Chọn một URL dựa trên dữ liệu đã thu thập trong Bộ nhớ dùng chung và hiển thị nội dung trong khung được bảo vệ.
Với Shared Storage API (API Bộ nhớ dùng chung), bạn có thể chọn URL sẽ hiển thị trong khung bảo vệ bằng cách sử dụng dữ liệu trên nhiều trang web. Sử dụng JavaScript để đọc và ghi dữ liệu trên nhiều trang web, sau đó chọn một URL từ danh sách được cung cấp dựa trên dữ liệu đã lưu trữ của bạn. Bạn có thể kết xuất URL đó trong một khung bảo vệ.
URL có thể bao gồm bất kỳ loại nội dung nào: quảng cáo, bài viết, hình ảnh, HTML, lời kêu gọi hành động (chẳng hạn như nút), v.v.
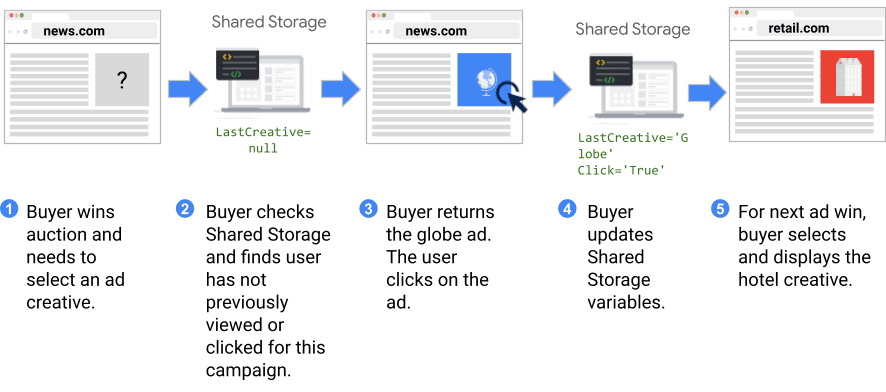
Ví dụ: giả sử bạn quản lý một trang web du lịch và đang chạy chiến dịch quảng cáo có ba mẫu quảng cáo khác nhau. Bạn muốn sắp xếp các mẫu quảng cáo này theo trình tự dựa trên hoạt động tương tác của người dùng (xem hoặc nhấp).

Khi người dùng quan sát thấy một không gian quảng cáo giành chiến thắng lần đầu tiên, bạn có thể lưu trữ mã nhận dạng và trạng thái lượt nhấp cho mẫu quảng cáo đó trong Bộ nhớ dùng chung. Điều này có nghĩa là khi bạn thắng phiên đấu giá quảng cáo trên các trang web khác mà người dùng này truy cập, bạn có thể hiển thị một quảng cáo khác dựa trên dữ liệu đó.

JavaScript của bạn chạy trong một worklet để truy xuất thông tin này, nhưng mã của bạn không thể tương tác hoặc giao tiếp bên ngoài iframe hoặc khung bảo vệ trên trang gốc.
Hãy xem một ví dụ khác. Giả sử bạn muốn kiểm thử xem bài viết nào sẽ hoạt động tốt hơn trong ngữ cảnh được nhúng. Bạn có thể chỉ định người dùng cho một nhóm thử nghiệm khi thấy người dùng đó trên trang web của mình, sau đó lưu trữ mã nhóm đó trong Bộ nhớ dùng chung để truy cập trong ngữ cảnh nhiều trang web. Trên một trang web khác, khung được bảo vệ của bạn có thể chọn URL dựa trên nhóm thử nghiệm của người dùng đó như được lưu trữ bằng Bộ nhớ dùng chung.
Bộ nhớ dùng chung giúp bạn đưa ra quyết định sáng suốt dựa trên dữ liệu trên nhiều trang web mà không cần chia sẻ thông tin người dùng (chẳng hạn như nhật ký duyệt web hoặc các thông tin cá nhân khác) với một trang web nhúng hay trích xuất dữ liệu sang máy chủ của riêng bạn.
Trường hợp sử dụng
Lựa chọn URL có Bộ nhớ dùng chung hỗ trợ các trường hợp sử dụng sau đây:
- Sắp xếp mẫu quảng cáo:
Bạn có thể lưu trữ dữ liệu, chẳng hạn như mã mẫu quảng cáo và hoạt động tương tác của người dùng, để xác định
những mẫu quảng cáo mà người dùng nhìn thấy trên các trang web khác nhau.
- Một trường hợp sử dụng xoay vòng mẫu quảng cáo là tần suất. Số lượt xem trên trình duyệt có thể được lưu trữ trong Bộ nhớ dùng chung và dùng để quyết định mẫu quảng cáo nào hiển thị cho người dùng.
- Chạy thử nghiệm A/B: Bạn có thể chỉ định một người dùng vào một nhóm thử nghiệm, sau đó lưu trữ mã nhóm đó bằng Bộ nhớ dùng chung để truy cập trên nhiều trang web.
- Tuỳ chỉnh trải nghiệm người dùng cho khách hàng đã biết: Bạn có thể chia sẻ nội dung tuỳ chỉnh và lời kêu gọi hành động dựa trên trạng thái đăng ký của người dùng hoặc các trạng thái khác của người dùng.
Thử chọn URL
Bạn có thể kiểm thử lựa chọn URL bằng API Bộ nhớ dùng chung trong Chrome Canary/Dev/Beta M105+.
Để thử nghiệm, bạn phải bật cờ thử nghiệm API Quảng cáo hộp cát về quyền riêng tư tại
chrome://flags/#privacy-sandbox-ads-apis.

Thử nghiệm bản minh hoạ
Đã có bản minh hoạ và bạn có thể xem lại mã này trên GitHub.
Bản minh hoạ này được xây dựng từ góc độ của một nhà quảng cáo, công nghệ quảng cáo, nhà phân phối nội dung hoặc dịch vụ khác của bên thứ ba muốn lưu trữ thông tin trên các trang web của nhiều nhà xuất bản. Trong bản minh hoạ, mã của bên thứ ba cùng chạy trên cả trang web của Nhà xuất bản A và Nhà xuất bản B cho từng trường hợp sử dụng. Hãy truy cập trang của từng nhà xuất bản để xem cách dữ liệu được chia sẻ trong ngữ cảnh nhiều trang web.
Thu hút và chia sẻ ý kiến phản hồi
Đề xuất về Bộ nhớ dùng chung đang được thảo luận và có thể thay đổi trong tương lai. Nếu bạn dùng thử API này và có ý kiến phản hồi, chúng tôi rất sẵn sàng lắng nghe.
- GitHub: Đọc đề xuất, đặt câu hỏi và tham gia thảo luận.
- Thông báo về API Bộ nhớ dùng chung: Tham gia hoặc xem các thông báo trước đây trên danh sách gửi thư của chúng tôi
- Hỗ trợ nhà phát triển: Đặt câu hỏi và tham gia thảo luận về Kho lưu trữ hỗ trợ dành cho nhà phát triển Hộp cát về quyền riêng tư.

