Rendering dinamis sebagai solusi
Di beberapa situs, JavaScript memuat konten tambahan saat halaman dibuka di browser. Tindakan ini disebut rendering sisi klien. Google Penelusuran melihat konten ini bersama dengan konten dalam HTML situs. Perlu diingat bahwa ada beberapa batasan untuk JavaScript di Google Penelusuran dan beberapa halaman mungkin mengalami masalah berupa konten yang tidak muncul di HTML yang dirender. Mesin telusur lain dapat memilih untuk mengabaikan JavaScript dan tidak akan melihat konten buatan JavaScript.
Rendering dinamis merupakan solusi untuk situs yang tidak menyediakan konten buatan JavaScript untuk mesin telusur. Server rendering dinamis mendeteksi bot yang mungkin mengalami masalah dengan konten buatan JavaScript, lalu menayangkan versi yang dirender server tanpa JavaScript ke bot tersebut dan menampilkan versi konten yang dirender di sisi klien kepada pengguna.
Rendering dinamis bukan merupakan solusi yang direkomendasikan, karena menimbulkan persyaratan resource dan kompleksitas tambahan.
Situs yang mungkin menggunakan rendering dinamis
Rendering dinamis adalah solusi untuk konten yang terus-menerus berubah, dapat diindeks, dan dibuat oleh JavaScript publik, atau konten yang menggunakan fitur JavaScript yang tidak didukung oleh crawler yang penting bagi Anda. Tidak semua situs perlu menggunakan rendering dinamis, dan ada solusi yang lebih baik daripada rendering dinamis seperti yang dijelaskan dalam ringkasan rendering di web.
Memahami cara kerja rendering dinamis
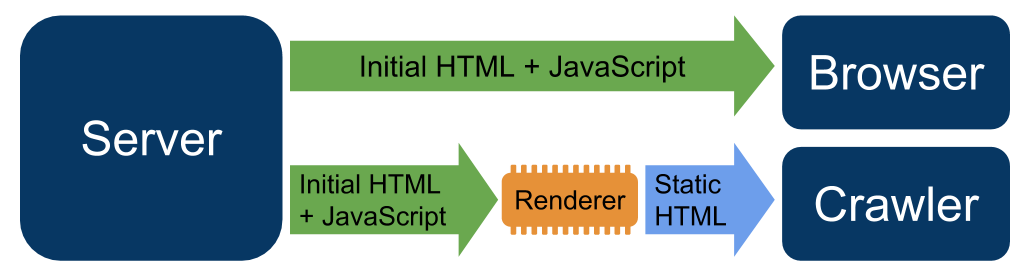
Rendering dinamis mengharuskan server web Anda mendeteksi crawler (misalnya, dengan memeriksa agen pengguna). Saat server web Anda mengidentifikasi permintaan dari crawler yang tidak mendukung JavaScript atau fitur JavaScript yang diperlukan untuk merender konten Anda, permintaan ini akan dirutekan ke server rendering. Permintaan dari pengguna dan crawler tanpa masalah JavaScript ditayangkan secara normal. Server rendering merespons permintaan dengan versi konten yang sesuai untuk crawler, misalnya, server dapat menayangkan versi HTML statis. Anda dapat memilih untuk mengaktifkan perender dinamis untuk semua halaman atau berdasarkan per halaman.

Rendering dinamis bukanlah penyelubungan
Umumnya, Googlebot tidak menganggap rendering dinamis sebagai praktik penyelubungan. Selama rendering dinamis Anda menghasilkan konten yang serupa, Googlebot tidak akan menganggap rendering dinamis sebagai penyelubungan.
Saat Anda menyiapkan rendering dinamis, situs Anda dapat menghasilkan halaman error. Googlebot tidak menganggap halaman error ini sebagai penyelubungan dan akan memperlakukan error tersebut seperti halnya halaman error lainnya.
Penggunaan rendering dinamis untuk menayangkan konten yang sama sekali berbeda kepada pengguna dan crawler dapat dianggap sebagai penyelubungan. Misalnya, situs yang menayangkan halaman tentang kucing kepada pengguna tetapi menayangkan halaman tentang anjing ke crawler merupakan tindakan penyelubungan.
