संगठन (Organization) का स्ट्रक्चर्ड डेटा

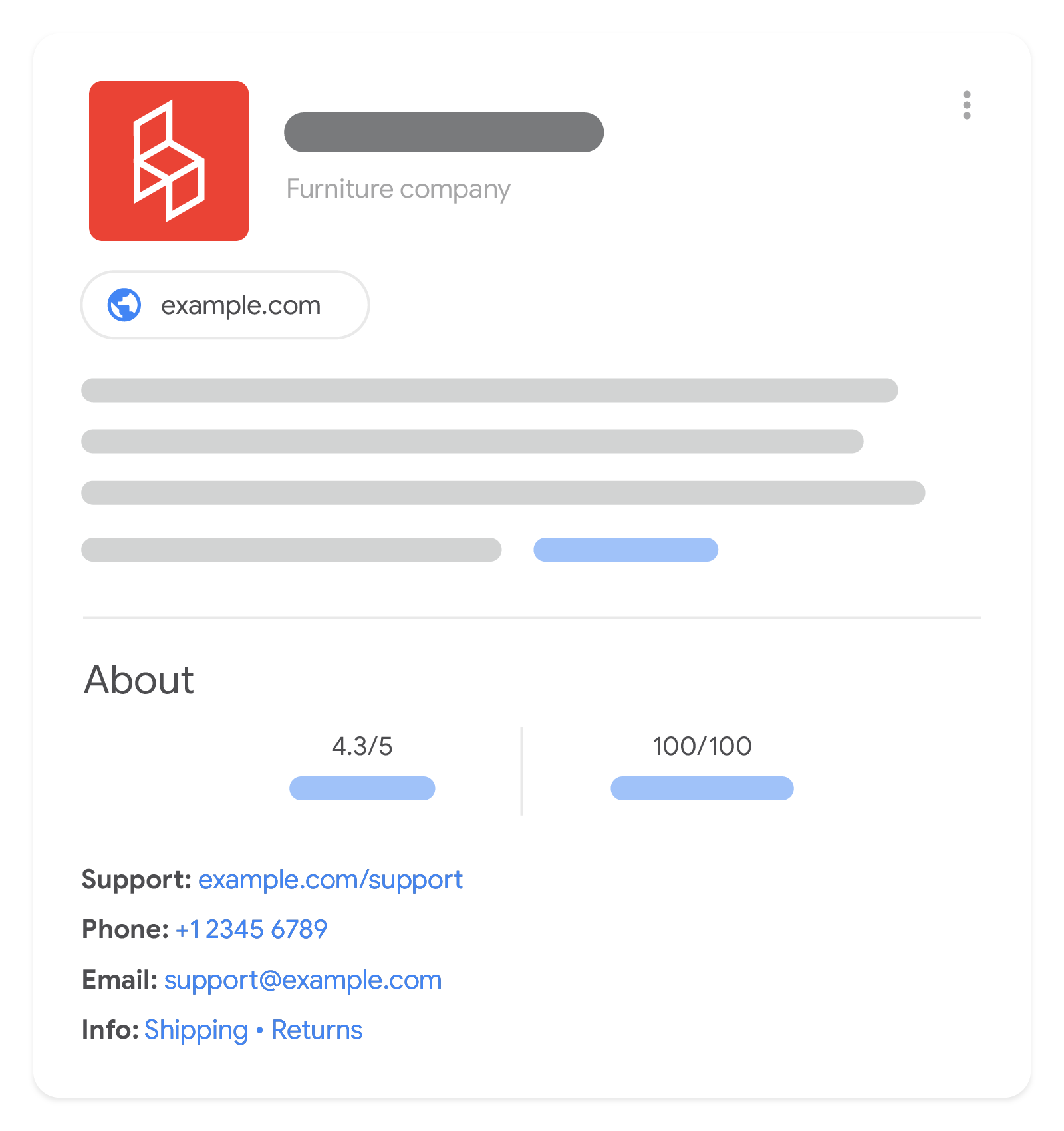
होम पेज पर संगठन का स्ट्रक्चर्ड डेटा जोड़ने से, Google को आपके संगठन के एडमिन से जुड़ी जानकारी को बेहतर तरीके से समझने में मदद मिलती है. इससे वह खोज के नतीजों में आपके संगठन की जानकारी को साफ़ तौर पर दिखा पाता है. आपके संगठन को iso6523 और naics जैसे अन्य संगठनों से अलग दिखाने के लिए, कुछ प्रॉपर्टी का इस्तेमाल बैकग्राउंड में किया जाता है. वहीं, कुछ अन्य प्रॉपर्टी से खोज के नतीजों में विज़ुअल एलिमेंट पर असर पड़ सकता है. जैसे, खोज के नतीजों और आपके नॉलेज पैनल में कौनसा logo दिखाया जाए.
कारोबारी या कंपनी के तौर पर, आपके पास कारोबारी या कंपनी के नॉलेज पैनल और ब्रैंड प्रोफ़ाइल में ज़्यादा जानकारी जोड़ने का विकल्प होता है. जैसे, सामान लौटाने की नीति, पता, और संपर्क जानकारी. अगर कोई ज़रूरी प्रॉपर्टी मौजूद नहीं है, तो हमारा सुझाव है कि अपने संगठन के हिसाब से ज़्यादा से ज़्यादा प्रॉपर्टी जोड़ें.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- अपने वेब पेज पर लागू होने वाली ज़्यादा से ज़्यादा सुझाई गई प्रॉपर्टी जोड़ें. अगर कोई ज़रूरी प्रॉपर्टी मौजूद नहीं है, तो अपने कॉन्टेंट पर लागू होने वाली प्रॉपर्टी जोड़ें. इस्तेमाल किए जाने वाले फ़ॉर्मैट के मुताबिक, यह जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
Organization
यहां JSON-LD कोड में संगठन की जानकारी का उदाहरण दिया गया है.
<html>
<head>
<title>About Us</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.example.com",
"sameAs": ["https://example.net/profile/example1234", "https://example.org/example1234"],
"logo": "https://www.example.com/images/logo.png",
"name": "Example Corporation",
"description": "The example corporation is well-known for producing high-quality widgets",
"email": "contact@example.com",
"telephone": "+47-99-999-9999",
"address": {
"@type": "PostalAddress",
"streetAddress": "Rue Improbable 99",
"addressLocality": "Paris",
"addressCountry": "FR",
"addressRegion": "Ile-de-France",
"postalCode": "75001"
},
"vatID": "FR12345678901",
"iso6523Code": "0199:724500PMK2A2M1SQQ228"
}
</script>
</head>
<body>
</body>
</html>शिपिंग की नीति और सामान लौटाने की नीति के साथ OnlineStore (Organization का सब-टाइप)
यहां JSON-LD कोड में, शिपिंग और सामान लौटाने की नीति वाले ऑनलाइन स्टोर का उदाहरण दिया गया है.
कारोबारी या कंपनी की सामान लौटाने से जुड़ी स्टैंडर्ड लेवल की नीतियों के बारे में ज़्यादा उदाहरण और बेहतर जानकारी के लिए, कारोबारी या कंपनी की सामान लौटाने से जुड़ी नीति का मार्कअप दस्तावेज़ देखें.
<html>
<head>
<title>About Us</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "OnlineStore",
"name": "Example Online Store",
"url": "https://www.example.com",
"sameAs": [
"https://example.net/profile/example12",
"https://example.org/@example34"
],
"logo": "https://www.example.com/assets/images/logo.png",
"contactPoint": {
"contactType": "Customer Service",
"email": "support@example.com",
"telephone": "+47-99-999-9900"
},
"vatID": "FR12345678901",
"iso6523Code": "0199:724500PMK2A2M1SQQ228",
"hasShippingService": [
{
"@type": "ShippingService",
"name": "shipping to CH and FR",
"description": "Shipping to CH 5% of order value, shipping to FR always free",
"fulfillmentType": "FulfillmentTypeDelivery",
"shippingConditions": [
{
"@type": "ShippingConditions",
"shippingOrigin": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "CH"
},
"shippingRate": {
"@type": "ShippingRateSettings",
"orderPercentage": "0.05"
}
},
{
"@type": "ShippingConditions",
"shippingOrigin": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "EUR"
}
}
]
}
],
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": [
"FR",
"CH"
],
"returnPolicyCountry": "FR",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn",
"refundType": "https://schema.org/FullRefund"
}
// Other Organization-level properties
// ...
}
</script>
</head>
<body>
</body>
</html>दिशा-निर्देश
स्ट्रक्चर्ड डेटा को Google Search के नतीजों में शामिल किया जाए, इसके लिए इन दिशा-निर्देशों का पालन करना ज़रूरी है.
- तकनीकी दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
तकनीकी दिशा-निर्देश
हमारा सुझाव है कि आप इस जानकारी को अपने होम पेज पर या अपने संगठन के बारे में जानकारी देने वाले किसी एक पेज पर डालें. उदाहरण के लिए, हमारे बारे में जानकारी वाला पेज. आपको इसे अपनी साइट के हर पेज पर शामिल करने की ज़रूरत नहीं है.
हमारा सुझाव है कि आप Organization
का सबसे खास schema.org सब-टाइप इस्तेमाल करें. यह सब आपके संगठन से मिलता-जुलता होना चाहिए. उदाहरण के लिए, अगर आपके पास कोई ई-कॉमर्स साइट है, तो हमारा सुझाव है कि आप OnlineBusiness के बजाय,
OnlineStore
सब-टाइप का इस्तेमाल करें.
अगर आपकी साइट किसी स्थानीय कारोबार के बारे में है, जैसे कि रेस्टोरेंट या दुकान,
तो हमारा सुझाव है कि आप एडमिन की जानकारी देने के लिए, सबसे सटीक जानकारी का इस्तेमाल करें
सब-टाइप में सेLocalBusiness
और इसके लिए, ज़रूरी और सुझाए गए फ़ील्ड का पालन करेंस्थानीय कारोबार
इस गाइड में सुझाए गए फ़ील्ड के साथ-साथ
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
Google, Organization की
नीचे दी गई प्रॉपर्टी की पहचान करता है.
Google आपके पेज को बेहतर तरीके से समझ सके, इसके लिए ज़रूरी है कि आप सुझाई गई ऐसी ज़्यादा से ज़्यादा प्रॉपर्टी का इस्तेमाल करें
जो आपके वेब पेज पर लागू होती हैं. अगर कोई ज़रूरी प्रॉपर्टी मौजूद नहीं है,
तो अपने कॉन्टेंट पर लागू होने वाली प्रॉपर्टी जोड़ें.
| सुझाई गई प्रॉपर्टी | |
|---|---|
address |
अगर लागू हो, तो आपके संगठन का पता (ऑफ़िस या ईमेल). अपने देश में लागू होने वाली सभी प्रॉपर्टी शामिल करें. आप जितनी ज़्यादा प्रॉपर्टी जोड़ेंगे, इस्तेमाल करने वालों को उतने ही बेहतर नतीजे मिलेंगे. अगर आपका कारोबार कई शहरों, राज्यों या देशों में है, तो आपके पास एक से ज़्यादा पते देने का विकल्प होता है. उदाहरण के लिए: "address": [{ "@type": "PostalAddress", "streetAddress": "999 W Example St Suite 99 Unit 9", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" },{ "streetAddress": "999 Rue due exemple", "addressLocality": "Paris", "postalCode": "75001", "addressCountry": "FR" }] |
address.addressCountry |
दो अक्षरों वाले आईएसओ 3166-1 अल्फ़ा-2 देश के कोड का इस्तेमाल करके, आपके डाक पते वाला देश. |
address.addressLocality |
आपके डाक पते का शहर. |
address.addressRegion |
अगर लागू हो, तो आपके डाक पते का क्षेत्र. उदाहरण के लिए, कोई राज्य. |
address.postalCode |
आपके पते के लिए पिन कोड. |
address.streetAddress |
आपके डाक पते का पूरा पता. |
alternateName |
एक अन्य सामान्य नाम, जिसका उपयोग आपका संगठन करता है, अगर लागू हो. |
contactPoint |
अगर लागू हो, तो उपयोगकर्ता के लिए आपके कारोबार से संपर्क करने का सबसे अच्छा तरीका. अपने उपयोगकर्ताओं के लिए उपलब्ध, सहायता के उन सभी तरीकों को शामिल करें जो Google के सुझाए गए सबसे सही तरीकों के मुताबिक हों. उदाहरण के लिए: "contactPoint": { "@type": "ContactPoint", "telephone": "+9-999-999-9999", "email": "contact@example.com" } |
contactPoint.email |
आपके कारोबार से संपर्क करने के लिए ईमेल पता, अगर लागू हो.
अगर |
contactPoint.telephone |
आपके कारोबार से संपर्क करने के लिए फ़ोन नंबर, अगर लागू हो.
फ़ोन नंबर में देश का कोड और इलाके का कोड ज़रूर शामिल करें.
अगर |
description |
अगर लागू हो, तो आपके संगठन की पूरी जानकारी. |
duns |
अगर लागू हो, तो |
email
|
आपके कारोबार से संपर्क करने के लिए ईमेल पता, अगर लागू हो. |
foundingDate |
अगर लागू हो, तो ISO 8601 तारीख फ़ॉर्मैट में आपके |
globalLocationNumber |
अगर लागू हो, तो आपके |
hasMerchantReturnPolicy
|
दोहराया गया
अगर लागू हो, तो आपके |
hasMemberProgram
|
दोहराया गया
अगर लागू हो, तो सदस्यता (लॉयल्टी) प्रोग्राम की जानकारी.
|
hasShippingService
|
दोहराया गया
अगर लागू हो, तो आपके |
iso6523Code
|
अगर लागू हो, तो आपके संगठन का ISO 6523 आइडेंटिफ़ायर.
ISO 6523 आइडेंटिफ़ायर का पहला हिस्सा
|
legalName |
आपके |
leiCode |
अगर लागू हो, तो आपके |
logo |
अगर लागू हो, तो ऐसा लोगो जो आपके संगठन की पहचान होता है. इस प्रॉपर्टी को जोड़ने से, Google को बेहतर तरीके से यह समझने में मदद मिल सकती है कि आपको कौनसा लोगो दिखाना है. उदाहरण के लिए, खोज के नतीजों और नॉलेज पैनल में. इमेज से जुड़े दिशा-निर्देश:
अगर आपने |
naics |
अगर लागू हो, तो आपके |
name |
आपके संगठन का नाम. उन्हीं |
numberOfEmployees |
अगर लागू हो, तो आपके कर्मचारियों की एक खास संख्या का उदाहरण: "numberOfEmployees": { "@type": "QuantitativeValue", "value": 2056 } रेंज में कर्मचारियों की संख्या का उदाहरण: "numberOfEmployees": { "@type": "QuantitativeValue", "minValue": 100, "maxValue": 999 } |
sameAs
|
अगर लागू हो, तो किसी दूसरी वेबसाइट पर मौजूद उस पेज का यूआरएल जिसमें आपके संगठन के बारे में
अतिरिक्त जानकारी दी गई है. उदाहरण के लिए, सोशल मीडिया या समीक्षा करने वाली साइट पर मौजूद, आपके संगठन के प्रोफ़ाइल पेज का यूआरएल. एक से ज़्यादा |
taxID
|
अगर लागू हो, तो आपके |
telephone
|
अगर लागू हो, तो कारोबार का फ़ोन नंबर, ग्राहकों के लिए संपर्क करने का पहला तरीका होता है. फ़ोन नंबर में देश का कोड और इलाके का कोड ज़रूर शामिल करें. |
url
|
आपके संगठन की वेबसाइट का यूआरएल, अगर लागू हो. इससे Google को आपके संगठन की खास तौर पर पहचान करने में मदद मिलती है. |
vatID
|
अगर आपके देश और कारोबार पर लागू होता हो, तो आपके |
समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
