Google 検索での構造化データのマークアップの仕組み概要
Google は、Google 検索がページのコンテンツを正確に理解するよう努めています。構造化データを使用してページの意図を伝えると、Google はそのページをより正確に理解できるようになります。 構造化データとは、ページに関する情報を様々なサイトで活用できるように標準化したデータ形式で、例えばレシピページでは材料、加熱時間と加熱温度などを詳細に提供できます。
構造化データをページに追加する理由
構造化データを追加することで、よりユーザーの興味をひく検索結果を表示できるようになり、ウェブサイトの利用も増えることが期待されます。これはリッチリザルトと呼ばれます。サイトに構造化データを実装しているウェブサイトの実例をいくつかご紹介します。
- Rotten Tomatoes では、構造化データを 10 万ページに追加した結果、構造化データを含むページでのクリック率が、構造化データのないページに比べ 25% 増加しました。
- The Food Network では、全ページの 80% で検索結果の機能を有効にした結果、アクセス数が 35% 増加しました。
- 楽天では、構造化データを実装したページでのユーザーの滞在時間が、構造化データのないページに比べ 1.5 倍長くなりました。また、検索機能がある AMP ページでのインタラクション率は、検索機能がない AMP ページに比べ 3.6 倍高くなっています。
- Nestlé では、検索でリッチリザルトを表示するページのクリック率が、表示しないページに比べ 82% 高くなっています。
Google 検索での構造化データの仕組み
Google は、ウェブ上で検出した構造化データを使用してページのコンテンツを把握するだけでなく、マークアップに含まれる個人、書籍、会社に関する情報などのウェブと世間一般での情報も収集します。たとえば、下記の JSON-LD 構造化データ スニペットをレシピページに含めて、レシピのタイトルやレシピの作成者などの詳細情報を記載できます。
<html>
<head>
<title>Party Coffee Cake</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p>
<i>by Mary Stone, 2018-03-10</i>
</p>
<p>
This coffee cake is awesome and perfect for parties.
</p>
<p>
Preparation time: 20 minutes
</p>
</body>
</html>
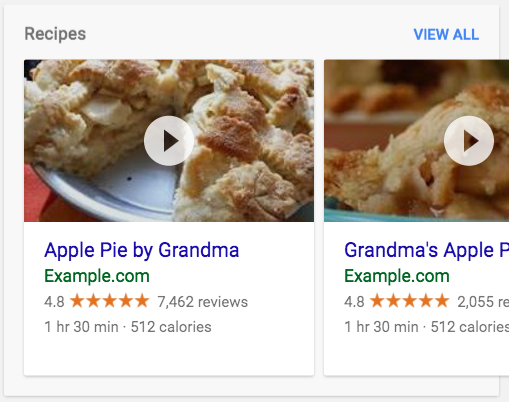
さらに Google 検索では、検索結果の特別な表示機能や拡張機能を有効にするために構造化データを使用しています。たとえば、以下の例のようにレシピページに有効な構造化データを含めると、検索結果が画像付きで表示されます。
検索での見え方

構造化データ
<html>
<head>
<title>Apple Pie by Grandma</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Apple Pie by Grandma",
"author": "Elaine Smith",
"image": "https://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg",
"description": "A classic apple pie.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "7462",
"bestRating": "5",
"worstRating": "1"
},
"prepTime": "PT30M",
"totalTime": "PT1H30M",
"recipeYield": "8",
"nutrition": {
"@type": "NutritionInformation",
"calories": "512 calories"
},
"recipeIngredient": [
"1 box refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)"
]
}
</script>
</head>
<body>
</body>
</html>
構造化データによってレシピの各要素がラベル付けされるため、ユーザーは材料、カロリー数、加熱時間などでレシピを検索できます。
構造化データは、情報が掲載されているページに記述する必要があります。ページで構造化データを使用して、そのページのコンテンツを記述します。構造化データを保持するためだけに空のページを作成しないでください。また、ユーザーの閲覧しているページ画面に表示されない情報に関する構造化データは、その情報が正確であっても追加しないでください。技術に関するガイドラインと品質に関するガイドラインについては、構造化データに関する一般的なガイドラインをご覧ください。
リッチリザルト テストは構造化データの有効性をチェックする上で使いやすい便利なツールです。構造化データを検証でき、場合によっては Google 検索の機能をプレビューすることもできます。ぜひお試しください。
構造化データのボキャブラリと形式
ここでは、Google 検索にとって特別な意味を持つ構造化データの必須プロパティ、推奨プロパティ、任意のプロパティについて説明します。検索用の構造化データでは主に schema.org のボキャブラリが使用されていますが、Google 検索の動作の定義には、schema.org のドキュメントではなく Google 検索セントラルのドキュメントを使用してください。schema.org には Google 検索では不要な属性やオブジェクトもありますが、他の検索エンジン、サービス、ツール、プラットフォームで役立つ場合もあります。
開発中はリッチリザルト テストを使用して構造化データをデプロイ後はリッチリザルトのステータス レポートを参照して、構造化データの有効性を確認してください。テンプレートや配信の仕方が原因で、デプロイ後にページの正常性が損なわれることがあります。
Google 検索で拡張表示機能を表示できるようにするには、オブジェクトの必須プロパティをすべて含める必要があります。一般には、推奨プロパティの機能の設定が多いほど、検索結果に拡張表示機能が適用されて情報が表示される確率が高くなります。 しかし、完全でないデータ、不正な形式のデータ、不正確なデータを含む多数の推奨プロパティを提供するより、少数であっても完全で正確な推奨プロパティを提供するほうが重要です。
Google 検索では、ここに記載したプロパティとオブジェクトに加えて、sameAs プロパティなどの schema.org の構造化データを一般的に利用できます。役に立つと判断されれば、将来の検索機能にこれらの要素が使用される可能性もあります。
サポートされている形式
特に別段の記載がなければ、Google 検索では以下の形式の構造化データを使用できます。一般的に、Google は実装と管理が最も容易な形式(ほとんどの場合は JSON-LD)を推奨します。マークアップが有効であり、機能のドキュメントに基づいて適切に実装されている限り、3 つの形式はいずれも Google にとって適した形式です。
| 形式 | |
|---|---|
| JSON-LD*(推奨) | HTML ページの <head> および <body> 要素の <script> タグ内に埋め込まれる JavaScript 表記。このマークアップにはユーザーに表示するテキストをそのまま挿入しないため、ネストされたデータアイテム(Event の MusicVenue の PostalAddress の Country など)を簡単に表現できます。また、Google は、コンテンツ マネジメント システムの JavaScript コードや埋め込みウィジェットなどでページのコンテンツに動的に挿入される JSON-LD データも読み取ることができます。 |
| microdata | HTML コンテンツ内に構造化データをネストするために使用される、オープン コミュニティの HTML 仕様。RDFa と同様に、HTML タグ属性を使用して、構造化データとして公開するプロパティに名前を付けます。通常は <body> 要素で使用しますが、<head> 要素でも使用できます。 |
| RDFa | 検索エンジンに伝えたいユーザー表示コンテンツに対応する HTML タグ属性を追加することによってリンクデータをサポートする HTML5 の拡張機能。RDFa は一般に、HTML ページの <head> と <body> の両方で使用されます。 |
構造化データのガイドライン
構造化データに関する一般的なガイドラインと、使用する構造化データタイプに固有のガイドラインを遵守してください。ガイドラインを遵守しない構造化データは、Google 検索でリッチリザルトとして表示されない場合があります。
構造化データを使ってみる
構造化データを初めて使用する場合は、schema.org の構造化データに関する初心者向けガイドをご覧ください。このガイドでは microdata に焦点を当てていますが、基本的な考え方は JSON-LD と RDFa に関連しています。ウェブページに構造化データを追加するための手順ガイドについては、構造化データの Codelab をご覧ください。
構造化データに関する基本的な事項をご理解いただけた方は、検索ギャラリーでGoogle がサポートする構造化データの種類一覧を参照して、実装する機能を選択してください。各ガイドでは、Google 検索でサイトのリッチリザルトが表示されるように構造化データを実装する方法について詳しく説明しています。
構造化データの効果を比較する
手間をかける価値があるかどうか判断するために、構造化データを含むページと含まないページのパフォーマンスを比較することができます。おすすめの比較方法は、サイトのいくつかのページでビフォー&アフターテストを実行することです。ただし、さまざまな要因でページごとのページビューが異なるため、判断に注意を要する場合があります。
- 構造化データを使用していないページをいくつか用意し、Search Console で数か月分のデータを収集します。このとき、シーズンやページ コンテンツの公開時期に影響を受けないページを選択します。ただし、意味あるデータを生成できるよう、一定回数以上閲覧されているページを選択してください。
- ページに構造化データなどの機能を追加します。マークアップが有効であることと、Google がページ上の URL 検査ツールを使用して構造化データを検出したことを確認します。
- 検索パフォーマンス レポートに数か月分のパフォーマンスを記録し、URL ごとにフィルタしてページのパフォーマンスを比較します。
