您可以设置电子商务事件来收集有关用户购物行为的信息。借助这些事件,您不仅能够量化最热门的产品,还能了解促销活动和产品展示位置对收入的影响。
本文介绍了各个电子商务事件以及何时设置相应事件。如需获取有关如何设置电子商务事件的分步示例,请参阅设置购买事件。
准备工作
向网站添加 GA4 配置代码
确保您已将“Google Analytics(分析):GA4 配置”代码添加到您的网站,并且可以使用 Google Analytics(分析)和网站源代码。
使用 GA4 事件代码衡量电子商务事件
要向 GA4 媒体资源发送电子商务事件和参数,请执行以下操作:
- 打开 Google 跟踪代码管理器
- 在您的工作区中,打开代码菜单。
- 创建一个新代码。点击代码配置框,然后选择 Google Analytics(分析):GA4 事件代码。
- 对于事件名称,使用内置变量 {{Event}}。这将使用通过 gtag.js API 发送的 GA4 电子商务事件名称。
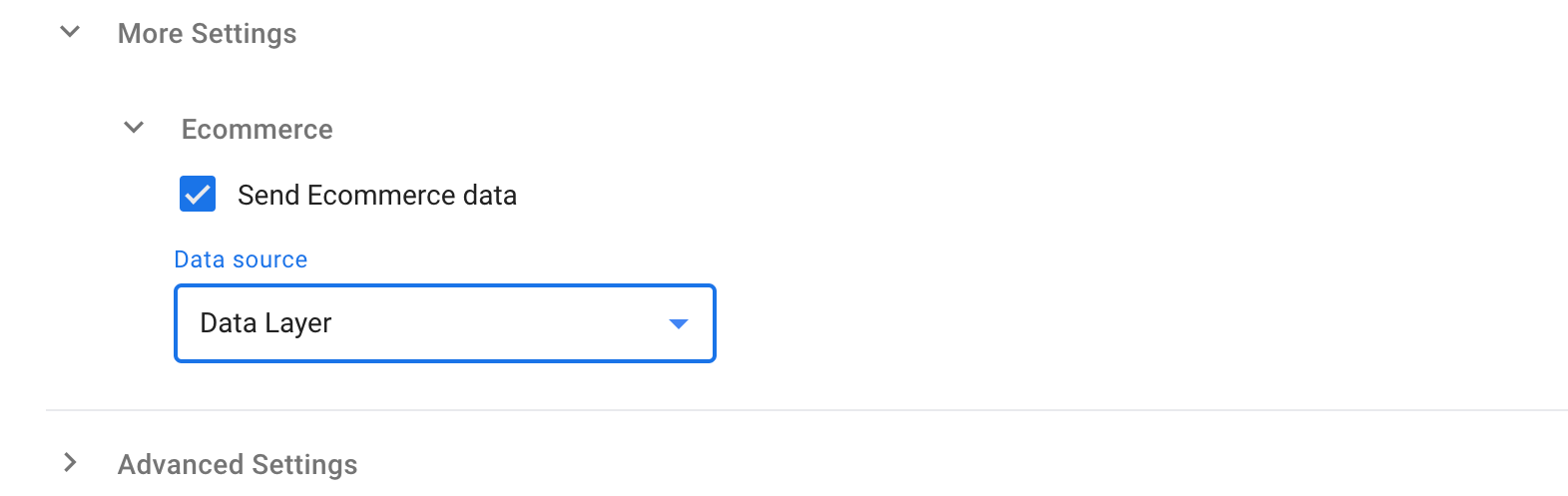
- 在更多设置 > 电子商务下,选中发送电子商务数据。
- 对于数据源,选择数据层。

- 针对 GA4 事件设置触发器,例如当用户点击结账按钮时。查看所有可用的触发器类型。
- 为代码命名并保存。
建议
- 启用调试模式,以便实时查看事件以及更轻松地排查问题
- 如果要随电子商务事件发送自定义参数,请参阅自定义维度和指标限制
- 在发送
value(收入)数据时设置currency,以确保正确计算收入指标 - 对您拥有相关数据的所有电子商务参数进行设置,无论相应参数是否为可选参数都是如此
- 请参考示例电子商务网站,通过示例了解如何为网站添加代码
实现
典型的电子商务实现可衡量以下所有操作:
这些操作的核心是您所销售的产品和服务。您可以用可添加到电子商务事件的 items 数组来代表产品和服务。除了预设参数外,您还可以在 items 数组中添加最多 27 个自定义参数。
以下示例演示了如何创建本指南中引用的 items 集合。items 数组最多可包含 200 个元素。
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
quantity: 1
}
]
从 UA 电子商务实现迁移
如果您已经针对 Universal Analytics 实现了电子商务,可以采用以下任一方式来迁移到 Google Analytics(分析)4:
- 使用 UA 电子商务实现填充 GA4 电子商务事件
- 用 GA4 电子商务事件替代 UA 电子商务实现
如需了解如何将电子商务实现从 Universal Analytics 转换为 Google Analytics(分析)4,请参阅适用于 Google 跟踪代码管理器的 GA4 电子商务迁移指南。
清除电子商务对象
建议您先使用以下命令清除电子商务对象,然后再将电子商务事件推送到数据层。清除该对象有助于防止网页上的多个电子商务事件相互影响。
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
从列表中选择商品
当用户看到结果列表时,发送 view_item_list 事件,并加入包含所显示商品的 items 数组参数。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
view_item_list - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务商品列表 ID -
ecommerce.item_list_id - 电子商务商品列表名称 -
ecommerce.item_list_name - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- item_list_id - {{Ecommerce Item List ID}}
- item_list_name - {{Ecommerce Item List Name}}
- 触发器:event 为 view_item_list
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
view_item_list - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});
当用户从列表中选择商品时,发送 select_item 事件,并在 items 数组参数中指定所选商品。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
select_item - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务商品列表 ID -
ecommerce.item_list_id - 电子商务商品列表名称 -
ecommerce.item_list_name - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- item_list_id - {{Ecommerce Item List ID}}
- item_list_name - {{Ecommerce Item List Name}}
- 触发器:event 为 select_item
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
select_item - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_item",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
查看商品详情
要衡量商品详情的查看次数,请在每次用户查看商品详情页面时发送 view_item 事件。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
view_item - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- 触发器:event 为 view_item
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
view_item - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
向购物车添加商品/从购物车移除商品
通过发送 add_to_cart 事件并在 items 数组中指定相关商品,衡量用户向购物车添加商品的情况。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
add_to_cart - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- 触发器:event 为 add_to_cart
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
add_to_cart - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
此外,您还可以通过发送 add_to_wishlist 事件并在 items 数组中指定相关商品,衡量用户将商品添加到心愿单的情况。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
add_to_wishlist - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- 触发器:event 为 add_to_wishlist
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
add_to_wishlist - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_wishlist",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
如果用户随后查看购物车,则发送 view_cart 事件并在其中包含购物车中的所有商品。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
view_cart - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- 触发器:event 为 view_cart
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
view_cart - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
要衡量用户从购物车中移除商品的情况,可发送 remove_from_cart 事件。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
remove_from_cart - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- 触发器:event 为 remove_from_cart
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
remove_from_cart - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
启动结账流程
通过发送 begin_checkout 事件并通过相关字段指定一件或多件商品,衡量用户开始结账流程第一步的情况。您还可以在此阶段为整个订单添加优惠券(通过将优惠券添加到该事件中),或为特定商品应用优惠券(通过将优惠券添加到 items 数组中的特定元素)。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
begin_checkout - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 电子商务优惠券 -
ecommerce.coupon - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- coupon - {{Ecommerce Coupon}}
- 触发器:event 为 begin_checkout
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
begin_checkout - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "begin_checkout",
ecommerce: {
currency: "USD",
value: 7.77,
coupon: "SUMMER_FUN",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
当用户继续执行结账流程的下一步并添加配送信息时,发送 add_shipping_info 事件。使用参数 shipping_tier 指定用户的送货选项,例如“Ground”“Air”或“Next-day”。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
add_shipping_info - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 电子商务优惠券 -
ecommerce.coupon - 电子商务配送级别 -
ecommerce.shipping_tier - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- coupon - {{Ecommerce Coupon}}
- shipping_tier - {{Ecommerce Shipping Tier}}
- 触发器:event 为 add_shipping_info
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
add_shipping_info - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "USD",
value: 7.77,
coupon: "SUMMER_FUN",
shipping_tier: "Ground",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
当用户提交其付款信息时,发送 add_payment_info 事件。如果可以,应在此事件中添加 payment_type 以表示用户所选的付款方式。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
add_payment_info - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务价值 -
ecommerce.value - 电子商务币种 -
ecommerce.currency - 电子商务优惠券 -
ecommerce.coupon - 电子商务付款方式 -
ecommerce.payment_type - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- value - {{Ecommerce Value}}
- currency - {{Ecommerce Currency}}
- coupon - {{Ecommerce Coupon}}
- payment_type - {{Ecommerce Payment Type}}
- 触发器:event 为 add_payment_info
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
add_payment_info - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_payment_info",
ecommerce: {
currency: "USD",
value: 7.77,
coupon: "SUMMER_FUN",
payment_type: "Credit Card",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
购买或退款
通过发送 purchase 事件并通过相关字段指定一件或多件商品,衡量购买情况。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
purchase - 电子商务商品 -
ecommerce.items - 电子商务交易 ID -
ecommerce.transaction_id - 电子商务价值 -
ecommerce.value - 电子商务税费 -
ecommerce.tax - 电子商务运费 -
ecommerce.shipping - 电子商务币种 -
ecommerce.currency - 电子商务优惠券 -
ecommerce.coupon - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- transaction_id - {{Ecommerce Transaction ID}}
- value - {{Ecommerce Value}}
- tax - {{Ecommerce Tax}}
- shipping - {{Ecommerce Shipping}}
- currency - {{Ecommerce Currency}}
- coupon - {{Ecommerce Coupon}}
- 触发器:event 为 purchase
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
purchase - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});
通过发送 refund 事件并指定相关 transaction_id 且通过 item_id 和 quantity 指定一件或多件商品,衡量退款情况。我们建议您在 refund 事件中添加商品信息,以便在 Google Analytics(分析)中查看商品级退款指标。
如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
refund - 数据层变量(名称 - 数据层变量名称):
- 电子商务商品 -
ecommerce.items - 电子商务交易 ID -
ecommerce.transaction_id - 电子商务价值 -
ecommerce.value - 电子商务税费 -
ecommerce.tax - 电子商务运费 -
ecommerce.shipping - 电子商务币种 -
ecommerce.currency - 电子商务优惠券 -
ecommerce.coupon - 事件参数(参数名称 - 值):
- items - {{Ecommerce Items}}
- transaction_id - {{Ecommerce Transaction ID}}
- value - {{Ecommerce Value}}
- tax - {{Ecommerce Tax}}
- shipping - {{Ecommerce Shipping}}
- currency - {{Ecommerce Currency}}
- coupon - {{Ecommerce Coupon}}
- 触发器:event 为 refund
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
refund - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "refund",
ecommerce: {
currency: "USD",
transaction_id: "T_12345", // Transaction ID. Required for purchases and refunds.
value: 12.21,
coupon: "SUMMER_FUN",
shipping: 3.33,
tax: 1.11,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
使用促销优惠
电子商务功能支持对内部促销信息(例如用于宣传促销活动的横幅)的展示和点击情况进行衡量。
促销信息的展示情况通常通过初始屏幕浏览进行衡量,方法是发送 view_promotion 事件并使用 items 参数来指定促销商品。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 事件名称:
view_promotion - 数据层变量(名称 - 数据层变量名称):
- 电子商务广告素材名称 -
ecommerce.creative_name - 电子商务广告素材位置 -
ecommerce.creative_slot - 电子商务促销 ID -
ecommerce.promotion_id - 电子商务促销名称 -
ecommerce.promotion_name - 电子商务商品 -
ecommerce.items - 事件参数(参数名称 - 值):
- creative_name - {{Ecommerce Creative Name}}
- creative_slot - {{Ecommerce Creative Slot}}
- promotion_id - {{Ecommerce Promotion ID}}
- promotion_name - {{Ecommerce Promotion Name}}
- items - {{Ecommerce Items}}
- 触发器:event 为 view_promotion
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
view_promotion - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
为了指明用户点击了促销信息,请发送 select_promotion 事件并在 items 参数中指定相应商品。如需详细了解要发送的参数,请参阅事件参考文档。
显示代码配置
代码配置:
- 代码类型:GA4 事件
- 数据层变量(名称 - 数据层变量名称):
- 电子商务广告素材名称 -
ecommerce.creative_name - 电子商务广告素材位置 -
ecommerce.creative_slot - 电子商务促销 ID -
ecommerce.promotion_id - 电子商务促销名称 -
ecommerce.promotion_name - 电子商务商品 -
ecommerce.items - 事件参数(参数名称 - 值):
- creative_name - {{Ecommerce Creative Name}}
- creative_slot - {{Ecommerce Creative Slot}}
- promotion_id - {{Ecommerce Promotion ID}}
- promotion_name - {{Ecommerce Promotion Name}}
- items - {{Ecommerce Items}}
- 变量类型:数据层变量 - 'ecommerce.items'
- 触发器:event 为 select_promotion
触发器配置:
- 触发器类型:自定义事件
- 事件名称:
select_promotion - 此触发器的触发条件:所有自定义事件
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
使用自定义 JavaScript 变量
如果您的网站不支持数据层,则可以使用自定义 JavaScript 变量来调用会返回电子商务数据对象的函数。此对象应使用本指南前面部分介绍的数据层语法,例如:
// A Custom JavaScript Variable that returns an ecommerceData object
// that follows the data layer syntax.
function getEcommerceData() {
var ecommerceProductData = [
{
item_name: "Stan and Friends Tee",
item_id: "SKU_12345", // ID is required.
// Rest of the product data should follow the data layer syntax.
},
// Multiple products may be included.
];
return ecommerceProductData;
}
如果您选择使用自定义 JavaScript 变量,则其使用方法与数据层相同,您可以提供 'items' 参数中的值作为代码配置中的事件参数。
代码配置:
- 代码类型:GA4 事件
- 事件名称:any
- 从以下变量中读取数据:{{gaEcommerceData}}
- 触发器:event 为 gtm.dom
gaEcommerceData 变量设置
- 变量类型:自定义 JavaScript
- 函数本体:请使用上文中的示例