google タグ マネージャー
タグ マネージャーで設定したウェブページには、次の例のようなコンテナタグが設定されます。タグ マネージャーのコンテナ ID は、コンテナコードを検査することで特定できます。コンテナ ID は「GTM-」で始まります。コンテナ ID の配置例を以下に示します。
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
コンテナ ID を特定したら、Google タグ マネージャーのアカウント画面を開き、 をクリックしてこの ID を検索します。その後、ウェブサイトのタグ、トリガー、変数の設定を調べます。