Geçici çözüm olarak dinamik oluşturma
JavaScript, bazı web sitelerinde sayfa tarayıcıda açıkken ek içerik yükler. Buna istemci taraflı oluşturma denir. Google Arama, bu içeriği bir web sitesinin HTML'sindeki içerikle birlikte görür. Google Arama'da JavaScript ile ilgili bazı sınırlamalar olduğunu ve bazı sayfaların, oluşturulan HTML'de içeriğin görünmemesiyle ilgili sorunlarla karşılaşabileceğini unutmayın. Diğer arama motorları JavaScript'i yoksaymayı tercih edebilir ve JavaScript ile oluşturulan içeriği görmez.
Dinamik oluşturma, JavaScript ile oluşturulan içeriğin arama motorları tarafından kullanılamadığı web siteleri için uzun vadeli bir çözüm değildir. Dinamik oluşturma sunucusu, JavaScript ile oluşturulan içerikle ilgili sorun yaşayabilecek botları tespit eder ve kullanıcılara, içeriğin istemci taraflı oluşturulan sürümünü gösterirken bu botlara JavaScript olmadan sunucu taraflı oluşturulmuş bir sürüm sunar.
Dinamik oluşturma geçici bir çözümdür ve ek karmaşıklıklar ile kaynak gereksinimleri yarattığından önerilmez.
Dinamik oluşturmayı kullanabilecek siteler
Dinamik oluşturma, herkese açık JavaScript tarafından oluşturulan, dizine eklenebilir, hızla değişen içerikler veya önem verdiğiniz tarayıcıların desteklenmediği JavaScript özelliklerini kullanan içerikler geçici bir çözümdü. Tüm sitelerin dinamik oluşturma özelliğini kullanması gerekmez. Ayrıca, web'de oluşturmaya genel bakış konusunda açıklandığı gibi, dinamik oluşturmadan daha iyi çözümler vardır.
Dinamik oluşturmanın işleyişini anlama
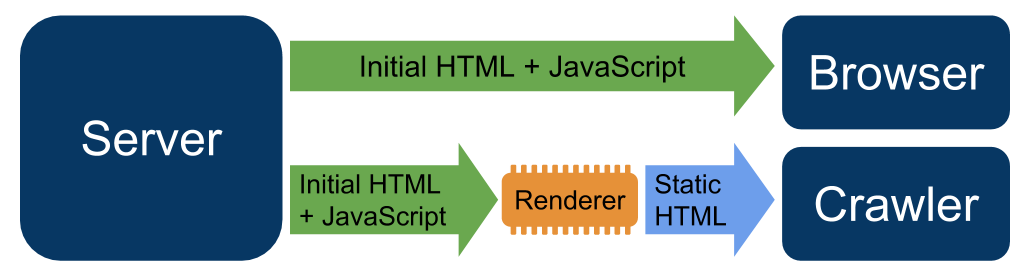
Dinamik oluşturma, web sunucunuzun tarayıcıları algılamasını gerektirir (örneğin, kullanıcı aracısını kontrol ederek). Web sunucunuz, JavaScript'i veya içeriğinizi oluşturmak için gereken JavaScript özelliklerini desteklemeyen tarayıcıdan gelen bir istek tanımladığında bu istek bir oluşturma sunucusuna yönlendirilir. JavaScript sorunu olmayan kullanıcılardan ve tarayıcılardan gelen istekler normal şekilde sunulur. Oluşturma sunucusu, isteklere içeriğin tarayıcıya uygun bir sürümüyle yanıt verir. Örneğin, statik bir HTML sürümü sunabilir. Dinamik oluşturucuyu tüm sayfalar için veya tek tek sayfa temelinde etkinleştirmeyi seçebilirsiniz.

Dinamik oluşturma gizleme değildir
Googlebot, genellikle dinamik oluşturmayı gizleme olarak saymaz. Dinamik oluşturmanız benzer içerik ürettiği sürece Googlebot dinamik oluşturmayı gizleme olarak görmez.
Dinamik oluşturmayı kurarken siteniz hata sayfaları üretebilir. Googlebot, bu hata sayfalarını gizleme olarak görmez ve hatayı diğer hata sayfalarıyla aynı şekilde işler.
Dinamik oluşturmayı, kullanıcılara ve tarayıcılara tamamen farklı içerik sunmak için kullanmak gizleme olarak kabul edilebilir. Örneğin, bir web sitesinin kullanıcılara kediler hakkında sayfa, tarayıcılara ise köpekler hakkında sayfa sunması gizleme olarak kabul edilir.
