Selecciona una URL basada en los datos recopilados en el almacenamiento compartido y procesa el contenido en un marco vallado.
Con la API de Shared Storage, puedes seleccionar la URL que se renderizará en un marco vallado con datos de varios sitios. Usa JavaScript para leer y escribir datos entre sitios y, luego, selecciona una URL de una lista proporcionada en función de tus datos almacenados. Puedes renderizar esa URL en un marco vallado.
La selección de URL puede incluir cualquier tipo de contenido: anuncios, artículos, imágenes, HTML, llamados a la acción (como botones) y mucho más.
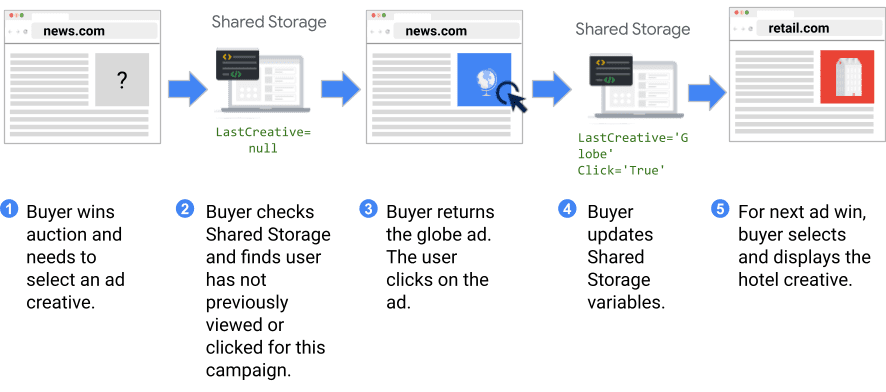
Por ejemplo, supongamos que tienes un sitio de viajes y publicas una campaña publicitaria con tres creatividades de anuncios diferentes. Deseas secuenciar estas creatividades en función de las interacciones del usuario (vista o clic).

Cuando un usuario ve por primera vez un espacio publicitario ganador, usted puede almacenar un ID y el estado de clic de esa creatividad en el almacenamiento compartido. Esto significa que cuando ganas una subasta de anuncios en otros sitios que visita este usuario, puedes mostrar un anuncio diferente según esos datos.

Tu código JavaScript se ejecuta en un worklet para recuperar esta información, pero no puede interactuar con él ni comunicarse fuera del iframe ni el marco vallado en la página principal.
Veamos otro ejemplo. Supongamos que te interesa probar qué artículo tendría mejor rendimiento en un contexto incorporado. Puedes asignar un usuario a un grupo experimental cuando lo veas en tu sitio y, luego, almacenar ese ID de grupo en el almacenamiento compartido para que se pueda acceder a él en un contexto de varios sitios. En otro sitio, tu marco vallado puede seleccionar una URL basada en el grupo experimental de ese usuario, como se almacena en el almacenamiento compartido.
El almacenamiento compartido te permite tomar decisiones fundamentadas en datos entre sitios, sin compartir información del usuario (como el historial de navegación u otros detalles personales) con un sitio incorporado ni transferir datos a tus propios servidores.
Casos de uso
La selección de URL con el almacenamiento compartido admite los siguientes casos de uso:
- Creatividades de anuncios rotativos: Puedes almacenar datos, como el ID de creatividad y la interacción del usuario, para determinar qué creatividades ven los usuarios en diferentes sitios.
- Un caso de uso de la rotación de creatividades es la frecuencia. Los recuentos de vistas del navegador se pueden almacenar en el almacenamiento compartido y se pueden usar para decidir qué creatividad se muestra a un usuario.
- Ejecuta pruebas A/B: Puedes asignar un usuario a un grupo experimental y, luego, almacenar ese ID de grupo con el almacenamiento compartido para que se pueda acceder a él entre sitios.
- Personaliza la experiencia del usuario para clientes conocidos: Puedes compartir contenido personalizado y llamados a la acción en función del estado de registro del usuario o de otros estados.
Probar la selección de URL
La selección de URL con la API de Shared Storage está disponible para probarla en Chrome Canary/Dev/Beta M105+.
Para realizar la prueba, debes habilitar la marca experimento de las APIs de anuncios de Privacy Sandbox en chrome://flags/#privacy-sandbox-ads-apis.

Experimenta con la demostración
Hay una demostración disponible, y puedes revisar el código en GitHub.
Esta demostración se crea desde la perspectiva de un anunciante, una tecnología publicitaria, un distribuidor de contenido o algún otro servicio de terceros que desea almacenar información en los sitios de diferentes publicadores. En la demostración, se ejecuta el mismo código de terceros en los sitios del publicador A y el del publicador B para cada caso de uso. Visita la página de cada publicador para ver cómo se comparten los datos en un contexto de varios sitios.
Interactúa y comparte comentarios
La propuesta de almacenamiento compartido se encuentra en debate activo y sujeta a cambios en el futuro. Si pruebas esta API y tienes comentarios, nos encantaría recibirlos.
- GitHub: Lee la propuesta, genera preguntas y participa en los debates.
- Anuncios sobre la API de Shared Storage: Únete a anuncios anteriores o únete a ellos en nuestra lista de distribución
- Asistencia para desarrolladores: Haz preguntas y únete a debates en el repositorio de asistencia para desarrolladores de Privacy Sandbox.

