Общие сведения о структурированных данных Product
Если добавить на страницы товаров структурированные данные, то информация об этих товарах сможет появляться в Google Поиске, а также в Google Картинках и Google Объективе в виде расширенных результатов. В частности, пользователи будут видеть сведения о стоимости и наличии товаров, отзывы с оценками, информацию о доставке и многое другое прямо в результатах поиска.
Как выбрать разметку
Существует два основных типа структурированных данных о товарах. Выбрав более подходящий из них, следуйте применимым к нему требованиям.
- Описания товаров. Этот тип предназначен для страниц, которые не служат непосредственно для продажи товаров. Такая разметка позволяет разными способами указывать информацию из отзывов, например сведения о преимуществах и недостатках на странице с обзором товара.
- Информация об ассортименте. Этот тип ориентирован на страницы, на которых можно приобрести товары у вас. С помощью такой разметки можно разными способами добавлять подробную информацию о товарах, например сведения о размерах одежды, доставке и правилах возврата.
Некоторые особенности указанных выше типов разметки совпадают. Если в информацию об ассортименте добавить обязательные свойства информации о товаре, в большинстве случаев страницы ваших товаров будут подходить и для описаний товаров. У каждого типа структурированных данных есть свои преимущества, поэтому при выборе разметки для своего сайта изучите сведения об обоих типах. Чем больше свойств вы добавите на страницу, тем больше преимуществ она сможет получить.
Наряду со структурированными данными для отдельных товаров мы рекомендуем также добавлять структурированные данные, описывающие правила вашего интернет-магазина, в разметке Organization:
- Правила возврата. Укажите правила возврата, действующие в вашей компании.
- Программа лояльности. Укажите программу лояльности предлагаемую вашей организацией.
Как в Google Поиске могут быть представлены функции для покупателей
Ниже рассказывается о том, как функции для покупателей могут выглядеть в результатах поиска Google. Это ориентировочный список, поскольку в Google Поиске постоянно появляются новые и более эффективные способы находить то, что вам нужно, и из-за этого некоторые функции могут со временем меняться.
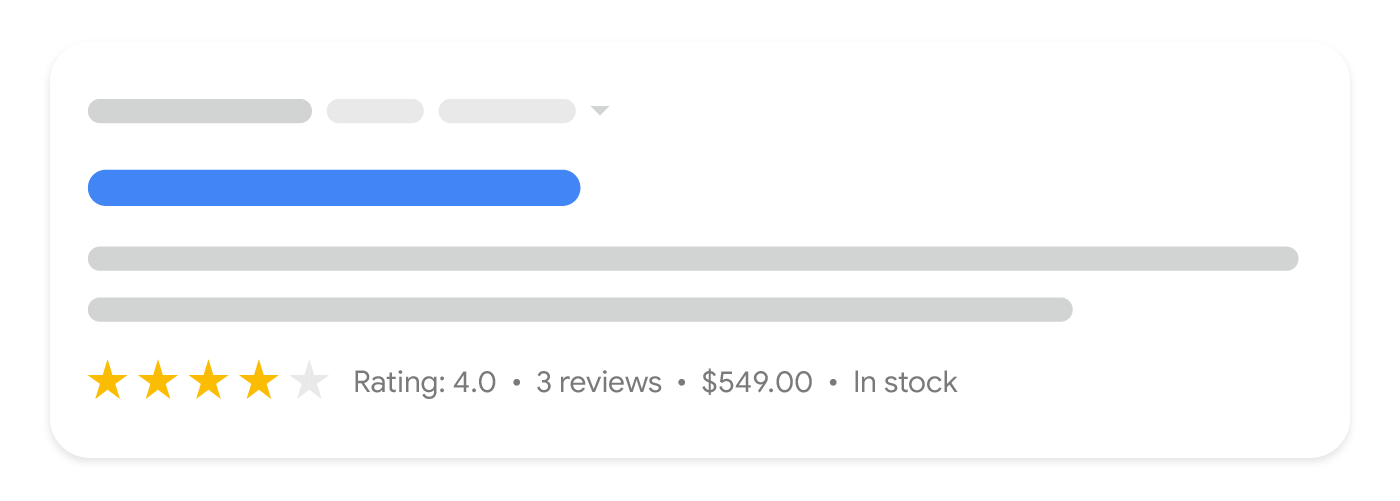
Описание товараВ текстовый результат входит дополнительная информация о товаре, например оценка, отзывы, цена и наличие. |

|
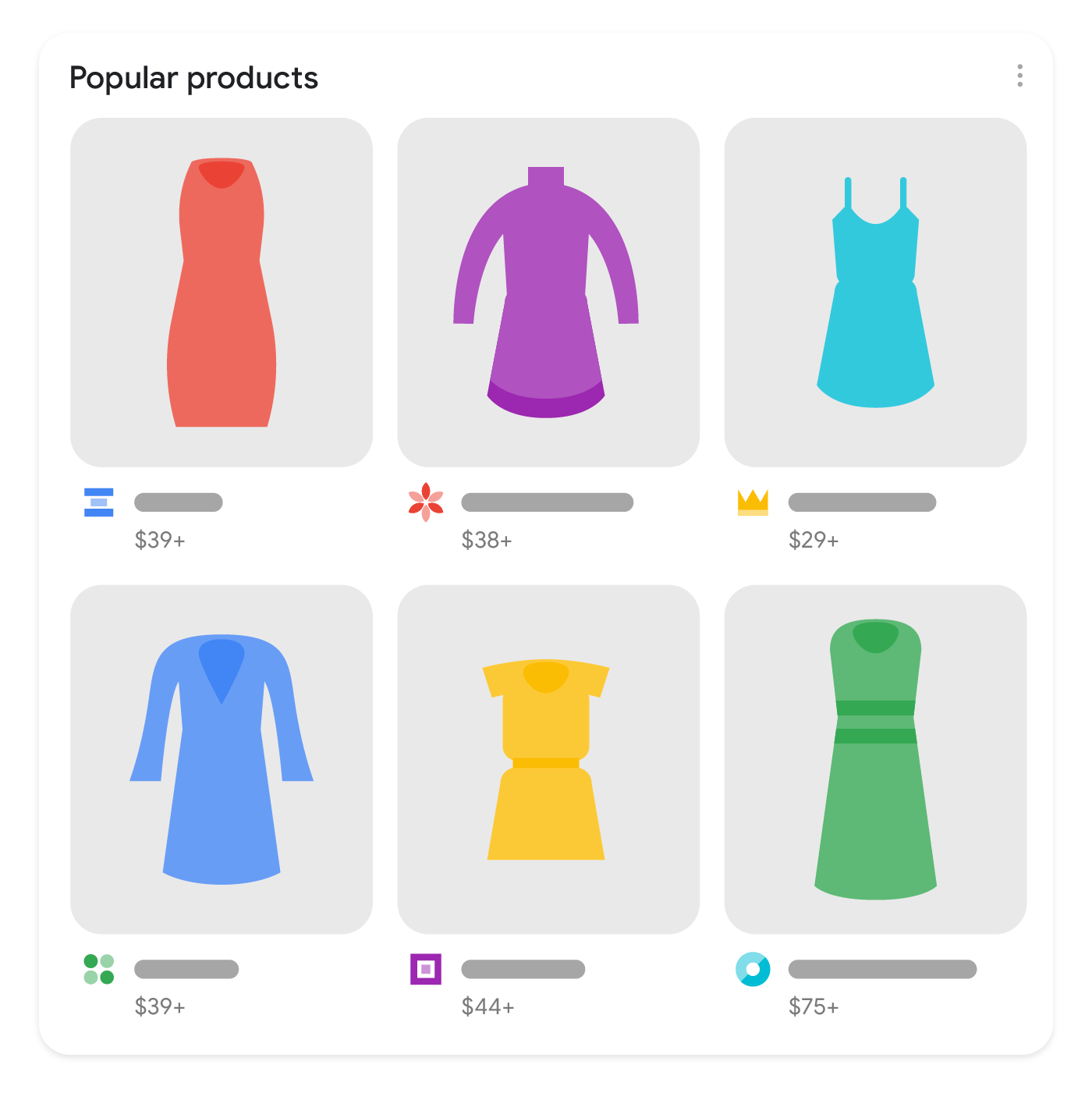
Популярные товарыКарточки предлагаемых товаров с разнообразными визуальными элементами |

|
Блок знаний о товареПодробная информация о товаре со списком продавцов (с использованием таких сведений, как идентификаторы товара) |

|
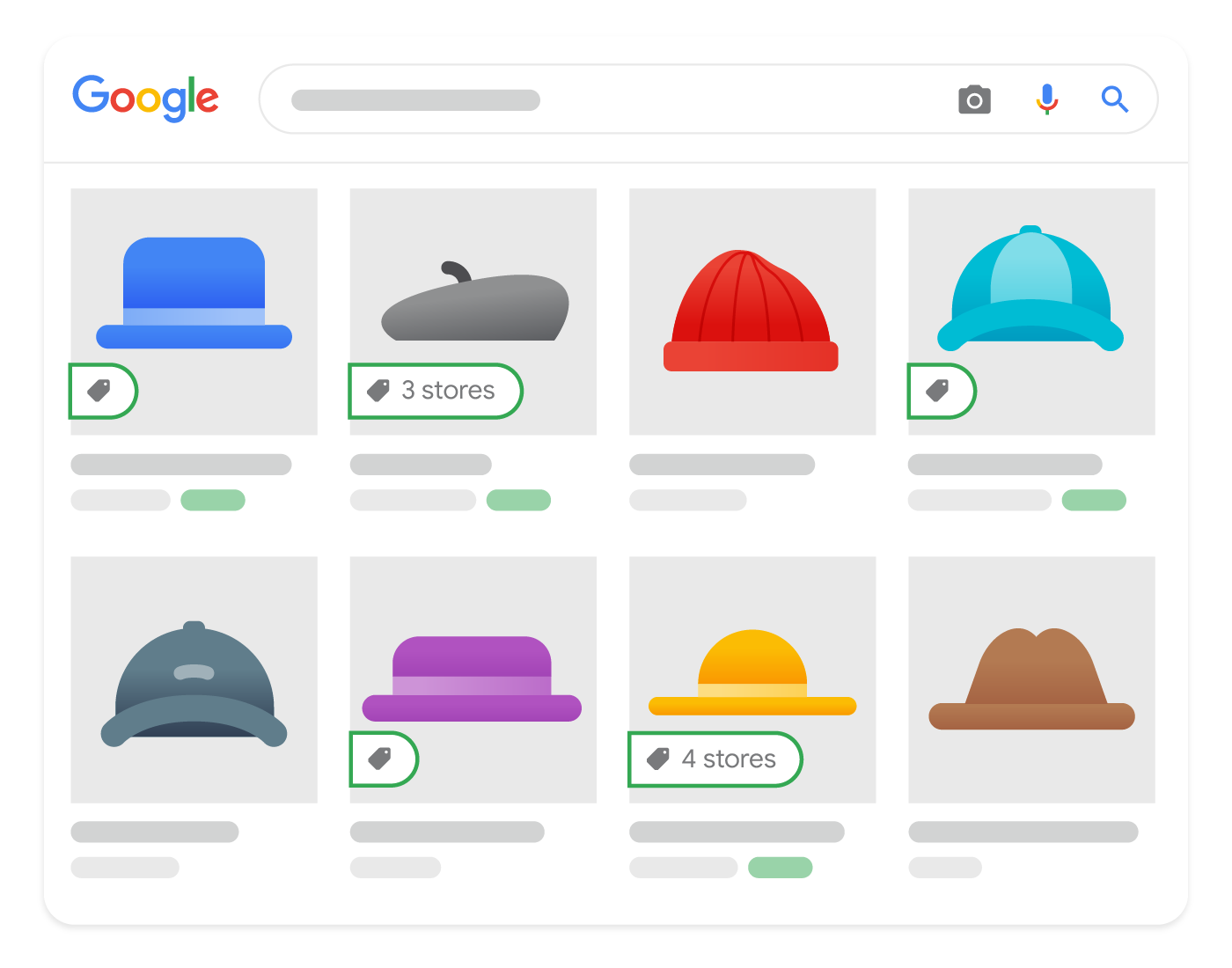
Google КартинкиПодписанные изображения товаров в продаже |

|
Улучшения для результатов поиска
То, как улучшения работают в результатах поиска, зависит от конкретной функции, и со временем это может меняться. Поэтому мы рекомендуем вам предоставлять всю информацию о товаре, которая у вас есть, независимо от того, в каких функциях она может быть использована. Ниже приведены примеры улучшений в расширенных результатах для товаров.
- Оценки. Добавьте отзывы и оценки клиентов, чтобы улучшить представление ваших результатов поиска.
- Преимущества и недостатки. Укажите в отзыве о товаре его преимущества и недостатки, чтобы продемонстрировать их в результатах поиска.
- Доставка. Укажите стоимость доставки, особенно если доставка бесплатна, чтобы покупатели могли рассчитать полную стоимость.
- Наличие. Предоставьте данные о наличии товара, чтобы клиенты знали, что они могут купить прямо сейчас.
- Скидки. Google рассчитывает скидки на основании истории изменения цены товара. Их показ не гарантирован.
- Возврат. Расскажите об условиях возврата, а именно о правилах, комиссии и сроке, в течение которого можно вернуть товар.
Как передать в Google Поиск данные о товаре
Передать в Google Поиск расширенные данные о товаре можно двумя способами: добавить на веб-страницы структурированные данные типа Product или загрузить фиды данных с помощью Google Merchant Center, а затем активировать бесплатные предложения в консоли Merchant Center. Также можно одновременно использовать оба способа. Основное внимание в документации Центра Google Поиска уделено структурированным данным на веб-страницах.
Если добавить на веб-страницы структурированные данные и создать фид Merchant Center, это позволит по максимуму использовать дополнительные функции Поиска и поможет Google корректно анализировать и проверять ваши данные. Некоторые функции поддерживают совместное использование структурированных данных и фидов из Google Merchant Center. Например, информация о стоимости товара может быть взята из фида, если ее нет в размещенных на странице структурированных данных. В документации по фидам Google Merchant Center приведены дополнительные рекомендации и требования по используемым атрибутам.
Помимо требований к показу в Google Поиске рекомендуем ознакомиться с требованиями для показа на вкладке "Google Покупки". Информацию о них можно найти в статье о требованиях к данным и критериях отбора в Google Merchant Center.
