Strukturierte Daten für Händlereinträge (Product, Offer)

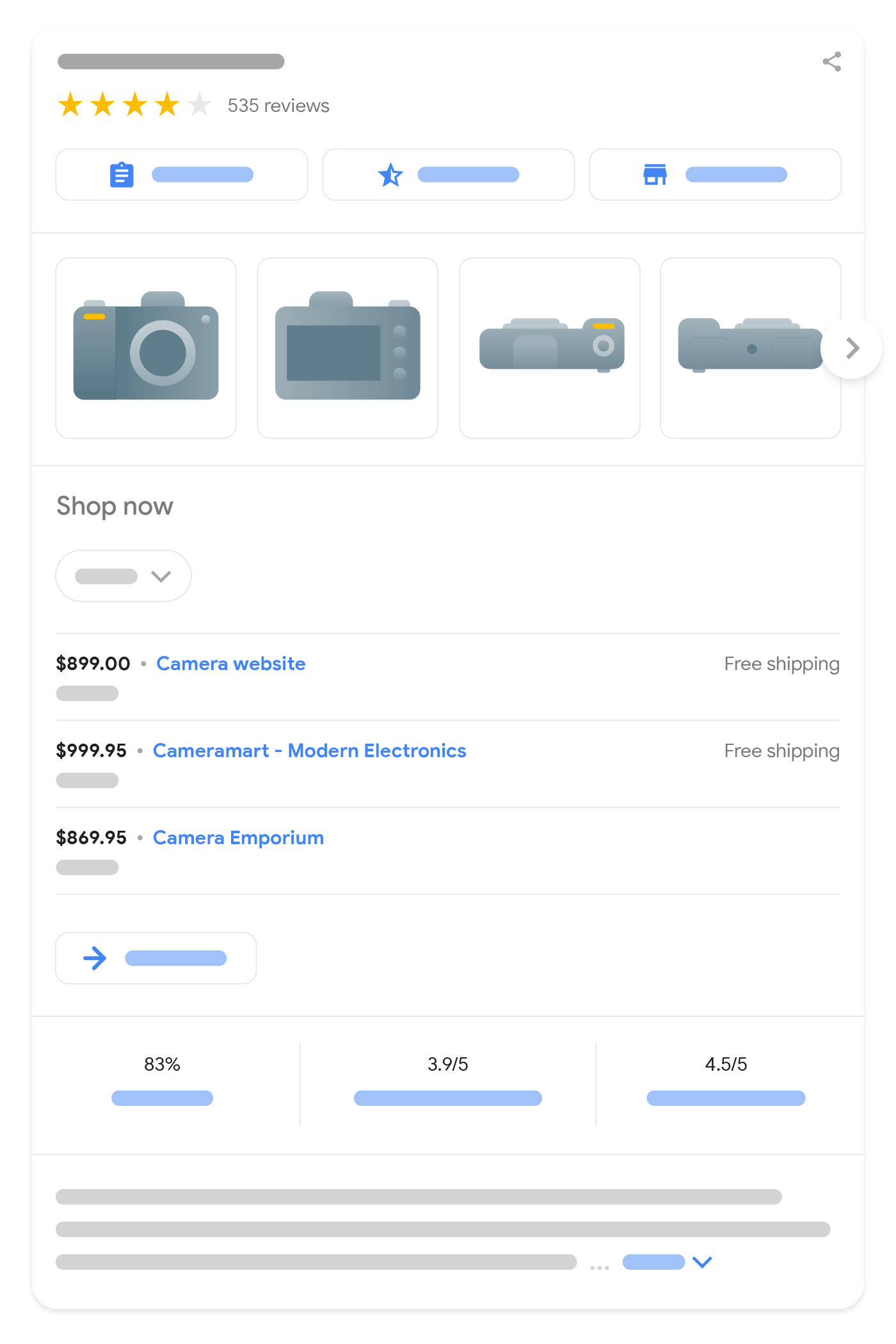
Wenn du deiner Seite das Markup Product hinzufügst, kann sie in Händlereinträgen in der Google Suche angezeigt werden, z. B. im Knowledge Panel von Google Shopping, in Google Bilder, in Ergebnissen zu beliebten Produkten und in Produkt-Snippets. Händlereinträge können spezifischere Daten zu einem Produkt hervorheben, z. B. Preis, Verfügbarkeit sowie Versand- und Rückgabeinformationen.
In diesem Leitfaden geht es um die Product-Anforderungen an strukturierte Daten für Händlereinträge. Wenn du dir nicht sicher bist, welches Markup du verwenden sollst, lies unsere Einführung zum Product-Markup.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Die folgenden Beispiele zeigen, wie du strukturierte Daten für verschiedene Situationen auf deinen Webseiten einfügst.
Produktseite mit einem Angebot
Hier ein Beispiel für eine Produktseite mit Rezensionen, auf der ein Produkt verkauft wird.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Preise
Google erkennt drei Arten von Preisen:
- Aktiver Preis
- Der Preis, zu dem das Produkt derzeit angeboten wird.
- durchgestrichener Preis
- Bei einem Sonderangebot der höhere reguläre Preis, zu dem das Produkt normalerweise angeboten wird. Er kann als durchgestrichener Preis angezeigt werden, um die Aufmerksamkeit auf einen niedrigeren aktiven Preis zu lenken.
- Mitgliedspreis
- Der Preis, zu dem das Produkt einem Mitglied eines bestimmten Treuepunkteprogramms angeboten wird.
Diese Preise werden mithilfe von Preisangaben im Offer-Objekt codiert, mit Ausnahme des aktiven Preises, der auch auf Angebotsebene codiert werden kann. Die entsprechenden Preisspezifikationen werden durch die Properties priceType und validForMemberTier gekennzeichnet, die nicht zusammen verwendet werden dürfen:
- Aktive Preise haben weder die Property
priceTypenoch die PropertyvalidForMemberTier. - Bei durchgestrichenen Preisen wird die Property
priceTypeaufStrikethroughPricefestgelegt (während einer Übergangsphase ist auchListPricezulässig). Die PropertyvalidForMemberTierdarf nicht vorhanden sein. - Mitgliedspreise sind mit einer
validForMemberTier-Property gekennzeichnet und dürfen keinepriceType-Property haben.
Preisangaben, die beide Properties enthalten, werden ignoriert.
Aktiver Preis
Hier siehst du zwei Beispiele für die Codierung des aktiven Preises in JSON-LD. Der aktive Preis kann mit der Property price so angegeben werden:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Alternativ kann der aktive Preis mit der Property priceSpecification angegeben werden.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Sonderangebotspreise
Das folgende Beispiel zeigt ein Produkt mit einem Sonderangebotspreis. Der aktuelle aktive Preis wird automatisch zu einem Sonderangebotspreis, wenn du einen zweiten Preis mit dem ursprünglichen durchgestrichenen Preis angibst und ihn mit der Property priceType mit dem Wert https://schema.org/StrikethroughPrice kennzeichnest. Markiere den aktiven Preis nicht mit einer priceType-Property.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Alternativ kannst du zwei UnitPriceSpecification-Objekte verwenden, um den Sonderangebotspreis und den durchgestrichenen Preis anzugeben:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Mitgliedspreise
Hier siehst du vier Beispiele für die Codierung eines Mitgliedspreises. Im ersten Beispiel wird der aktive Preis mit der Property price auf Angebotsebene angegeben und der Mitgliedspreis in einer Preisangabe mit der Property validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Im zweiten Beispiel sind sowohl der aktive Preis als auch der Mitgliedspreis mit Preisangaben codiert:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
Das dritte Beispiel zeigt, wie ein Sonderangebotspreis, ein durchgestrichener Preis und Mitgliedspreise für mehrere Stufen des Treuepunkteprogramms in einem einzigen Angebot codiert werden:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
Der aktive Preis kann auch auf Angebotsebene codiert werden, wie im ersten Beispiel gezeigt.
Im vierten Beispiel werden in der Angabe für Mitgliedspreise Punkte für die Mitgliedschaft anstelle eines Mitgliedspreises angezeigt:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Preise mit Mengeneinheit für den Grundpreis
Hier ist ein Beispiel dafür, wie du einen Preis für 200 ml eines Produkts angeben kannst, das üblicherweise als Vielfaches von 100 ml verkauft wird. Wenn Sie beispielsweise eine 200‑ml-Flasche Parfüm verkaufen, können Sie Kunden die Kosten pro 100 ml anzeigen. Im folgenden Beispiel kostet das Parfüm 100 € pro 100 ml. Eine 200‑ml-Flasche Parfüm würde also 200 € kosten. Diese Form der Preisgestaltung ist in der EU, Neuseeland und Australien besonders wichtig für Produkte, die nach Volumen, Länge oder Gewicht verkauft werden.
Wenn die Mengeneinheit für den Grundpreis und die Basismengeneinheit für den Grundpreis vorhanden sind, gib den aktiven Preis in einer UnitPriceSpecification an und verwende die Property referenceQuantity, um den Preis pro Einheit anzugeben:
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Versanddetails
Hier siehst du ein Beispiel für eine Produktseite mit Versanddetails. In diesem Beispiel würde die Versandkostenpauschale für alle Nutzer mit Wohnsitz in den USA $3.49 betragen. Weitere Beispiele findest du im Abschnitt Versand.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Kostenloser Versand
Hier ist ein Beispiel für den kostenlosen Versand an Käufer im US-Bundesstaat New York.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Rückgabedetails
Hier ist ein Beispiel für eine Produktseite mit Rückgabedetails. Das Markup entspricht Rückgabebedingungen, die vorschreiben, dass in der Schweiz verkaufte Produkte innerhalb von 60 Tagen per Post zurückgesendet werden müssen, und durch die eine Rücksendegebühr von 3,49 Schweizer Franken erhoben wird.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Zertifizierungen
Die folgenden Beispiele zeigen, wie Zertifizierungsinformationen mithilfe von strukturierten Daten angegeben werden. Im ersten Beispiel wird die deutsche CO2-Emissionsklasse "D" für ein Fahrzeug angegeben.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
Im zweiten Beispiel wird ein EPREL-Energieeffizienzlabel für eine LED angegeben:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
3D-Modell
In diesem Beispiel wird gezeigt, wie du ein 3D‐Modell mit einem Produkt über die Property subjectOf und den Typ 3DModel verknüpfst.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Richtlinien
Damit dein Product-Markup für Händlereinträge infrage kommt, musst du die folgenden Richtlinien beachten:
- Allgemeine Richtlinien für strukturierte Daten
- Grundlagen der Google Suche
- Technische Richtlinien
- Inhaltsrichtlinien
- Richtlinien für Produkteinträge (für Händlereinträge)
Technische Richtlinien
- Nur Seiten, über die Nutzer ein Produkt kaufen können, sind für Händlereinträge zulässig, nicht aber Seiten mit Links zu anderen Websites, auf denen das Produkt verkauft wird. Google kann versuchen, Produktdaten des Händlereintrags zu überprüfen, bevor die Informationen in den Suchergebnissen angezeigt werden.
- In Rich-Suchergebnissen werden für Produkte nur Seiten unterstützt, die sich auf ein einzelnes Produkt oder mehrere Varianten desselben Produkts konzentrieren. Beispielsweise beschreibt „Schuhe in unserem Shop“ kein konkretes einzelnes Produkt. Hierzu zählen Produktvarianten, bei denen jede Produktvariante eine eigene URL hat. Wir empfehlen, Markup vorzugsweise auf Produktseiten statt auf Seiten für eine Produktkategorie oder -liste hinzuzufügen.
- Weitere Informationen zum Markup von Produktvarianten findest du in der Dokumentation zu strukturierten Daten für Produktvarianten.
- Wenn du Produkte in mehreren Währungen verkaufst, gib eine eindeutige URL pro Währung an. Wenn ein Produkt zum Beispiel in kanadischen und US-Dollar zum Verkauf steht, verwende zwei verschiedene URLs, eine pro Währung.
Carwird nicht automatisch als Untertyp von „Product“ unterstützt. Gib vorerst sowohl den TypCarals auchProductan, wenn du Bewertungen hinzufügen und das Suchergebnis-Spezialformat nutzen möchtest. Beispiel im JSON-LD-Format:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Wenn du als Händler alle Arten von Shopping-Ergebnissen optimieren möchtest, empfehlen wir, strukturierte
Product-Daten in die ursprüngliche HTML-Datei einzufügen, um die besten Ergebnisse zu erzielen. - JavaScript-generiertes
Product-Markup: Dynamisch generiertes Markup kann dazu führen, dass Shopping-Crawlings seltener und weniger zuverlässig erfolgen. Das kann bei sich schnell ändernden Inhalten wie Produktverfügbarkeit und ‑preis ein Problem sein. Wenn du JavaScript zum Generieren vonProduct-Markup verwendest, muss dein Server genügend Rechenressourcen haben, um den erhöhten Traffic von Google zu bewältigen.
Inhaltsrichtlinien
- Inhalte, die für verbotene oder gesetzlichen Beschränkungen unterliegende Waren, Dienstleistungen oder Informationen werben, und die Menschen schwere, unmittelbare oder langfristige Schäden zufügen können, sind unzulässig. Dazu gehören Inhalte mit Bezug auf Schusswaffen und Waffen, Drogen, Tabak und E-Zigaretten sowie glücksspielbezogene Produkte.
Definitionen von Typen strukturierter Daten
Damit die Inhalte als Rich-Suchergebnis angezeigt werden können, musst du alle erforderlichen Properties hinzufügen. Zusätzlich kannst du auch die empfohlenen Properties einbinden, um deine strukturierten Daten weiter zu ergänzen und so für die Nutzer wertvoller zu machen.
Produktinformationen
Product
Die vollständige Definition von Product findest du unter schema.org/Product. Wenn du deine Produktinformationen mit Markup versiehst, verwende die folgenden Properties des Schema.org-Typs Product:
| Erforderliche Properties | |
|---|---|
name |
Der Name des Produkts. |
image |
Wiederholtes Die URL eines Produktfotos. Bilder, die das Produkt deutlich zeigen – etwa vor einem weißen Hintergrund –, werden bevorzugt. Weitere Richtlinien für Bilder:
Beispiel: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Ein verschachteltes Produkt-Snippets akzeptieren ein |
| Empfohlene Properties | |
|---|---|
aggregateRating |
Ein verschachteltes |
audience |
Optionale Informationen zur vorgeschlagenen Zielgruppe für das Produkt, z. B. das vorgeschlagene Geschlecht und die Altersgruppe. Nur der Typ |
brand.name |
Gib die Marke des Produkts in die Property |
color |
Die Farbe oder Farbkombination des Produkts, z. B. „rot“ oder „gelb/himmelblau“. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Attribut „Farbe“. |
description |
Die Produktbeschreibung. Die Produktbeschreibung ist zwar nicht obligatorisch, wird aber dringend empfohlen, um in dieser Property eine Beschreibung des Produkts anzugeben. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Schließe alle zutreffenden globalen Kennzeichnungen ein. Diese werden unter schema.org/Product beschrieben.
Du kannst für alle GTINs die generische Property
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Zertifizierungen wie Energieeffizienzbewertungen in Bezug auf ein Produkt. Du kannst bis zu 10 Zertifizierungen angeben. Diese Property ist in europäischen Ländern besonders relevant. Weitere Informationen findest du in der Liste der von Google unterstützten |
inProductGroupWithID |
Die ID einer Produktgruppe, zu der diese Produktvariante gehört. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter |
isVariantOf |
Eine Produktgruppe, zu der diese Produktvariante gehört (falls zutreffend). Weitere Informationen dazu, wie du Markup für Produktvarianten hinzufügst, findest du in der Dokumentation zu strukturierten Daten für Produktvarianten. |
material |
Das Material oder die Materialkombination, aus der das Produkt besteht, z. B. „Leder“ oder „Baumwolle/Polyester“. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter |
mpn |
Die Teilenummer des Herstellers. Diese Property identifiziert das Produkt für einen bestimmten Hersteller eindeutig. |
pattern |
Das Muster des Produkts, z. B. „gepunktet“ oder „gestreift“. Siehe auch |
review |
Ein verschachteltes Wenn du eine Rezension für das Produkt hinzufügst, muss der Name des Rezensenten ein für eine Nicht empfohlen: „50 % Rabatt am Black Friday“ Empfohlen: „Rainer Schmidt“ oder „CNET-Rezensenten“ |
size |
Die Größe des Produkts, z. B. „XL“ oder „mittel“. Siehe auch |
sku |
Die händlerspezifische Kennzeichnung für das Produkt. Gib höchstens einen Wert an.
|
subjectOf |
Ein 3D-Modell des Produkts, falls zutreffend. Weitere Informationen findest du in der Liste der von Google unterstützten |
3DModel
Die vollständige Definition von 3DModel findest du unter schema.org/3DModel.
Verwende die folgenden Properties, um eine Verknüpfung zu einem 3D-Modell herzustellen. Derzeit werden nur Modelle im glTF-Format unterstützt.
| Erforderliche Properties | |
|---|---|
encoding |
Das Medium für das 3D-Modell. |
encoding.contentUrl |
Der Link zu einer Datei mit der Definition eines 3D-Modells im glTF. Die Datei muss das Suffix |
Angebotsdetails
Offer
Die vollständige Definition von Offer findest du unter schema.org/Offer. Wenn du Angebote für ein Produkt mit Markup versiehst, verwende die folgenden Properties des schema.org-Typs Offer.
| Erforderliche Properties | |
|---|---|
price oder priceSpecification.price |
Der aktuelle, aktive Angebotspreis eines Produkts. Beachten Sie die Nutzungsrichtlinien von Schema.org.
Hier ein Beispiel für die "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Anders als bei Produkt-Snippets ist bei Händlereinträgen höherer Preis als null erforderlich. Der aktive Preis ist erforderlich, kann aber in einer |
priceCurrency oder priceSpecification.priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format.
|
priceSpecification |
Der aktive Preis kann auch mit Mit der Property |
| Empfohlene Properties | |
|---|---|
availability |
Die möglichen Optionen für die Produktverfügbarkeit. Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B.
Gib nicht mehr als einen Wert an. |
hasMerchantReturnPolicy |
Verschachtelte Informationen zu den Rückgabebedingungen, die mit einem |
itemCondition |
Der Zustand des zum Verkauf angebotenen Artikels. Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B.
Gib nicht mehr als einen Wert an. |
shippingDetails |
Verschachtelte Informationen zu den Versandbedingungen, die mit einem |
url |
Eine URL der Produktwebseite, auf der ein Käufer das Produkt kaufen kann. Diese URL kann die bevorzugte URL für die aktuelle Seite sein, wobei alle Variantenoptionen richtig ausgewählt sind. Die URL kann weggelassen werden. Gib nicht mehrere URLs an. Weitere Informationen dazu, wie du Markup für Produktvarianten hinzufügst, findest du in der Dokumentation zu strukturierten Daten für Produktvarianten. |
UnitPriceSpecification
Die vollständige Definition von UnitPriceSpecification findest du unter schema.org/UnitPriceSpecification.
Mit den folgenden Properties kannst du komplexere Preisschemas erfassen.
| Erforderliche Properties | |
|---|---|
price |
Der Angebotspreis eines Produkts. Siehe auch die |
priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format.
Siehe auch die |
| Empfohlene Properties | |
|---|---|
membershipPointsEarned |
Die volle Anzahl der Punkte, die Mitglieder eines bestimmten Treuepunkteprogramms mit diesem Kauf erhalten. Verwende diese Property nur zusammen mit |
priceType |
Wenn diese Property vorhanden ist, gibt sie den vollständigen, ursprünglichen Listenpreis eines Produkts an, sofern zutreffend. Verwenden Sie diese Property nur, wenn Google Sonderangebotspreise für Ihr Produkt anzeigen soll. Du musst
Wenn du die Property |
referenceQuantity |
Die Menge des Produkts, die zum angegebenen Preis angeboten wird. Weitere Informationen zu den Preisen pro Einheit findest du in der Google Merchant Center-Hilfe unter Preise mit Mengeneinheit für den Grundpreis und Mengeneinheit für den Grundpreis. |
validForMemberTier |
Wenn diese Property vorhanden ist, gibt sie an, dass dieser Preis für Mitglieder eines bestimmten Treuepunkteprogramms gilt. Du kannst mehrere Mitgliedschaftsstufen angeben, wenn der Preis für alle gleich ist, und mehrere Preisangaben für diese Property machen, wenn der Preis für verschiedene Mitgliedschaftsstufen unterschiedlich ist.
Wenn du die Property
Die Treuepunkteprogramme und ‑stufen, die du für dein Unternehmen anbietest, müssen entweder in deinem Merchant Center-Konto oder mithilfe des strukturierten Datentyps Hier ein Beispiel für die Property "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Hier ein Beispiel für die Property "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Wenn sowohl priceType als auch validForMemberTier verwendet werden, wird die Preisangabe ignoriert.
QuantitativeValue (für Preise pro Einheit)
In diesem Abschnitt wird die Verwendung von QuantitativeValue für die Property referenceQuantity einer Preisangabe pro Einheit erläutert.
(QuantitativeValue wird auch für die Versanddauer verwendet, aber mit anderen Regeln.) Die vollständige Definition von QuantitativeValue findest du unter schema.org/QuantitativeValue.
QuantitativeValue kann für Preise verwendet werden, die auf einer Mengeneinheit basieren, z. B. beim Kauf von Bodenbelägen pro Quadratmeter oder Flüssigkeiten pro Liter. Weitere Informationen zu den Preisen pro Einheit findest du in der Google Merchant Center-Hilfe unter Preise mit Mengeneinheit für den Grundpreis und Mengeneinheit für den Grundpreis.
Verwende die folgenden Properties, um Details zu den Preisen pro Einheit zu erfassen.
| Erforderliche Properties | |
|---|---|
unitCode |
Die Maßeinheit. Es werden entweder die UN/CEFACT-Codes oder die menschenlesbaren Entsprechungen unterstützt, die in der Google Merchant Center-Hilfe unter Mengeneinheit für den Grundpreis angegeben sind (außer |
value |
Der numerische Wert der verkauften Einheit. |
| Empfohlene Properties | |
|---|---|
valueReference |
Die Basismenge, auf der der Preis des Produkts basiert. |
SizeSpecification
Mit dem Typ SizeSpecification wird die Größe eines Produkts angegeben.
Die vollständige Definition des Typs findest du unter schema.org/SizeSpecification.
| Empfohlene Properties | |
|---|---|
name |
Ein für Menschen lesbarer Name für die Größe, z. B. "XL". Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Größenattribut. |
sizeGroup |
Die vorgeschlagene Größengruppe für das Produkt, falls zutreffend. Die Interpretation der Gruppe wird durch die Property
Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B. Weitere Informationen zu unterstützten Größensystemen findest du in der Google Merchant Center-Hilfe unter |
sizeSystem |
Das Größensystem für das Produkt, falls zutreffend. Unterstützte Werte:
Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter |
PeopleAudience
Die vollständige Definition von PeopleAudience findest du unter schema.org/PeopleAudience.
Verwende die folgenden Properties, wenn du die empfohlene Zielgruppe für ein Produkt angibst. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Unterstützte Attribute und Werte für strukturierte Daten.
| Empfohlene Properties | |
|---|---|
suggestedGender |
Das vorgeschlagene Geschlecht, für das das Produkt geeignet ist. Dies muss einer der folgenden Werte sein:
Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Google füllt |
suggestedMaxAge oder suggestedAge.maxValue |
Das vorgeschlagene Höchstalter für das Produkt in Jahren. Google ordnet die vorgeschlagenen Höchstalter für Produkte den folgenden festen Zahlenwerten zu:
|
suggestedMinAge oder suggestedAge.minValue |
Das vorgeschlagene Mindestalter für das Produkt in Jahren. Google ordnet die vorgeschlagenen Mindestalter für Produkte den folgenden festen Zahlenwerten zu:
|
Certification
Die vollständige Definition von Certification findest du unter schema.org/Certification.
Verwende die folgenden Properties, um die Zertifizierung anzugeben.
| Erforderliche Properties | |
|---|---|
issuedBy |
Die zuständige Zertifizierungsstelle. Verwenden Sie die Property
|
name |
Der Name der Zertifizierung. Zurzeit unterstützen wir die folgenden Werte:
|
| Empfohlene Properties | |
|---|---|
certificationIdentification |
Der Code der Zertifizierung. Der Code für das EPREL-Zertifikat mit dem Link |
certificationRating |
Der Wert der Zertifizierung. Diese Property wird bei Zertifizierungen ignoriert, die die Property
Die Property Hier ein Beispiel für die Property hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Hier ein Beispiel für die "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Versand
OfferShippingDetails
Mit OfferShippingDetails können Nutzer die Versandkosten und voraussichtlichen Lieferzeiten sehen. Diese basieren auf dem Standort des Nutzers und den Versandrichtlinien deines Unternehmens.
Wenn deine Produkte für die verbesserte Darstellung von Versanddetails infrage kommen sollen, musst du deinen Produktseiten zusätzlich zu den strukturierten Daten vom Typ Product die folgenden OfferShippingDetails-Properties hinzufügen.
In einigen Fällen bieten Händler Nutzern mehrere Optionen für den Versand eines Produkts an (z. B. Lieferung über Nacht, Expresslieferung in zwei Tagen oder Standardlieferung). Du kannst jede dieser Optionen angeben, indem du verschiedene shippingDetails-Properties mit jeweils unterschiedlichen Kombinationen der Properties shippingRate und deliveryTime verwendest.
OfferShippingDetails ist zwar nicht erforderlich, aber die folgenden Properties sind erforderlich, wenn du möchtest, dass deine Versanddetails für eine verbesserte Darstellung der Versanddetails infrage kommen.
Die vollständige Definition von OfferShippingDetails findest du unter schema.org/OfferShippingDetails.
| Erforderliche Properties | |
|---|---|
deliveryTime |
Die Gesamtzeitraum zwischen dem Eingang der Bestellung und der Ankunft der Waren beim Endkunden. Die folgenden Properties können in der Property
Gib nicht mehr als eine |
shippingDestination |
Gibt Versandziele an. Gib die Informationen für |
shippingRate |
Informationen zu den Versandkosten für das angegebene Ziel.
Es muss Du kannst nur eine |
shippingRate.currency |
Die Währung für die Versandkosten im dreistelligen ISO 4217-Format. Die Währung muss mit der Währung des Angebots übereinstimmen. |
shippingRate.value oder shippingRate.maxValue |
Die Versandkosten für Für kostenlosen Versand musst du den Wert auf |
DefinedRegion
DefinedRegion wird verwendet, um benutzerdefinierte Regionen zu erstellen, sodass genaue Versandkosten und Laufzeiten für mehrere Versandservices festgelegt werden können. Diese Funktion wird derzeit nur für bestimmte Länder unterstützt, wie in der Google Merchant Center-Hilfe unter Regionen einrichten beschrieben.
| Erforderliche Properties | |
|---|---|
addressCountry |
Der aus zwei Buchstaben bestehende Ländercode im Format ISO 3166-1 alpha-2. |
| Empfohlene Properties | |
|---|---|
Entweder addressRegion oder postalCode |
Gibt die Region für das Liefergebiet des Kunden an. Wenn nichts angegeben ist, wird das gesamte Land als Region festgelegt. Es können mehrere Regionen aufgelistet werden, aber du kannst nicht verschiedene Methoden zum Angeben der Regionen in einer einzigen |
addressRegion |
Wenn du diese Property angibst, muss die Region ein zwei- oder dreistelliger ISO 3166-2-Teilgebietscode ohne Länderpräfix sein. Derzeit unterstützt die Google Suche nur die USA, Australien und Japan. Beispiele: „NY“ (für die USA, Bundesstaat New York), „NSW“ (für Australien, Bundesstaat New South Wales) oder „03“ (für Japan, Präfektur Iwate). Gib nicht sowohl eine Region als auch eine Postleitzahl an. |
postalCode |
Die Postleitzahl. Beispielsweise 94043. Derzeit werden Postleitzahlen für Australien, Kanada und die USA unterstützt. |
ShippingDeliveryTime
ShippingDeliveryTime wird verwendet, um den Gesamtzeitraum zwischen dem Eingang einer Bestellung und dem Eintreffen der Ware beim Endkunden anzugeben.
| Empfohlene Properties | |
|---|---|
handlingTime |
Der typische Zeitraum zwischen dem Eingang der Bestellung und dem Zeitpunkt, zu dem die Ware das Lager verlässt. |
transitTime |
Der typische Zeitraum zwischen dem Versand der Bestellung und dem Eintreffen der Ware beim Endkunden. |
QuantitativeValue (für Versandzeiten)
QuantitativeValue wird hier für die Angabe der Versandzeiten verwendet. Es muss eine Mindest- und eine Höchstzahl von Tagen angegeben werden. (QuantitativeValue wird auch für Preise pro Einheit mit unterschiedlichen Validierungsregeln für Properties verwendet.)
| Erforderliche Properties | |
|---|---|
maxValue |
Die maximale Anzahl von Tagen. Der Wert muss eine positive Ganzzahl sein. |
minValue |
Die Mindestanzahl von Tagen. Der Wert muss eine positive Ganzzahl sein. |
unitCode |
Die Einheiten der Mindest- und Höchstwerte. Der Wert muss |
Rückgaben
MerchantReturnPolicy
Verwende die folgenden Properties, damit in deinem Händlereintrag Rückgabebedingungen angezeigt werden können, einschließlich Rückgabegebühren und der Frist für die Rückgabe eines Produkts.
| Erforderliche Properties | |
|---|---|
applicableCountry |
Der Ländercode, für den die Rückgabebedingungen gelten. Verwende dazu den aus zwei Buchstaben bestehenden Ländercode im Format ISO 3166-1 alpha-2. Du kannst bis zu 50 Länder angeben. |
returnPolicyCategory |
Die Art der Rückgabebedingungen. Verwende einen der folgenden Werte:
Wenn du |
| Empfohlene Properties | |
|---|---|
merchantReturnDays |
Der Zeitraum in Tagen ab dem Liefertermin, in dem ein Produkt zurückgegeben werden kann. Diese Property ist nur erforderlich, wenn du die |
returnFees |
Die Art der Rückgabegebühren. Verwende einen der folgenden unterstützten Werte:
|
returnMethod |
Die Art der angebotenen Rückgabemethode. Dies wird nur empfohlen, wenn du
|
returnShippingFeesAmount |
Die Versandkosten für die Rücksendung eines Produkts. Diese Property ist nur erforderlich, wenn der Verbraucher für die Rücksendung eines Produkts eine Versandgebühr ungleich null an den Händler zu zahlen hat. In diesem Fall muss |
Alternative Möglichkeiten, Versand- und Rückgabeeinstellungen mit Google zu konfigurieren
Versand- und Rückgabebedingungen von Einzelhändlern können kompliziert sein und sich häufig ändern. Wenn du Probleme beim Angeben und Aktualisieren von Versand- und Rückgabedetails mit Markup hast und ein Google Merchant Center-Konto hast, kann es sinnvoll sein, die Versandeinstellungen und die Rückgabebedingungen in der Google Merchant Center-Hilfe zu konfigurieren. Alternativ können Sie in der Search Console Versand- und Rückgabebedingungen auf Kontoebene konfigurieren, die dem Merchant Center automatisch hinzugefügt werden.
Mehrere Versand- und Rückgabekonfigurationen kombinieren
Wenn du Versand- oder Rückgabebedingungen an mehreren Stellen definierst, verwendet Google die folgende Prioritätsreihenfolge (von der höchsten zur niedrigsten):
- Im Merchant Center eingereichte Feeds auf Produktebene
- Einstellungen in der Content API for Shopping
- Einstellungen im Merchant Center oder in der Search Console
- Markup für Händlereinträge auf Produktebene
- Markup auf Organisationsebene
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zur regelmäßigen Analyse der Zugriffe
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.
Es gibt zwei Search Console-Berichte zu strukturierten Product-Daten:
- Bericht zu Händlereinträgen: Für Seiten, auf denen Käufer Produkte kaufen können.
- Bericht zu Produkt-Snippets: Dieser Bericht kann für andere produktbezogene Seiten wie Rezensionen und Aggregator-Websites verwendet werden.
In beiden Berichten werden Warnungen und Fehler in Bezug auf strukturierte Product-Daten für Produkte ausgegeben. Sie sind jedoch aufgrund der unterschiedlichen Anforderungen für die entsprechenden Ergebnistypen unterschiedlich. Beispielsweise enthält der Bericht zu Händlereinträgen Prüfungen für Produkt-Snippets, die strukturierte Daten vom Typ Offer enthalten. Der Bericht zu Produkt-Snippets muss daher nur für Seiten ohne Händlereinträge geprüft werden.
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
