प्रॉडक्ट (Product, Review, Offer) का स्ट्रक्चर्ड डेटा
अपने प्रॉडक्ट के पेजों पर स्ट्रक्चर्ड डेटा जोड़ने से, Google के खोज नतीजों में प्रॉडक्ट की जानकारी बेहतर तरीके से दिख सकती है. इनमें Google इमेज और Google Lens के नतीजे शामिल हैं. लोग खोज के नतीजों में ही किसी प्रॉडक्ट की कीमत, उसकी उपलब्धता की जानकारी, समीक्षा की रेटिंग, शिपिंग की जानकारी वगैरह देख सकते हैं.
खरीदारी से जुड़ी सुविधाएं
यहां बताया गया है कि Google Search के नतीजों में खरीदारी से जुड़ी सुविधाएं कैसे दिख सकती हैं. यह सूची पूरी नहीं है—लोग अपनी पसंद की चीज़ें आसानी से खोज सकें, इसके लिए, Google Search लगातार नए और बेहतर तरीकों की खोज कर रहा है. इससे समय के साथ लोगों को बेहतर अनुभव दिया जा सकता है.
नतीजों के टाइप
नतीजे दो तरह के होते हैं: प्रॉडक्ट स्निपेट और व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग.
खोज के नतीजों में प्रॉडक्ट स्निपेट

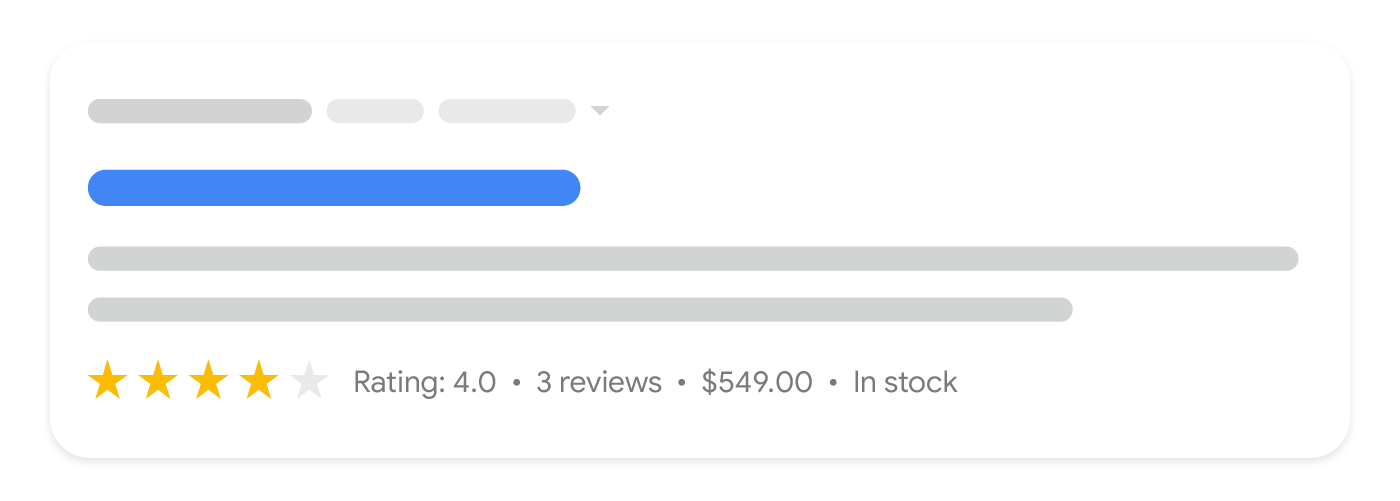
खोज के नतीजों में स्निपेट के लिए सिर्फ़ टेक्स्ट दिखाने की तुलना में प्रॉडक्ट स्निपेट दिखाना ज़्यादा बेहतर विकल्प है. इनका इस्तेमाल प्रॉडक्ट और प्रॉडक्ट की समीक्षाओं के लिए किया जाता है. साथ ही, इनमें रेटिंग, समीक्षा की जानकारी, कीमत, और उपलब्धता जैसी दूसरी जानकारी शामिल हो सकती है.
व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग
व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग, किसी प्रॉडक्ट के खास डेटा पर निर्भर करती है. जैसे, प्रॉडक्ट की कीमत और खरीदारी के लिए उपलब्धता. व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग में सिर्फ़ ऐसे पेज दिखाए जा सकते हैं जहां से कोई खरीदार प्रॉडक्ट खरीद सकता है. इसमें वे पेज शामिल नहीं किए जा सकते जो प्रॉडक्ट बेचने वाली दूसरी साइटों के लिंक दिखाते हैं. Google, खोज के नतीजों में जानकारी दिखाने से पहले, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग के प्रॉडक्ट डेटा की पुष्टि करने की कोशिश कर सकता है.
व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग:
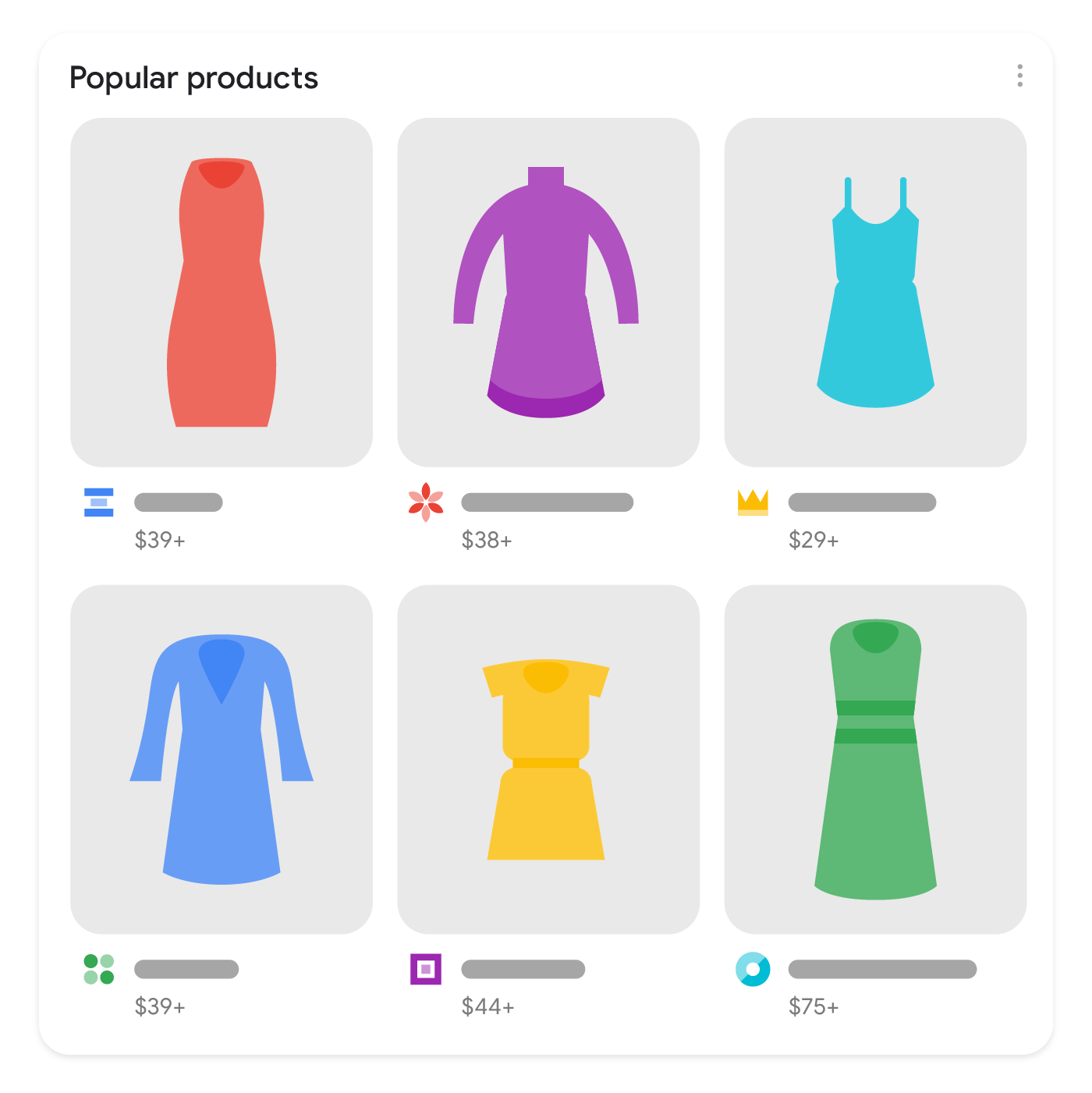
लोकप्रिय प्रॉडक्टप्रॉडक्ट को बेचने के लिए, उसे विज़ुअल तौर पर बेहतर तरीके से दिखाना |

|
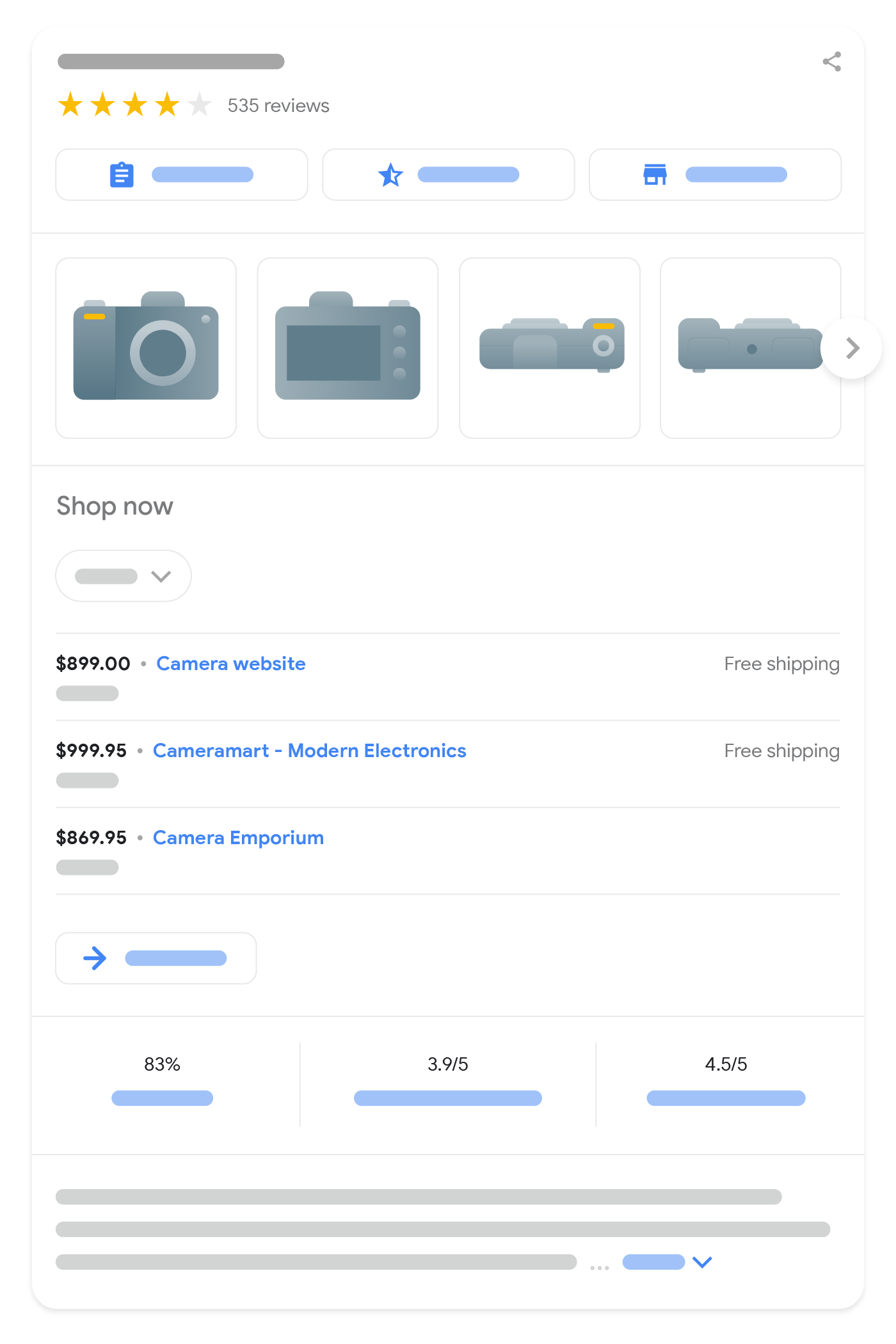
Shopping का नॉलेज पैनलसेलर की सूची के साथ प्रॉडक्ट की ज़्यादा जानकारी (प्रॉडक्ट आइडेंटिफ़ायर जैसी जानकारी का इस्तेमाल करके) दिखाई जा सकती है. |

|
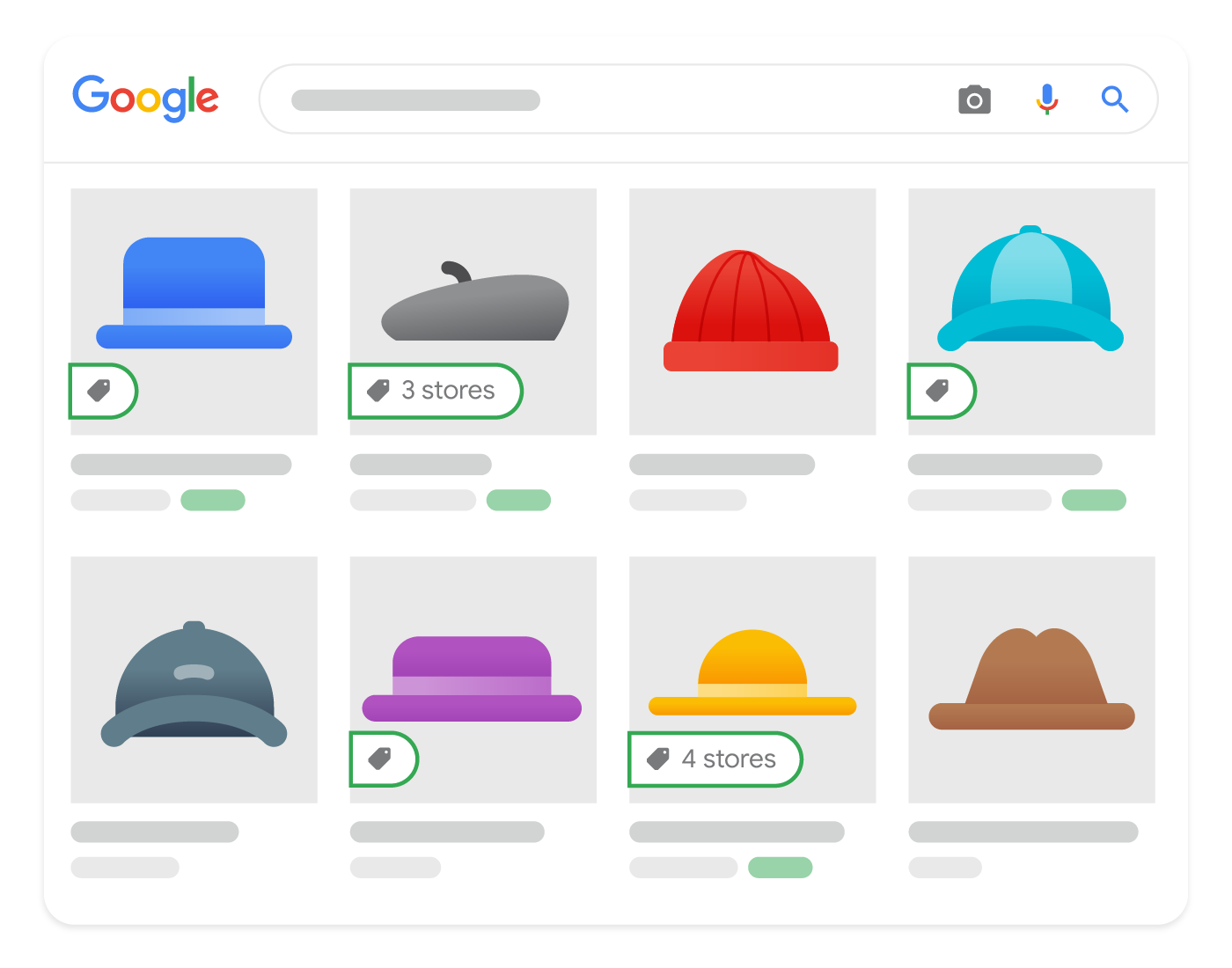
Google Imagesबेचने के लिए उपलब्ध प्रॉडक्ट की एनोटेटेड इमेज |

|
खोज के नतीजों से जुड़ी खास सुविधाएं
अगर ज़रूरी प्रॉपर्टी के अलावा, प्रॉडक्ट की अन्य जानकारी भी दी जाती है, तो आपके प्रॉडक्ट को बेहतर तरीके से दिखाया जा सकता है. इससे आपके प्रॉडक्ट को खोज के नतीजों में सबसे अलग दिखाने में मदद मिलती है. प्रॉडक्ट की ज़रूरी और सुझाई गई जानकारी के लिए, अलग-अलग तरह के स्ट्रक्चर्ड डेटा की जानकारी देखें.
खोज के नतीजों से जुड़ी खास सुविधाएं, हर व्यक्ति के अनुभव के आधार पर दिखाई जाती हैं. इसमें समय के साथ बदलाव हो सकता है. इसलिए, हमारा सुझाव है कि प्रॉडक्ट की ज़्यादा से ज़्यादा जानकारी दें. इस बारे में न सोचें कि यह जानकारी किन सुविधाओं में इस्तेमाल की जाएगी. व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग को बेहतर बनाने के लिए, कुछ उदाहरण यहां दिए गए हैं:
- रेटिंग: खरीदारों से मिली समीक्षाएं और रेटिंग दिखाकर, खोज के नतीजों में अपने प्रॉडक्ट बेहतर तरीके से दिखाएं.
- फ़ायदे और नुकसान: अपने प्रॉडक्ट की समीक्षा की जानकारी में, इसके फ़ायदे और नुकसान के बारे में बताएं. इससे उन्हें खोज के नतीजों में हाइलाइट किया जा सकता है.
- शिपिंग: शिपिंग के लिए खरीदार से लिए जाने वाले शुल्क की जानकारी शेयर करें. खास तौर पर, मुफ़्त शिपिंग की जानकारी ज़रूर दें. इससे खरीदार, शिपिंग की कुल कीमत जान पाएंगे.
- खरीदारी के लिए उपलब्धता: खरीदारी के लिए उपलब्धता से जुड़ा डेटा दें. इससे खरीदारों को पता चलेगा कि फ़िलहाल आपके पास कोई प्रॉडक्ट स्टॉक में है या नहीं.
- कीमत में कमी: Google, कीमत में कमी का हिसाब लगाने के लिए, समय के साथ प्रॉडक्ट की कीमत में होने वाले बदलावों पर नज़र रखता है. इस बात की कोई गारंटी नहीं है कि कीमत में आई कमी की जानकारी खोज के नतीजों में दिखाई जाएगी.
- प्रॉडक्ट लौटाने की जानकारी: प्रॉडक्ट लौटाने की जानकारी शेयर करें. जैसे, प्रॉडक्ट लौटाने की नीति, उसे लौटाने में लगने वाले शुल्क, और खरीदार कितने दिन के अंदर प्रॉडक्ट लौटा सकते हैं.
Google Search में प्रॉडक्ट डेटा उपलब्ध कराना
Google Search को रिच प्रॉडक्ट डेटा देने के लिए, अपने वेब पेजों में Product के स्ट्रक्चर्ड डेटा को जोड़ा जा सकता है. Google Merchant Center के ज़रिए, डेटा फ़ीड अपलोड किया जा सकता है. साथ ही, Merchant Center के कंसोल में जाकर, मुफ़्त में दिखाई जाने वाली लिस्टिंग के लिए ऑप्ट-इन किया जा सकता है. इसके अलावा, दोनों काम भी किए जा सकते हैं. इस पेज पर, वेब पेजों में प्रॉडक्ट का स्ट्रक्चर्ड डेटा जोड़ने के बारे में बताया गया है.
वेब पेजों पर स्ट्रक्चर्ड डेटा और Merchant Center में फ़ीड देने से, आपको खरीदारी की सुविधाएं मिल सकती हैं. इससे Google, आपके डेटा को सही तरीके से समझ सकता है और उसकी पुष्टि भी कर सकता है. कुछ सुविधाओं में, स्ट्रक्चर्ड डेटा और Google Merchant Center के फ़ीड, दोनों का इस्तेमाल किया जाता है. हालांकि, ऐसा तब किया जाता है, जब दोनों उपलब्ध हों. उदाहरण के लिए, अगर पेज पर स्ट्रक्चर्ड डेटा में कीमत से जुड़ा डेटा मौजूद नहीं है, तो प्रॉडक्ट स्निपेट के लिए आपके व्यापारी फ़ीड पर मौजूद कीमत से जुड़ा डेटा इस्तेमाल किया जा सकता है. Google Merchant Center फ़ीड के दस्तावेज़ों में, फ़ीड एट्रिब्यूट के लिए दूसरे सुझाव और ज़रूरी शर्तें शामिल होती हैं.
Google Search के अलावा, Google Shopping टैब से जुड़ी ज़रूरी शर्तों के बारे में ज़्यादा जानें. इसके लिए, Google Merchant Center में डेटा और ज़रूरी शर्तें देखें.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है. वेब पेज में स्ट्रक्चर्ड डेटा जोड़ने के सिलसिलेवार निर्देशों के लिए, स्ट्रक्चर्ड डेटा कोडलैब (कोड बनाना सीखना) देखें.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
यहां दिए गए उदाहरणों में, अलग-अलग स्थितियों के लिए, वेब पेजों पर स्ट्रक्चर्ड डेटा शामिल करने का तरीका बताया गया है.
प्रॉडक्ट की समीक्षा वाला पेज
यहां खोज के नतीजों में प्रॉडक्ट स्निपेट दिखाने के लिए, प्रॉडक्ट की समीक्षा वाले पेज पर स्ट्रक्चर्ड डेटा का उदाहरण दिया गया है.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
माइक्रोडेटा
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
शॉपिंग एग्रीगेटर पेज
यहां खोज के नतीजों में प्रॉडक्ट स्निपेट दिखाने के लिए, शॉपिंग एग्रीगेटर पेज का उदाहरण दिया गया है.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
माइक्रोडेटा
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
फ़ायदे और नुकसान
यहां प्रॉडक्ट की एडिटोरियल समीक्षा वाले पेज का उदाहरण दिया गया है. इसमें खोज के नतीजों में प्रॉडक्ट स्निपेट दिखाने के फ़ायदों और नुकसानों के बारे में बताया गया है.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
माइक्रोडेटा
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
प्रॉडक्ट का ऑफ़र दिखाने वाला पेज
यहां प्रॉडक्ट बेचने वाले ऐसे पेज का उदाहरण दिया गया है जिस पर प्रॉडक्ट की समीक्षाएं शामिल की गई हैं.
यह प्रॉडक्ट की समीक्षा वाले पेज के पिछले उदाहरण को बेहतर तरीके से बताता है. इसमें व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़े स्ट्रक्चर्ड डेटा की जानकारी दी गई है. इस पेज पर, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग का इस्तेमाल किया जा सकता है, क्योंकि उसमें Offer शामिल है.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
माइक्रोडेटा
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
ऐसा प्रॉडक्ट जिस पर ऑफ़र और शिपिंग की जानकारी दी गई है
यहां प्रॉडक्ट के ऐसे पेज का उदाहरण दिया गया है जिसमें शिपिंग की जानकारी शामिल है. इस उदाहरण में बताया गया है कि अमेरिका में रहने वाले सभी लोगों के लिए, शिपिंग के लिए तय की गई दर $3.49 होगी. इस तरह के और उदाहरण देखने के लिए, शिपिंग सेक्शन देखें.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
माइक्रोडेटा
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
मुफ़्त शिपिंग की सुविधा के बारे में बताना
यहां, अमेरिका के न्यूयॉर्क में खरीदारों को मुफ़्त शिपिंग की सुविधा देने का उदाहरण दिया गया है.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
कीमत
यहां JSON-LD में, कीमत को कोड में बदलने के दो उदाहरण दिए गए हैं.
price प्रॉपर्टी का इस्तेमाल करके कीमत की जानकारी इस तरह दी जा सकती है:
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
इसके अलावा, priceSpecification प्रॉपर्टी का इस्तेमाल करके भी कीमत की जानकारी दी जा सकती है.
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
इकाई मूल्य-निर्धारण मापों से कीमत तय करना
यहां किसी प्रॉडक्ट के 4.5 लीटर की कीमत को तय करने के तरीके का उदाहरण दिया गया है. यह कीमत हमेशा 750 मि॰ली॰ के गुणांक में बेची जाती है. ईयू (यूरोपीय संघ) में, मात्रा या वज़न के हिसाब से बेचे जाने वाले प्रॉडक्ट के लिए, कीमत तय करने का यह तरीका अहम है.
इकाई मूल्य-निर्धारण माप
और इकाई मूल्य-निर्धारण आधार माप
मौजूद होने पर, कीमत को UnitPriceSpecification में डालें.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
ऊर्जा दक्षता की रेटिंग
यहां दिए गए उदाहरण में, स्ट्रक्चर्ड डेटा का इस्तेमाल करके ऊर्जा दक्षता की जानकारी देने का तरीका बताया गया है. इस उदाहरण में वॉटर हीटर के लिए, "A+" से "F" के स्केल पर ईयू (यूरोपीय संघ) की ऊर्जा दक्षता श्रेणी "C" की जानकारी दी गई है.
ध्यान दें कि कम से कम ऊर्जा दक्षता श्रेणी की वैल्यू से, ऊर्जा की खपत के मामले में सबसे कम दक्षता रखने वाली कैटगरी का पता चलता है. इस उदाहरण में, यह "F" है. वहीं दूसरी ओर, ज़्यादा से ज़्यादा ऊर्जा दक्षता श्रेणी की वैल्यू से, ऊर्जा की खपत के मामले में सबसे ज़्यादा दक्षता रखने वाली कैटगरी का पता चलता है. इस उदाहरण में, यह "A+" है.
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
3D मॉडल
इस उदाहरण में, subjectOf प्रॉपर्टी और 3DModel टाइप वाले किसी प्रॉडक्ट से 3D मॉडल को लिंक करने का तरीका बताया गया है.
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/sofa.jpg",
"name": "Water heater",
"description": "White 3-Seat Sofa",
"gtin14": "12345678901231",
"mpn": "S1234W3",
"brand": {
"@type": "Brand",
"name": "ExampleSofaBrand"
},
"subjectOf": {
"@type": "3DModel",
"encoding": {
"@type": "MediaObject",
"contentUrl": "https://example.com/sofa.gltf"
}
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/whitechaiselongue",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1299.00,
"priceCurrency": "USD"
}
}
ऐसा प्रॉडक्ट जिस पर ऑफ़र दिया गया है और प्रॉडक्ट लौटाने की जानकारी भी दी गई है
प्रॉडक्ट लौटाने की जानकारी वाले पेज का उदाहरण यहां दिया गया है. मार्कअप, प्रॉडक्ट लौटाने की उस नीति से मेल खाता है जिसकी ये ज़रूरी शर्तें हैं: प्रॉडक्ट 60 दिन में वापस लौटाए जाएं, अमेरिका में शिप किए जाएं, और उन्हें लौटाने के लिए कोई शुल्क न लिया जाए.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
माइक्रोडेटा
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
दिशा-निर्देश
प्रॉडक्ट के बेहतर नतीजों की मदद से, लोगों को किसी खास प्रॉडक्ट की कीमत, उपलब्धता, और समीक्षक की रेटिंग जैसी जानकारी मिलती है. अगर आपको Product मार्कअप को बेहतर नतीजों में दिखाना है, तो इन दिशा-निर्देशों का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- तकनीकी दिशा-निर्देश
- कॉन्टेंट से जुड़े दिशा-निर्देश
- व्यापारी/कंपनी की लिस्टिंग से जुड़ी सुविधाओं के लिए, मुफ़्त में दिखाई जाने वाली लिस्टिंग से जुड़े दिशा-निर्देश
तकनीकी दिशा-निर्देश
- उदाहरण के लिए, "हमारी दुकान के जूते" कोई प्रॉडक्ट नहीं है. फ़िलहाल, प्रॉडक्ट के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में, सिर्फ़ ऐसे पेज दिखाए जाते हैं जिनमें सिर्फ़ किसी एक प्रॉडक्ट या एक ही प्रॉडक्ट के कई वैरिएंट के बारे में जानकारी होती है. इसमें प्रॉडक्ट के ऐसे वैरिएंट शामिल हैं जहां प्रॉडक्ट के हर वैरिएंट का अलग यूआरएल होता है. हमारा सुझाव है कि मार्कअप को प्रॉडक्ट के पेजों पर मार्कअप जोड़ें. इन्हें ऐसे पेजों पर न जोड़ें जिनमें प्रॉडक्ट की सूची या कैटगरी होती है.
- प्रॉडक्ट के वैरिएंट को मार्कअप करने के तरीके के बारे में जानने के लिए, प्रॉडक्ट वैरिएंट के स्ट्रक्चर्ड डेटा का दस्तावेज़ देखें.
- एक से ज़्यादा मुद्राओं में प्रॉडक्ट बेचने के लिए, हर मुद्रा के लिए एक अलग यूआरएल होना चाहिए. उदाहरण के लिए, अगर कोई प्रॉडक्ट कैनेडियन और यूएस डॉलर में बिक्री के लिए उपलब्ध है, तो हर मुद्रा के लिए अलग-अलग यूआरएल का इस्तेमाल करें.
- फ़ायदे और नुकसान वाले स्ट्रक्चर्ड डेटा को जोड़ने पर, आपको इन दिशा-निर्देशों का पालन करना होगा:
- फ़िलहाल, Search में सिर्फ़ प्रॉडक्ट की एडिटोरियल समीक्षा वाले पेजों पर, फ़ायदे और नुकसान दिखाए जा सकते हैं. इन्हें व्यापारी या कंपनी के प्रॉडक्ट से जुड़े पेजों पर या खरीदारों की प्रॉडक्ट समीक्षाओं में नहीं दिखाया जा सकता.
- लोगों को पेज पर फ़ायदे और नुकसान दिखने चाहिए.
कॉन्टेंट से जुड़े दिशा-निर्देश
- हम ऐसे सामानों और सेवाओं का प्रमोशन करने वाले कॉन्टेंट को अनुमति नहीं देते हैं जो कानून के तहत आते हैं या जिन पर बड़े पैमाने पर पाबंदी लगाई गई है. इसके अलावा, ऐसी जानकारी दिखाने की अनुमति भी नहीं दी जाती है जिससे लोगों को गंभीर, तुरंत या आने वाले समय में नुकसान पहुंच सकता है. इसमें, बंदूकों और हथियारों से जुड़ा कॉन्टेंट, नशीली दवाओं, तंबाकू और वेपिंग प्रॉडक्ट के साथ-साथ, जुए से जुड़े प्रॉडक्ट शामिल हैं.
स्ट्रक्चर्ड डेटा के टाइप की जानकारी
इस सेक्शन में, खोज के नतीजों में प्रॉडक्ट स्निपेट और व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी ज़रूरी शर्तों की जानकारी दी गई है. इन दो मामलों में स्ट्रक्चर्ड डेटा की ज़रूरी और सुझाई गई प्रॉपर्टी देखने के लिए सही टैब चुनें.
उन पेजों के लिए जिन पर खरीदार आपके प्रॉडक्ट खरीद सकते हैं:
- व्यापारी/कंपनी की मुफ़्त में दिखाई जाने वाली लिस्टिंग के स्ट्रक्चर्ड डेटा की ज़रूरी शर्तों का पालन करें. इससे खोज नतीजों के खरीदारी से जुड़े अनुभवों में प्रॉडक्ट बेचने वाले आपके पेज के दिखने की संभावनाएं बढ़ जाएंगी.
- Search Console में व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी रिपोर्ट का इस्तेमाल करें. इससे आपको मार्कअप में गड़बड़ियों की पहचान करने में मदद मिलेगी.
प्रॉडक्ट के ऐसे पेजों के लिए जहां लोग सीधे प्रॉडक्ट नहीं खरीद सकते:
- प्रॉडक्ट के स्निपेट के स्ट्रक्चर्ड डेटा की ज़रूरी शर्तों का पालन करें. इससे खोज नतीजों में उन पेजों के प्रॉडक्ट स्निपेट दिखाने की संभावनाएं बढ़ जाएंगी जिन पर प्रॉडक्ट नहीं बेचे जा रहे.
- अपने मार्कअप में गड़बड़ियों की पहचान करने के लिए, Search Console में प्रॉडक्ट स्निपेट की रिपोर्ट का इस्तेमाल करें.
प्रॉडक्ट की जानकारी
Product
Product की पूरी जानकारी schema.org/Product पर मौजूद है. प्रॉडक्ट की जानकारी देने वाले कॉन्टेंट को मार्कअप करते समय, Product टाइप की इन प्रॉपर्टी का इस्तेमाल करें:
प्रॉडक्ट स्निपेट पर ये प्रॉपर्टी लागू होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
name |
प्रॉडक्ट का नाम. |
प्रॉडक्ट स्निपेट के लिए, review, aggregateRating या offers ज़रूरी है |
आपको इन प्रॉपर्टी में से किसी एक का इस्तेमाल करना होगा:
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating |
प्रॉडक्ट का नेस्ट किया गया |
offers |
प्रॉडक्ट बेचने के लिए, नेस्ट किया गया कीमत में गिरावट दिखाने की सुविधा इस्तेमाल करने के लिए, |
review |
प्रॉडक्ट का नेस्ट किया गया अगर आपको किसी प्रॉडक्ट के लिए समीक्षा जोड़नी है, तो इस तरह न लिखें: ब्लैक फ़्राइडे पर 50% की छूट इस तरह लिखें: "राजेश शर्मा" या "CNET से जुड़े समीक्षक"
Google को प्रॉडक्ट की एडिटोरियल समीक्षा वाले पेज के फ़ायदों और नुकसानों के बारे में मैन्युअल तौर पर बताने के लिए, प्रॉडक्ट की नेस्ट की गई समीक्षा में, |
व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग पर ये प्रॉपर्टी लागू होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
name |
प्रॉडक्ट का नाम. |
image |
बार-बार इस्तेमाल होने वाला किसी प्रॉडक्ट की फ़ोटो का यूआरएल. जिन इमेज में प्रॉडक्ट साफ़ तौर पर दिख रहा हो उन्हें प्राथमिकता दी जाती है. उदाहरण के लिए, व्हाइट बैकग्राउंड वाली इमेज. इमेज के बारे में अन्य दिशा-निर्देश:
उदाहरण के लिए: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
प्रॉडक्ट बेचने के लिए, नेस्ट किया गया प्रॉडक्ट स्निपेट |
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating |
प्रॉडक्ट का नेस्ट किया गया |
audience |
प्रॉडक्ट के लिए सुझाई गई ऑडियंस के बारे में वैकल्पिक जानकारी डालें. जैसे, लिंग और उम्र समूह से जुड़ी सुझाई गई जानकारी. सिर्फ़ |
brand.name |
प्रॉडक्ट के ब्रैंड की जानकारी होने पर, इसे |
color |
प्रॉडक्ट का कलर या कलर कॉम्बिनेशन, जैसे कि "लाल" या "पीला/स्काई ब्लू". कलर एट्रिब्यूट के बारे में जानने के लिए, Google Merchant Center के सहायता केंद्र पर जाएं. |
description |
प्रॉडक्ट का ब्यौरा. प्रॉडक्ट का ब्यौरा देना ज़रूरी नहीं है. हालांकि, हमारा सुझाव है कि इस प्रॉपर्टी में प्रॉडक्ट का ब्यौरा ज़रूर शामिल करें. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
प्रॉडक्ट पर लागू होने वाले सभी ग्लोबल आइडेंटिफ़ायर को शामिल करें. इनके बारे में schema.org/Product पेज पर बताया गया है.
सभी GTIN के लिए सामान्य |
hasEnergyConsumptionDetails |
बिजली के सामान जैसे प्रॉडक्ट की ऊर्जा की खपत के बारे में जानकारी देना.
यूरोपियन देशों में, यह प्रॉपर्टी देना खास तौर पर अहम है.
Google पर काम करने वाली |
inProductGroupWithID |
उस प्रॉडक्ट के ग्रुप का आईडी जिससे प्रॉडक्ट का यह वैरिएंट जुड़ा है. |
isVariantOf |
वह प्रॉडक्ट ग्रुप जिससे प्रॉडक्ट का यह वैरिएंट जुड़ा है, अगर लागू हो. प्रॉडक्ट के वैरिएंट के लिए मार्कअप जोड़ने का तरीका जानने के लिए, प्रॉडक्ट के वैरिएंट के स्ट्रक्चर्ड डेटा का दस्तावेज़ देखें. |
material |
वह सामग्री या सामग्री का कॉम्बिनेशन जिससे प्रॉडक्ट बनाया गया है. जैसे, "चमड़ा" या "कॉटन/पॉलिएस्टर". |
mpn |
मैन्युफ़ैक्चरर पार्ट नंबर. इस प्रॉपर्टी से, किसी खास मैन्युफ़ैक्चरर के प्रॉडक्ट की पहचान की जाती है. |
pattern |
प्रॉडक्ट का पैटर्न, जैसे कि "पोल्का डॉट" या "धारी वाला". |
review |
प्रॉडक्ट का नेस्ट किया गया अगर आपको किसी प्रॉडक्ट के लिए समीक्षा जोड़नी है, तो इस तरह न लिखें: ब्लैक फ़्राइडे पर 50% की छूट इस तरह लिखें: "राजेश शर्मा" या "CNET से जुड़े समीक्षक" फ़ायदों और नुकसानों की जानकारी, सिर्फ़ प्रॉडक्ट की समीक्षा वाले पेजों के लिए दी जा सकती है. इसे व्यापारी/कंपनी की दिखाई जाने लिस्टिंग वाले पेजों के लिए नहीं दिया जा सकता. |
size |
प्रॉडक्ट का साइज़, जैसे कि "XL" या "medium". |
sku |
प्रॉडक्ट के लिए किसी कारोबारी या कंपनी का आइडेंटिफ़ायर. ज़्यादा से ज़्यादा एक वैल्यू डालें.
|
subjectOf |
अगर लागू हो, तो प्रॉडक्ट का 3D मॉडल. Google पर काम करने वाली |
3DModel
3DModel की पूरी जानकारी, schema.org/3DModel पर मौजूद है.
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
3D मॉडल से लिंक करने के लिए इन प्रॉपर्टी का इस्तेमाल करें. फ़िलहाल, सिर्फ़ glTF फ़ॉर्मैट वाले मॉडल काम करते हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
encoding |
3D मॉडल के लिए मीडिया. |
encoding.contentUrl |
glTF फ़ॉर्मैट में 3D मॉडल डेफ़िनिशन फ़ाइल का लिंक. फ़ाइल में |
प्रॉडक्ट की समीक्षाएं
Review
समीक्षाओं को कई तरह के स्ट्रक्चर्ड डेटा के साथ शेयर किया जाता है. जैसे, Recipe और Movie. समीक्षा प्रॉपर्टी में Review टाइप के बारे में अलग से बताया गया है.
कृपया समीक्षा स्निपेट से जुड़े दिशा-निर्देश भी देखें.
प्रॉडक्ट की समीक्षाओं के लिए ये प्रॉपर्टी भी उपलब्ध हैं.
ये प्रॉपर्टी, समीक्षा के टाइप के लिए अन्य प्रॉपर्टी हैं. इनसे लोगों को प्रॉडक्ट की एडिटोरियल समीक्षा के फ़ायदों और नुकसानों के बारे में खास जानकारी मिलती है. जिन देशों में Google Search की सुविधा उपलब्ध है उनमें फ़ायदे और नुकसान की जानकारी डच, अंग्रेज़ी, फ़्रेंच, जर्मन, इटैलियन, जैपनीज़, पोलिश, पॉर्चगीज़, स्पैनिश, और टर्किश भाषा में दी जा सकती है.
Google, प्रॉडक्ट की एडिटोरियल समीक्षा के फ़ायदों और नुकसानों को अपने-आप समझने की कोशिश करता है. हालांकि, आपके पास भी यह जानकारी देने का विकल्प होता है. इसके लिए, प्रॉडक्ट की नेस्ट की गई समीक्षा में, positiveNotes और/या negativeNotes प्रॉपर्टी को जोड़ें. फ़ायदे और नुकसान से जुड़े दिशा-निर्देशों का पालन ज़रूर करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
| प्रॉडक्ट के बारे में दो स्टेटमेंट | आपको प्रॉडक्ट के बारे में कम से कम दो स्टेटमेंट देनी होंगी. ये स्टेटमेंट पॉज़िटिव या नेगेटिव स्टेटमेंट के किसी भी कॉम्बिनेशन में होनी चाहिए (उदाहरण के लिए, दो स्टेटमेंट के साथ
ItemList मार्कअप मान्य है):
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
negativeNotes |
प्रॉडक्ट के बारे में नेगेटिव स्टेटमेंट की नेस्ट की गई वैकल्पिक सूची (नुकसान).
कई नेगेटिव स्टेटमेंट देने के लिए,
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
प्रॉडक्ट के बारे में पॉज़िटिव स्टेटमेंट की नेस्ट की गई वैकल्पिक सूची (फ़ायदे).
एक से ज़्यादा पॉज़िटिव स्टेटमेंट देने के लिए, "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग के लिए, Review टाइप का इस्तेमाल किया जाता है. हालांकि, पॉज़िटिव और नेगेटिव नोट (फ़ायदे और नुकसान) का इस्तेमाल नहीं किया जाता. इसलिए, यहां खास तौर पर प्रॉडक्ट की समीक्षाओं के लिए कोई दूसरी प्रॉपर्टी मौजूद नहीं है.
पॉज़िटिव और नेगेटिव नोट के लिए ItemList
Review टाइप में मौजूद पॉज़िटिव और नेगेटिव नोट (फ़ायदे और नुकसान), जेनरिक ItemList और ListItem टाइप का इस्तेमाल करते हैं.
इस सेक्शन में बताया गया है कि पॉज़िटिव और नेगेटिव नोट के लिए, इस तरह के टैग का इस्तेमाल कैसे किया जा सकता है.
इन प्रॉपर्टी का इस्तेमाल, किसी समीक्षा में फ़ायदों और नुकसानों की जानकारी लेने के लिए किया जाता है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
itemListElement |
प्रॉडक्ट के बारे में, एक खास क्रम में जानकारी देने वाली सूची.
हर स्टेटमेंट को |
itemListElement.name |
समीक्षा की खास बातें. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
itemListElement.position |
समीक्षा की स्थिति. क्रम संख्या 1, सूची का पहला स्टेटमेंट दिखाती है. |
व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग के लिए, Review टाइप का इस्तेमाल किया जाता है. हालांकि, पॉज़िटिव और नेगेटिव नोट (फ़ायदे और नुकसान) का इस्तेमाल नहीं किया जाता.
ऑफ़र की जानकारी
Offer
Offer की पूरी जानकारी schema.org/Offer पेज पर मौजूद है. प्रॉडक्ट में ऑफ़र को मार्कअप करते समय, schema.org Offer टाइप की इन प्रॉपर्टी का इस्तेमाल करें.
प्रॉडक्ट स्निपेट पर ये प्रॉपर्टी लागू होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price या priceSpecification.price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई कीमत. schema.org इस्तेमाल करने से जुड़े दिशा-निर्देशों का पालन करें.
यहां
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
यहां दिए गए उदाहरण में यह जानकारी देने का तरीका बताया गया है कि प्रॉडक्ट बिना किसी शुल्क के उपलब्ध है:
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
इसके अलावा, ऑफ़र की कीमत को
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
availability |
नीचे दी गई सूची में से, प्रॉडक्ट की उपलब्धता के सबसे सही विकल्प का इस्तेमाल करें.
बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए, |
priceCurrency या priceSpecification.priceCurrency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा. फ़िलहाल, इस प्रॉपर्टी को प्रॉडक्ट स्निपेट के लिए इस्तेमाल करने का सुझाव दिया जाता है. इससे, Google को मुद्रा के बारे में ज़्यादा सटीक जानकारी देने में मदद मिलती है. हालांकि, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग के लिए यह प्रॉपर्टी ज़रूरी है. इसलिए, इस प्रॉपर्टी की जानकारी हमेशा देनी चाहिए. |
priceValidUntil |
वह तारीख (ISO 8601 तारीख के फ़ॉर्मैट में) जिसके बाद कीमत दिखनी बंद हो जाएगी. ऐसा तब करें, जब लागू हो. अगर |
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price या priceSpecification.price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई कीमत. schema.org इस्तेमाल करने से जुड़े दिशा-निर्देशों का पालन करें.
यहां
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग की सुविधाओं के लिए कीमत शून्य से ज़्यादा होनी चाहिए. हालांकि, प्रॉडक्ट स्निपेट के लिए ऐसा ज़रूरी नहीं है.
ऑफ़र की कीमत बताना ज़रूरी है. हालांकि, इसे |
priceCurrency या priceSpecification.priceCurrency |
तीन अक्षर वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा.
अगर |
priceSpecification |
मुश्किल कीमतों की जानकारी देने के लिए, कीमतों को इकाई मूल्य-निर्धारण माप के तरीकों से तय की गई कीमतों से, |
| सुझाई गई प्रॉपर्टी | |
|---|---|
availability |
प्रॉडक्ट की उपलब्धता के संभावित विकल्प. बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए,
एक से ज़्यादा वैल्यू शामिल न करें. |
hasMerchantReturnPolicy |
किसी |
itemCondition |
बिक्री के लिए ऑफ़र किए गए आइटम की स्थिति. बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए,
एक से ज़्यादा वैल्यू शामिल न करें. |
shippingDetails |
|
url |
प्रॉडक्ट के उस वेब पेज का यूआरएल जहां से खरीदार प्रॉडक्ट खरीद सकता है. ऐसा हो सकता है कि यह यूआरएल, मौजूदा पेज के लिए पसंदीदा यूआरएल हो. साथ ही, इसमें वैरिएंट के सभी विकल्पों को सही तरीके से चुना गया हो. यूआरएल को हटाया जा सकता है. एक से ज़्यादा यूआरएल शामिल न करें. प्रॉडक्ट के वैरिएंट के लिए मार्कअप जोड़ने का तरीका जानने के लिए, प्रॉडक्ट के वैरिएंट के स्ट्रक्चर्ड डेटा का दस्तावेज़ देखें. |
UnitPriceSpecification
UnitPriceSpecification की पूरी जानकारी, schema.org/UnitPriceSpecification पर मौजूद है.
ज़्यादा मुश्किल कीमतें तय करने के लिए, इन प्रॉपर्टी का इस्तेमाल करें.
प्रॉडक्ट स्निपेट पर ये प्रॉपर्टी लागू होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई कीमत. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
priceCurrency |
तीन अक्षर वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा.
प्रॉडक्ट स्निपेट के लिए यह प्रॉपर्टी ज़रूरी नहीं है. हालांकि, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग के लिए यह ज़रूरी है. इसलिए, हमारा सुझाव है कि इसकी जानकारी ज़रूर दें. |
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई कीमत. |
priceCurrency |
तीन अक्षर वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा.
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
referenceQuantity |
रेफ़रंस के तौर पर प्रॉडक्ट की मात्रा तब दी जाती है, जब प्रॉडक्ट की कीमत को मात्रा के हिसाब से तय किया जाता है. इकाई की कीमत के बारे में ज़्यादा जानकारी के लिए, Google Merchant Center के सहायता केंद्र पर जाकर, इकाई मूल्य-निर्धारण मापों और इकाई मूल्य-निर्धारण माप का उदाहरण देखें. |
QuantitativeValue (इकाई की कीमत तय करने के लिए)
इस सेक्शन में, इकाई की कीमत की खास जानकारी की referenceQuantity प्रॉपर्टी के लिए, QuantitativeValue का इस्तेमाल करने के बारे में बताया गया है. (QuantitativeValue का इस्तेमाल, शिपिंग की अवधि के लिए भी किया जाता है, लेकिन इस पर अलग-अलग नियम लागू होते हैं.) QuantitativeValue की पूरी जानकारी schema.org/QuantitativeValue पर मौजूद है.
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
QuantitativeValue का इस्तेमाल ऐसी कीमत तय करने के लिए किया जा सकता है जो किसी इकाई के माप पर आधारित होती है. जैसे, हर वर्ग मीटर के लिए फ़र्श से जुड़ा सामान या आधे गैलन के हिसाब से तरल पदार्थ खरीदना. इकाई की कीमत के बारे में ज़्यादा जानकारी के लिए, Google Merchant Center के सहायता केंद्र में, इकाई मूल्य-निर्धारण माप को देखें.
यहां 4.5 लीटर वाले एक ऐसे प्रॉडक्ट की कीमत का उदाहरण दिया गया है जिसे 750 मिलीलीटर के गुणा वाले मापों में खरीदा जा सकता है.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
इकाई की कीमत की जानकारी पाने के लिए, इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
unitCode |
माप की इकाई. UN/CEFACT कोड या लोगों के पढ़े जा सकने वाले ऐसे कोड का इस्तेमाल किया जा सकता है जो Google Merchant Center के सहायता केंद्र पर दी गई सूची में इकाई मूल्य-निर्धारण माप के लिए शामिल हों. |
value |
बेची गई इकाई की अंकों वाली वैल्यू. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
valueReference |
|
AggregateOffer
AggregateOffer की पूरी जानकारी schema.org/AggregateOffer पर उपलब्ध है.
AggregateOffer एक तरह का Offer है, जो अन्य ऑफ़र को इकट्ठा दिखाता है. उदाहरण के लिए, इसका इस्तेमाल उस प्रॉडक्ट के लिए किया जा सकता है जिसे कई व्यापारी/कंपनियां बेच रही हैं.
(प्रॉडक्ट के वैरिएंट के सेट की जानकारी देने के लिए, AggregateOffer का इस्तेमाल न करें.)
किसी प्रॉडक्ट में इकट्ठा किए गए ऑफ़र को मार्कअप करते समय, schema.org
AggregateOffer टाइप की इन प्रॉपर्टी का इस्तेमाल करें:
प्रॉडक्ट स्निपेट पर ये प्रॉपर्टी लागू होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
lowPrice |
इस समय मौजूद सबसे कम मूल्य का ऑफ़र. किसी मुद्रा की इकाई के हिस्सों को दिखाते समय फ़्लोटिंग पॉइंट नंबर का इस्तेमाल करें, जैसे कि 1.23 डॉलर के लिए 1.23. |
priceCurrency |
तीन अक्षर वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
highPrice |
इस समय मौजूद सबसे ज़्यादा कीमत वाला ऑफ़र. ज़रूरत होने पर, फ़्लोटिंग-पॉइंट नंबर का इस्तेमाल करें. |
offerCount |
प्रॉडक्ट के लिए ऑफ़र की संख्या. |
व्यापारी/कंपनी के प्रॉडक्ट की लिस्टिंग के लिए, AggregateOffer के बजाय Offer का इस्तेमाल करें
SizeSpecification
SizeSpecification टाइप का इस्तेमाल, प्रॉडक्ट के साइज़ को बताने के लिए किया जाता है.
इस टाइप की पूरी जानकारी schema.org/SizeSpecification पर मौजूद है.
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
| सुझाई गई प्रॉपर्टी | |
|---|---|
name |
साइज़ का ऐसा नाम जिसे आसानी से पढ़ा जा सकता है. जैसे, "XL". Google Merchant Center के सहायता केंद्र में जाकर, साइज़ एट्रिब्यूट के बारे में ज़्यादा जानें. |
sizeGroup |
अगर लागू हो, तो प्रॉडक्ट के लिए सुझाया गया साइज़ ग्रुप. साइज़ ग्रुप के बारे में जानकारी,
बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए, इस्तेमाल किए जा सकने वाले साइज़ सिस्टम के बारे में ज़्यादा जानने के लिए, Google Merchant Center के सहायता सेक्शन में |
sizeSystem |
अगर लागू हो, तो प्रॉडक्ट के लिए साइज़ सिस्टम. इन वैल्यू का इस्तेमाल किया जा सकता है:
बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए,
|
PeopleAudience
PeopleAudience की पूरी जानकारी, schema.org/PeopleAudience पर मौजूद है.
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
किसी प्रॉडक्ट के लिए सुझाई गई ऑडियंस दिखाते समय, इन प्रॉपर्टी का इस्तेमाल करें. साथ ही, इस्तेमाल किए जा सकने वाले स्ट्रक्चर्ड डेटा एट्रिब्यूट और वैल्यू के बारे में जानने के लिए, Google Merchant Center के सहायता केंद्र पर जाएं.
| सुझाई गई प्रॉपर्टी | |
|---|---|
suggestedGender |
प्रॉडक्ट के लिए लिंग की सुझाई गई जानकारी. यह इनमें से कोई एक वैल्यू होना चाहिए:
ध्यान दें कि Google |
suggestedMaxAge (या suggestedAge.maxValue) |
प्रॉडक्ट के लिए ज़्यादा से ज़्यादा सुझाई गई उम्र (साल में). Google, संख्या वाली वैल्यू के तय किए गए सेट के आधार पर, प्रॉडक्ट के लिए ज़्यादा से ज़्यादा सुझाई गई उम्र तय करता है:
|
suggestedMinAge (या suggestedAge.minValue) |
प्रॉडक्ट के लिए कम से कम सुझाई गई उम्र (साल में). Google, संख्या वाली वैल्यू के तय किए गए सेट के आधार पर, प्रॉडक्ट के लिए कम से कम सुझाई गई उम्र तय करता है:
|
EnergyConsumptionDetails
EnergyConsumptionDetails की पूरी जानकारी, schema.org/EnergyConsumptionDetails पर मौजूद है.
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
बिजली के सामान जैसे किसी प्रॉडक्ट की ऊर्जा की खपत दिखाने के लिए, इन प्रॉपर्टी का इस्तेमाल करें. फ़िलहाल, सिर्फ़ ईयू की ऊर्जा दक्षता रेटिंग को स्वीकार किया जाता है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
hasEnergyEfficiencyCategory |
प्रॉडक्ट की ऊर्जा दक्षता कैटगरी. फ़िलहाल, सिर्फ़ ईयू (यूरोपीय संघ) की ऊर्जा दक्षता रेटिंग को स्वीकार किया जाता है:
बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए, |
| सुझाई गई प्रॉपर्टी | |
|---|---|
energyEfficiencyScaleMin और energyEfficiencyScaleMax |
किसी प्रॉडक्ट की कैटगरी के लिए, ईयू (यूरोपीय संघ) में लागू ऊर्जा की खपत वाले स्केल पर, कम से कम और ज़्यादा से ज़्यादा ऊर्जा दक्षता श्रेणी. इस्तेमाल की जा सकने वाली वैल्यू की सूची देखने के लिए,
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
अगर |
शिपिंग
OfferShippingDetails
प्रॉडक्ट स्निपेट में OfferShippingDetails टाइप का इस्तेमाल नहीं किया जाता.
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
OfferShippingDetails, लोगों को उनकी जगह और कंपनी की शिपिंग नीतियों के आधार पर, शिपिंग के लिए खरीदार से लिए गए शुल्क और डिलीवरी की अनुमानित समयसीमाएं देखने की सुविधा देता है.
अपने प्रॉडक्ट की शिपिंग से जुड़ी बेहतर जानकारी जोड़ने के लिए,
Product के स्ट्रक्चर्ड डेटा के साथ-साथ अपने प्रॉडक्ट के पेजों में ये
OfferShippingDetails प्रॉपर्टी भी जोड़ें.
कभी-कभी व्यापारियों या कंपनियों के पास किसी प्रॉडक्ट को किसी जगह भेजने के लिए कई विकल्प हो सकते हैं. उदाहरण के लिए, रातों-रात डिलीवरी, दो दिनों में डिलीवरी, और सामान्य डिलीवरी. इन्हें दिखाने के लिए, एक से ज़्यादा shippingDetails प्रॉपर्टी इस्तेमाल की जा सकती हैं. हर प्रॉपर्टी में, shippingRate और deliveryTime प्रॉपर्टी के अलग-अलग कॉम्बिनेशन हो सकते हैं.
OfferShippingDetails का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, अगर आपको शिपिंग की जानकारी को बेहतर बनाना है, तो इन प्रॉपर्टी का इस्तेमाल करें.
OfferShippingDetails की पूरी जानकारी schema.org/OfferShippingDetails पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
deliveryTime |
ऑर्डर मिलने और प्रॉडक्ट के खरीदार तक पहुंचने के बीच लगने वाला कुल समय. ये प्रॉपर्टी,
एक से ज़्यादा |
shippingDestination |
यह प्रॉपर्टी, शिपिंग की जगहों के बारे में बताती है. |
shippingRate |
किसी खास जगह सामान शिप करने में लगने वाले शुल्क की जानकारी.
हर |
shippingRate.currency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में, शिपिंग के लिए खरीदार से लिए जाने वाले शुल्क की मुद्रा. यह मुद्रा और ऑफ़र की मुद्रा एक जैसी होनी चाहिए. |
shippingRate.value या shippingRate.maxValue |
मुफ़्त शिपिंग के बारे में बताने के लिए, वैल्यू को |
DefinedRegion
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
DefinedRegion का इस्तेमाल, अपनी पसंद के हिसाब से क्षेत्र सेट करने के लिए किया जाता है. इससे शिपिंग की कई सेवाओं के लिए, शिपिंग शुल्क और ट्रांज़िट समय की सही जानकारी तय करने में मदद मिलती है. फ़िलहाल, यह सुविधा चुनिंदा देशों में ही उपलब्ध है. इस बारे में, Google Merchant Center के सहायता केंद्र के क्षेत्र सेट अप करना लेख में बताया गया है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
addressCountry |
ISO 3166-1 alpha-2 फ़ॉर्मैट में, दो अक्षर का देश कोड. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
addressRegion या postalCode को चुनें |
खरीदार की डिलीवरी की जगह के लिए, क्षेत्र की पहचान करता है. अगर इसकी जानकारी नहीं दी गई, तो पूरे देश को क्षेत्र मान लिया जाएगा. सूची में कई क्षेत्र जोड़े जा सकते हैं. हालांकि, एक |
addressRegion |
अगर इस प्रॉपर्टी को शामिल किया जाता है, तो यह ज़रूरी है कि क्षेत्र का नाम दो या तीन अंकों का ISO 3166-2 सबडिविजन कोड हो, जिसमें देश के नाम का प्रीफ़िक्स शामिल न हो. फ़िलहाल, Google Search की यह सुविधा सिर्फ़ अमेरिका, ऑस्ट्रेलिया, और जापान में काम करता है. उदाहरण: "NY" (अमेरिका के लिए, न्यूयॉर्क), "NSW" (ऑस्ट्रेलिया के लिए, न्यू साउथ वेल्स राज्य) या "03" (जापान के लिए, इवाटे प्रीफ़ेक्चर). क्षेत्र और पिन कोड, दोनों की जानकारी न दें. |
postalCode |
पिन कोड. उदाहरण के लिए, 94043. फ़िलहाल, पिन कोड जोड़ने की सुविधा ऑस्ट्रेलिया, कनाडा, और अमेरिका में काम करती है. |
ShippingDeliveryTime
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
ShippingDeliveryTime का इस्तेमाल, ऑर्डर मिलने और खरीदार तक पहुंचने में लगने वाले कुल समय को शेयर करने के लिए किया जाता है.
| सुझाई गई प्रॉपर्टी | |
|---|---|
handlingTime |
ऑर्डर मिलने और सामान के वेयरहाउस से निकलने के बीच आम तौर पर लगने वाला समय. |
transitTime |
डिलीवरी के लिए ऑर्डर भेजने और सामान के खरीदार तक पहुंचने के बीच आम तौर पर लगने वाला समय. |
QuantitativeValue (शिपिंग के समय के लिए)
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
ये प्रॉपर्टी, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी सुविधाओं पर लागू होती हैं.
शिपिंग में लगने वाले समय की जानकारी देने के लिए, QuantitativeValue का इस्तेमाल किया जाता है. कम से कम और ज़्यादा से ज़्यादा दिनों की जानकारी देना ज़रूरी है. (QuantitativeValue का इस्तेमाल, प्रॉपर्टी की पुष्टि करने के अलग-अलग नियमों के साथ, इकाई की कीमत तय करने के लिए भी किया जाता है.)
| ज़रूरी प्रॉपर्टी | |
|---|---|
maxValue |
दिनों की ज़्यादा से ज़्यादा संख्या. यह ज़रूरी है कि वैल्यू नेगेटिव न हो और पूर्णांक हो. |
minValue |
दिनों की कम से कम संख्या. यह ज़रूरी है कि वैल्यू नेगेटिव न हो और पूर्णांक हो. |
unitCode |
कम से कम/ज़्यादा से ज़्यादा वैल्यू की इकाइयां. यह ज़रूरी है कि वैल्यू |
प्रॉडक्ट लौटाना
MerchantReturnPolicy
प्रॉडक्ट स्निपेट में इस टाइप का इस्तेमाल नहीं किया जाता.
ये प्रॉपर्टी, व्यापारी/कंपनी/कारोबारी की दिखाई जाने वाली लिस्टिंग पर लागू होती हैं.
प्रॉडक्ट लौटाने की नीति से जुड़ी जानकारी दिखाने के लिए, इन प्रॉपर्टी का इस्तेमाल करें. इसमें यह जानकारी शामिल होती है: प्रॉडक्ट लौटाने में लगने वाले शुल्क और खरीदार कितने दिन के अंदर प्रॉडक्ट लौटा सकता है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
applicableCountry |
ऐसे देश का कोड जिसमें प्रॉडक्ट लौटाने की नीति लागू होती है. इसके लिए, ISO 3166-1 alpha-2 फ़ॉर्मैट में, दो अक्षर का देश कोड डालें. कुल 50 देशों के कोड डाले जा सकते हैं. |
returnPolicyCategory |
प्रॉडक्ट लौटाने की नीति किस तरह की है. इनमें से किसी एक वैल्यू का इस्तेमाल करें:
अगर आपने |
| सुझाई गई प्रॉपर्टी | |
|---|---|
merchantReturnDays |
प्रॉडक्ट डिलीवरी की तारीख के बाद, दिनों की वह संख्या जिसमें उसे लौटाया जा सकता है. इस प्रॉपर्टी की ज़रूरत सिर्फ़ तब होती है, जब |
returnFees |
प्रॉडक्ट लौटाने पर लगने वाला शुल्क किस तरह का है. इनमें से किसी एक वैल्यू का इस्तेमाल करें:
|
returnMethod |
प्रॉडक्ट लौटाने का कौनसा तरीका उपलब्ध है. इसका सुझाव सिर्फ़ तब दिया जाता है, जब
|
returnShippingFeesAmount |
किसी प्रॉडक्ट को लौटाने के लिए, शिपिंग पर लगने वाला शुल्क. इस प्रॉपर्टी की ज़रूरत सिर्फ़ तब होती है, जब ग्राहक को प्रॉडक्ट लौटाने के लिए, कारोबारी या कंपनी को कोई गैर-शून्य शिपिंग शुल्क देना होता है. इस स्थिति में, |
Google पर शिपिंग और प्रॉडक्ट लौटाने की सेटिंग कॉन्फ़िगर करने का वैकल्पिक तरीका
खुदरा दुकानदार की शिपिंग नीतियां समझने में मुश्किल हो सकती हैं और इनमें लगातार बदलाव हो सकते हैं. अगर आपको शिपिंग और प्रॉडक्ट लौटाने की जानकारी दिखाने और उसे मार्कअप के साथ अप-टू-डेट रखने में समस्या आ रही है, तो Google Merchant Center के सहायता केंद्र में शिपिंग की सेटिंग और प्रॉडक्ट लौटाने की नीतियां कॉन्फ़िगर करें. ऐसा सिर्फ़ तब किया जा सकता है, जब आपके पास Google Merchant Center खाता हो.
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.नेविगेशन बार के शॉपिंग सेक्शन में, प्रॉडक्ट के स्ट्रक्चर्ड डेटा के बारे में Search Console की दो रिपोर्ट मौजूद होती हैं:
- व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग — यह सुविधा उन पेजों के लिए है जिन पर खरीदार प्रॉडक्ट खरीद सकते हैं
- प्रॉडक्ट स्निपेट — यह सुविधा प्रॉडक्ट से जुड़े दूसरे पेजों के लिए है, जैसे कि प्रॉडक्ट की समीक्षाएं और एग्रीगेटर साइट (दूसरे सोर्स से डेटा इकट्ठा करने वाली साइट)

दोनों रिपोर्ट में, प्रॉडक्ट के स्ट्रक्चर्ड डेटा से जुड़ी चेतावनियां और गड़बड़ियां मिलती हैं. हालांकि, इनसे जुड़ी सुविधाओं की अलग-अलग शर्तों की वजह से चेतावनियां और गड़बड़ियां भी अलग-अलग होती हैं. उदाहरण के लिए, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग से जुड़ी रिपोर्ट में, प्रॉडक्ट स्निपेट की जांच से जुड़ी जानकारी शामिल होती है. इसमें Offer का स्ट्रक्चर्ड डेटा शामिल होता है. इसलिए, प्रॉडक्ट स्निपेट की रिपोर्ट का इस्तेमाल, सिर्फ़ ऐसे पेजों को करना चाहिए जो व्यापारी/कंपनी के प्रॉडक्ट की लिस्टिंग नहीं दिखाते हैं.
समस्या का हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल न किए गए रिच रिज़ल्ट / सभी रिच रिज़ल्ट में मौजूद समस्या को हल करें.
- फिर से क्रॉल करने और फिर से इंडेक्स करने के लिए समय दें. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
