Dữ liệu có cấu trúc Trang thông tin của người bán (Product, Offer)

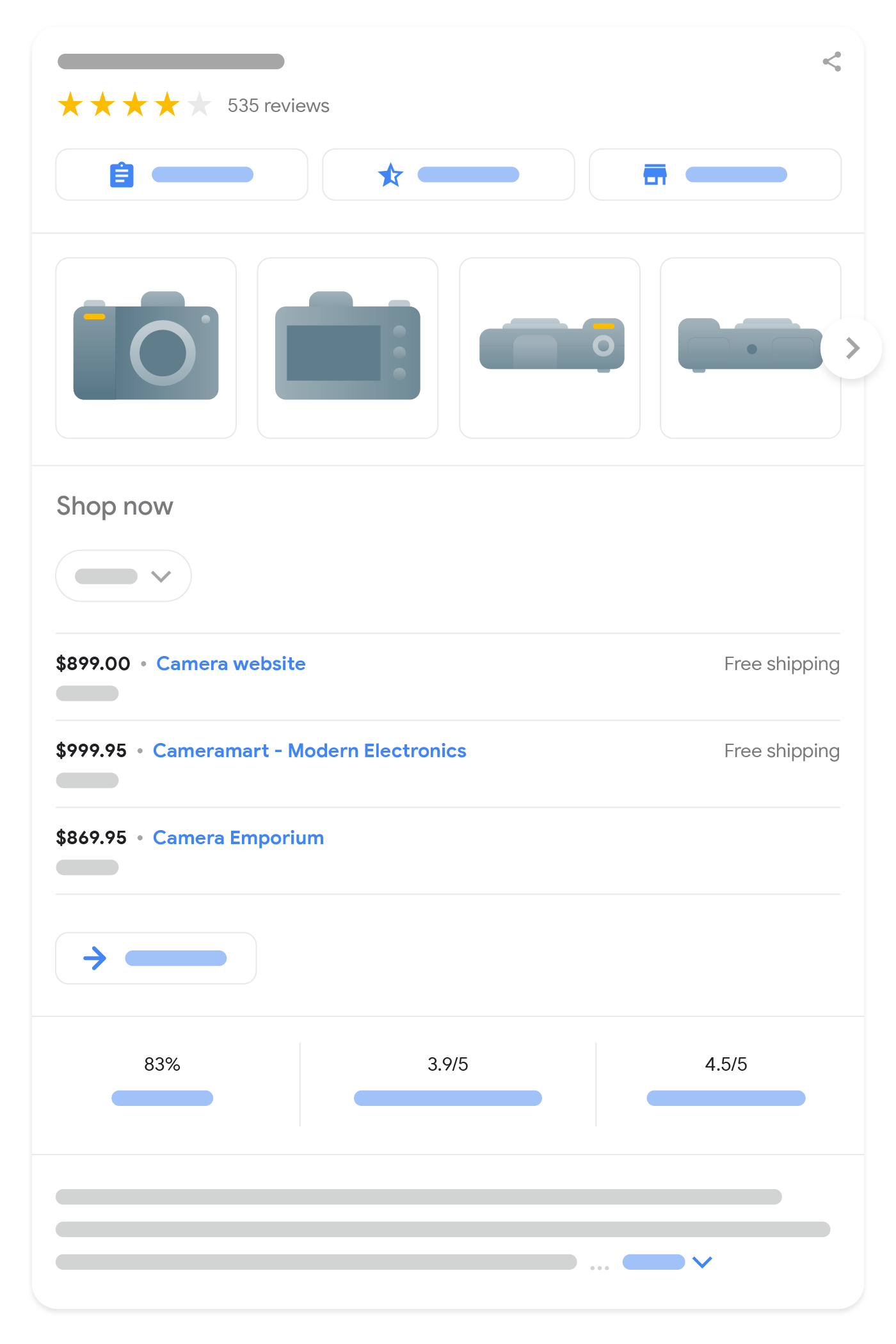
Khi bạn thêm mã đánh dấu Product vào trang của mình, mã đánh dấu đó có thể đủ điều kiện xuất hiện trong trải nghiệm trên trang thông tin của người bán ở trên Google Tìm kiếm, chẳng hạn như bảng tri thức về mua sắm, Google Hình ảnh, kết quả tìm kiếm sản phẩm phổ biến và đoạn trích về sản phẩm. Trang thông tin của người bán có thể làm nổi bật những dữ liệu cụ thể hơn về một sản phẩm, chẳng hạn như giá, tình trạng còn hàng, cũng như thông tin vận chuyển và trả lại hàng.
Hướng dẫn này tập trung vào những yêu cầu về dữ liệu có cấu trúc Product đối với trang thông tin của người bán. Nếu bạn không biết nên sử dụng mã đánh dấu nào, hãy đọc giới thiệu về mã đánh dấu Product.
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc.
- Thêm các thuộc tính bắt buộc. Tùy theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân theo các nguyên tắc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng rồi sửa mọi lỗi nghiêm trọng. Bạn cũng nên cân nhắc việc khắc phục mọi vấn đề không nghiêm trọng có thể bị gắn cờ trong công cụ này, vì những vấn đề này có thể giúp cải thiện chất lượng của dữ liệu có cấu trúc của bạn (tuy nhiên, bạn không nhất thiết thực hiện việc này để nội dung đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng).
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và sử dụng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng tệp robots.txt, thẻ
noindexhoặc yêu cầu đăng nhập. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về các thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Ví dụ
Các ví dụ sau đây minh hoạ cách đưa dữ liệu có cấu trúc vào các trang trên trang web của bạn trong nhiều tình huống.
Trang sản phẩm có thông tin chào bán
Sau đây là ví dụ về trang sản phẩm có bán một sản phẩm kèm theo bài đánh giá.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Giá
Google công nhận 3 loại giá:
- Giá hiện hành
- Giá hiện tại của sản phẩm.
- Giá gốc bị gạch ngang
- Trong chương trình giảm giá, đây là mức giá thông thường (cao hơn) mà sản phẩm thường được chào bán. Có thể mức giá này được trình bày dưới dạng giá gốc bị gạch ngang để thu hút sự chú ý của người dùng đến giá hiện hành (đã giảm).
- Giá dành cho thành viên
- Là mức giá sản phẩm được cung cấp dành cho thành viên của một chương trình khách hàng thân thiết cụ thể.
Các mức giá này được mã hoá bằng quy cách định giá trong đối tượng Offer (ngoại trừ giá hiện hành, mức giá này cũng có thể được mã hoá ở cấp mặt hàng). Quy cách định giá tương ứng được xác định bằng các thuộc tính quy cách định giá priceType và validForMemberTier. Bạn không được sử dụng cả hai thuộc tính này cùng lúc:
- Giá hiện hành không có thuộc tính
priceTypehoặcvalidForMemberTier. - Giá gốc bị gạch ngang thiết lập thuộc tính
priceTypethànhStrikethroughPrice(trong thời gian chuyển đổi,ListPricecũng được cho phép) và không thể có thuộc tínhvalidForMemberTier. - Giá dành cho thành viên được đánh dấu bằng thuộc tính
validForMemberTiervà không thể có thuộc tínhpriceType.
Quy cách định giá chứa cả hai thuộc tính này sẽ bị bỏ qua.
Giá hiện hành
Sau đây là hai ví dụ về cách mã hoá giá hiện hành bằng JSON-LD. Bạn có thể chỉ định giá hiện hành bằng cách sử dụng thuộc tính price như sau:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Ngoài ra, bạn có thể chỉ định giá hiện hành bằng cách sử dụng thuộc tính priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Giá ưu đãi
Ví dụ sau đây cho thấy một sản phẩm có giá ưu đãi. Giá hiện hành tại thời điểm hiện tại sẽ tự động trở thành giá ưu đãi khi bạn cung cấp giá thứ hai thuộc loại giá gốc bị gạch ngang và đánh dấu mức giá đó bằng thuộc tính priceType có giá trị là https://schema.org/StrikethroughPrice. Đừng đánh dấu giá hiện hành bằng thuộc tính priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Ngoài ra, bạn có thể sử dụng hai đối tượng UnitPriceSpecification để chỉ định giá ưu đãi và giá gốc bị gạch ngang:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Các mức giá dành cho thành viên
Sau đây là 4 ví dụ về cách mã hoá giá dành cho thành viên. Trong ví dụ đầu tiên, giá hiện hành được chỉ định bằng thuộc tính price ở cấp ưu đãi và giá dành cho thành viên được đưa ra trong quy cách định giá được đánh dấu bằng thuộc tính validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Ví dụ thứ hai cho thấy cả giá hiện hành và giá dành cho thành viên được mã hoá bằng quy cách định giá:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
Ví dụ thứ ba minh hoạ cách mã hoá giá ưu đãi, gốc bị gạch ngang và giá dành cho thành viên tương ứng với một số cấp bậc thành viên trong chương trình khách hàng thân thiết của một mặt hàng:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
Giá hiện hành cũng có thể được mã hoá ở cấp mặt hàng, như trong ví dụ đầu tiên.
Trong ví dụ thứ tư, quy cách định giá dành cho thành viên cho thấy điểm thành viên thay vì giá dành cho thành viên:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Dùng số lượng đo lường để định giá theo đơn vị
Sau đây là ví dụ về cách chỉ định giá bán 200 ml của một sản phẩm thường được bán theo bội số của 100 ml. Ví dụ: Nếu bán một chai nước hoa dung tích 200 ml, bạn có thể cho khách hàng biết giá nước hoa cho mỗi 100 ml. Ví dụ sau đây cho thấy nước hoa có giá 1.000.000 VND cho mỗi 100 ml, tức là một chai nước hoa 200 ml sẽ có giá 2.000.000 VND. Cách thức định giá này đặc biệt quan trọng ở Liên minh Châu Âu, New Zealand và Úc đối với những sản phẩm được bán theo thể tích, độ dài hoặc trọng lượng.
Khi có số lượng đo lường để định giá theo đơn vị
và số lượng đo lường cơ sở để định giá theo đơn vị,
hãy chỉ định giá hiện hành bên trong
UnitPriceSpecification và sử dụng
thuộc tính referenceQuantity để cung cấp giá tính theo
đơn vị:
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Thông tin vận chuyển
Sau đây là ví dụ về trang sản phẩm có kèm theo thông tin vận chuyển. Trong ví dụ này, mức phí vận chuyển cho mọi người dùng sống ở Hoa Kỳ là $3.49. Để xem thêm ví dụ, hãy tham khảo phần Vận chuyển.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Vận chuyển miễn phí
Sau đây là ví dụ về việc cung cấp dịch vụ vận chuyển miễn phí cho người mua ở tiểu bang New York của Hoa Kỳ.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Thông tin về việc trả lại hàng
Sau đây là ví dụ về trang sản phẩm có thông tin về việc trả lại hàng. Mã đánh dấu này khớp với chính sách trả lại hàng quy định rằng sản phẩm bán tại Thuỵ Sĩ phải được trả lại qua đường bưu điện trong vòng 60 ngày và được tính phí trả lại hàng là 3,49 franc Thuỵ Sĩ.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Chứng nhận
Các ví dụ sau minh hoạ cách chỉ định thông tin chứng nhận bằng dữ liệu có cấu trúc. Ví dụ đầu tiên chỉ định cấp khí thải CO2 của Đức "D" cho một chiếc ô tô.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
Ví dụ thứ hai chỉ định nhãn hiệu quả về năng lượng EPREL cho đèn LED:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
Mô hình 3D
Ví dụ này cho thấy cách liên kết mô hình 3D với một sản phẩm bằng tài sản subjectOf và loại 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Nguyên tắc
Để mã đánh dấu Product của bạn đạt đủ điều kiện cho trải nghiệm trên trang thông tin của người bán, bạn phải tuân theo những nguyên tắc sau:
- Nguyên tắc chung về dữ liệu có cấu trúc
- Nguyên tắc cơ bản của Tìm kiếm
- Nguyên tắc kỹ thuật
- Nguyên tắc về nội dung
- Nguyên tắc về trang thông tin miễn phí (dành cho trải nghiệm trên trang thông tin của người bán)
Nguyên tắc kỹ thuật
- Chỉ những trang nơi người mua sắm có thể mua được sản phẩm mới đủ điều kiện xuất hiện cho trải nghiệm trên trang thông tin của người bán (các trang có đường liên kết đến trang web khác bán sản phẩm đó không thể đáp ứng điều kiện này). Google có thể cố gắng xác minh dữ liệu sản phẩm trên trang thông tin của người bán trước khi cho thấy thông tin đó trong kết quả tìm kiếm.
- Kết quả nhiều định dạng về sản phẩm chỉ hỗ trợ các trang tập trung vào một sản phẩm duy nhất (hoặc nhiều biến thể của cùng một sản phẩm). Ví dụ: "giày trong cửa hàng của chúng tôi" không phải là một sản phẩm cụ thể. Trong số các trang này có cả những trang về biến thể sản phẩm mà trong đó mỗi biến thể sản phẩm có một URL riêng biệt. Bạn nên tập trung vào việc thêm mã đánh dấu vào các trang sản phẩm thay vì các trang liệt kê sản phẩm hoặc danh mục sản phẩm.
- Để biết chi tiết về cách đánh dấu các biến thể sản phẩm, hãy tham khảo tài liệu về dữ liệu có cấu trúc loại biến thể sản phẩm.
- Khi bán sản phẩm bằng nhiều đơn vị tiền tệ, hãy dành một URL riêng cho từng đơn vị tiền tệ. Ví dụ: Nếu một sản phẩm được bán bằng cả đô la Canada và đô la Mỹ, hãy sử dụng hai URL riêng biệt, mỗi URL cho một đơn vị tiền tệ.
Carkhông được tự động hỗ trợ dưới dạng loại phụ của Product. Hiện tại, hãy thêm cả loạiCarvàProductnếu bạn muốn cho thấy điểm xếp hạng và đủ điều kiện sử dụng tính năng của kết quả tìm kiếm. Ví dụ trong JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Nếu là nhà bán hàng đang muốn tối ưu hoá cho mọi loại kết quả về mua sắm, bạn nên đưa dữ liệu có cấu trúc
Productvào HTML ban đầu để có kết quả tốt nhất. - Đối với mã đánh dấu
Productđược tạo bằng JavaScript: Xin lưu ý rằng mã đánh dấu được tạo động có thể khiến hoạt động thu thập dữ liệu của Mua sắm diễn ra ít thường xuyên và kém tin cậy hơn. Điều này có thể là vấn đề đối với những nội dung thường xuyên thay đổi như tình trạng còn hàng và giá của sản phẩm. Nếu bạn đang sử dụng JavaScript để tạo mã đánh dấuProduct, hãy đảm bảo rằng máy chủ của bạn có đủ tài nguyên điện toán để xử lý lưu lượng truy cập gia tăng từ Google.
Nguyên tắc về nội dung
- Chúng tôi không chấp nhận nội dung quảng bá rộng rãi hàng hoá, dịch vụ thuộc diện quản lý hoặc thông tin có thể hỗ trợ hành vi gây hại nghiêm trọng, tức thì hoặc lâu dài đối với mọi người. Trong đó có cả nội dung liên quan đến súng và vũ khí, chất tiêu khiển, thuốc lá và sản phẩm liên quan đến thuốc lá điện tử cũng như sản phẩm có liên quan đến cờ bạc.
Định nghĩa các loại dữ liệu có cấu trúc
Bạn phải cung cấp các thuộc tính bắt buộc để nội dung của mình đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng. Bạn cũng có thể sử dụng các thuộc tính nên có để bổ sung thông tin vào dữ liệu có cấu trúc nhằm mang lại trải nghiệm tốt hơn cho người dùng.
Thông tin sản phẩm
Product
Bạn có thể xem định nghĩa đầy đủ về Product tại
schema.org/Product. Khi bạn đánh dấu thông tin sản phẩm trong nội dung của mình, hãy sử dụng các tài sản sau đây thuộc loại Product:
| Thuộc tính bắt buộc | |
|---|---|
name |
Tên sản phẩm. |
image |
URL của một bức ảnh về sản phẩm. Bạn nên sử dụng hình ảnh thể hiện rõ sản phẩm (ví dụ như trên nền trắng). Nguyên tắc bổ sung về hình ảnh:
Ví dụ: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Một thuộc tính
|
| Thuộc tính nên có | |
|---|---|
aggregateRating |
Một thuộc tính |
audience |
Thông tin không bắt buộc về đối tượng được đề xuất cho sản phẩm, chẳng hạn như giới tính và nhóm tuổi đề xuất. Chỉ hỗ trợ loại |
brand.name |
Đưa thương hiệu của sản phẩm vào thuộc tính |
color |
Màu sắc hoặc sự kết hợp màu sắc của sản phẩm (ví dụ: "đỏ" hoặc "vàng/xanh da trời"). Xem thêm Thuộc tính màu sắc trong Trung tâm trợ giúp của Google Merchant Center. |
description |
Phần mô tả sản phẩm. Tuy nội dung mô tả sản phẩm là không bắt buộc, nhưng bạn rất nên cung cấp nội dung mô tả sản phẩm trong thuộc tính này. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Bao gồm tất cả giá trị nhận dạng toàn cầu thích hợp. Bạn có thể tìm nội dung mô tả về những loại giá trị như vậy tại schema.org/Product.
Tuy có thể sử dụng thuộc tính chung
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Chứng nhận, chẳng hạn như điểm xếp hạng hiệu quả về năng lượng, có liên kết với một sản phẩm. Bạn có thể chỉ định tối đa 10 chứng nhận. Thuộc tính này đặc biệt phù hợp ở các quốc gia Châu Âu. Hãy xem thêm danh sách thuộc tính |
inProductGroupWithID |
Mã của nhóm sản phẩm chứa biến thể sản phẩm này. Xem thêm về
|
isVariantOf |
Một nhóm sản phẩm chứa biến thể sản phẩm này (nếu có). Để biết thông tin cụ thể về cách thêm mã đánh dấu đối với các biến thể sản phẩm, hãy tham khảo tài liệu về dữ liệu có cấu trúc loại Biến thể sản phẩm. |
material |
Chất liệu hoặc tổ hợp chất liệu làm ra sản phẩm, chẳng hạn như "Da thuộc" hoặc "Cotton/Polyester". Xem thêm bài viết về |
mpn |
Mã số linh kiện của nhà sản xuất. Thuộc tính này xác định duy nhất sản phẩm của một nhà sản xuất cụ thể. |
pattern |
Hoa văn của sản phẩm, chẳng hạn như "chấm bi" hoặc "sọc". Xem thêm nội dung về |
review |
Một mục Khi bạn thêm bài đánh giá cho sản phẩm, tên của người đánh giá phải là tên hợp lệ cho Không nên: Giảm 50% vào Thứ Sáu Đen Nên: "James Smith" hoặc "Người đánh giá của CNET" |
size |
Kích thước của sản phẩm, chẳng hạn như "XL" hoặc "trung bình". Xem thêm |
sku |
Giá trị nhận dạng sản phẩm theo từng người bán. Chỉ định tối đa một giá trị.
|
subjectOf |
Mô hình 3D cho sản phẩm, nếu có. Xem danh sách tài sản |
3DModel
Bạn có thể xem định nghĩa đầy đủ về 3DModel tại schema.org/3DModel.
Sử dụng các tài sản sau để liên kết với mô hình 3D. Chúng tôi hiện chỉ hỗ trợ mô hình ở định dạng glTF.
| Thuộc tính bắt buộc | |
|---|---|
encoding |
Nội dung nghe nhìn cho mô hình 3D. |
encoding.contentUrl |
Đường liên kết đến tệp định nghĩa mô hình 3D ở định dạng glTF. Tệp phải có hậu tố |
Thông tin ưu đãi
Offer
Bạn có thể xem định nghĩa đầy đủ về Offer tại schema.org/Offer. Khi đánh dấu các ưu đãi trong một sản phẩm, hãy sử dụng các thuộc tính sau đây của loại schema.org Offer.
| Thuộc tính bắt buộc | |
|---|---|
price hoặc priceSpecification.price |
Giá ưu đãi hiện hành tại thời điểm hiện tại của một sản phẩm. Tuân theo nguyên tắc sử dụng schema.org.
Sau đây là ví dụ về thuộc tính "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Không giống như đoạn trích về sản phẩm, trải nghiệm trên trang thông tin của người bán đòi hỏi một mức giá lớn hơn 0. Bạn bắt buộc phải cung cấp giá hiện hành, nhưng có thể được lồng trong một thuộc tính |
priceCurrency hoặc priceSpecification.priceCurrency |
Đơn vị tiền tệ dùng để mô tả giá sản phẩm, ở định dạng ISO 4217 gồm ba chữ cái.
|
priceSpecification |
Bạn cũng có thể chỉ định giá hiện hành bằng cách sử dụng Thuộc tính |
| Thuộc tính nên có | |
|---|---|
availability |
Các trạng thái tương ứng với tình trạng còn hàng của sản phẩm. Chúng tôi cũng hỗ trợ tên ngắn không có tiền tố URL (ví dụ:
Đừng chỉ định nhiều giá trị. |
hasMerchantReturnPolicy |
Thông tin lồng ghép về chính sách trả lại hàng liên kết với |
itemCondition |
Tình trạng của mặt hàng đang rao bán. Chúng tôi cũng hỗ trợ tên ngắn không có tiền tố URL (ví dụ:
Đừng chỉ định nhiều giá trị. |
shippingDetails |
Thông tin lồng ghép về chính sách vận chuyển liên kết với một
|
url |
URL của trang web sản phẩm nơi người mua sắm có thể mua sản phẩm trên đó. URL này có thể là URL ưu tiên cho trang hiện tại với mọi biến thể phù hợp đều được chọn. Có thể bỏ qua URL này. Đừng cung cấp nhiều URL. Để biết thông tin cụ thể về cách thêm mã đánh dấu đối với các biến thể sản phẩm, hãy tham khảo tài liệu về dữ liệu có cấu trúc loại Biến thể sản phẩm. |
UnitPriceSpecification
Bạn có thể xem định nghĩa đầy đủ về UnitPriceSpecification tại schema.org/UnitPriceSpecification.
Hãy dùng các tài sản sau đây để ghi nhận những quy tắc đặt giá phức tạp hơn.
| Thuộc tính bắt buộc | |
|---|---|
price |
Giá chào bán sản phẩm. Xem thêm thuộc tính |
priceCurrency |
Đơn vị tiền tệ dùng để mô tả giá sản phẩm, ở định dạng ISO 4217 gồm ba chữ cái.
Xem thêm thuộc tính |
| Thuộc tính nên có | |
|---|---|
membershipPointsEarned |
Số điểm (chính xác) mà thành viên của một chương trình khách hàng thân thiết cụ thể nhận được từ giao dịch mua này. Chỉ sử dụng thuộc tính này cùng với |
priceType |
Thuộc tính này sẽ đánh dấu giá niêm yết đầy đủ ban đầu của sản phẩm (nếu có). Chỉ sử dụng thuộc tính này nếu bạn muốn Google cho thấy giá ưu đãi đối với sản phẩm của bạn. Bạn phải thiết lập
Nếu sử dụng thuộc tính |
referenceQuantity |
Số lượng sản phẩm được cung cấp với mức giá đã cho. Hãy xem ví dụ Dùng số lượng đo lường để định giá theo đơn vị và bài viết Số lượng đo lường để định giá theo đơn vị trong Trung tâm trợ giúp của Google Merchant Center để nắm được nội dung thảo luận chi tiết về cách định giá theo đơn vị. |
validForMemberTier |
Thuộc tính này cho biết giá này chỉ dành cho thành viên của một chương trình khách hàng thân thiết cụ thể. Bạn có thể chỉ định nhiều cấp bậc thành viên nếu giá đối với các cấp bậc này giống nhau, cũng như chỉ định nhiều quy cách định giá bằng thuộc tính này nếu giá đối với các cấp bậc thành viên khác nhau.
Nếu sử dụng thuộc tính
Các chương trình khách hàng thân thiết và cấp bậc mà bạn cung cấp đối với doanh nghiệp của mình phải được xác định trong tài khoản Merchant Center hoặc sử dụng kiểu dữ liệu có cấu trúc Sau đây là ví dụ về thuộc tính "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Dưới đây là ví dụ về thuộc tính "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Nếu bạn sử dụng cả priceType và validForMemberTier, thì quy cách định giá sẽ bị bỏ qua.
QuantitativeValue (để định giá theo đơn vị)
Phần này nói về việc sử dụng QuantitativeValue cho thuộc tính referenceQuantity của quy cách định giá theo đơn vị.
(QuantitativeValue cũng được dùng cho thời gian vận chuyển, nhưng với các quy tắc khác biệt.) Bạn có thể xem định nghĩa đầy đủ về QuantitativeValue tại schema.org/QuantitativeValue.
Bạn có thể dùng QuantitativeValue để định giá dựa trên đơn vị đo lường, chẳng hạn như mua gạch lót sàn theo mét vuông hoặc chất lỏng theo gallon. Hãy xem ví dụ Dùng số lượng đo lường để định giá theo đơn vị và bài viết Số lượng đo lường để định giá theo đơn vị trong Trung tâm trợ giúp của Google Merchant Center để nắm được nội dung thảo luận chi tiết về cách định giá theo đơn vị.
Hãy sử dụng các thuộc tính sau đây để ghi nhận thông tin chi tiết về giá theo đơn vị.
| Thuộc tính bắt buộc | |
|---|---|
unitCode |
Đơn vị đo lường. Chúng tôi hỗ trợ cả mã UN/CEFACT và phiên bản tương đương mà con người có thể đọc được (như ghi nhận trong nội dung về Số lượng đo lường để định giá theo đơn vị trên Trung tâm trợ giúp của Google Merchant Center) (ngoại trừ |
value |
Giá trị bằng số của đơn vị bán. |
| Thuộc tính nên có | |
|---|---|
valueReference |
Số lượng cơ sở mà sản phẩm được định giá. |
SizeSpecification
Loại SizeSpecification được dùng để cho biết kích thước của một sản phẩm.
Bạn có thể xem định nghĩa đầy đủ về loại này tại schema.org/SizeSpecification.
| Thuộc tính nên có | |
|---|---|
name |
Tên kích thước mà con người dễ đọc, chẳng hạn như "XL". Xem nội dung về thuộc tính kích thước trong Trung tâm trợ giúp của Google Merchant Center để biết thêm chi tiết. |
sizeGroup |
Nhóm kích thước đề xuất cho sản phẩm này, nếu có. Thuộc tính
Chúng tôi cũng hỗ trợ tên ngắn không có tiền tố URL (ví dụ: Xem thêm nội dung về |
sizeSystem |
Hệ thống kích thước của sản phẩm, nếu có. Sau đây là các giá trị được hỗ trợ:
Chúng tôi cũng hỗ trợ tên ngắn không có tiền tố URL (ví dụ: Xem thêm nội dung về |
PeopleAudience
Bạn có thể xem định nghĩa đầy đủ về PeopleAudience tại schema.org/PeopleAudience.
Hãy sử dụng các thuộc tính sau đây khi chỉ định đối tượng đề xuất cho một sản phẩm. Xem thêm Các thuộc tính và giá trị dữ liệu có cấu trúc được hỗ trợ trong Trung tâm trợ giúp của Google Merchant Center.
| Thuộc tính nên có | |
|---|---|
suggestedGender |
Giới tính đề xuất phù hợp với sản phẩm. Phải là một trong các giá trị sau đây:
Xem nội dung về Xin lưu ý rằng Google sẽ hoàn tất các giá trị |
suggestedMaxAge (hoặc suggestedAge.maxValue) |
Độ tuổi đề xuất tối đa cho sản phẩm (tính theo năm). Google liên kết độ tuổi đề xuất tối đa cho các sản phẩm dựa vào tập hợp các giá trị số cố định như sau:
|
suggestedMinAge (hoặc suggestedAge.minValue) |
Độ tuổi đề xuất tối thiểu cho sản phẩm (tính theo năm). Google liên kết độ tuổi đề xuất tối thiểu cho các sản phẩm dựa trên tập hợp các giá trị số cố định như sau:
|
Certification
Bạn có thể xem định nghĩa đầy đủ về Certification tại schema.org/Certification.
Sử dụng các thuộc tính sau để chỉ định chứng nhận.
| Thuộc tính bắt buộc | |
|---|---|
issuedBy |
Cơ quan hoặc tổ chức cấp chứng nhận chịu trách nhiệm về việc cấp chứng nhận. Sử dụng thuộc tính
|
name |
Tên chứng nhận. Chúng tôi hiện hỗ trợ những giá trị sau:
|
| Thuộc tính nên có | |
|---|---|
certificationIdentification |
Mã chứng nhận. Ví dụ: Đối với chứng nhận EPREL có đường liên kết |
certificationRating |
Giá trị của chứng nhận. Thuộc tính này sẽ bị bỏ qua đối với những chứng nhận có thuộc tính
Bắt buộc phải có thuộc tính Sau đây là ví dụ về thuộc tính hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Dưới đây là ví dụ về thuộc tính "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Giao hàng
OfferShippingDetails
OfferShippingDetails giúp người dùng xem chi phí vận chuyển và khung thời gian vận chuyển ước tính dựa trên vị trí của họ cũng như các chính sách vận chuyển của công ty bạn.
Để sản phẩm của bạn đủ điều kiện cho tính năng nâng cao về thông tin vận chuyển, hãy thêm các thuộc tính OfferShippingDetails sau đây cùng dữ liệu có cấu trúc Product vào trang sản phẩm của bạn.
Cũng có lúc người bán đưa ra nhiều phương thức vận chuyển sản phẩm đến một địa điểm (ví dụ: Hoả tốc, Nhanh trong 2 ngày và Tiêu chuẩn) để người dùng lựa chọn. Bạn có thể cho biết từng phương thức bằng cách dùng nhiều thuộc tính shippingDetails tương ứng với các tổ hợp thuộc tính shippingRate và deliveryTime.
Mặc dù thuộc tính OfferShippingDetails là không bắt buộc, nhưng bạn phải có các thuộc tính sau đây nếu muốn thông tin vận chuyển của mình đủ điều kiện cho tính năng nâng cao.
Bạn có thể xem định nghĩa đầy đủ về dữ liệu có cấu trúc OfferShippingDetails tại schema.org/OfferShippingDetails.
| Thuộc tính bắt buộc | |
|---|---|
deliveryTime |
Tổng thời gian từ khi bạn tiếp nhận đơn đặt hàng đến khi khách hàng cuối nhận được hàng. Các thuộc tính sau đây có thể được lồng trong thuộc tính
Đừng cung cấp nhiều |
shippingDestination |
Cho biết địa chỉ vận chuyển. Hãy chỉ định thông tin |
shippingRate |
Thông tin về chi phí vận chuyển đến địa điểm đã chỉ định.
Bạn phải chỉ định ít nhất một trong hai thuộc tính Bạn chỉ có thể chỉ định một |
shippingRate.currency |
Đơn vị tiền tệ cho chi phí vận chuyển, ở định dạng ISO 4217 gồm 3 ký tự. Đơn vị tiền tệ ở đây phải giống với đơn vị tiền tệ của mặt hàng. |
shippingRate.value hoặc shippingRate.maxValue |
Chi phí vận chuyển đến Để cho biết loại hình vận chuyển miễn phí, hãy đặt giá trị này thành |
DefinedRegion
DefinedRegion dùng để tạo khu vực tuỳ chỉnh nhằm thiết lập thông tin chính xác về chi phí và thời gian vận chuyển cho nhiều dịch vụ vận chuyển. Thuộc tính này hiện chỉ được hỗ trợ cho một số quốc gia, như được nêu trong nội dung Thiết lập các khu vực trên Trung tâm trợ giúp của Google Merchant Center.
| Thuộc tính bắt buộc | |
|---|---|
addressCountry |
Mã quốc gia gồm hai chữ cái, ở định dạng ISO 3166-1 alpha-2. |
| Thuộc tính nên có | |
|---|---|
Chọn addressRegion hoặc postalCode |
Xác định khu vực cho khu vực giao hàng của khách hàng. Nếu bạn bỏ qua thuộc tính này, toàn bộ quốc gia đều là khu vực được xác định. Có thể liệt kê nhiều khu vực, nhưng bạn không thể kết hợp nhiều cách để chỉ định khu vực trong một phiên bản |
addressRegion |
Nếu bạn chỉ định thuộc tính này, thì mã khu vực phải là mã phân vùng gồm 2 hoặc 3 chữ số theo định dạng ISO 3166-2 và không có tiền tố quốc gia. Hiện tại, Google Tìm kiếm chỉ hỗ trợ thuộc tính này tại Hoa Kỳ, Úc và Nhật Bản. Ví dụ: "NY" (tiểu bang New York của Hoa Kỳ), "NSW" (tiểu bang New South Wales của Úc) hoặc "03" (tỉnh Iwate của Nhật Bản). Đừng cung cấp đồng thời cả mã khu vực và mã bưu chính. |
postalCode |
Mã bưu chính. Ví dụ: 94043. Hiện chúng tôi chỉ hỗ trợ mã bưu chính tại Úc, Canada và Hoa Kỳ. |
ShippingDeliveryTime
ShippingDeliveryTime dùng để chia sẻ tổng thời gian từ khi bạn tiếp nhận đơn đặt hàng đến khi khách hàng cuối nhận được hàng.
| Thuộc tính nên có | |
|---|---|
handlingTime |
Khoảng thời gian thông thường từ khi bạn tiếp nhận đơn đặt hàng cho đến khi hàng xuất kho. |
transitTime |
Khoảng thời gian thông thường từ khi gửi đơn đặt hàng cho đến khi khách hàng cuối nhận được hàng. |
QuantitativeValue (cho thời gian vận chuyển)
QuantitativeValue được dùng ở đây để thể hiện thời gian vận chuyển. Bạn phải chỉ định số ngày tối thiểu và tối đa. (QuantitativeValue cũng được dùng để đặt giá thống nhất, theo quy tắc xác thực riêng cho từng thuộc tính.)
| Thuộc tính bắt buộc | |
|---|---|
maxValue |
Số ngày tối đa. Giá trị này phải là số nguyên và không được là số âm. |
minValue |
Số ngày tối thiểu. Giá trị này phải là số nguyên và không được là số âm. |
unitCode |
Đơn vị của giá trị tối thiểu/tối đa. Giá trị phải là |
Trả lại hàng
MerchantReturnPolicy
Hãy dùng các thuộc tính sau đây để trang thông tin của người bán đủ điều kiện cho thấy thông tin về chính sách trả lại hàng, bao gồm cả chi phí và thời hạn trả lại sản phẩm.
| Thuộc tính bắt buộc | |
|---|---|
applicableCountry |
Mã quốc gia áp dụng cho chính sách trả lại hàng sử dụng định dạng mã quốc gia gồm hai chữ cái theo ISO 3166-1 alpha-2. Bạn có thể chỉ định tối đa 50 quốc gia. |
returnPolicyCategory |
Loại chính sách trả lại hàng. Hãy dùng một trong những giá trị sau:
Nếu sử dụng |
| Thuộc tính nên có | |
|---|---|
merchantReturnDays |
Số ngày kể từ ngày giao hàng mà khách hàng có thể trả lại sản phẩm. Chỉ
phải cung cấp thuộc tính này nếu thiết lập |
returnFees |
Loại phí trả lại hàng. Hãy sử dụng một trong các giá trị được hỗ trợ sau:
|
returnMethod |
Loại phương thức trả lại hàng được cung cấp. chỉ nên sử dụng thuộc tính này khi thiết lập
|
returnShippingFeesAmount |
Chi phí vận chuyển khi trả lại sản phẩm. Chỉ phải cung cấp thuộc tính này trong trường hợp người tiêu dùng phải trả cho người bán phí vận chuyển khác 0 để trả lại sản phẩm. Trong trường hợp đó, bạn phải thiết lập |
Các phương pháp khác để thiết lập thông tin vận chuyển và trả lại hàng qua Google
Chính sách vận chuyển và trả lại hàng của một nhà bán lẻ có thể phức tạp và thay đổi thường xuyên. Nếu có tài khoản Google Merchant Center nhưng gặp vấn đề khi cho biết và cập nhật thông tin vận chuyển và trả lại hàng bằng mã đánh dấu, bạn nên thiết lập chế độ cài đặt thông tin vận chuyển và chính sách trả lại hàng trong trang Trợ giúp của Google Merchant Center. Ngoài ra, bạn có thể định cấu hình chính sách vận chuyển và trả lại hàng trong Search Console ở cấp tài khoản; chính sách này sẽ được tự động thêm vào Merchant Center.
Kết hợp nhiều cấu hình thông tin vận chuyển và trả lại hàng
Nếu bạn xác định chính sách vận chuyển hoặc trả lại hàng ở nhiều nơi, thì Google sẽ sử dụng thứ tự ưu tiên sau (từ mức độ ưu tiên cao nhất đến thấp nhất):
- Nguồn cấp dữ liệu được gửi trong Merchant Center ở cấp sản phẩm
- Chế độ cài đặt trong Content API for Shopping
- Chế độ cài đặt trong Merchant Center hoặc Search Console
- Mã đánh dấu trang thông tin của người bán ở cấp sản phẩm
- Mã đánh dấu cấp tổ chức
Theo dõi kết quả nhiều định dạng bằng Search Console
Search Console là công cụ giúp bạn theo dõi hiệu quả hoạt động của các trang web trong Google Tìm kiếm. Bạn không cần đăng ký sử dụng Search Console để đưa trang web vào Google Tìm kiếm, nhưng việc làm vậy có thể giúp bạn hiểu và cải thiện cách Google nhìn thấy trang web của bạn. Bạn nên kiểm tra Search Console trong những trường hợp sau:
- Sau lần đầu triển khai dữ liệu có cấu trúc
- Sau khi phát hành mẫu mới hoặc cập nhật mã của bạn
- Phân tích lưu lượng truy cập định kỳ
Sau lần đầu triển khai dữ liệu có cấu trúc
Sau khi Google lập chỉ mục các trang của bạn, hãy tìm vấn đề bằng cách sử dụng Báo cáo trạng thái kết quả nhiều định dạng có liên quan. Lý tưởng nhất là số mục hợp lệ tăng lên và số mục không hợp lệ không tăng. Nếu bạn tìm thấy vấn đề trong dữ liệu có cấu trúc:
- Sửa các mục không hợp lệ.
- Kiểm tra URL đang hoạt động để xem vấn đề còn tồn tại không.
- Yêu cầu xác thực bằng cách sử dụng báo cáo trạng thái.
Sau khi phát hành các mẫu mới hoặc cập nhật mã
Khi bạn thực hiện những thay đổi đáng kể trên trang web của mình, hãy theo dõi xem số lượng mục dữ liệu có cấu trúc không hợp lệ có tăng lên hay không.- Nếu bạn thấy số mục không hợp lệ gia tăng, thì có lẽ bạn đã triển khai một mẫu mới không hoạt động được hoặc trang web của bạn tương tác với mẫu hiện có theo cách mới và không hợp lệ.
- Nếu bạn thấy số mục hợp lệ giảm (nhưng số mục không hợp lệ không tăng), thì có thể bạn không còn nhúng dữ liệu có cấu trúc trên các trang của mình nữa. Hãy sử dụng Công cụ kiểm tra URL để tìm hiểu nguyên nhân gây ra vấn đề.
Phân tích lưu lượng truy cập định kỳ
Phân tích lưu lượng truy cập bạn nhận được qua Google Tìm kiếm bằng cách sử dụng Báo cáo hiệu suất. Dữ liệu báo cáo sẽ cho bạn biết bạn tần suất trang web xuất hiện dưới dạng kết quả nhiều định dạng trong Tìm kiếm, tần suất người dùng nhấp vào trang và vị trí trung bình của trang trong kết quả tìm kiếm. Bạn cũng có thể tự động lấy các kết quả này bằng Search Console API.
Có hai báo cáo trong Search Console liên quan đến dữ liệu có cấu trúc Product:
- Báo cáo Trang thông tin của người bán: Dành cho những trang mà người mua sắm có thể mua sản phẩm.
- Báo cáo Đoạn trích về sản phẩm: Dành cho những trang khác liên quan đến sản phẩm, chẳng hạn như bài đánh giá sản phẩm và trang web tổng hợp.
Cả hai báo cáo này đều đưa ra các lỗi và cảnh báo liên quan đến dữ liệu có cấu trúc Product, nhưng chúng tách biệt với nhau do những yêu cầu riêng đối với trải nghiệm tương ứng. Ví dụ: báo cáo Trang thông tin của người bán đưa ra các bước kiểm tra đối với đoạn trích về sản phẩm chứa dữ liệu có cấu trúc Offer, vì vậy những trang thông tin không bán sản phẩm chỉ cần tham khảo báo cáo Đoạn trích về sản phẩm.
Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Vui lòng tham khảo danh sách lỗi liên quan đến dữ liệu có cấu trúc và Báo cáo về dữ liệu có cấu trúc không thể phân tích cú pháp.
- Nếu trang của bạn bị áp dụng hình phạt thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy dùng báo cáo Hình phạt thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục vấn đề thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Chờ một thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
